
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:42.
- Última modificación 2025-01-23 14:39.

¡Oye! Hoy compartiré cómo codificar un Micro bit Dice. Antes de eso, mencionaré una pequeña información sobre qué es exactamente un Micro Bit. Micro bit es una tecnología diseñada por BBC. Se utiliza principalmente para la educación en el Reino Unido. Es pequeño y cariable, pero se pueden realizar cargas con uno. Implementado con varias características. Algunos interesantes son acelerómetro, pantalla de 25 leds en total, procesador y ¡fácil de cargar con USB!
¡Vamos al grano ahora! ☺️Esta codificación que hice fue bastante difícil de conseguir al principio. Intenté varias ideas diferentes y fracasé. Básicamente estaba tratando de hacer un dado diferente y divertido que la gente pudiera disfrutar y diferente de los dados clásicos que usamos mientras jugamos. También intenté experimentar con el uso de muchas categorías en lugar de reducirlo a una codificación simple y aburrida para desafiar mi codificación. Entonces, después de varios intentos, terminé con una codificación limpia que hace que los dados sean diferentes de los clásicos. Este dado contará los números del 1 al 6 como de costumbre. Pero en los juegos todos nos ponemos muy felices o tristes con los números que obtenemos. Entonces, para eso hice emojis para expresar la sensación de obtener ese número.
Cosas que necesitará:
1) Un microbit, ¡lo primero!
2) Una batería para cargar
3) Cable micro USB a USB: para que el microbit se conecte a la computadora
4) 2 pilas AAA: serán necesarias para colocarlas en el paquete de pilas
¡¡Así que comencemos ahora !!:)
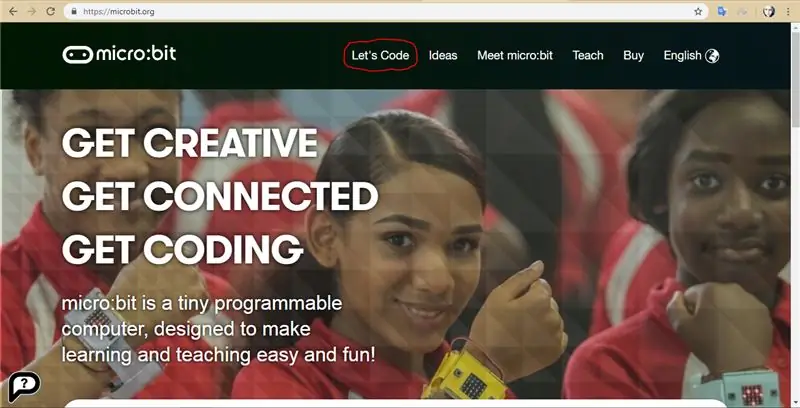
Paso 1: ir al sitio web principal

Para comenzar, primero vaya a la página https://microbit.org/ y presione Lets Code en la parte superior de la página del sitio web.
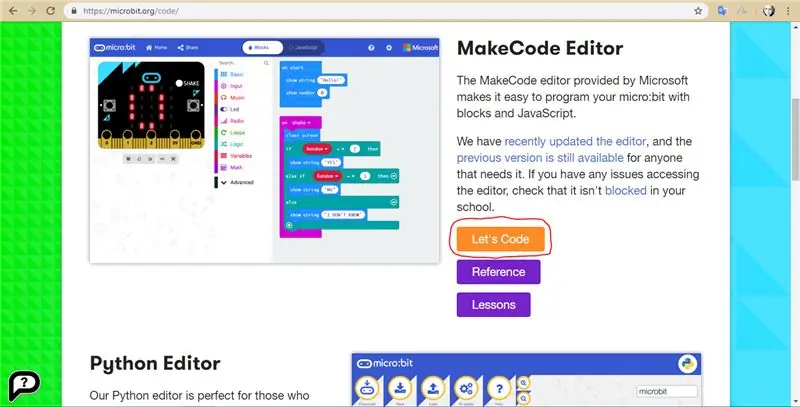
Paso 2: usar el editor correcto

A continuación, encontrará el editor de Python y el editor de MakeCode. Usaremos el editor MakeCode para este programa. Así que haga clic en el botón naranja "permite codificar" al lado del editor MakeCode.
Paso 3: hacer el primer bloque


