
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:42.
- Última modificación 2025-01-23 14:39.



No se requiere microcontrolador adicional ni módulo adicional HAT. El RPi-Zero lo hace todo. ¡Mejor aún, usa un RPi-Zero W!
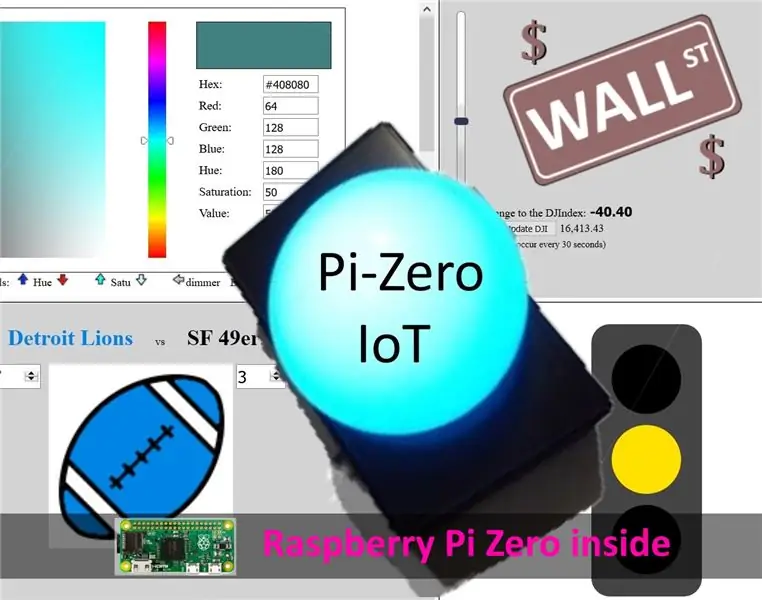
Uso de muestra: indicador de estado del servicio web (por ejemplo, seguimiento de DowJonesIndex), indicador de estado de eventos políticos o deportivos, luz de estado, seguimiento de un sensor, lo que sea. Vea el video en el paso 6.
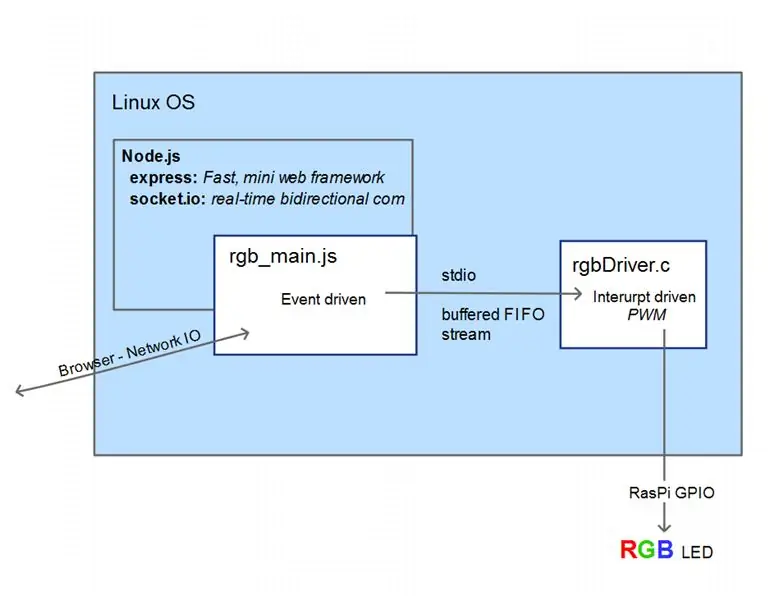
La Raspberry-Pi solo tiene una línea PWM compatible con hardware. Este proyecto necesita 3 líneas PWM, así que utilicé una biblioteca PWM 'c' impulsada por software (https://wiringpi.com/reference/software-pwm-library/), que ya debería estar instalada.
