
Tabla de contenido:
- Paso 1: Prepare el anillo NeoPixel
- Paso 2: corte las tiras de LED
- Paso 3: suelde los LED
- Paso 4: preparación de la espalda
- Paso 5: cableado del micrófono y Arduino
- Paso 6: Programando el Arduino
- Paso 7: Cambiar los colores, el brillo y el umbral del sensor
- Paso 8: hacer que el circuito sea más permanente
- Paso 9: crea una imagen
- Paso 10: Armado
- Paso 11: aprender de los errores
- Autor John Day [email protected].
- Public 2024-01-30 08:42.
- Última modificación 2025-01-23 14:39.



Este proyecto muestra cómo hacer una imagen interactiva de un diente de león. Comienza como una flor amarilla con LED para pétalos y luego se convierte en un reloj de diente de león blanco, que se puede soplar para dispersar las semillas.
Se basa en una hermosa obra de arte de Qi Jie, cuya imagen se inspiró en un diseño de una sola flor de Jessie Thompson y Zachory Berta. Hice el mío en tela y lo enmarqué en un aro de tapiz para colocarlo en la pared del espacio de fabricación de tecnología y textiles en Devon, Inglaterra, como un ejemplo de un proyecto para principiantes que combina la costura con Arduino.
Video de pintura de luz de Qi Jie
Video del diseño de una sola flor de Jessie Thompson y Zachory Berta
El código para ambos proyectos existentes está disponible y pensé que sería fácil de hacer, pero las instrucciones eran mínimas y me tomó varios intentos antes de encontrar un método que funcionara. Así que aquí están las instrucciones completas y los consejos para ahorrar tiempo para un remix que combina elementos de ambos diseños y ajustes propios.
Los detalles de lo que no funcionó para mí están al final para cualquiera que esté interesado en por qué elegí de esta manera.
Código para pintar con luz de Qi Jie
Código para la imagen de una flor pequeña por Jessie Thompson y Zachory Berta
Materiales
- Arduino UNO
- Anillo Adafruit de 12 Neopixels
- Tira de 5V de 11 LED RGB
- Sensor de micrófono de sonido
- Cables de puente
- Batería recargable de 5 V con conexión USB A
- Cable de impresora (cable USB A a B)
- Puntos de pegamento o pegamento caliente
- Tarjeta A4
- Tela de algodón crema de 30 cm x 30 cm, como una funda de almohada vieja
- Pintura de tela verde
- Hilo de Algodón Marrón
- Cartón corrugado de 70 cm x 50 cm, como cajas de pizza
- Cinta adhesiva
- Aro de bordado de 9 pulgadas para enmarcar la imagen
- 9 lengüetas de velcro autoadhesivas
Instrumentos
- Una computadora con Arduino IDE descargado
- Soldador y soldadura sin plomo
- Placa de pruebas para circuito de prueba
- Pelacables / Cortadores
- Aguja de coser
- Lápiz
- Tijeras
Paso 1: Prepare el anillo NeoPixel
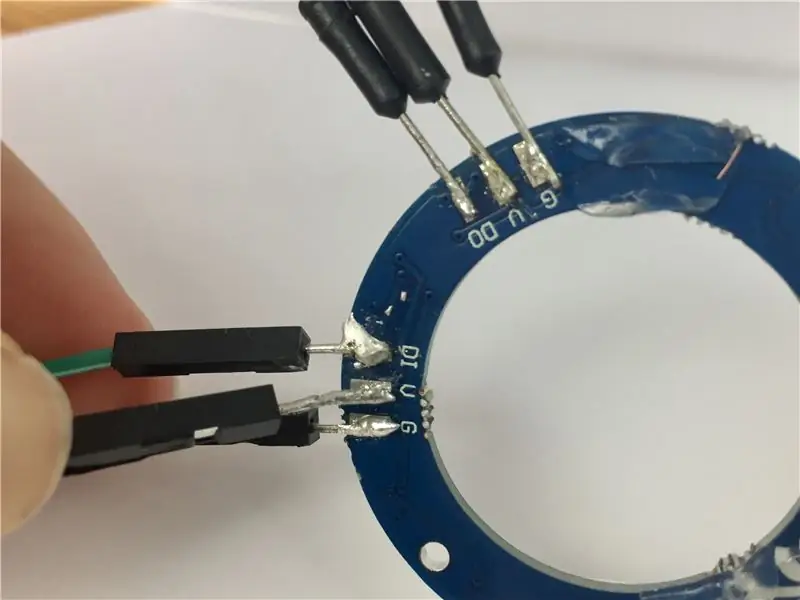
Suelde cables de diferentes colores a cada una de las almohadillas de alimentación, tierra y datos en la parte posterior del anillo NeoPixel.
Si tiene una versión diferente del anillo, es posible que sus cables no estén en la misma posición que la foto mía.
Tome nota de qué cables son para entrada y salida, así como positivos, datos y tierra porque las marcas para estos están en la parte inferior del anillo y no serán visibles cuando el anillo esté en posición.
Paso 2: corte las tiras de LED


