
Tabla de contenido:
- Paso 1: inspiración y funcionalidad del diseño
- Paso 2: Recolección de suministros
- Paso 3: Poner los ojos en funcionamiento
- Paso 4: personalización del diseño de ojos
- Paso 5: Impresión 3D
- Paso 6: agregar sensores y albergar el microcontrolador
- Paso 7: decore una maceta y agregue un lugar para el microcontrolador
- Paso 8: Armado y próximos pasos
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:40.


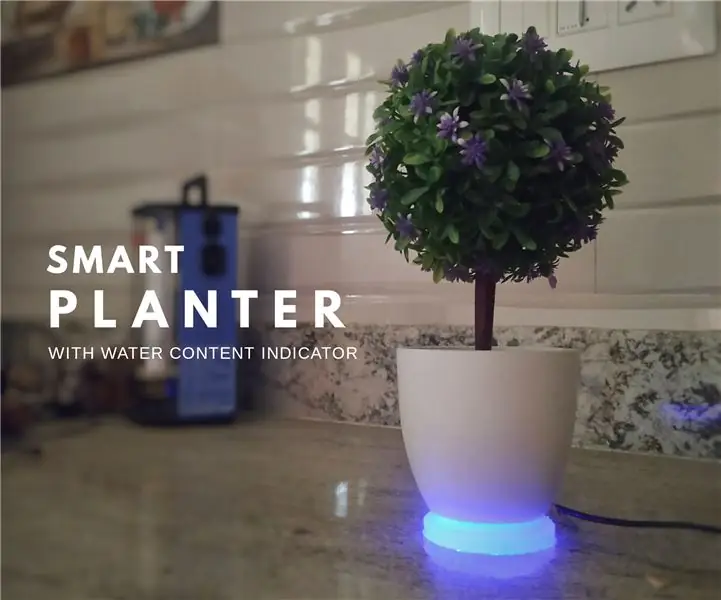
Plantagotchi muere para que tu planta no tenga que hacerlo.
Recientemente me convertí en el orgulloso propietario de una nueva planta de interior (llamada Chester) y realmente quiero que tenga una vida larga y saludable. Desafortunadamente, no tengo un pulgar verde. Me convencí instantáneamente de que enviaría a Chester a una tumba prematura si no recibía ayuda. Ya estaba un poco triste cuando lo encontré.
Así es como se me ocurrió Plantagotchi: una sembradora inteligente que te permite saber cuándo estás siendo un padre de planta negligente. Plantagotchi convierte tu planta en un cyborg que da retroalimentación cuando no se satisfacen sus necesidades. Si no recibe suficiente luz solar o agua, muere (sus ojos se vuelven X). ¡Esto le permite compensar su planta antes de que sea demasiado tarde!
Nota: esta es una entrada al Planter Challenge y utilicé Tinkercad en mi diseño.
Paso 1: inspiración y funcionalidad del diseño



Mientras soñaba con Plantagotchi, imaginé un cruce entre un Tamagotchi (la mascota digital de los 90 que era imposible de mantener con vida) y Anana (una piña antropomórfica del programa educativo canadiense francés de bajo presupuesto de los 80: ¡Téléfrancais!)
En el nivel más básico, entendí que mi planta necesitaba dos cosas para sobrevivir: agua y luz. En consecuencia, Plantagotchi tiene un sensor de agua y un sensor de luz. Si la planta no recibe luz durante un período prolongado de tiempo, o si su agua se seca, los ojos del Plantagotchi se vuelven Xs.
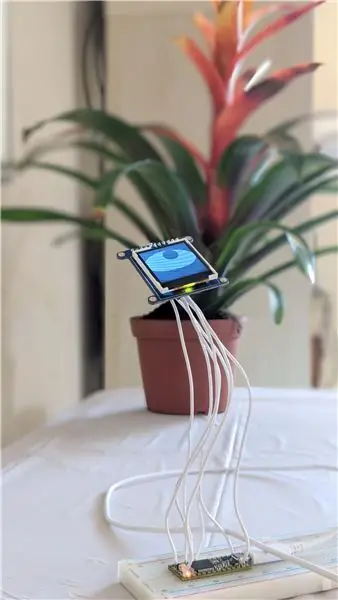
Durante el día, los ojos de Plantagotchi miran alrededor de la habitación. Cuando oscurece, los cierra (ver video en la introducción). ¡Esto le da un poco de personalidad!
Paso 2: Recolección de suministros