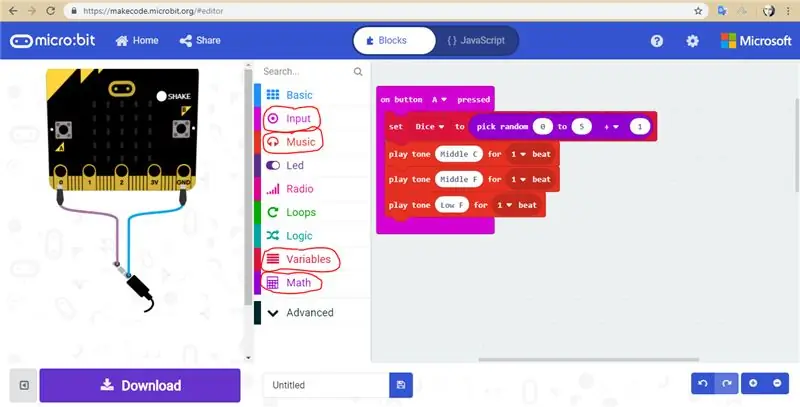
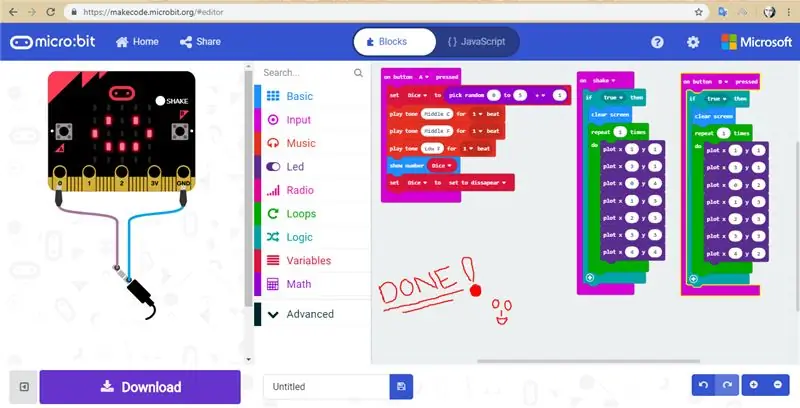
Primero desea presionar el botón Entrada en el lado izquierdo. Utilice el bloque "botón-A presionado". Debajo de eso he insertado un bloque de la Variable. En la categoría Variable, haga clic en "hacer una variable" y escriba "Establecer dados en". Después de eso, ve a matemáticas y arrastra el bloque "0 + 0". Será el primer bloque que verá después de hacer clic en la categoría de matemáticas. En uno de los "0", coloque un bloque llamado "elegir aleatoriamente 0 a 0". Cambié el número de selección aleatorio de 1 a 5. Luego hay otro "0" a la izquierda a la izquierda, simplemente cambie el número a "1". Ahora básicamente tomé 6 números para ser elegidos al azar. Puede poner tantos como que quieras. A continuación, colocaremos 3 bloques de música en todos los cuales se denominan "Reproducir tono 1 tiempo". Puedes elegir los sonidos. Quería ir con C medio, F medio y F bajo en orden. También fui con solo 1 tiempo, pero puede cambiar según sus preferencias.
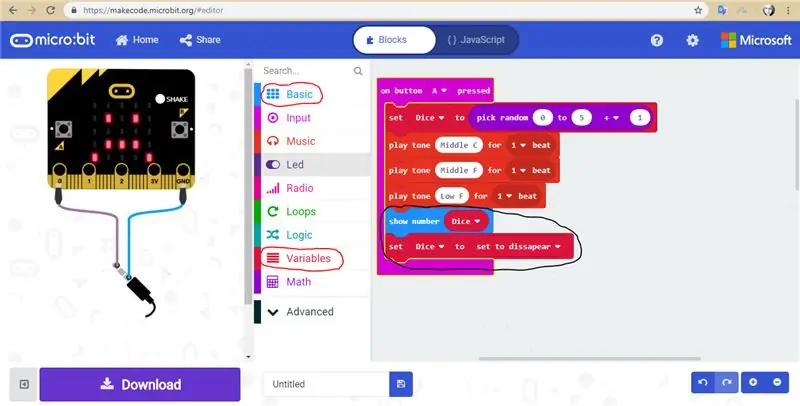
A continuación, le agregaremos otra pequeña parte. Así que ahora usaremos un bloque de la categoría básica. Arrastre el bloque "Mostrar número". Luego haremos una variable "dado" e insertaremos en lugar del "0" en "Mostrar número". Luego use una variable "poner los dados en". Inserte una Variable "establecer para desaparecer" en el lugar del número del bloque previamente insertado "establecer dados en". Verifique las categorías que he encerrado en un círculo en la imagen de arriba para saber cuáles utilicé. ¡Así terminamos con el primer bloque!
Paso 4: el segundo bloque


