
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:39.




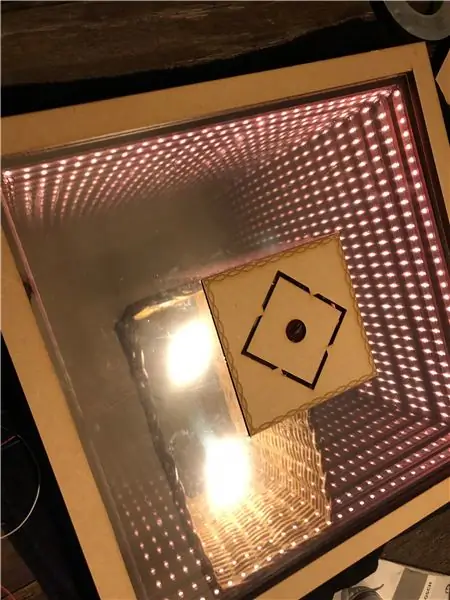
La tarea de esta clase fue simple pero complicada: hacer algo interactivo con un Arduino. Tenía que estar bien diseñado, técnicamente lo suficientemente desafiante y original en lo que respecta a las ideas originales en estos días en sitios como Instructables. Desde el principio, me interesaron los LED. Mi proyecto tendría que incorporar algo con LED, así que lo primero que pensé fueron estos visualizadores LED que usan la música como fuente para indicar el volumen por frecuencia, por ejemplo. Rápidamente me di cuenta de que el tiempo que teníamos para terminar este proyecto era bastante corto y quería hacer un visualizador que hiciera que cada led respondiera individualmente a la música. Eso llevaría demasiado tiempo, así que decidí hacer otra cosa. En lugar de tener algo funcional, me gustó mucho la idea de algo estéticamente agradable. Algo con LED que puedas mirar durante años … Un espejo infinito. El espejo infinito siempre ha sido un truco y hacer que los LED internos hagan algo cuando presionas un botón determinado definitivamente estaría dentro del alcance de este proyecto. En lugar de hacer uno estándar, hice un diseño ligeramente diferente (que se ha hecho antes, por supuesto) que también tiene un cuadrado en el medio del espejo que tiene una tira de LED alrededor, por lo que parece que se está elevando una enorme torre sin fin. de la nada.
Inspirado por el vidrio y el aspecto elegante del espejo infinito, quería tener una entrada que fuera tan satisfactoria como el resto. Allí se me ocurrieron botones capacitivos que no necesitan presión (y ningún contacto real si cambia la sensibilidad de su sensor) para activarse y, por lo tanto, crean una sensación aún más mágica.
Basta de hablar, ¡vamos a construir!
PD. puede hacer este proyecto del tamaño que desee, solo tenga en cuenta que cuantos más LED use, más energía necesitará;)
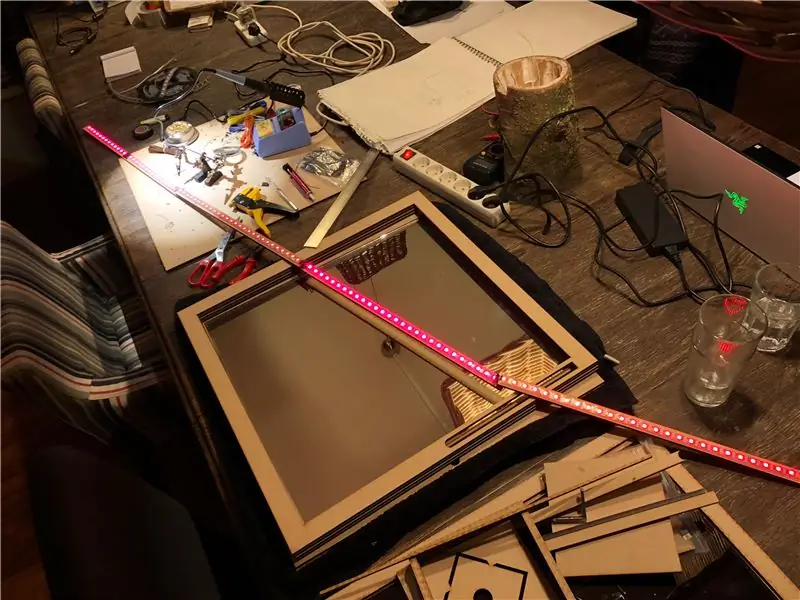
Paso 1: Reúna todas las cosas que necesitará (o deseará)
