
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.


Capture la imagen usando ESP32-Cam (OV2640) usando el procesador ESP8266 WeMos D1 R1 WiFI con Uno y envíela por correo electrónico, guárdela en Google Drive y envíela a Whatsapp usando Twilio.
Requerimientos:
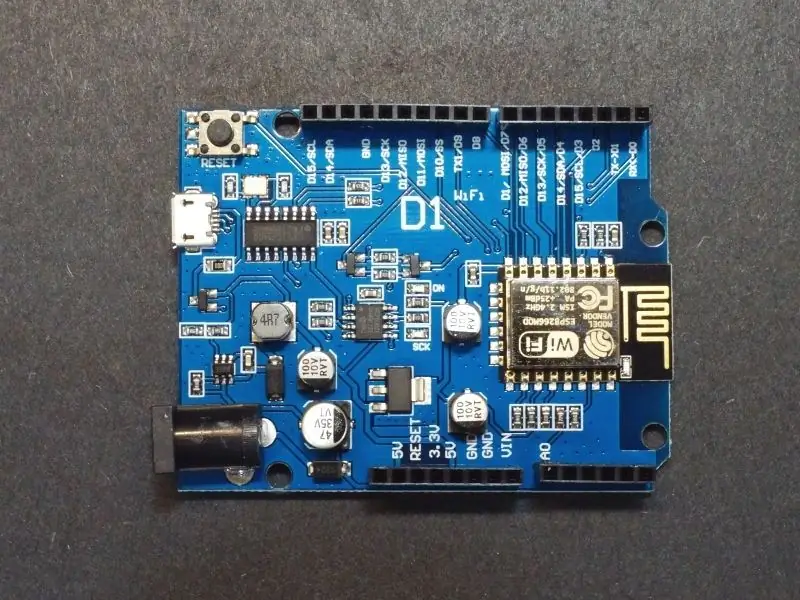
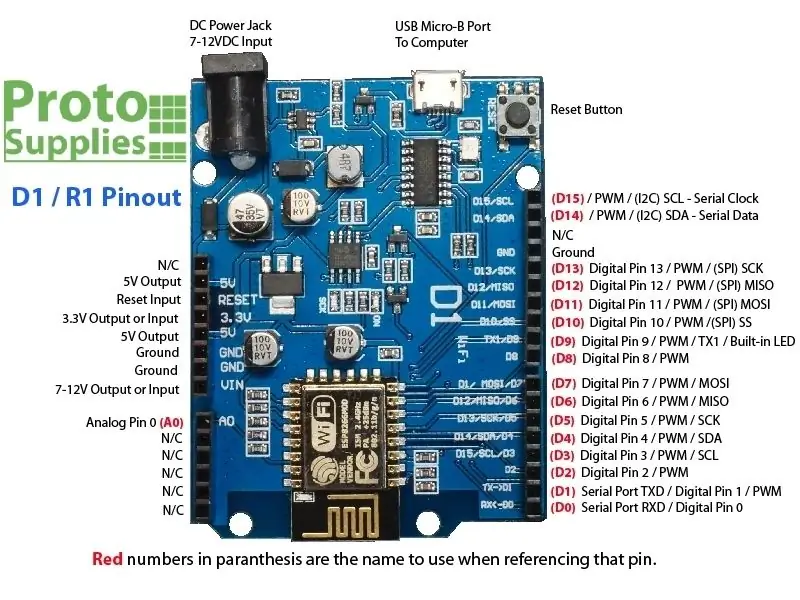
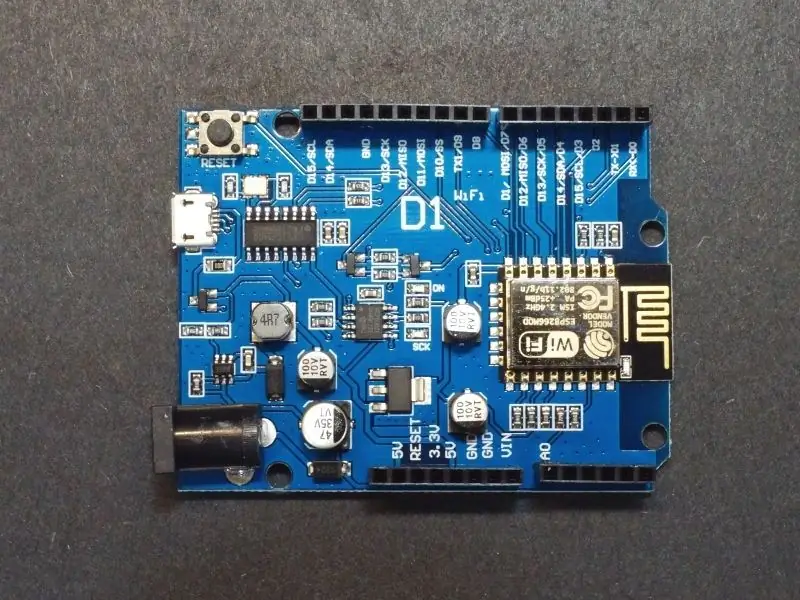
- Procesador ESP8266 WeMos D1 R1 WiFI con Uno (https://protosupplies.com/product/esp8266-di-wifi-with-uno-footprint/)
- ESP32-Cam Ai-Thinker con cámara OV2640 (https://robu.in/product/ai-thinker-esp32-cam-development-board-wifibluetooth-with-ov2640-camera-module/)
- Tablero de circuitos
- Resistencia de 10kom
- Presionar el botón
Paso 1: Procesador WiFI ESP8266 WeMos D1 R1 con Uno



