
Tabla de contenido:
- Paso 1: Materiales
- Paso 2: herramientas
- Paso 3: construcción de la caja del proyecto
- Paso 4: Eléctrico
- Paso 5: cortar la madera
- Paso 6: corte de policarbonato
- Paso 7: Pegue (Parte 1)
- Paso 8: Pegue (Parte 2)
- Paso 9: lijado
- Paso 10: Pegue (Parte 3)
- Paso 11: barra de LED
- Paso 12: Configuración del software Arduino
- Paso 13: Programación
- Paso 14: Ponerse la parte superior
- Paso 15: Tinción
- Paso 16: configuración
- Paso 17: características
- Paso 18: Conclusión
- Autor John Day [email protected].
- Public 2024-01-30 08:42.
- Última modificación 2025-01-23 14:39.



Trasfondo
Mi hermano tiene figuras Funko POP que representan a sus personajes que sus amigos juegan con mayor frecuencia en los videojuegos. Pensamos que sería genial si tuvieran una vitrina que tuviera LED para representar su estado en Steam. Entonces, con mi experiencia anterior con Arduino, Steam API y carpintería, dije que probablemente podría encontrar algo.
Para cualquiera que no sepa qué es Steam, Steam es una plataforma de distribución digital desarrollada por Valve Corporation para comprar y jugar videojuegos con un sistema de comunicación integrado. Steam también tiene la capacidad de permitir a los usuarios ver lo que otros están jugando, si la persona está en su computadora, ausente, en el juego, etc., incluso te permite jugar con ellos si así lo deseas.
Características / Diseño
Una vez que decidimos que íbamos a hacer este proyecto, me senté y comencé a escribir algunas características que sabía que tendría que tener.
- Configuración / inicio de sesión de Wi-Fi inalámbrico como un Chromecast.
- Interruptor atenuador / encendido-apagado.
- LEDs desactivados.
- Modos de LED de estado.
- Cero mantenimiento después de la instalación y construcción.
- Las figuritas de POP deben sentarse sobre / dentro.
- No debe tener hambre de poder.
Después de decidir qué debía incluir el proyecto, mi hermano y yo comenzamos a repasar los diseños hasta que obtuvimos lo que tenemos ahora.
Una nota importante
El diseño original era una caja con múltiples niveles. Sin embargo, una vez que construimos las dos bases, pensamos que se vería mejor como un estante largo en lugar de una caja con múltiples niveles. Voy a hacer todo lo posible para explicar cómo lo habríamos construido si hubiéramos comenzado con el nuevo diseño, así que si notas en algunas de las imágenes que tenemos piezas de tamaños ligeramente diferentes, esta es la razón.
Paso 1: Materiales



Electrónica
- NodeMCU V1.0 ESP8266 (Enlace)
- Cable USB 2.0 A-Macho a Micro B (para programación)
- Cable de silicona de calibre 22 de 10 pies (enlace)
- Funda trenzada expandible de 1/8 de pulgada, 10 pies (enlace)
- Conector de CC de montaje en panel (enlace)
- Fuente de alimentación de CC de 5 V y 2 amperios (enlace)
- Cuadro de proyecto (enlace)
- Potenciómetro (enlace)
- Soldadura (casi cualquier soldadura eléctrica funcionará)
- Cable de proyecto 22 AWG (enlace)
- Tira de LED (enlace)
Proyecto Wood (Home Depot Ver fotos)
- 1 roble.25 "X 1.5" X 48"
- 1 Roble.5 "X 1.5" X 48"
- 2 Roble.25 "X 5.5" X 48"
- 1 hoja de policarbonato de 8 "X 10"
Tenga en cuenta que en las imágenes se muestra una placa de.5 "X 5.5" X 48 ", pero no se utiliza en el proyecto.
Montaje
- 2 tubos de epoxi de dos componentes (Home Depot)
- Pegamento para madera (Home Depot)
- Imanes.315 "Dia X.118" Thk (Home Depot) (Opcional)
- Tinte de ébano (Home Depot) (opcional)
- Rocíe poliuretano (si está manchado)
- Cinta de pintores
Paso 2: herramientas
Estas son las herramientas que usamos
- Sierra de mesa
- Sierra de brazo radial
- Abrazaderas
- Lijadora de banda
- Sierra de banda
- Pistola de silicona
- Tijeras
- Soldador
- Pelacables
- Taladro eléctrico
- Taladro de banco
- Papel de lija
- Cinta métrica
- Expediente
Aunque usamos estas herramientas, no significa que tenga que usar estas herramientas exactas. Solo ayudaría paso a paso si está buscando replicar directamente el proyecto. Por ejemplo, la sierra de cinta podría sustituirse por una sierra de calar, una sierra de calar, una sierra de mano, etc.
Paso 3: construcción de la caja del proyecto