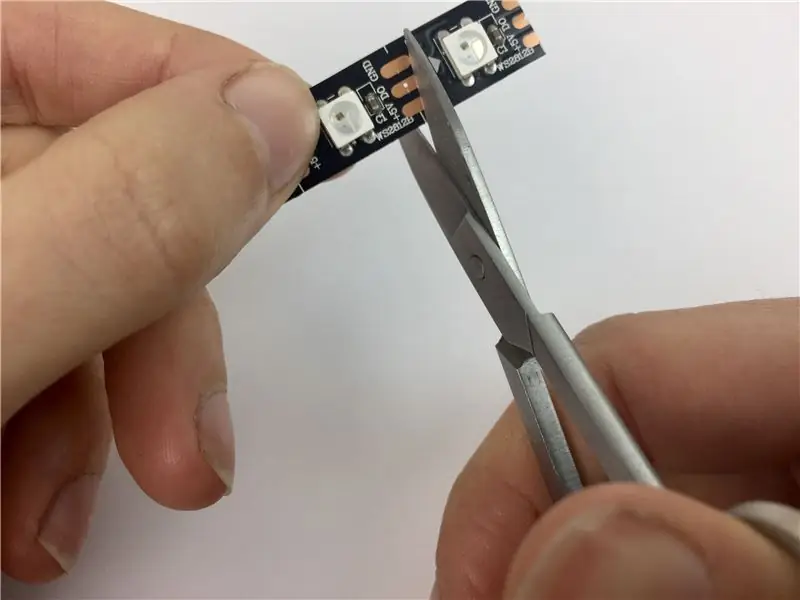
Corte 11 LED individuales de una tira de LED RGB, teniendo cuidado de cortar a lo largo de la línea central para dejar almohadillas de soldadura en ambos lados del corte. Aplica una gota de soldadura en la parte superior de cada almohadilla.
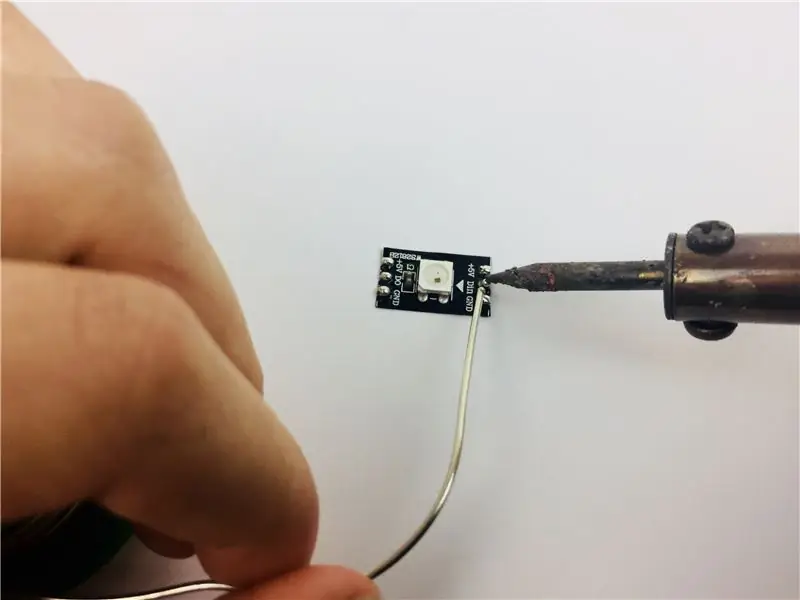
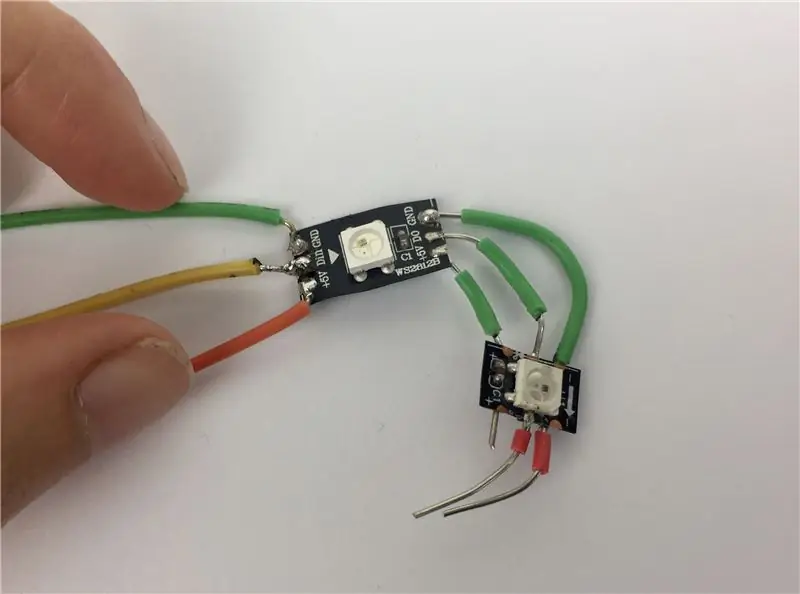
Paso 3: suelde los LED