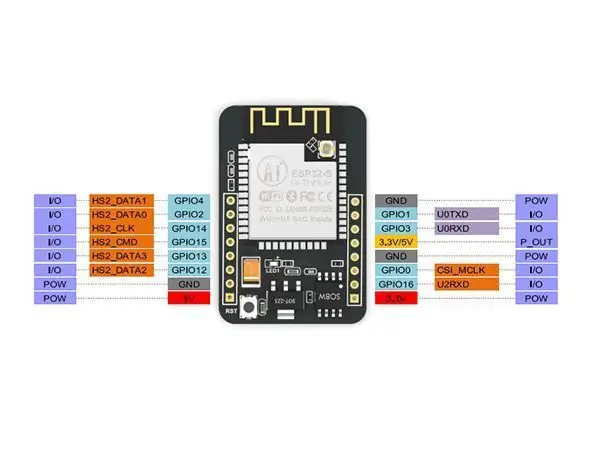
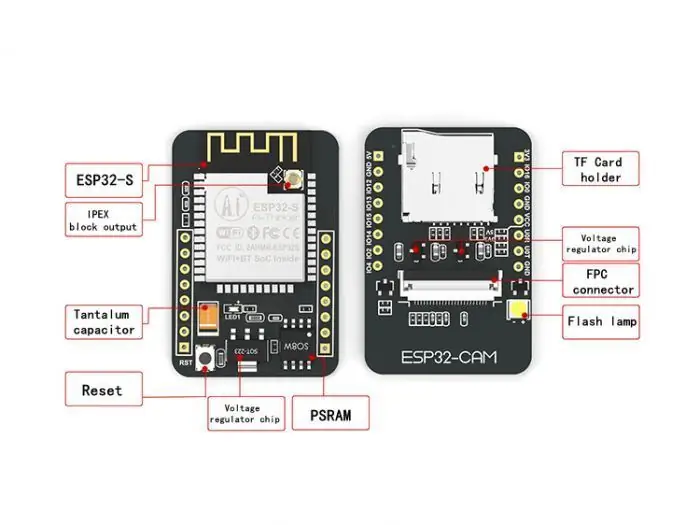
Paso 2: ESP32-Cam Ai-Thinker con OV2640



