
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:42.
- Última modificación 2025-01-23 14:39.

El Día de San Valentín es una oportunidad para que envíes mensajes de amor. ¿Por qué no crear una divertida cara LED con componentes económicos para expresar sus sentimientos?
Paso 1: Cosas utilizadas en este proyecto
Componentes de hardware
- Seeeduino V4.2
- Escudo base
- Grove - Matriz de LED rojo con controlador
- Grove - Gesto (PAJ7620U2)
Aplicaciones de software y servicios en línea
IDE de Arduino
Paso 2: historia


Paso 3: Conexión de hardware

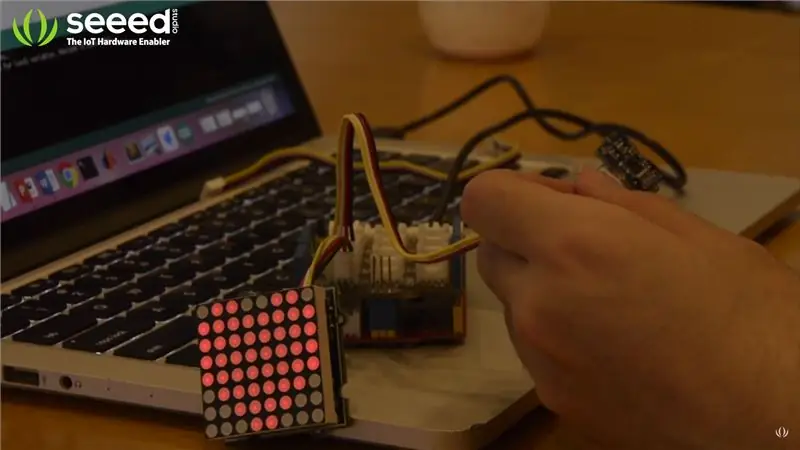
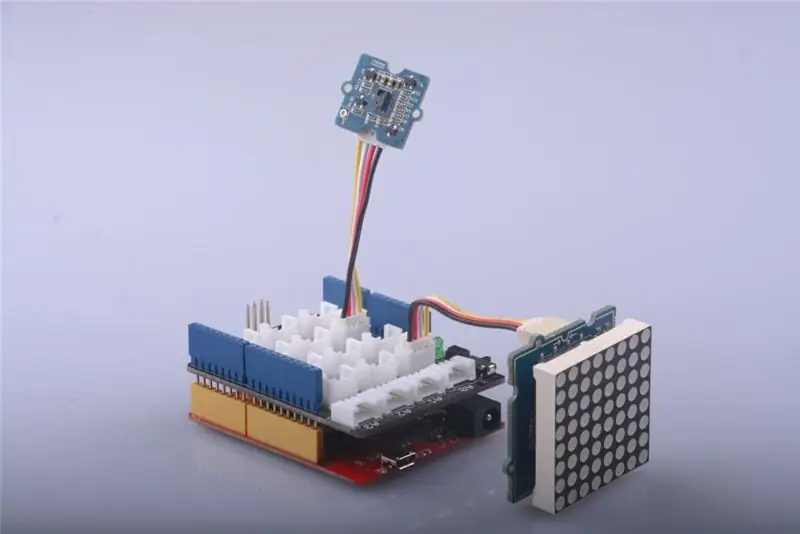
En este proyecto, usamos el sensor de gestos como entrada y le damos la retroalimentación al controlador de matriz de LED para alimentar la matriz de LED rojo.
Debe conectar Grove - Gesture y Grove - Red LED Matrix con controlador al puerto I ^ 2 ^ C del protector de base que está conectado al Seeeduino. Luego, conecte Seeeduino a la PC mediante un cable USB.
Paso 4: Programación de software
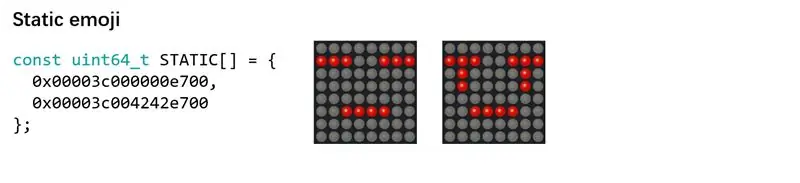
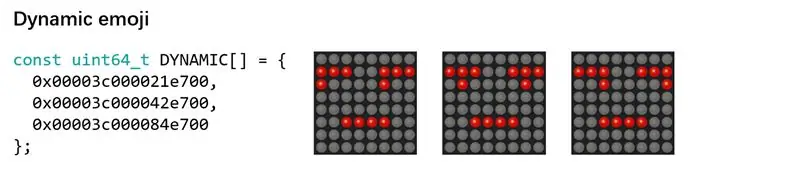
El plan para este proyecto es mostrar el emoji estático (cara llorando y cara esperando) cuando no se haya leído ningún gesto hacia la izquierda o hacia la derecha.
Muestre emoji dinámico de cambio de posición de los ojos con el control del gesto hacia la izquierda o hacia la derecha cuando se haya leído un gesto hacia la izquierda o hacia la derecha.