Dividí el procesamiento en 2 procesos. Uno, impulsado por interrupciones, cambiando las líneas de control al LED según sea necesario, obteniendo sus órdenes de marcha de su flujo 'stdin'. El otro es un servidor nodeJS controlado por eventos que utiliza socket IO. Esto es para evitar cosas como el parpadeo de la luz y, al mismo tiempo, garantizar la capacidad de respuesta. La combinación normalmente utiliza menos del 5% de la CPU. Durante tiempos de actualizaciones de color continuas (a través de controles deslizantes y / o muchos clientes), puede usar fácilmente más del 50% (especialmente cuando también se usa el navegador en la GUI de Pi-Zero). Tenga en cuenta que cuando se produce un cambio, las notificaciones de actualización se envían a todos los clientes de socket abiertos.
Paso 1: lo que necesitará


- Tarjeta micro-SD Pi-Zero, se recomiendan 8 GB. Con Raspbian-Linux o NOOBS
- Led RGB (utilicé este:
- 3 resistencias (valor basado en la corriente deseada y / o el brillo deseado, 1/8 vatio)
- un WiFi, dongle USB (por ejemplo, https://www.ebay.com/itm/252018085448) o incluso mejor, use una Raspberry Pi Z-W (con WiFi incorporado)
- un estuche (por ejemplo, uno pequeño: https://www.ebay.com/itm/131583579374 con más espacio:
- un difusor (ver ejemplos en la imagen)
- Cables y adaptadores según sea necesario.
Opcionalmente, dependiendo de cómo desee conectar los componentes
- encabezado (https://www.ebay.com/itm/14186077616)
- puentes (https://www.ebay.com/itm/262235387520)
- adaptador micro-USB en ángulo recto (Blue USB 2.0 OTG R)
- mini concentrador USB, solo se usa durante la fase de configuración
Paso 2: Configuración de Pi-Zero y preparación para el desarrollo
Siga esta configuración inicial para su PiZero, para que esté listo para el desarrollo …
Una vez que tenga una tarjeta microSD con la configuración NOOBS, entonces:
Conecte la tarjeta microSD. Conecte un concentrador USB de baja potencia con un dongle Wifi, teclado y mouse (puede usar un mouse y / o teclado inalámbricos, de cualquier manera puede, pero no es probable, requerir alimentación externa al concentrador). Usé adaptadores y un hub que ya tenía.
Ahora conecte un monitor y un adaptador de corriente microUSB y se iniciará. Continúe y termine las instrucciones para configurar Raspbian, Debian Linux, como se ve en el enlace de configuración de noobs arriba.
Además, tenía una resolución demasiado baja. Así que agregué estas líneas a /boot/config.txt
disable_overscan = 1
hdmi_group = 2 hdmi_mode = 58
El hdmi_mode = 58 funciona para mi monitor, el tuyo puede necesitar algo más.
consulte: make-raspberry-pi-use-full-resolution-monitor y
raspberrypi.org/documentation/configuration/config-txt.md
Después de arrancar, el Pi-Zero entra en la interfaz GUI.
Para hacer uso del tamaño completo de mi tarjeta microSD utilicé la selección raspi-config # 1 'Expandir sistema de archivos'. Desde la línea de comando, en una ventana de terminal, ingrese 'sudo raspi-config' Consulte: documentation / configuration / raspi -config.md
También cambié esta configuración en el n. ° 5 'Opciones de internacionalización'
- Configuración regional: en_US. UTF-8 UTF-8
- Zona horaria: América… Los_Angeles
- Disposición del teclado: PC genérico de 105 teclas (internacional) … Inglés (EE. UU.)
Para mí, el estándar de teclado de Gran Bretaña (para el que viene preestablecido Raspbian) estaba haciendo que gran parte de mis ediciones fuera una verdadera tarea.
Cambie estos ajustes según sea necesario, según sus necesidades. Tenga en cuenta que debe utilizar las teclas de flecha y la tecla de tabulación para navegar en 'raspi-config'; y después de una selección, puede que la respuesta sea muy lenta.