Los espejos Wooinity no son baratos, especialmente cuando desea usarlos con LED direccionables individualmente. Además, si nunca antes ha hecho algo como esto, probablemente necesite agregar algunas herramientas a su arsenal, como un soldador o un cortador de vidrio, por ejemplo. Primero, enumeraré las piezas que necesitará (recuerde que para un proyecto de diferente tamaño solo tiene que reducir o aumentar la escala de acuerdo con su proporción) para el diseño y la segunda lista serán las herramientas que he usado para hacer esto.
Piezas: 8 paneles de MDF de 60 x 60 cm de 6 mm de grosor, 1 panel de plexiglás de 50 x 50 cm de 3 mm de grosor, 1 tira de LED de 3 m ws2812 5050smd con 60 LED por metro, o alrededor de 160 LED (asegúrese de que tenga un riel de 5 V en lugar de uno de 12 V) 1 espejo de vidrio de 50 x 50 cm de 5 mm de grosor (vidrio ¡El espejo da el mejor efecto! Podrías usar otro tipo de espejo, ¡pero no se verá tan bien!) 1x Arduino Uno (Un Arduino más pequeño o más grande será suficiente siempre que esté alimentado por 5V y tenga al menos 7 I digitales / O pins 1x 5V 7A dc adapter (Esto variará si tienes un proyecto más pequeño o más grande, así que asegúrate de calcular cuánta corriente consumirá tu proyecto) 1x Perfboard 15x15cm 5x cable de núcleo flexible de 24 AWG de diferentes colores (mucho, solo compre un paquete que debería ser suficiente) 1x 50x50cm lámina de tinte de ventana de privacidad, debe verificar para asegurarse de tener el tipo reflectante para obtener los mejores resultados. También es una buena práctica obtener un poco más para que pueda estropearlo la primera vez, ya que es bastante difícil 1x CAP1188 (at24qt1070) 5Key capacitive sens o breakout 1x Un pequeño trozo de cinta de cobre o aluminio (obtenga 1 metro si quiere estar seguro) 1x barniz transparente barato
Herramientas: Cortadora láser (debe ser capaz de cortar plexiglás y paneles de MDF de 6 mm de espesor hasta 60x60 cm) Herramientas básicas (sierra de marquetería pequeña, limas de madera, papel de lija, cualquier grano, taladro, etc.) Soldador Cortadores de cables Pistola de pegamento caliente Un montón de soldadura Pegamento de madera Algunas abrazaderas de marco Cortador de vidrio
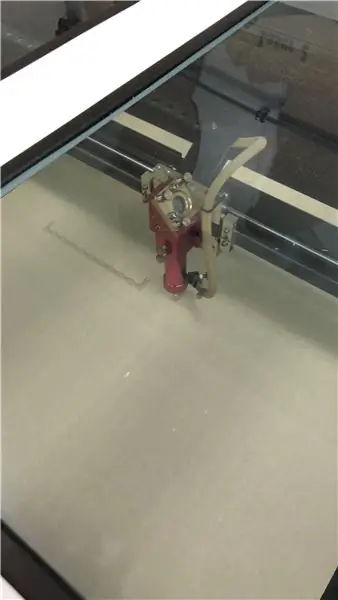
Paso 2: Cortar todo


