
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:42.
- Última modificación 2025-01-23 14:39.

¡Hola! Hoy, te mostraré cómo usar un protector de pantalla táctil con el Arduino Uno. Puede usarlo como una pequeña pantalla para citas o imágenes o todo tipo de otras cosas.
Paso 1: Partes

Necesitará:
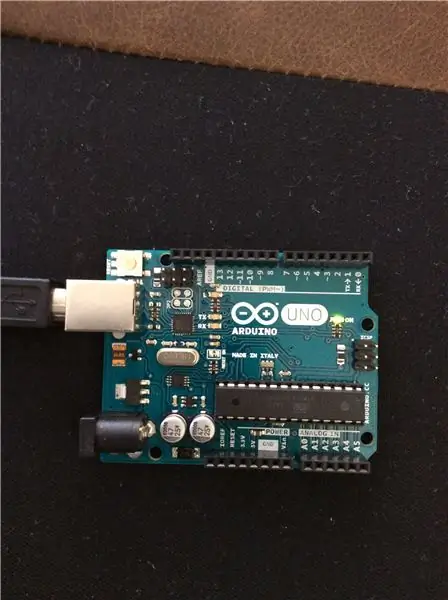
- Arduino Uno
- Escudo TFT de Seeed Studios
- Cable USB
- Tarjeta micro SD
Eso es todo lo que necesitas. Puede obtener el escudo TFT en seeedstudios.com por 50 dólares. Después de obtener el escudo, coloque la tarjeta micro SD en la pequeña ranura en la parte inferior. Ahora su escudo TFT está listo para usar. Conéctelo a su Arduino Uno y configure la descarga de los archivos que se enumeran a continuación.
Necesitará este software y también estos archivos:
- IDE de Arduino
- Biblioteca TFT_Touch_Shield_v2-master-2 (esto se puede descargar de la wiki de seeed studios)
- Cualquier tipo de convertidor de archivos zip
Paso 2: Ejecute su primer programa TFT
Ahora que tiene todas las piezas y el software, abra el IDE de Arduino y abra el
Biblioteca TFT_Touch_Shield_v2-master-2. Abra los ejemplos y busque el primer programa con la etiqueta "drawCircle". Una vez que haya abierto ese programa, lea todas las notas al margen para que pueda comprender los comandos y cómo usarlos. Sube el programa a tu tablero. La pantalla táctil debe mostrar 4 círculos, 2 rellenos y 2 contornos. Si lo hizo, ¡enhorabuena! Acaba de ejecutar su primer programa TFT.
Paso 3: agregando

Es de esperar que hayas leído las notas al margen, para que sepas cómo utilizar los comandos del programa "drawCircle". Ahora necesita aplicar lo que sabe cambiando los parámetros en algunos de los comandos, para que pueda ver qué sucede cuando lo hace. Intente cambiar las coordenadas, el tamaño y el color de los círculos en la pantalla. Esto es lo que hice después de aprender cómo cambiar los comandos:
#include #incluya
#incluir
configuración vacía () {
TFT_BL_ON;
Tft. TFTinit ();
Tft.fillCircle (110, 150, 100, AMARILLO);
Tft.fillCircle (100, 100, 25, NEGRO);
Tft.fillCircle (120, 120, 10, ROJO);
Tft.fillCircle (120, 120, 10, AZUL);
Tft.fillCircle (120, 120, 10, CYAN);
Tft.fillCircle (110, 110, 5, BLANCO);
}
bucle vacío () {
}
Si hiciste todo eso, entonces es hora de seguir adelante. Mire algunos de los otros ejemplos para aprender a usarlos juntos. Probablemente debería estudiar los programas que dibujan formas o figuras (por ejemplo, "drawRectangle" o "drawNumbers").
Paso 4: Agregar en Cont
Una vez que haya dominado la creación de formas en la pantalla, debe pasar a aprender a mostrar imágenes (drawbmp1 y 2) y a dibujar en la pantalla (pintar). Bueno, eso es todo. Gracias por leer y si me pides que publique otro instructivo sobre esto, solo deja un comentario. ¡Gracias por leer!
Recomendado:
Macintosh con pantalla táctil - Mac clásica con un iPad Mini para la pantalla: 5 pasos (con imágenes)

Macintosh con pantalla táctil | Mac clásico con un iPad Mini para la pantalla: esta es mi actualización y diseño revisado sobre cómo reemplazar la pantalla de un Macintosh antiguo con un iPad mini. Este es el sexto de estos que he hecho a lo largo de los años y estoy muy contento con la evolución y el diseño de este. En 2013, cuando hice
Gire la pantalla y la pantalla táctil de la Raspberry Pi: 4 pasos

Rotar la pantalla y la pantalla táctil de la Raspberry Pi: este es un Instructable básico para mostrarle cómo rotar la pantalla y la entrada de la pantalla táctil para cualquier Raspberry Pi que ejecute el sistema operativo Buster Raspbian, pero he usado este método desde Jessie. Las imágenes utilizadas en esto son de una Raspberry Pi
Pantalla LCD I2C / IIC - Use una pantalla LCD SPI para la pantalla LCD I2C usando el módulo SPI a IIC con Arduino: 5 pasos

Pantalla LCD I2C / IIC | Use una pantalla LCD SPI para la pantalla LCD I2C usando el módulo SPI a IIC con Arduino: Hola a todos, ya que una pantalla LCD SPI 1602 normal tiene demasiados cables para conectar, por lo que es muy difícil conectarlo con arduino, pero hay un módulo disponible en el mercado que puede Convierta la pantalla SPI en la pantalla IIC, por lo que solo necesita conectar 4 cables
Pantalla LCD I2C / IIC - Convierta una pantalla LCD SPI en una pantalla LCD I2C: 5 pasos

Pantalla LCD I2C / IIC | Convierta una pantalla LCD SPI en la pantalla LCD I2C: el uso de la pantalla lcd spi necesita demasiadas conexiones, lo cual es realmente difícil de hacer, así que encontré un módulo que puede convertir la pantalla lcd i2c en la pantalla lcd spi, así que comencemos
Tres circuitos de sensor táctil + circuito de temporizador táctil: 4 pasos

Circuitos de tres sensores táctiles + circuito del temporizador táctil: el sensor táctil es un circuito que se enciende cuando detecta el toque en los pines táctiles. Funciona de forma transitoria, es decir, la carga estará ENCENDIDA solo durante el tiempo que se toque los pines. Aquí, le mostraré tres formas diferentes de hacer un sensor táctil
