
Tabla de contenido:
- Paso 1: Qué necesitamos para este proyecto
- Paso 2: el circuito
- Paso 3: Versión de placa de pruebas del circuito
- Paso 4: carga de la fuente
- Paso 5: Agregar controladores adicionales
- Paso 6: configurar los dispositivos
- Paso 7: definir caracteres y dibujar líneas horizontales y verticales
- Paso 8: Cajas, bloques y líneas inclinadas
- Paso 9: símbolo de grado, ángulo, gráfico de barras y círculo
- Paso 10: Recolección de basura, títulos y círculos
- Paso 11: Demostración de líneas
- Paso 12: El bucle principal: gráfico de barras y caracteres definidos
- Autor John Day [email protected].
- Public 2024-01-30 08:42.
- Última modificación 2025-01-23 14:39.

La pantalla OLED SSD1306 es una pantalla gráfica I2C monocromática pequeña (0,96 ), económica y ampliamente disponible con 128x64 píxeles, que se conecta fácilmente (solo 4 cables) a placas de desarrollo de microprocesadores como Raspberry Pi, Arduino o Adafruit Itsybitsy M4 Express, CircuitPlayground Express u otros dispositivos CircuitPython. Los controladores se pueden descargar de Internet.
Las rutinas gráficas para Arduinos han estado disponibles durante algún tiempo, pero no para otros sistemas de desarrollo.
Los controladores de dispositivos básicos permiten a los usuarios:
- Limpia la pantalla a blanco o negro. oled.fill (c)
- Escribe una cadena de texto en la pantalla en una posición especificada (x, y) oled.text ("Texto", x, y, c)
- Dibujar un punto en una posición especificada (x, y) oled.pixel (x, y, c)
- Cargue un archivo de imagen en la pantalla. (No utilizado en este proyecto)
- Actualizar la pantalla oled.show ()
Este Instructable demostrará, con procedimientos simples, cómo dibujar, de forma interactiva:
- líneas
- circulos
- cajas huecas
- bloques sólidos
- caracteres predefinidos
Usaré un Adafruit Itsybitsy M4 Express para demostrar los métodos, pero el código, en Python, se puede migrar fácilmente a otros sistemas de desarrollo.
Elegí el Itsybitsy M4 para esta demostración porque es económico, potente, fácil de programar, incluye entrada / salida analógica y digital, tiene mucha memoria, tiene documentación de fácil localización y foros de ayuda en Internet, es muy fácil de configurar inicialmente. y es compatible con CircuitPython, una versión de Python ideal para aquellos que son nuevos en la codificación.
Una vez que haya configurado su Itsybitsy y SSD1306, esta es una construcción de tablero muy simple. No hay que escribir, todos los archivos se pueden descargar.
Este es un proyecto económico y fácil de construir, pero presenta algunas ideas intermedias / avanzadas. Espero que le des un intento. Me impresionó esta pequeña exhibición.
Paso 1: Qué necesitamos para este proyecto

Hardware:
- Pantalla mono SSD1306 I2C 128x64 píxeles
- Itsybitsy M4 Express
- cable microUSB a USB - para programar la placa
- Tablero de circuitos
- 1 potenciómetro de 10K Ohm
- Interruptor de 1 botón
- cable de conexión: varios colores pueden ayudar
- Computadora (para escribir el código y cargarlo): una computadora portátil muy vieja servirá.
Software:
Editor de Mu: para escribir código y cargar el script en Itsybitsy
La configuración de Itsybitsy se explica aquí:
La última versión de CircuitPython:
Bibliotecas de CircuitPython:
Editor de Mu:
Paso 2: el circuito

Este es un circuito muy simple de configurar. La siguiente página ilustra la placa de pruebas terminada con cables de colores para facilitar las cosas.
Paso 3: Versión de placa de pruebas del circuito

