
Tabla de contenido:
- Paso 1: ¡Los componentes
- Paso 2: prepare los diodos
- Paso 3: suelde los diodos a la placa
- Paso 4: Prepare los LED
- Paso 5: suelde los LED a la placa
- Paso 6: Ordene suficientes cables de puente
- Paso 7: Prepare los cables de puente
- Paso 8: Suelde los cables de puente a la placa y conéctelos
- Paso 9: ¡Construido listo
- Paso 10: Esquema
- Paso 11: solo los botones
- Paso 12: Configure los pines de los botones
- Paso 13: Escaneo
- Paso 14: No todas las pulsaciones de botones son iguales
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:39.




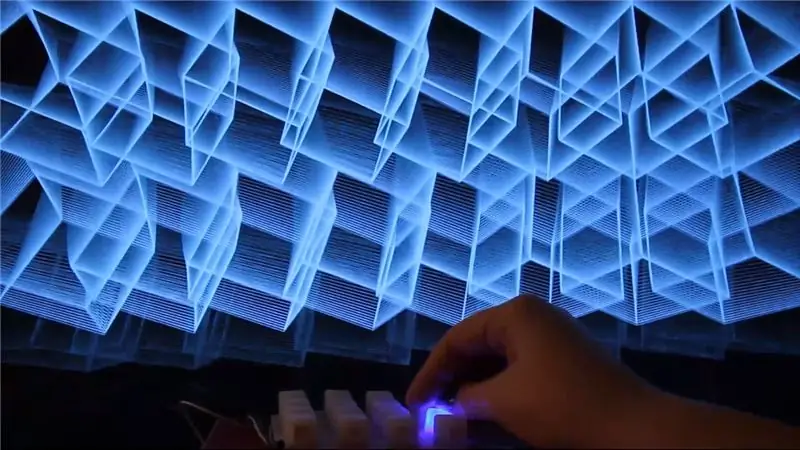
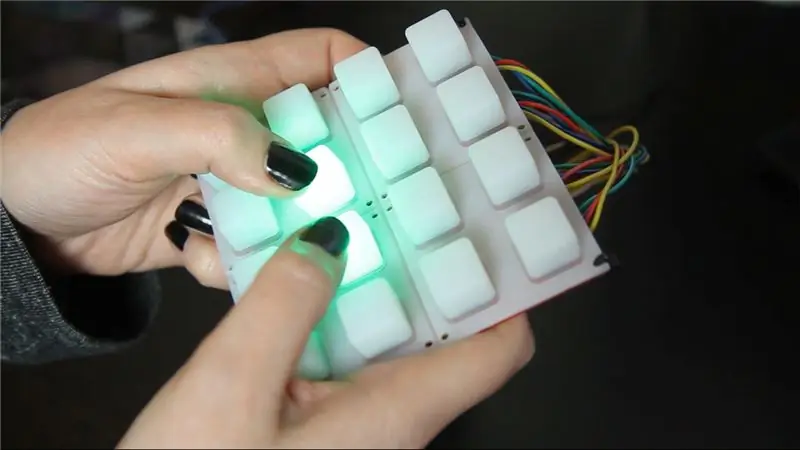
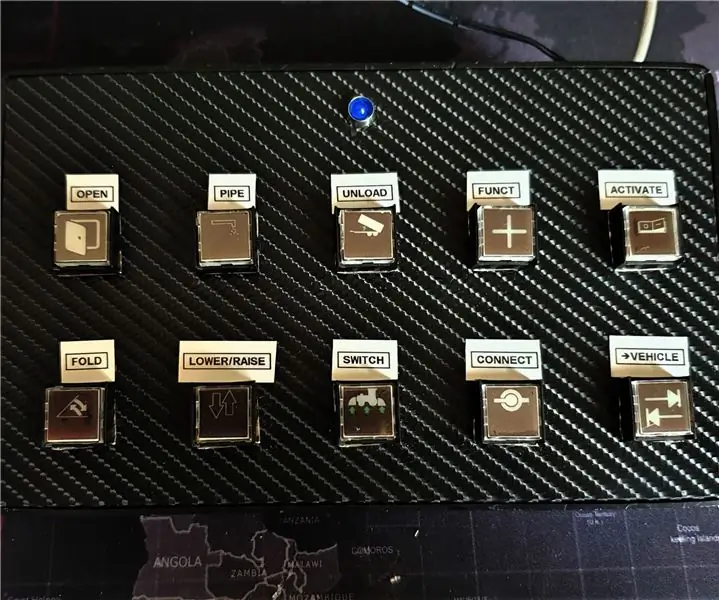
Este panel de botones está hecho con una PCB y otros componentes fabricados por Sparkfun. Está impulsado por un Arduino Mega. ¡Cada botón es agradable, blando y satisfactorio de presionar, y tiene un LED RGB adentro! Lo he estado usando para controlar animaciones que he codificado en Processing. El panel de botones envía un mensaje cada vez que se presiona un botón, indicando qué botón era. Processing recibe estos mensajes y cambia variables en el boceto dependiendo de lo que se presionó.
Por qué
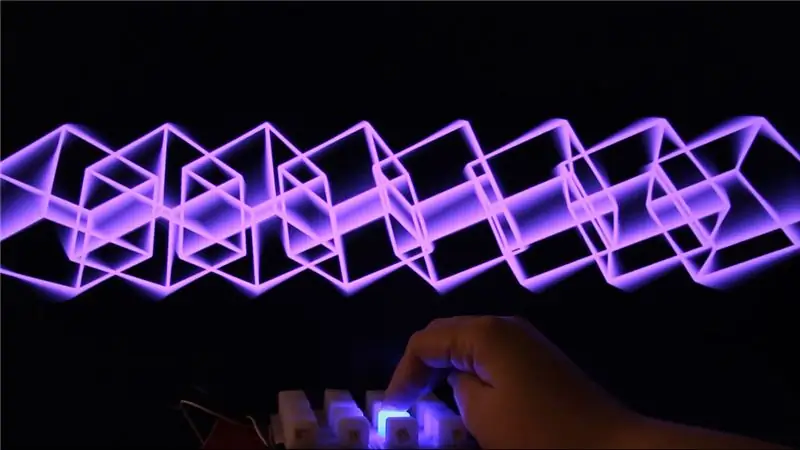
Los LED son geniales. Los botones son divertidos de presionar. Los patrones geométricos animados son agradables. Quería combinar los tres. Llevé este proyecto a una fiesta, proyecté las imágenes en la pared y dejé que la gente jugara con los botones. También podría ser utilizado por un VJ de una manera más performativa, como un controlador midi pero más de bricolaje.
Cómo
Este proyecto consta de cuatro partes principales.
El video de Youtube adjunto da una buena visión de cómo se combina el panel de botones. Este Instructable cubre eso, así como el código Arduino y Processing - (videos adicionales para esos están en proceso)
-
Armado del panel de botones: comienza en el paso 1
Esto implica preparar los componentes y soldarlos a la PCB.
-
El código Arduino: comienza en el paso 10
Para esto, necesitamos una comprensión del escaneo matricial, del cual hablaré.
-
El código de procesamiento: comienza en el paso 24
Hay infinitas posibilidades aquí, hablaré a través de un ejemplo que he hecho hasta ahora.
-
Hacer que Arduino envíe mensajes a Processing - Paso 16 para enviar, Paso 30-31 para recibir
Esto es agradable y simple, envía el mensaje a través de una conexión en serie.
Nivel
Intento escribir mis tutoriales de tal manera que alguien sin absolutamente ningún conocimiento pueda al menos seguirlos. Puede que le resulte útil ver primero algunos tutoriales introductorios sobre Processing. Comenzaría con el canal de YouTube de Daniel Shiffman.
Código
Todo el código (Arduino y Processing) está en mi github aquí.
Créditos
Aprendí un montón de este tutorial https://learn.sparkfun.com/tutorials/button-pad-ho… y gran parte del código de Arduino es de allí, aunque lo he editado para que funcione de manera ligeramente diferente a cualquiera de los ejemplos allí..
Paso 1: ¡Los componentes




