
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:42.
- Última modificación 2025-01-23 14:39.

Hace un tiempo, pensé que sería muy útil tener un gráfico para mis salidas analógicas. Ayudaría a depurar mis salidas, me daría una idea general de los límites del sensor y todo eso, e incluso sería una interfaz genial para cualquier sensor. Entonces, con un Arduino, un OLED y un sensor de su elección, pongámoslo en funcionamiento.
Paso 1: Cosas que necesitará:




- Un arduino
- Una pantalla (mi proyecto usa un OLED de 0.96 "y el boceto es adecuado para lo mismo, pero siéntase libre de usar cualquier pantalla que desee. Sin embargo, tendrá que modificar el código (explicado en la sección de código))
- Una placa de pruebas (yo uso un protector de placa de pruebas personalizado, pero no importa lo que uses)
- Cables de puente
- No mucho tiempo
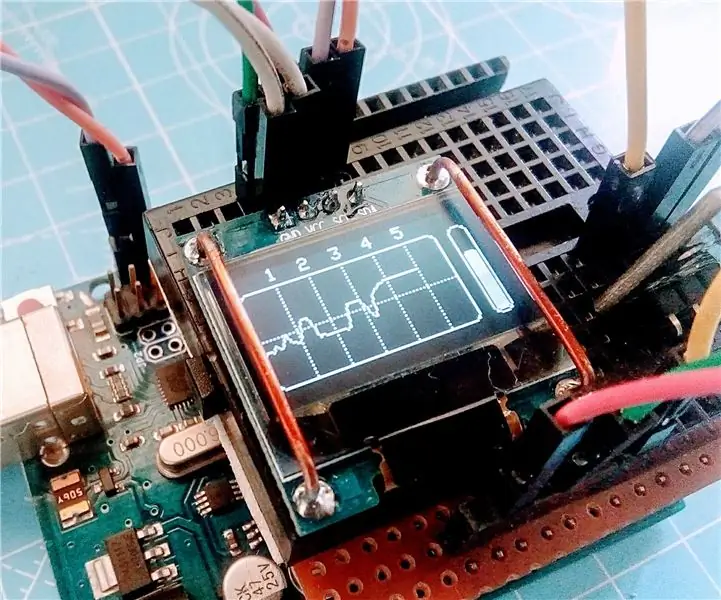
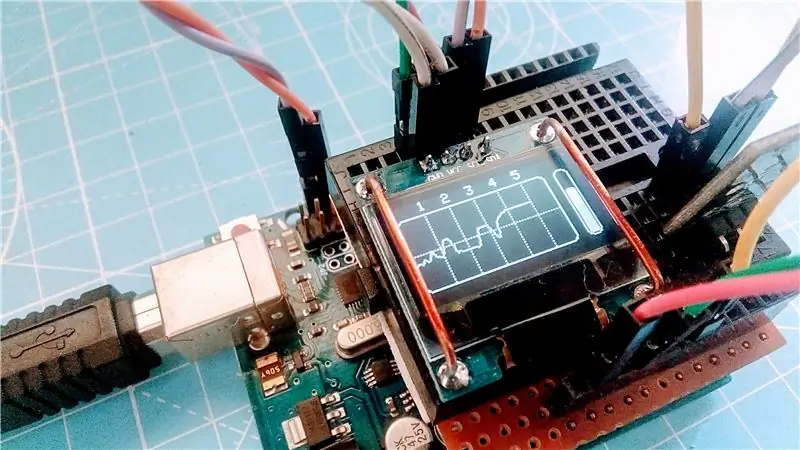
Paso 2: el hardware