Este no es un proyecto difícil; sin embargo, no lo recomiendo para un principiante absoluto por las siguientes razones:
- Necesitas soldar las pantallas TFT
- Necesita sentirse cómodo instalando y solucionando problemas de bibliotecas Arduino
- Si desea personalizar el diseño del ojo, debe ejecutar un programa Python en la línea de comandos.
… Si todo esto suena bien, ¡comencemos!
Los ojos se basan en un increíble tutorial de Adafruit: Electronic Animated Eyes con Teensy. Hice modificaciones para personalizar este proyecto, pero el tutorial original tiene muchos recursos excelentes y consejos para la resolución de problemas en caso de que las pantallas no funcionen correctamente.
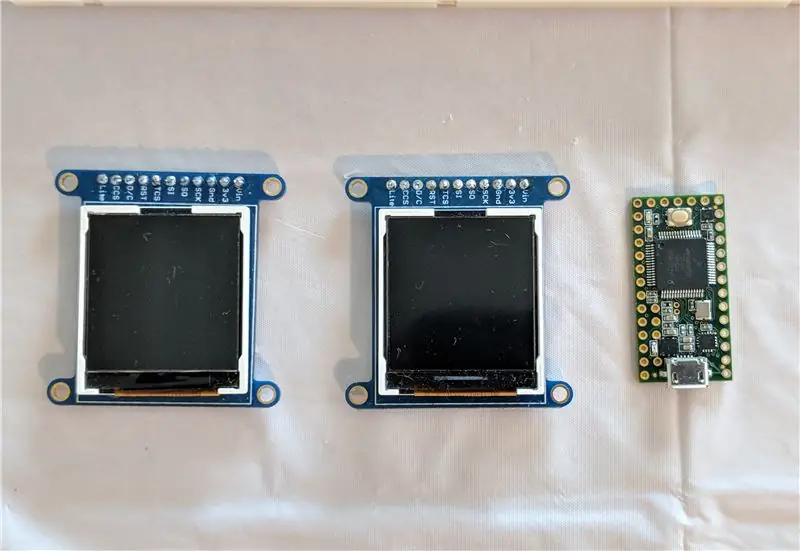
Suministros para los ojos y sensores:
- 2 pequeñas pantallas TFT
- Microcontrolador Teensy 3.1 o 3.2
- Cable
- Fotorresistencia
- Resistencia de 10K Ohm
- 2 pequeños clavos galvanizados
- 2 pinzas de cocodrilo (opcional)
- Un poco de esponja
- Tablero de circuitos
- Cortadores de alambre
- Cinta de electricistas
- Estuche impreso en 3D para los ojos
Suministros para soldar
- Soldador
- Soldar
- Mecha de soldadura (en caso de que cometa un error)
Suministros para la jardinera:
- Lata de café grande
- Caja de caramelos duros para alojar el microcontrolador (usé un paquete de mentas de Excel)
- Pintura acrilica
- Cepillo de pintura
- Tijeras
- Clavo y martillo para perforar agujeros
- Cinta de enmascarar (opcional, sin imagen)
- Caja de jugo (opcional, sin imagen)
- Pistola de pegamento (opcional)
- Papel de estaño para decoración (opcional, sin imagen)
Paso 3: Poner los ojos en funcionamiento