- LED RGB de 16 x 5 mm (no direccionables, solo cátodos comunes normales)
- 16 diodos 1N4148
- Almohadilla de silicona para botones
- PWB de la almohadilla de botón
- Arduino Mega
- Cables de salto
(También hay un montón de cosas que puede obtener de Sparkfun para albergar todo de manera un poco más ordenada, pero no he hecho esto)
Paso 2: prepare los diodos



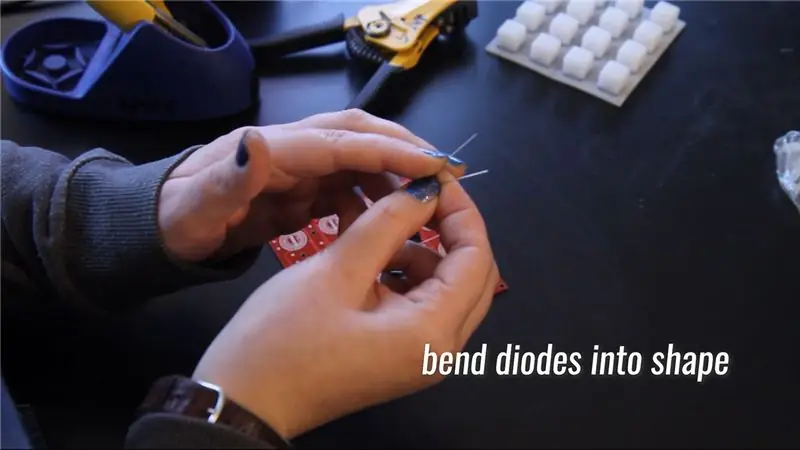
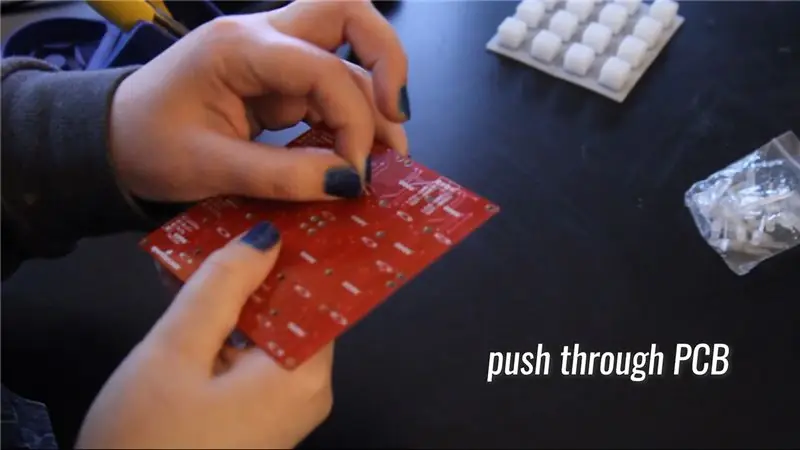
Doble cada diodo y luego empújelo a través de la PCB.
Las piernas sobresalen del lado del botón, lo cual no queremos. Así que saca el diodo de nuevo y corta las patas. (Es posible que tenga algunas tijeras que le permitan cortar las patas al ras con la tabla mientras todavía está allí, lo que le facilitará la vida, pero solo tenía tijeras normales, así que tuve que sacarlas para cortarlas lo suficientemente cortas).
Es muy importante doblar las patas y empujarlas a través del PCB antes de cortarlas. Si los cortas primero, no podrás doblarlos para darle forma.
Haz 16 de estas cositas con forma de hormiga.
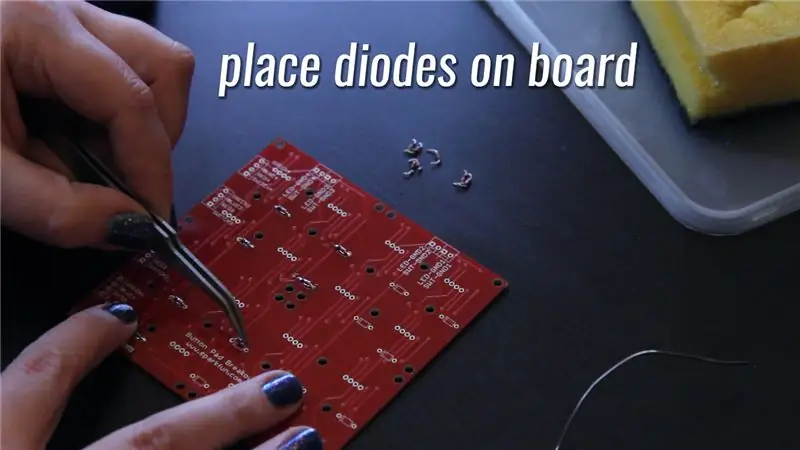
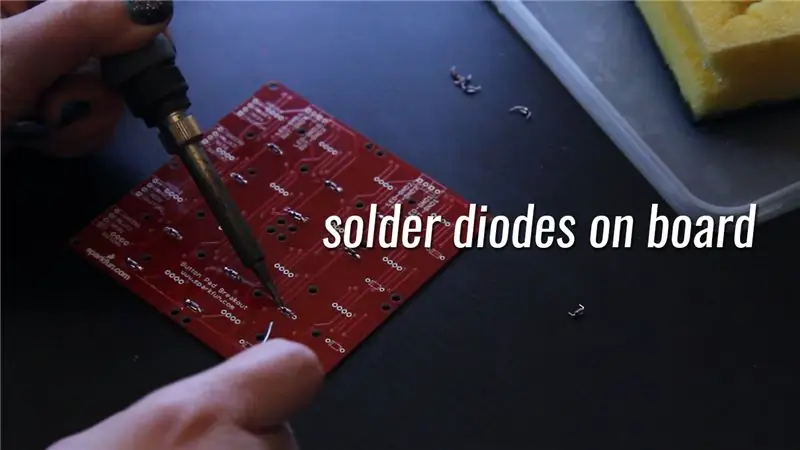