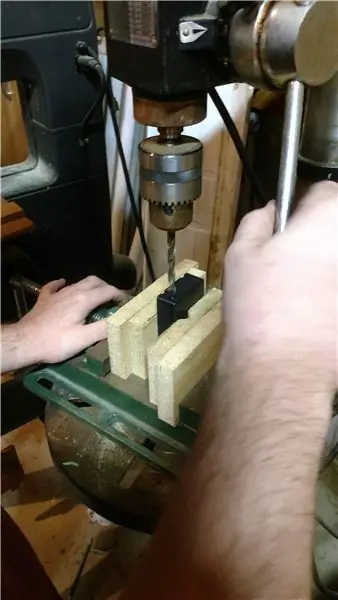
- Primero, taladre un agujero en la caja del proyecto desde cualquier lado que le gustaría que fuera el frente, esto será para el potenciómetro de atenuación. Perforamos este agujero en el lado pequeño justo en el medio. Si está utilizando el potenciómetro que figura en la lista de piezas, el mejor taladro que encontramos para usar para esto fue 17/64 (Imagen 1).
- En segundo lugar, taladre un orificio en la parte posterior para los cables que irán al estante, al mirar la caja desde el frente colocamos este orificio en la parte posterior izquierda, encontramos que el taladro 3/16 funcionó mejor para esto, pero fue un ajuste apretado.
- A continuación, taladre un agujero en la parte posterior para nuestro conector de alimentación de CC, lo colocamos en la parte posterior derecha. Si está utilizando el conector de alimentación en la lista de piezas, el mejor ejercicio para esto fue un 5/16. (Imagen 2)
- Después de eso, taladre un agujero en la parte posterior para el botón de reinicio (este botón exacto no está en la lista porque lo sacamos de nuestra caja Arduino) y lo colocamos justo al lado del conector de alimentación.
- Antes de ensamblar la caja del proyecto, limamos la pestaña del potenciómetro, ya que podemos apretar el potenciómetro lo suficiente para que no lo necesitemos.
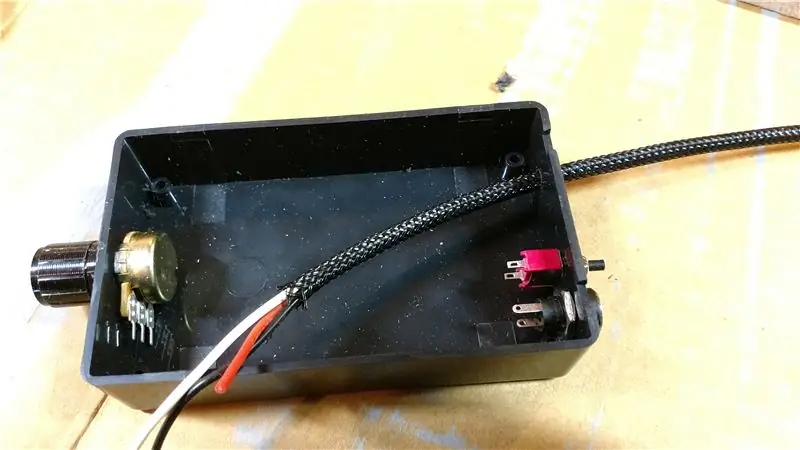
- Finalmente, coloque todas las piezas en sus respectivos orificios y apriételas. (Imagen 3)
Paso 4: Eléctrico