Como se mencionó anteriormente, seguí este tutorial de Adafruit para configurar los ojos inicialmente.
El tutorial de Adafruit tiene instrucciones más detalladas de las que tengo espacio para cubrir aquí. Resumiré las instrucciones generales y destacaré los desafíos que experimenté.
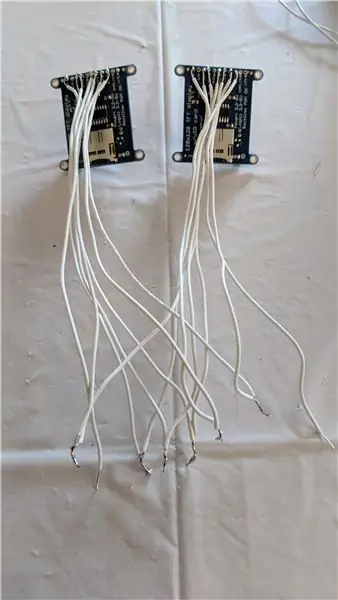
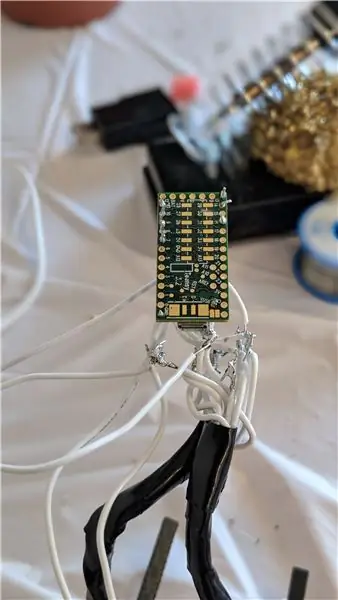
1. Suelde los cables a la pantalla. Deberá conectar cables a los siguientes pines:
- VIN
- GND
- SCK
- SI
- TCS
- RST
- D / D
Desafío: soldé los encabezados a mi pantalla de inmediato para el tablero, pero luego no encajarían en el gabinete impreso en 3D. Esto significaba que tenía que quitarlos y volver a soldar los cables. Sáltese esta frustración utilizando cables en lugar de encabezados en primer lugar.
2) Instale el desafío de la biblioteca de Teensyduino: no permita que el instalador incluya ninguna biblioteca de Adafruit cuando realice el proceso de configuración. Estas bibliotecas están desactualizadas y harán que su código arroje errores.
3) Pruebe el Teensy Cargue un simple boceto parpadeante para ver si su instalación de Teensyduino fue exitosa.
4) Instale las bibliotecas de gráficos en el ID de Arduino Necesitará la biblioteca Adafruit_GFX y la biblioteca Adafruit_ST7735
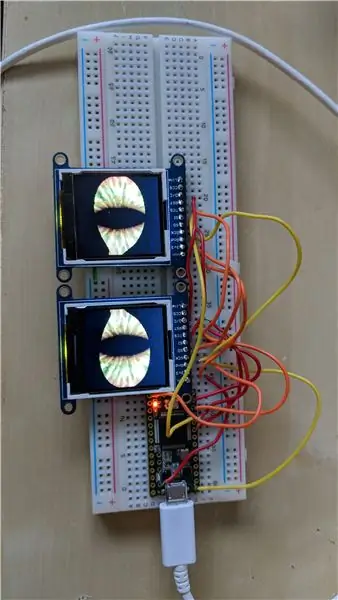
5) Conecte la pantalla al Teensy usando una placa de prueba Conecte sus cables al Teensy de la siguiente manera (haga clic aquí para ver un mapa de los pines de Teensy)
- VIN - USB
- GND - GND
- SCK - SPI CLK
- SI - SPI MOSI
- TCS - Pin 9 (ojo izquierdo) o 10 (ojo derecho)
- RST - Pin 8
- D / C - Pin 7
6) Sube el archivo de "ojos asombrosos" a Teensy. Es mejor comenzar con el código original del Tutorial de Adafruit, en lugar de mi versión modificada, ya que la mía puede mostrar X en lugar de ojos cuando no hay sensores.
Desafío: el uso de tablas de pan con pantallas TFT puede ser una molestia, ya que son muy sensibles. Si los cables sin soldar se movieran, terminaría con una pantalla en blanco hasta que volviera a cargar el boceto. Soldar las conexiones solucionó este desafío para mí.
Paso 4: personalización del diseño de ojos
Los ojos predeterminados que vienen con esta biblioteca son muy realistas. Sin embargo, se sentían demasiado espeluznantes para este proyecto; quería algo más parecido a un ojo saltón.
Para crear su propio ojo personalizado, modifique los archivos-p.webp
Este es el comando que necesitará ejecutar para generar el nuevo mapa de bits (tenga en cuenta que necesita Python * y varios paquetes, incluido PImage, para que se ejecute correctamente).
python tablegen.py defaultEye / sclera-p.webp
Una vez que ejecute el script, debería aparecer un nuevo archivo.h. Simplemente arrastre este archivo a la misma carpeta que el archivo uncannyEyes.ino, y luego modifique la sección #include en el código Arduino para que sepa buscar su archivo.h recién generado. Cuando subes el código a Teensy, tus pantallas deben mostrar tu nuevo diseño de ojos.
* Tenga en cuenta que el archivo tablegen.py del tutorial de Adafruit solo funciona en Python 2. La versión que cargué anteriormente funciona con Python 3.
Paso 5: Impresión 3D



