
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:42.
- Última modificación 2025-01-23 14:39.

Este instructivo le mostrará cómo crear un sitio web de tablero de mensajes usando php, mysql, html y css. Si es nuevo en el desarrollo web, no se preocupe, habrá explicaciones detalladas y analogías para que pueda comprender mejor los conceptos.
Materiales necesitados:
- Editor de texto (es decir, Sublime Text, Atom, etc.). Usaré texto sublime.
- WAMP son las siglas de Windows Apache MySQL y PHP
- MAMP son las siglas de Mac Apache MySQL y PHP
MAMP para usuarios de Mac: https://www.mamp.info/en/ (incluye MySQL y PHP)
WAMP para usuarios de Windows: https://www.wampserver.com/en/ (incluye MySQL y PHP)
Texto sublime:
Paso 1: descripción general del proyecto
La forma de realizar un seguimiento de los mensajes es almacenarlos en una base de datos. En este tutorial, usaremos MySQL. (Estoy usando WAMP ya que tengo un sistema operativo basado en Windows)
- Configure PHP y MySQL asegurándose de que estén descargados y de que pueda navegar hasta la ubicación de sus archivos en su computadora.
- Abra el símbolo del sistema y navegue hasta su directorio mysql y escriba "mysqladmin -u root -p contraseña". Este comando le pedirá su contraseña y que la ingrese nuevamente.
- Ahora inicie su servidor WAMP o MAMP. Aparecerá un icono verde una vez que el servidor termine de cargarse. Haga clic en el icono -> MySQL -> consola MySQL para asegurarse de que puede iniciar sesión con su contraseña recién creada.
- Ahora la tarea es crear la base de datos donde se almacenará la información sobre los mensajes. Pensemos en lo que normalmente se necesita de un mensaje. Los elementos comunes incluían: nombre, hora en que se publicó el mensaje, hora en que se publicó el mensaje y el mensaje en sí.
- Crea una base de datos llamada "mensaje".
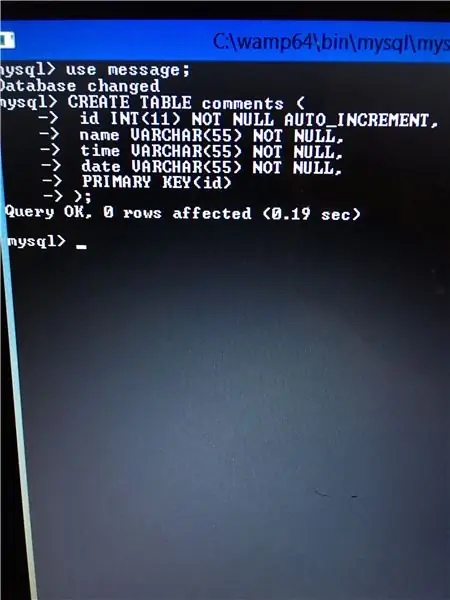
- Cree una tabla llamada "comentarios" y agregue las filas: id (tipo entero que se incrementa automáticamente), nombre (tipo Varchar), comentario (tipo Varchar), hora (tipo Varchar), fecha (tipo Varchar),
- Conéctese a la base de datos del "mensaje" en un archivo php con el nombre "db.php".
- Cree el campo de entrada para el nombre del autor y el área de texto del mensaje.
- Valide los datos antes de insertarlos en la base de datos. Si todo está bien, inserte el mensaje, el nombre del autor, la fecha y la hora en que se publicó la publicación.
- Muestre los mensajes recuperando todos los registros de las bases de datos en un div html y diseñe la página usando CSS.
- Horray, has aprendido con éxito a crear un sistema de mensajería.
Paso 2: Paso 2: configurar la base de datos



Imagen 1: una vez creada la base de datos, puede ingresar el comando 'mostrar bases de datos' para asegurarse de que la base de datos se haya creado correctamente.
MOSTRAR BASES DE DATOS;
Imagen 2 - Para almacenar información en la base de datos, es necesario crear una tabla. Crear la tabla con las filas esenciales es clave para asegurarse de que el sitio web tenga toda la información necesaria. Los comentarios de la tabla tendrán toda la información necesaria.