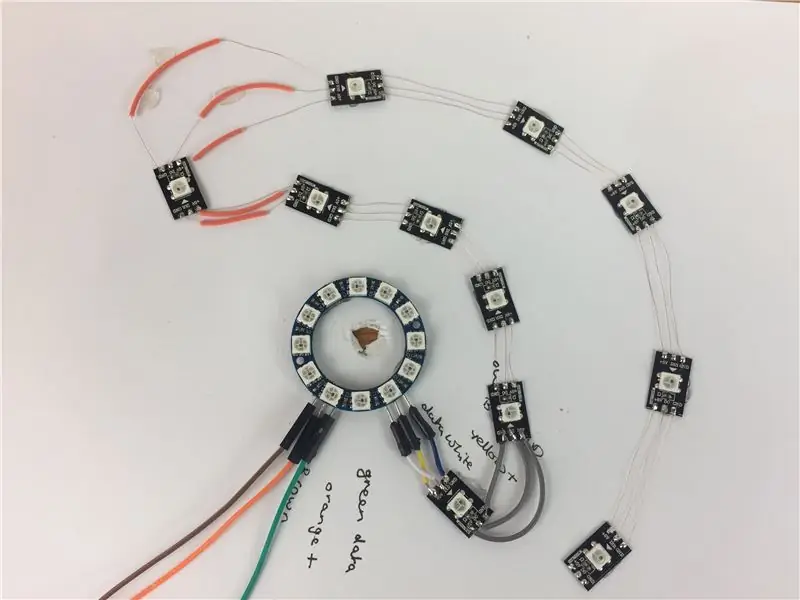
Haga un agujero en el medio de la tarjeta para colocar el micrófono. Usando puntos de pegamento, pegue el anillo de neo píxeles y los LED individuales en la posición que se muestra, asegurándose de que todas las flechas de los LED se alineen de la misma manera cuando estén conectados en cadena.
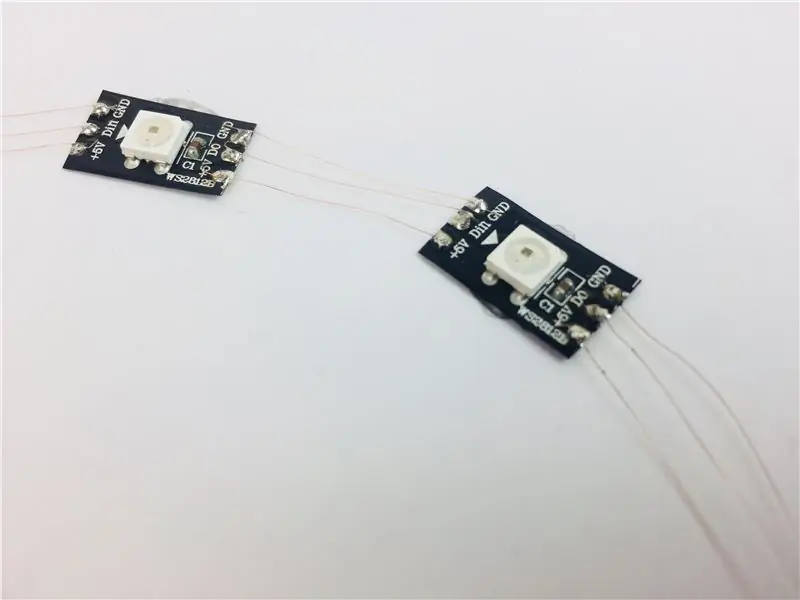
Suelde los cables de salida del anillo al primer LED individual, haciendo coincidir los cables positivo, de tierra y de datos con las mismas almohadillas en ambos LED.
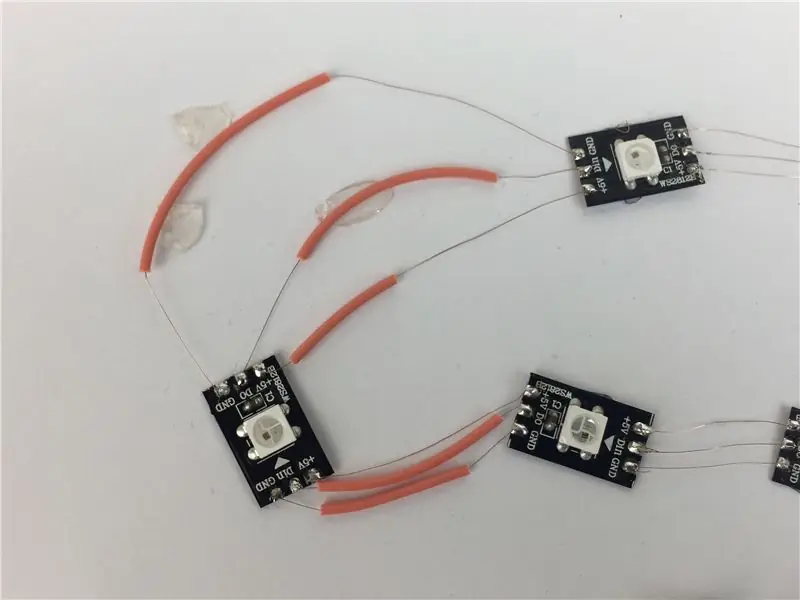
La forma más rápida y sencilla que encontré para unir los LED es pelar un cable de puente en hilos de cobre separados. Conecte una hebra para vincular cada una de las almohadillas soldadas en los LED a la siguiente, haciendo coincidir el positivo, los datos y la tierra. Solo se necesita un toque rápido de un soldador caliente porque las almohadillas se han soldado previamente en el paso anterior. En lugar de cortar los cables en esta etapa, llévelos por la parte superior del LED para llegar a las almohadillas soldadas del otro lado. Asegurándose de que ningún cable se cruce o toque entre sí, suelde a esas almohadillas y continúe hasta el lado de entrada del último LED.
No conecte un cable al lado de salida del último LED. A diferencia de algunos LED con los que puede estar familiarizado, no necesita completar un circuito redondo que devuelva la energía a tierra, ya que ha estado cableando líneas positivas y de tierra separadas todo el tiempo. Corta todos los cables que atraviesan la parte superior de los LED para que solo tengas cables que se unan entre ellos.
Consejo: para evitar que los cables se toquen al doblar las esquinas, vuelva a enroscar cada uno de ellos en una pequeña tira de aislamiento de plástico que se quitó previamente.
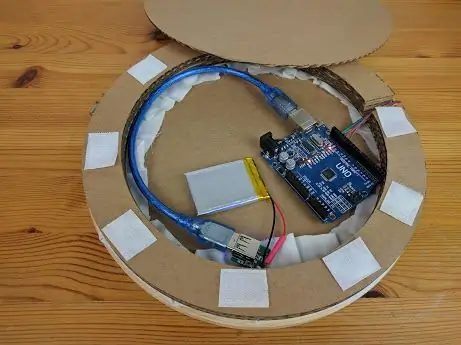
Paso 4: preparación de la espalda