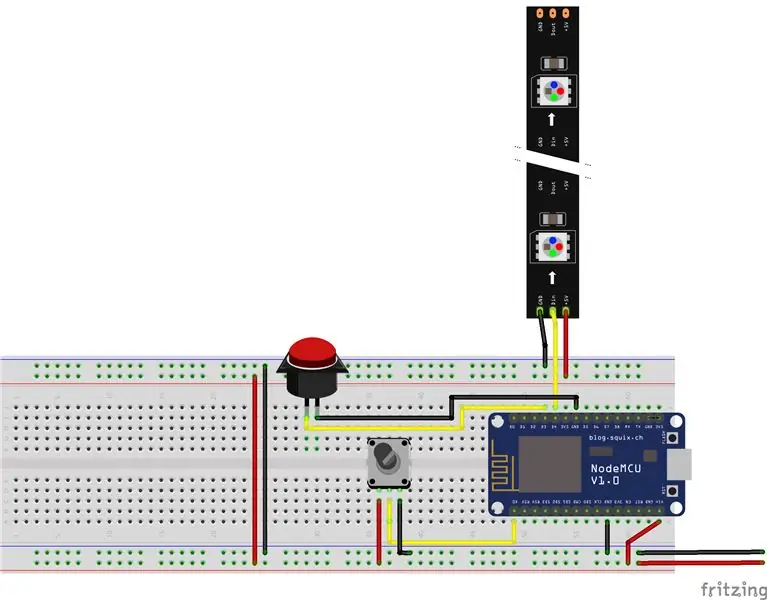
Mientras realiza las tareas eléctricas, lo mejor sería seguir el diagrama (Imagen 4).
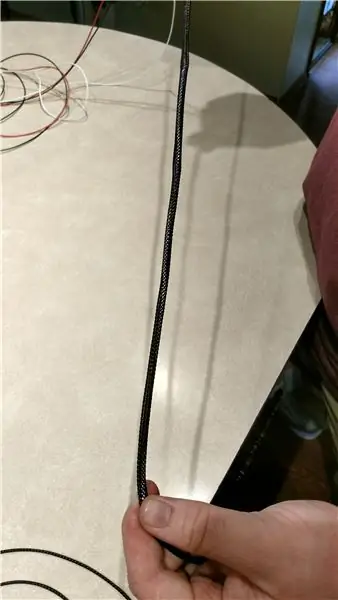
- Corta la manga trenzada a 9 '8'. Si no necesita toda la longitud o si necesita más cable, solo corte la funda 4 pulgadas menos que la longitud del cable (esto nos permitirá tener el cable colgando de los extremos para soldar dentro de la caja del proyecto). y en el estante).
- Sostenga los 3 hilos de cable 22 AWG en su mano para que formen una especie de triángulo y envuélvalos con cinta aislante.
- Pase los 3 hilos de cable 22 AWG a través de la funda trenzada (el extremo de la cinta aislante primero) dejando aproximadamente 2 pulgadas de cable en cada extremo, esto podría ser difícil, pero tuvimos que mover el cable todo el camino. (Foto 1)
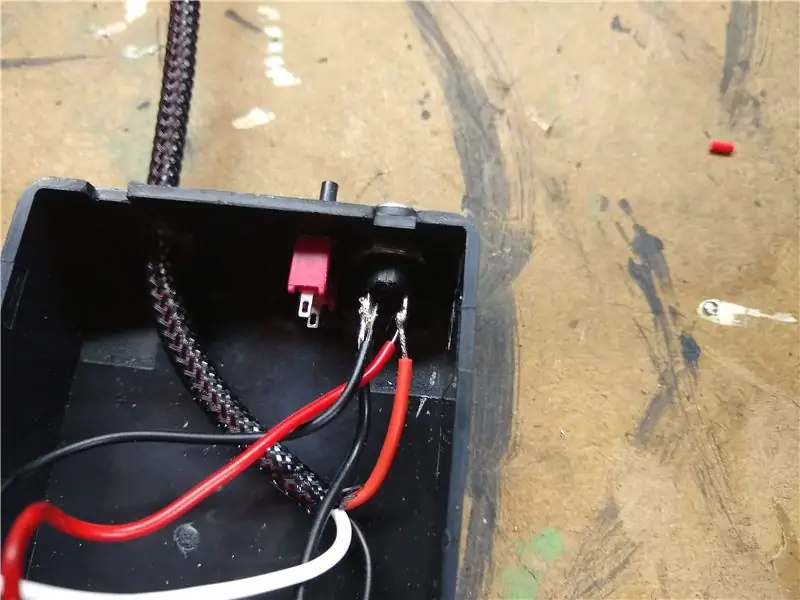
- Introduzca el cable en el orificio del cable en la caja del proyecto de modo que la funda trenzada quede ligeramente dentro de la caja del proyecto y luego pegue los cables alrededor del orificio para evitar que se salgan. (Imagen 2)
- Pele el extremo del cable rojo a aproximadamente 1/4 de pulgada y luego suéldelo a la pata más corta del conector de alimentación de CC.
- Pele el extremo del cable negro a aproximadamente 1/4 de pulgada y luego suéldelo a la pata más larga del conector de alimentación de CC.
- Coloque el ESP8266 dentro de la caja del proyecto (que se utilizará para espaciar).
- Pele el extremo del cable blanco a aproximadamente 1/4 de pulgada y luego suéldelo al pin D4 en el ESP8266
- Corte 2 piezas de cable de proyecto rojo y negro para llegar desde el conector de alimentación hasta el pin Vin y el pin GND.
- Suelde ambos como lo hicimos con los otros dos cables rojo y negro al conector de alimentación, luego suelde el negro al pin GND y el rojo al pin Vin.
- Corte 3 piezas de alambre de proyecto rojo, negro y amarillo para llegar desde el ESP8266 al potenciómetro.
- Raye cada extremo de los 3 cables a aproximadamente 1/4 pulg.
- Suelde esas tres piezas de cable como se muestra en el diagrama al potenciómetro con el negro conectado a un pin GND, el rojo al pin de 3.3V y el amarillo al pin A0
- Corta 2 piezas más de negro y amarillo.
- Pele cada extremo de los 2 cables a aproximadamente 1/4 pulg.
- Sueldelos para separar las patas en el botón de reinicio, luego el cable negro al pin GND y el cable amarillo al pin D3.
Con todo eso, debería estar todo en el dibujo eléctrico que se muestra en las imágenes, excepto los LED, ya que aún no se han cortado ni soldado.
Paso 5: cortar la madera



