
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:40.



¡Hola! Mi nombre es Rafael. ¡Este es mi primer Instructable! Mi principal motivo para crear esta lámpara es ayudar a las personas con movilidad reducida. Algún día, no tendremos interruptores en las paredes o enchufes difíciles de alcanzar, sino nuestros teléfonos inteligentes para controlar todo, y planeo hacer realidad ese sueño. Y mejor aún, para que esto sea accesible para todos, me he propuesto el desafío de hacer que esta lámpara tenga el presupuesto más bajo posible.
Paso 1: lo que necesitará


- ESP8266 / NodeMCU ($ 2.00)
- LED blanco ($ 0.05)
- LED rojo ($ 0.05)
- LED azul ($ 0.05)
- LED verde ($ 0.05)
- Cable de puente ($ 0.05)
- Protoboard ($ 1.00)
- Cable USB ($ 1.00)
- Cargador de teléfono / banco de energía (marque la caja en la que vino su teléfono inteligente).
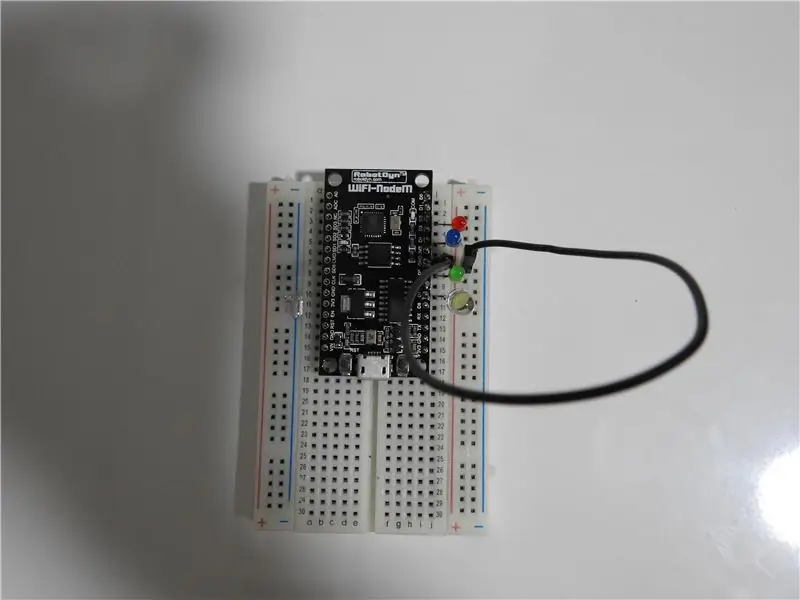
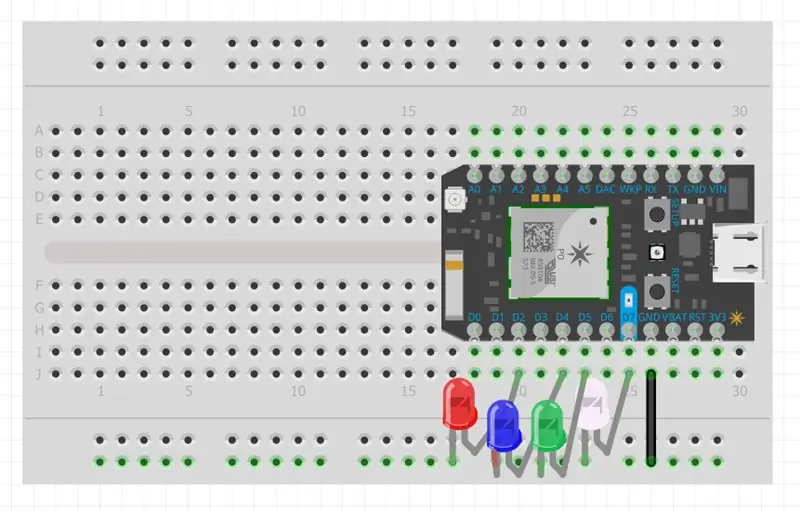
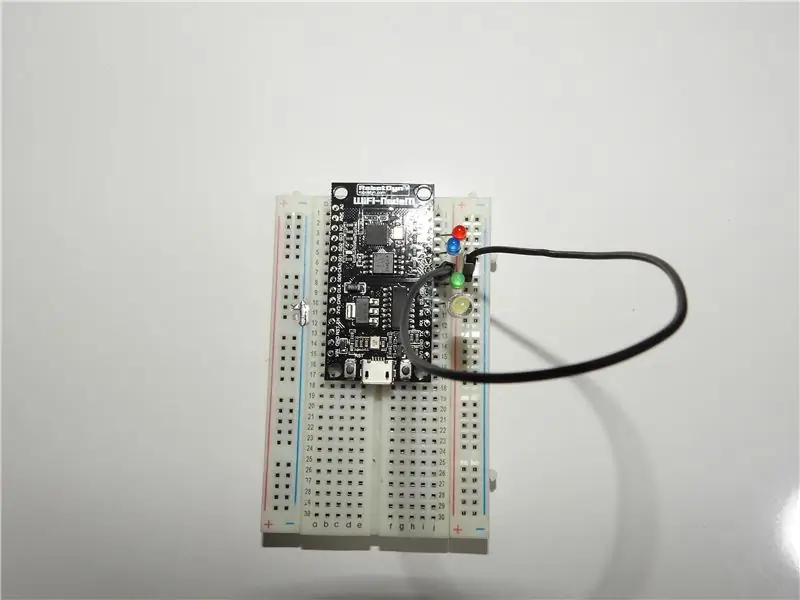
Paso 2: el cableado