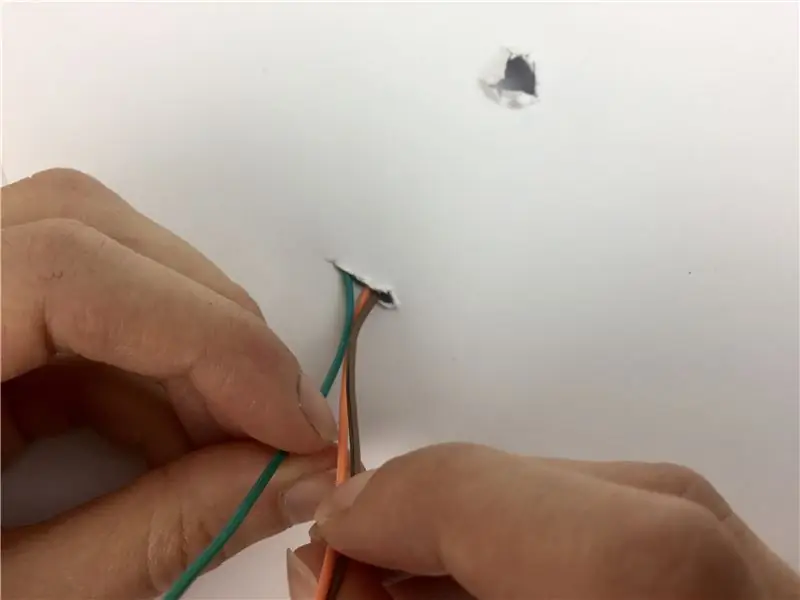
Haga otro agujero en la tarjeta blanca para los cables de entrada y empújelos a través.
Separe los dos anillos del aro del tapiz. Dibuje alrededor del exterior del anillo más pequeño en 5 piezas de cartón ondulado y recórtelo. Corta agujeros en el medio de 3 de los círculos aproximadamente a 2 cm del borde para hacer anillos y corta una hendidura de 5 mm en cada uno. Pegue los anillos uno encima del otro, alineando las ranuras, y péguelo a uno de los círculos restantes de cartulina.
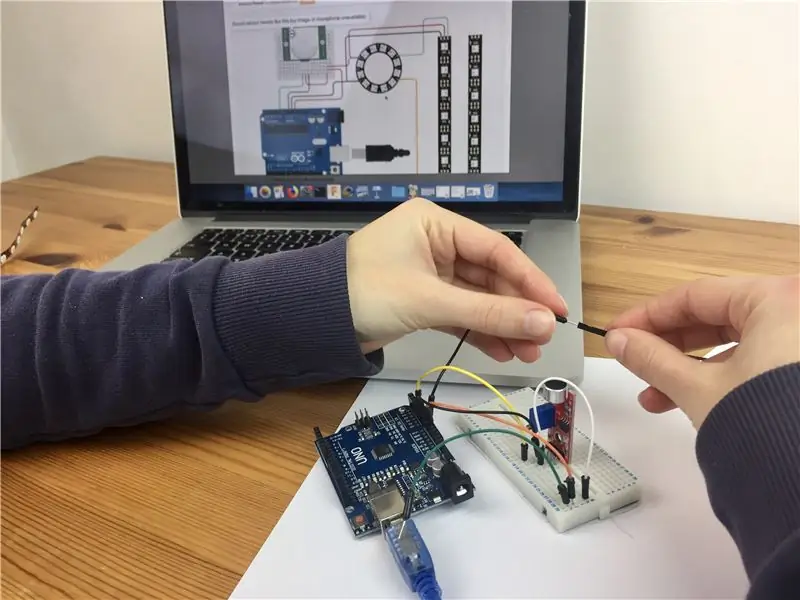
Paso 5: cableado del micrófono y Arduino


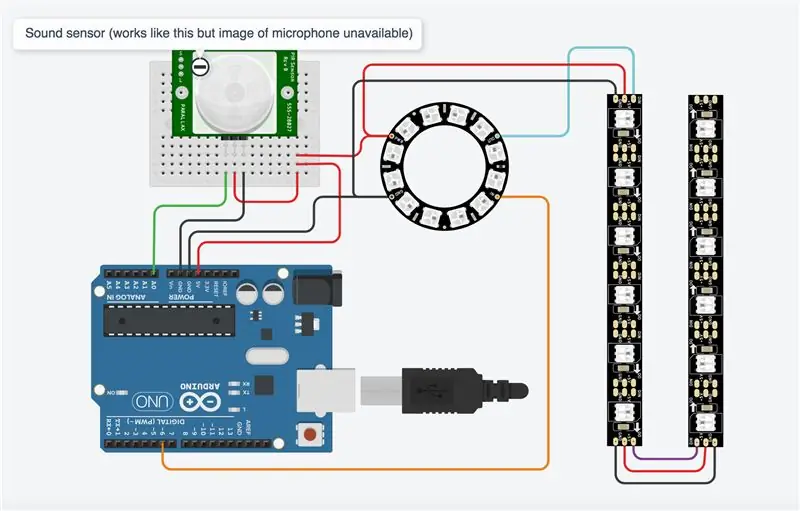
Conecte su Arduino al sensor del micrófono y al anillo LED como se muestra. Usé TinkerCad para crear el diagrama del circuito, que no tiene una imagen de micrófono, así que lo sustituí por otro sensor que usa los mismos pines y funciona de la misma manera en la simulación.
Para ver la simulación, vaya a https://www.tinkercad.com/things/5cgI2wluA0c. Arrastre el círculo adjunto al sensor al área activa para simular que sopla en el micrófono. Los LED están en tiras en 6, por lo que el último LED de la simulación no forma parte del diseño y no se enciende.
Paso 6: Programando el Arduino