Paso 3: descripción general
En este proyecto usaremos ESP32-cam para capturar la imagen usando OV2640 y enviarla por correo electrónico, guardarla en Google Drive y enviarla a Whatsapp usando Twilio. Podemos usar la ESP32-cam con el programador FTDI porque no viene con un conector USB, pero en este proyecto, estamos usando el procesador ESP8266 WeMos D1 R1 WiFI con Uno para cargar el código. Además, estamos usando Google Apps Script (https://developers.google.com/apps-script) para enviar los datos de la imagen por correo electrónico, guardarlos en Google Drive y enviarlos a Whatsapp usando Twilio API.
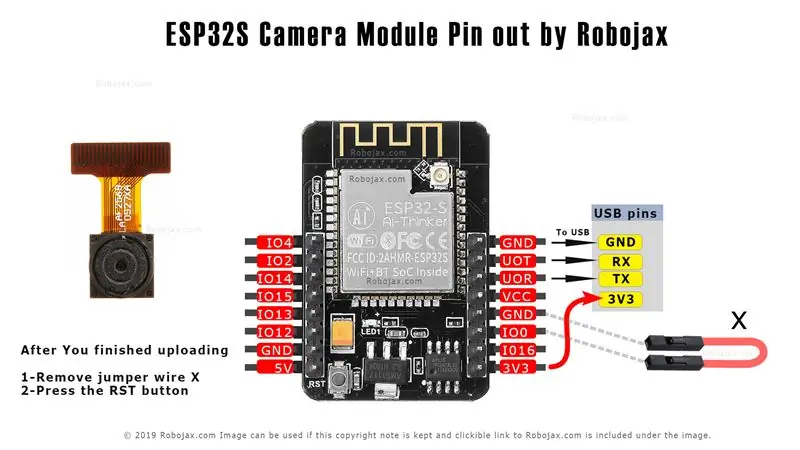
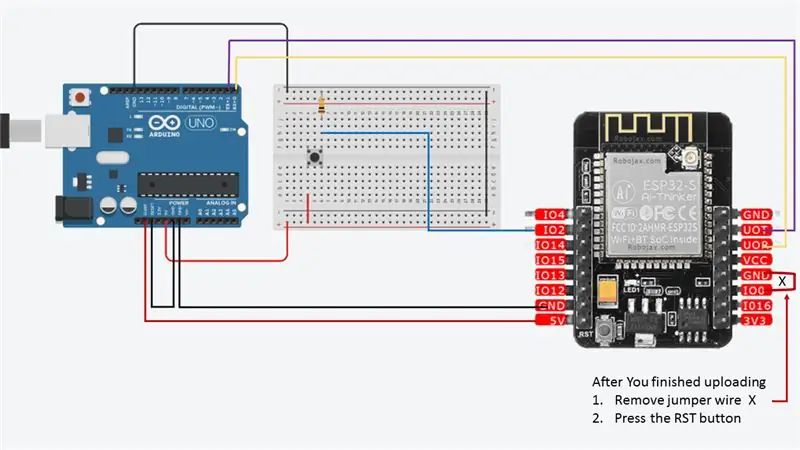
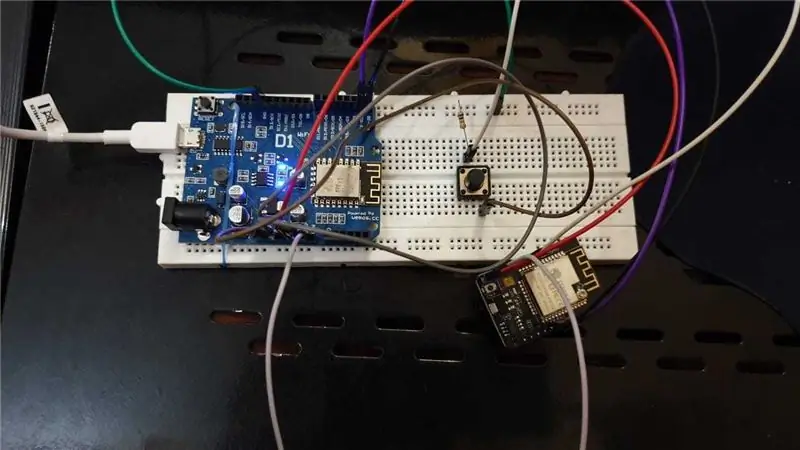
Paso 4: esquema


