
Tabla de contenido:
- Paso 1: Hardware para el BLE-LED-Stick
- Paso 2: Ensamblaje de la electrónica
- Paso 3: ¿Cómo generar las fuentes?
- Paso 4: Software de control BLE
- Paso 5: Primera prueba
- Paso 6: seleccione las animaciones
- Paso 7: Control RGB
- Paso 8: servicio Text_Animation y servicio de almacenamiento persistente
- Paso 9: inicie la aplicación de Android
- Paso 10: escribe mensajes en imágenes
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:39.

¡Este instructivo le muestra cómo construir un palo de escritura de luz con LED RGB que se puede controlar a través de BLE desde su teléfono!
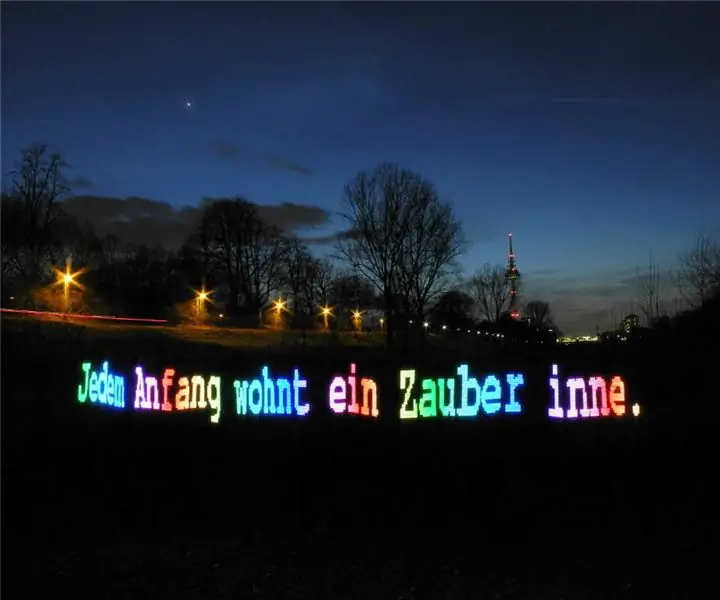
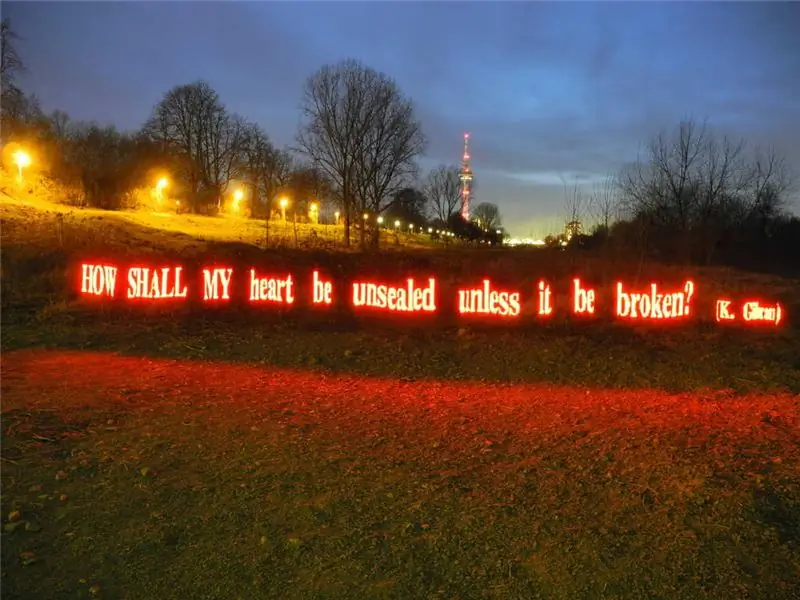
Ahora que comienza la temporada oscura y necesita tomar fotografías de larga exposición: con este palo puede escribir su firma en la imagen, o una cita motivacional, o una declaración de amor, un código QR, una dirección web, o muchas más. otras cosas …
Cubre varios temas de desarrollo:
- construyendo el hardware
- programar el chipset Cypress BLE con C
- crea tu propia aplicación para controlarlo.
Paso 1: Hardware para el BLE-LED-Stick




