
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:42.
- Última modificación 2025-01-23 14:39.

En este instructable, vamos a diseñar un controlador VGA simple en RTL. El controlador VGA es el circuito digital diseñado para controlar pantallas VGA. Lee de Frame Buffer (memoria VGA) que representa el marco que se mostrará y genera los datos necesarios y las señales de sincronización para fines de visualización.
Si está buscando Verilog / System verilog code: Visite mi blog VGA Controller and Video System en Verilog
Paso 1: Interfaz de un controlador VGA
A continuación se muestran las señales de la interfaz principal en un controlador VGA
- Reloj de píxeles o reloj VGA
- Señales HSYNC y VSYNC
Para la pantalla VGA elegida, primero debe calcular la frecuencia de Pixel Clock necesaria para manejarla. Depende de 3 parámetros: Píxeles horizontales totales, Píxeles verticales totales, Frecuencia de actualización de pantalla.
Normalmente, F = THP * TVP * Frecuencia de actualización
Encuentre la documentación sobre el reloj de píxeles necesaria para varias pantallas VGA, en el RAR adjunto.
Las señales HSYNC y VSYNC se generan a partir del reloj de píxeles. La sincronización de las señales HSYNC y VSYNC depende del número de parámetros: porche frontal horizontal y vertical, porche posterior horizontal y vertical, píxeles de visualización horizontal y vertical, anchos y polaridades de pulso de sincronización horizontal y vertical.
Estos parámetros están estandarizados para una pantalla VGA elegida. Encuentre estos documentos en el RAR adjunto.
Estos parámetros son parámetros configurables en nuestro controlador VGA IP.
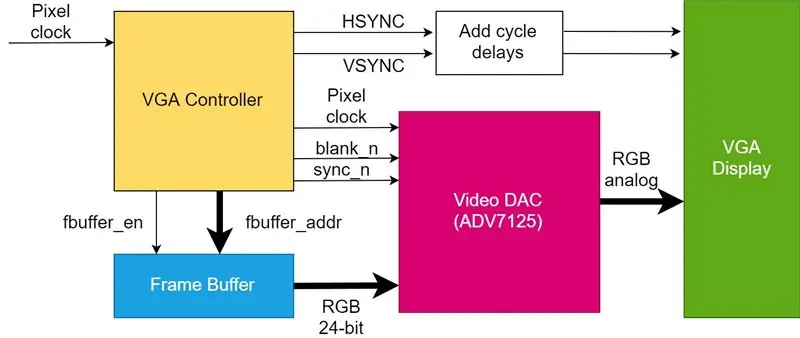
Paso 2: Integración del controlador VGA con una pantalla VGA

La figura muestra cómo integrar el controlador VGA con una pantalla VGA. Necesita dos componentes más para completar el sistema:
- Búfer de fotogramas: memoria que contiene el fotograma que se va a mostrar.
- Video DAC: DAC que convierte datos digitales RGB y controla la pantalla VGA con señales analógicas RGB al nivel de voltaje adecuado.
Uno de los DAC de video más simples y populares es el ADV7125. Es un DAC de 8 bits que convierte palabras digitales RGB en señales analógicas de 0-0,7 V y controla la pantalla VGA.
Paso 3: Diseño de búfer de marco
Es la memoria la que 'almacena' la imagen a visualizar. Por lo general, es una RAM o, a veces, una ROM. Discutiremos cómo diseñar un búfer de cuadros para representar una imagen. El búfer de tramas pasa esta información digital a un DAC de video por comando del controlador VGA.
Primero tenemos que decidir la profundidad de píxel necesaria. Decide la calidad de la imagen, la variedad de colores que puede representar un píxel. Para un DAC de 8 bits, necesitamos representar los componentes de color primario de un píxel: R, G y B en 8 bits cada uno. Es decir, un píxel es de 24 bits.
Cada píxel se almacena de forma contigua en ubicaciones de memoria de Frame Buffer.
Suponga que una imagen que se mostrará es de 800x600 píxeles.
Por lo tanto, el Frame Buffer necesario es 800x600 = 480000 x 24 bits de memoria
El tamaño total de la memoria es 800x600x24 = 1400 kB aprox.
Si es una imagen en blanco y negro, 800x600x1 = 60 kB aprox.
Las RAM de bloque se pueden usar para representar un búfer de tramas en FPGA de Xilinx.
Paso 4: notas
- Se necesitan señales adicionales en el controlador VGA según el DAC elegido. He usado ADV7125.
- Agregue retrasos de ciclo a través de flip-flops en VSYNC y HSYNC antes de activar la pantalla VGA. Esto se debe a las latencias de memoria y DAC. Las señales de píxeles deben sincronizarse con HSYNC y VSYNC. En mi caso, fue un retraso de 2 ciclos.
- Si el Frame Buffer de un tamaño determinado no se puede diseñar en FPGA debido a la limitación del tamaño de la RAM del bloque, use una memoria más pequeña para representar la imagen y simplemente edite el código para pasar la dirección en el límite de la memoria disponible, en lugar del límite del cuadro completo. Esto replicará la misma imagen una y otra vez a lo largo de toda la pantalla. Otro método es el escalado de píxeles en el que cada píxel se replica para mostrar la imagen completa en pantalla completa, en una resolución menor. Esto se puede hacer modificando la lógica de incremento de direcciones en el código.
- La IP es completamente portátil en todos los FPGA y se verifica el tiempo hasta 100 MHz en Virtex-4 FPGA.
Paso 5: archivos adjuntos
El RAR contiene:
- Código del controlador VGA
- PDF de estándares VGA.
Recomendado:
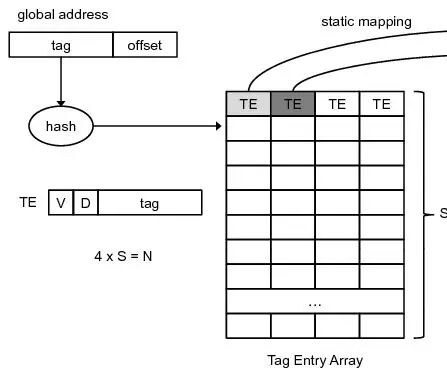
Diseño de un controlador de caché asociativo de cuatro vías simple en VHDL: 4 pasos