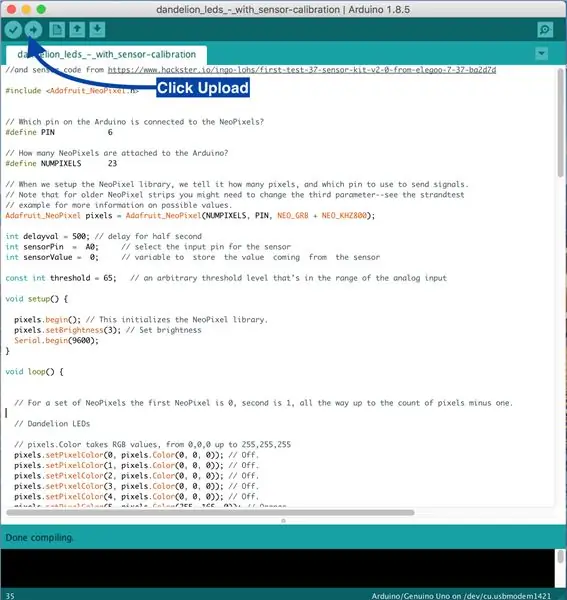
Abra Arduino IDE en su computadora y comience un nuevo Sketch Elimine todo dentro del boceto y copie y pegue este código en él.
// Adaptado usando el boceto simple de NeoPixel Ring (c) 2013 Shae Erisson // y el código del sensor de https://www.hackster.io/ingo-lohs/first-test-37-s… #include // ¿Qué pin en el ¿Arduino está conectado a los NeoPixels? #define PIN 6 // ¿Cuántos NeoPixels están conectados al Arduino? #define NUMPIXELS 23 // Cuando configuramos la biblioteca NeoPixel, le decimos cuántos píxeles y qué pin usar para enviar señales. // Tenga en cuenta que para las tiras NeoPixel más antiguas, es posible que deba cambiar el tercer parámetro; consulte el ejemplo de strandtest // para obtener más información sobre los posibles valores. Adafruit_NeoPixel píxeles = Adafruit_NeoPixel (NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800); int delayval = 500; // retraso de medio segundo int sensorPin = A0; // seleccione el pin de entrada para el sensor int sensorValue = 0; // variable para almacenar el valor proveniente del sensor const int umbral = 200; // un nivel de umbral arbitrario que está en el rango de la entrada analógica void setup () {pixels.begin (); // Esto inicializa la biblioteca NeoPixel. píxeles.setBrightness (20); // Establecer brillo Serial.begin (9600); } void loop () {// Para un conjunto de NeoPixels, el primer NeoPixel es 0, el segundo es 1, hasta el número de píxeles menos uno. // LED de diente de león // píxeles. Color toma valores RGB, desde 0, 0, 0 hasta 255, 255, 255 píxeles.setPixelColor (0, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (1, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (2, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (3, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (4, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (5, píxeles. Color (255, 165, 0)); // Naranja. píxeles.setPixelColor (6, píxeles. Color (255, 165, 0)); // Naranja. píxeles.setPixelColor (7, píxeles. Color (255, 165, 0)); // Naranja. píxeles.setPixelColor (8, píxeles. Color (255, 165, 0)); // Naranja. píxeles.setPixelColor (9, píxeles. Color (255, 165, 0)); // Naranja. píxeles.setPixelColor (10, píxeles. Color (255, 165, 0)); // Naranja. píxeles.setPixelColor (11, píxeles. Color (255, 165, 0)); // Naranja. píxeles.setPixelColor (12, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (13, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (14, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (16, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (17, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (18, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (19, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (20, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (21, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (22, píxeles. Color (0, 0, 0)); // Apagado. pixels.show (); // Esto envía el color de píxel actualizado al hardware. delay (delayval * 6); // Cambio gradual de la flor a la cabeza de la semilla // píxeles El color toma valores RGB, desde 0, 0, 0 hasta 255, 255, 255 píxeles.setPixelColor (0, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (1, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (2, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (3, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (4, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (5, píxeles. Color (226, 246, 255)); // bluishwhite pixels.setPixelColor (6, pixels. Color (255, 165, 0)); // Naranja. píxeles.setPixelColor (7, píxeles. Color (226, 246, 255)); // bluishwhite pixels.setPixelColor (8, pixels. Color (255, 165, 0)); // Naranja. píxeles.setPixelColor (9, píxeles. Color (226, 246, 255)); // bluishwhite pixels.setPixelColor (10, pixels. Color (255, 165, 0)); // Naranja. píxeles.setPixelColor (11, píxeles. Color (226, 246, 255)); // blanco azulado. píxeles.setPixelColor (12, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (13, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (14, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (16, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (17, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (18, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (19, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (20, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (21, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (22, píxeles. Color (0, 0, 0)); // Apagado. pixels.show (); // Esto envía el color de píxel actualizado al hardware. retraso (delayval * 6); // LED de cabeza de semilla pixels.setPixelColor (0, pixels. Color (226, 246, 255)); // Blanco azulado. píxeles.setPixelColor (1, píxeles. Color (0, 0, 0)); // desactivado píxeles.setPixelColor (2, píxeles. Color (226, 246, 255)); // Blanco azulado. píxeles.setPixelColor (3, píxeles. Color (0, 0, 0)); // desactivado píxeles.setPixelColor (4, píxeles. Color (226, 246, 255)); // Blanco azulado. píxeles.setPixelColor (5, píxeles. Color (255, 165, 0)); // Naranja. píxeles.setPixelColor (6, píxeles. Color (226, 246, 255)); // Blanco azulado. píxeles.setPixelColor (7, píxeles. Color (255, 165, 0)); // Naranja. píxeles.setPixelColor (8, píxeles. Color (226, 246, 255)); // Blanco azulado. píxeles.setPixelColor (9, píxeles. Color (255, 165, 0)); // Naranja. píxeles.setPixelColor (10, píxeles. Color (226, 246, 255)); // Blanco azulado. píxeles.setPixelColor (11, píxeles. Color (226, 246, 255)); // desactivado píxeles.setPixelColor (12, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (13, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (14, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (16, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (17, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (18, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (19, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (20, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (21, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (22, píxeles. Color (0, 0, 0)); // Apagado. pixels.show (); // Esto envía el color de píxel actualizado al hardware. retraso (delayval * 3); // Retraso por un período de tiempo (en milisegundos). píxeles.setPixelColor (0, píxeles. Color (226, 246, 255)); // Blanco azulado. píxeles.setPixelColor (1, píxeles. Color (0, 0, 0)); // desactivado píxeles.setPixelColor (2, píxeles. Color (226, 246, 255)); // Blanco azulado. píxeles.setPixelColor (3, píxeles. Color (226, 246, 255)); // Blanco azulado. píxeles.setPixelColor (4, píxeles. Color (226, 246, 255)); // Blanco azulado. píxeles.setPixelColor (5, píxeles. Color (255, 165, 0)); // Naranja. píxeles.setPixelColor (6, píxeles. Color (226, 246, 255)); // Blanco azulado. píxeles.setPixelColor (7, píxeles. Color (255, 165, 0)); // Naranja. píxeles.setPixelColor (8, píxeles. Color (226, 246, 255)); // Blanco azulado. píxeles.setPixelColor (9, píxeles. Color (226, 246, 255)); // Blanco azulado. píxeles.setPixelColor (10, píxeles. Color (226, 246, 255)); // Blanco