No encontré ningún problema para conectarme a Internet con un dongle WiFi-USB (usé 2 diferentes). Simplemente tuve que ingresar mi contraseña de acceso WiFi usando un menú desplegable en la parte superior derecha de la GUI. Una vez que hice esto, se conectaría automáticamente después de cualquier reinicio / encendido.
Ahora estaba listo para el desarrollo general.
Para llegar a este punto puedes tomar muchos caminos. Hasta este punto, no he dado muchos detalles aquí, pero hay muchos métodos y configuraciones descritos con mayor detalle en la web. Incluyendo uno para una configuración sin cabeza en la que usaría una ventana de terminal ssh remota en su computadora personal para realizar los pasos de desarrollo que se dan en este instructivo.
Paso 3: entorno de desarrollo y herramientas


Para la configuración del sistema y el software que desarrollé para el proyecto, hice la I + D en una Raspberry Pi-2; ya que tiene una CPU de cuatro núcleos que hace que su navegación y desarrollo de código, con múltiples ventanas, sea mucho más rápido. Por supuesto, puede utilizar cualquier modelo de Raspberry-Pi para realizar este proyecto.
Para configurar Node.js (compatibilidad con JavaScripting del lado del servidor de E / S impulsada por eventos) hice lo siguiente …
sudo apt-get update
sudo apt-get install nodejs npm
Agregar estos paquetes de nodeJS (npm es el Administrador de paquetes de Nodejs)
npm install express
npm instalar socket.io
Referencias:
www.npmjs.com/package/express Marco web rápido y minimalista
www.npmjs.com/package/socket.io Socket. IO permite la comunicación bidireccional basada en eventos en tiempo real
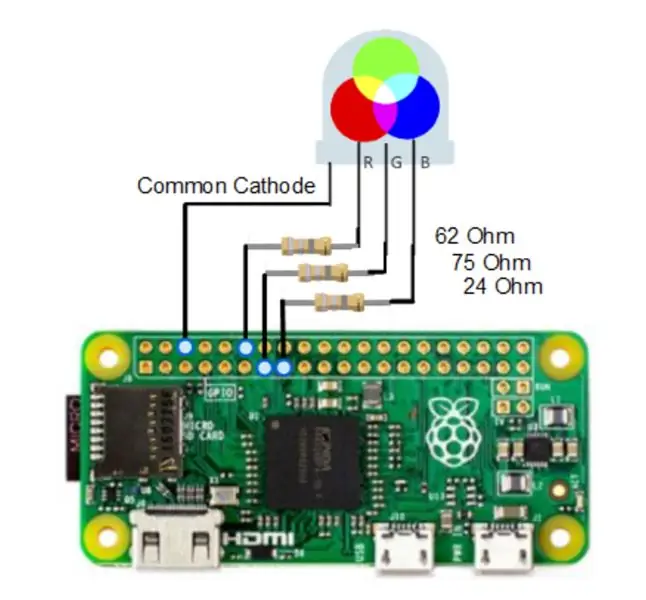
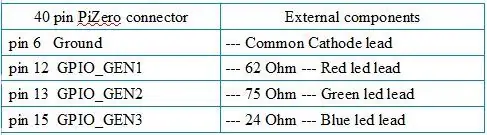
Paso 4: el hardware




Los valores de resistencia utilizados son todos diferentes, ya que la caída de voltaje y la eficiencia difieren para los tres segmentos de colores de LED. Los niveles de salida altos de GPIO fueron todos de aproximadamente 3,2 voltios. Cada segmento de LED se probó para garantizar que consume menos de 20ma como máximo y aproximadamente 40ma en total (<50ma máximo total permitido), lo que el PiZero puede manejar fácilmente. Obtuve tanto brillo de salida como pude, impulsando directamente el LED; que es suficiente para mis necesidades. Para impulsar corrientes más altas, para una salida mucho más brillante, los transistores de impulsión intermedios podrían usarse con un LED de ánodo común con su ánodo conectado a la línea de 5v. PS: Como mis diversos niveles de blanco están saliendo un poco azulados, 27 en lugar de 24 Ohm hubiera sido una mejor opción para mí.