- Corte la tabla de roble.5 "X 1.5" X 48 "por la mitad a lo largo para que haya dos piezas que midan aproximadamente.5" X.75 "X 48".
- Recorte las dos mitades del paso 1 para que sean de.5 "X.75" X 44 ". Estas servirán como la parte posterior y un soporte de led dentro del estante.
- Corte la tabla de.25 "X 1.5" X 48 "por la mitad a lo largo para que haya dos piezas que midan aproximadamente.25" X.75 "X 48".
- Recorte las dos mitades del paso 3 para que sean de.25 "X.75" X 44 ". Estas servirán como el frente que intercalará una hoja de policarbonato.
- Recorte las dos tablas de.25 "X 5.5" X 48 "a.25" X 5.5 "X 44" (guarde el trozo). Estos servirán como la parte superior e inferior del estante.
- Recupere la chatarra del paso 5 (la chatarra debe ser de aproximadamente 0,25 "X 5,5" X 4 "). Corte dos piezas de 0,25" X 5,5 "X 1 1/8" de la chatarra. Estas dos piezas serán las tapas de los extremos del estante.
Paso 6: corte de policarbonato




- Corte el policarbonato de 8 "X 10" a 5.5 "X 10"
- Corte el policarbonato en 8 tiras de 5.5 "X 3/4".
Cortamos el policarbonato con una sierra de cinta, sin embargo, esto se puede hacer con una sierra de calar o incluso una sierra de mesa.
Paso 7: Pegue (Parte 1)




Antes de pegar lijamos cada una de nuestras tiras de policarbonato en la lijadora de banda para darles un acabado mate transparente esto también se puede hacer solo con papel de lija. Después de cortar y lijar todas las piezas de policarbonato, podemos pegar el frente del estante. Si no tiene una lijadora de banda, es posible que desee tener cuidado con esta parte para que no se ponga epoxi en el frente y arruine el acabado mate transparente.
- Diseñe una de las piezas de.25 "X.75" X 44 ".
- Coloque cada una de las tiras de policarbonato en la parte superior para asegurarse de que encajen antes de pegar.
- Mezcle una gran cantidad de epoxi (esto se usará en la parte superior de una tabla y en la parte inferior de la otra asegúrese de hacer lo suficiente).
- Aplique epoxi a la parte superior de la tabla de.25 "X.75" X 44 ".
- Coloque las 8 tiras de policarbonato en la parte superior del tablero.
- Aplique epoxi sobre las tiras de policarbonato.
- Coloque la otra tabla de.25 "X.75" X 44 "encima y coloque un emparedado con muchas abrazaderas.
Paso 8: Pegue (Parte 2)

Mientras esperamos que el frente se cure, pegaremos el dorso. La parte posterior consistirá en una pieza de.5 "X 3/4" X 44 "pulgadas con algunos espaciadores de policarbonato que actuarán como ventilación.
- Corte el policarbonato sobrante en 8 tiras de aproximadamente 3/4 "X 3".
- Mezcle un charco de epoxi de tamaño moderado.
- Use epoxi para pegar las 8 tiras de policarbonato al lado de 3/4 "de ancho de una de las tablas de.5" X 3/4 "X 44", espaciadas uniformemente a lo largo. El tablero ahora será de 593 "X 3/4" X 44 ".
- Sujete las tiras de policarbonato a la madera hasta que se seque el epoxi.
Paso 9: lijado


Después de que la tabla frontal (el policarbonato intercalado entre la madera) haya terminado de curar (consulte el tiempo en el recipiente de epoxi), lije ambos lados para que quede una superficie lisa y sin epoxi. Una vez que la parte posterior se haya curado, podemos lijarla también para eliminar cualquier exceso de epoxi.
Paso 10: Pegue (Parte 3)



Ahora que tenemos nuestras tablas delantera y trasera, podemos pegarlas a nuestra base (.25 "X 5.5" X 44 ").
- Use un pegamento para madera de cuentas finas para pegar la tabla frontal contra el borde frontal de la base (.25 "X 5.5" X 44 ").
- Use un pegamento para madera de cuentas finas para pegar la tabla trasera contra el borde trasero de la base (.25 "X 5.5" X 44 ").
- Use abrazaderas para sujetar las dos tablas en su lugar.
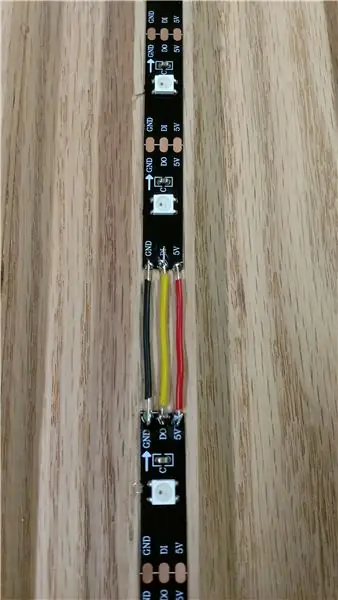
Paso 11: barra de LED



