
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:40.


Como violinista, siempre quise una aplicación o herramienta que pudiera mostrarme la posición de mis dedos en el violín con mucha precisión. Con este proyecto intenté construir esto. Aunque este es un prototipo y aún podría agregar muchas características.
También intenté separar el ESP32 y el rPI y así hice que el ESP32 enviara datos de forma inalámbrica al rPi. Que es probablemente lo más difícil de este proyecto.
También es muy importante que al final de este proyecto no haya nada almacenado en su computadora sino en el rPI o en el ESP32.
Paso 1: Materiales y herramientas

Antes de entrar en los detalles de la construcción de este proyecto, necesitamos algunas cosas.
- 4x Softpot lineal: potenciómetros lineales para medir la posición de un dedo (un violín tiene 4 cuerdas)
- ESP32: Un módulo ESP32 para leer los datos de los softpots lineales.
- un violín 4/4: un violín para colocar los softpots lineales encima.
- una Raspberry Pi con una tarjeta SD: una Raspberry Pi que almacenará nuestra base de datos y nuestro sitio web.
- Potenciómetro de 10k: un potenciómetro para el brillo de la pantalla LCD
- Pantalla LCD: una pantalla LCD para mostrar la dirección IP del rPi
- Kit de soldadura: para soldar todos los elementos juntos
- Cables macho a macho y macho a hembra: Cables para conectar todos los elementos
- Cable micro USB: para alimentar el ESP32
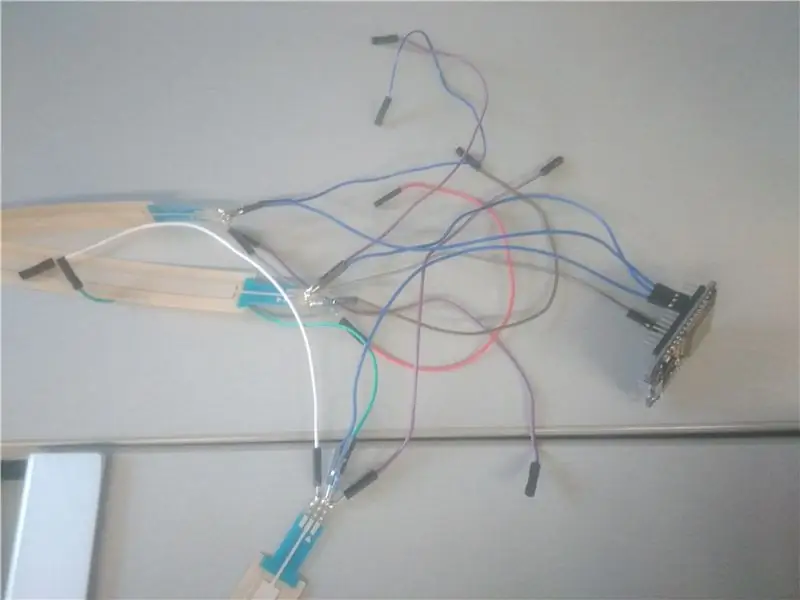
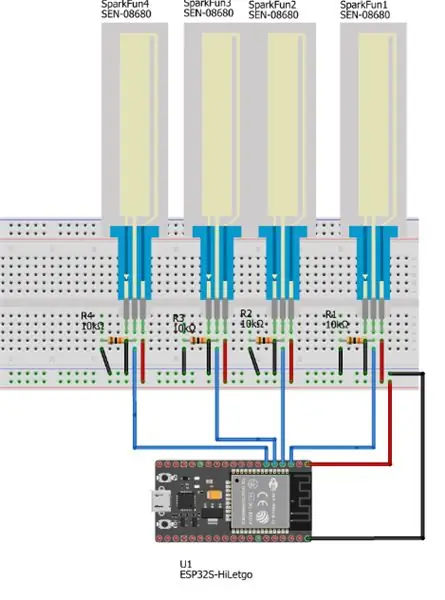
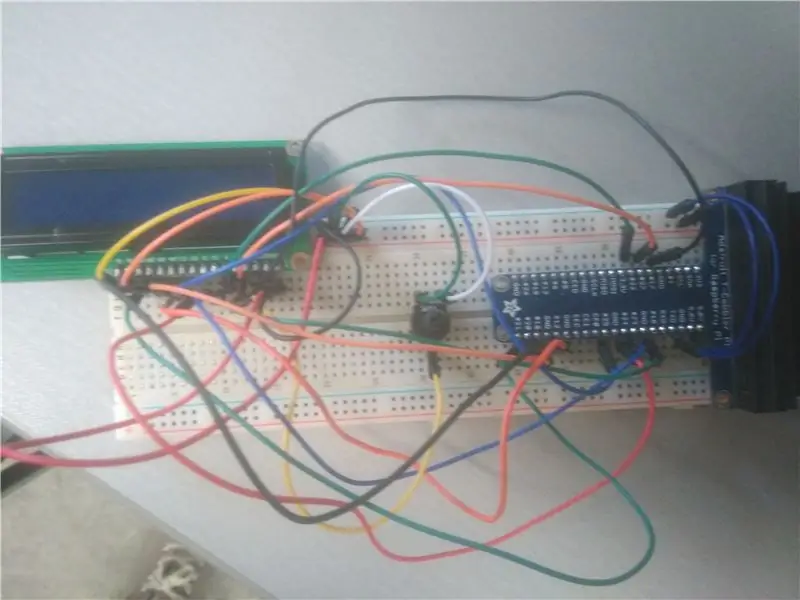
Paso 2: Conexión de los Softpots al ESP32

