
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:42.
- Última modificación 2025-01-23 14:39.



Hola a todos, Hoy les mostraré un clon básico de flappy bird que creé, y cómo se puede hacer para hacer un juego similar. Básicamente, revisaré mi código contigo y explicaré cómo funciona en cada paso del camino. Este juego está diseñado para ejecutarse en un ATtiny85 con una frecuencia de reloj de 1MHz, con una pantalla OLED I2C. ¡Adelante!
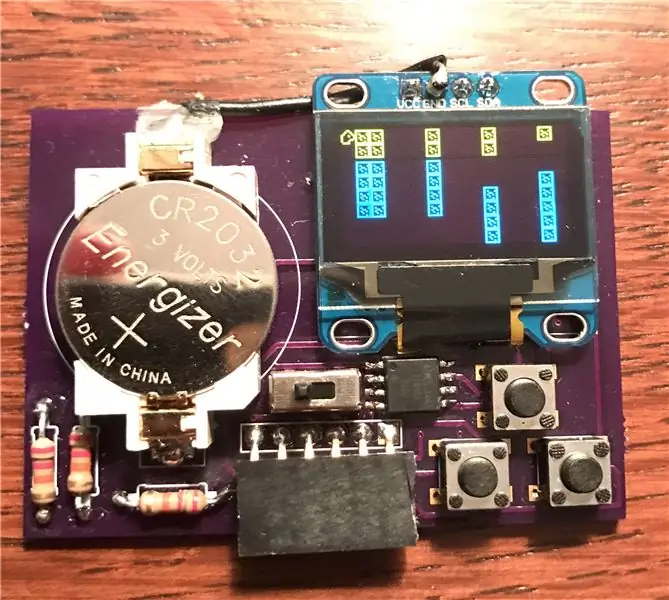
Paso 1: el hardware
Si no estás interesado en construir un circuito para el juego pero entiendes la teoría detrás de él, puedes saltarte este paso.
Mi juego requiere dos botones, un ATtiny85, una pantalla I2C OLED de 128x64px y alguna fuente de energía. Mi tarjeta de visita / consola de juegos instructable: ATtiny85 y la pantalla OLED le muestran cómo construir una placa que tenga todo lo que necesita. Si no estás interesado en hacer mi placa, saca tu protoboard y te diré las especificaciones. Puede utilizar cualquier variante del ATtiny85. Recomiendo pantallas OLED como esta.
- Conecte un lado de dos botones a las clavijas 2 y 3 de su ATtiny85. En estos cables, agregue también una resistencia de 10 k ohmios conectada a tierra (resistencia de bajada).
- Conecte el otro lado de estos botones a voltaje. Cuando no se presiona el botón, el estado del pin será bajo. Cuando se presiona, el estado del pin será alto.
- Conecte el pin 7 al pin SCL en su pantalla y el pin 5 al pin SDA en su pantalla. Conecte los pines de alimentación (VCC y GND) en la pantalla en consecuencia.
- Por último, conecte el pin 4 del ATtiny a tierra y el pin 8 al voltaje.
Paso 2: ¡El software

Aquí se adjunta una carpeta con todos los archivos que necesitas para ejecutar el juego. Dos de los archivos, FlappyBird.ino y WallFunctions.h, están muy bien comentados para su placer de lectura. ¡Puedes subir el boceto de FlappyBird.ino a tu ATtiny85 (a 1MHz) y jugar! Si te interesa aprender la teoría detrás de este juego, o quieres crear tu propio juego, ¡sigue leyendo!
Todavía hay algunos problemas con mi juego. I2C no es la mejor manera de transmitir datos de ninguna manera. Según esta publicación, la pantalla solo puede aceptar datos a aproximadamente 100 KHz, por lo que incluso si aumentamos la velocidad del reloj ATtiny a 8 MHz, el canal I2C seguirá siendo el cuello de botella. La pantalla puede generar alrededor de 10 fps como máximo. Cuantas más imágenes separadas necesite dibujar la pantalla, más lento será todo el proceso. Por lo tanto, mi juego es bastante fácil, ¡ya que no puedes hacer que las paredes se muevan muy rápido por la pantalla! A continuación se presentan algunos desafíos para usted si cree que está a la altura de la tarea:
- Para hacer el juego más difícil, mira si puedes conseguir que el espacio entre las paredes sea 2 en lugar de 4. No debería ser demasiado difícil una vez que entiendas cómo funciona mi programa:). ¡Publique en los comentarios si puede hacerlo funcionar!
- Otra cosa que le falta a mi juego es un sistema de puntuación y una forma de mostrar la puntuación y guardarla. ¡Vea si puede implementar uno!
- Por último, en lugar de hacer que las paredes se muevan una columna a la vez, intente hacer que cada pared se mueva un píxel a la vez para lograr un movimiento más suave.
Paso 3: Flappy Bird ATtiny85: Teoría

