
Tabla de contenido:
- Paso 1: planificación
- Paso 2: Diseña tus Sprites
- Paso 3: saltar
- Paso 4: mudanza
- Paso 5: terreno y objetos
- Paso 6: hacer una tienda
- Paso 7: compra y venta
- Paso 8: Código para la tienda…
- Paso 9: Código de la pistola …
- Paso 10: Código para el Ninja Shuirken …
- Paso 11: Código para los cincuenta dólares …
- Paso 12: Código para los 200 dólares…
- Paso 13: Código de la señal de salida
- Paso 14: Código para el fondo …
- Paso 15: ¡Disfruta
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:40.

¡Hola tios! ¡Esto es floppyman2! ¡Este proyecto te dará una idea de cómo comenzar un juego de plataformas desde cero!
Paso 1: planificación

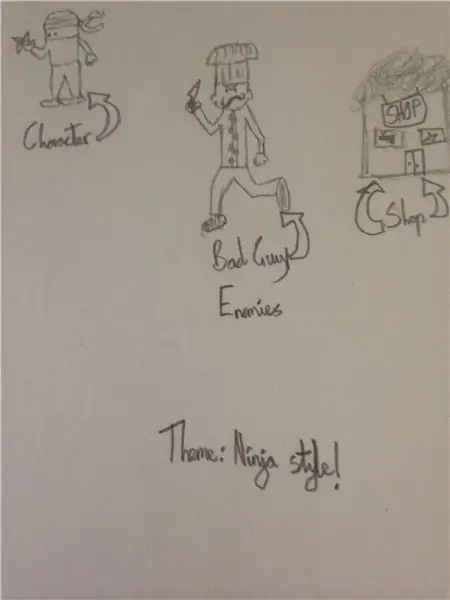
Primero, saca una hoja de papel y planifica tu plataforma. ¿Quieres que sea divertido, extraño o simplemente sencillo? Cuando haya terminado su planificación, quién es su personaje, quiénes son sus enemigos, qué tipo de paisaje es, haga clic en el botón crear en el sitio web de scratch. www.scratch.mit.edu y haz un perfil si quieres.
Paso 2: Diseña tus Sprites