Hay rieles eléctricos en la parte superior e inferior de la placa de pruebas. Con alambre rojo, une los rieles + ve. Con alambre negro une los rieles -ve juntos.
Une el pin de 3V del Itsybitsy al riel + ve inferior - cable rojo. (Columna 12)
Une el pin G (GND) del Itsybitsy al riel superior -ve - cable negro. (Columna 12)
En las columnas 33 y 34, conecte los pines SSD1306 VCC y GND a los rieles de alimentación superiores.
Con un cable rosa, une los pines SCL.
Con un cable gris, une los pines SDA.
Con los cables rojo y negro, conecte los pines exteriores del potenciómetro a los rieles de alimentación superiores y con el cable verde conecte el pin central (limpiador) a A5 en el Itsybitsy.
Conecte un lado del interruptor de botón con un cable púrpura al pin 2 y con un cable negro conecte el otro lado a un riel GND.
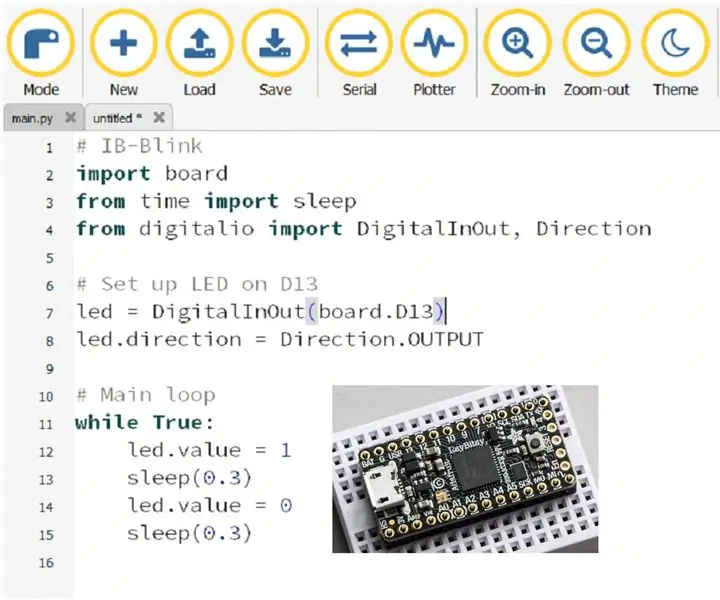
Paso 4: carga de la fuente

Descargue el archivo de fuente y arrástrelo a la unidad CIRCUITPY. (Este es el Itsybitsy).
Haga doble clic en la carpeta lib y observe la lista de controladores que ya ha cargado.
Paso 5: Agregar controladores adicionales

Necesitará lo siguiente en la carpeta lib:
- simpleio.mpy
- adafruit_bus_device
- adafruit_framebuf.mpy
- adafruit_ssd1306.mpy
Si faltan, arrástrelos a la carpeta desde la última versión disponible.
Ahora está listo para descargar el script.
Una vez cargado en el editor Mu, puede guardarlo en Itsybitsy con el nombre main.py.
El programa se ejecuta a través de una serie de demostraciones de líneas, círculos, un gráfico de barras dinámico y la visualización de caracteres definidos. Simplemente gire la olla lentamente y presione y mantenga presionado el botón para controlar la pantalla.
Las siguientes páginas brindan más información sobre cómo funciona el programa.
Paso 6: configurar los dispositivos

Esta primera sección carga todas las bibliotecas y configura el SSD1306, el potenciómetro y el interruptor de botón en los pines correctos.
Paso 7: definir caracteres y dibujar líneas horizontales y verticales


Esta sección configura los caracteres predefinidos. Tienen 5 puntos de ancho y 8 puntos de alto. Cada punto de la definición dibuja 4 puntos en la pantalla para que se vean mejor.
Las líneas horizontales y verticales son fáciles de dibujar con un bucle. Solo debes recordar que necesitas el punto extra al final. Una línea de (0, 7) a (5, 7) necesitará 6 puntos: con x igual a 0, 1, 2, 3, 4 y 5 sucesivamente.
El comando de punto básico es oled.pixel (x, y, color): 0 es negro y 1 es blanco.
El origen (0, 0) está en la parte superior izquierda de la pantalla, 0 - 127 píxeles horizontalmente (de izquierda a derecha) y 0 - 63 verticalmente (de arriba a abajo).
Paso 8: Cajas, bloques y líneas inclinadas

Las cajas se construyen a partir de líneas horizontales y verticales.
Los bloques se construyen a partir de múltiples líneas horizontales.
Para las líneas inclinadas, primero verificamos que las coordenadas se den en primer lugar a la izquierda. Si no, los intercambiamos ya que la línea se dibujará de izquierda a derecha.
Luego calculamos la pendiente y la usamos para establecer el valor de y para cada valor de x.
El procedimiento de visualización (t) hace que la pantalla actualizada sea visible y espera un breve retraso, t segundos.
Paso 9: símbolo de grado, ángulo, gráfico de barras y círculo

