
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:40.

En este tutorial para la Parte 3 de How to - E-INK E-PAPER DISPLAY MODULE, voy a compartir contigo cómo conectar tu E-Ink Display Module a un módulo WiFi que permite actualizar los textos a través de WiFi.
¿No tiene un módulo de pantalla de tinta electrónica? Puede obtener uno aquí de Smart Prototyping:
Empecemos.
Paso 1: Requiere hardware y software
El HARDWARE necesario:
1. Espresso Lite V2.0
2. Pantalla de tinta electrónica
3. Herramienta FTDI
El SOFTWARE necesario:
1. Biblioteca de tinta electrónica inteligente modificada
2. Arduino IDE 1.6.12
Paso 2: Conexión de hardware

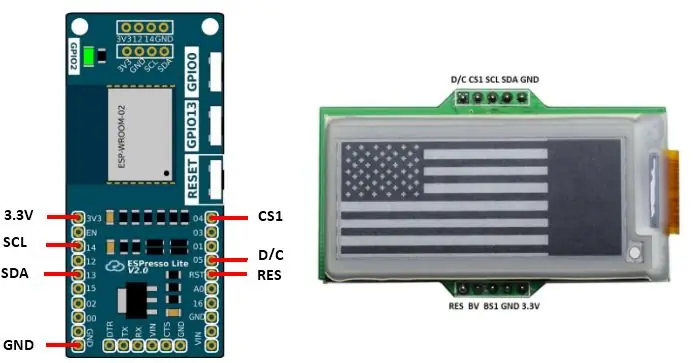
Conecte el módulo de pantalla de tinta electrónica al Espresso Lite V2.0 como se muestra en el diagrama de conexión. Para obtener información detallada sobre la configuración de pines de Espresso Lite V2.0, puede consultar AQUÍ.
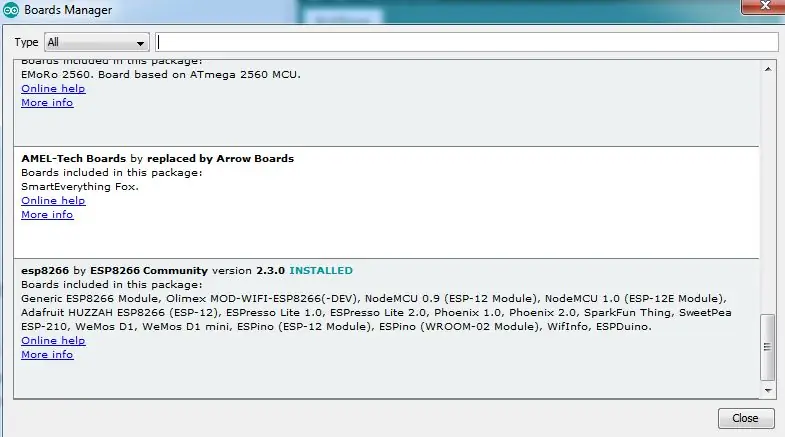
Paso 3: Instale el paquete de soporte de placa para Espresso Lite V2.0

Hay muchos artículos en línea sobre cómo instalar los paquetes de soporte de placa para Espresso Lite V2.0 que se basa en ESP8266. Encontré uno que es bastante bueno. Puede seguir los pasos aquí:
Paso 4: Importar la biblioteca Arduino

1. Descargue la biblioteca de tinta electrónica inteligente modificada como un archivo.zip.
2. Abra su Arduino IDE 1.6.12 e importe la biblioteca E-Ink en Arduino IDE.
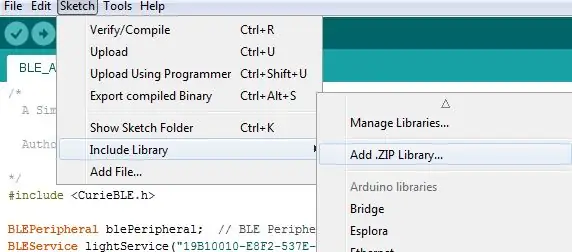
3. En Arduino IDE, vaya a Sketch> Incluir biblioteca> Agregar biblioteca.zip
4. Elija el archivo SmartEink_Arduino_Library.zip que acaba de descargar.
5. Debería ver que la biblioteca se agregó correctamente.
Paso 5: Código Arduino
Descargue el código EInk_EspressoLite.ino.
Cargue el código en Arduino IDE.
*** Recuerde cambiar el SSID y la contraseña para que coincidan con sus propias credenciales de red. ***
Una vez que haya seleccionado la placa correcta (Espresso Lite V2.0) y el puerto COM correcto de su dispositivo, proceda a cargarlo en su dispositivo.
Paso 6: Resultado de salida