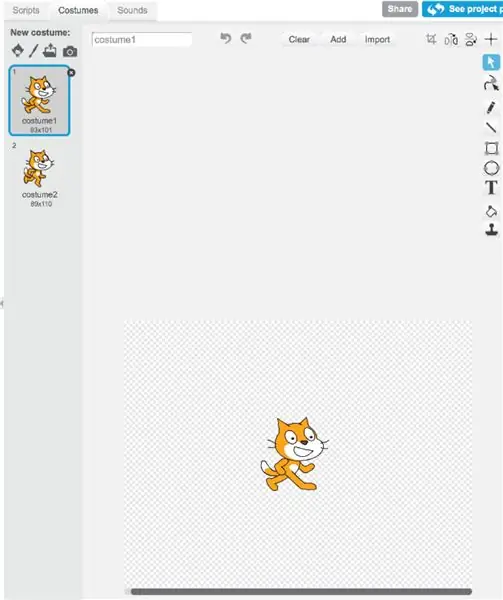
Junto al botón de guiones en la parte superior, hay un botón llamado sonido y luego disfraces. Haz clic en el botón de disfraces. Lo que aparecerá es un cuadrado que te da la posibilidad de diseñar un personaje. Puede tener un carácter pixelado (mapa de bits) o puede tener un carácter muy detallado (vector) que recomiendo para más adelante. ¡Así que empieza a diseñar!
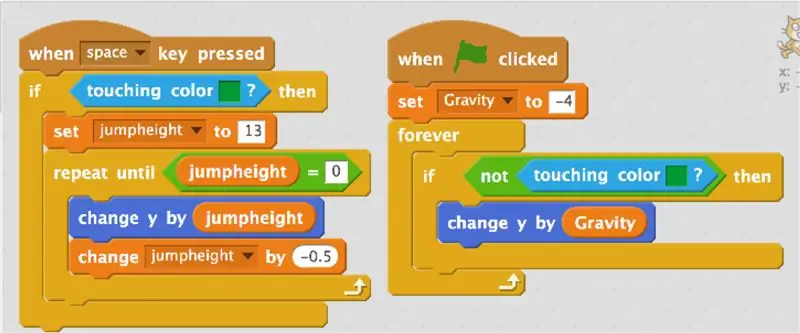
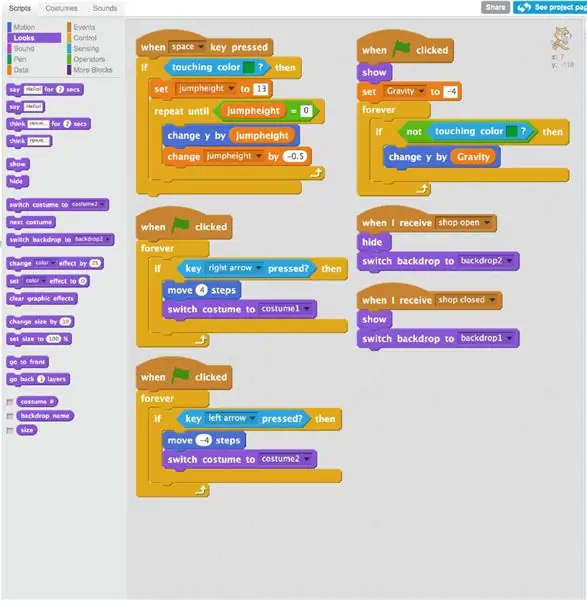
Paso 3: saltar

¡Sigue el guión de la imagen para hacer que tu personaje salte! para la primera parte, ingrese a los datos y cree una variable llamada jumpheight.
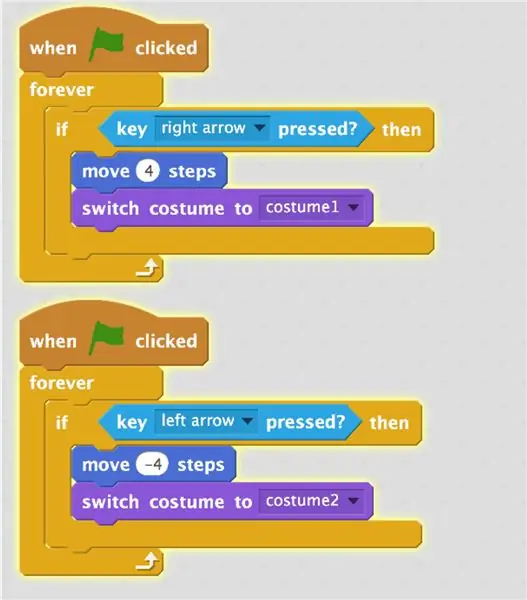
Paso 4: mudanza



¡Sigue la imagen para hacer que tu personaje se mueva! Pero asegúrate de duplicar el disfraz de tu personaje y darle la vuelta.
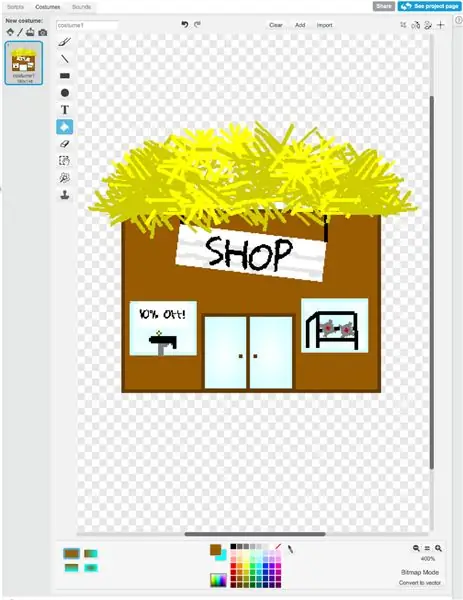
Paso 5: terreno y objetos