Para el palo necesitas lo siguiente:
- Un módulo BLE de ciprés (CY8C4247LQI-BL583)
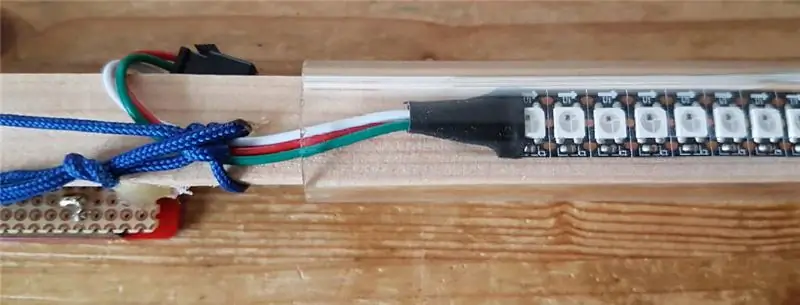
- una tira de LED RGB WS2812b (64 LED de una tira de 144 LED por metro)
- una batería de iones de litio con un soporte adecuado (18650)
- un pulsador
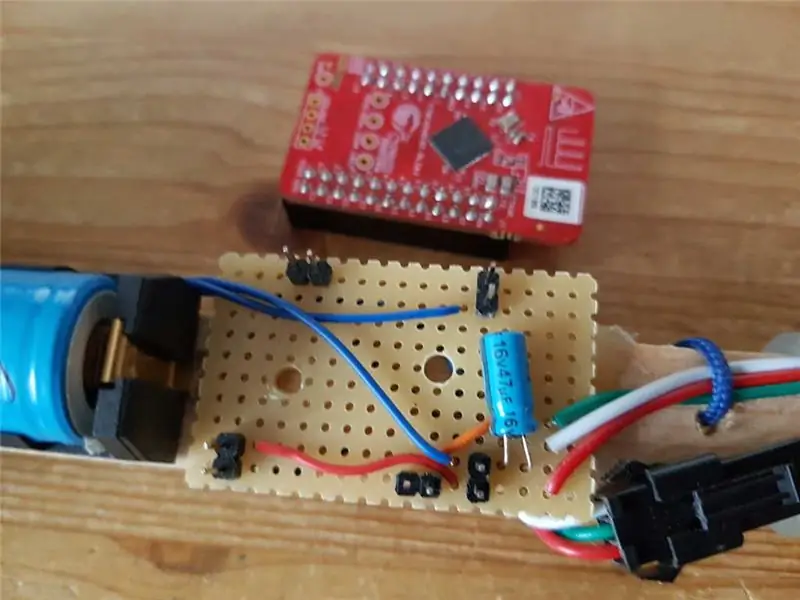
- un trozo de protoboard
El hardware del palo en sí es bastante simple.
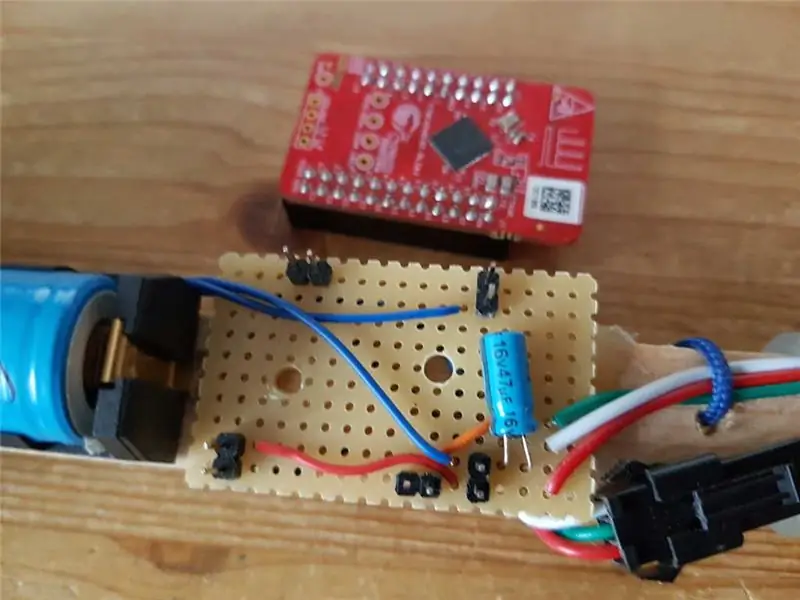
El módulo Cypress BLE está montado en una placa y los LED, el botón y la fuente de alimentación se conectan a esta placa.
Todo está montado, pegado o atornillado a un pequeño trozo de listón de madera, que a su vez se inserta parcialmente en un tubo de poliacrílico transparente. Pero esto no es obligatorio. Quería montar todo dentro de un tubo, pero no encontré uno adecuado para el módulo BLE y la batería, que son bastante grandes, en comparación con los LED. Para una primera inyección no necesita el tubo de acrílico.
Paso 2: Ensamblaje de la electrónica