En primer lugar, debemos conectar nuestros softpots al esp32. Conectamos los pines izquierdo y derecho a 5V y GND respectivamente. Conectamos el pin del medio a un pin analógico en el ESP32. También necesitamos conectar el pin del medio con una resistencia de 10k ohmios y conectarlo al GND. Esto es para que nuestra salida de los softpots no devuelva un valor aleatorio.
Luego conectamos el ESP32 con el cable micro usb a nuestra pc para que podamos cargarle el código. Usaremos el IDE de Arduino para programar el ESP32. Pero primero necesitamos instalar el núcleo Arduino para el ESP32 para que podamos subirlo. Esto se puede hacer aquí.
Entonces podemos comenzar a escribir código.
Primero tenemos que asignar nuestros pines a los que conectamos nuestro pin medio de los softpots.
const int SOFT_POT_PIN1 = 34;
const int SOFT_POT_PIN2 = 35;
const int SOFT_POT_PIN3 = 32;
const int SOFT_POT_PIN4 = 33;
unsigned long onTime;
unsigned long softPotTime;
Entonces podemos configurar nuestros pines. Y tenemos que poner en marcha nuestro monitor de serie y nuestro tiempo.
configuración vacía () {
onTime = millis ();
Serial.begin (115200);
Serial.println ("Inicio del programa");
pinMode (SOFT_POT_PIN1, ENTRADA);
pinMode (SOFT_POT_PIN2, ENTRADA);
pinMode (SOFT_POT_PIN3, ENTRADA);
pinMode (SOFT_POT_PIN4, ENTRADA); }
void getdata (byte pdata ) {
// Leer el valor ADC de la olla blanda
Entonces necesitamos leer nuestros pines para que podamos recibir nuestros datos.
int softPotADC1 = analogRead (SOFT_POT_PIN1);
nt softPotADC2 = analogRead (SOFT_POT_PIN2);
int softPotADC3 = analogRead (SOFT_POT_PIN3);
int softPotADC4 = analogRead (SOFT_POT_PIN4);
Luego, colocamos los valores en una lista para que podamos generarlos fácilmente más tarde.
para (int i = 0; i <4; i ++) {
int Nombres = {softPotADC1, softPotADC2, softPotADC3, softPotADC4};
int softpot = Nombres ;
if (softpot> 10) {
pdata [0] = i;
pdata [1] = softpot;
pdata [2] = milis ();
} } }
}
Paso 3: Conexión del ESP32 y el RPI de forma inalámbrica
Para conectar el ESP32 y el RPI de forma inalámbrica, usaremos una biblioteca llamada websocket. Para instalar esta biblioteca, podemos obtener los archivos aquí. Necesitaremos cambiar algo de código en los archivos para poder usar esta biblioteca para el ESP32.
Necesitaremos cambiar MD5.cy MD5.h.
- MD5Init a MD5InitXXX
- MD5Update a MD5UpdateXXX
- MD5Final a MD5FinalXXX
También necesitaremos eliminar las líneas avr / io.h en los archivos sha1.
Luego, podemos agregar la biblioteca a nuestro IDE de Arduino mediante boceto> incluir biblioteca> agregar biblioteca. ZIP y luego podemos seleccionar su biblioteca en un archivo zip.
Después de eso, podemos comenzar a escribir nuestro código.
Primero para el ESP32:
Incluyendo nuestra biblioteca
#incluir #incluir
Asignando nuestros pines nuevamente.
const int SOFT_POT_PIN1 = 34;
const int SOFT_POT_PIN2 = 35;
const int SOFT_POT_PIN3 = 32;
const int SOFT_POT_PIN4 = 33;
Asignando nuestro servidor wifi
Servidor WiFiServer (80);
Iniciando nuestro servidor websocket
WebSocketServer webSocketServer;
Asignando nuestro SSID y contraseña de tu wifi
const char * ssid = "su SSID wifi";
const char * contraseña = "su contraseña wifi";
configuración vacía () {
Configuración de su monitor de serie
Serial.begin (115200);
Configurando tus softpots
pinMode (SOFT_POT_PIN1, ENTRADA);
pinMode (SOFT_POT_PIN2, ENTRADA);
pinMode (SOFT_POT_PIN3, ENTRADA);
pinMode (SOFT_POT_PIN4, ENTRADA);
Iniciando nuestro wifi y conectándonos a él
WiFi.begin (ssid, contraseña);
while (WiFi.status ()! = WL_CONNECTED) {
retraso (1000);
Serial.println ("Conectando a WiFi …"); }
Serial.println ("Conectado a la red WiFi");
Serial.println (WiFi.localIP ());
server.begin (); retraso (100); }
void getdata (char * pdata) {
Leer tus datos
// Leer el valor ADC de la olla blanda
int softPotADC1 = analogRead (SOFT_POT_PIN1);
int softPotADC2 = analogRead (SOFT_POT_PIN2);
int softPotADC3 = analogRead (SOFT_POT_PIN3);
int softPotADC4 = analogRead (SOFT_POT_PIN4);
Colocar los datos en una lista y convertirlos a hexadecimal.
sprintf (pdata, "% x,% x,% x,% x,% x", softPotADC1, softPotADC2, softPotADC3, softPotADC4, millis ());
}
bucle vacío () {
Conectando a su cliente (el rPI)
Cliente WiFiClient = servidor disponible ();
si (cliente.conectado ()) {
retraso (10);
if (webSocketServer.handshake (cliente)) {
Serial.println ("Cliente conectado");
Envío y recepción de datos.
while (cliente.conectado ()) {
datos de char [30];
getdata (datos);
Serial.println (datos);
webSocketServer.sendData (datos);
retraso (10); // Retraso necesario para recibir los datos correctamente}
Serial.println ("El cliente desconectado");
retraso (100); }
demás {
Serial.println ("shitsfuckedyo");
} } }
Luego, para el rPI en python:
Importando nuestras bibliotecas
importar websocketimport time
Asignación de una variable global i
i = 0
Estableciendo un máximo de 200 mensajes que podemos recibir
nrOfMessages = 200
clase Websocket ():
def _init _ (yo):
Inicializando nuestro websocket y conectándolo a nuestro ESP32
self.ws = websocket. WebSocket ()
self.ws.connect ("ws: //172.30.248.48/")
Recibiendo nuestros datos
def trabajo (auto):
self.ws.send ("mensaje nr: 0")
resultado = self.ws.recv () time.sleep (0.5) devuelve el resultado
Cerrando el websocket después de recibir todo
def close (auto):
self.ws.close ()
Paso 4: Conexión de su sitio web y base de datos
En cuanto a la conexión de nuestra base de datos y sitio web, primero deberá crear su base de datos en el pi instalando mariadb: sudo apt install mariadb.
Entonces puedes acceder a él haciendo: sudo mariadb.
Entonces también necesitará crear su sitio web. Puede hacer esto como quiera, pero debe usar Flask y debe tener un formulario en su HTML para detener e iniciar sus datos.
Luego, puede insertar este código para conectar su base de datos y su sitio web (tanto su sitio web como su base de datos deben estar en su pi, esto se puede hacer usando la pestaña de implementación en la configuración de pycharm)
desde flaskext.mysql importar MySQL
app.config ["MYSQL_DATABASE_HOST"] = "localhost"
app.config ["MYSQL_DATABASE_DB"] = "el nombre de tu base de datos"
app.config ["MYSQL_DATABASE_USER"] = "el usuario de tu base de datos"
app.config ["MYSQL_DATABASE_PASSWORD"] = "la contraseña de tu base de datos"
Función para sacar datos de nuestra base de datos.
def get_data (sql, params = None):
conn = mysql.connect ()
cursor = conn.cursor ()
print ("obteniendo datos")
tratar:
imprimir (sql)
cursor.execute (sql, params)
excepto la excepción como e:
imprimir (e)
falso retorno
resultado = cursor.fetchall ()
datos =
para la fila en el resultado:
data.append (lista (fila))
cursor.close ()
conn.close ()
devolver datos
Función para insertar datos en nuestra base de datos
def set_data (sql, params = None):
conn = mysql.connect ()
cursor = conn.cursor ()
tratar:
log.debug (sql)
cursor.execute (sql, params) conn.commit ()
log.debug ("SQL uitgevoerd")
excepto la excepción como e:
log.exception ("Fout bij uitvoeren van sql: {0})". formato (e))
falso retorno
cursor.close ()
conn.close ()
volver verdadero
También necesitaremos enhebrar nuestra aplicación para que pueda hacer otras cosas mientras está grabando.
clase ThreadedTask (threading. Thread):
def _init _ (self,):
Configurar hilo
subproceso. Hilo._ init _ (auto)
Crear una lista para guardar todos los datos recibidos
self.data_all =
def ejecutar (auto):
hora de dormir (5)
Importe su propio código Python donde reciba los datos
importar Receive_websocket
Reciba sus datos
w = receive_websocket. Websocket ()
Agregue sus datos a su lista e imprímalo.
para i en el rango (0, 200):
self.data_all.append (w.work (). split (","))
imprimir (self.data_all)
tarea = ThreadedTask ()
Luego puede hacer task.run () para iniciar su Thread y comenzar a recibir datos.
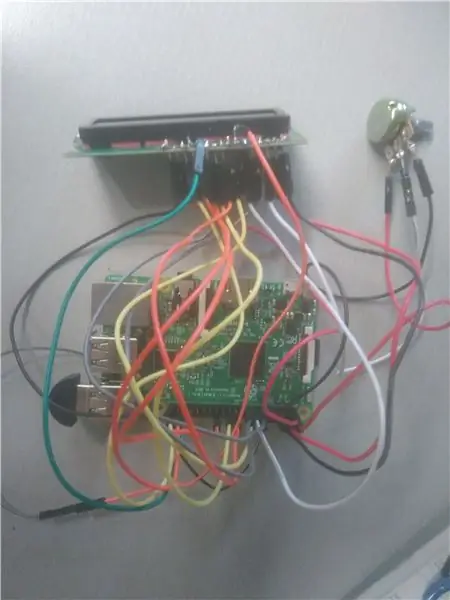
Paso 5: Conectando todo junto

