
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:40.


En este tutorial, me gustaría presentarles sobre el módulo de visualización de papel electrónico de tinta electrónica que descubrí recientemente. ¡Es tan bueno!
Este módulo de pantalla de tinta electrónica está especialmente diseñado para el desarrollo de pantallas de tinta electrónica. No es necesario que construya ningún circuito ni componente adicional. Puede ejecutar este módulo de pantalla de tinta electrónica directamente para sus proyectos utilizando cualquier microcontrolador.
El módulo de pantalla de tinta electrónica es algo así como el libro electrónico de Amazon Kindle. ¡Todavía puede mostrar contenido cuando la energía está APAGADA!
Vea cómo funciona el módulo de pantalla de tinta electrónica aquí:
El módulo de pantalla de tinta electrónica retiene una imagen incluso sin energía. Impresionante. Compruebe por qué aquí:
En este tutorial, utilizaré el módulo de visualización de papel electrónico E-Ink con las características y especificaciones siguientes:
Características:
Consumo de energía ultrabajo
Ángulo de visión súper amplio: cerca de 180 °
Extrafino y ligero
Alta resolución
Interfaz SPI
Cuatro colores de tono gris
Todos los componentes necesarios incluidos
Integrando circuito impulsado
Especificaciones:
Resolución: 172x72
Espesor de la pantalla: 1,18 mm
Dimensión de la pantalla: 2,04 pulgadas, Dimensión del módulo: 30,13x60,26 mm
Paso de píxeles (mm): 0,28 (H) X 0,28 (V) / 95 ppp
Relación de contraste: 10: 1
Color de la pantalla: 4 colores de tono gris, blanco, gris, gris oscuro, negro
Tiempo de actualización (temperatura ambiente): 1 seg.
Interfaz: SPI
Temperatura de funcionamiento: 0 ~ 50 ° C
Temperatura de almacenamiento: -20 ~ 60 ° C
Peso del módulo: 15 g
Paso 1: HARDWARE Y SOFTWARE necesarios

El HARDWARE necesario:
- SMDuino
- Módulo de visualización de papel E-Ink E
- Cables USB Micro B
- Algunos cables de puente macho a macho.
El SOFTWARE necesario:
- Arduino IDE v1.6.9
- Biblioteca de tinta electrónica
Paso 2: Conexión de hardware


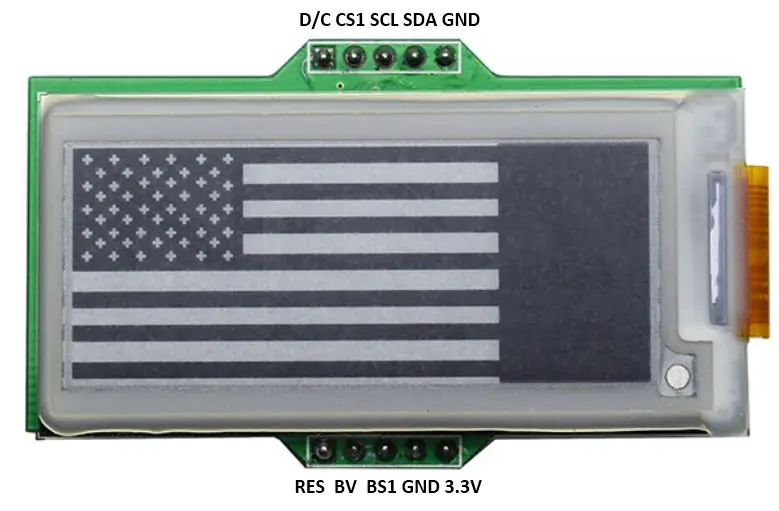
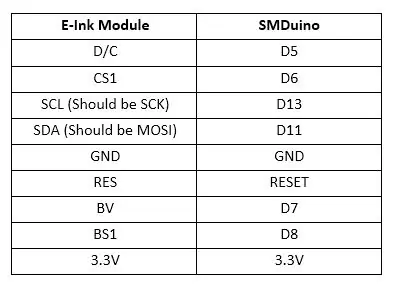
Debido a que no hay serigrafías impresas en la parte superior de los pines, a veces es bastante difícil conectar el módulo al Arduino si el módulo está montado en la placa de pruebas. Por lo tanto, a continuación se muestra el diseño de los pines del módulo E-Ink para su referencia.
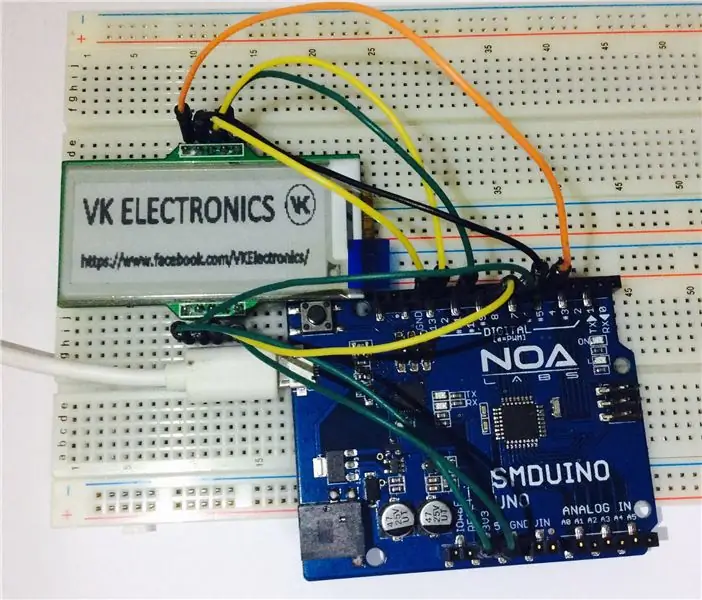
Conecte el módulo de visualización al SMDuino como se muestra en la imagen.
Paso 3: instalación de la biblioteca Arduino