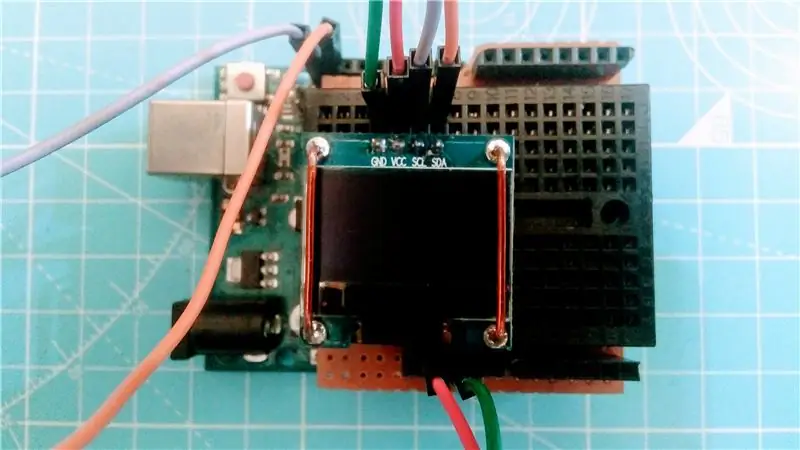
Conexión del OLED: (consulte las imágenes de arriba para ver los colores)
- Cable rojo (VCC): 5v del Arduino
- Cable verde (GND): tierra del Arduino
- Purple Wire (SCL): SCL del Arduino (Verifique la parte inferior de la placa para el etiquetado, si no hay un pin SCL específico, generalmente es A5)
- Cable naranja (SDA): SDA del Arduino (verifique la parte inferior de la placa para el etiquetado, si no hay un pin SDA específico, generalmente es A4)
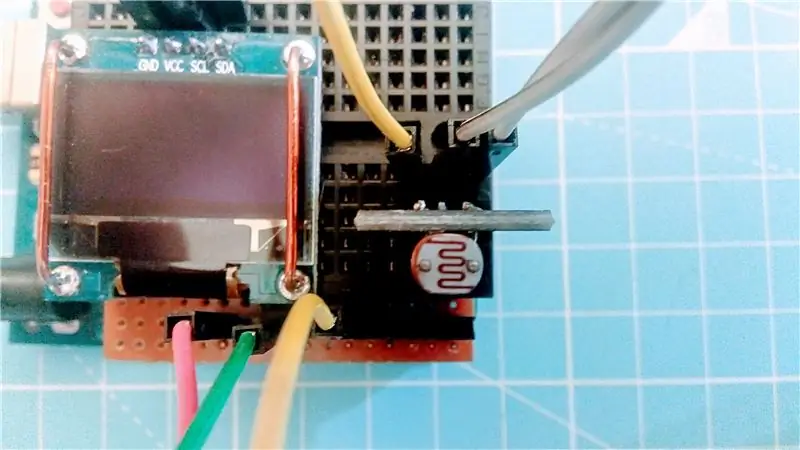
Conexión del sensor: (consulte las imágenes de arriba para ver los colores)
- Encienda el sensor de acuerdo con su pinout específico
- La salida del sensor debe ir a A0
Paso 3: el código
Es algo simple que hace el programa: toma la entrada analógica, la asigna a las coordenadas y del gráfico y dibuja una línea a la coordenada y, desde la coordenada y anterior, mientras que la coordenada x aumenta continuamente.
El código no es muy complicado en absoluto, y está bien comentado, así que si crees que lo entiendes lo suficientemente bien como para modificarlo, hazlo por todos los medios. Sin embargo, fue diseñado para que se pueda personalizar al máximo con un mínimo de ajustes. Para cambiar el tamaño del gráfico, la posición del gráfico o el tamaño de la barra de lectura (el tamaño de la barra ya está configurado de manera óptima y receptiva), solo necesita cambiar el
- GRAPH_HEIGHT
- GRAPH_WIDTH
- GRAPH_BOX_X
- GRAPH_BOX_Y
- BAR_WIDTH
constantes, según su requisito, en la sección de definición de constantes.
Además, la salida de su sensor puede estar invertida (entrada alta -> salida baja y viceversa). En este caso, cambie la constante INVERTIDA a 'verdadera'.
Código Arduino:
Paso 4: Conclusión
Así que eso es todo para este simple proyecto. Ojalá sea de utilidad para otras personas. Si encuentra un error en el código, cualquier mejora potencial o incluso un nuevo uso para el proyecto, hágamelo saber en los comentarios. Además, si le gustó el proyecto, considere votarlo en el concurso "Build A Tool".
Recomendado:
Trazador vertical con Drivemall: 6 pasos