Paso 3: suelde los diodos a la placa



Coloque cada uno de los diodos nuevamente en el tablero. Es importante comprobar la orientación del diodo. Tiene una línea negra en un lado que se alinea con la línea de la PCB. (Ver imagen)
Poner los diodos en su lugar es un poco complicado, por eso dije que si tienes tijeras que te permitirán cortar las piernas al ras sin quitarlas, te facilitará la vida. No tenía eso, así que usé pinzas para volver a colocarlos, lo que ayudó un poco.
Suelde cada uno de los diodos en su lugar.
Paso 4: Prepare los LED




Empuje los LED a través de la placa y luego corte las patas. Al igual que con los diodos; Es importante empujar las patas a través de la tabla primero, para que se extiendan en los ángulos correctos, antes de cortar las patas.
Hay un poco de prueba y error al cortar las piernas a la longitud correcta. Si los hace demasiado largos, sobresaldrán, pero demasiado cortos y es difícil volver a encender el LED.
Prepara a 16 de estos pequeños amputados.
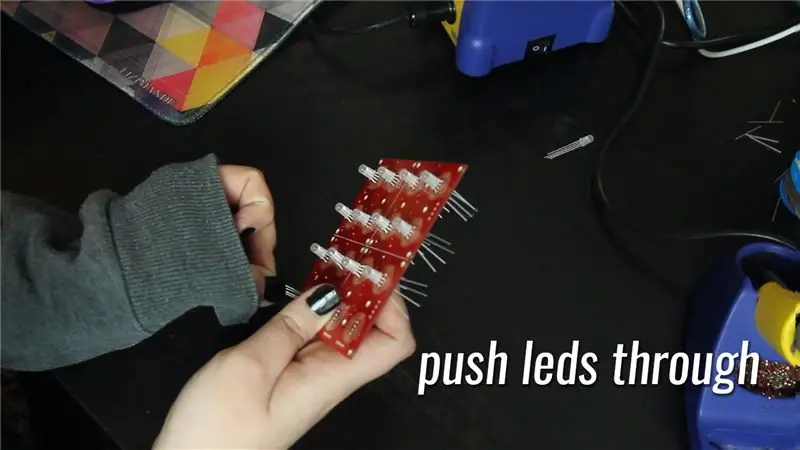
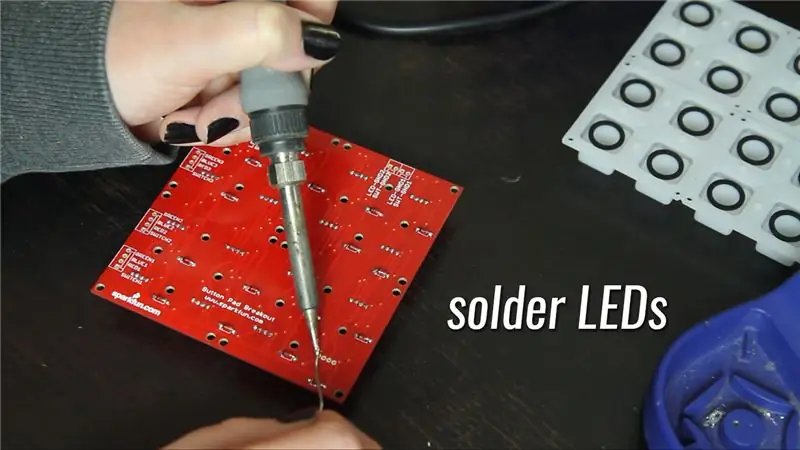
Paso 5: suelde los LED a la placa