Hasta ahora tienes tu personaje básico. ¡Mejoremos un poco tu juego añadiendo terreno y objetos! Dibuja una pequeña tienda de píxeles de pueblo.
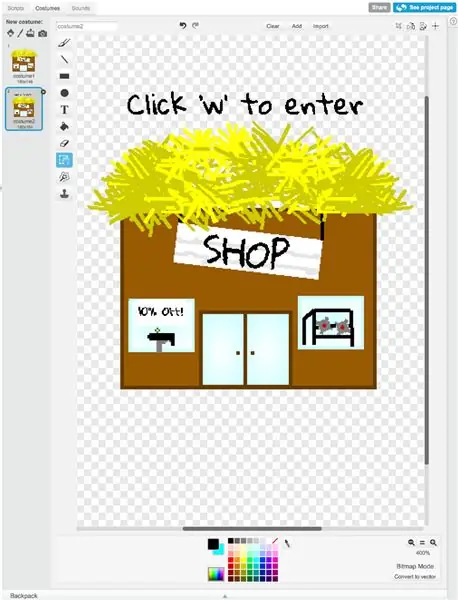
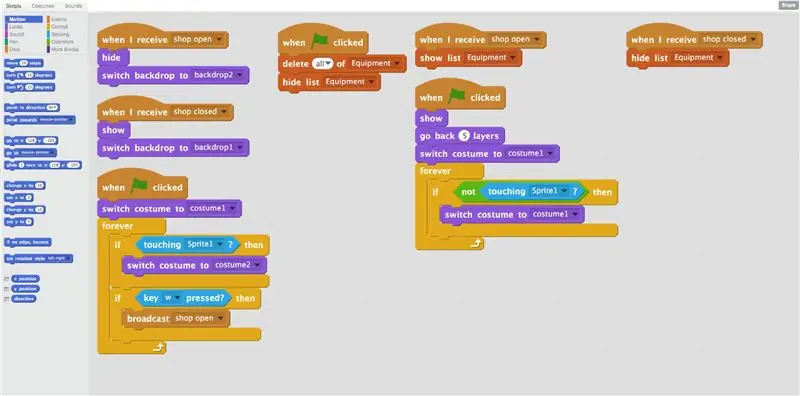
Paso 6: hacer una tienda