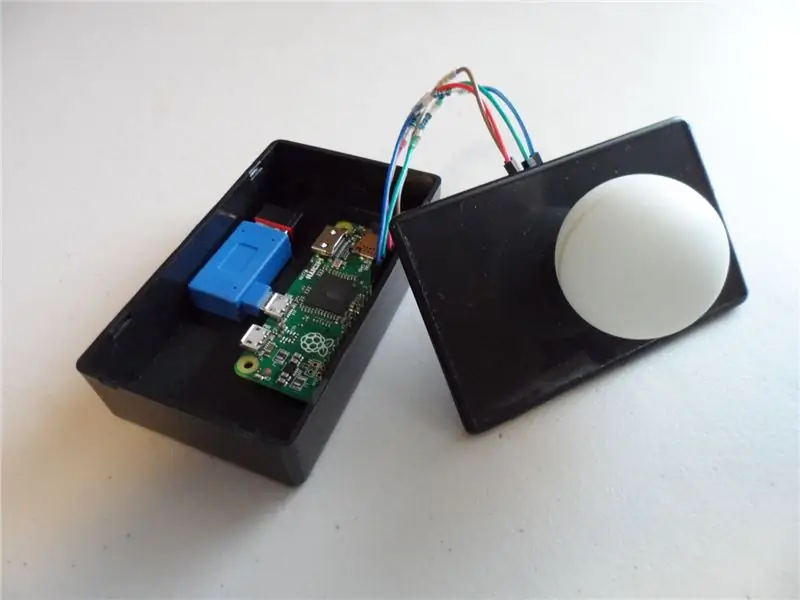
Observe que utilicé un encabezado con pines macho y lo conecté a las patas del LED con puentes F-F. Esto mantuvo baja la altura total. Soldé las resistencias en medio de los jumpers. No usar placa de circuito o placa sin soldadura, junto con el uso de un adaptador micro-USB a USB en ángulo recto para el dongle WiFi, hizo que el ensamblaje final fuera bastante compacto.
Para un difusor, recomiendo una pelota de ping-pong (es fácil perforar un agujero lo suficientemente grande como para insertar su LED de 5-8-10 mm). O corte la parte superior de una bombilla de luz LED (una que usa un difusor de plástico). Para esto, marque una línea, con un marcador de punta fina, donde desea cortar, y use una herramienta tipo Dremel con un accesorio de corte delgado. Si lo desea, puede usar un frasco pequeño de vidrio tallado o un vaso para beber. Una vez que se haya decidido por un difusor, péguelo en la parte superior de la carcasa.
Para las demostraciones, me gusta usar un pequeño banco de energía de Li colocado dentro de la caja. Esta unidad parece más impresionante totalmente inalámbrica. Por supuesto, tendrá un tiempo de funcionamiento limitado en esa configuración. Para un funcionamiento normal continuo, simplemente utilizo un adaptador de pared micro-USB.
Paso 5: software del proyecto

Usé dos programas, un proceso Node.js que habla con un proceso hijo a través de su flujo de datos stdin, para que cada uno pueda hacer lo que mejor sabe hacer y operar como procesos independientes a su propio ritmo.
Esto es lo que hice: Pero no es necesario, ya que proporcioné un archivo tar-gzip que contiene el árbol de archivos resultante.
