
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:42.
- Última modificación 2025-01-23 14:39.

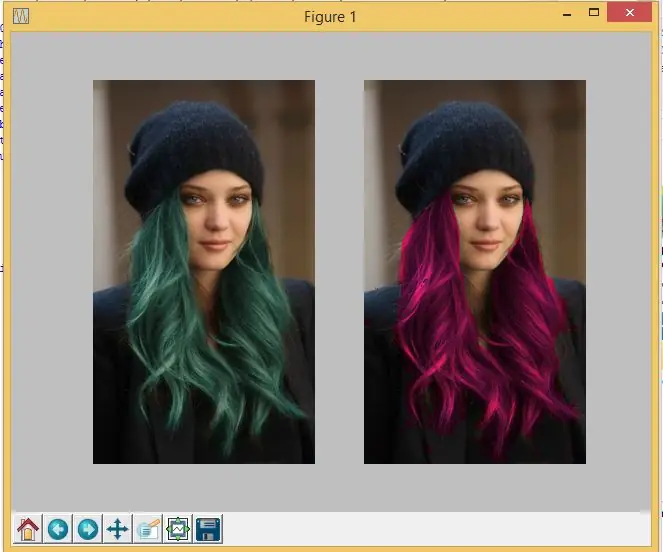
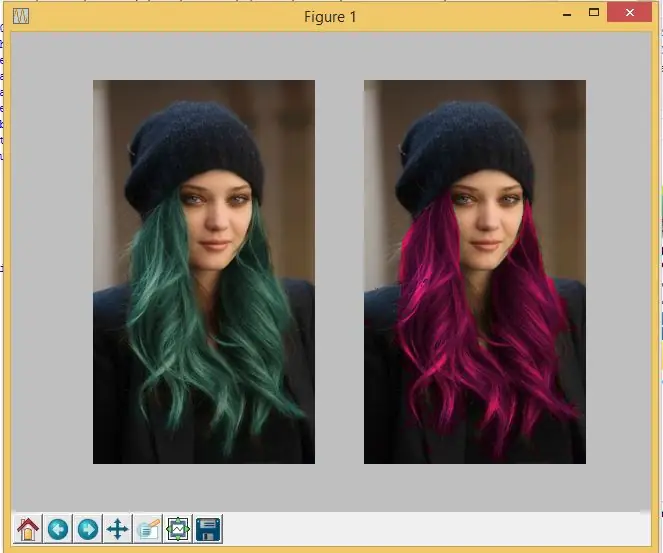
Este proyecto trata sobre la creación de mi propio procesador de imágenes codificadas en Python para mi módulo, GET1033 Exploring Computational Media Literacy. Al principio, el usuario deberá ingresar una foto propia y luego seleccionar los filtros que desee. Creé 9 filtros que son: Mostrar la imagen de entrada, Espejo, Poner detrás de la barra, Poner detrás de la barra transparente, Imagen circular, Desenfocar, Rotación, Cambio de color y Photoshop. Después de seleccionar uno de ellos, la imagen de salida tendrá los efectos. Como se muestra en la imagen, es el filtro para cambiar de color donde detecto los píxeles de color verde en la imagen y los convierto a color rosa.
Paso 1: proceso de realización

Paso 1: ¡Descarga Python desde aquí!
Paso 2: ¡Codifíquelo!
En primer lugar, importé algunos paquetes con funciones precodificadas disponibles para usar en el código. Los paquetes que importé son Scipy, Matplot y Numpy.
Para Scipy, importé varias rutinas (MISC) y procesamiento de imágenes multidimensional (NDIMAGE). MISC es para leer y guardar la imagen, mientras que NDIMAGE es para realizar un filtro gaussiano y rotar.
Para Matplotlib, es una biblioteca para trazar gráficos en Python que proporciona una interfaz similar a MATLAB.
Para Numpy, es una biblioteca que puede admitir arreglos y matrices grandes y multidimensionales. Numpy es importante porque me permite editar la matriz de rojo, verde y azul (RGB) de las imágenes de manera eficiente cuando estoy agregando o multiplicando la matriz. Por ejemplo, A = [0, 1, 2] y con la presencia de Numpy, A * 2 = [0, 2, 4] en lugar de obtener A * 2 = [0, 1, 2, 0, 1, 2].
Cuando estoy trabajando en el filtro de Cambio de color, intento convertir el cabello verde de la niña en un color rosa. Entonces, lo que hice fue detectar los píxeles de color verde en la imagen y multiplicarlos por (2, 0.2, 0.8). Por lo tanto, obtendré una chica de cabello rosa en lugar del cabello verde real.
En cuanto al Photoshop, estoy tratando de reemplazar el fondo verde en la imagen de los Vengadores con una imagen de NUS. Entonces, lo que hice fue multiplicar 0 a todos los píxeles verdes y luego agregar los píxeles de la imagen de NUS a los píxeles verdes. Esto me dará una imagen de los Vengadores en NUS.
¡También adjunté mi código en GitHub y puedes descargarlo aquí!
Paso 2: ¿Cómo funciona?