¡Es hora de cortar madera! ¡Y vidrio! ¡Y plexiglás! Usa los archivos que te proporcioné para cortar cada marco de madera individualmente como una capa en el cortador láser. Puedes usar la última capa como plantilla para el cuadrado que necesitas recortar en el centro exacto de la pieza de plexiglás. Para el espejo, primero debes limpiarlo para que no quede nada encima de la superficie, después de esto, mide con cuidado para que tu espejo tenga exactamente 50x50cm cuando se corte. Luego, con un movimiento suave y firme, use la rueda de carburo de su cortador de vidrio para cortar el vidrio. No se romperá por completo, pero debería quedar un rasguño, si no, inténtelo de nuevo. Luego, con mucho cuidado, intenta doblar y romper la pieza de vidrio. ¡Ya terminaste de cortar!
Paso 3: pegar



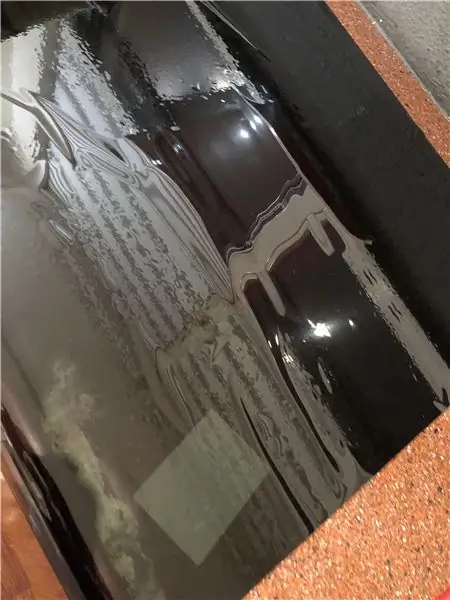
Primero, pegamos las piezas de madera juntas, recomiendo pegar las 2 capas inferiores juntas. Luego, la 3ª a la 6ª capa juntas (sin unirlas a las 2 primeras capas). Y pegando la séptima y octava capa juntas también. Recomiendo pegar todo junto como paso final, ya que no podrá llegar a algunas partes de la construcción después de pegarlo. El cuadrado hueco en el medio también se puede pegar dejando fuera la cubierta superior. Deje secar todo durante al menos 2 horas en un lugar seco a temperatura ambiente. Para la pieza de plexiglás, vamos a aplicar la lámina reflectante, se recomienda que consigas a alguien que te ayude ya que este es un proceso muy difícil y solo puedes estropear algunas veces antes de que la lámina tenga grietas permanentes (y eso ¡$ hlT caro!). Realmente enjabonar un lado de su plexiglás y quitar la capa protectora del papel de aluminio para revelar el lado pegado. Trate de hacerlo bien y sin problemas, use una tarjeta de crédito o algo plano para expulsar todas las bolsas de aire que se han formado. (se recomienda volver a colocar el cuadrado que cortó anteriormente para que la superficie sea más plana). Cortar el exceso de papel de aluminio y dejar secar durante al menos una hora. (preferiblemente durante la noche)
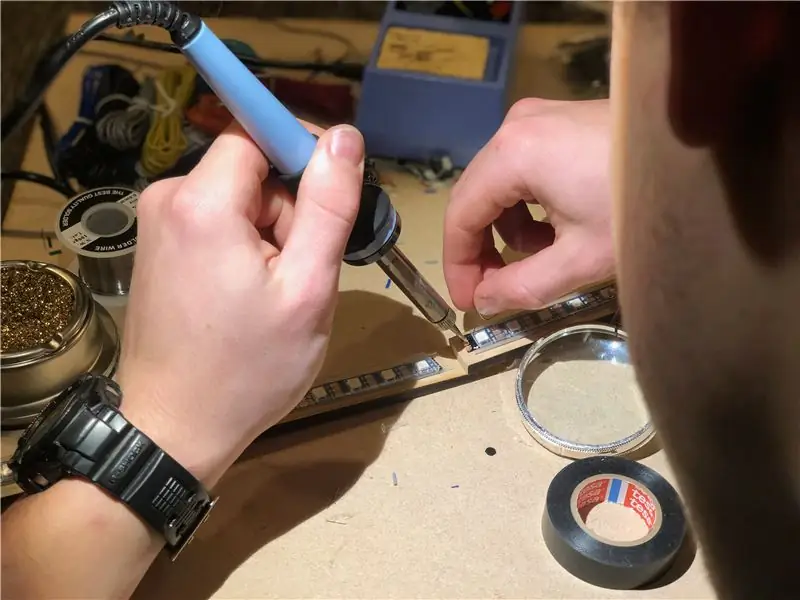
Paso 4: ¡Los LED hacen algunas tiras