Configuración del lado del servidor de NodeJS:
cd ~
mkdir node_rgb cd node_rgb mkdir public
coloque 'index.html' y 'style.css' en el directorio '~ / node_rgb / public' coloque 'rgbDriver.c' y 'rgb_main.js' en el directorio '~ / node_rgb'
Compile / construya el proceso c 'rgbDriver':
cd ~ / node_rgb
cc -o rgbDriver rgbDriver.c -lwiringPi -lpthread
Descargando y ampliando la equivalencia
Para descargar node_rgb.tgz (abajo) a su Pi-Zero en su directorio de inicio (~ pi), puede hacer uno de los 3 siguientes:
- Descargue desde el navegador en la GUIM de su Pi-Zero, mueva el archivo a ~ pi /
-
En una ventana de terminal conectada a su Pi-Zero: cd ~ piwget
mv FZBF9BDIL6VBHKF.tgz rgb_node.tgz
- Descárguelo desde un navegador en su computadora de escritorio. Use WinSCP para copiarlo al directorio ~ pi en el Pi-Zero
Después de realizar el # 1 2 o 3 arriba…
cd ~
tar -xzvf node_rgb.tgz tree node_rgb… node_rgb ├── public │ ├── Dow_Jones_Index.html │ ├── index.html │ └── style.css ├── rgbDriver ├── rgbDriver.c ├─in rgbDriver.c ├─in rgbDriver.c ├─in. js ├── start_rgb ├── kill_rgb └── track_dji
El ejecutable resultante (de arriba) 'rgbDriver' se puede utilizar independientemente del proceso de interfaz de Node.js.
Para verificar que este controlador y el hardware están funcionando, alimente conjuntos de tres valores (de 0 a 255), separados por un espacio, al controlador. Como 'echo 255 0 0 |./rgbDriver 'para rojo o' echo 0 255 0 |./rgbDriver 'para verde. Tenga en cuenta que “./” le dice al sistema operativo que busque nuestro programa 'rgbDriver' en el directorio actual. Cuando emite un ^ c (cntl-c) para detener el controlador, el LED puede permanecer encendido o no. Alternativamente, podría alimentar interactivamente sus valores. Intente escribir, desde la línea de comando, estas líneas una tras otra y observe el LED.
./rgbDriver
0255 0100 0100255255 0… etc… ^ c
Asegúrese de no tener 2 de estos procesos ejecutándose en paralelo.
Para iniciar el conjunto de aplicaciones de software completo, incluido el servidor Node.js, use este comando:
sudo nodo rgb_main.js
Luego use cntl-c cuando desee detener el servidor Node.js.
sudo nodo rgb_main.js &
para que se ejecute en segundo plano, pero luego tendrá que usar un comando 'sudo kill -9 pid' para detenerlo. Si este comando le parece extraño, revise el resultado de estos comandos: 'man kill' y 'man sudo'.
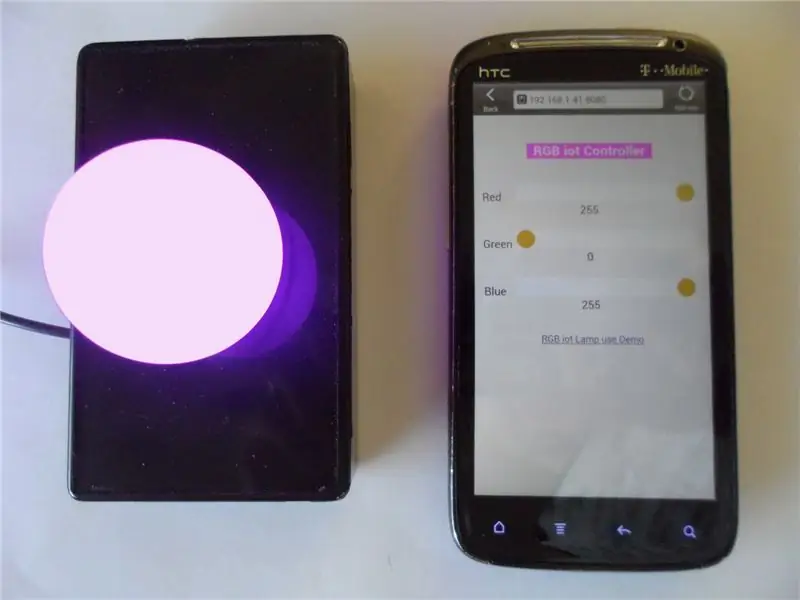
Utilice un navegador, en su escritorio, tableta o teléfono, que esté conectado a su red local. Vaya a https:// raspberrypi: 8080 / o si eso no funciona use la dirección IP del dispositivo (obtenida del cmd 'ifconfig') algo así como 192.168.1.15 más la especificación del puerto: 8080 o si usa Pi-Zero's GUI: localhost: 8080 funcionará.
