
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:42.
- Última modificación 2025-01-23 14:39.



Hola, mi nombre es Ben Vanpoucke y estudio Nuevos Medios y Tecnología de la Comunicación en Howest en Kortrijk, Bélgica. Como tarea para la escuela, necesitábamos hacer un dispositivo de IoT. Al alquilar alojamiento a través de Airbnb, se me ocurrió la idea de abrir un apartamento, casa, habitación… con una llave virtual (código QR) en lugar de una llave real. Le di a mi dispositivo el nombre 'LockChanger'. A continuación puede leer todos los pasos necesarios para realizar esta herramienta. Si quieres saber más sobre mí y otros proyectos que realicé, consulta mi portafolio.
Paso 1: análisis funcional
La idea se hizo realidad. Ahora era el momento de investigar si a la gente le gustaría la idea. Así que hice algunas entrevistas de usuarios con personas que son propietarias de alojamientos que alquilan con Airbnb. Les gustó mucho la idea y querían que la construyera lo antes posible. Entonces comencé el resto del proceso. Hice un análisis de concurrencia y escribí algunas personas. Después de eso, hice algunas historias de usuarios e historias de cartas. Luego hice marcos de alambre de baja fidelidad y realicé pruebas de usuario. Según los comentarios que recibí, cambié los marcos.
Paso 2: recolección de materiales



Antes de comenzar a diseñar el sitio web y hacer mi herramienta, necesitaba asegurarme de tener todas las piezas necesarias para mi dispositivo. Empecé a buscar en mi caja de herramientas y anoté lo que necesitaba pedir. Aquí puede encontrar la lista de materiales completa. Estas son las partes principales:
1. Zumbador
2. Pantalla LCD
3. Led bicolor
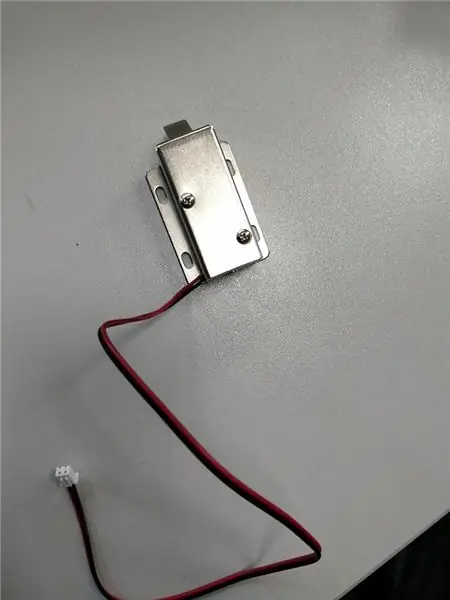
4. Bloquear
5. frambuesa pi
6. Cámara
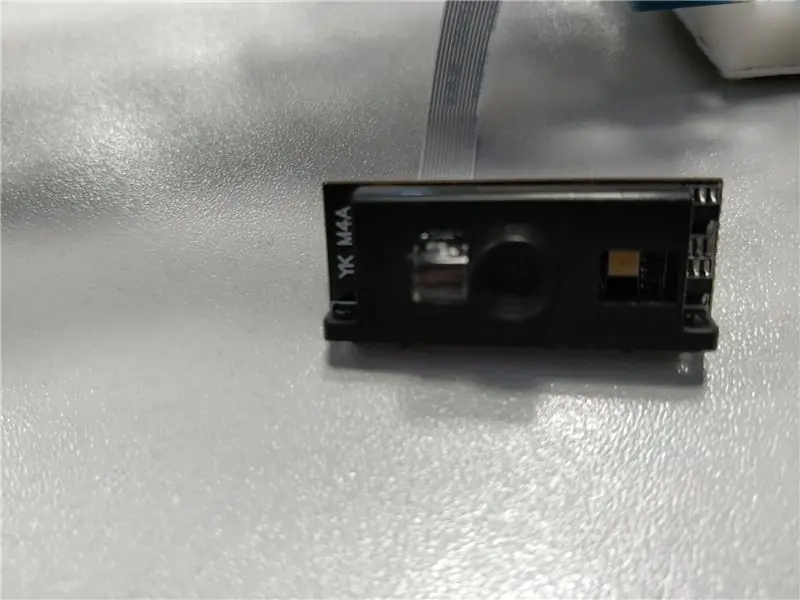
7. Escáner
8. Madera
Paso 3: base de datos