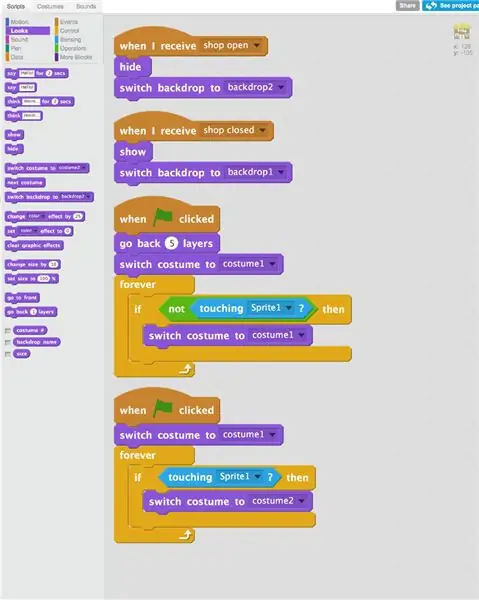
Primero asegúrese de que esté configurado para "volver atrás" y colocarlo en el piso de su juego. Sigue este conjunto de códigos para hacer que tu personaje entre en la tienda presionando "w", pero tendrás que duplicar el disfraz de tu tienda para hacer palabras que digan, haz clic en "w" para ingresar. También deberá incluir un fondo de la tienda.
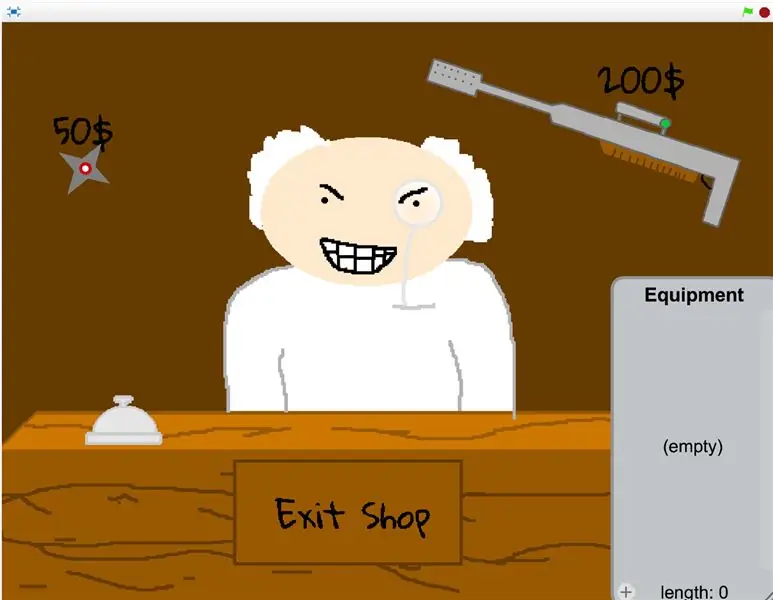
Paso 7: compra y venta

Hasta ahora, aparecerá una oración en la pantalla que le indicará cómo ingresar a la tienda y cuando haga clic en "w", el fondo cambia y puede comprar armas o salud. Ahora lo que haremos es usar el código de lista. De esa manera, si compras algo, se agregará a la lista, para que puedas seleccionar lo que quieres equipar.
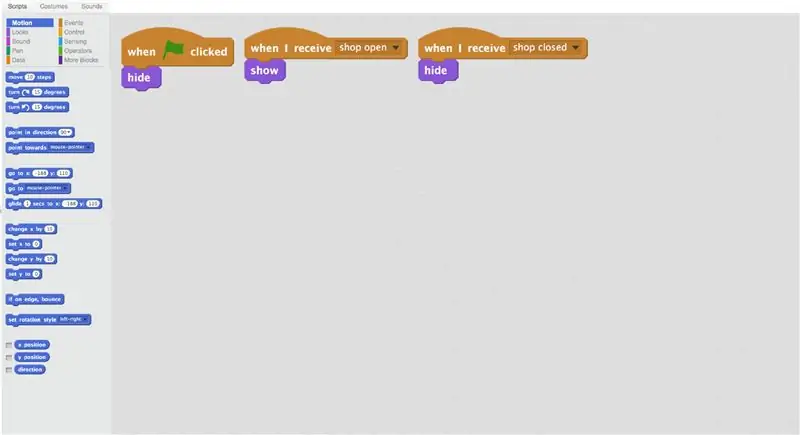
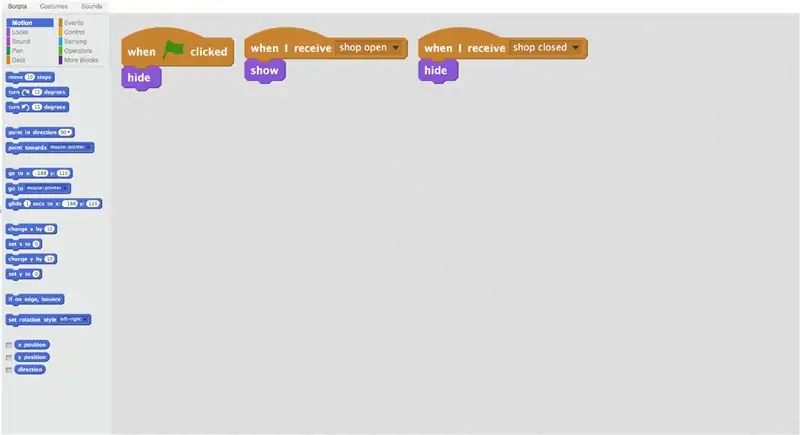
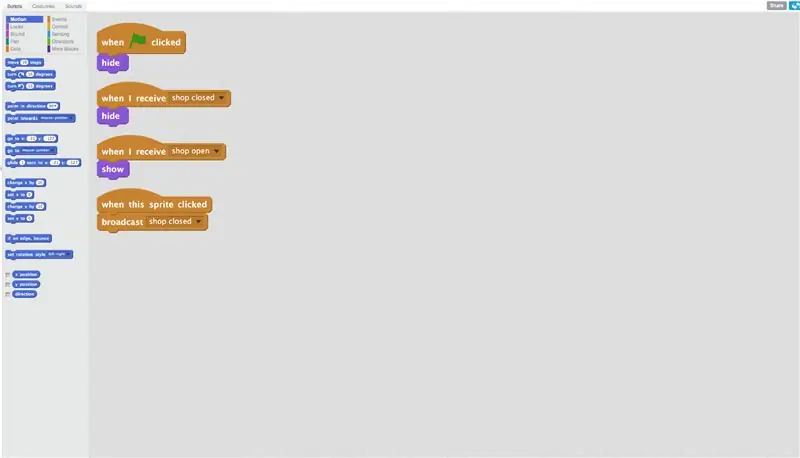
Paso 8: Código para la tienda…