- Corta la tira de led en secciones de 3 píxeles (Imagen 1).
- Soldar las tiras juntas usando el alambre del proyecto para alinearlas en el medio de cada sección de policarbonato (Imagen 2)
- Pegue con pegamento caliente la tira larga a la segunda pieza de madera de.5 "X 3/4" X 44"
- Taladre un orificio de 3/16 en una de las tapas de los extremos aproximadamente 1 pulgada en la pieza (Foto 5).
- Empuje el cable trenzado a través del orificio, péguelo en caliente en su lugar y soldó los cables a las respectivas almohadillas (Negro a GND, Rojo a 5V, Amarillo a DI). Esto también se puede ver en el diagrama de cableado de pasos eléctricos.
- Coloque una gota delgada de pegamento en la parte inferior de la barra de LED y fíjela hasta la parte inferior de modo que quede aproximadamente a 1/2 pulgada de distancia de la placa frontal para ayudar a desactivar los LED (Imagen 6).
- Taladre orificios piloto en ambas tapas de los extremos en la placa trasera y la barra LED, luego avellane los orificios y coloque tornillos para paneles de yeso de 1 pulgada para sujetar los extremos (Imagen 5).
Paso 12: Configuración del software Arduino



El chip ESP8266 está ampliamente disponible y tiene un bajo costo, tienen características para alojar servidores web, realizar solicitudes a servidores web y muchas otras cosas que te permitirán conectar tu proyecto Arduino a Internet. Para programar el ESP8266, primero debe tener instalado el IDE de Arduino desde el sitio web de Arduino.
- Abra el IDE de Arduino.
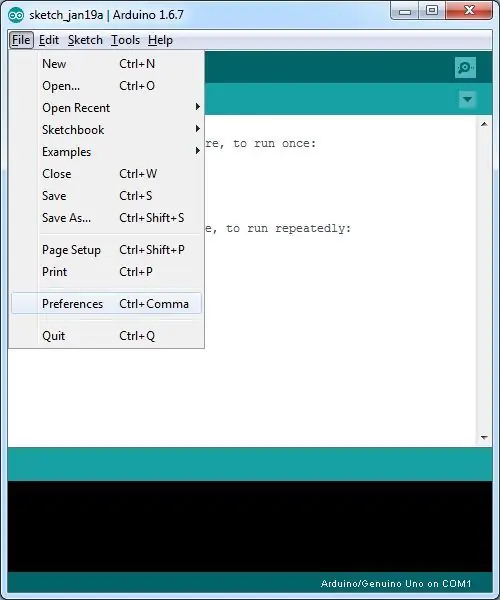
- Vaya a Preferencias que se puede encontrar en la pestaña de archivo en la parte superior de la ventana (Imagen 1).
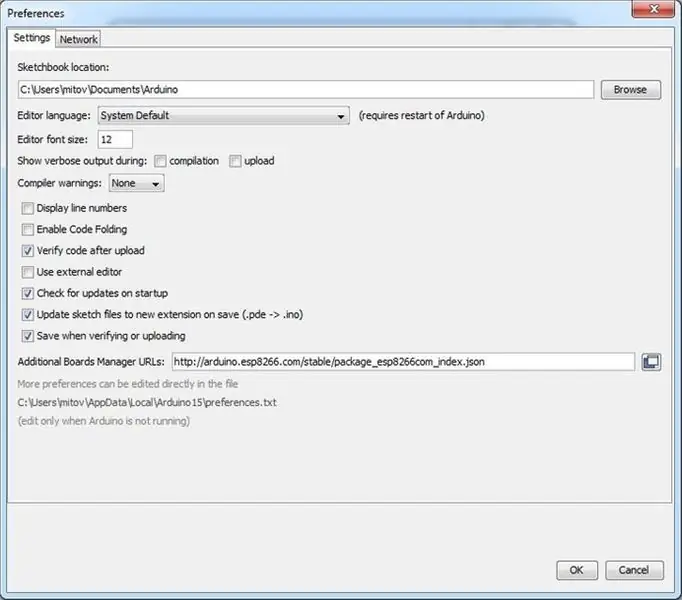
- Vaya a "URL adicionales del administrador de tableros:" e inserte este enlace "https://arduino.esp8266.com/stable/package_esp8266com_index.json" (Imagen 2).
- Haga clic en Aceptar
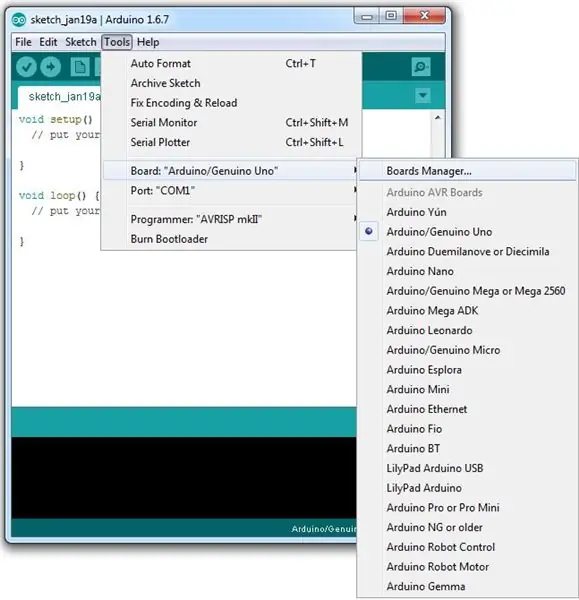
- Vaya al menú de herramientas y vaya al tablero y luego al Administrador de tableros… (Imagen 3).
- Busque "ESP", la segunda opción que debería aparecer debería ser "esp8266 de la comunidad ESP8266", cambie la versión a la versión 2.5.0 y haga clic en instalar. (Imagen 4)
- Cuando termine de instalar, haga clic en cerrar.
- Regrese al menú de herramientas, vaya al tablero, seleccione NodeMCU 1.0 (Módulo ESP-12E) (Imagen 5)
- En el menú de herramientas, haga que todas las opciones se vean como la Imagen 6.
- Descargue los archivos adjuntos a este paso para la biblioteca de conexión automática y lista simple.
- De vuelta en el IDE de Arduino, vaya al menú Sketch, Incluir biblioteca, haga clic en Agregar biblioteca. ZIP …, luego navegue hasta el archivo AutoConnect.zip que acaba de descargar.
- Repita el paso 11, pero seleccione SimpleList.zip en lugar de AutoConnect.zip. (Imagen 7)
- Vaya a Incluir biblioteca dentro de la pestaña Bosquejo y haga clic en Administrar bibliotecas… (Imagen 8).
- Busque PageBuilder e instálelo (Imagen 9).
- Busque ArduinoJson, cambie la versión a la versión 5.13.5 e instálela (Imagen 10).
- Busque Neopixel, seleccione la tercera opción e instálela (Imagen 11).
Paso 13: Programación


