
Tabla de contenido:
- Suministros
- Paso 1: BOM: la lista de materiales
- Paso 2: Configura tu Raspberry Pi 3B +
- Paso 3: Conexión de sus componentes
- Paso 4: creación de una base de datos de adaptación
- Paso 5: creación de un backend funcional
- Paso 6: Diseño de la interfaz
- Paso 7: construcción del sitio
- Paso 8: implementación de la funcionalidad
- Paso 9: Realización de una carcasa
- Autor John Day [email protected].
- Public 2024-01-30 08:42.
- Última modificación 2025-01-23 14:39.

Con el crecimiento de la tecnología y la informática, el impulso hacia la digitalización y simplificación de los puestos de trabajo crece con él. En mi proyecto, quiero ver cómo simplificar y digitalizar el pesaje de sustancias en un entorno de laboratorio. En una configuración de laboratorio clásica normal, los datos se recopilan en papel, y así ha sido desde que existe la ciencia. Sin embargo, esto viene con problemas, como consumir mucho tiempo cuando se quiere digitalizar dichos datos, la legibilidad depende completamente del escritor, la distracción que lleva a anotar erróneamente dichos datos, etc.
Mi proyecto busca simplificar otra cosa muy relacionada con la recopilación de datos en un entorno de laboratorio: la gestión de laboratorio.
Algunas sustancias almacenadas pueden agotarse más rápido que otras, y corresponde a la última persona que pesó dicha sustancia informar al jefe del departamento o los responsables, para ordenar y reabastecer. Esto puede salir mal fácilmente, debido al hecho de que tendemos a olvidar cosas cuando tenemos otros elementos urgentes en nuestra mente.
Entonces, la solución es monitorear las sustancias y los eventos en los que se pesan. Aquí solo resolveré algunos conceptos básicos: hacer un seguimiento de la cantidad de una sustancia que se extrae y quién accede al armario que contiene las sustancias.
Suministros
Para este proyecto utilicé ciertas cosas:
- Frambuesa Pi 3B +
- Escáner RFID
- Pantalla OLED
- Módulo de escáner de código de barras (2D)
- Cerradura electromagnética
- Celda de carga, incluida una placa HX711
- Relé (0RZ-SH-205L)
- Baterías suficientes para hacer una fuente de 12V
- Transistor (BC337)
- Un botón
- Algunas resistencias
- Un montón de cables
Paso 1: BOM: la lista de materiales
Paso 2: Configura tu Raspberry Pi 3B +