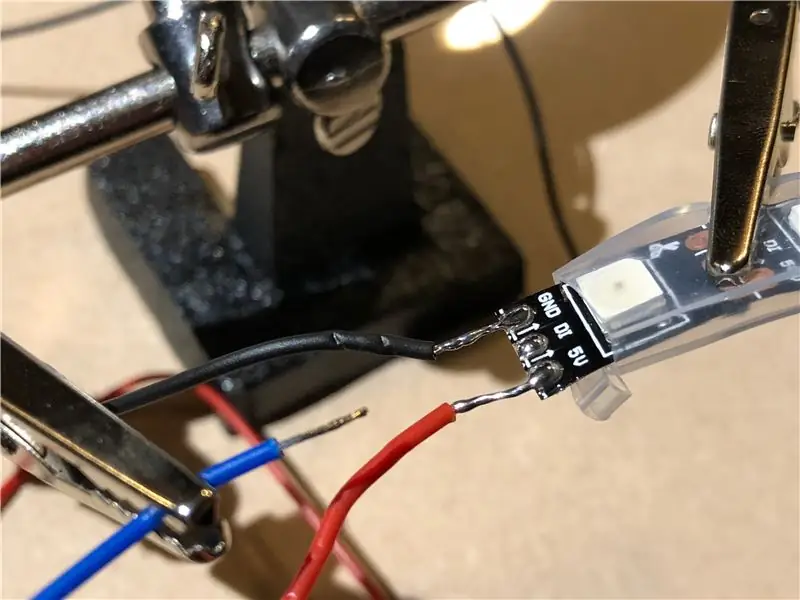
Sobre las 4 pequeñas lamas de madera vamos a pegar las tiras de led. Puede utilizar la cinta de 3 m que se proporciona en la parte posterior de la mayoría de estas tiras. Si no, el pegamento caliente o cualquier otra cosa será suficiente siempre que se pegue. Corta la tira de led a medida y pégala en los 4 lados. (¡No olvides el cuadrado del medio!) Tanto en el cuadrado del medio como en un listón de madera hay algunos agujeros, deja algo de espacio alrededor de esto ya que tendremos cables a través de ellos. Después de pegar las tiras de LED, puede soldarlas juntas. ¡Esta debe ser una gran tira de led, por lo que todo debe soldarse en serie! Incluso el cuadrado del medio.
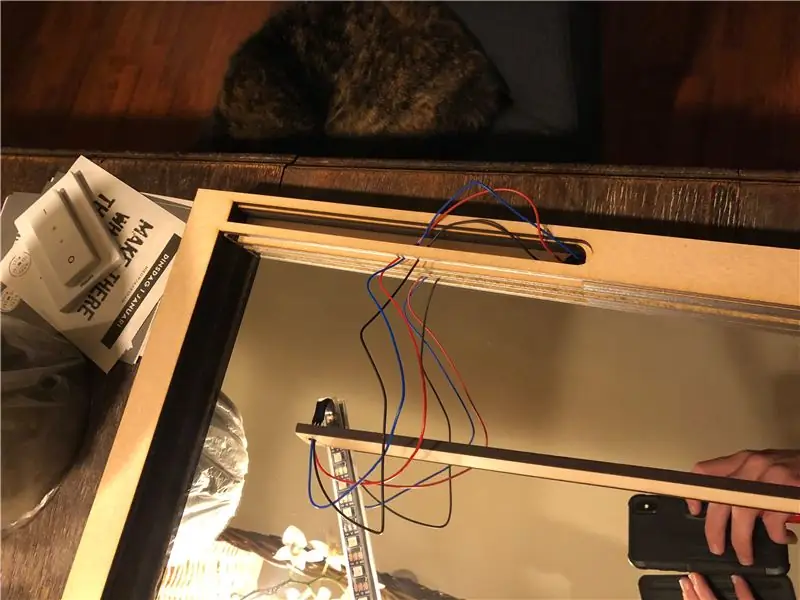
Paso 5: ¡Pero! Toneladas … Vamos a cablearlos



