
Tabla de contenido:
- Paso 1: lectura de los sensores de respaldo
- Paso 2: crear la imagen de mapa de bits y colocarla en una tarjeta MicroSD
- Paso 3: Conexión del hardware
- Paso 4: controlador de pantalla RA8875 y diseño de gráficos
- Paso 5: carga del boceto
- Paso 6: Imprima en 3D una carcasa LCD
- Paso 7: División del puerto OBD-II para que Arduino solo tenga energía cuando el automóvil esté en funcionamiento
- Autor John Day [email protected].
- Public 2024-01-30 08:42.
- Última modificación 2025-01-23 14:39.




Construí una pantalla basada en diagnósticos a bordo (OBD-II) usando una pantalla LCD TFT de 7 de Adafruit, un Teensy 3.6, el adaptador Freematics OBD-II I2C y algunos sensores de respaldo baratos que encontré en Amazon. La pantalla tiene dos páginas: uno para cuando mi Honda Accord está en marcha y otro para cuando está en reversa.
Cuando mi automóvil está en marcha, se muestran las RPM, MPH, el porcentaje de carga del motor, el voltaje de la batería, la temperatura de la cabina y la temperatura del refrigerante del motor (hay varias otras estadísticas del vehículo disponibles para mostrar si uno no las desea).
Cuando mi auto está en reversa, el Teensy 3.6 compatible con Arduino IDE lee una imagen de mapa de bits animada de mi auto que encontré en línea, la muestra y luego lee los sensores de respaldo. Cada uno de los cuatro sensores tiene su distancia en pies más una animación detrás del automóvil que cambia de color según lo cerca que esté el objeto del automóvil (solo verde significa <5 pies, verde y amarillo significa <2.6 pies, y verde, amarillo, y rojo significa <1 pie).
Finalmente, agregué la capacidad de atenuar la pantalla por la noche.
El resultado final se ve muy bien y funciona muy bien en mi automóvil. Incluso terminé instalándolo en la consola central, que fue un proceso completamente diferente en el que no entraré en este instructivo. La lista de piezas que utilicé para crear esta pantalla LCD se encuentra a continuación.
1) Adaptador Freematics OBD-II - $ 35
2) Sensores de respaldo - $ 15
3) Pantalla LCD TFT de 7 - $ 38
4) Controlador de pantalla LCD basado en SPI - $ 35
5) Teensy 3.6 - $ 30
6) Cambiador de nivel - $ 4
7) 74HC125 Tri State Buffer IC - $ 6 por paquete de 2 (estoy seguro de que puede encontrar este más barato en otro lugar)
8) Tarjeta MicroSD> = 1 GB - $ 4
9) Cables, condensadores y resistencias.
10) LP3470-2.93 Encendido de reinicio IC - $ 2
11) (opcional): Sensor de temperatura DS18B20 - $ 8
12) (opcional): Divisor OBD-II - $ 10
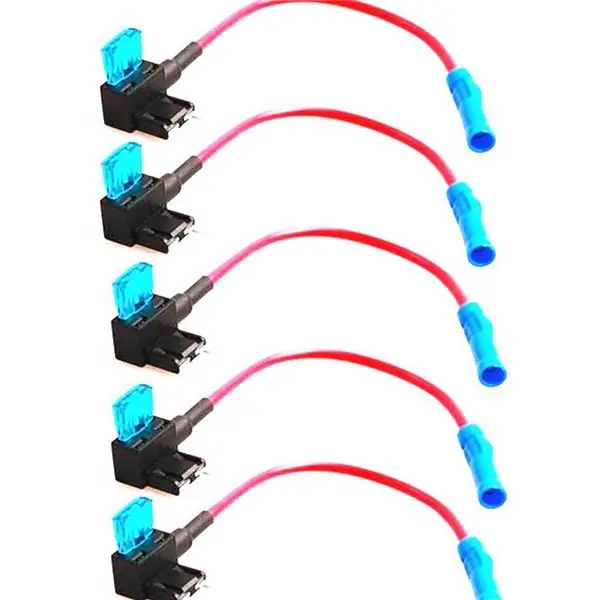
13) (opcional): agregue un cable fusible de circuito - $ 8 por paquete de 5
Paso 1: lectura de los sensores de respaldo