azulado. píxeles.setPixelColor (11, píxeles. Color (226, 246, 255)); //Blanco azulado. píxeles.setPixelColor (12, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (13, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (14, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (16, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (17, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (18, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (19, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (20, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (21, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (22, píxeles. Color (0, 0, 0)); // Apagado. pixels.show (); // Esto envía el color de píxel actualizado al hardware. retraso (delayval * 3); // Retraso por un período de tiempo (en milisegundos). píxeles.setPixelColor (0, píxeles. Color (226, 246, 255)); // Blanco azulado. píxeles.setPixelColor (1, píxeles. Color (226, 246, 255)); // Blanco azulado. píxeles.setPixelColor (2, píxeles. Color (226, 246, 255)); // Blanco azulado. píxeles.setPixelColor (3, píxeles. Color (226, 246, 255)); // Blanco azulado. píxeles.setPixelColor (4, píxeles. Color (226, 246, 255)); // Blanco azulado. píxeles.setPixelColor (5, píxeles. Color (226, 246, 255)); // Blanco azulado. píxeles.setPixelColor (6, píxeles. Color (226, 246, 255)); // Blanco azulado. píxeles.setPixelColor (7, píxeles. Color (226, 246, 255)); // Blanco azulado. píxeles.setPixelColor (8, píxeles. Color (226, 246, 255)); // Blanco azulado. píxeles.setPixelColor (9, píxeles. Color (226, 246, 255)); // Blanco azulado. píxeles.setPixelColor (10, píxeles. Color (226, 246, 255)); // Blanco azulado. píxeles.setPixelColor (11, píxeles. Color (226, 246, 255)); // Blanco azulado. píxeles.setPixelColor (12, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (13, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (14, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (16, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (17, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (18, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (19, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (20, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (21, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (22, píxeles. Color (0, 0, 0)); // Apagado. pixels.show (); // Esto envía el color de píxel actualizado al hardware. delay (delayval); // Retraso por un período de tiempo (en milisegundos). // Leer el valor del sensor y mostrarlo en el monitor serial sensorValue = analogRead (sensorPin); Serial.println (sensorValue); retraso (250); // Mientras el valor del sensor sea menor que el umbral, verifique el valor del sensor e imprímalo en el monitor en serie. Cuando el valor está por encima del umbral, el boceto puede continuar mientras (sensorValue <umbral) {sensorValue = analogRead (sensorPin); Serial.println (sensorValue); retraso (250); } // LED de primer viento pixels.setPixelColor (0, pixels. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (1, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (2, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (3, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (4, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (5, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (6, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (7, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (8, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (9, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (10, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (11, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (12, píxeles. Color (226, 246, 255)); // Blanco azulado. píxeles.setPixelColor (13, píxeles. Color (226, 246, 255)); // Blanco azulado. píxeles.setPixelColor (14, píxeles. Color (226, 246, 255)); // Blanco azulado. píxeles.setPixelColor (15, píxeles. Color (226, 246, 255)); // Blanco azulado. píxeles.setPixelColor (16, píxeles. Color (226, 246, 255)); // Blanco azulado. píxeles.setPixelColor (17, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (18, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (19, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (20, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (21, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (22, píxeles. Color (0, 0, 0)); // Apagado. pixels.show (); // Esto envía el color de píxel actualizado al hardware. delay (delayval); // Retraso por un período de tiempo (en milisegundos). // LED de segundo viento pixels.setPixelColor (0, pixels. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (1, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (2, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (3, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (4, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (5, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (6, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (7, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (8, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (9, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (10, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (11, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (12, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (13, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (14, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (15, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (16, píxeles. Color (0, 0, 0)); // Apagado. píxeles.setPixelColor (17, píxeles. Color (226, 246, 255)); // Blanco azulado. píxeles.setPixelColor (18, píxeles. Color (226, 246, 255)); // Blanco azulado. píxeles.setPixelColor (19, píxeles. Color (226, 246, 255)); // Blanco azulado. píxeles.setPixelColor (20, píxeles. Color (226, 246, 255)); // Blanco azulado. píxeles.setPixelColor (21, píxeles. Color (226, 246, 255)); // Blanco azulado. píxeles.setPixelColor (22, píxeles. Color (226, 246, 255)); // Blanco azulado.pixels.show (); // Esto envía el color de píxel actualizado al hardware. retraso (2000); // Retraso por un período de tiempo (en milisegundos). }
Conecte su Arduino a la computadora con el cable de impresora USB
Vaya a Herramientas> Placa y seleccione la placa Arduino / Genuino UNO
Vaya a Puerto y asegúrese de tener la placa conectada al puerto USB correcto. Si no está seguro, puede desconectar el Arduino y ver qué puerto desaparece de la lista. Vuelva a conectarlo y el puerto aparecerá nuevamente en la lista.
Cargue el boceto haciendo clic en el icono Cargar, que se muestra en la foto anotada. Las luces deben parpadear en el Arduino mientras se carga. Cuando termine de cargar, la mitad de los LED del anillo de neo píxeles se iluminarán en amarillo y luego cambiarán a un anillo completo de luces blancas. Sopla el micrófono para probar el circuito. Los LED de las capas exteriores deberían encenderse a su vez. Verifique la soldadura en cualquier LED que no funcione.
Paso 7: Cambiar los colores, el brillo y el umbral del sensor