Nunca había impreso en 3D antes, ¡así que esto fue muy emocionante!
Originalmente quería imprimir una maceta completa con recortes para los ojos y el microcontrolador, pero no estaba seguro de la logística de imprimir algo de este tamaño. En su lugar, decidí comenzar poco a poco utilizando una versión modificada de la carcasa impresa en 3D que se ofrece en el tutorial de Adafruit. Era más barato de imprimir y podría reutilizarse en otros proyectos en el futuro.
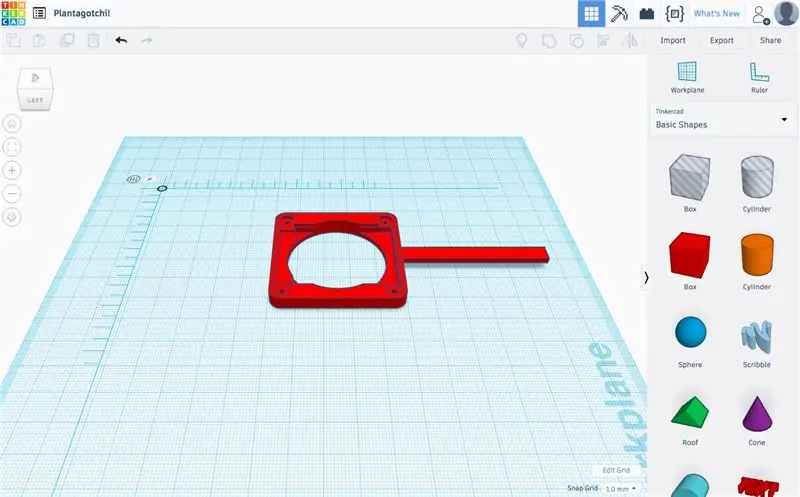
Asumí que personalizar la carcasa impresa en 3D sería la parte más difícil de este proyecto, pero resultó ser ridículamente fácil. Usé Tinkercad y el proceso de incorporación solo tomó un par de minutos.
Después de jugar unos minutos haciendo diseños locos (para proyectos futuros). Cargué el archivo.stl de Adafruit y luego agregué una estaca para ayudarlo a mantenerse firme en la tierra. Solo tuve que arrastrar y soltar una forma de rectángulo en el diseño y cambiar el tamaño. ¡Fácil! Estaba listo para imprimir en poco tiempo.
Sin embargo, este proceso no estuvo del todo exento de errores humanos: accidentalmente envié el archivo equivocado a la imprenta y terminé con solo piezas "frontales" (dos con la estaca rectangular incluida, dos sin) y ninguna pieza trasera cerrada. Sin embargo, esto funcionó bien, las piezas frontales adicionales podrían funcionar como respaldo, y el orificio extra grande hizo que fuera más fácil pasar los cables (¡una victoria accidental!)
El diseño impreso en 3D de Adafruit también tenía espacio para incluir una cuenta de plástico redonda en la parte superior para que los ojos se vieran más realistas. Después de imprimir, decidí que no quería incluir esto porque bordeaba un valle inquietante, así que cubrí los espacios que quedaban en el costado de la pantalla con cinta de electricista. La cinta también ayuda a mantener mis componentes protegidos de la humedad. Es cierto que la cinta de electricista no es una solución a largo plazo. Si rehizo este proyecto, modificaría mis componentes 3D para adaptarlos mejor a mi diseño.
Adjunto mi versión modificada de la carcasa 3D a continuación. Los originales se pueden encontrar en este enlace.
Paso 6: agregar sensores y albergar el microcontrolador