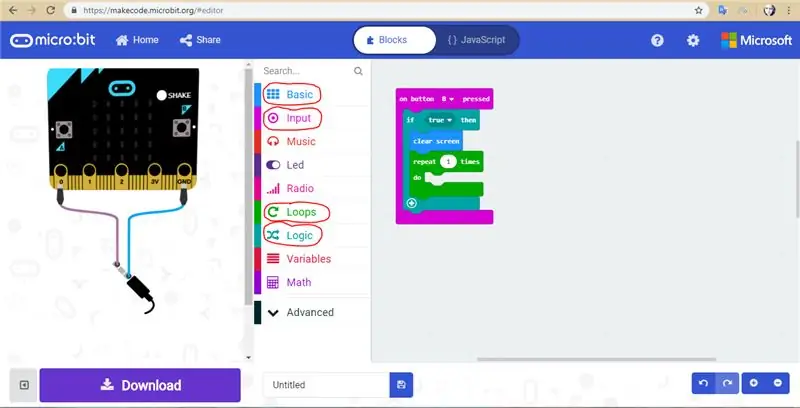
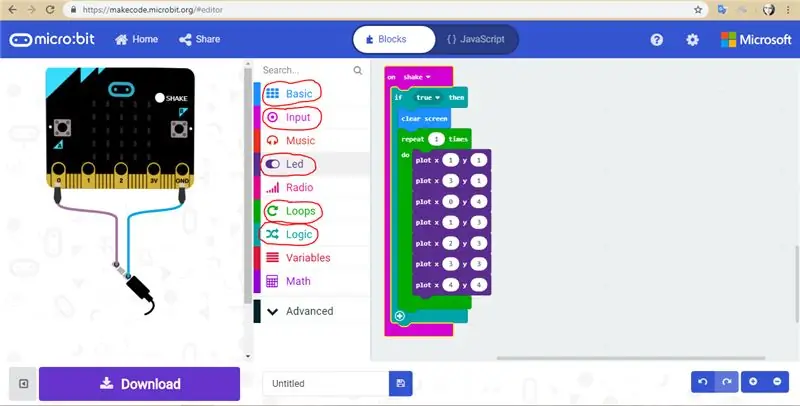
Ahora, comenzando el segundo bloque, comenzaremos nuevamente con la categoría de entrada primero. Esta vez elegiremos "botón B pulsado". Luego usaremos un bloque "si es verdadero, entonces" de la categoría Logic y lo colocaremos debajo del primer bloque que elegimos anteriormente. Continuando, usaremos "borrar pantalla" de Basic e insertaremos debajo de "Si es cierto, entonces". Verá un signo "+" debajo de "si es cierto, entonces" que no será necesario. Todos los bloques se colocarán debajo del primer inserto. Para aclarar si lo ha hecho bien, compruebe la precisión de la imagen. Decidí usar un bloque de Loops a continuación y usé el bloque "repetir 1 vez". He marcado con un círculo las categorías que utilicé en la imagen de arriba. Entonces, si tiene alguna confusión al respecto, solo mire la imagen.
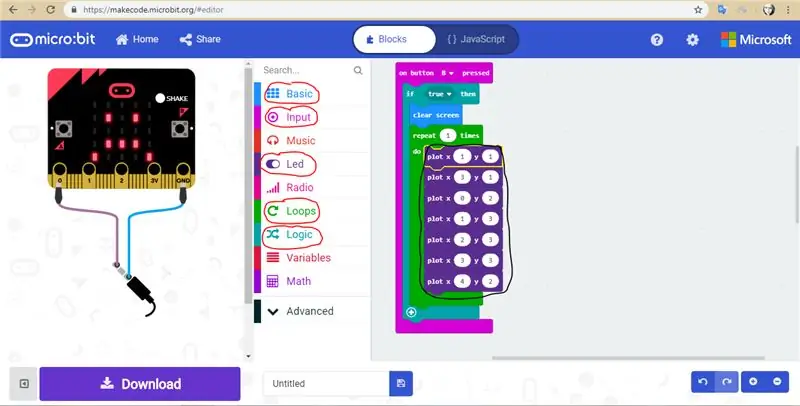
Luego, agregue un trozo de bloques de 7 "plot x, y" de LED. Con estos traté de crear un emoticón:) Así que abajo indicaré los números que he trazado.
Parcela: x: 1 y: 1; x: 3 y: 1; x: 0 y: 2; x: 1 y: 3; x: 2 y: 3; x: 3 y: 3; x: 4 y: 2;
Si es difícil seguir los números, también puede mirar los números en la imagen de arriba. Pero también recuerda que esto es solo para crear un emoticón:) Entonces, si planeas hacer cualquier otro ícono o emoji o cualquier cosa, puedes aprender cómo hacerlo exactamente visitando este video que encontré en línea https://www.youtube.com / watch? v = hI6jNTQipP4. ¡Así que ahora hemos completado con el segundo bloque!
Paso 5: el tercer bloque