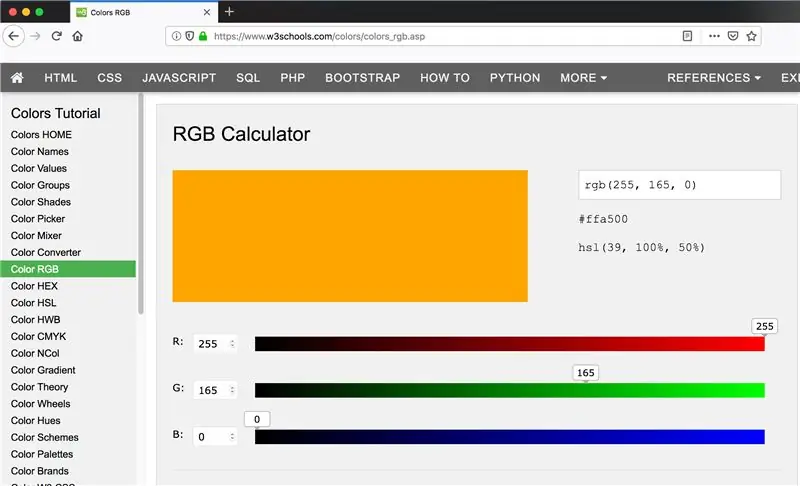
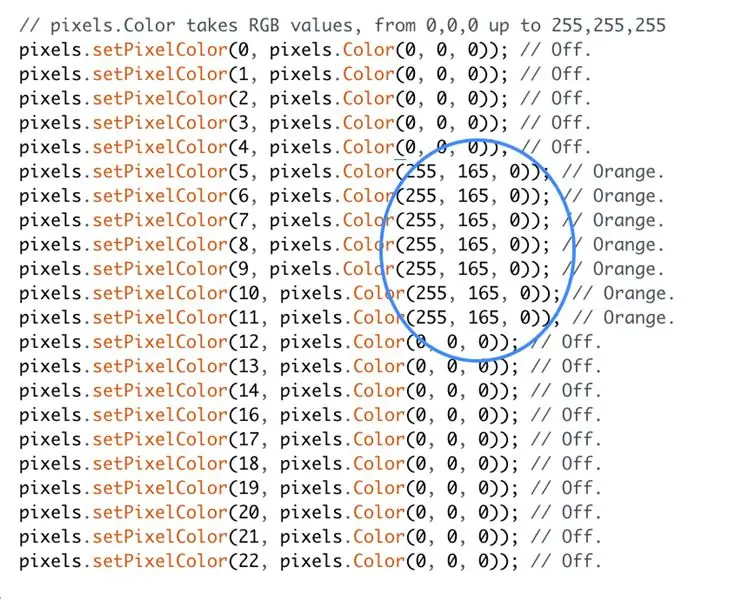
Colores
Los colores de los LED se establecen mediante valores de color RGB (rojo, verde, azul). Si prefiere usar colores diferentes a los que he usado, puede encontrar los valores para los colores que desea usando una calculadora de colores RGB en línea como www.w3schools.com/colors/colors_rgb.asp
Para apagar un LED, use los valores 0, 0, 0.
Para configurar el LED en blanco, use los valores 255, 255, 255. El código del paso anterior usa un blanco azulado con los valores 226, 246, 255 y un naranja con los valores de 255, 165, 0.
Brillo
Para cambiar el brillo de los LED, vaya a la sección de configuración vacía del código y busque la siguiente línea de código:
píxeles.setBrightness (20); // Establecer brillo
Edite el número entre paréntesis para cambiar el brillo de los LED.
Umbral del sensor
Cuando ejecuta el programa, la mitad del anillo de NeoPixel comienza en amarillo para representar una flor y cambia gradualmente a un círculo completo de LED blancos para representar la cabeza de la semilla. En este punto, el programa debe detenerse hasta que sople en el sensor del micrófono. Si el programa continúa y enciende las capas externas de LED sin activación desde el sensor, vaya a la sección de configuración anulada del código y reduzca el valor que se muestra a continuación. Aumente el valor si el programa se detiene pero no responde cuando sopla en el sensor.
umbral int const = 200;
Paso 8: hacer que el circuito sea más permanente

