
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:42.
- Última modificación 2025-01-23 14:39.

Materiales:
Placa FPGA Basys3
Cable VGA
Vivado
El propósito de este instructivo es desarrollar un juego de Pong que se mostrará en un monitor. El proyecto usará VHDL para programar y usa un FPGA Basys3 para realizar el código y transfiere la imagen usando una interfaz VGA. Este tutorial está destinado a personas que tengan un poco de conocimiento previo de VHDL. El tutorial se dividirá en 6 secciones diferentes: Descripción general, Proceso, Controlador de puntaje, Generación de imágenes, Juego de Pong y VGA.
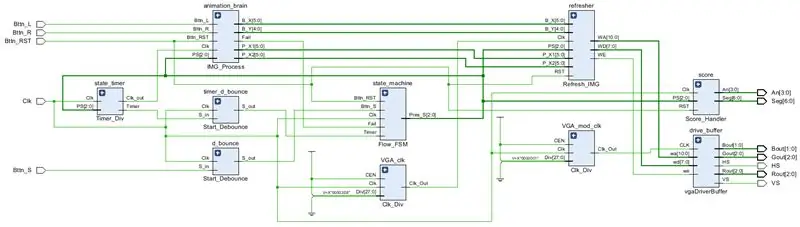
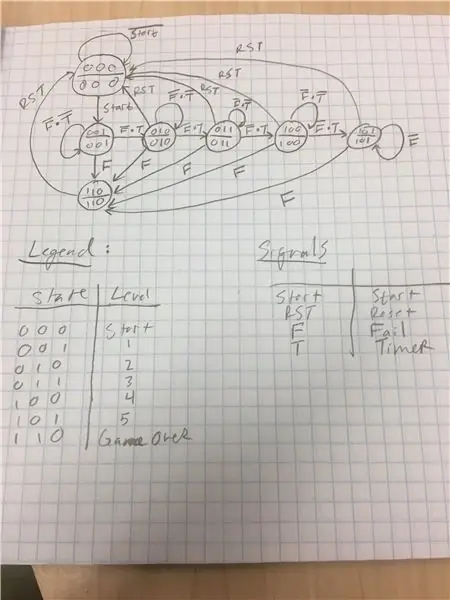
Paso 1: descripción general

La imagen de arriba es el diseño esquemático general del proyecto
Objetivo del juego:
El juego consta de una pantalla con una paleta deslizante que puede ser controlada por el usuario y una pared fija que actúa como límite superior. Cuando el usuario presiona el botón de inicio, que es el botón de arriba, la pelota comenzará a rebotar y rebotará en la pared e intentará golpear la paleta. Si la pelota golpea la paleta, vuelve a rebotar y continúa rebotando hasta que falla en la paleta. El juego termina cuando la pelota no golpea la paleta. El usuario podrá utilizar los pulsadores izquierdo y derecho para determinar el movimiento de la paleta. Para reiniciar el juego, el usuario debe presionar el botón central. El tiempo de ejecución se registrará en una pantalla de 7 segmentos. Hay cinco niveles, y cada diez segundos el nivel aumenta, hasta que llegas al nivel 5, donde permanece hasta que el usuario pierde. Los niveles están determinados por la velocidad de la pelota; esto significa que cada diez segundos, la velocidad de la pelota aumenta, aumentando así la dificultad del juego.
Arquitectura del sistema:
El siguiente diagrama es el diagrama de bloques de nivel superior general básico para el sistema. El sistema tiene cuatro entradas: Botón R, Botón L, Inicio y Reinicio y un Reloj. Tiene salidas de sincronización horizontal y vertical, RBG (que se refiere al color del píxel en una ubicación determinada) y Score (que actúa como un bus para la pantalla de 7 segmentos). El botón de arriba se utilizará como inicio y los botones izquierdo y derecho se utilizarán para mover la paleta en sus respectivas direcciones. La pantalla de 7 segmentos se utilizará para registrar la puntuación, que es la cantidad de segundos que el usuario ha estado jugando sin perder el juego. El número se mostrará como un número decimal.
Arquitectura del circuito: Construiremos nuestro artilugio usando un FSM que contiene un FSM más pequeño, el sub-FSM controlará la dificultad del juego mientras que el FSM principal controlará el flujo general del juego. Nuestro artilugio también utilizará al menos tres divisores de reloj, uno para la puntuación (tiempo), uno para la frecuencia de actualización de la pantalla y otro que está conectado a la salida de un DeMux para que podamos controlar la velocidad del juego. procederá con cantidades crecientes de dificultad. El juego se moverá mucho más rápido cuanto más juegues. Tendremos la entrada de control del DeMux en el estado presente del sub-FSM para que podamos controlar qué tan rápido irá el juego por cuánto tiempo lo juegues. Usaremos algunos contadores, uno para actualizar la pantalla y otro para contar la puntuación mientras continúa jugando. Este proyecto tiene dos módulos principales y una serie de submódulos que manipularán los datos de entrada. Los dos submódulos principales son el controlador VGA, así como el módulo lógico de botones. El controlador VGA constará de una memoria programable, un divisor de reloj y la lógica que manipulará la salida para el color. El módulo lógico de botones también constará de un divisor de reloj y una memoria programable, así como un convertidor de binario a decimal para la pantalla de 7 segmentos con su respectivo divisor de reloj.
Paso 2: proceso de imagen
Para la sección de Proceso de imagen del proyecto, determinaremos el movimiento de la pelota y la paleta. El programa tiene puertos que incluyen los botones izquierdo, derecho, superior y central, el estado actual, un reloj, las posiciones X e Y de la pelota, el borde izquierdo y derecho de la paleta y una falla. El estado actual se utiliza para determinar la señal de habilitación. El código repasa los múltiples casos en los que la pelota puede moverse y ha establecido condiciones para determinar la trayectoria de la pelota. El siguiente bloque de proceso determina la dirección en la que se mueve la paleta en función del botón que presiona el usuario. El código para esta parte del proyecto se adjunta con comentarios detallados que describen lo que hace cada sección.
Paso 3: controlador de puntuación