Descargue la biblioteca de tinta electrónica como un archivo.zip.
- Abra su Arduino IDE 1.6.9 e importe la biblioteca E-Ink en Arduino IDE.
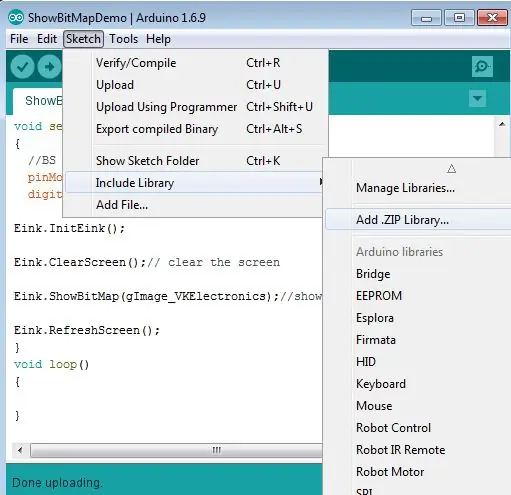
- En Arduino IDE, vaya a Sketch> Incluir biblioteca> Agregar biblioteca.zip
- Elija el archivo SmartEink_Arduino_Library.zip que acaba de descargar.
- Debería ver que la biblioteca se agregó correctamente.
Paso 4: abra el boceto de ejemplo

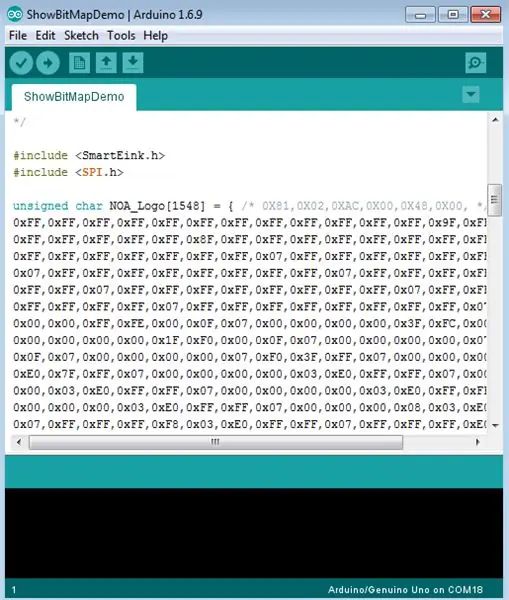
En Arduino IDE, vaya a Archivo> Ejemplos> SmartEink> ShowBitMapDemo. Cargue el boceto de ejemplo.
De forma predeterminada, debería ver algo como la imagen aparecer como una nueva ventana.
Paso 5: cargue su código

Antes de cargar el código en SMDuino, asegúrese de que los dos elementos siguientes se hayan realizado correctamente:
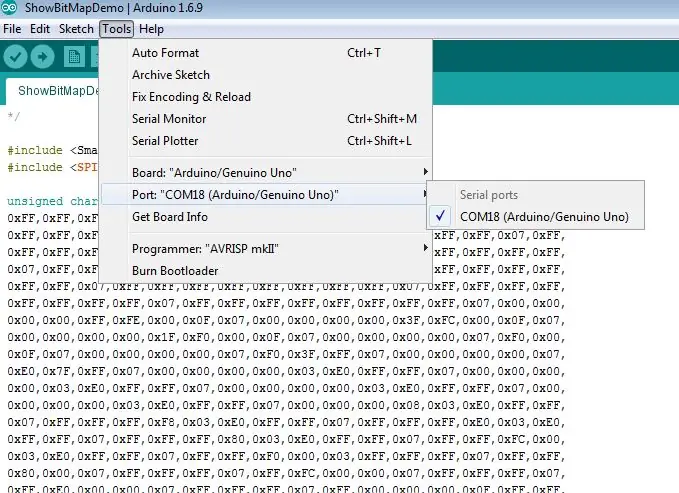
1. Para el tipo de placa, seleccione Arduino / Genuino UNO y
2. Seleccione el puerto COM correcto de su dispositivo.
Paso 6: el resultado