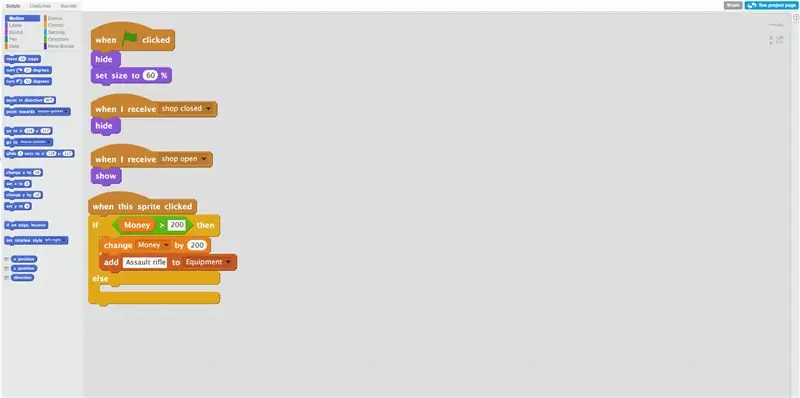
Paso 9: Código de la pistola …

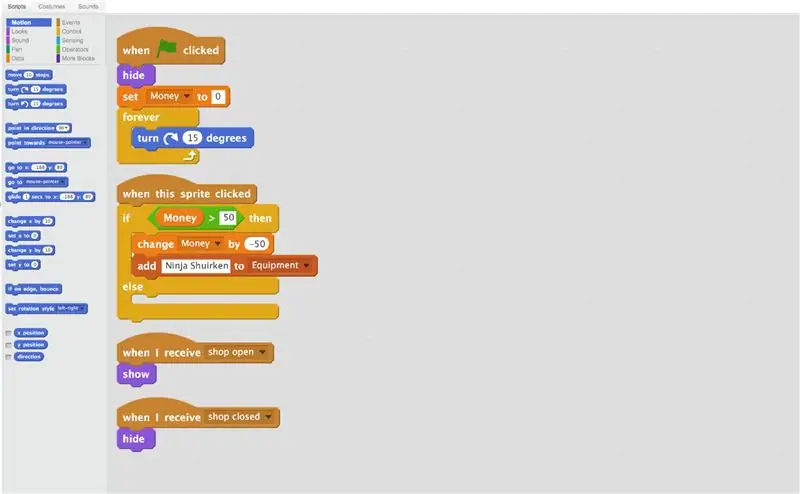
Paso 10: Código para el Ninja Shuirken …