Esta sección consta de archivos relacionados con la visualización de la puntuación en segundos en la pantalla de 7 segmentos del tablero Basys3. Incluye un reloj divisor que se usa para contar los segundos, un contador de puntaje cuenta los segundos que el usuario está jugando, el conductor del segmento toma el puntaje y lo convierte en ánodos y cátodos para ser exhibidos en la pantalla y además determina la posición que se mostrará el número y, por último, el controlador de segmento convierte los dígitos binarios en dígitos decimales para que se muestren en la pantalla. El manejador de puntajes junta todas las piezas y mapea las señales. El código de los cinco archivos se adjunta a continuación.
Divisor de reloj:
El divisor de reloj tiene entradas Clk (reloj), CEN (habilitación de entrada) y Div (divisor) y salida Clk_out. Si la señal de habilitación está encendida, el reloj contará en el flanco ascendente.
Contador de puntuación
El contador de puntuación tiene entradas Clk (Reloj) y RST (Reset) y salidas Clk_Out y Q que esencialmente actúa como la salida de puntuación.
Conductor de segmento
El controlador de segmento tiene entradas D1, D10, D100, D1000 y Reloj. Los números después de "D" se refieren al lugar decimal en la pantalla de 7 segmentos. Las salidas son los ánodos y el dígito. El reloj cuenta y asigna los números y su posición. Por ejemplo, se mostrará un "9" en el lugar de las unidades con "0" en el lugar de las miles, centenas y decenas. Cuando cambia a "10", el número ahora tendrá un "1" en el lugar de las decenas y "0" en el lugar de las miles, centenas y unidades.
Controlador de segmento
El controlador de segmento tiene dígitos como entrada y cátodos como salida. Esencialmente, los números binarios en la pantalla del cátodo muestran números decimales en la pantalla.
Controlador de puntuación
Score Handler consta de las cuatro entidades anteriores y lo pone todo junto y mapea las señales. También habilita y deshabilita el contador según el estado actual.
Paso 4: generación de imágenes
La generación de imágenes consta de cuatro componentes: Animación, Contador de fallas, Actualizar imagen y Contador de inicio. Estos archivos se refieren a cómo generar las imágenes en el monitor de visualización.
Animación
El archivo de animación tiene entradas Clk (señal de reloj), CEN (habilitación de conteo), RST (señal de reinicio), B_X (posición X de la pelota), B_Y (posición Y de la pelota), P_L (posición de la paleta izquierda) y P_R (posición de paleta derecha). Las salidas son WA (la dirección en la que escribimos el color) y WD (el color que se escribe en la dirección determinada). El archivo tiene Play_Counter que es un contador que se utilizará como entrada de control para el MUX, un codificador que puede generar los colores correctos en los lugares correctos y, por último, un multiplexor que muestra el color correcto según la posición de la paleta y bola.
Actualizar imagen
El archivo Actualizar imagen se utiliza para actualizar la imagen a medida que cambian la posición de la pelota y la paleta. El archivo incluye los componentes de los archivos Animación, Contador de inicio y Contador de fallas. Mapea las señales de cada componente y usa la lógica de estado para determinar las señales y las direcciones de salida.
Iniciar contador
El contador de inicio usa las entradas Clk, RS y CEN y las salidas WA y WD. Utiliza un contador y una conversión para determinar la entrada de control para el MUX. Luego, el multiplexor usa la entrada para determinar las direcciones de color correctas y envía estos datos al controlador VGA. Se utiliza para mostrar "Pong" cuando el usuario inicia el juego.
Contador de fallos
El contador de fallos se utiliza para mostrar "Game Over" cuando el usuario pierde el juego. Tiene una señal Clk, RST y CEN. Utiliza un contador y una fórmula de conversión para determinar la entrada de control para el MUX. Luego, el multiplexor usa la entrada para determinar las direcciones de color correctas y envía estos datos al controlador VGA.
Paso 5: Juego de Pong