Empuje todos los LED de nuevo en la placa.
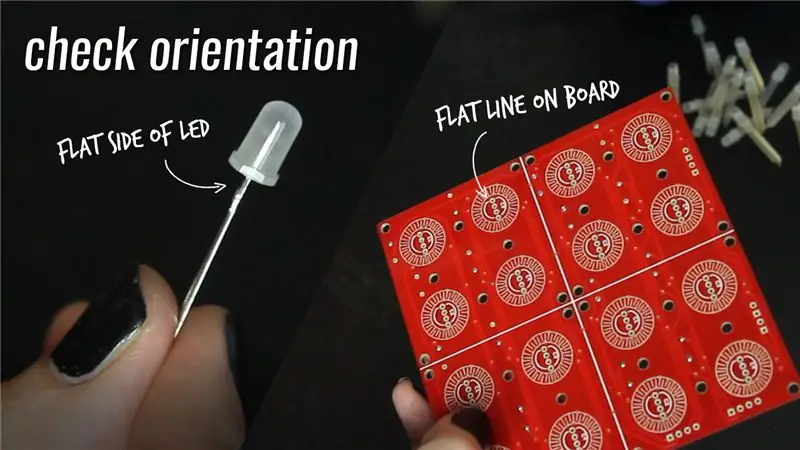
La orientación vuelve a ser importante aquí. Un lado de los LED tiene un borde plano y debe alinearse con el borde plano del círculo en el diagrama de PCB. (Ver imagen)
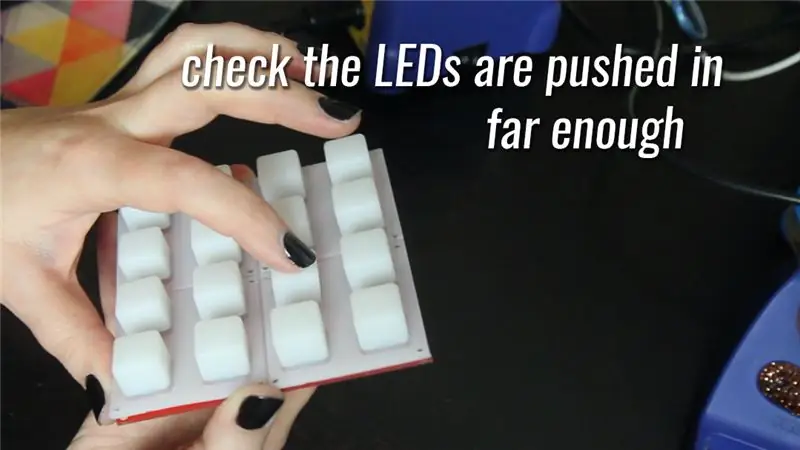
Vea si los LED se presionan lo suficiente colocando la almohadilla de silicona sobre el tablero y verificando que no interfieran con los botones que se presionan.
Suelde los LED a la placa.
Nota: Desde entonces se me ha señalado que, dado que no importa tanto si un poco de las patas sobresalen en la parte posterior, puede simplemente empujar los LED, soldarlos en la parte posterior y luego cortar las patas..
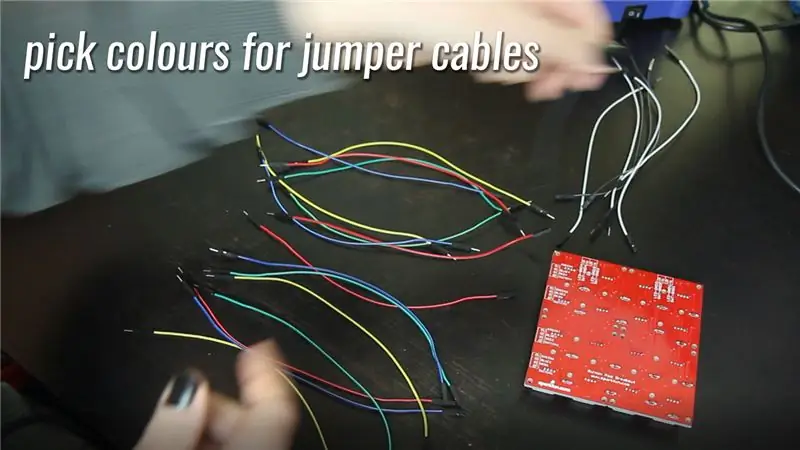
Paso 6: Ordene suficientes cables de puente