Para este paso, conecte los LED al riel de alimentación de la placa de pruebas.
Rojo - Pin D2
Azul - Pin D4
Verde - Pin D5
Blanco - Pin D7
Cable de puente - GND
Tenga en cuenta que el pin LED más largo es el terminal positivo y debe conectarse al NodeMCU. Su placa puede verse diferente, pero el cableado debe seguir siendo el mismo.
Paso 3: el código



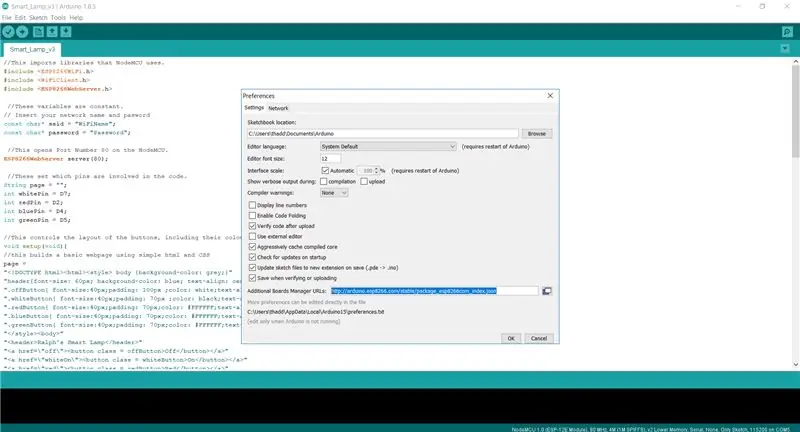
Descargue el IDE de Arduino y abra este boceto. Lo único que debe cambiar en el boceto es el nombre y la contraseña de su red WiFi local. Dato curioso, el código contiene el código html y CSS en el que se ejecuta la página web, lea los comentarios en el código para obtener más información.
Deberá ingresar este enlace en sus preferencias para permitir que el IDE descargue las bibliotecas ESP8266:
arduino.esp8266.com/stable/package_esp8266com_index.json
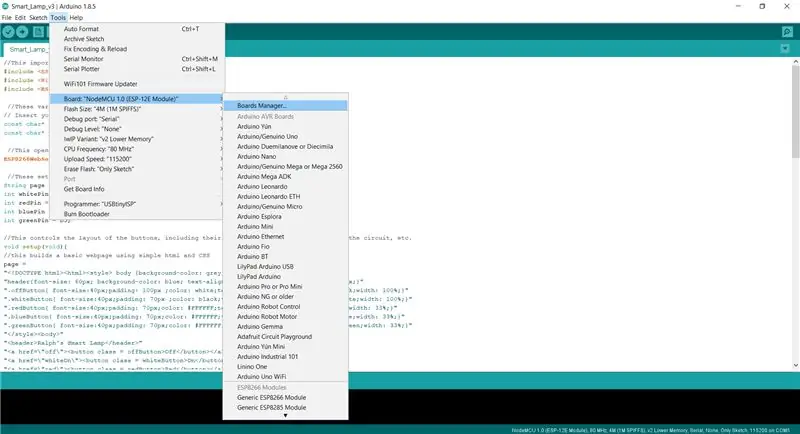
Después de eso, navegue a herramientas> tableros> administrador de tablero> busque ESP8266> luego agregue el tablero a sus bibliotecas.
Asegúrese de que su configuración siga la misma que la última captura de pantalla para obtener mejores resultados, antes de presionar el botón de carga.
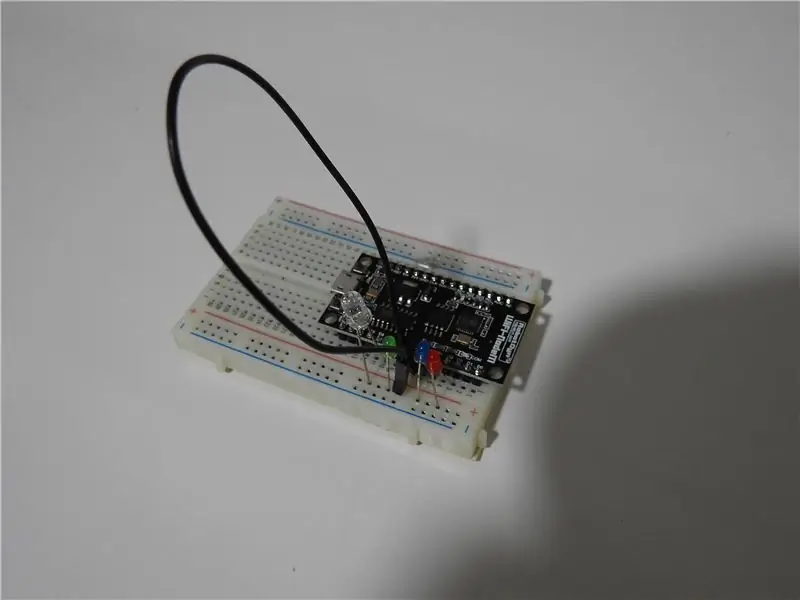
Paso 4: Poniéndolo todo junto