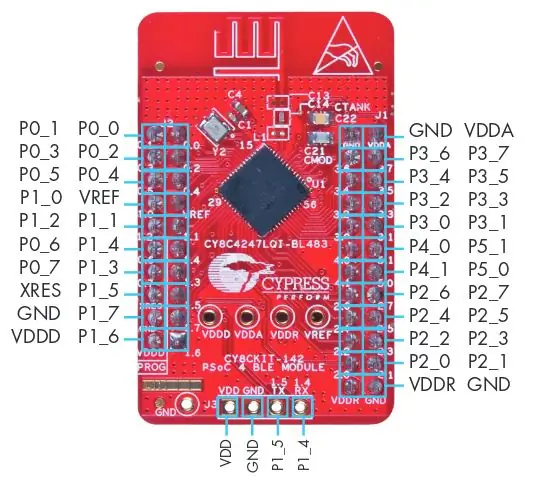
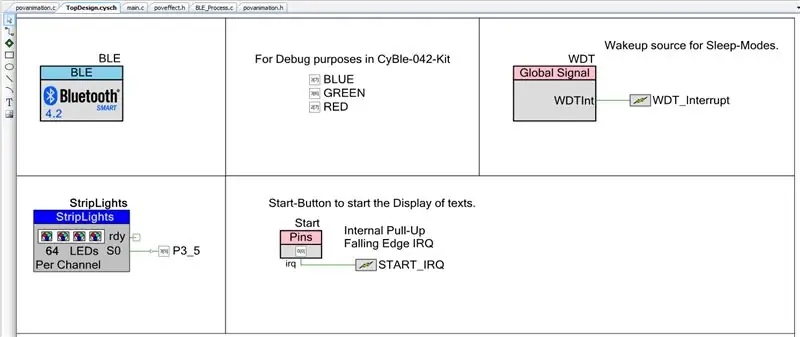
Este paso le muestra cómo se monta el módulo BLE y qué pines se utilizan para cada propósito.
Como en varios de mis Instructables, utilicé el Cypress BLE Development Kit. CY8CKIT-042-BLE Guía de inicio rápido
Si desea operar el módulo por sí solo, todo lo que necesita para conectar son las fuentes de energía y los pines usados.
Para nuestro proyecto, solo usamos el pin 3.5 para impulsar la tira de LED. Pero, por supuesto, puede cambiar eso con PSoC Creator.
Como puede ver en la imagen de la PCB, agregué cabezas de alfiler en todas las esquinas del chip, pero omití el pin VREF.
De esta forma, el módulo se monta correctamente y es imposible desconectar el módulo.
Paso 3: ¿Cómo generar las fuentes?

Bueno, creo que este fue uno de los problemas más interesantes que resolví durante este proyecto.
Por supuesto, uno podría simplemente diseñar una nueva fuente y escribirla en una matriz, ¡pero eso es realmente mucho trabajo!
¿Entonces qué hice?
Sabía que necesitaba algún tipo de conversión de ASCII a mapa de bits hexadecimal. ¡Y tuve suerte, porque no fui el primero en este problema!:-)
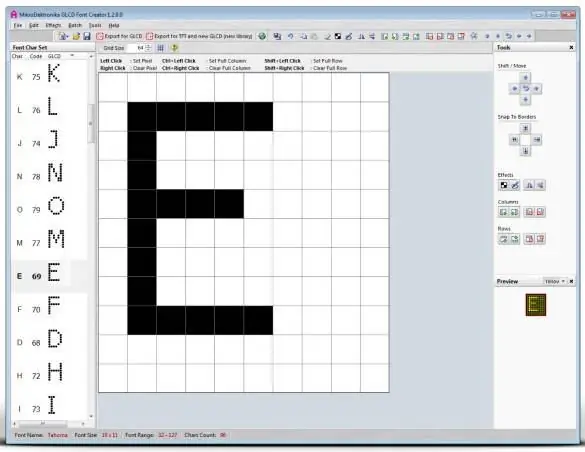
El software "GLCD Font Generator" hizo lo correcto:
Como quería aprovechar al máximo el LED-stick, importé la fuente en un tamaño bastante grande (~ 32 píxeles). Si solo usa letras mayúsculas, no tiene que preocuparse por los ascendentes, lo que aumentará el tamaño de fuente visible otros pocos píxeles. Pero elegí usar tanto mayúsculas como minúsculas. (https://en.wikipedia.org/wiki/Ascender_%28typography%29)
Una vez que importe una fuente al generador de fuentes GLCD, puede elegir exportarla en diferentes formatos.
Traté de exportarlo directamente a encabezados, lo cual fue bueno, pero no perfecto. La exportación resultante es una matriz de cortos (16 bits) con valores de bytes hexadecimales para las columnas de cada carácter del primer carácter 128-ASCII. No es exactamente lo que quería o necesitaba …
Así que importé la matriz a una hoja de cálculo de cálculo de oficina abierta. Luego eliminé el "0x" en tres de los cuatro valores y los concatené en un valor largo de 32 bits. También arreglé el endianess incorrecto de los bytes individuales.
La matriz resultante es una matriz N * M de valores de 32 bits. M es el carácter respectivo y N son las columnas que componen la visualización de esta letra. En este primer borrador, todos los caracteres tienen el mismo número de columnas, lo que significa que todas las letras son igualmente anchas, como en la conocida fuente Courier. Los caracteres pequeños como "i" o "t" parecen perdidos en el espacio.
Por lo tanto, agregué un nuevo parámetro al comienzo de cada carácter para decir cuántas columnas tiene este carácter o qué tan ancho es este carácter. ¡Esto ahorra memoria y hace que el texto se vea mejor!
Paso 4: Software de control BLE