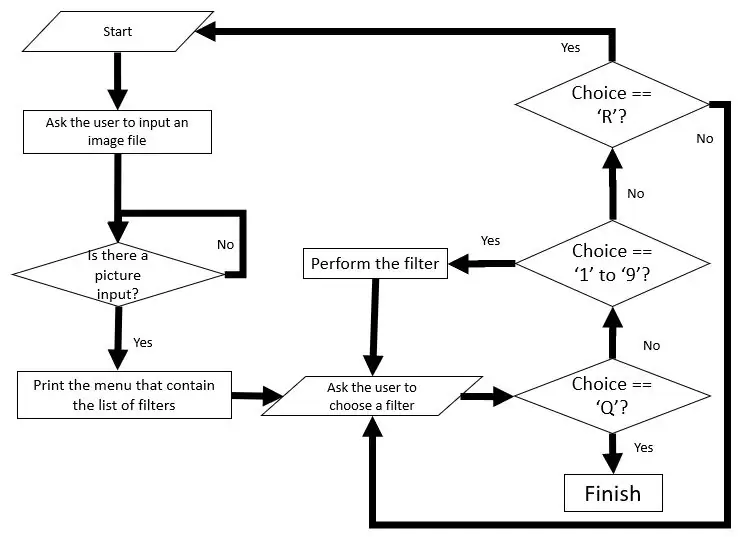
El diagrama de flujo se adjunta para mostrar cómo funciona todo el código.
1. Primero, se le solicita al usuario que ingrese una imagen de su elección. 2. A continuación, mostrará la lista de filtros entre los que el usuario puede elegir. 3. Si el usuario ingresó '1' a '9', la imagen se procesará y se generará de acuerdo con cada filtro. Si el usuario ingresó 'R', todo el programa se reiniciará y se le pedirá al usuario que cargue una imagen nuevamente. Si el usuario ingresó 'Q', el programa saldrá del ciclo.
Paso 3: ¿Qué hace?
En este proyecto, hay un total de 9 filtros que creé, a saber
1. Mostrar la imagen de entrada: para mostrar la imagen que se carga
2. Imagen de espejo: una duplicación reflejada de un objeto, pero se invierte en la dirección
3. Poner detrás de la barra: inserta barras verticales negras con un ancho y un espaciado igual a 50 píxeles.
4. Poner detrás de la barra transparente: inserción de barras verticales transparentes con un ancho y un espaciado igual a 50 píxeles
5. Imagen circular: para hacer un círculo en el centro de la imagen.
6. Desenfocar: para desenfocar la imagen.
7. Rotación: para girar la imagen 45 grados.
8. Cambio de color: para cambiar el color verde a rosa
9. Photoshop: para cambiar una parte de una imagen por otra imagen
Paso 4: ¿Por qué lo hice?
Anteriormente, tenía curiosidad por saber cómo Instagram y Snapchat crearon filtros para las imágenes que las hicieron tan interesantes. Después de la conferencia y el tutorial sobre Realidad Aumentada, quería hacer algo relacionado con ella, pero me gustaría comenzar desde lo básico que es el procesamiento de imágenes porque soy débil en programación y me gustaría aprender a codificar en Python.
Paso 5: Mejoras y ¿qué harán las versiones futuras?

Una de las mejoras para este proyecto es crear mis propios filtros faciales en videos en vivo usando Python. Traté de codificar esto pero no pude lograr ninguno de ellos debido a la falta de conocimientos de programación y la limitación de tiempo. Aparte de eso, el procesador de imágenes puede ser 'más inteligente' donde puede detectar automáticamente los colores y cambiar solo las partes que queremos. Hay un momento en el que intento cambiar el cabello negro de una persona a otro color. Termino cambiando el color de los ojos y el cabello a azul, lo que hace que la imagen se vea muy extraña. Espero poder crear mi propia cara.
Recomendado:
Procesador Raspberry PI Vision (SpartaCam): 8 pasos (con imágenes)

Procesador de visión Raspberry PI (SpartaCam): un sistema de procesador de visión Raspberry PI para su robot FIRST Robotics Competition. Acerca de FIRSTFrom Wikipedia, la enciclopedia libre https://en.wikipedia.org/wiki/FIRST_Robotics_Compe…The FIRST Robotics Competition (FRC) es un concurso internacional de alto
Reemplazo del procesador HSTNN L94C: 7 pasos

Reemplazo del procesador HSTNN L94C: asegúrese de tener su computadora portátil HSTNN L94C lista en una superficie plana. También asegúrese de tener acceso a un destornillador Phillips de 2 mm, un destornillador de punta plana de 1,5 mm y un método para descargarse la electricidad estática para no dañar
Capture y envíe imágenes con ESP32-Cam usando el procesador Wifi ESP8266 WeMos D1 R1 con Uno: 7 pasos

Capture y envíe imágenes con ESP32-Cam usando el procesador ESP8266 WeMos D1 R1 Wifi con Uno: capture la imagen usando ESP32-Cam (OV2640) usando el procesador ESP8266 WeMos D1 R1 WiFI con Uno y envíelo por correo electrónico, guárdelo en Google Drive y envíelo a Whatsapp usando Twilio. Requisitos: Procesador WiFI ESP8266 WeMos D1 R1 con Uno (https: // protosupplies
Iron Man Reactor for Fun (Joystick de procesador de movimiento digital): 7 pasos (con imágenes)

Iron Man Reactor for Fun (Joystick de procesador de movimiento digital): ¡Hola queridos! Esta es mi primera instrucción, ¡así que espero su favor y comentarios! El proyecto es una plataforma interactiva para fiestas en casa, concursos, eventos, solo por diversión. Estos son dos sensores de movimiento fabricados en el diseño del reactor de iron man. Los
Cómo monté en bastidor el procesador de efectos de guitarra Line 6 Pod: 10 pasos (con imágenes)

Cómo monté en bastidor mi procesador de efectos de guitarra Line 6 Pod: compré una de las unidades Line 6 POD originales cuando salieron por primera vez en 1998. Sonaba fenomenal en ese entonces y todavía suena genial hoy - el único problema era su forma - Para decirlo claramente, parece una tontería. Más importante, a menos que tengas