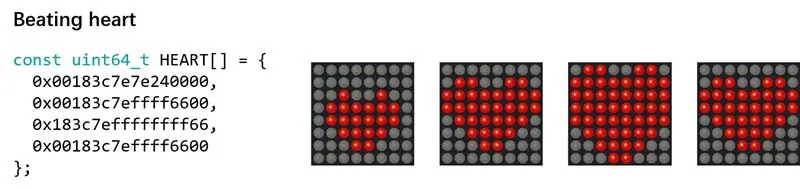
En la posición específica del ojo, se mostrará un corazón latiendo en la matriz de LED.

Los patrones de pantalla LED están diseñados por LED Matrix Editor, puede cambiar o agregar sus patrones de LED en los programas que se muestran arriba.
Para prepararse para este proyecto, es necesario instalar Grove - Gesture, Grove - Red LED Matrix w / Driver y las bibliotecas MsTimer2 en el IDE de Arduino.
#include "Grove_LED_Matrix_Driver_HT16K33.h"
#include "MsTimer2.h" #include "paj7620.h" #include "Wire.h"
Durante el procedimiento de configuración, inicializamos las funciones Serial, matrix y MsTimer2. El Serial inicializado se usa para depurar el programa, por lo que no es necesario conectarse a la PC o usar Serial Monitor después de la depuración. Usamos MsTimer2 en este proyecto para controlar la visualización del emoji estático.
// Inicializó el serial para depurar.
Serial.begin (9600); mientras (! Serial); paj7620Init (); Wire.begin (); matrix.init (); matrix.setBrightness (15); matrix.setBlinkRate (BLINK_OFF); MsTimer2:: set (1000, displayStatic); MsTimer2:: inicio ();
En el bucle principal, solo tomamos dos salidas del sensor de gestos, GES_RIGHT_FLAG, GES_LEFT_FLAG y estas se utilizan para guiar la función displayDynamic ().
La función displayDynamic () calculará el intervalo desde la última vez que se mostró el emoji dinámico hasta la hora actual, si el intervalo excede de TIMEOUT, dejará de reproducir emoji estático y establecerá el índice de emoji dinámico mostrado para comenzar. Cuando se leen los gestos de izquierda a derecha, el índice de inicio es 0 y el índice aumentará después de volver a leer los gestos de izquierda a derecha. De lo contrario, el índice de inicio es el último índice de la matriz DYNAMIC y el índice disminuirá.
void displayDynamic (bool leftToRight) {
tiempo actual largo sin firmar = milis (); if (currentTime - prevTime> TIMEOUT) {dIndex = leftToRight? 0: ARRAY_LENGTH (DINÁMICO) - 1; showStatic = false; } // Esto se usa para evitar exceder el límite. if (dIndex> = ARRAY_LENGTH (DYNAMIC) || dIndex <= -1) {heartBeat (); dIndex = leftToRight? ARRAY_LENGTH (DINÁMICO) - 1: 0; } prevTime = currentTime; matrixDisplay = DYNAMIC [leftToRight? dIndex ++: dIndex--]; }
No se lee ningún gesto si se excede el período de TIMEOUT, se restaurará la reproducción estática de emoji.
Sube el programa a tu Seeeduino, listo. ¡Juega y diviértete!
Paso 5: Código
#include "Grove_LED_Matrix_Driver_HT16K33.h"
#include "MsTimer2.h" #include "paj7620.h" #include "Wire.h" #define TIMEOUT 5000 #define GES_REG_ADDR 0x43 #define ARRAY_LENGTH (array) (sizeof (array) / sizeof (array [0])) Matrix_8x8 matrix; uint64_t matrixDisplay = 0; unsigned long prevTime = millis (); int8_t sIndex = 0; bool showStatic = true; const uint64_t STATIC = {0x00003c0000a54200, 0x00003c000000e700, 0x00003c004242e700}; int8_t dIndex = 0; const uint64_t DYNAMIC = {0x00003c000021e700, 0x00003c000042e700, 0x00003c000084e700}; const uint64_t HEART = {0x00183c7e7e240000, 0x00183c7effff6600, 0x183c7effffffff66, 0x00183c7effff6600}; void displayStatic (void) {if (showStatic) {matrixDisplay = STATIC [sIndex]; sIndex = (sIndex + 1)% ARRAY_LENGTH (ESTÁTICO); }} void heartBeat () {for (uint8_t i = 0; i TIMEOUT) {showStatic = false; prevTime = currentTime; dIndex = leftToRight? 0: ARRAY_LENGTH (DINÁMICO) - 1; } // Esto se usa para evitar exceder el límite. if (dIndex> = ARRAY_LENGTH (DYNAMIC) || dIndex TIMEOUT) {showStatic = true; } matrix.writeOnePicture (matrixDisplay); matrix.display (); retraso (100); }
Recomendado:
Marco de fotos LED con forma de corazón: haga un regalo perfecto de San Valentín o cumpleaños: 7 pasos (con imágenes)