Trazador vertical con Drivemall: Con este tutorial queremos explicarte cómo mejorar el trazador vertical que encuentras aquí usando el baord programable Drivemall, si no tenemos el drivermall podemos usar el arduino, pero debajo del enlace para el desarrollo del Drivemall .El avance
1998 'Renovación del trazador Robotron: 3 pasos

1998 'Renovación del trazador Robotron: Equipando el trazador antiguo (pero no usado) con puerto COM Bluetooth. Luego, hacer la primera placa de circuito impreso y la placa posterior de la carcasa con ella. ¿Por qué no las impresoras ordinarias? Es posible dibujar PCB en este plotter, panel frontal de una caja, para montar un láser / mec
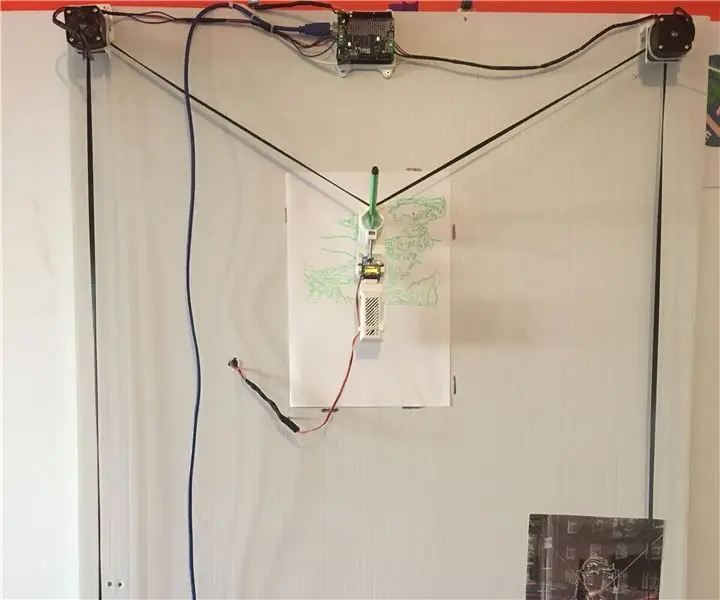
Trazador vertical: 6 pasos

Trazador vertical: en este tutorial aprenderá a crear su propio trazador vertical. Esta es una máquina cnc que puede usar para transferir dibujos digitales a cualquier superficie vertical (por ejemplo, una pared, una ventana)
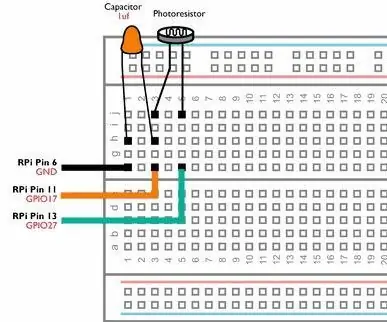
Circuitos GPIO de Raspberry Pi: uso de un sensor analógico LDR sin un ADC (convertidor analógico a digital): 4 pasos

Circuitos GPIO de Raspberry Pi: uso de un sensor analógico LDR sin un ADC (convertidor analógico a digital): en nuestros Instructables anteriores, le mostramos cómo puede vincular los pines GPIO de su Raspberry Pi a los LED e interruptores y cómo los pines GPIO pueden ser altos o bajo. Pero, ¿y si quieres usar tu Raspberry Pi con un sensor analógico? Si queremos usar un
Trazador Arduino Mini CNC (con proyecto Proteus y PCB): 3 pasos (con imágenes)

Plotter Arduino Mini CNC (con Proteus Project & PCB): Este arduino mini CNC o XY plotter puede escribir y hacer diseños dentro del rango de 40x40 mm. Sí, este rango es corto, pero es un buen comienzo para saltar al mundo arduino. [He dado todo en este proyecto, incluso PCB, Archivo Proteus, Diseño de ejemplo y