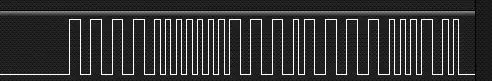
Este paso es complicado porque estos sensores de respaldo se comunican con un transceptor y luego con una pequeña pantalla LCD como se ve en la imagen de arriba. Quería una forma de deshacerme de su pantalla y usar la mía. Con la ayuda de un sitio web que encontré después de buscar en Google (Hackear sensores de estacionamiento en reversa), pude leer el protocolo de comunicación patentado que el transceptor envía a la pantalla LCD. Por alguna razón, el protocolo de comunicación no es uno típico como I2C, UART, CAN, USB, etc. y el protocolo difiere según el proveedor. Le recomiendo que compre el conjunto que vinculé anteriormente si va a usar mi código porque fue escrito específicamente para esos sensores.
Antes de desconectar la pantalla LCD que me proporcionaron, sondeé los tres cables que unen el transceptor y la pantalla LCD. Había un cable rojo de +5 V, un cable negro a tierra y un cable azul. Después de conectar mi osciloscopio al cable azul y a tierra, vi un rastro similar a la imagen que se ve arriba, pero no exactamente (usé la imagen del sitio web vinculado arriba). Mi traza tenía un bit de inicio de duración ALTA más larga, seguido de 17 bits de duración más corta. Los bits 0-5 después del bit de inicio no tenían información útil. Los bits 6-8 corresponden al sensor A, B, C o D. Los bits 9-16 corresponden a la longitud en metros. Incluí un boceto IDE de Arduino que lee los sensores y emite los datos a través de la consola en serie.
Paso 2: crear la imagen de mapa de bits y colocarla en una tarjeta MicroSD


Usé un software de edición de fotos gratuito llamado GIMP para recortar y cambiar el tamaño de una imagen de mi automóvil desde la vista superior. Luego exporté la imagen como una imagen de mapa de bits de 24 bits llamada "car.bmp" que es de 110 píxeles por 250 píxeles. Subí esto a una tarjeta microSD y puse la tarjeta microSD en mi microcontrolador Teensy 3.6.
Las principales razones por las que elegí Teensy 3.6 en lugar de UNO fue la velocidad a la que Teensy podía leer una tarjeta SD y mostrar la imagen usando el controlador de pantalla RA8875. Usando un UNO, el proceso tomó alrededor de 8 segundos, mientras que un Teensy 3.6 tomó 1.8 segundos.
Paso 3: Conexión del hardware

