
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:42.
- Última modificación 2025-01-23 14:39.


Este instructivo muestra cómo controlar un Servo de IoT inteligente "HDrive17" con su teléfono móvil simplemente usando HTML y JavaScript. La página web que incluye este script se almacena en el motor mismo y se puede adjuntar a una aplicación web en su teléfono móvil.
Paso 1: Configure HDrive17 en su red local

Conecte el HDrive17 (puede obtenerlos en www.henschel-robotics.ch) a su red local conectando el cable Ethernet del motor a su enrutador WiFi. Primero, asegúrese de haber configurado una dirección IP válida en el HDrive para su red. Toda la aplicación que se muestra en el video está en un solo archivo HTML en mi computadora local. Primero puede probar este sitio web en su navegador local y controlar el HDrive desde su PC.
Si desea utilizar su teléfono móvil para controlar el HDrive, debe publicar este sitio web local en su red WiFi. Luego, simplemente abra este sitio web, servido desde su PC, en su teléfono móvil. Para compartir un sitio de este tipo en su red, puede usar WebMatrix Tool o IIS de Microsoft, solo tenga en cuenta que debe realizar algunas configuraciones de netsh y firewall para que su teléfono móvil tenga acceso a la página.
También es posible almacenar la página web directamente en el motor, entonces ya no es obligatorio tener una PC.
Paso 2: Aplicación del programa
Cuerpo de la página web:
Estamos usando el script roundslider para mostrar el buen indicador, por lo tanto, tenemos que agregar el elemento deslizante en el cuerpo del documento HTML.
Paso 3: secuencia de comandos de la página web

El siguiente código envía la nueva posición de destino al HDrive. Comienza con la inclusión del script JQuery y RoundSlider. El rounslider está activando un evento de arrastre que llama a la función "sendDataToHdrive". Luego, esta función envía un nuevo comando de accionamiento al motor.
por favor, eche un vistazo a esta línea:
var blob = new Blob (['
Envía una recomendación de unidad al HDrive con la posición de destino, la máxima. velocidad de 2000 RPM, que máx. corriente de 2A en el modo 129 (control de posición). puedes descargar el proyecto completo aquí: Slider_demo.rar
Paso 4: almacene la página web directamente en el HDrive

Para alojar la aplicación web en su unidad, tenemos que cargar los archivos en el motor. El motor es capaz de cargar 4 archivos, 2 HTML y 2 archivos Script (.js). Cada archivo cambia de nombre después de la carga. El primer archivo HTML se renombra a app1.html luego app2.html los archivos de secuencia de comandos se renombran a s1.js y s2.js. Por lo tanto, tenemos que cambiar los enlaces de los archivos en nuestro archivo HTML. El JQuery … se convierte en "s2.js". Además, copié el css de roundslider en el archivo HTML.
Primero ingrese a la GUI web desde su HDrive y acceda a la sección "Aplicaciones"
Paso 5: Acceder a la aplicación

Luego de cargar estos archivos puedes acceder a la página en la dirección https://192.168.1.102/app1.html desde cualquier dispositivo en la misma red, tu PC ya no es obligatorio, los archivos se alojan directamente desde el HDrive.
Descarga todos los archivos aquí.
Recomendado:
¡Controle el diseño de su tren modelo con su teléfono móvil !: 11 pasos (con imágenes)

¡Controle el diseño de su tren modelo con su teléfono móvil !: Controlar el diseño de un tren modelo con un acelerador con cable y controladores de desvío puede ser un buen comienzo para los principiantes, pero plantean un problema de no portabilidad. Además, los controladores inalámbricos que vienen en el mercado pueden controlar solo algunas locomotoras
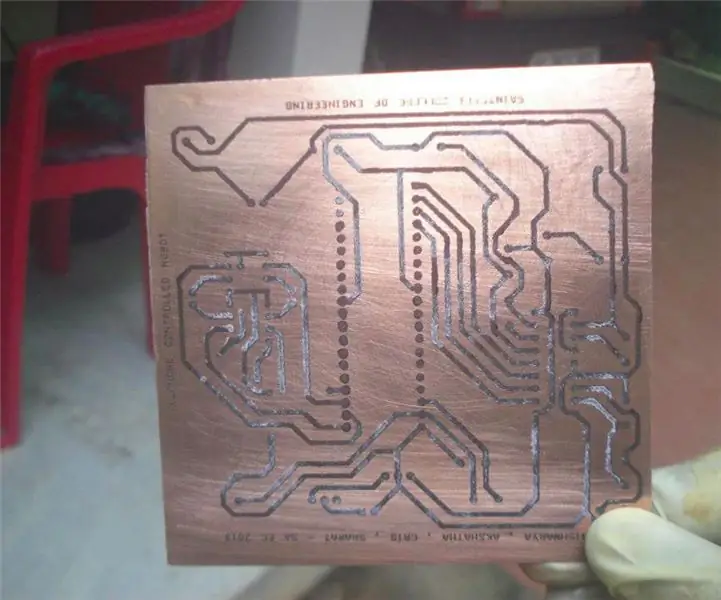
Diseño de PCB para robot controlado por teléfono móvil: 10 pasos

Diseño de PCB para robot controlado por teléfono celular: Hice este proyecto en 2012 como mi proyecto menor. Este proyecto se inspiró en la necesidad de un método para neutralizar las amenazas sin la intervención directa de los humanos. Ese fue el momento, mi país fue duramente golpeado por la violencia que me motivó a desarrollar
Control remoto del aire acondicionado por infrarrojos del teléfono móvil Producción de bricolaje: 7 pasos

Control remoto del aire acondicionado por infrarrojos del teléfono móvil Producción de bricolaje: en el caluroso verano, cuando va a casa oa la oficina, desea encender el aire acondicionado pero no puede encontrar el control remoto por un tiempo. Es algo muy molesto. En la era en la que este teléfono móvil no se va, ¿puedes usar el teléfono móvil como
Webasto activado por teléfono móvil: 6 pasos

Webasto activado por teléfono móvil: Todos los miembros de la familia de mi esposa conducen un VW Passat con 2 l diésel. Todos tienen calentadores de motor Webasto para el invierno. Mi esposa tiene el Passat más viejo y el control remoto de su calentador se rompió, así que comenzamos a pensar en activar la calefacción con el teléfono móvil
CalClock: simplemente vea su horario: 4 pasos (con imágenes)

CalClock: simplemente vea su horario: la peor pérdida de concentración es ser interrumpido solo para saber que no hay necesidad de una interrupción. Encuentro que esto sucede a menudo en relación con mi horario. Estaré trabajando en un problema y tendré la idea de: "¿Hay algo