El principio del software BLE es muy sencillo:
- Al principio simplemente no hace nada.
- A través de BLE puede configurar diferentes animaciones o textos para que se muestren.
- Una vez que presiona el botón, se muestran las columnas individuales de la animación o el texto.
- Una vez que se muestra el texto, continúa esperando nuevamente.
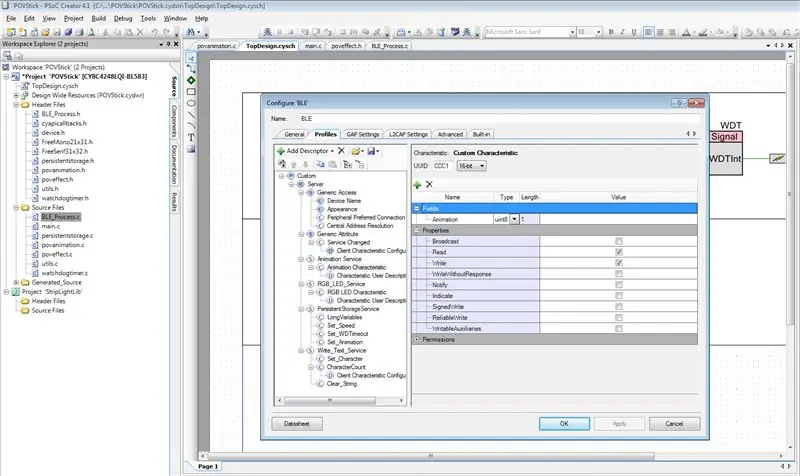
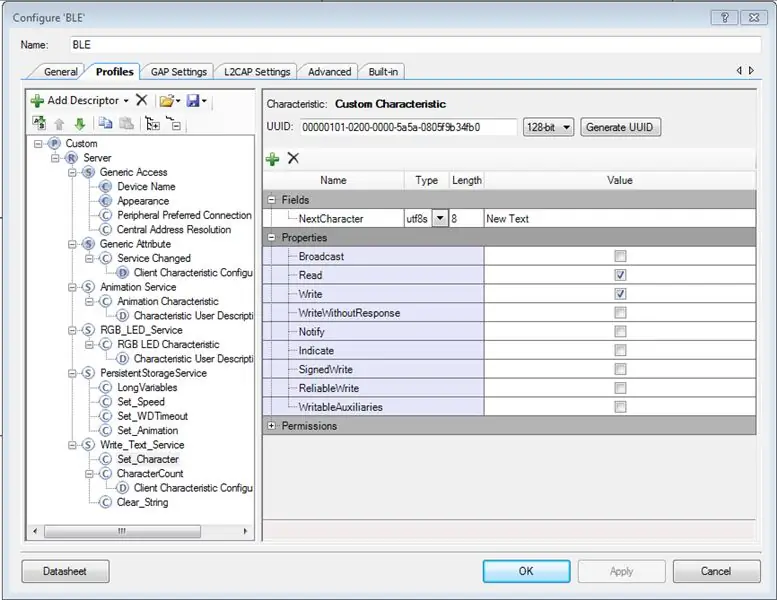
Simplemente importe el proyecto de ciprés a su PSoC-Creator y modifíquelo si lo desea.
El PSoC-4 no tiene tanta RAM y flash para poder contener imágenes RGB completas de las fuentes. Por lo tanto, necesitaba una forma de generar el contenido LED de forma dinámica a partir del texto. Eso es bastante sencillo, nada especial hasta ahora. A partir de un texto con muchas letras, el algoritmo toma una letra y la convierte en una matriz de mapa de bits en blanco y negro. Luego, toma cada columna de este mapa de bits de una letra y, en lugar de blanco, escribe el color RGB actual en la matriz de LED. De esta forma puede generar textos de un solo color o mediante una función adicional cambiar el color después de cada columna, cada letra o incluso después de cada píxel.
Una "letra" se puede almacenar en una variable de un solo byte, mientras que un mapa de bits en blanco y negro debe almacenarse en algún tipo de matriz.
La estructura de datos es esta:
String: newtext = "Hola";
Fuente: uint32 caracteres = {FirstCharacter_ColumnCount, FirstCharacter_FirstColumn, FirstCharacter_SecondColumn,… SecondCharacter_ColumnCount, SecondCharacter_FirstColumn,…… LastCharacter_ColumnCount,… LastCharacter_LastColumn}; Color: uint32 rgbcolor = 0xHHBBGGRR; // Brillo, azul, verde, rojo cada uno como valor de 8 bits
Para convertir una cadena para mostrar, hacemos lo siguiente:
getCharacter (): H (8 bits)
getColumn (int i): columna (32 bits) (i comienza con la primera columna, va hasta la última) si (el bit en la columna es 1) el LED en la tira está configurado en color. ¡La matriz de tiras de LED tiene 64 LED con colores de 32 bits cada uno!
Y si se muestra esta columna continuamos con la siguiente.
Es así de fácil.
Paso 5: Primera prueba