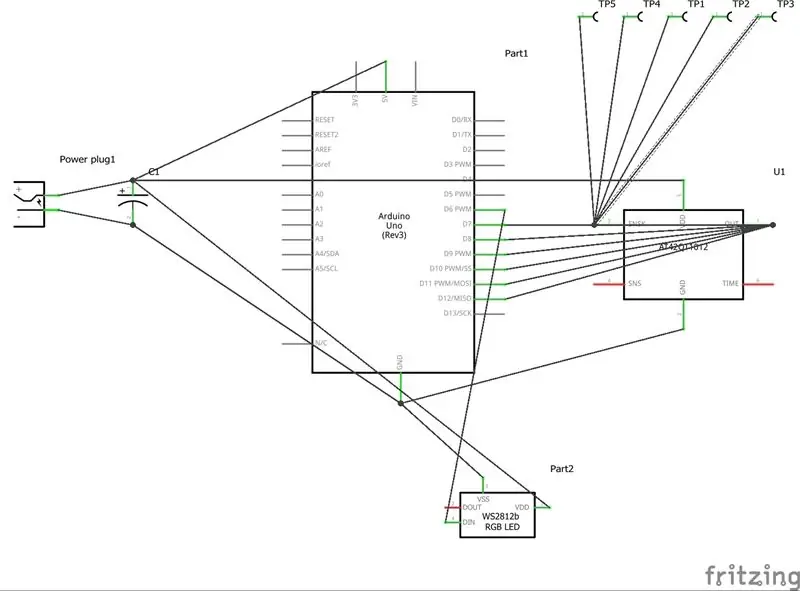
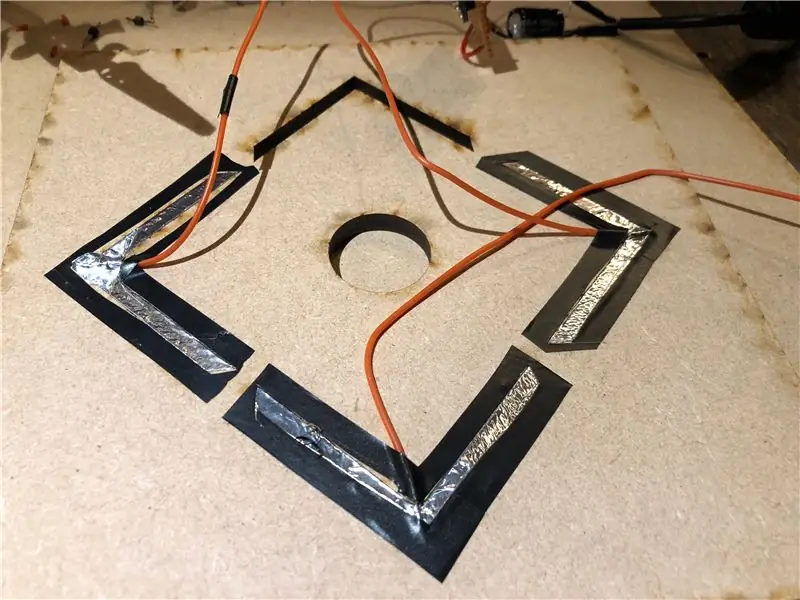
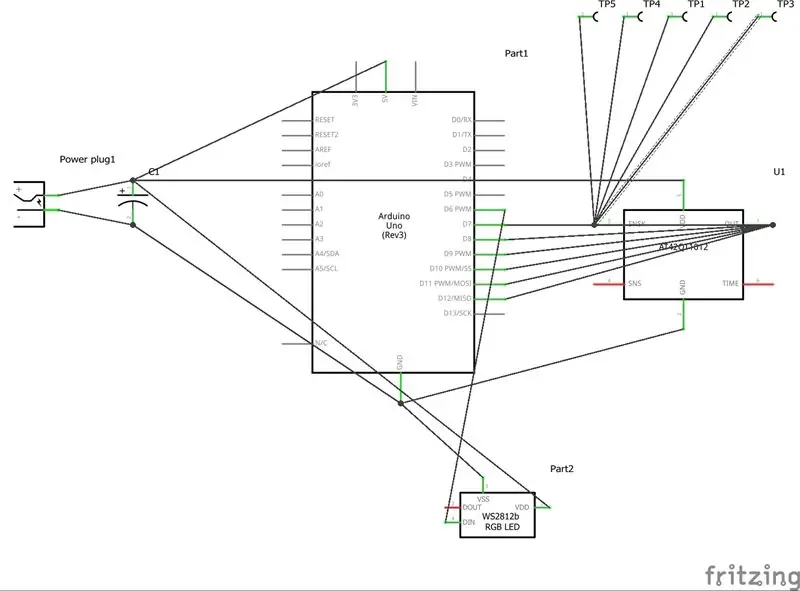
Para los botones capacitivos, simplemente siga el diagrama que proporcioné. Los extremos terminados irán al Arduino en un lado y a sus botones reales en el otro lado. No olvide usar cinta de aluminio o cobre en la superficie (¡cuanto más grande haga el trozo de cinta, más sensible se volverá el botón!). Los botones deben estar en la tapa superior del cuadrado del medio.
Paso 6: ¿Estamos haciendo esto?