Este bloque es muy similar al segundo. Comenzamos con "on shake" de Input en primer lugar. Luego, de manera similar al segundo bloque, usaremos un bloque "si es verdadero, entonces" de la categoría Logic y lo colocaremos debajo del primer bloque que elegimos anteriormente. Luego usaremos el bloque "borrar pantalla" de Basic. Usé un bloque de Loops y usé el bloque "repetir 1 vez". Verifique las categorías encerradas en un círculo para verificar la precisión de las categorías que está utilizando.
Ahora he creado una cara triste aquí, pero utilicé el mismo "gráfico x, y" del LED. Así que use 7 bloques del bloque "trazar x, y" y escríbalos en números específicos. Los números que usé fueron para crear una cara triste. Declararé los números a continuación.
Parcela: x: 1 y: 1; x: 3 y: 1; x: 0 y: 4; x: 1 y: 3; x: 2 y: 3; x: 3 y: 3; x: 4 y: 4;
Si está confundido sobre cómo hacer algún otro ícono, solo mire el video que puse en el paso anterior. ¡¡Así que el tercer bloque está hecho !! > <)
Paso 6: ¡Listo

Dará información sobre cómo usarlo. Es muy simple de usar. Simplemente presione "A" para mostrar los números aleatorios. Luego presiona "B" o "agita el microbit" dependiendo de si estás triste o feliz. La B es para smiley así feliz y la sacudida es para cara triste. Es súper simple pero diferente y, con suerte, divertido. Al final, su codificación debería terminar como se ve la codificación en la imagen para que funcione. Espero que el tutorial haya sido útil, informativo y claro. Di lo mejor de mí. Esta idea se ha hecho mayoritariamente por mí. Esta fue una gran idea para compartir. Los dados son divertidos y diferentes a los clásicos. Pruebe la codificación, es más simple de lo que parece y, en general, ¡funciona perfectamente!
Recomendado:
Dados arcoíris: 6 pasos (con imágenes)

Rainbow Dice: Esto hace una caja de juegos de dados con 5 dados hechos de LED smd en 5 colores. El software que lo maneja permite diferentes modos de juego con múltiples dados involucrados. Un interruptor maestro permite la selección del juego y el lanzamiento de dados. Interruptores individuales junto a eac
Dados digitales - Diego Bandi: 4 pasos

Digital Dice - Diego Bandi: El objetivo de este proyecto es que puede tirar de los dados de forma concreta a travez de un solo boton. El botton funciona a base de un boton y un potenciometro para poder cordinarse los numeros. Todo esto es en base de que las familias que juegan
LED divertidos y sencillos con pilas: 6 pasos

LED divertidos y fáciles de batería: mientras estábamos en cuarentena, mi equipo de robótica y yo encontramos una manera de acabar con nuestro aburrimiento usando estos LED súper fáciles de batería. Son ideales para fiestas, experimentos científicos y elimina el aburrimiento. ¡También hacen sesiones de fotos geniales! Son gre
Proyectos divertidos con Elegoo Uno R3 Super Start Kit - Control de joystick para motor de CC: 4 pasos

Proyectos divertidos con Elegoo Uno R3 Super Start Kit - Joystick Control for DC Motor: En este Instructables, intentaré controlar la dirección y velocidad de un motor DC mediante un joystick con la ayuda de Arduino, use los componentes del Elegoo Uno R3 Super Start Kit disponible en Amazon.com
Proyectos divertidos que no debe hacer: Auricular Bluetooth: 5 pasos (con imágenes)

Proyectos divertidos que no debe hacer: Auricular Bluetooth: Encontré este teléfono bluetooth mientras navegaba por la web. Me gustó la idea pero no me gustó el estilo "retro". Decidí hacer el mío