Hablemos un poco sobre la placa. La placa está organizada en 4 columnas y 4 filas de LED / Botones.
Cada una de las columnas requiere 2 conexiones, una para la tierra del LED y otra para la tierra del botón, cada una de las filas requiere 4 conexiones, porque necesitamos una conexión separada para los canales rojo, verde y azul, así como una conexión para el Entrada de botón Aquí están los colores de los cables y los números de pines que seleccioné para cada una de esas conexiones.
| Hilera | Para que sirve | Color del cable | Número de PIN | Etiqueta de PCB |
| Fila 1 | rojo | rojo | 22 | ROJO1 |
| Verde | Verde | 23 | VERDE1 | |
| Azul | Azul | 30 | AZUL1 | |
| Entrada de botón | Amarillo | 31 | INTERRUPTOR1 | |
| Fila 2 | rojo | rojo | 24 | ROJO 2 |
| Verde | Verde | 25 | VERDE2 | |
| Azul | Azul | 32 | AZUL2 | |
| Entrada de botón | Amarillo | 33 | INTERRUPTOR2 | |
| Fila 3 | rojo | rojo | 26 | ROJO3 |
| Verde | Verde | 27 | VERDE3 | |
| Azul | Azul | 34 | AZUL3 | |
| Entrada de botón | Amarillo | 35 | INTERRUPTOR3 | |
| Fila 4 | rojo | rojo | 28 | RED4 |
| Verde | Verde | 29 | VERDE4 | |
| Azul | Azul | 36 | AZUL4 | |
| Entrada de botón | Amarillo | 37 | INTERRUPTOR 4 |
| Columna | Para que sirve | Color del cable | Número de PIN | Etiqueta de PCB |
| Col 1 | Tierra LED | blanco | 38 | LED-GND-1 |
| Botón de tierra | Negro | 39 | SWT-GND-1 | |
| Col 2 | Tierra LED | blanco | 40 | LED-GND-2 |
| Botón de tierra | Negro | 41 | SWT-GND2 | |
| Col 3 | Tierra LED | blanco | 42 | LED-GND-3 |
| Botón de tierra | Negro | 43 | SWT-GND3 | |
| Col 4 | Tierra LED | blanco | 44 | LED-GND4 |
| Botón de tierra | Negro | 45 | SWT-GND4 |
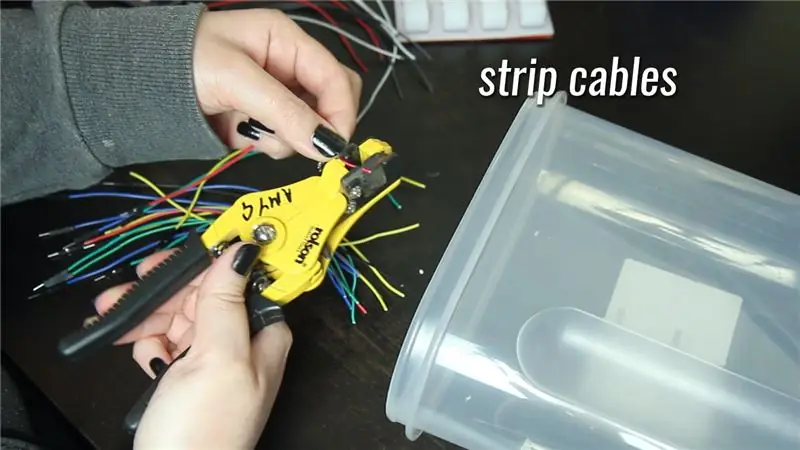
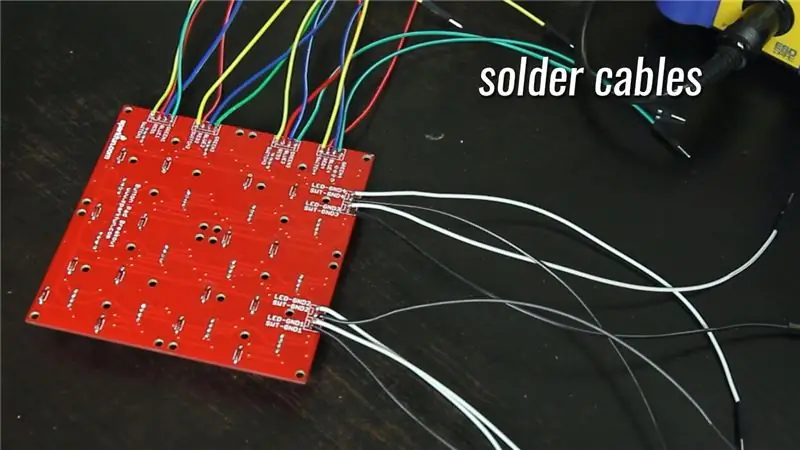
Paso 7: Prepare los cables de puente


Cada cable de puente necesita un extremo macho y un extremo que está despojado de unos pocos mm de cable. Me gusta usar algún tipo de contenedor para capturar trozos de alambre pelado, ya que de lo contrario terminarían por todo mi piso y posiblemente sea peor que el brillo.
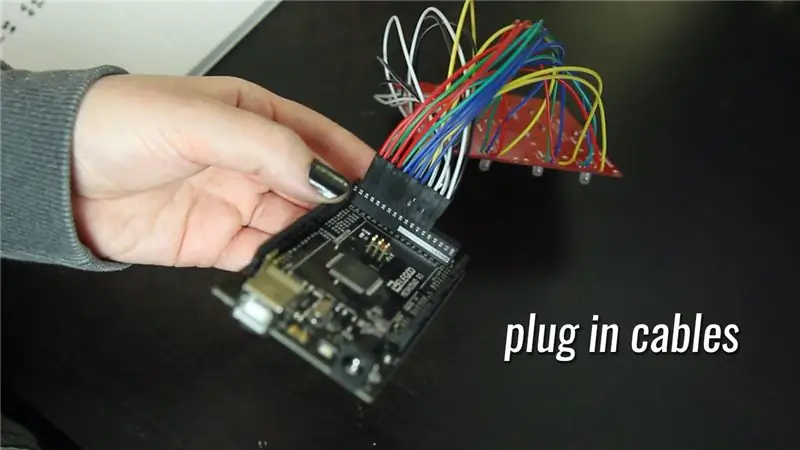
Paso 8: Suelde los cables de puente a la placa y conéctelos