Para ejecutar su sitio web desde su Pi, debe usar un servicio:
[Unidad] Descripción = instancia de uWSGI para servir la interfaz web del proyecto1
Después = network.target
BindsTo = mysqld.service
Después = mysqld.service
[Servicio]
Cambiar a su usuario
Usuario = pi
Grupo = www-data
Aquí debe ingresar su directorio de su archivo Flask
WorkingDirectory = / home / pi / project1 / web
Directorio de su archivo ini que se puede encontrar más tarde.
ExecStart = / usr / bin / uwsgi --ini /home/pi/project1/conf/uwsgi-flask.ini
[Instalar en pc]
WantedBy = multi-user.target
uwsgi-flask.ini que debe colocar en el directorio que especificó en ExecStart arriba
[uwsgi] module = web: app virtualenv = / home / pi / project1 / env
maestro = procesos verdaderos = 5
complementos = python3
socket = project1.sock chmod-socket = 660 vacío = verdadero
morir a término = verdadero
Ahora puede leer sus datos y mostrarlos en su sitio web.
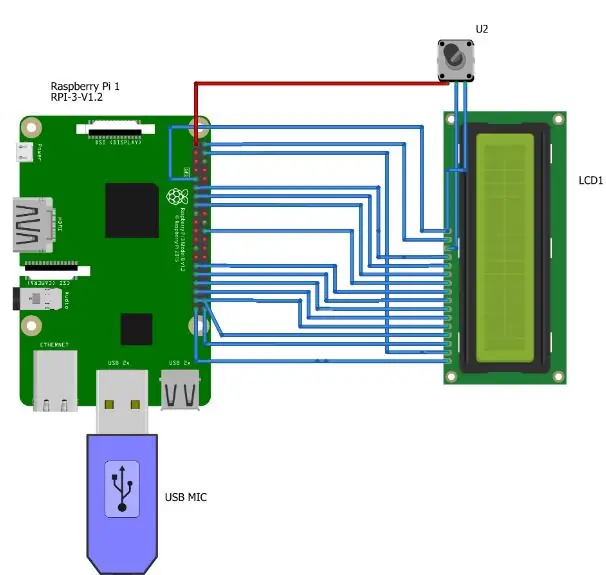
Paso 6: Extra: Conexión de la pantalla LCD