Después de comprar los materiales e investigar un poco, llegó el momento de hacer las cosas reales.
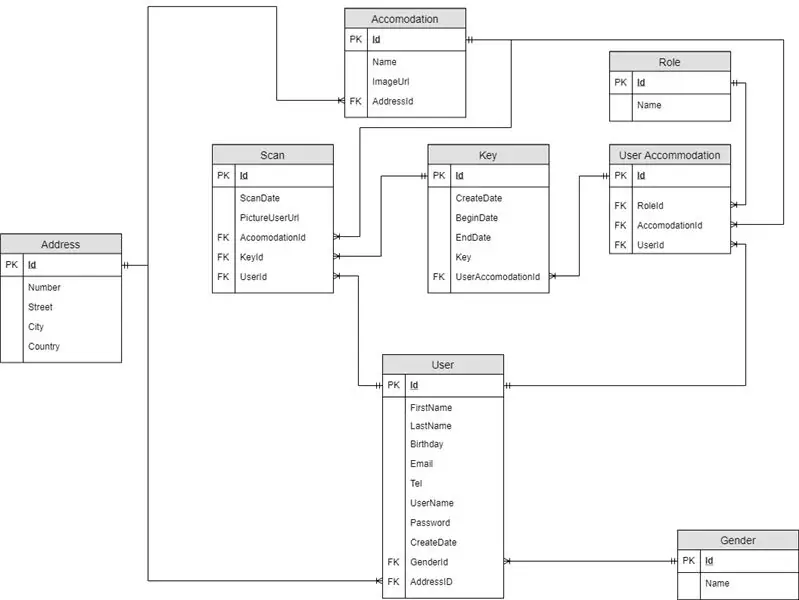
Comencé a crear un diagrama de relación entre entidades, hice una base de datos e ingresé algunos datos. Pronto quedó claro que había algunos errores, así que lo hice una y otra vez hasta que pensé que era lo suficientemente bueno. Es muy dinámico, por lo que puede agregar, actualizar o eliminar algunos campos.
Para simplificar y obtener mejores resultados, vinculé las tablas de escaneo también a usuarios y adaptaciones.
Hice algunas funciones almacenadas y procedimientos almacenados para facilitar las cosas en el sitio web.
Para crear este diagrama de relación de entidades utilicé draw.io.
Adjunto a este paso puede encontrar mi volcado de Mysql. Para que pueda importarlo fácilmente.
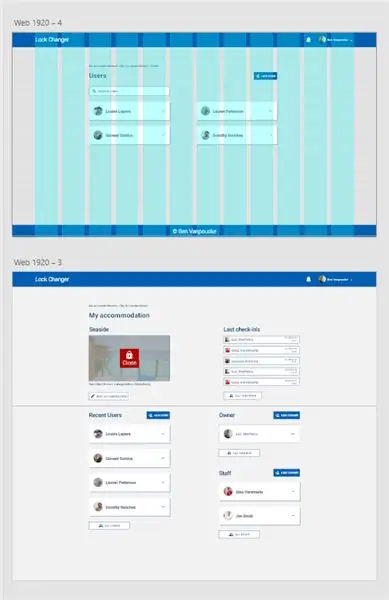
Paso 4: Diseñe el sitio web adaptable


Estaba pensando en cómo debería verse mi sitio web adaptable. Antes de poder hacer eso, tuve que mirar hacia atrás al análisis funcional que hice y buscar inspiración y patrones interesantes.
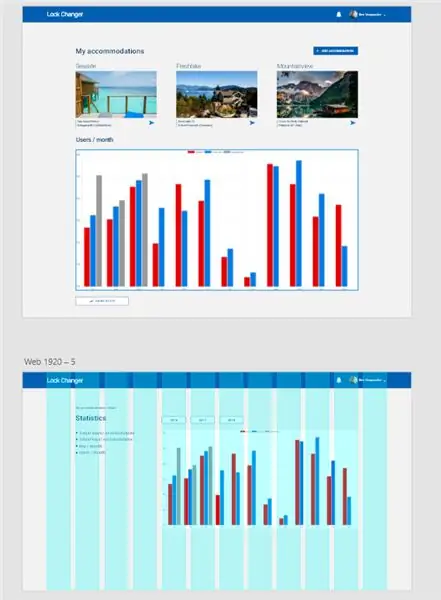
Primero, hice mi diseño en Adobe XD. En las imágenes de la parte superior, puede ver que utilicé el diseño y la cuadrícula de línea de base para posicionar bien el contenido.
La fuente que usé fue Robotto. Las imágenes que utilicé fueron Licencia cco de pexels.com.
El diseño fue aprobado por mis profesores, por lo que pude empezar a programar. Escribí el sitio en HTML - CSS - Python (Jinja2 y Flask).
Adjunto a este paso puedes encontrar mi diseño en web.xd.
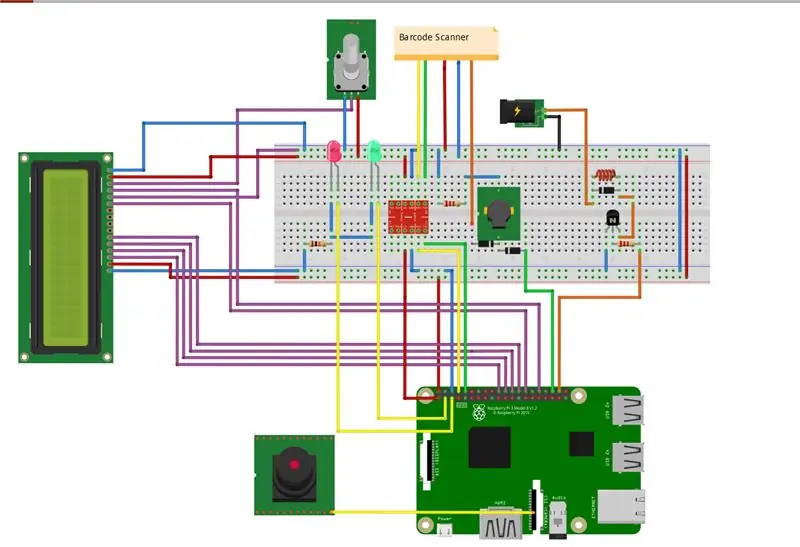
Paso 5: Esquema de Fritzing