Utilice los controles deslizantes RGB, en la página que aparece, y observe cómo sigue la lámpara LED RGB.
Otros comandos útiles Tenga en cuenta que si termina con más de un 'rgbDriver' ejecutándose a la vez, es probable que obtenga un comportamiento impredecible. Si intenta ejecutar una segunda copia de rgb_main.js, se producirá un error.
Este comando enumerará todos los procesos relacionados:
ps aux | grep rgb
Este comando matará todos los procesos de nodeJS, junto con los procesos secundarios 'rgbDriver':
sudo ps aux | nodo grep. * rgb | awk '{print "sudo kill -9" $ 2}' | sh
Operación autónoma
Para que Pi-Zero inicie la aplicación del servidor Node.js cuando se inicie … usando su editor favorito (por ejemplo, nano ~ /.bash_profile), escriba las siguientes líneas y guárdelas en ~ /.bash_profile
cd node_rgb
sudo nodo rgb_main.js &
Para evitar recibir mensajes de error molestos al abrir una ventana de terminal, use codificación condicional como el script de shell en el archivo 'start_rgb'
Cuando el Pi-Zero se ejecuta integrado, sin teclado, mouse o monitor; la interfaz gráfica de usuario tomará un tiempo de CPU mínimo, ya que no habrá interacción del usuario. No desactivo el inicio automático de la GUI, ya que el Pi-Zero tiene más recursos de los necesarios, en este caso; y me gusta poder conectar algunos cables y usarlos, en cualquier momento en el futuro. Sin embargo, esto no es necesario, ya que puede utilizar un terminal SSH remoto (por ejemplo, PuTTY) para realizar el mantenimiento necesario.
Utilizándolo como monitor de eventos
Creé una página web para monitorear el cambio diario en el índice Dow Jones. Su fuente se puede utilizar como una guía para su propia página, que utiliza algunos datos web e impulsa su indicador Pi-Zero en consecuencia. Esta página obtiene sus datos (json) de un servicio web de Google. Hay muchas formas de servicios web, por lo que tendrá que investigar cuál desea utilizar para determinar el código JavaScript para acceder a él.
Si desea utilizar su dispositivo, al igual que yo, como un indicador de cambio de índice de Dow dedicado e independiente, agregue estas líneas al final del archivo ~ /.bash_profile, o como desee SSH y emita la segunda línea de comando. Si posteriormente desea utilizar el control remoto 'kill -9', el proceso resultante del navegador epifanía.
dormir 20
epiphany-browser --display =: 0.0 localhost: 8080 / Dow_Jones_Index.html &
El indicador se iluminará en gris claro dado un valor de 0. Se vuelve cada vez más verde con valores más altos. Es verde puro más brillante en aproximadamente 250. Los valores más altos causan al principio un destello poco profundo, hasta un destello más profundo en aproximadamente 500. Para valores negativos (gotas diarias en el Dow) hace similar, pero en rojo.
ACTUALIZACIÓN Mayo 2018
He creado una nueva página web (SolarStorm_devCon.html, adjunta como un archivo.txt, debido a que el archivo.html no se carga) que recopila información de tormenta geomagnética (que podría predecir una CME, EMP devastadora) y la usa para presentar un color escala que refleja una especie de índice 'DevCon' de Geo-Storm. que indica el potencial de un desastre debido a un pulso electromagnético (EMP) resultante del clima espacial, presumiblemente erupciones solares o una eyección de masa coronal (CME). Úselo como si hubiera usado "Dow_Jones_Index.html".