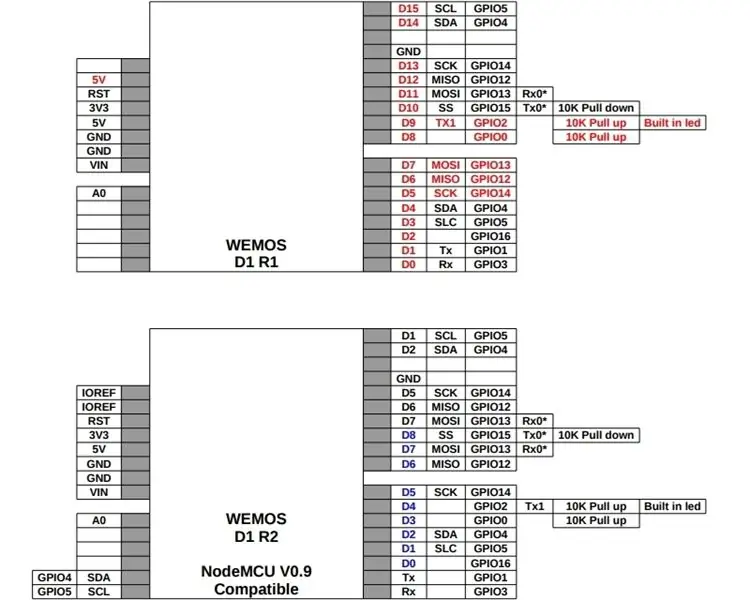
Hay tres pines GND y dos pines para alimentación: 3.3V o 5V.
UOT y UOR son los pines seriales. Necesita estos pines para cargar el código en su tablero. Además, GPIO 0 (Io0) también juega un papel importante, ya que determina si el ESP32 está en modo intermitente o no. Cuando GPIO 0 (Io0) está conectado a GND, el ESP32 está en modo intermitente. Cuando termines de subir
- Retire el cable de puente X
- Presione el botón RST
Usamos GPIO2 para la entrada del botón pulsador
Paso 5: Instale la placa ESP32
En este ejemplo, usamos el IDE de Arduino para programar la placa ESP32-CAM. Por lo tanto, debe tener instalado Arduino IDE, así como la placa ESP32 utilizando el núcleo Arduino para ESP32. Siga uno de los siguientes tutoriales para instalar la placa ESP32, si aún no lo ha hecho:
Instrucciones de instalación usando Arduino IDE Boards Manager
- Enlace de liberación estable:
raw.githubusercontent.com/espressif/arduin…
A partir de 1.6.4, Arduino permite la instalación de paquetes de plataformas de terceros mediante Boards Manager. Tenemos paquetes disponibles para Windows, Mac OS y Linux (32, 64 bits y ARM).
- Instale el IDE actual de Arduino ascendente en el nivel 1.8 o posterior. La versión actual está en el sitio web de Arduino.
- Inicie Arduino y abra la ventana Preferencias.
- Ingrese uno de los enlaces de publicación anteriores en el campo * URL adicionales del administrador de la junta *. Puede agregar varias URL, separándolas con comas.
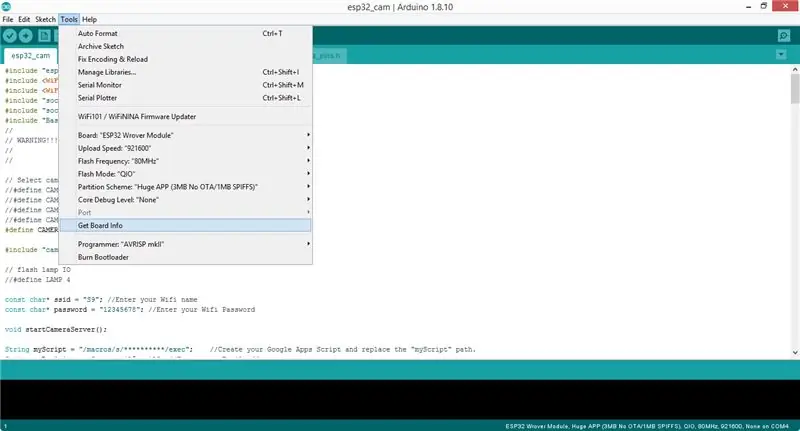
- Abra Boards Manager desde Tools> Board menu e instale la plataforma * esp32 * (y no olvide seleccionar su placa `ESP32` desde Tools> Board menu después de la instalación). En nuestro caso, la placa es "ESP32 Wrover Module".
Paso 6: desarrollo