Después de unas semanas, se entregaron mis componentes para que pudiera comenzar a construir mi dispositivo. En primer lugar, hice un esquema para asegurarme de que conectaría todo de la manera correcta.
Usé un GPIO de 6 pines para conectarme con la pantalla. La cámara se puede conectar directamente a la Raspberry Pi. Elegí conectar el escáner de código de barras con un convertidor de nivel para convertir el 5v a 3.3v para poder configurar una comunicación serial segura con el pi. El led bicolor utiliza 2 pines gpio.
El transistor también necesita un pin gpio. Luego, conecté el 12v a la cerradura y a través del transistor a una tierra común. Asegúrese de utilizar un diodo para proteger sus componentes.
El zumbador está conectado con el escáner de código de barras. Otro pin GPIO también está conectado al zumbador para que pueda crear algún sonido con código. Mire bien: se utilizan 2 diodos para esto.
Para crear este esquema utilicé fritzing. Puede el esquema adjunto a este paso.
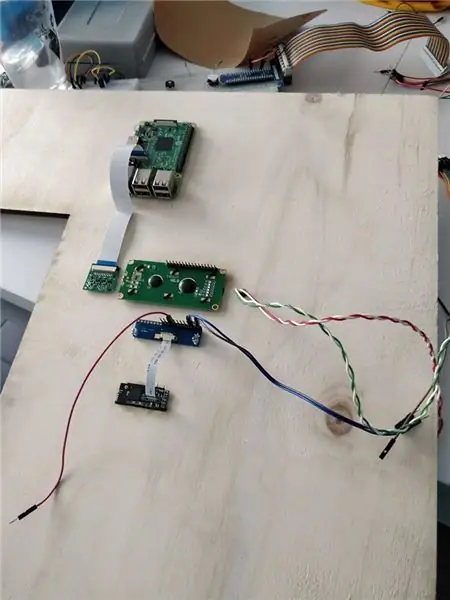
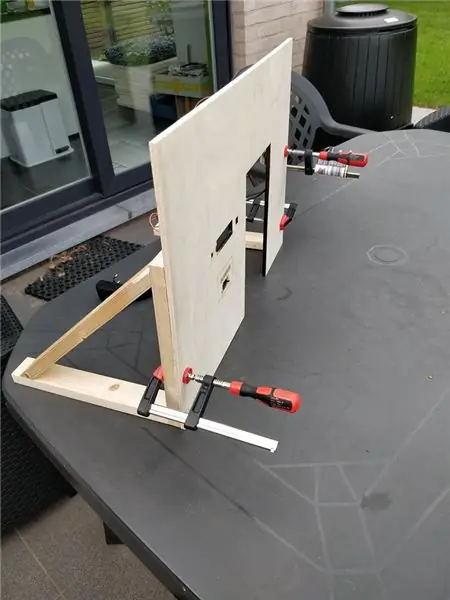
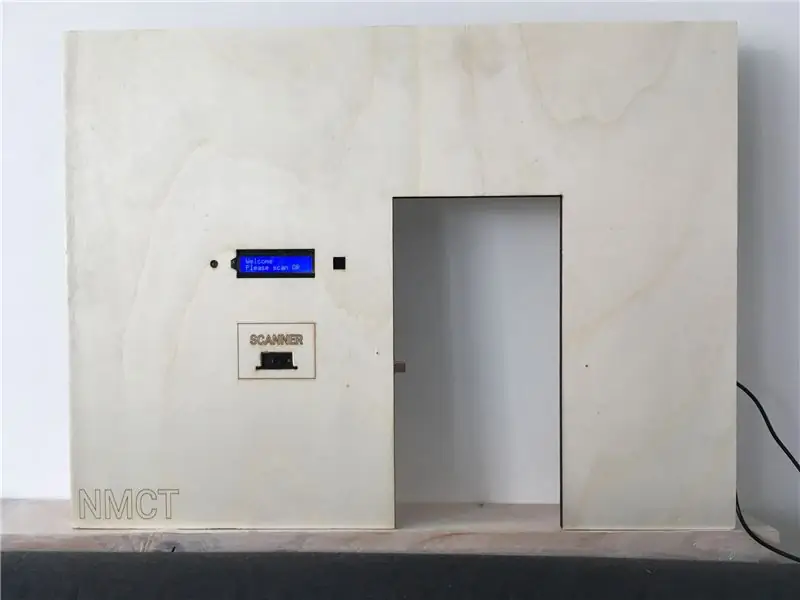
Paso 6: Corte y conexión Lazer