Asegúrese de adquirir programas como putty para acceder fácilmente al Pi a distancia. Monte una imagen en el Pi que tenga Raspbarian y un vestido APIPA consistente.
Asegúrese de instalar varios programas en la Pi, como MySQL, Python y pip.
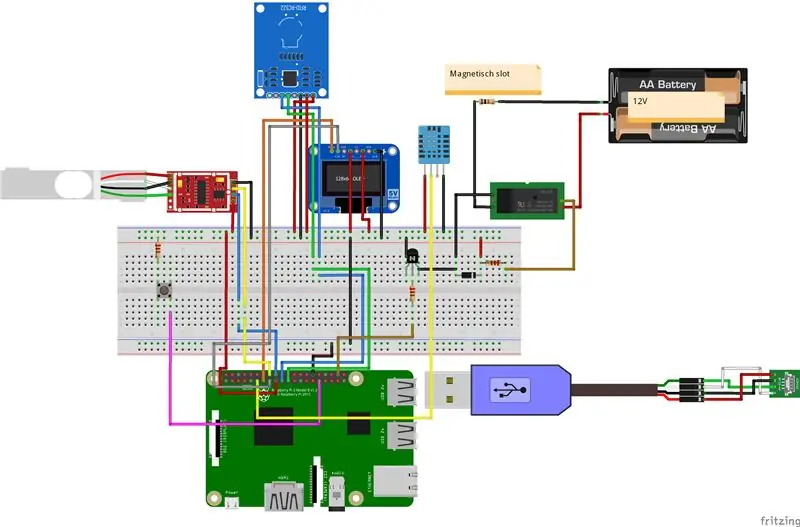
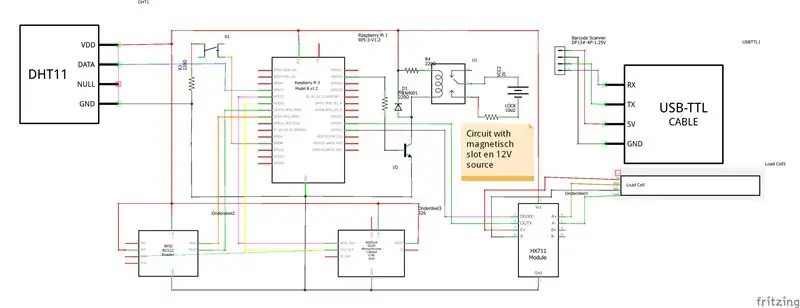
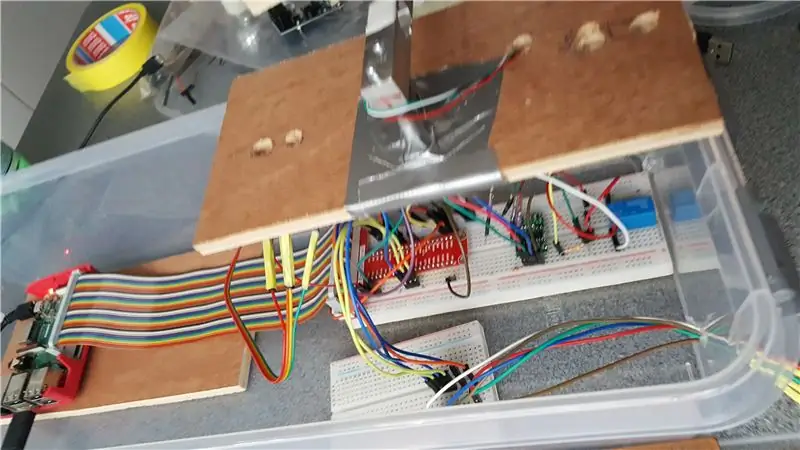
Paso 3: Conexión de sus componentes


Todos los componentes están acoplados como se representa en las figuras.
Se utilizaron las siguientes interfaces:
- Comunicación en serie para el escáner de códigos de barras
- I2C para la pantalla OLED y RFID
- Línea digital para el HX711
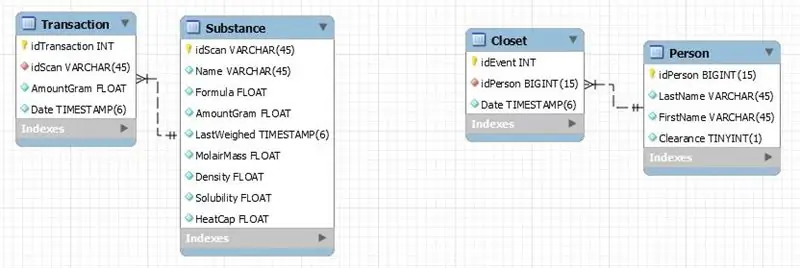
Paso 4: creación de una base de datos de adaptación

Mi proyecto puede verse como 2 cosas separadas: el armario y la balanza. Como tal, mi base de datos también se compone de 2 entidades: un modelo de base de datos para la balanza y el armario.
Estos no son nada sofisticados, pero ambos existen en 2 tablas. Ambos contienen una tabla para el historial, uno contiene una tabla para la información de la sustancia y el otro tiene una tabla para el personal.
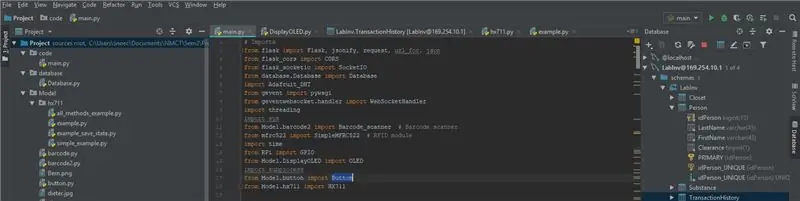
Paso 5: creación de un backend funcional