Cuando el circuito funcione, desconecte el Arduino de la computadora y retire el sensor del micrófono de la placa de pruebas. Suelde los cables del Arduino al sensor del micrófono para hacer que el mismo circuito sea más permanente. Empuje el micrófono a través del orificio de la tarjeta desde atrás. Si es necesario, doble con cuidado el micrófono 90 grados para que la placa quede plana detrás de la tarjeta. Conecte la batería al Arduino usando el cable de la impresora y toda la secuencia debería funcionar.
Paso 9: crea una imagen

Haz un agujero en tu tela donde quieras el micrófono. Usé un soldador caliente para quemar un pequeño agujero y lo recorté con unas tijeras hasta que el micrófono encajó. Pinta y cose tu flor en la tela. Cuando la pintura se seque, colóquela en el bastidor de bordado y recorte el exceso de tela, dejando un pequeño borde.
Para ver si alguno de los componentes del circuito se ve a través de la tela, coloque temporalmente la tela y el aro en la parte superior de la tarjeta con el micrófono a través del orificio. Si es necesario, cubra el circuito con capas de cinta adhesiva, revisando ocasionalmente, hasta que los componentes ya no se vean. Los LED son lo suficientemente brillantes como para verse a través de una capa de cinta adhesiva. Si tiene que agregar aún más capas, puede hacer que los LED sean más brillantes ajustando su código como se muestra en el Paso 7.
Coloque la tela y el aro de nuevo en la parte superior de la tarjeta como antes y asegúrelos en su lugar pegando la tela adicional sobre la parte posterior de la tarjeta.
Paso 10: Armado

Pegue la tarjeta blanca en el círculo de cartón corrugado, que encierra el micrófono, pero no el Arduino y el paquete de baterías, que deben rodear el borde del cartón con los cables pasando por las ranuras.
Pega el último círculo de cartón con velcro para que puedas acceder a la batería. Haz un agujero en el cartón donde quieras colgarlo en un gancho de la pared.
Paso 11: aprender de los errores



Mi primer intento fue con pegatinas de circuitos y cinta de cobre. Los adhesivos de circuito son pequeños LED montados en la superficie sobre adhesivos con almohadillas de cobre. Vienen de la empresa de Qi Jie, Chibitroniks, y pensé que serían perfectos.
No pude obtener una conexión confiable con cinta de cobre o cinta plateada y cuando soldé el cable a las pegatinas, solo pude encender una serie de 3 pegatinas LED para iluminar con una batería de 9V. Quedó claro que no están destinados a proyectos de luz múltiple como esperaba. Cuando miré más de cerca una página web sobre pegatinas de circuitos, un proyecto con 4 luces resultó ser un tipo diferente de LED. Podría alimentar pegatinas de circuitos con una batería de 12 V, pero sería demasiado voluminoso para caber dentro de la imagen.
Luego probé LED para coser. Pensé que tener solo energía y tierra sería más fácil de cablear que los LED programables que tienen líneas de energía, tierra y datos. Pero resultó ser un circuito más complicado que necesitaba una fuente de alimentación adicional y un MOSFET, que yo no tenía. Podría haber usado NeoPixels cosibles, pero son más caros.
Entonces, después de algunos comienzos en falso, terminé con una serie de LED programables que son baratos y fáciles de usar.
Recomendado:
BBC Micro: bit and Scratch - Volante interactivo y juego de conducción: 5 pasos (con imágenes)

BBC Micro: bit and Scratch - Volante interactivo y juego de conducción: Una de mis asignaciones de clase esta semana es usar BBC Micro: bit para interactuar con un programa Scratch que hemos escrito. ¡Pensé que esta era la oportunidad perfecta para usar mi ThreadBoard para crear un sistema integrado! Mi inspiración para el scratch p
Saco de boxeo interactivo interactivo: 3 pasos (con imágenes)

Bolsa de boxeo de reflejo interactivo: este instructivo es para cualquier persona que quiera mejorar su agilidad y habilidades de boxeo mientras obtiene más experiencia en la soldadura, utilizando Arduino, LED y el acelerómetro MK 2125. El objetivo de este proyecto es modificar una bolsa de reflejo existente y transformar
Generador de hojas láser interactivo con Arduino: 11 pasos (con imágenes)

Generador de láminas láser interactivo con Arduino: los láseres se pueden utilizar para crear efectos visuales increíbles. En este proyecto, construí un nuevo tipo de pantalla láser que es interactiva y reproduce música. El dispositivo hace girar dos láseres para formar dos láminas de luz en forma de vórtice. Incluí sensor de distancia
Conversión de un diente de sable a un controlador de motor RoboClaw: 3 pasos

Conversión de un controlador de motor Sabertooth a RoboClaw: La línea Dimension Engineering de controladores de motor Sabertooth y la línea BasicMicro de controladores RoboClaw son opciones populares para proyectos de robótica de nivel de entrada. Sin embargo, utilizan dos sistemas muy diferentes para configurar el controlador. El Sab
Domo LED interactivo con Fadecandy, Processing y Kinect: 24 pasos (con imágenes)

Domo LED interactivo con Fadecandy, Processing y Kinect: WhatWhen in Dome es un domo geodésico de 4,2 m cubierto con 4378 LED. Los LED están todos asignados y direccionables individualmente. Están controlados por Fadecandy y Processing en un escritorio de Windows. Un Kinect está unido a uno de los puntales de la cúpula, así que mo