Adafruit tiene una pantalla LCD TFT de 7 realmente atractiva que funciona con un IC llamado RA8875. Elegí esta pantalla y este controlador de pantalla por dos razones. Primero, hay extensas bibliotecas preescritas para la pantalla. En segundo lugar, el controlador de pantalla puede comunicarse con cualquier microcontrolador sobre SPI, lo que significa que no hay tantos cables que conecten el microcontrolador al RA8875.
Hay dos desventajas en esta configuración. Primero está el hecho de que hay un error de hardware con la placa RA8875 de Adafruit que requiere el uso del CI de búfer de tres estados 74HC125 si desea utilizar cualquier dispositivo basado en SPI, como una tarjeta SD. Para comprender mejor el error de hardware, lea el siguiente foro. En segundo lugar, es la cantidad de tiempo relativamente larga que se tarda en enviar las imágenes a la pantalla LCD. Además, la gran cantidad de tiempo que tarda una imagen en enviarse a la pantalla LCD se debe a la conexión SPI, que está limitada por la velocidad del reloj de los microcontroladores y la gran cantidad de datos que deben enviarse al controlador de pantalla a través de muy pocos cables.
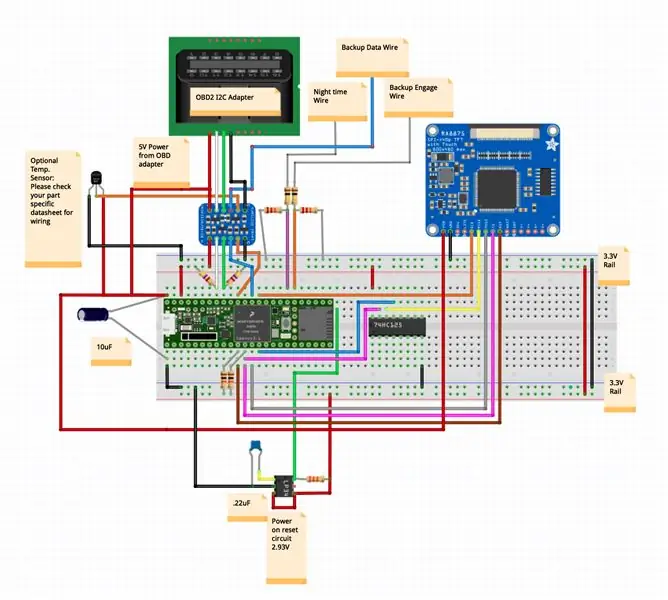
Creé un esquema de Fritzing para que cualquiera que quisiera crear esta pantalla pueda leer fácilmente a qué pines del Teensy 3.6 se conectan. Incluí un archivo.frz a continuación. Los únicos dos componentes que no están etiquetados son los capacitores, que son un capacitor electrolítico 1F 16V y un capacitor cerámico de 100μF. Los incluí para asegurarme de que la alimentación del microcontrolador Teensy fuera constante DC + 5V y no contenía picos de voltaje (puede que no sea necesario, pero los incluí porque el suministro de voltaje de un automóvil puede fluctuar rápidamente dependiendo de la carga de la batería).
Algunas cosas que mencionar sobre los componentes. Primero, el cambiador de nivel toma cualquier señal de 5V y la convierte en un voltaje seguro de 3.3V Teensy 3.6. Esto es necesario para el adaptador OBD I2C así como para el transceptor del sensor de respaldo. En segundo lugar, las líneas I2C del teensy requieren resistencias pull up de 4.7kΩ. En tercer lugar, las cuatro resistencias que conectan el "cable nocturno" (el cable de atenuación) y el "cable de acoplamiento de respaldo" son necesarios para servir como divisor de voltaje para reducir las señales de 12 V-13 V a aproximadamente 2,5-3 V.
ACTUALIZACIÓN 22/7/18: Encontré que el sensor de temperatura interno del módulo OBD-I2C emitía números muy extraños. A veces funcionaba, pero la mayoría de las veces, el módulo emitía temperaturas superiores a 400 grados F. Por eso, decidí agregar mi propio sensor de temperatura ds18b20. Puede utilizar cualquier tipo de sensor de temperatura aquí, pero tendrá que editar el código Arduino.
ACTUALIZACIÓN 1/3/19: Teensy 3.6 no se inicia cuando hace mucho frío. Agregué un circuito de reinicio para asegurarme de que arranca correctamente.
Paso 4: controlador de pantalla RA8875 y diseño de gráficos

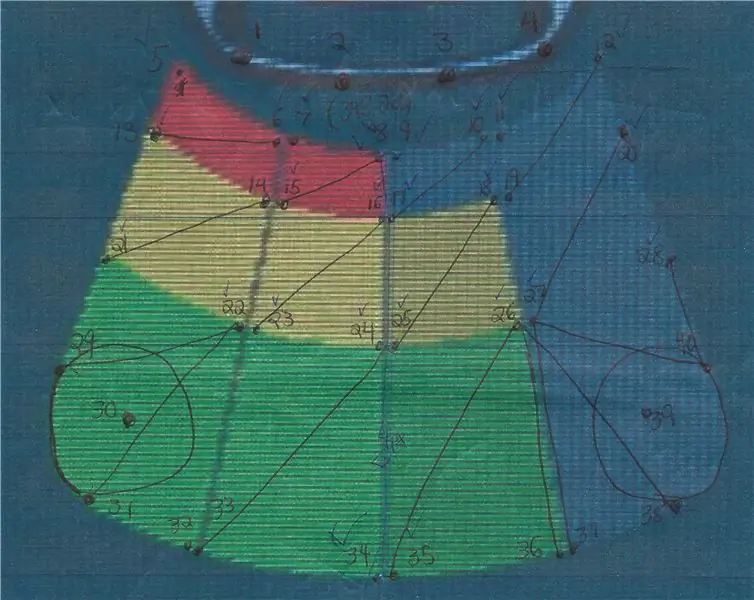
El controlador de pantalla RA8875 tiene una biblioteca llamada Adafruit_RA8875, que utilicé al crear las formas que se ven en la primera página y en la segunda página. La biblioteca del RA8875 solo puede crear líneas, rectángulos, rectángulos redondeados, triángulos, elipses y círculos, por lo que los gráficos deben diseñarse de manera inteligente para crear formas más complejas. Por ejemplo, el anillo gris en la primera página es en realidad un círculo gris completo de un diámetro más grande seguido de un círculo negro completo de un diámetro más pequeño. Además, una pequeña sección de la página del sensor de respaldo contiene 2 triángulos dispuestos de tal manera que forman un polígono. Hice esto para poder cambiar el color de una sección individual de la página del sensor de respaldo. El archivo Arduino para la pantalla contiene una serie de puntos que usé para realizar un seguimiento de dónde estaban los triángulos y otras formas.
Usé este gran sitio web para elegir colores RGB565 y definirlos en el boceto para poder usar colores no predeterminados ya predefinidos en la biblioteca Adafruit_RA8875.
En términos de fuentes, la biblioteca Adafruit_RA8875 solo admite una a menos que comente una sección de la biblioteca, lo que le permite usar las fuentes de la biblioteca Adafruit_GFX. Incluí la biblioteca Adafruit_RA8875 modificada a continuación. Acabo de comentar algunas líneas de código y luego pude usar las fuentes en la biblioteca Adafruit_GFX. Además, para usar la fuente de 7 segmentos que usé en este proyecto, asegúrese de que el archivo "FreeSevenSegNumFont.h" esté en la carpeta de fuentes en la biblioteca Adafruit_GFX.
Paso 5: carga del boceto