Ahora que se ejecuta el software, estamos listos para las primeras pruebas.
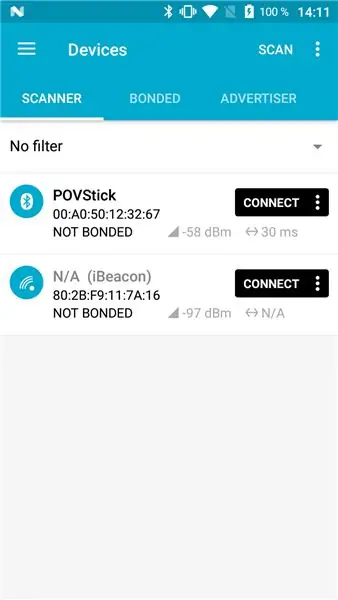
La forma más sencilla de probar la función integrada es con una aplicación de prueba de baja energía de Bluetooth. Como las aplicaciones nórdicas o cypress.
Nórdico: nRF Connect para dispositivos móviles
Ciprés: CySmart
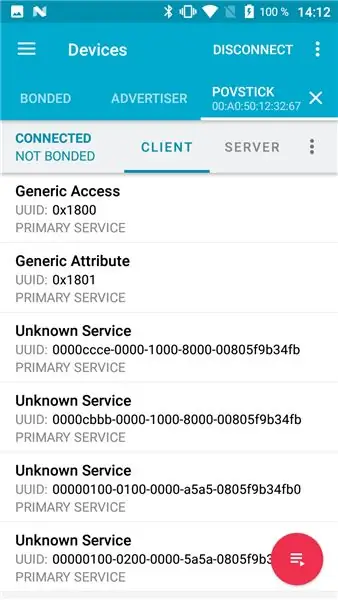
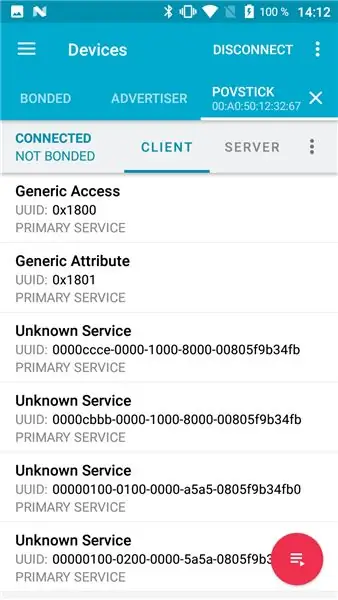
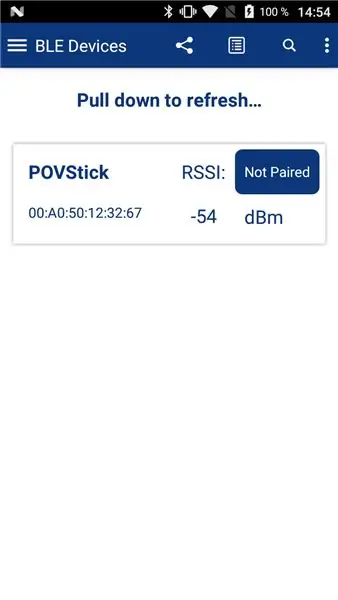
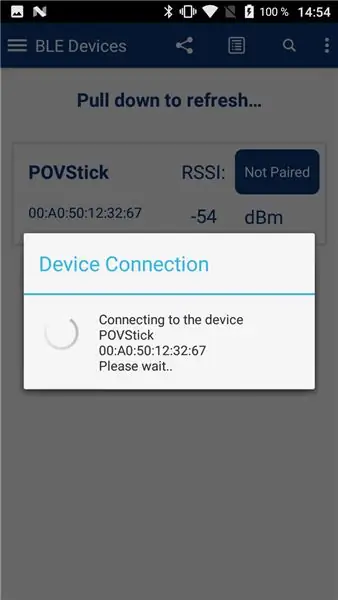
Inicie el Pov-Stick y observe cómo se mostrará la cadena de demostración. Una vez que esto haya terminado, es hora de iniciar la aplicación. Busque el dispositivo Povstick y haga clic en conectar.
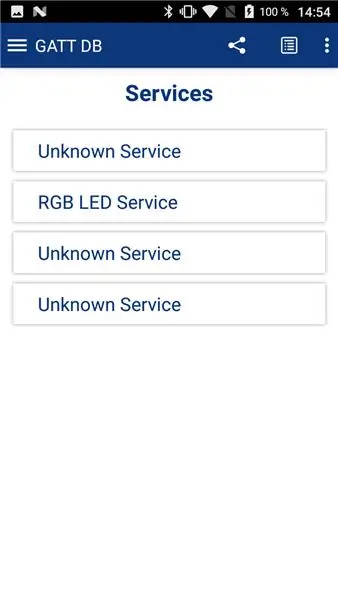
Una vez establecida la conexión, la aplicación descubre automáticamente todos los servicios y características definidos.
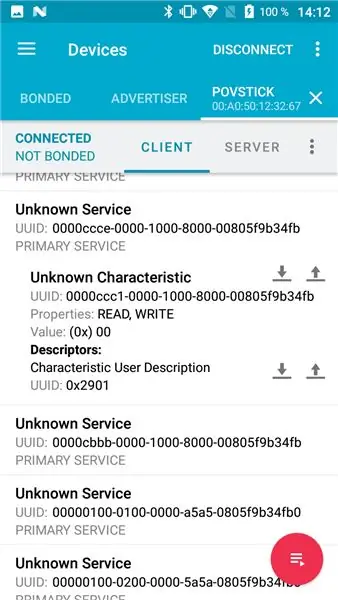
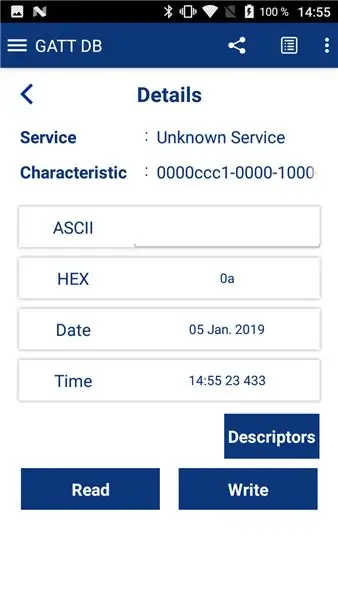
Busque el primer servicio (debe comenzar con 0000ccce…). Haga clic en él para abrirlo y mostrar la primera característica (comienza con 0000ccc1). Luego presione el botón escribir (o cargar) y escriba un 01 para esta característica.
Una vez que presione enviar, el POVstick iniciará la animación Color-Knight-rider, también conocida como Larson Scanner, con colores cambiantes.
¡Felicitaciones, envió su primer valor a través de BLE!
Paso 6: seleccione las animaciones