Diseño de un controlador de caché asociativo de conjunto de cuatro vías simple en VHDL: en mi instructable anterior, vimos cómo diseñar un controlador de caché mapeado directo simple. Esta vez, avanzamos un paso. Diseñaremos un controlador de caché asociativo de cuatro vías simple. Ventaja ? Menos tasa de fallos, pero a costa de perfo
Diseño de un controlador de interrupciones programable en VHDL: 4 pasos

Diseño de un controlador de interrupciones programable en VHDL: Estoy abrumado por el tipo de respuestas que recibo en este blog. Gracias a todos por visitar mi blog y motivarme a compartir mis conocimientos con ustedes. Esta vez, voy a presentar el diseño de otro módulo interesante que vemos en todos los SOC: Interrupt C
Diseño de un controlador de caché simple en VHDL: 4 pasos

Diseño de un controlador de caché simple en VHDL: estoy escribiendo este instructivo, porque me resultó un poco difícil obtener algo de código VHDL de referencia para aprender y comenzar a diseñar un controlador de caché. Así que diseñé un controlador de caché desde cero y lo probé con éxito en FPGA. Tengo p
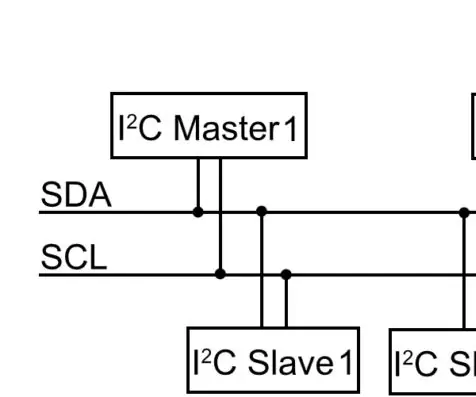
Diseño de I2C Master en VHDL: 5 pasos

Diseño de I2C Master en VHDL: En este instructable, se discute el diseño de un I2C master simple en VHDL NOTA: haga clic en cada imagen para ver la imagen completa
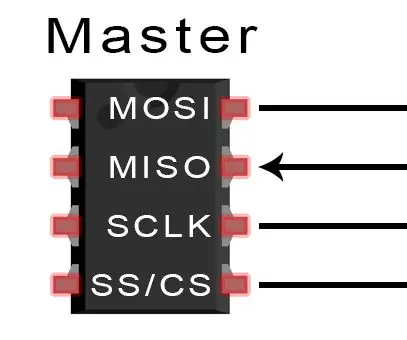
Diseño de SPI Master en VHDL: 6 pasos

Diseño de SPI Master en VHDL: En este instructable, vamos a diseñar un SPI Bus Master desde cero en VHDL