Paso 6: Control remoto de la página web


En este punto, puede controlar su lámpara de color IOT desde cualquier lugar de su red local. Cómo hacerla visible a través de la Internet pública no es parte de este instructivo. Si configura una IP pública para su dispositivo, entonces deberá utilice esa IP en el comando open socket en el JavaScript de sus páginas (por ejemplo, ~ / node_rgb / public / index.html)
Planeo usar mi dispositivo Pi-Zero IOT como indicador de color en tiempo real para el cambio del día en el índice Dow Jones. Creé una página que hace eso, que obtiene datos json de google.com/finance. Además, creé algunas páginas web para demostrar la amplia gama de usos de este pequeño dispositivo IOT. En lugar de poner mi PiZero en la Internet pública, alojado las páginas en mi servidor web de cara al público existente (actualmente @ 71.84.135.81 también conocido como: https://raspi.ddns01.com/ cuando mi servidor de nombres de dominio dinámico gratuito está funcionando), que se ejecuta en una versión original B Raspberry-Pi.
En el código de mis páginas remotas, abrí conexiones de socket a 192.168.1.41:8080. Había fijado la ip de mi Pi-Zero en 192.168.1.41. Para hacer lo mismo, siga las instrucciones en setup-raspberry-pi-with-wifi-and-a-static-ip bajo el encabezado: Dirección IP estática. Entonces, si configura su PiZero para que esté en 192.168.1.41 en su red local, estas páginas, abiertas desde mi sitio web, se comunicarán con su dispositivo, ya que la conexión se realiza desde el lado del cliente.
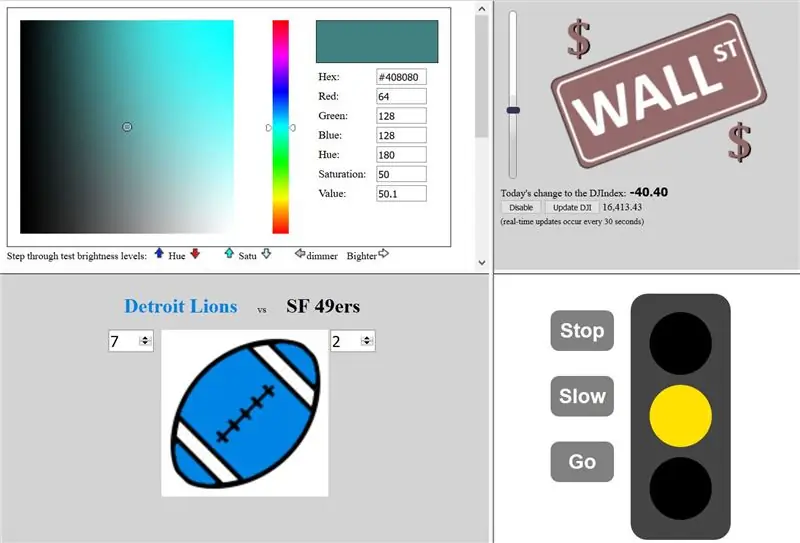
Estas son las páginas que utilicé para probar y operar mi dispositivo de iluminación Pi-Zero IOT. Si abre estas páginas (https://71.84.135.81/iot/rgbLamp/ también conocido como https://raspi.ddns01.com/iot/rgbLamp/ o cualquiera de las páginas enmarcadas en esa página), el JavaScript del lado del cliente maneje su luz IOT creada (dado que se está ejecutando en esta url "192.168.1.41:8080") Si lo desea, puede copiar la fuente de cualquiera de esas páginas y modificarla a su gusto.
Con la primera página puede configurar su dispositivo a cualquier color. La lámpara LED y el color que ve en la página web seguirán bastante bien. Los valores de resistencia utilizados se pueden modificar (así como el monitor) para que coincidan más. Pasé poco o ningún tiempo asegurándome de que coincidieran. Esta página actualizará su color cada vez que alguien más cambie el color y el servidor envíe el mensaje de información actualizado.