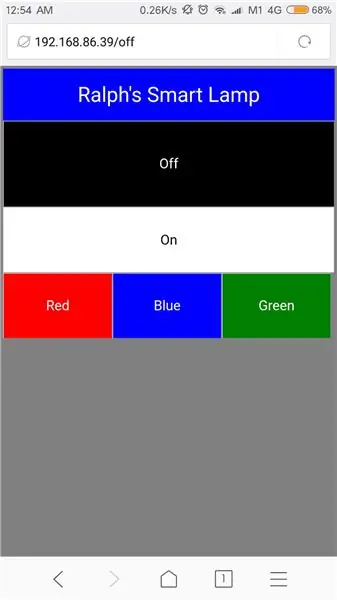
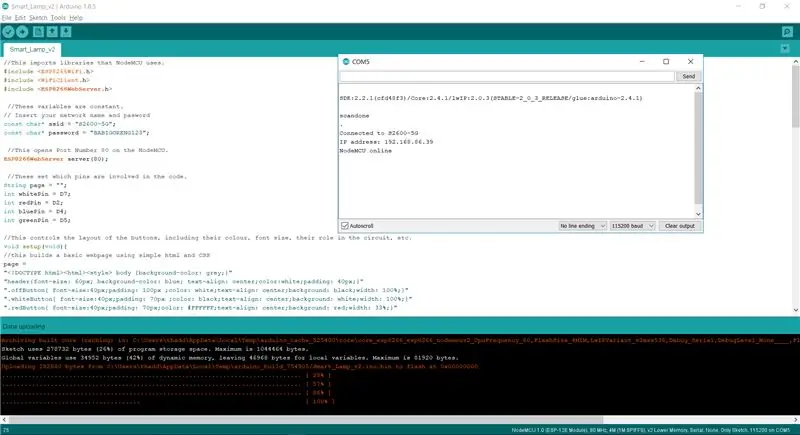
Abra su monitor de serie. Si el dispositivo se conecta correctamente, mostrará la dirección IP (se parece a esto: "192.168.00.00"). Ingrese esta dirección IP en el navegador de su teléfono. La interfaz web debería aparecer en el navegador de su teléfono inteligente.
Ahora que se completó el circuito básico, los colores de la lámpara se pueden ajustar a sus preferencias. Ahora, puede controlar las luces desde su teléfono inteligente. Con esto, tiene el potencial de automatizar otros aspectos en su hogar, como ventiladores de techo y aire acondicionado.
¡Espero que hayas disfrutado de este Instructable!
¡Feliz codificación!
Recomendado:
Introducción a la interfaz del sensor I2C - Interfaz de su MMA8451 usando ESP32s: 8 pasos

Introducción a la interfaz del sensor I2C - Interfaz de su MMA8451 usando ESP32s: en este tutorial, aprenderá todo sobre cómo iniciar, conectar y hacer que el dispositivo I2C (acelerómetro) funcione con el controlador (Arduino, ESP32, ESP8266, ESP12 NodeMCU)
Lámpara LED inteligente controlada por teléfono inteligente Bluetooth: 7 pasos

Lámpara LED inteligente controlada por teléfono inteligente Bluetooth: siempre sueño con controlar mis aparatos de iluminación. Entonces alguien hizo una lámpara LED increíblemente colorida. Recientemente me encontré con una lámpara LED de Joseph Casha en Youtube. Inspirándome, decidí agregar varias funciones manteniendo la estafa
Fácil interfaz RFID MFRC522 con Arduino Nano: 4 pasos (con imágenes)

Fácil interfaz RFID MFRC522 con Arduino Nano: El control de acceso es el mecanismo en los campos de la seguridad física y la seguridad de la información, para restringir el acceso / entrada anónima a los recursos de una organización o un área geográfica. El acto de acceder puede significar consumir, entrar o usar
Interfaz de cualquier Arduino con un teléfono móvil: 6 pasos (con imágenes)

Interfaz de cualquier Arduino con un teléfono celular: cuando se usa un Arduino, puede resultar bastante molesto no poder usarlo solo porque no tiene una computadora disponible. Tal vez el sistema operativo Windows o Mac no sea compatible, no tenga ninguna computadora o simplemente desee más libertad para int
DIY MusiLED, LED sincronizados con música con una aplicación de Windows y Linux con un clic (32 bits y 64 bits). Fácil de recrear, fácil de usar, fácil de portar: 3 pasos

DIY MusiLED, LED sincronizados con música con una aplicación de Windows y Linux con un solo clic (32 bits y 64 bits). Fácil de recrear, fácil de usar, fácil de portar: este proyecto lo ayudará a conectar 18 LED (6 rojos + 6 azules + 6 amarillos) a su placa Arduino y analizar las señales en tiempo real de la tarjeta de sonido de su computadora y transmitirlas a los LED para iluminarlos según los efectos de ritmo (Snare, High Hat, Kick)