Ahora que el IDE de Arduino está configurado, podemos comenzar la programación.
- Descargue el código del proyecto adjunto a este paso.
- Abra el archivo en el IDE de Arduino.
- Conecte el ESP8266 a su computadora usando un cable Micro USB
- En la parte superior del archivo, verá "String STEAM_KEY =" XXXXXXXXXXXXXXXX "; // Su clave de Steam de la API de Steam". debe reemplazar "XXXXXXXXXXXXXXXX" con la clave de Steam que puede recuperar de este enlace si no tiene un dominio para ingresar, simplemente ingrese "127.0.0.1" como el dominio.
- En este punto, si ha realizado algún cambio en el diseño, como haber agregado más o menos LED, puede cambiar algunas de las configuraciones en el código en la parte superior, hay comentarios que lo ayudarán con esos cambios.
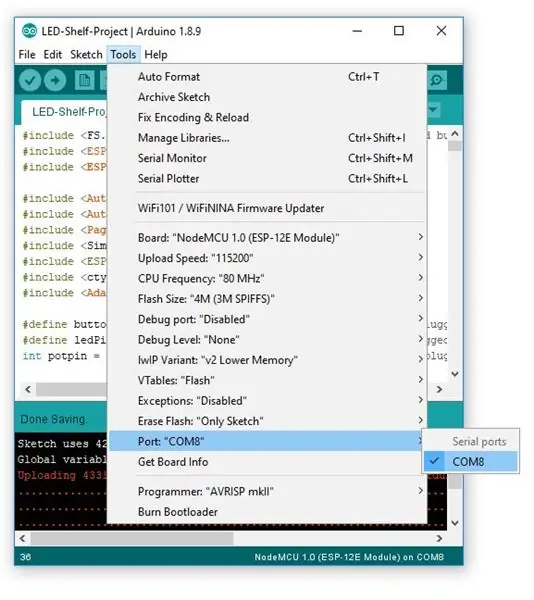
- Vaya a Herramientas, luego vaya al puerto y seleccione la única opción disponible (si hay más de una opción, desconecte el esp8266 y vuelva a abrir el menú de herramientas y vaya al puerto y vea lo que desapareció, luego vuelva a conectarlo y vea lo que regresó y seleccione ese) (Imagen 1).
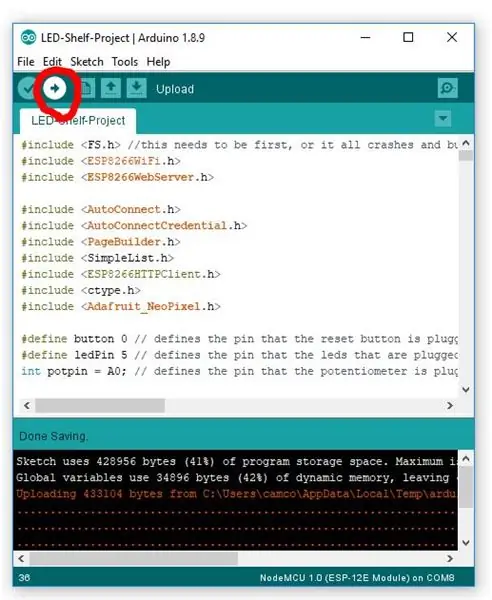
- Una vez seleccionado el puerto, puede hacer clic en el botón de carga en la parte superior izquierda (Imagen 2).
- Cuando termine de cargar, debería ver el inicio de Arduino (los LED tendrán un LED que rebota que es azul, espere hasta que se vuelva violeta si no ve ninguna luz si ha hecho algo mal en los pasos) en ese punto ya sabe que todo funciona correctamente.
- Desconecte el esp8266 del cable micro USB y conecte la fuente de alimentación de 5v en el conector de CC en la parte posterior y verifique que los LED y el atenuador funcionen.
Paso 14: Ponerse la parte superior