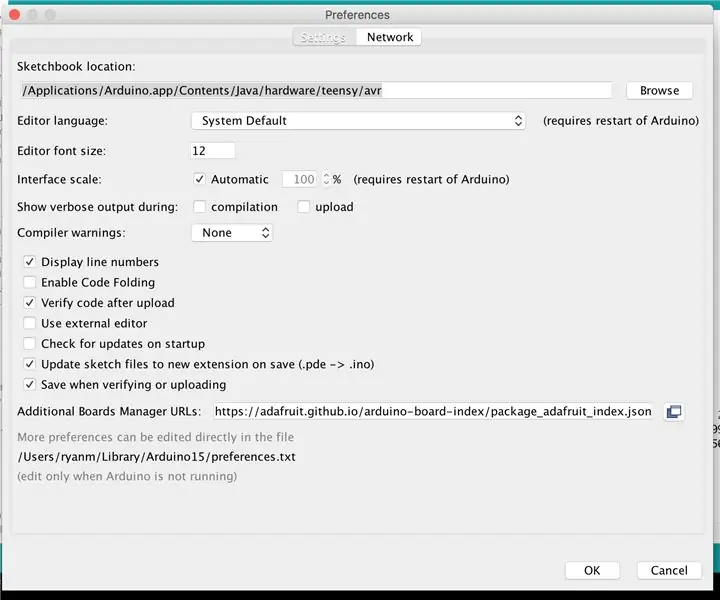
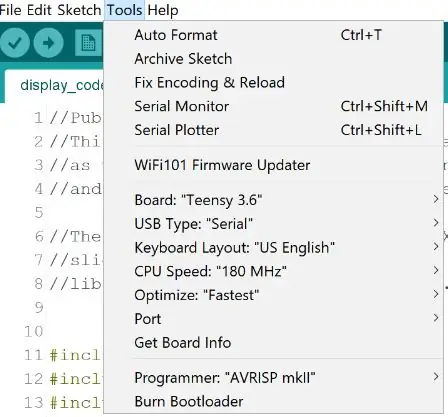
Para cargar el boceto en un Teensy 3.6, necesitará instalar Teensyduino. Luego, deberá reemplazar las bibliotecas Adafruit_RA8875 y Adafruit_GFX en la pequeña ubicación de la biblioteca (no es su ubicación típica en los documentos). En Mac, tuve que hacer clic derecho en el ícono de la aplicación Arduino en las aplicaciones y luego navegar a / Contenido / Java / hardware / teensy / avr / libraries. En Windows, estoy bastante seguro de que está debajo de su unidad C en Archivos de programa x86, Arduino y luego en la carpeta de hardware allí. Una vez que haga eso, deberá cambiar la ubicación del cuaderno de bocetos en la aplicación Arduino editándolo en las preferencias donde quiera que estén sus bibliotecas pequeñas (es decir, /Applications/Arduino.app/Contents/Java/hardware/teensy/avr).
ACTUALIZACIÓN 22/7/16: Debido al problema del sensor de temperatura interno del que hablé antes, tuve que instalar un sensor de temperatura del módulo DS18B20. Verá 4 bocetos de arduino en el archivo zip. Cargue el boceto display_code si desea utilizar el sensor de temperatura interno del módulo OBD-II I2C. Cargue el boceto display_code_with_new_temperature_sensor si desea utilizar el módulo DS18B20 que vinculé anteriormente.
ACTUALIZACIÓN 17/11/17: Corregí varios errores en el software, incluido el DS18B20 que emitía una temperatura de 185 Fahrenheit, la pantalla no se enciende en absoluto en clima frío y los píxeles se atascan en el color incorrecto cuando la pantalla está atenuada.
Luego, use la imagen que tengo arriba para asegurarse de que sus ajustes pequeños coincidan con la imagen. Descubrí que el overclocking del teensy a 240MHz no permitía que el adaptador I2C OBD-II se comunicara con el teensy. Finalmente, simplemente haga clic en cargar.
Escribí comentarios bastante extensos en los archivos de bocetos de arduino. Busque allí una explicación de cómo funciona el software. Por favor, siéntase libre de ponerse en contacto conmigo con cualquier pregunta. Intentaré responderlas lo mejor que pueda. ¡Buena suerte!
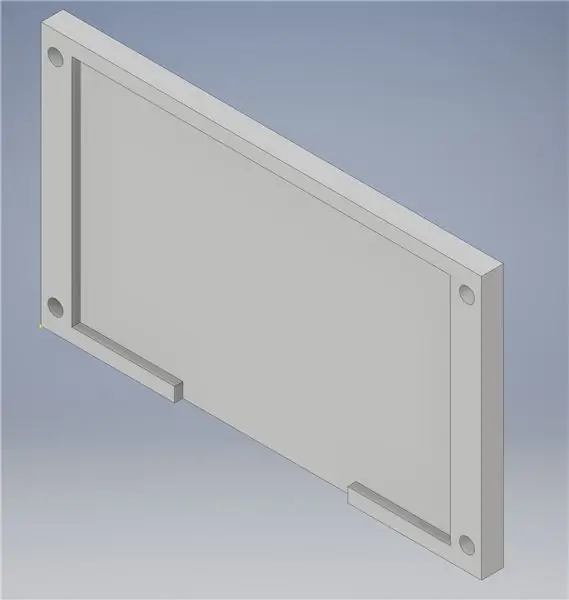
Paso 6: Imprima en 3D una carcasa LCD