Marco de fotos LED en forma de corazón: haga un regalo perfecto de San Valentín o cumpleaños: ¡Hola! En este instructivo, le mostraré cómo puede hacer este increíble marco de fotos LED con forma de corazón. ¡Para todos los entusiastas de la electrónica! ¡Haga el regalo perfecto de San Valentín, cumpleaños o aniversario para sus seres queridos! Puede ver el video de demostración de esto
San Valentín por Internet: 17 pasos (con imágenes)

San Valentín en Internet: envía una nota a tu San Valentín a través de la red. Este proyecto de electrónica de bricolaje utiliza un pequeño motor vibratorio para agitar suavemente un corazón de papel de seda y hacer parpadear un LED cuando recibe instrucciones a través de Internet desde otro dispositivo. Construí dos versiones de t
Adorno de San Valentín con LED de corazón latiendo: 7 pasos (con imágenes)

Adorno LED de San Valentín con corazón latiendo: en este Instructable, te mostraré cómo construí un adorno LED para el día de San Valentín que le di como regalo a mi esposa. El circuito está inspirado en otro Instructable: https: //www.instructables.com/id/Astable-Multivibr
Ilumina tu San Valentín con una brillante matriz RGB: 3 pasos

Ilumina tu San Valentín con una brillante matriz RGB: se acerca el día de San Valentín, ¿conoces a alguien que se enamoró a primera vista?
Regalo de San Valentín con efecto LED ingenioso: 6 pasos (con imágenes)

Regalo de San Valentín con efecto LED ingenioso: este HowTo le dará una idea para un regalo para su novia (o quien sea) ya que, sorpresa, ¡el día de San Valentín se acerca! El resultado es un pequeño objeto hecho a sí mismo que muestra las iniciales de dos personas en un corazón. Parece un holograma