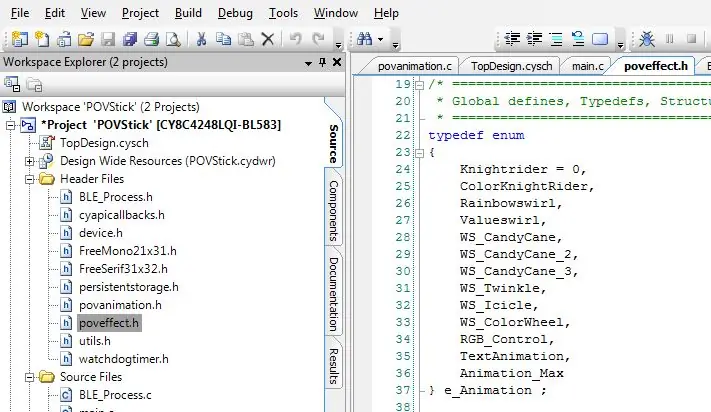
En el software definimos una enumeración "e_Animation" con los siguientes valores:
typedef enum {Knightrider = 0, ColorKnightRider, Rainbowswirl, Valueswirl, WS_CandyCane, WS_CandyCane_2, WS_CandyCane_3, WS_Twinkle, WS_Icicle, WS_ColorWheel, RGB_Control, TextAnimation, Animation_Max;} e_Animation_Max;}
Estos son los valores válidos para la característica ccc1. Si desea ver la CandyCane-Animation, debe escribir un 4, 5 o 6 a esta característica. Se diferencian en los colores.
Dos animaciones especiales son RGB_Control y TextAnimation. Si elige activarlos, el dispositivo obviamente no mostrará nada al principio. Pero te ofrece opciones adicionales para controlar el stick con los otros servicios.
Paso 7: Control RGB




El control RGB se puede probar muy fácilmente con la aplicación CySmart porque utilicé el mismo UUID para esta característica que en la demostración de Cypress.
Inicie la aplicación CySmart y conéctese al Povstick. Primero debe escribir un "0x0A" en la característica ccc1.
0x0A es el valor hexadecimal de 10, que es la animación de control RGB en la enumeración.
Luego, puede cambiar al Panel de control RGB-LED en la aplicación CySmart. Quizás tengas que reiniciar la aplicación para acceder a esta pantalla. Entonces puede controlar el color de todos los LED con este diagrama RGB.
Por supuesto, también puede escribir los valores directamente en la característica.
Paso 8: servicio Text_Animation y servicio de almacenamiento persistente