Creé una cubierta superior e inferior de LCD impresa en 3D para proteger la pantalla de 7 . He adjuntado los archivos de pieza del inventor. IPT, así como los archivos. STL.
También incluí una parte llamada backup_sensor_ring.ipt, que es un anillo que se ajusta a los sensores de respaldo que vinculé anteriormente. Mi automóvil ya tenía orificios para el sensor de respaldo perforados previamente que eran demasiado grandes para los sensores de respaldo que compré en Amazon, así que tuve que crear un anillo que encajara en los sensores de respaldo. Si va a perforar su parachoques con la pieza de perforación circular incluida en el juego, no necesitará esta pieza.
Paso 7: División del puerto OBD-II para que Arduino solo tenga energía cuando el automóvil esté en funcionamiento



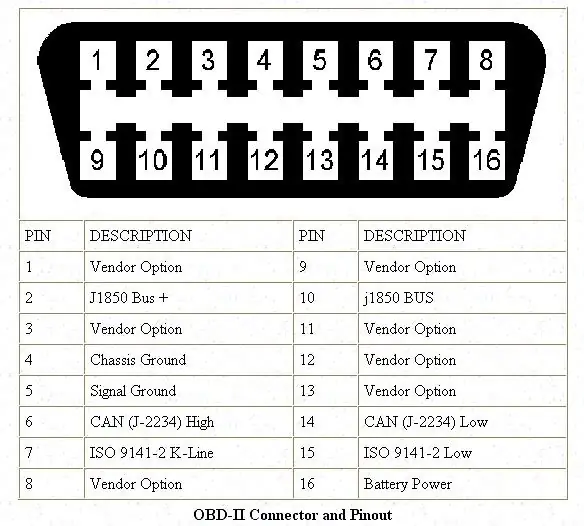
Poco después de instalar mi pantalla, me di cuenta de que la pantalla siempre estaba encendida, incluso cuando el automóvil estaba apagado. Mirando en el pinout OBD-II, encontré que la línea de alimentación de 12V al conector OBD-II siempre está conectada directamente a la batería.
Para evitar esto, compré un divisor OBD-II, corté el cable que va al pin 16 en uno de los dos conectores del divisor y luego conecté ese cable cortado para agregar un cable de circuito.
Luego, usando mi multímetro, fui a la caja de fusibles del lado del conductor y probé los fusibles existentes para ver qué fusible se encendió después de que la llave se colocó en el encendido.
Finalmente, conecté el cable de agregar un circuito al fusible que ubiqué para que la pantalla ahora solo se encienda cuando mi automóvil está funcionando. Investigue un poco sobre cómo agregar correctamente un circuito a su automóvil. Encontré que este tutorial de YouTube es bueno.
Recomendado:
Macintosh con pantalla táctil - Mac clásica con un iPad Mini para la pantalla: 5 pasos (con imágenes)