Utilice la tabla de un par de pasos atrás para soldar los cables en los lugares correctos de la PCB y enchufarlos a los pines correctos del Arduino.
Paso 9: ¡Construido listo

¡Tómese un momento para presionar algunos botones (que aún no funcionan) y luego entremos con el código!
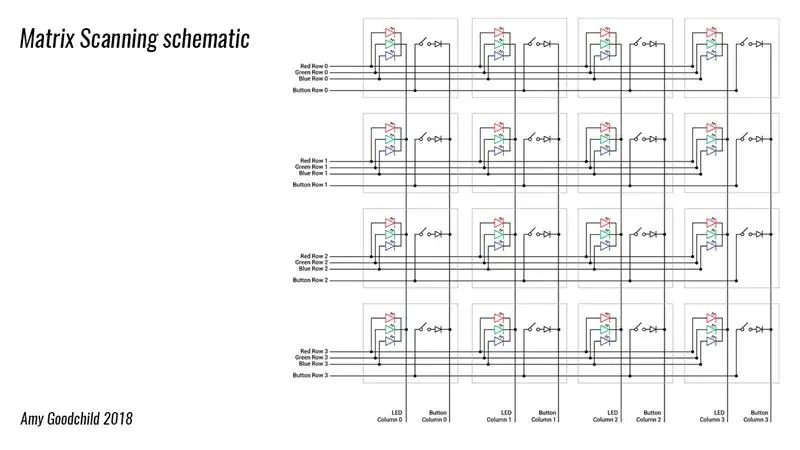
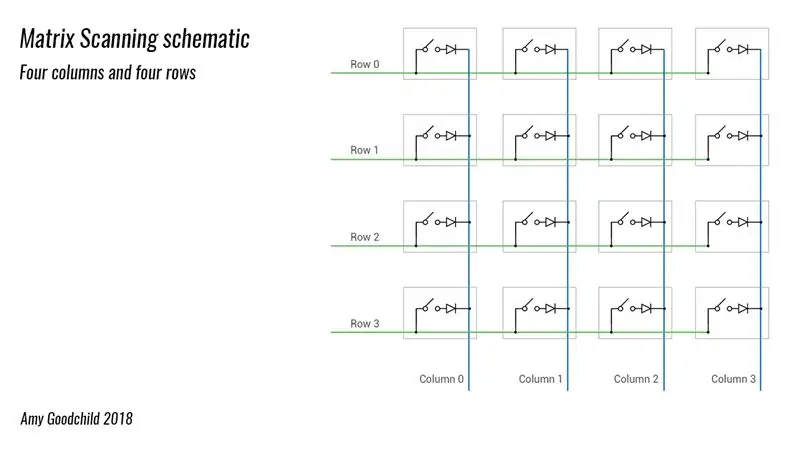
Paso 10: Esquema

Este es un esquema de la PCB y las cosas que le hemos soldado.
Las casillas grises representan cada una de las combinaciones de botón / LED. Si esto parece muy complicado (a mí me pareció la primera vez que lo vi), no te preocupes, lo voy a desglosar.
Si solo desea ver el código usted mismo, está en mi github aquí.
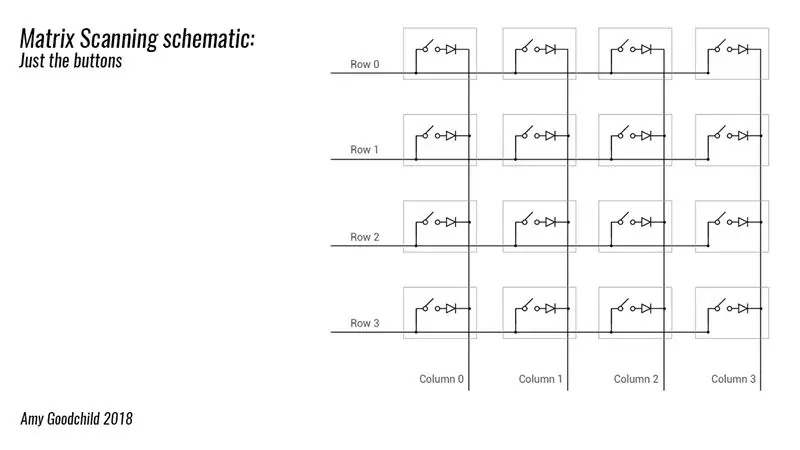
Paso 11: solo los botones