En este punto, puede elegir las formas en que le gustaría montar la tapa, al final, la colocamos con tornillos para paneles de yeso de 3/4 que perforamos agujeros piloto y los avellanamos. También es posible pegarlo con cola para madera en la barra frontal y epoxi en los espaciadores de policarbonato posteriores.
Teñimos antes de este paso, sin embargo, esto debería haberse hecho antes de teñir.
Paso 15: Tinción




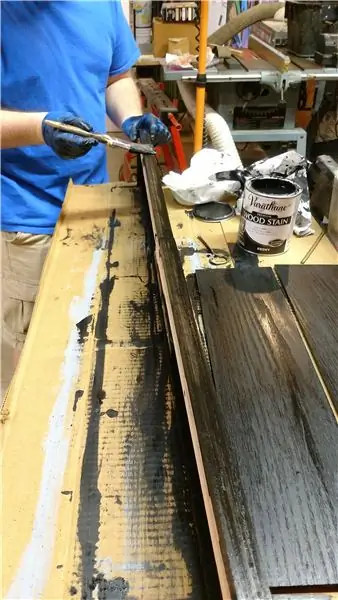
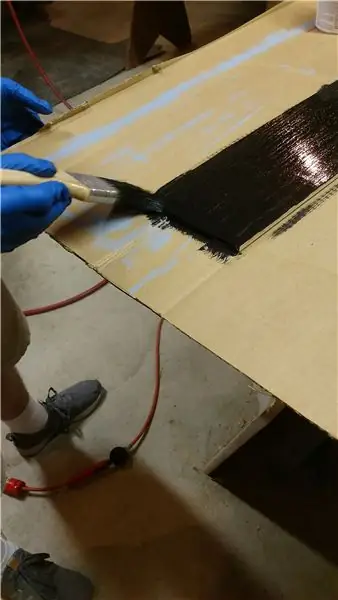
Elegimos teñir nuestro estante con tinte de ébano y aplicar poliuretano para proteger el estante. Si elige teñir o pintar su estante, primero debe cortar cinta de pintor para cubrir el policarbonato en la barra frontal para que no lo cubra. Aparte de eso, no hubo pasos especiales para teñir, pero seguir los pasos en la lata.
Paso 16: configuración