Estos servicios no son tan fáciles de probar.
Técnicamente, también puede usar la aplicación nórdica para esto, pero necesita saber qué valores escribir en qué característica.
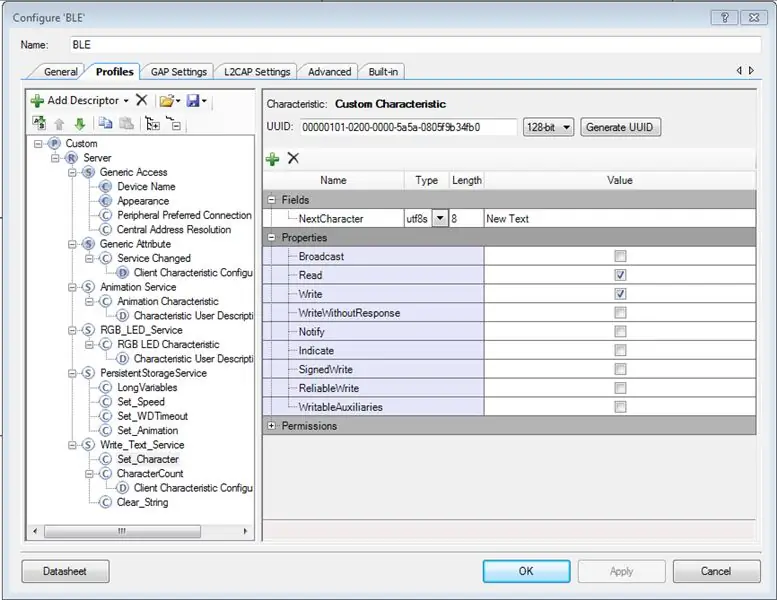
Entonces, si desea probarlos, debe echar un vistazo al proyecto PSoC, qué característica tiene qué UUID.
Un aspecto importante es la característica "Set-Speed". Con esta característica puedes controlar la velocidad de las animaciones.
Con la característica "Set_Animation" de PersistentStorageService puede controlar las fuentes y los colores de la cadena de texto. Los valores válidos se definen en "povanimation.h", dos fuentes "mono" y "serif" y de un solo color y arcoíris. Los valores 0 y 1 muestran el texto con un color fijo, controlable mediante la característica RGB_Control. Los valores 2 y 3 cambian el color de cada columna y le dan a la cuerda un bonito arcoíris.
El "Write_Text_Service" es algo diferente. Puede escribir una nueva cadena en el dispositivo escribiendo caracteres individuales en la característica "Set_Character". En cada escritura, recibirá una notificación de la longitud actual de la cadena.
Para iniciar una nueva cadena, escriba "true" en "Clear_String".
Esta no es la mejor implementación, pero funciona para cualquier cadena de hasta 250 caracteres sin cambiar el tamaño de MTU.
La visualización de una nueva cadena con inicio cuando se presiona el botón en el Povstick.
Paso 9: inicie la aplicación de Android
Este es un paso importante, pero mucho más allá del alcance de este instructable. ¡Lo siento por eso!
Tal vez pueda cargar mi aplicación de prueba en Play Store, pero aún no está terminada ni disponible.
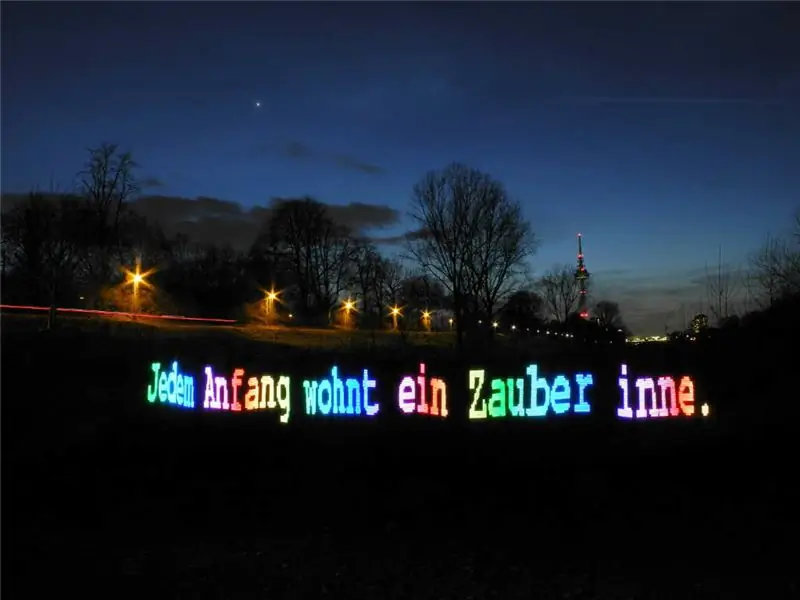
Paso 10: escribe mensajes en imágenes



Bueno, esta es la razón por la que construí este povstick en primer lugar: para escribir mensajes en imágenes.
Necesita un trípode, una cámara con función de exposición prolongada y una buena ubicación.
Configure la cámara y ajuste el tiempo de exposición a 10 segundos para una primera prueba.
Active la liberación y comience a caminar por la imagen, comenzando la visualización de texto en la palanca.
Et Voila, ¡ahí estamos!
Con la combinación correcta de brillo LED, apertura y tiempo de exposición, incluso es posible tomar fotografías al amanecer.
Las tres imágenes de este paso muestran el espectro completo de posibilidades.
En el primero, los LED están sobreexpuestos y crean un brillo mágico. Pero es por eso que los reflejos en el suelo son visibles y el fondo es bastante bueno.
La segunda imagen está expuesta para los LED, pero eso deja el fondo completamente negro.
Y el tercero muestra LED bastante tenues poco después de la puesta del sol. Los LED son tan brillantes como en las otras imágenes, pero el ambiente era tan brillante que tuve que usar una apertura baja y un ISO bajo para que los LED parezcan bastante oscuros.