Podemos conectar una pantalla LCD para que podamos mostrar la dirección IP de nuestro Pi para nuestro sitio web.
importar RPi. GPIO como GPIOimport time
comandos de importación
GPIO.cleanup ()
D0 = 22
D1 = 5
D2 = 6
D3 = 13
D4 = 19
D5 = 26
D6 = 20
D7 = 21
lista = [22, 5, 6, 13, 19, 26, 20, 21]
E = 24
RS = 23
Pantalla de clase:
def _init _ (yo):
GPIO.setmode (GPIO. BCM)
self.setup ()
#Function set self.stuur_instructie (0x3f) #Display self.stuur_instructie (0x0c) #On + cursor self.stuur_instructie (0x01) @staticmethod def setup (): GPIO.setup (list, GPIO. OUT) GPIO.setup ([E, RS], GPIO. OUT)
def stuur_instructie (yo, byte):
Salida GPIO (E, GPIO. ALTA)
Salida GPIO (RS, GPIO. LOW)
self.set_GPIO_bits (byte)
time.sleep (0.005)
Salida GPIO (E, GPIO. LOW)
def stuur_teken (self, char):
temp = ord (char)
Salida GPIO (E, GPIO. ALTA)
Salida GPIO (RS, GPIO. HIGH)
self.set_GPIO_bits (temp)
time.sleep (0.005)
Salida GPIO (E, GPIO. LOW)
def set_GPIO_bits (self, byte):
para i en el rango (0, 8):
si (byte & (2 ** i)) == 0:
GPIO.output (lista , GPIO. LOW)
demás:
GPIO.output (lista , GPIO. HIGH)
def principal ():
s = Pantalla ()
teken = "Dirección IP local:"
para letra en teken:
s.stuur_teken (carta)
teken2 = commands.getoutput ("ip addr show wlan0 | grep -Po 'inet / K [d.] +'")
imprimir (teken2)
s.stuur_instructie (0xc0)
para letter2 en teken2:
s.stuur_teken (letra2)
if _name_ == '_main_': #Programa comenzando desde aquí
tratar:
principal()
excepto KeyboardInterrupt:
aprobar
Luego, podemos crear un servicio para iniciar la pantalla LCD en el inicio.
Recomendado:
Reloj de cubo multifunción basado en posición: 5 pasos (con imágenes)