Toda la codificación se ha realizado en Python 3.5
Tiene las siguientes dependencias:
- flask, flask_cors y flask_socketio
- gevent y geventwebsocket
- RPi
-
Construido en:
- enhebrar
- tiempo
-
Local:
- SimpleMFRC522
- HX711
- Escáner de código de barras
- OLED
- Base de datos
- Botón
El código se puede encontrar aquí.
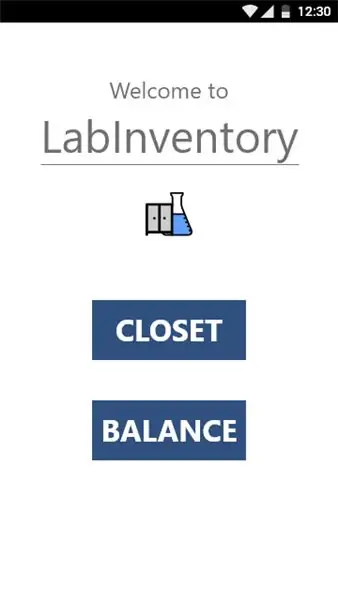
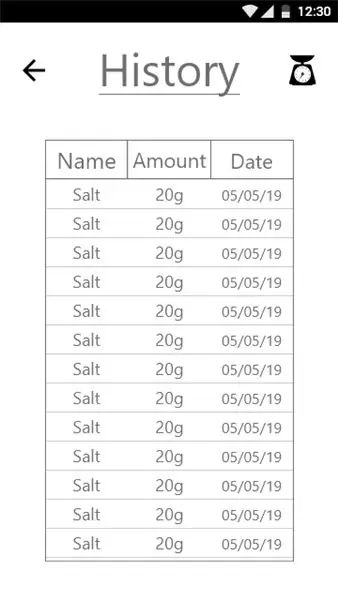
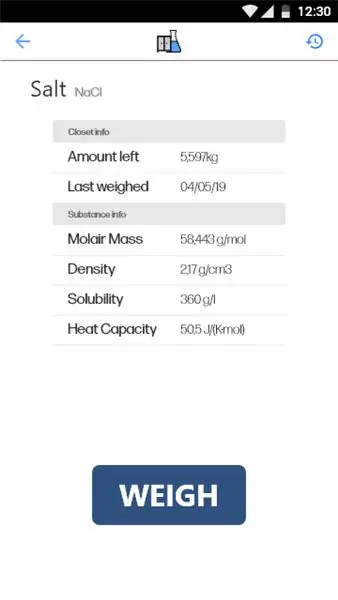
Paso 6: Diseño de la interfaz



Un sitio web simple debería ser suficiente para no solo mostrar los datos recopilados del armario y el pesaje. Pero también debería haber una página que nos presente datos en tiempo real tanto del escáner como de la balanza.
Todo esto diseñado para ser móvil primero, manténgalo simple, manténgalo limpio.
Dicho código también se puede encontrar aquí.
Paso 7: construcción del sitio

El sitio se codificó en HTML y CSS, teniendo en cuenta (en su mayor parte) buenas prácticas, como la notación BEM. El editor utilizado fue VS Code, para un lanzamiento rápido y fácil de servidores (gracias a complementos), limpiar y ordenar el código y sugerir rápidamente lo que podría estar escribiendo con menús desplegables. es simplista y nada sofisticado, pero servirá, especialmente para el siguiente paso.
Paso 8: implementación de la funcionalidad