Junto con un amigo, corté el bosque con láser. Elijo madera multiplex de 8 mm de espesor. Una vez hecho esto, empujé mis componentes en el marco. Monté los componentes sin un marcador de posición con algunos tornillos en la parte posterior de la placa.
Luego instalé el escáner de código de barras con un convertidor de nivel (5v a 3.3v) para conectar con la raspberry pi en el puerto TX en RX (comunicación serial).
Conecté la pantalla al raspberry pi y usé un potenciómetro para la intensidad.
Al menos instalé mi cerradura con el adaptador de 12v. Asegúrese de usar un transistor y un diodo al hacer esto.
Adjunto a este paso, puede encontrar mi esquema de corte por láser en Adobe Illustrator
Paso 7: escribir código

Ahora es el momento de asegurarse de que todos los componentes funcionen correctamente. Así que escribí un código en Python y lo implementé en Raspberry Pi. Puedes encontrar mi código en Github cuando mis profesores lo hagan público.
github.com/NMCT-S2-Project-I/project-i-Ben-Vanpoucke
Para programar el código, necesitaba usar Pycharm. El código está escrito en html, CSS y python (Flask y Jinja)
Paso 8: agregando la puerta y el soporte




Quería que el panel estuviera solo, así que agregué soporte para esto. Usé pegamento para madera. Después de esto conecté la puerta.
Recomendado:
Sensor de alarma de puerta con interruptor magnético, normalmente abierto, proyecto simple, 100% en funcionamiento, código fuente proporcionado: 3 pasos

Sensor de alarma de puerta de interruptor magnético, normalmente abierto, proyecto simple, 100% en funcionamiento, código fuente dado: Descripción: Hola chicos, voy a hacer un tutorial sobre la alarma de sensor de interruptor magnético MC-18 que funciona en modo normalmente abierto. Tipo de interruptor: NO (tipo de cierre normal), el circuito está abierto normalmente y el circuito está conectado cuando el imán está cerca. La caña
Cómo construir una puerta con código de acceso Redstone: 4 pasos

Cómo construir una puerta con código de acceso de Redstone: esta es una foto del circuito de Redstone cuando está hecho, aunque parece más complicado porque el sistema de alarma es un tirador de flechas en lugar de una campana
Una versión inalámbrica de ¿La puerta de mi garaje está abierta o cerrada ?: 7 pasos

Una versión inalámbrica de … ¿Está la puerta de mi garaje abierta o cerrada? Queríamos un sistema de indicación simple, económico y confiable que nos mostrara si las puertas de nuestro garaje estaban abiertas o cerradas. Hay muchos mensajes de " ¿Está abierta la puerta de mi garaje? proyectos. La mayor parte de estos proyectos están cableados. En mi caso corrido
Advertencia de puerta abierta: 11 pasos

Advertencia de puerta abierta: ¿Parece que tu mascota también tiene un paquete de cohetes cada vez que ve una puerta abierta? Este proyecto es para ayudar a ver cuando una puerta está abierta después de horas. A nuestro pequeño perro salchicha le gusta salir para su última patrulla alrededor de las 10 p.m. cuando ya está oscuro afuera
Luces automáticas conectadas con puerta y monitoreo de puerta: 5 pasos

Luces automáticas conectadas con puertas y monitoreo de puertas: Parece ser muy difícil encontrar el tablero de interruptores en la oscuridad, pero este proyecto es realmente útil para resolver este problema. Siga los pasos a continuación para conocer la solución de este