Segundo premio en el concurso Make it Glow 2018
Recomendado:
Modelo de ferrocarril sencillo automatizado punto a punto: 10 pasos (con imágenes)

Modelo de ferrocarril de punto a punto automatizado simple: los microcontroladores Arduino son excelentes para automatizar los diseños de modelos de ferrocarril. La automatización de diseños es útil para muchos propósitos, como colocar su diseño en una pantalla donde la operación de diseño se puede programar para ejecutar trenes en una secuencia automatizada. El l
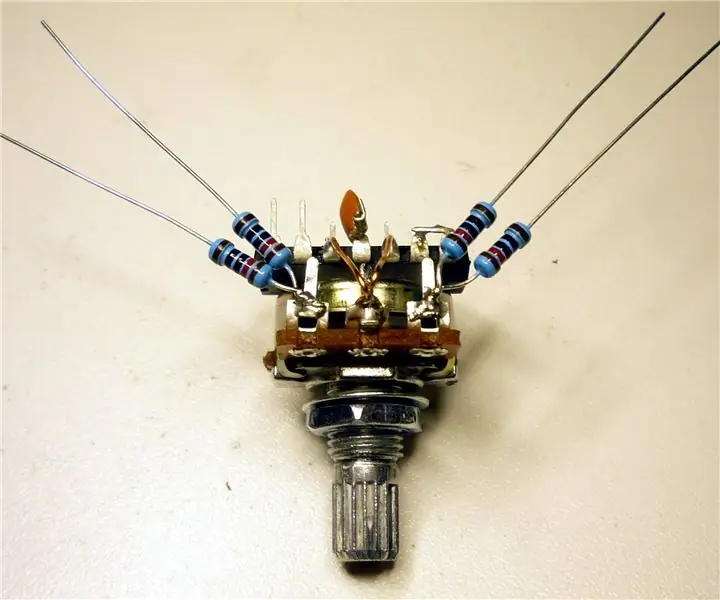
Circuito crossfader punto a punto: 16 pasos (con imágenes)

Circuito de crossfader punto a punto: este es un circuito de crossfader. Acepta dos entradas y se desvanece entre ellas, siendo la salida una mezcla de las dos entradas (o solo una de las entradas). ¡Es un circuito simple, muy útil y fácil de construir! Invierte la señal que lo atraviesa
Modelo de ferrocarril simple automatizado punto a punto con dos trenes: 13 pasos (con imágenes)

Ferrocarril modelo punto a punto automatizado simple que ejecuta dos trenes: los microcontroladores Arduino son una excelente manera de automatizar los diseños de ferrocarriles modelo debido a su disponibilidad de bajo costo, hardware y software de código abierto y una gran comunidad para ayudarlo. Para modelos de ferrocarriles, los microcontroladores Arduino pueden resultar un gr
Modelo de ferrocarril punto a punto automatizado con revestimiento de patio: 10 pasos (con imágenes)

Ferrocarril modelo punto a punto automatizado con revestimiento de patio: los microcontroladores Arduino abren grandes posibilidades en el ferrocarril modelo, especialmente cuando se trata de automatización. Este proyecto es un ejemplo de tal aplicación. Es una continuación de uno de los proyectos anteriores. Este proyecto consta de un punto
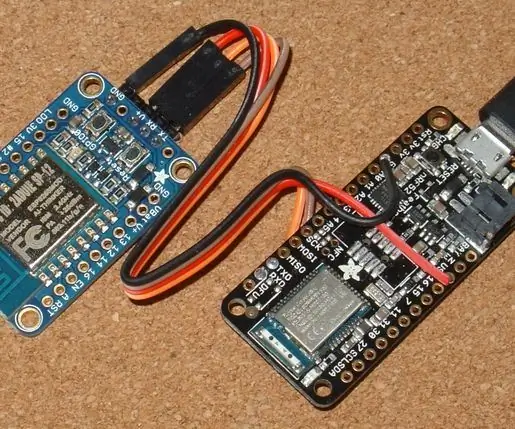
Puente simple de WiFi a BLE (Bluetooth de baja energía): 9 pasos (con imágenes)

Puente simple de WiFi a BLE (Bluetooth Low Energy): actualización del 4 de diciembre de 2017: bocetos revisados de Feather nRF52 y consejos de depuración. Se agregaron imágenes del puente montado en la caja. Este proyecto simple proporciona acceso WiFi a cualquier módulo Bluetooth Low Energy (BLE) que implemente UART de Nordic con TX Notify. Th