Cuando termine de cargar, debería ver que el módulo de visualización muestra algo como se muestra en el video.
Este es el resultado esperado. ¡¡¡Felicidades!!!
Ha completado con éxito el tutorial en el que se muestra la imagen en el módulo de pantalla de tinta electrónica.
Para la Parte 2 de mi tutorial, le enseñaré cómo mostrar su propia imagen personalizada usando un software. Estén atentos a la Parte 2 de mi tutorial sobre el módulo de visualización de tinta electrónica.
Gracias por leer mi tutorial.
Que tenga un lindo día.
Página de FB:
Vincent
Recomendado:
Tiempo de visualización de Arduino en la pantalla LED TM1637 con RTC DS1307: 8 pasos

Tiempo de visualización de Arduino en la pantalla LED TM1637 usando RTC DS1307: En este tutorial aprenderemos cómo mostrar el tiempo usando el módulo RTC DS1307 y la pantalla LED TM1637 y Visuino
Visualización de datos de Magicbit en AWS: 5 pasos

Visualización de datos de Magicbit en AWS: los datos recopilados de los sensores conectados a Magicbit se publicarán en el núcleo de AWS IOT a través de MQTT para visualizarlos gráficamente en tiempo real. Estamos utilizando magicbit como placa de desarrollo en este proyecto que se basa en ESP32. Por lo tanto, cualquier ESP32 d
Visualización de texto con desplazamiento (guía de la A a la Z): 25 pasos (con imágenes)

Visualización de texto en desplazamiento (Guía de la A a la Z): En este video / instructivo, lo guiaré con instrucciones paso a paso sobre cómo hacer que la visualización de texto en desplazamiento con Arduino. No explicaré cómo hacer código para Arduino, le mostraré cómo usar el código existente. Qué y dónde necesitas co
8051 Interfaz con DS1307 RTC y visualización de marca de tiempo en LCD: 5 pasos

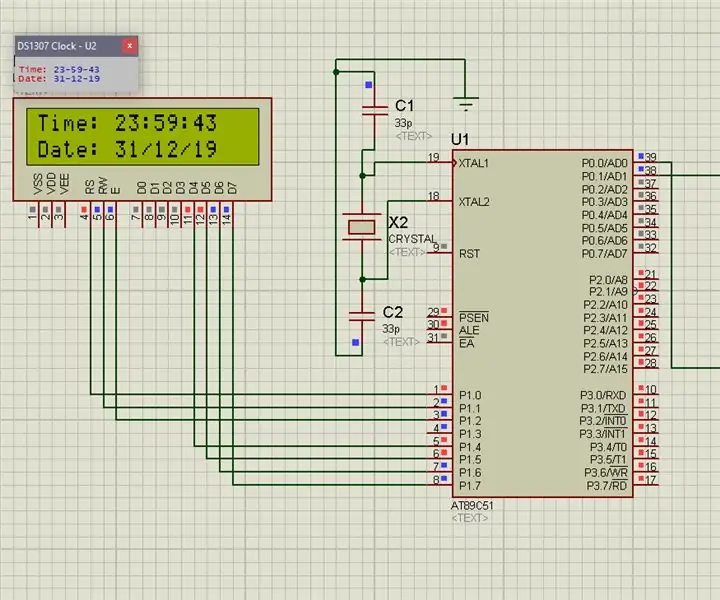
Interfaz 8051 con DS1307 RTC y visualización de marca de tiempo en LCD: En este tutorial, le explicamos cómo podemos interconectar el microcontrolador 8051 con ds1307 RTC. Aquí mostramos el tiempo RTC en lcd usando simulación de proteus
Matriz de visualización de 7 segmentos: 6 pasos (con imágenes)

Matriz de pantalla de 7 segmentos: he construido una pantalla LED hecha de 144 pantallas de 7 segmentos controladas por un arduino nano. Los segmentos están controlados por 18 circuitos integrados MAX7219 que pueden controlar hasta 64 leds individuales u 8 pantallas de 7 segmentos. La matriz tiene 144 pantallas compuestas cada una por