- Enchufe el estante donde le gustaría dejarlo.
- Vaya a su teléfono o cualquier computadora con capacidad wifi.
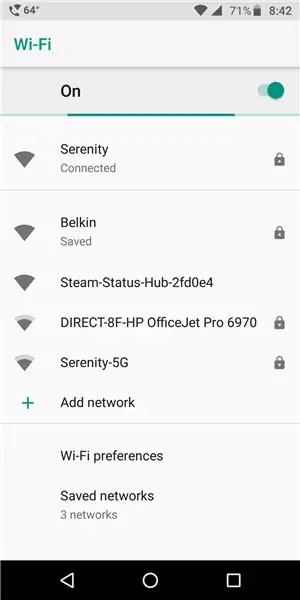
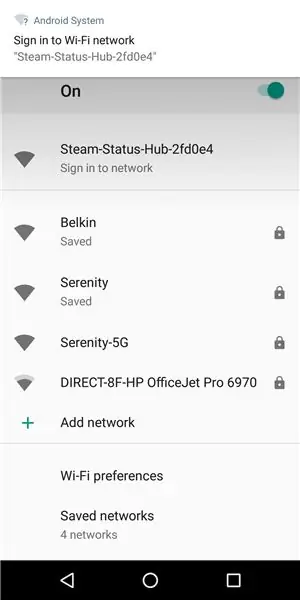
- Busque una señal wifi que se llame Steam-Status-Hub (Foto 1) y conéctese.
- Una vez conectado, su dispositivo le informará que el wifi quiere que inicie sesión para obtener Internet, sin embargo, este es realmente nuestro método para configurar el proyecto (Foto 2).
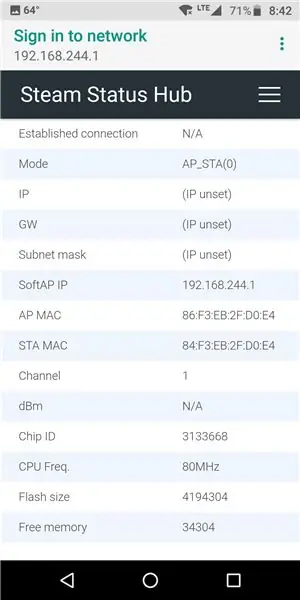
- Cuando haga clic en la ventana emergente que dice que debe iniciar sesión, verá algo como la Imagen 3.
- Haga clic en las tres líneas en la esquina superior derecha.
- Haga clic en Steam ID e ingrese los 64 identificadores de Steam del amigo que desea que se muestre, asegúrese de presionar el botón Enviar después de haber ingresado todos los identificadores. Tenga en cuenta que la primera identificación aparecerá más cercana al esp8266 en el cableado y luego la segunda, etc. (SteamID64s se puede encontrar en este enlace).
- Haga clic en las tres líneas en la esquina superior derecha.
- Haga clic en Agregar nuevo AP e ingrese su información de wifi y haga clic en Aplicar.
- Después de hacer clic en Aplicar, volverá a la pantalla de su wifi y su estante vinculado a Steam debería mostrar el estado de sus amigos después de un minuto.
Paso 17: características
Ahora hay muchas características que no revisé en este Instructables, como el botón de reinicio que voy a enumerar aquí.
- Si el botón de reinicio se mantiene presionado durante 5 segundos, eliminará los datos wifi antiguos y se reiniciará con un AP como lo hizo durante la configuración.
- Los LED tienen múltiples modos de estado para mostrar cualquier error, por ejemplo, los LED parpadearán en violeta cuando no se puede conectar a wifi y necesita restablecerlo, los LED parpadearán en cian si hay un problema para recuperar la información del id que se ingresó, los LED parpadearán en amarillo si hubo un problema con la red o si la clave de API de Steam que se ingresó es incorrecta.
Los LED tienen varios colores para representar el estado de vapor de una persona
- Rojo = ocupado.
- Amarillo = Ausente.
- Verde = En juego.
- Azul = En línea.
- Naranja = Posponiendo.
- Cyan = Buscando comerciar.
- Morado = Buscando jugar.
Paso 18: Conclusión
El estante vinculado a Steam seguirá siendo un uso diario de mi hermano. Durante todo este proyecto, he aprendido mucho más de lo que sabía sobre Arduino y la carpintería y seguiré utilizando este nuevo conocimiento en mis próximos proyectos. Mirando hacia atrás en lo que creé, me di cuenta de que se podría haber cambiado parte del diseño e hice todo lo posible para explicar qué habríamos hecho si lo hubiéramos hecho. Durante las próximas semanas, seguiré buscando trabajar en el código de este proyecto y mantenerlo actualizado. Por favor, avíseme si tiene alguna pregunta o problema sobre este instructivo y haré todo lo posible para ayudarlo.
Recomendado:
Cómo construir un reloj de borde de estante oculto gigante: 27 pasos (con imágenes)

Cómo construir un reloj de borde de estante oculto gigante: teníamos un gran espacio en una parte de la pared de nuestra sala de estar para el cual nunca pudimos encontrar la `` cosa '' correcta para colgarla. Después de intentarlo durante varios años, decidimos hacer algo propio. Esto resultó bastante bien (en nuestra opinión) así que lo convertí en
Exhibición del Museo Rainbow Shadow: 10 pasos (con imágenes)

Exhibición del Museo Rainbow Shadow: Mi escuela está ubicada en el sitio de un museo, el Western Science Center. WSC tiene huesos de criaturas de la edad de hielo (mamuts, mastodontes, perezosos, etc.) que fueron desenterrados al crear el embalse de Diamond Valley. La escuela adoptó un " Descubrimiento del museo
Haga una exhibición de ciencia interactiva: 7 pasos (con imágenes)

Haga una exhibición de ciencia interactiva: si alguna vez ha querido deshacerse de la presentación de diapositivas estándar o los formatos trípticos, puede disfrutar haciendo una exhibición interactiva personalizada que esté impulsada por la programación Scratch, un tablero Makey Makey y materiales básicos para manualidades. Esta actividad apoya
Shanzhai Remix: un muro de exhibición de imitaciones: 7 pasos (con imágenes)

Shanzhai Remix: un muro de exhibición de imitaciones: Shanzhai Remix explora el significado extendido de shanzhai 山寨, una palabra china que comúnmente se refiere a productos falsificados que imitan marcas conocidas. Aunque la palabra puede implicar un significado negativo a nivel superficial, tiene características de fast rene
Exhibición de productos de realidad aumentada (TfCD): 11 pasos (con imágenes)

Exhibición de productos de realidad aumentada (TfCD): la venta de productos durante el vuelo es cada vez más popular hoy en día. Sin embargo, en el avión, la primera y casi única información que ve el pasajero (posible comprador) es un folleto impreso. Este instructivo mostrará una forma de innovar en airp