Reloj de cubo multifunción basado en posición: este es un reloj basado en Arduino con una pantalla OLED que funciona como un reloj con la fecha, como un temporizador de siesta y como una luz nocturna. Las diferentes " funciones " son controlados por un acelerómetro y se seleccionan girando el reloj del cubo
Sistema de retroalimentación de posición del servo con Arduino: 4 pasos

Sistema de retroalimentación de posición del servo con Arduino: Hola, este es mi primer instructable. MI proyecto le permite recibir la posición de su servo en su monitor serial o plotter serial de su Arduino IDE. Esto facilita la programación de robots arduino que utilizan servomotores como robots humanoides bip
Estuche de violín inteligente: 7 pasos (con imágenes)

Estuche para violín inteligente: la música es una parte importante de mi vida. He tocado el violín durante 10 años, pero hay un problema. Nunca sé cuánto tiempo practiqué. En mi proyecto haré un seguimiento de la temperatura, la humedad y el tiempo de práctica. Es un profesional independiente
Fundición de piezas detalladas: dedos protésicos (que brillan, cambian de color con el calor y más ): 10 pasos (con imágenes)

Fundición de piezas detalladas: dedos protésicos (que brillan, cambian de color con el calor y más …): esta es una guía sobre la fundición de piezas pequeñas y complejas a bajo precio. Debería decirse que no soy un experto en casting, pero como la necesidad es a menudo la madre de la invención, algunos de los procesos aquí han funcionado bien. Conocí a Nigel Ackland en Future Fest en Londres y
Puntas de los dedos sensibles: 10 pasos (con imágenes)

Puntas de los dedos sensibles: un guante con sensores de presión de tela en cada punta de los dedos. La idea vino de otra persona que quería usar esto como profesor de piano con niños para visualizar la diferencia entre " p " piano (suave) y " f " forte (duro). El p