Una página es un simple semáforo controlado por botones.
Hay una página diseñada para realizar un seguimiento de una competencia deportiva (por ejemplo, fútbol, baloncesto, béisbol), una elección o incluso adaptada para una recaudación de fondos o un indicador de estilo de nivel de alerta DEFCON. Los puntajes (o votos electorales comprometidos) podrían obtenerse automáticamente de un servicio web o eliminarse de alguna otra página web. No tengo un feed automático que dirija mi página Contest_demo. Alguien con los conocimientos técnicos adecuados podría agregar un controlador de potencia para encender luces LED de alta potencia y bañar una habitación (o un bar deportivo) con el color de un equipo cuando están por delante. Desafortunadamente, llegué demasiado tarde con este instructivo para las fiestas del Super Bowl de este año, pero a tiempo para las elecciones de 2016.
Luego está la página similar a la que usaré para convertir mi dispositivo en un indicador de seguimiento Dow Jones. El control deslizante y los botones solo se encuentran en la página de demostración de DJI con fines de demostración. En la fuente de esta página hay un código que desarrollé para volver a colorear una imagen inspirada en una pantalla verde; con suficientes comentarios que también puede resultarle útil.
Solo la primera de estas 4 páginas (junto con la página index.html basada en Pi-Zero) escucha los mensajes de actualización del servidor y se actualiza en consecuencia. Todo el resto solo se envía al servidor.
Recomendado:
Lámpara de cubo de Rubik inalámbrica fácil de cambiar de color basada en inclinación: 10 pasos (con imágenes)

Lámpara de cubo de Rubik inalámbrica de fácil cambio de color basada en inclinación: hoy vamos a construir esta increíble lámpara de cubo de Rubik que cambia de color según el lado que esté hacia arriba. El cubo funciona con una pequeña batería LiPo, cargada con un cable micro-usb estándar y, en mis pruebas, tiene una duración de batería de varios días. Esta
La lámpara en espiral (también conocida como la lámpara de escritorio Loxodrome): 12 pasos (con imágenes)

La lámpara en espiral (también conocida como la lámpara de escritorio Loxodrome): la lámpara en espiral (también conocida como la lámpara de escritorio Loxodrome) es un proyecto que comencé en 2015. Se inspiró en el candelabro Loxodrome de Paul Nylander. Mi idea original era una lámpara de escritorio motorizada que proyectara remolinos de luz fluidos en la pared. Diseñé y
Notificaciones de eventos en tiempo real usando NodeMCU (Arduino), Google Firebase y Laravel: 4 pasos (con imágenes)

Notificaciones de eventos en tiempo real usando NodeMCU (Arduino), Google Firebase y Laravel: ¿Alguna vez ha querido recibir una notificación cuando se realiza una acción en su sitio web pero el correo electrónico no es el adecuado? ¿Quieres escuchar un sonido o una campana cada vez que realizas una venta? O existe la necesidad de su atención inmediata debido a una emergencia
Linterna del proyector de eventos: 5 pasos (con imágenes)

Linterna del proyector de eventos: ¡A todos les encantan las vacaciones! Pero a veces, es posible que su hogar no tenga suficientes imágenes festivas. Pero ese es un tema fácilmente modificable. Al hacer brillar esta máquina que aumenta el espíritu navideño, puede agregar algunas imágenes festivas a cualquier fiesta, celebración u
¡¡¡LÁMPARA DE BALÓN !!! INCREÍBLE !!! (Lámpara de globo impresionante simple) !!: 6 pasos (con imágenes)

¡¡¡LÁMPARA DE BALÓN !!! INCREÍBLE !!! (Lámpara de globo impresionante simple) !!: La lámpara de globo simple está hecha de globos y la tira de led de 12v con el controlador de led