Todo lo que queda es conectar la alimentación, simplemente corte el extremo del enchufe de CC de su adaptador y suelde un capacitor de 1000uF entre la tierra y el cable de 5v. Luego, conéctelo a su configuración como se muestra en el diagrama anterior. También puede conectar los cables de la tira de led (debería haber solo 3) al Arduino.
Paso 7: HACKERTIME

El código que proporcioné debería funcionar sin problemas (es posible que desee jugar con el diseño del botón de entrada si ha conectado los cables de manera diferente) ¡Así que simplemente copie, pegue y cargue!
// Código de Jael van Rossum | Estudiante Nr. 3032611 // Proyecto ITTT: Smart Infinity Mirror
incluye #incluir #incluir
// Creando espacio en la memoria para la configuración de LED_Strip #define NUM_LEDS 151 #define DATA_PIN 6
// Declaración de variables y creación de leds CRGB LED_Strip direccionables [NUM_LEDS]; int LED_Hue = 0; int LED_Saturación = 255; int LED_Brightness = 255; int LED_Brightness_Right = LED_Brightness; int LED_Brightness_Top = LED_Brightness; int LED_Brightness_Left = LED_Brightness; int LED_Brightness_Bottom = LED_Brightness; int LED_Color = CRGB (255, 0, 0); CHSV hsv_Val (LED_Hue, LED_Saturación, LED_Brightness);
configuración vacía () {Serial.begin (9600);
// Declarar pinModes sin declarar LED_pin como se hizo anteriormente definiendo DATA_PIN como 6 pinMode (7, INPUT); pinMode (8, ENTRADA); pinMode (9, ENTRADA); pinMode (10, ENTRADA); pinMode (11, ENTRADA); pinMode (12, ENTRADA); // Creando LED_Strip direccionable FastLED.addLeds (leds, NUM_LEDS); CHSV LED_Color = CHSV (LED_Hue, LED_Saturación, LED_Brightness); fill_solid (leds, NUM_LEDS, LED_Color); FastLED.show (); }
bucle vacío () {int Button_Bottom = digitalRead (8); int Button_Middle = digitalRead (9); int Button_Left = digitalRead (10); int Button_Top = digitalRead (11); int Button_Right = digitalRead (12); if (Button_Middle == HIGH) {LED_Hue = LED_Hue +1; CHSV LED_Color = CHSV (LED_Hue, LED_Saturación, LED_Brightness); fill_solid (leds, NUM_LEDS, LED_Color); FastLED.show (); } if (Button_Right == HIGH) {if (LED_Brightness_Right> 0) {LED_Brightness_Right = LED_Brightness_Right - 1; CHSV LED_Color_Right = CHSV (LED_Hue, LED_Saturation, LED_Brightness_Right); fill_solid (leds, 28, LED_Color_Right); fill_solid (leds + 116, 10, LED_Color_Right); FastLED.show (); } más {LED_Brightness_Right = 255; }}
if (Button_Top == HIGH) {if (LED_Brightness_Top> 0) {LED_Brightness_Top = LED_Brightness_Top -1; CHSV LED_Color_Top = CHSV (LED_Hue, LED_Saturation, LED_Brightness_Top); relleno_sólido (leds + 28, 28, LED_Color_Top); fill_solid (leds + 126, 10, LED_Color_Top); FastLED.show (); } else {LED_Brightness_Top = 255; }}
if (Button_Left == HIGH) {if (LED_Brightness_Left> 0) {LED_Brightness_Left = LED_Brightness_Left-1; CHSV LED_Color_Left = CHSV (LED_Hue, LED_Saturation, LED_Brightness_Left); relleno_sólido (leds + 56, 28, LED_Color_Izquierda); fill_solid (leds + 136, 10, LED_Color_Left); FastLED.show (); } else {LED_Brightness_Left = 255; }}
if (Button_Bottom == HIGH) {if (LED_Brightness_Bottom> 0) {LED_Brightness_Bottom = LED_Brightness_Bottom-1; CHSV LED_Color_Bottom = CHSV (LED_Hue, LED_Saturation, LED_Brightness_Bottom); relleno_sólido (leds + 84, 27, LED_Color_Bottom); relleno_sólido (leds + 111, 5, LED_Color_Bottom); fill_solid (leds + 146, 5, LED_Color_Bottom); FastLED.show (); } else {LED_Brightness_Bottom = 255; }}}
Paso 8: El final