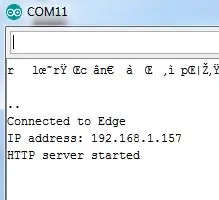
Una vez cargado, abra el monitor serial y busque la dirección IP donde el dispositivo (Espresso Lite V2.0) está conectado a WiFi.
Copie la dirección IP y péguela en el navegador web.
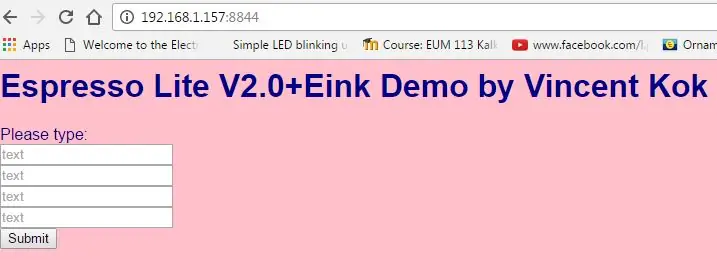
Cuando pegue la dirección IP en el navegador, recuerde incluir el número de puerto 8844. Debería ver la página de abajo cargada.
Escriba cualquier texto en las 4 filas de cuadros de texto y proceda a hacer clic en enviar. Verá que los cambios se reflejan en su módulo de pantalla de tinta electrónica. Ha actualizado correctamente el E-Ink a través de la red WiFi.
Resultado de ejemplo en el módulo de pantalla de tinta electrónica como la tercera imagen adjunta.
Paso 7: ir más allá de la red de área local

Ahora, lo interesante es que puede reenviar el puerto de su enrutador para que el público, como sus amigos, pueda acceder a su dirección IP y controlar el módulo de visualización. Para realizar el reenvío de puertos, primero debe llamar a su proveedor de servicios de Internet, como Maxis / TM, para activar su IP pública. Una vez activado, puede ir a https://www.whatsmyip.org/ para verificar su dirección IP pública.
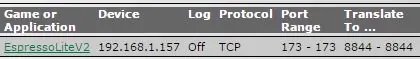
Luego, vaya a la configuración de su enrutador para establecer la configuración de reenvío de puertos. Para mi caso, estoy usando Maxis Fiber y la imagen que se muestra es la configuración que hice.
Entonces, selecciona / ingresa el dispositivo que es en este caso el Espresso Lite V2 que está conectado a la WiFi de mi hogar. Observe que reenvié el puerto 173 en la IP pública para dirigir la conexión a la IP local con el puerto 8844.
Una vez realizada la configuración, puede enviarle a su amigo el enlace (IP pública: Número de puerto) para que pueda controlar su hardware y actualizar el texto en el módulo de visualización.
Adicional: Puede modificar el código para que un timbre suene una vez cuando alguien en Internet actualice el texto en el Módulo de pantalla de E-Ink.
¡Gracias por leer! No dude en comentar si tiene alguna pregunta / sugerencia.
Recomendado:
Visualización de texto con desplazamiento (guía de la A a la Z): 25 pasos (con imágenes)

Visualización de texto en desplazamiento (Guía de la A a la Z): En este video / instructivo, lo guiaré con instrucciones paso a paso sobre cómo hacer que la visualización de texto en desplazamiento con Arduino. No explicaré cómo hacer código para Arduino, le mostraré cómo usar el código existente. Qué y dónde necesitas co
BBQ Pi (¡con visualización de datos!): 4 pasos (con imágenes)

BBQ Pi (¡con visualización de datos!): Introducción La parrillada generalmente se refiere al proceso lento de usar calor indirecto para cocinar sus carnes favoritas. Aunque este método de cocción es muy popular, especialmente en los EE. UU., Tiene lo que algunos pueden considerar un tejido bastante serio
Altavoz Bluetooth de escritorio con visualización de audio, botones táctiles y NFC: 24 pasos (con imágenes)

Altavoz Bluetooth de escritorio con visualización de audio, botones táctiles y NFC: ¡Hola! En este Instructables, voy a mostrar cómo hice este altavoz Bluetooth de escritorio que tiene una visualización de audio increíble con botones táctiles y NFC. Se puede emparejar fácilmente con dispositivos habilitados para NFC con solo un toque. No hay botón físico
Amplificador de escritorio con visualización de audio, reloj binario y receptor de FM: 8 pasos (con imágenes)

Amplificador de escritorio con visualización de audio, reloj binario y receptor de FM: me gustan los amplificadores y hoy compartiré mi amplificador de escritorio de baja potencia que hice recientemente. El amplificador que diseñé tiene algunas características interesantes. Tiene un reloj binario integrado y puede dar la hora y la fecha y puede visualizar audio a menudo llamado audio
Visualización de temperatura y humedad y recopilación de datos con Arduino y procesamiento: 13 pasos (con imágenes)

Visualización de temperatura y humedad y recopilación de datos con Arduino y procesamiento: Introducción: Este es un proyecto que utiliza una placa Arduino, un sensor (DHT11), una computadora con Windows y un programa de procesamiento (descarga gratuita) para mostrar datos de temperatura, humedad en formato digital y forma de gráfico de barras, muestra la hora y la fecha y ejecuta un conteo progresivo