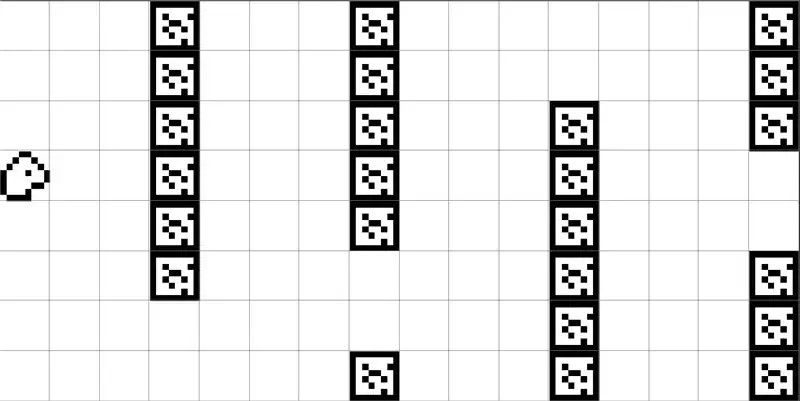
Aunque la pantalla que estamos usando tiene 64 píxeles de altura para usar en el juego, solo es posible colocar elementos en bloques de 8 píxeles. Por lo tanto, solo hay 8 posibles coordenadas y. Para facilitar las cosas, en el software dividí toda la pantalla de esta manera, haciendo una cuadrícula de 16 bloques por 8 bloques, donde cada bloque es de 8x8 píxeles. Para llenar cada bloque, cada sprite del juego es de 8x8 píxeles. Esto hace que todo sea MUCHO más fácil de administrar. Si miras la imagen de arriba, puedes ver cómo dividí la pantalla. Cada muro está compuesto por 6 bloques, con un agujero de 2 bloques de altura, lo que hace que la altura total de cada muro sea de 8 bloques.
En el programa, cada muro se representa como una estructura, denominada Muro. Cada estructura Wall tiene dos propiedades: holePosition y column. 'holePosition' es un número 0-6, ya que solo hay 7 posiciones posibles en una pared de 8 bloques para un hoyo de 2 bloques de altura. 'columna' es un número del 0 al 15, ya que hay 16 columnas de bloques posibles en la pantalla.
Recomendado:
Flappy Bird con músculos: 9 pasos (con imágenes)

Muscle Powered Flappy Bird: es posible que recuerdes cuando Flappy Bird conquistó el mundo y finalmente se volvió tan popular que su creador lo eliminó de las tiendas de aplicaciones para evitar publicidad no deseada. Este es Flappy Bird como nunca antes lo habías visto; mediante la combinación de algunos componentes listos para usar
Macintosh con pantalla táctil - Mac clásica con un iPad Mini para la pantalla: 5 pasos (con imágenes)

Macintosh con pantalla táctil | Mac clásico con un iPad Mini para la pantalla: esta es mi actualización y diseño revisado sobre cómo reemplazar la pantalla de un Macintosh antiguo con un iPad mini. Este es el sexto de estos que he hecho a lo largo de los años y estoy muy contento con la evolución y el diseño de este. En 2013, cuando hice
Juega un juego de PONG con Arduino Uno y pantalla OLED 0.96 SSD1306: 6 pasos

Juega un juego de PONG con Arduino Uno y pantalla OLED 0.96 SSD1306: Hola chicos, hoy haremos un juego de PONG con Arduino. Usaremos la pantalla oled 0.96 de adafruit para mostrar el juego & pulsadores para controlar el juego
Gráficos en una pantalla SSD1306 I2C OLED 128x64 con CircuitPython usando un Itsybitsy M4 Express: 13 pasos (con imágenes)

Gráficos en una pantalla SSD1306 I2C OLED 128x64 con CircuitPython usando un Itsybitsy M4 Express: La pantalla SSD1306 OLED es una pantalla gráfica monocromática I2C pequeña (0.96 ''), económica y ampliamente disponible con 128x64 píxeles, que se conecta fácilmente (solo 4 cables) a placas de desarrollo de microprocesadores como Raspberry Pi, Arduino o
Tarjeta de visita / consola de juegos: ATtiny85 y pantalla OLED: 5 pasos (con imágenes)

Tarjeta de presentación / consola de juegos: ATtiny85 y pantalla OLED: ¡Hola a todos! Hoy les mostraré cómo pueden crear su propia tarjeta de presentación / consola de juegos / cualquier cosa que puedan imaginar que cuente con una pantalla OLED I2C retroiluminada y un microprocesador ATtiny85. En este Instructable te diré cómo un PCB que diseño