Esta sección del proyecto incluye los archivos Pong Master, Finite State Machine (FSM), Timer y Start Debounce.
Temporizador
El temporizador tiene las entradas Clk (Reloj) y PS (Estado presente) y Timer y Clk_out como salidas. El temporizador se usa para cambiar la velocidad del juego aproximadamente cada cinco segundos.
FSM de flujo
El FSM de flujo tiene entradas Clk, Fail, Timer, Bttn_S (botón de inicio) y Buttn_RST (botón de reinicio) y salida Pres_S (salida de estado actual). El FSM usa el temporizador para actualizar el Estado actual al Estado siguiente y sigue actualizando el Estado siguiente hasta que el juego alcanza el nivel 5, donde permanece hasta que termina el juego.
Iniciar rebote
El rebote inicial es el rebote inicial de la pelota. Tiene entradas S_in y Clk, y salida S_out.
Pong Master Este archivo utiliza todos los componentes anteriores y hace que todos los componentes sean instantáneos. Es el archivo maestro que reúne todos los componentes anteriores que hemos construido juntos.
Paso 6: controlador VGA

El controlador VGA (Visual Graphics Array) es un software que se utiliza para aceptar comandos o datos que se envían a la pantalla. El conductor nos lo dio nuestro profesor. Utilice el controlador y un cable VGA para conectar la placa Basys3 al monitor.
¡Ahora debería estar listo para crear su propio juego de Pong usando VHDL!
Recomendado:
Crea tu propio juego 1D Pong: 5 pasos (con imágenes)

Crea tu propio juego de 1D Pong: para este proyecto, te mostraré cómo combiné una placa MDF con botones de timbre, LED y un Arduino Nano para crear un juego de 1D Pong que es realmente divertido de jugar. A lo largo del camino, te mostraré cómo crear el circuito electrónico y cómo dif
Controlador de juego Arduino Rhythm (para mi propio juego): 6 pasos

Controlador de juego de ritmo Arduino (para mi propio juego): en este instructivo le mostraré cómo construyo este controlador de juego de ritmo desde cero. Implica habilidades básicas de carpintería, habilidades básicas de impresión 3D y habilidades básicas de soldadura. Probablemente puedas construir este proyecto con éxito si no tienes ex
Juego 8x8 Colorduino Pong: 3 pasos

Juego 8x8 Colorduino Pong: En esta instrucción te mostraré cómo construí un juego de pong, usando un módulo de placa de matriz LED RGB de 8 x 8. Este módulo se llama Colorduino. Tiene un microcontrolador incorporado y una interfaz para conectarse a otras placas Colorduino. Tiene la capacidad
Controlador de juego Arduino + Juego Unity: 5 pasos

Controlador de juego Arduino + Juego Unity: en este instructivo, le mostraré cómo construir / programar un controlador de juego arduino que se puede conectar a la unidad
Controlador de juego Arduino con luces que responden a tu juego Unity :: 24 pasos

Controlador de juego Arduino con luces que responden a tu juego Unity :: Primero, escribí esto en palabras. Esta es la primera vez que uso instructable, así que cada vez que digo: escriba el código como para saber que me refiero a la imagen en la parte superior de ese paso. En este proyecto, uso 2 arduino ’ s para ejecutar 2 bits separados