Sensor de luz
Seguí un diagrama del sitio web de Adafruit para conectar el fotoresistor al pin A3 del microcontrolador.
En el código, cuando el valor del sensor de fotorresistencia está por debajo de un umbral, el Plantagotchi entra en modo de suspensión. Se cierran los ojos y se pone en marcha un temporizador. Si el temporizador continúa durante 24 horas sin ser interrumpido, los ojos del Plantagotchi se vuelven X para indicar que necesita algo de luz.
Nota: las plantas necesitan luz natural para prosperar, pero el fotorresistor es sensible tanto a la luz natural como a la artificial. Por lo tanto, es importante colocar el Plantagotchi de manera que este sensor no esté orientado hacia una fuente de luz interior.
Sensor de agua
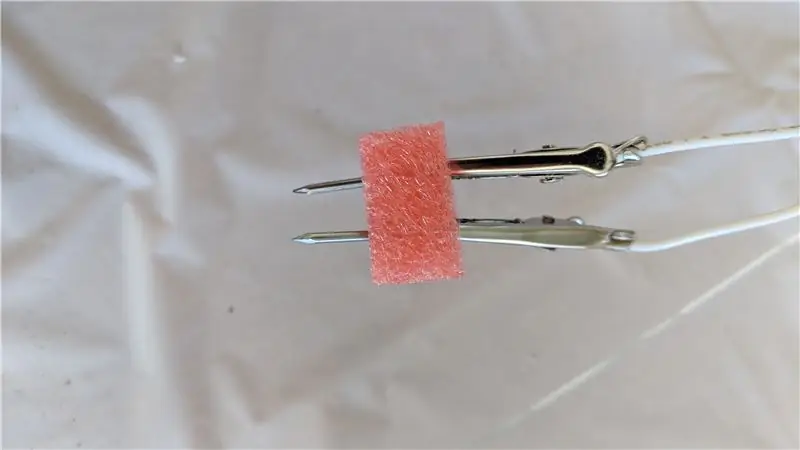
Leí que los sensores de agua se oxidan fácilmente, así que decidí hacer un súper bricolaje para esto para poder reemplazarlos fácilmente. Adjunté pinzas de cocodrilo a dos cables y conecté uno a tierra y el otro al pin A0. Si A0 no está conectado a tierra, generalmente toma valores alrededor de 50-150, una vez que lo conecto a tierra, los valores bajan a 1. Usé caimanes para sujetar dos clavos galvanizados, que pegué juntos con un trozo de esponja. El orden es el siguiente:
(Tierra ----- Clavo1 [atascado en la esponja] Clavo2 <------ A0)
Las bromelias almacenan agua en vasos que se forman en la base de sus hojas (ver foto). Cuando la esponja está mojada por el agua en estos vasos, los dos cables mantienen una conexión y el valor del sensor A0 permanece bajo. Sin embargo, una vez que la esponja se seca, la conexión se interrumpe y el valor de entrada aumenta. Esto hace que los ojos del Plantagotchi se vuelvan hacia las X.
Componentes de la carcasa
Para proteger mis componentes utilicé un paquete de mentas que se ajustaba perfectamente a mi pequeñín, incluso tenía una tapa con un agujero del tamaño adecuado para los cables. Envolví el paquete en cinta aislante para que tuviera un aspecto similar a los ojos.
Al final, también envolví los cables del sensor con cinta negra porque mantenía los cables juntos y los hacía más fáciles de mover. Si tuviera que rehacer este proyecto, definitivamente invertiría en termorretráctiles y dependería menos de la cinta.
Paso 7: decore una maceta y agregue un lugar para el microcontrolador