Después de finalizar la instalación, clone este repositorio o descárguelo directamente desde Github y abra [esp32_cam.ino] (esp32_cam.ino). Antes de cargar el código, debe insertar sus credenciales de red en las siguientes variables:
const char * ssid = "REPLACE_WITH_YOUR_SSID"; const char * contraseña = "REPLACE_WITH_YOUR_PASSWORD";
Además, comente la línea de modelo de cámara respectiva, en nuestro caso es
#define CAMERA_MODEL_AI_THINKER // Tenemos este modelo de Esp32-cam
Además, debe reemplazar la URL de Google Apps Script "myScript" con la URL de su secuencia de comandos, "myRecipient" con su correo electrónico y "mySubject" con su asunto.
String myScript = "/ macros / s / ********** / exec"; // Cree su secuencia de comandos de Google Apps y reemplace la ruta "myScript". String myRecipient = "youremail @ gmail"; // Ingrese su dirección de correo electrónico String mySubject = "Imagen capturada de Arduino Esp32-Cam"; // Ingresa algún asunto
Puede crear un nuevo proyecto en la secuencia de comandos de las aplicaciones de Google y copiar el código de (Code.gs) y reemplazar la URL de solicitud POST con la URL de su servidor. Utilizamos el alojamiento compartido de Siteground para este propósito y cualquier alojamiento básico se puede utilizar para este fin.
var url = 'https://server-url/esp32/esp32.php';
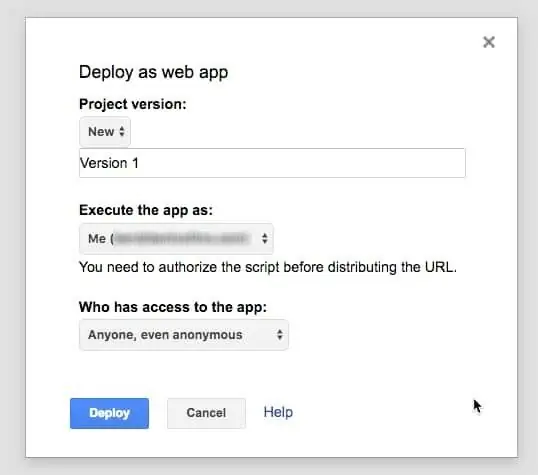
Publique su script con acceso anónimo.
Sube (esp32.php) a tu servidor junto con Twilio PHP SDK que hemos incluido en el archivo PHP. Reemplace la cuenta de Twilio Sid y el token de autenticación. Encuentre su cuenta Sid y Auth Token en twilio.com/console.
$ sid = "xxxxx";
$ token = "xxxx";
También debe cambiar el número de A WhatsApp con el número que ha vinculado en Twilio.
-> crear ("whatsapp: + xxxxxx", // para
Antes de cargar el código en la ESP32-Cam, asegúrese de haber conectado GPIO 0 (Io0) a GND para que la ESP32-cam esté en modo flash. Además, mantenga seleccionada la placa del módulo ESP32 Wrover en este proyecto y antes de realizar la carga. Presione el botón Restablecer en ESP32-Cam y presione el botón de carga en Arduino IDE. Después de terminar, abra el monitor serial en IDE y presione el botón Reset en ESP32-cam nuevamente. Pronto se conectará a wifi. Después de eso, presione el botón para capturar y enviar la imagen al correo electrónico y al número de WhatsApp.
Parte del código que usamos está tomado de
Paso 7: Conclusión


Y eso es. Puede consultar el correo electrónico y WhatsApp para ver un mensaje reciente.
El ESP32-CAM proporciona una forma económica de construir proyectos de automatización del hogar más avanzados que incluyen video, toma de fotos y reconocimiento facial.
Recomendado:
Procesador Raspberry PI Vision (SpartaCam): 8 pasos (con imágenes)

Procesador de visión Raspberry PI (SpartaCam): un sistema de procesador de visión Raspberry PI para su robot FIRST Robotics Competition. Acerca de FIRSTFrom Wikipedia, la enciclopedia libre https://en.wikipedia.org/wiki/FIRST_Robotics_Compe…The FIRST Robotics Competition (FRC) es un concurso internacional de alto
Procesador de imágenes codificadas Python GET1033: 5 pasos

GET1033 Procesador de imágenes codificadas en Python: este proyecto trata sobre la creación de mi propio procesador de imágenes codificadas en Python para mi módulo, GET1033 Exploración de la alfabetización mediática computacional. Al principio, el usuario deberá ingresar una foto propia y luego seleccionar los filtros que desee. Creé 9 filtros que
Iron Man Reactor for Fun (Joystick de procesador de movimiento digital): 7 pasos (con imágenes)

Iron Man Reactor for Fun (Joystick de procesador de movimiento digital): ¡Hola queridos! Esta es mi primera instrucción, ¡así que espero su favor y comentarios! El proyecto es una plataforma interactiva para fiestas en casa, concursos, eventos, solo por diversión. Estos son dos sensores de movimiento fabricados en el diseño del reactor de iron man. Los
Envíe automáticamente un correo electrónico con una foto desde un archivo por lotes utilizando un escritorio antiguo y XP: 4 pasos

Enviar automáticamente un correo electrónico con una foto desde un archivo por lotes usando Old Desktop y XP: Soy muy afortunado de tener una excelente vista desde la ventana de mi oficina en casa. Cuando estoy fuera, quiero ver lo que me falta y con frecuencia estoy fuera. Solía tener mi propio sitio web y una estación meteorológica en casa que cargaba a través de ftp todos los datos meteorológicos da
Cómo monté en bastidor el procesador de efectos de guitarra Line 6 Pod: 10 pasos (con imágenes)

Cómo monté en bastidor mi procesador de efectos de guitarra Line 6 Pod: compré una de las unidades Line 6 POD originales cuando salieron por primera vez en 1998. Sonaba fenomenal en ese entonces y todavía suena genial hoy - el único problema era su forma - Para decirlo claramente, parece una tontería. Más importante, a menos que tengas