Paso 11: Código para los cincuenta dólares …

Paso 12: Código para los 200 dólares…

Paso 13: Código de la señal de salida

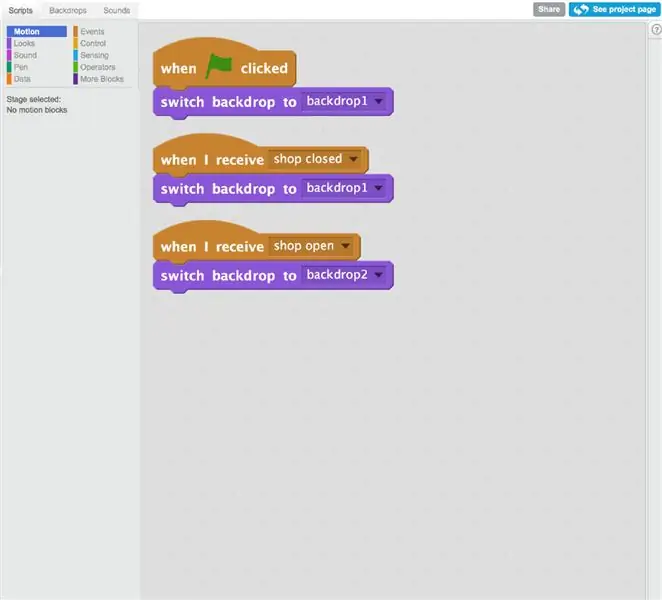
Paso 14: Código para el fondo …

Paso 15: ¡Disfruta

Comenzaré a trabajar en la segunda parte, pero durante el período de espera diviértete e intenta experimentar con scratch. Vea algunos de mis proyectos simplemente escribiendo "floppyman2" en la barra de búsqueda.
Recomendado:
Cómo codificar un clasificador de color en Modkit para Vex: 7 pasos

Cómo codificar un clasificador de colores en Modkit para Vex: Hola a todos, En este tutorial aprenderán a codificar un clasificador de bolas de colores en Modkit para Vex ¡Espero que lo hagan y disfruten! ¡Por favor, voten por mí
Cómo codificar y publicar Matlab 2016b en Word (guía para principiantes): 4 pasos

Cómo codificar y publicar Matlab 2016b en Word (Guía para principiantes): Matlab es un programa de lenguaje de alto rendimiento que se utiliza para calcular resultados técnicos. Tiene la capacidad de integrar imágenes, cálculos y programación de una manera fácil de usar. Con este programa, el usuario puede publicar problemas y soluciones
Cómo codificar un dado virtual aleatorio simple: 6 pasos

Cómo codificar un dado virtual aleatorio simple: ¡Hola a todos! Este es mi primer instructivo y te enseñaré cómo codificar un dado virtual en tu PC o teléfono inteligente. Estoy usando HTML, JavaScript y CSS, espero que a todos les guste y no olviden votar por mí en el contexto a continuación
Cómo codificar una canción usando partituras en Sonic Pi: 5 pasos

Cómo codificar una canción usando partituras en Sonic Pi: ¡Este instructivo describirá algunos pasos básicos y piezas de código para usar al codificar una canción en Sonic Pi usando partituras! Hay un millón de otras piezas de código para tratar de agregar sabor a su pieza terminada, así que asegúrese de jugar también con y
Aprenda a codificar usando Python Turtle: 4 pasos

Aprende a codificar usando Python Turtle: En este tutorial te presentaremos el divertido mundo de la codificación usando Python, específicamente la biblioteca Turtle. Suponemos que no tienes experiencia previa en codificación. Si está interesado en obtener más información, le sugerimos leer el libro del autor: https: //www.amazo