Macintosh con pantalla táctil | Mac clásico con un iPad Mini para la pantalla: esta es mi actualización y diseño revisado sobre cómo reemplazar la pantalla de un Macintosh antiguo con un iPad mini. Este es el sexto de estos que he hecho a lo largo de los años y estoy muy contento con la evolución y el diseño de este. En 2013, cuando hice
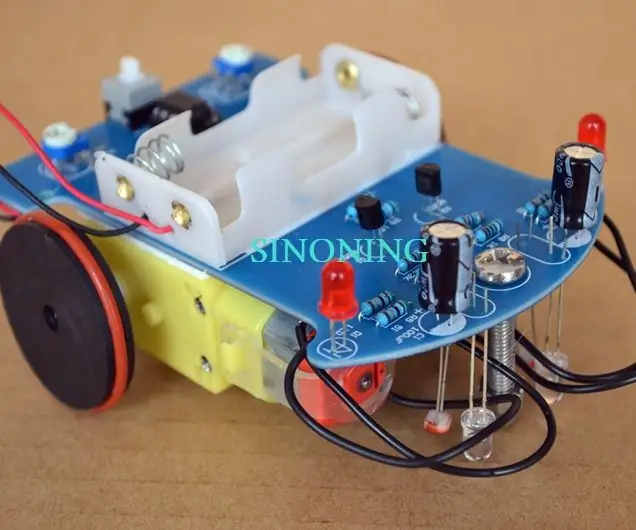
Kits de coche de seguimiento de robot inteligente de bricolaje Seguimiento de coche fotosensible: 7 pasos

DIY Smart Robot Tracking Car Kits Tracking Car Photosensitive: Design by SINONING ROBOTPuedes comprar desde el robot de seguimiento carTheoryLM393 chip compara los dos fotorresistores, cuando hay un fotorresistor LED en BLANCO, el lado del motor se detendrá inmediatamente, el otro lado del motor girar, de modo que
Pantalla LCD I2C / IIC - Use una pantalla LCD SPI para la pantalla LCD I2C usando el módulo SPI a IIC con Arduino: 5 pasos

Pantalla LCD I2C / IIC | Use una pantalla LCD SPI para la pantalla LCD I2C usando el módulo SPI a IIC con Arduino: Hola a todos, ya que una pantalla LCD SPI 1602 normal tiene demasiados cables para conectar, por lo que es muy difícil conectarlo con arduino, pero hay un módulo disponible en el mercado que puede Convierta la pantalla SPI en la pantalla IIC, por lo que solo necesita conectar 4 cables
Pantalla LCD I2C / IIC - Convierta una pantalla LCD SPI en una pantalla LCD I2C: 5 pasos

Pantalla LCD I2C / IIC | Convierta una pantalla LCD SPI en la pantalla LCD I2C: el uso de la pantalla lcd spi necesita demasiadas conexiones, lo cual es realmente difícil de hacer, así que encontré un módulo que puede convertir la pantalla lcd i2c en la pantalla lcd spi, así que comencemos
Cómo hacer un reloj en tiempo real con Arduino y pantalla TFT - Arduino Mega RTC con pantalla TFT de 3,5 pulgadas: 4 pasos

Cómo hacer un reloj en tiempo real usando Arduino y pantalla TFT | Arduino Mega RTC con pantalla TFT de 3.5 pulgadas: Visite mi canal de Youtube. Introducción: - En esta publicación voy a hacer un "Reloj en tiempo real" usando LCD táctil TFT de 3.5 pulgadas, Arduino Mega Módulo RTC 2560 y DS3231… .Antes de comenzar… verifique el video de mi canal de YouTube. Nota: - Si está usando Arduin