Los LED y los botones están realmente separados entre sí (aparte de que todos están conectados al Arduino), así que veamos primero los botones.
Cada caja gris contiene un botón y un diodo (los que soldamos; explicaré el propósito de esos en un momento).
Nota: Estoy seguro de que esto es muy obvio para algunas personas, pero no estaba seguro cuando comencé a resolverlo, ¡así que lo diré! Las filas (en verde) y las columnas (en azul) no están conectadas, simplemente se colocan una sobre la otra. Las cosas solo se conectan donde hay un pequeño punto negro. Sin embargo, cerrar uno de los interruptores de botón crea una conexión entre la fila y la columna.
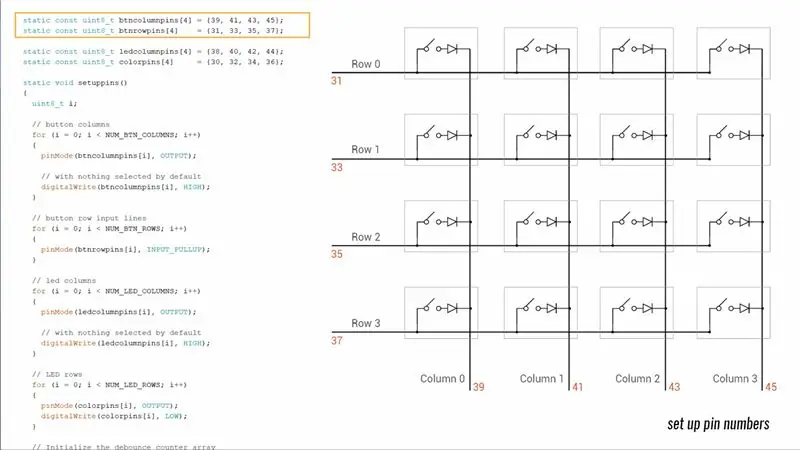
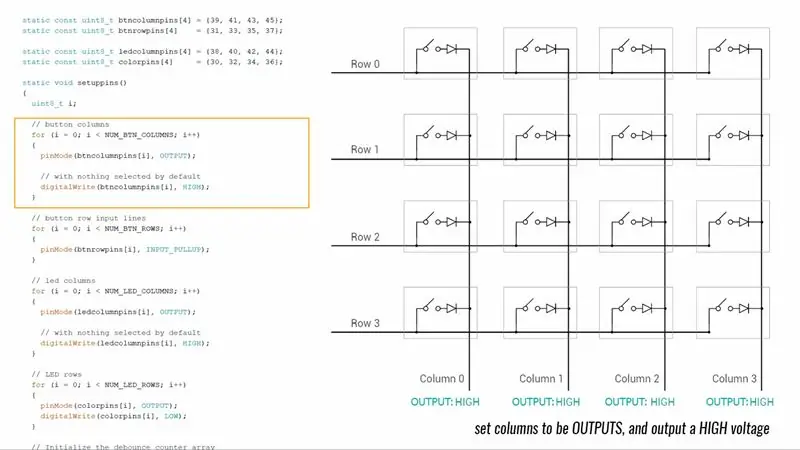
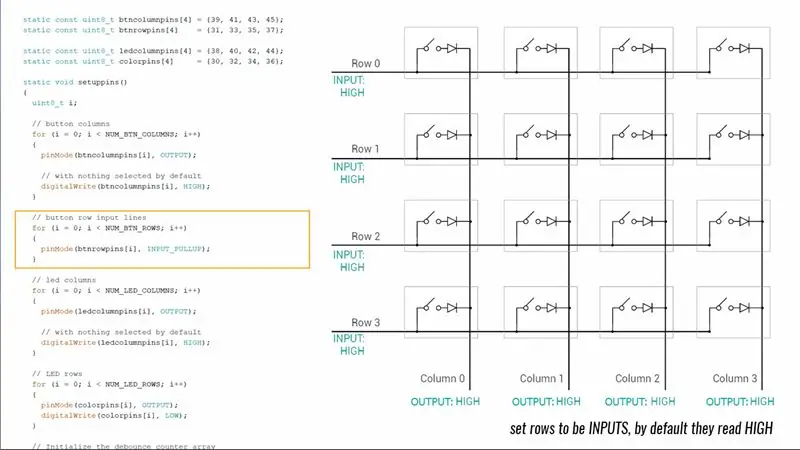
Paso 12: Configure los pines de los botones



Para los botones, usaremos las columnas como salidas y las filas como entradas.
Podremos verificar si se presiona un botón porque si hay una conexión entre una fila y una columna, entonces el voltaje de la salida llegará a la entrada. Para empezar, en setup () emitimos un alto voltaje a todas las columnas. Configuramos las filas para que sean entradas de extracción, lo que significa que, de forma predeterminada, también se leen alto.
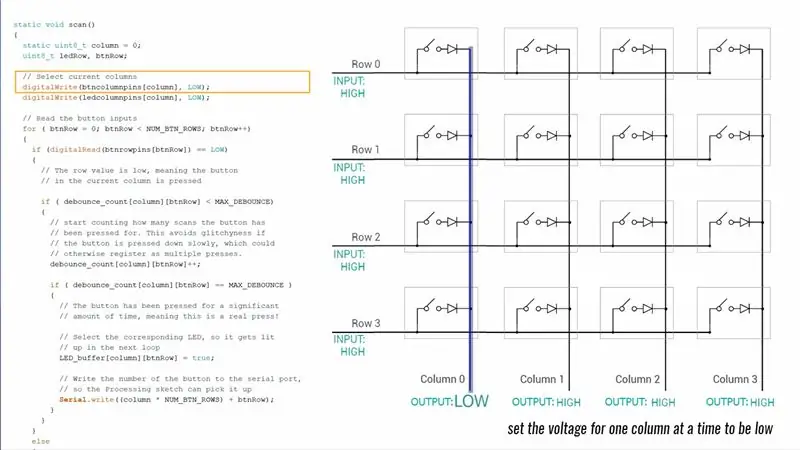
Paso 13: Escaneo