Con la base (el sitio) ahora en su lugar, podemos comenzar a implementar la funcionalidad necesaria para representar los datos en el sitio.
Esto se hace con Javascript, un lenguaje fácil de aprender que va de la mano con HTML y CSS. El editor en cuestión vuelve a ser VS Code. El código también se estructuró de manera que su lectura sea fácil y fácil de usar, todo gracias a las regiones.
Con esto, el sitio puede comunicarse con la base de datos en la raspberry pi y visualizar los datos para el usuario.
Nuevamente, se puede usar el mismo enlace para encontrar el código JS.
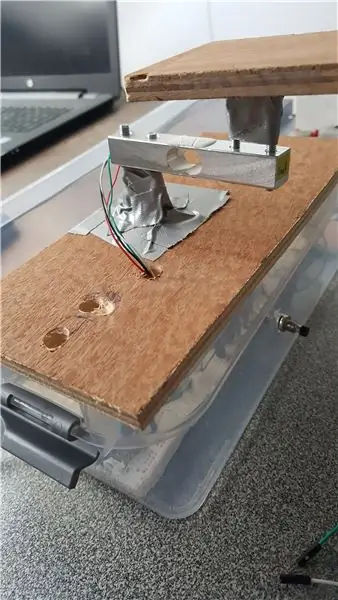
Paso 9: Realización de una carcasa



Se utiliza un pequeño cofre de madera para emular un armario, colocando la cerradura electromagnética en su interior. Es tosco, pero se puede usar cinta adhesiva para unir los dos componentes. Además, se perfora un agujero para los cables.
La carcasa del pi, donde irá el equilibrio, es otro asunto completamente diferente. Colocado en una caja de plástico alargada, utilizada para almacenamiento, el pi y sus cables están a salvo de la mayoría de las manipulaciones físicas. Se han realizado orificios para el transporte de datos a través de cables.
El equilibrio en sí es complicado, recomiendo comprar una celda de carga preconstruida, porque tengo problemas para obtener el resultado deseado, por decir lo menos. Yo mismo utilicé una combinación de madera de perforación, con las medidas correctas, uso de pernos, que eran de las mismas medidas que el cabezal de perforación, y cinta aislante, la más resistente de las cintas. El resultado es una balanza lo suficientemente resistente como para pesar menos de 500 g (lo descubrí por las malas).
Con todo conectado, el producto final debería estar listo.
Recomendado:
Cómo hacer una antena 4G LTE Doble BiQuade Pasos sencillos: 3 pasos

Cómo hacer una antena 4G LTE Doble BiQuade Pasos sencillos: La mayoría de las veces que me enfrenté, no tengo una buena intensidad de señal para mis trabajos diarios. Entonces. Busco y pruebo diferentes tipos de antena pero no trabajo. Después de perder el tiempo, encontré una antena que espero hacer y probar, porque es un principio de construcción, no
Diseño de juegos en Flick en 5 pasos: 5 pasos

Diseño de juegos en Flick en 5 pasos: Flick es una forma realmente sencilla de hacer un juego, especialmente algo como un rompecabezas, una novela visual o un juego de aventuras
Detección facial en Raspberry Pi 4B en 3 pasos: 3 pasos

Detección de rostros en Raspberry Pi 4B en 3 pasos: En este Instructable vamos a realizar la detección de rostros en Raspberry Pi 4 con Shunya O / S usando la Biblioteca Shunyaface. Shunyaface es una biblioteca de reconocimiento / detección de rostros. El proyecto tiene como objetivo lograr la velocidad de detección y reconocimiento más rápida con
¿Cómo hacer un contador de pasos ?: 3 pasos (con imágenes)

¿Cómo hacer un contador de pasos ?: Solía desempeñarme bien en muchos deportes: caminar, correr, andar en bicicleta, jugar al bádminton, etc. Me encanta andar en bicicleta para viajar en poco tiempo. Bueno, mira mi corpulento vientre … Bueno, de todos modos, decido volver a hacer ejercicio. ¿Qué equipo debo preparar?
Espejo de tocador de bricolaje en sencillos pasos (usando tiras de luces LED): 4 pasos

Espejo de tocador de bricolaje en sencillos pasos (usando tiras de luces LED): En esta publicación, hice un espejo de tocador de bricolaje con la ayuda de las tiras de LED. Es realmente genial y debes probarlos también