El símbolo de grado se crea a partir de 4 píxeles.
La rutina align () agrega espacios adicionales delante del número para alinear a la derecha valores cortos en un espacio fijo.
La rutina del gráfico (v) dibuja un gráfico de barras horizontal que indica el porcentaje seleccionado. El valor se escribe en el extremo derecho usando 'T' para representar 100 (Ton o Top).
Los círculos requieren algo de trigonometría, por lo que debemos importar la biblioteca matemática al comienzo del guión. Usamos sin, cos y radianes para calcular las compensaciones xey desde el centro cuando un radio gira 90 grados. Los puntos se trazan en cada uno de los cuatro cuadrantes para cada cálculo de las compensaciones.
Paso 10: Recolección de basura, títulos y círculos

Estas instrucciones demuestran cómo limpiar la pantalla en blanco y negro, escribir texto en la pantalla y usar la rutina de 'recolección de basura' gc () para liberar espacio. El valor muestra que hay mucho espacio para un script mucho más grande.
Luego, el programa dibuja círculos con un centro común y con centros en movimiento. Una rutina bastante rápida considerando la cantidad de cálculo requerido.
El encabezado de la demostración de líneas se escribe a continuación.
Paso 11: Demostración de líneas

Esta rutina realmente le da un entrenamiento a la rutina de la línea (). Las líneas radiales se dibujan desde cada una de las cuatro esquinas de la pantalla con diferentes espaciados formando patrones.
Paso 12: El bucle principal: gráfico de barras y caracteres definidos

Este es el ciclo principal del programa. Los valores del potenciómetro cambian los valores mostrados y alteran la longitud del gráfico de barras.
Si se mantiene presionado el botón, los caracteres definidos se intercambian como 1/0 y Verdadero / Falso. Este ciclo se ejecuta con bastante lentitud porque dibujar los caracteres predefinidos es un proceso lento. Puede acelerar las cosas comentando algunas de ellas.
No hay un sensor de temperatura instalado, para que esta demostración sea simple, entonces el '?' se muestra en lugar de un valor en la línea 190.
Recomendado:
Cómo hacer una máquina de pesas para bebés usando Arduino Nano, celda de carga HX-711 y OLED 128X64 -- Calibración de HX-711: 5 pasos

Cómo hacer una máquina de pesas para bebés usando Arduino Nano, celda de carga HX-711 y OLED 128X64 || Calibración de HX-711: Hola Instructables, ¿Hace unos días me convertí en padre de un lindo bebé ?. Cuando estaba en el hospital, descubrí que el peso del bebé es fundamental para controlar el crecimiento del bebé. ¿Entonces tengo una idea? para hacer una máquina de pesas para bebés de mí mismo. en este Instructable yo
Pantalla LCD I2C / IIC - Use una pantalla LCD SPI para la pantalla LCD I2C usando el módulo SPI a IIC con Arduino: 5 pasos

Pantalla LCD I2C / IIC | Use una pantalla LCD SPI para la pantalla LCD I2C usando el módulo SPI a IIC con Arduino: Hola a todos, ya que una pantalla LCD SPI 1602 normal tiene demasiados cables para conectar, por lo que es muy difícil conectarlo con arduino, pero hay un módulo disponible en el mercado que puede Convierta la pantalla SPI en la pantalla IIC, por lo que solo necesita conectar 4 cables
CircuitPython con un Itsybitsy M4 Express 1: Configuración: 9 pasos

CircuitPython con un Itsybitsy M4 Express 1: Configuración: ¿Nuevo en la codificación? ¿Solo usó Scratch y desea pasar a un lenguaje textual que brinde fácil acceso a la computación física con LED, interruptores, pantallas y sensores? Entonces esto puede ser para ti. He notado que este sitio contiene muchos Instructables ab
Pantalla LCD I2C / IIC - Convierta una pantalla LCD SPI en una pantalla LCD I2C: 5 pasos

Pantalla LCD I2C / IIC | Convierta una pantalla LCD SPI en la pantalla LCD I2C: el uso de la pantalla lcd spi necesita demasiadas conexiones, lo cual es realmente difícil de hacer, así que encontré un módulo que puede convertir la pantalla lcd i2c en la pantalla lcd spi, así que comencemos
Flappy Bird en ATtiny85 y pantalla OLED SSD1306: 6 pasos (con imágenes)

Flappy Bird en ATtiny85 y pantalla OLED SSD1306: Hola a todos, Hoy les mostraré un clon básico de Flappy Bird que creé y cómo pueden hacer un juego similar. Básicamente, revisaré mi código contigo y explicaré cómo funciona en cada paso del camino. Este juego está construido para ru