En el ciclo, una función llamada scan () recorre una columna a la vez y establece su voltaje en bajo.
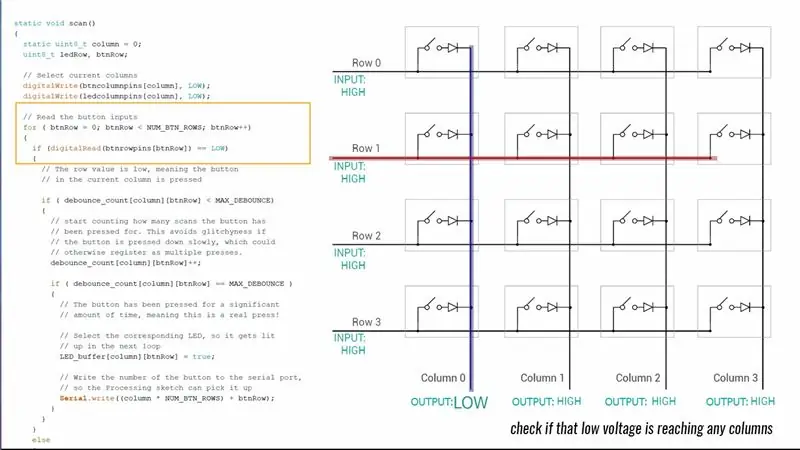
Luego mira cada fila de conexión de botón, para ver si alguno de ellos está leyendo bajo.
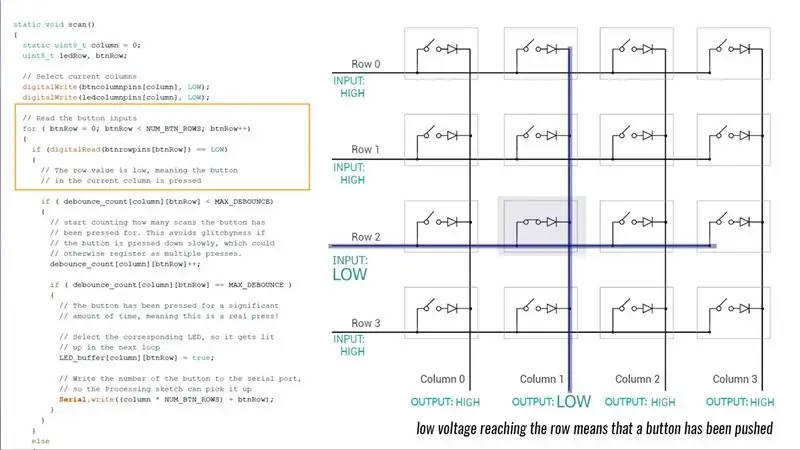
Si una fila de botones se lee bajo, eso significa que se presionó el botón que conecta esa fila y columna.
Paso 14: No todas las pulsaciones de botones son iguales
Si se presiona el botón rápida y firmemente, la transferencia de voltaje de la columna a la fila será agradable y limpia.
Sin embargo, si se presiona un poco lento o torpemente, entonces el voltaje puede fluctuar un poco hasta que haya una buena conexión entre el teclado y los contactos en la PCB.
Esto significa que una pulsación de botón que un humano piensa que es solo una, podría ser interpretada por el arduino como varias pulsaciones separadas.
Recomendado:
Panel de botones USB Arduino: 5 pasos (con imágenes)

Panel de botones USB Arduino: El Arduino Leonardo es una placa muy poderosa con algunas ligeras diferencias con el muy popular Arduino UNO. El ATMega 32U4 es el procesador principal del Leonardo. Puede utilizar este microcontrolador para comunicaciones en serie a través de USB. El Arduino Leo
Cómo controlar LED direccionables con Fadecandy y procesamiento: 15 pasos (con imágenes)

Cómo controlar LED direccionables con Fadecandy y Processing: Qué Este es un tutorial paso a paso sobre cómo usar Fadecandy y Processing para controlar LED direccionables. Fadecandy es un controlador de LED que puede controlar hasta 8 tiras de 64 píxeles cada una. (Puede conectar varios Fadecandys a una computadora para aumentar la
Teclado 4x4 con Arduino y procesamiento: 4 pasos (con imágenes)

Teclado 4x4 con Arduino y procesamiento: ¿No te gustan las pantallas LCD? ¿Quieres que tus proyectos se vean atractivos? Bueno, aquí está la solución. En este Instructable, podrá liberarse de las molestias de usar una pantalla LCD para mostrar el contenido de su Arduino y también hacer su proyecto
Gesture Hawk: Robot controlado por gestos con la mano utilizando una interfaz basada en procesamiento de imágenes: 13 pasos (con imágenes)

Gesture Hawk: robot controlado por gestos con la mano que utiliza una interfaz basada en procesamiento de imágenes: Gesture Hawk se presentó en TechEvince 4.0 como una sencilla interfaz hombre-máquina basada en el procesamiento de imágenes. Su utilidad radica en el hecho de que no se requieren sensores adicionales o wearables excepto un guante para controlar el automóvil robótico que funciona en diferentes
Visualización de temperatura y humedad y recopilación de datos con Arduino y procesamiento: 13 pasos (con imágenes)

Visualización de temperatura y humedad y recopilación de datos con Arduino y procesamiento: Introducción: Este es un proyecto que utiliza una placa Arduino, un sensor (DHT11), una computadora con Windows y un programa de procesamiento (descarga gratuita) para mostrar datos de temperatura, humedad en formato digital y forma de gráfico de barras, muestra la hora y la fecha y ejecuta un conteo progresivo