Habiendo gastado más dinero en componentes e impresión 3D que me gustaría admitir, quería hacer la maceta lo más barata posible.
Reciclé una lata de café que se ajustaba perfectamente al tamaño de la maceta de mi planta (aunque tuve que martillar un poco el borde para que pudiera caber dentro). Antes de decorar la maceta, clavé algunos agujeros en el fondo por si alguna vez se regó en exceso.
Como quería mantener mis dispositivos electrónicos algo alejados de la maceta (agua + dispositivos electrónicos = no siempre es una gran idea), corté una caja de jugo y la pegué a la parte posterior de la lata para sostener los componentes. Esto los mantiene secos y me permite quitarlos fácilmente cuando sea necesario.
No me gustó cómo sobresalía la caja de jugo en la parte posterior, así que usé cinta adhesiva para darle un poco de forma. A continuación, pinté todo con pintura acrílica. Para decorar, dejé una franja plateada en la lata y la imité en la caja de jugo con una pequeña franja de papel de aluminio. Finalmente, agregué una raya con cinta de electricista negra… ¡porque por qué no!
Paso 8: Armado y próximos pasos
Primer premio en el Planter Challenge
Recomendado:
Jardinera Castle (con bloques de código Tinkercad): 25 pasos (con imágenes)

Castle Planter (con bloques de código Tinkercad): este diseño me tomó bastante tiempo lograrlo, y dado que mis habilidades de codificación están limitadas, por decir lo menos, espero que haya salido bien :) Usando las instrucciones proporcionadas, debería poder recrear completamente todos los aspectos de este diseño sin
Jardinera inteligente: indica el nivel del agua: 5 pasos (con imágenes)

Jardinera inteligente: indica el nivel del agua: Acabamos de comprar un par de plantas de aspecto lindo para nuestro nuevo hogar. Entre todos los aparatos electrónicos llenos de la casa, las plantas traen una sensación viva. Entonces, a cambio, quería hacer algo por las plantas. Por eso construí este plan inteligente
Jardinera inteligente: 14 pasos

Jardinera inteligente: La idea de este proyecto era construir una sembradora inteligente para el proyecto final de robótica Comp 3012, elegí esto para un proyecto porque disfruto de las plantas y la jardinería en el verano y quería un punto de partida para un proyecto más grande que pudiera completar en el verano
Jardinera perfecta: la sembradora más inteligente que haya visto: 6 pasos

Jardinera perfecta: la sembradora más inteligente que haya visto: esta sembradora es probablemente una de las sembradoras más inteligentes que haya visto. Con su diseño elegante y moderno, esta sembradora cuenta con un sensor de suelo que detecta cuando el suelo está seco. Cuando está seco, una bomba peristáltica se enciende y automáticamente riega
Jardinera con riego automático personalizable para bricolaje (impresa en 3D): 14 pasos (con imágenes)

Jardinera de riego automático personalizable de bricolaje (impresa en 3D): este proyecto se realizó completamente en TinkerCAD. ¡Este es un proceso súper fácil para hacer una jardinera personalizable con una imagen simple! La jardinera también se riega automáticamente. Para este proyecto, utilizará TinkerCAD, un software CAD gratuito que es muy fácil de usar