Ahora todo lo que queda por hacer es armar todo (no olvides probarlo antes de armarlo). Pega todas las piezas de madera que no han sido pegadas (incluso el Arduino dentro del cuadrado del medio) y espera Murphy no apareció en el peor (o mejor) momento posible. Su Arduino debería funcionar una vez que conecte el cable de alimentación a la pared y el espejo debería funcionar como se muestra en los videos.
Paso 9: ¡Listo
¡Bien hecho! ¡Has completado el instructivo! Ve a buscar una galleta, puedes estar orgulloso de ti mismo considerando que has completado un instructivo escrito por primera vez por un estudiante de primer año. ¡Diviértete mucho y no olvides publicar lo que hiciste!
Recomendado:
Hacer un reloj de espejo infinito: 15 pasos (con imágenes)

Hacer un reloj con espejo infinito: en un proyecto anterior construí un espejo infinito, donde mi objetivo final era convertirlo en un reloj. (Haz un Espejo Infinito de Colores) No busqué eso después de construirlo porque, aunque se veía genial, había algunas cosas con
Haga un cubo de espejo infinito FÁCIL - SIN impresión 3D y SIN programación: 15 pasos (con imágenes)

Haga un cubo de espejo infinito FÁCIL | SIN impresión 3D ni programación: a todo el mundo le gusta un buen cubo infinito, pero parece que sería difícil de hacer. Mi objetivo para este Instructable es mostrarte paso a paso cómo hacer uno. No solo eso, sino que con las instrucciones que te estoy dando, podrás hacer una o
Reloj Vortex: un reloj de pulsera con espejo infinito: 10 pasos (con imágenes)

Vortex Watch: un reloj de pulsera con espejo infinito: el objetivo de este proyecto era crear una versión portátil de un reloj con espejo infinito. Utiliza sus LED RGB para indicar el tiempo asignando horas, minutos y segundos a las luces roja, verde y azul respectivamente y superponiendo estos tonos t
Cómo hacer un corazón de espejo infinito con Arduino y LED RGB: 8 pasos (con imágenes)

Cómo hacer un corazón de espejo infinito con Arduino y LED RGB: una vez en una fiesta, mi esposa y yo vimos un espejo infinito, y ella estaba fascinada con el aspecto y seguía diciendo ¡Quiero uno! Un buen esposo siempre escucha y recuerda, así que decidí construirle uno como regalo de San Valentín
Espejo infinito hexagonal con luces LED y cable láser: 5 pasos (con imágenes)

Espejo Hexagon Infinity con luces LED y cable láser: si está buscando crear una pieza de iluminación única, este es un proyecto realmente divertido. Debido a la complejidad, algunos de los pasos realmente requieren algo de precisión, pero hay algunas direcciones diferentes que puede seguir, dependiendo del aspecto general