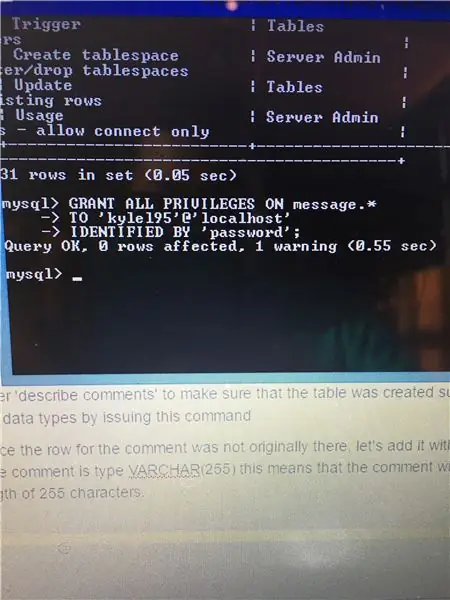
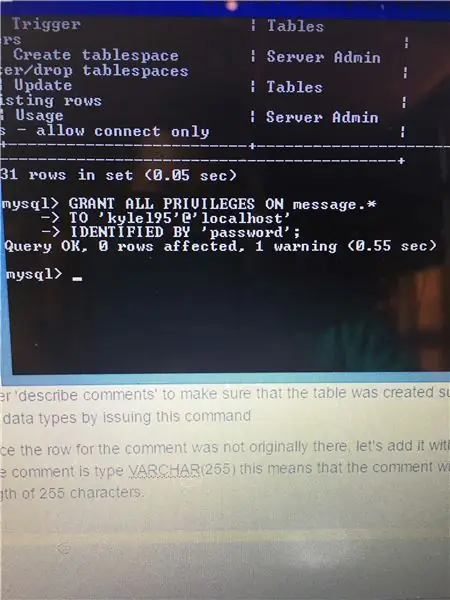
Para poder conectarse a la base de datos de mensajes, ejecute el comando "OTORGAR TODOS LOS PRIVILEGIOS EN mensaje. *". Puede utilizar su propio nombre de usuario y contraseña, pero no lo olvide.
Mensaje CREAR BASE DE DATOS; OTORGAR TODOS LOS PRIVILEGIOS EN el mensaje. * A 'nombre de usuario' @ 'localhost' IDENTIFICADO POR 'contraseña';
Imagen 3: ingrese 'describir comentarios' para asegurarse de que la tabla se haya creado correctamente. Puede ver las filas y sus tipos de datos emitiendo este comando.
DESCRIBIR COMENTARIOS;
Imagen 4 - Dado que la fila para el comentario no estaba originalmente allí, agreguemos con el comando ALTER TABLE. El comentario es de tipo VARCHAR (255) esto significa que el comentario será texto que no puede exceder una longitud de 255 caracteres.
ALTER TABLE mensaje ADD COLUMN comentarios VARCHAR (255) NOT NULL;
El 255 representa la longitud máxima para comentarios. No nulo significa que cuando se inserta un mensaje en la base de datos, el campo de comentario en la base de datos no puede estar vacío (nulo; inexistente).
Paso 3: crea archivos PHP
Los siguientes pasos se llevarán a cabo en el editor de texto que elija. Usaré texto sublime.
1. Necesitaremos crear dos archivos. Uno se llamará db.php que conectará o sitio web a la base de datos MYSQL (mi lenguaje de consulta estándar) e index.php, la página donde tendrán lugar los mensajes.
2. Primero, creemos db.php. Cuando se configuró la base de datos, las credenciales de conexión para conectarse a la base de datos. Este archivo conectará index.php a la base de datos para que podamos completarlo con la información necesaria para crear la sala de chat.
Código para db.php
? php define ("DB_SERVER", "localhost");
define ("DB_USER", "kylel95"); define ("DB_PASSWORD", "contraseña"); define ("DB_NAME", "mensaje"); $ conectar = mysqli_connect (DB_SERVER, DB_USER, DB_PASSWORD, DB_NAME);
si (mysqli_connect_errno ())
{die ("Falló la conexión a la base de datos:". mysqli_connect_error (). "(". mysqli_connect_errno (). ")"); }
?>
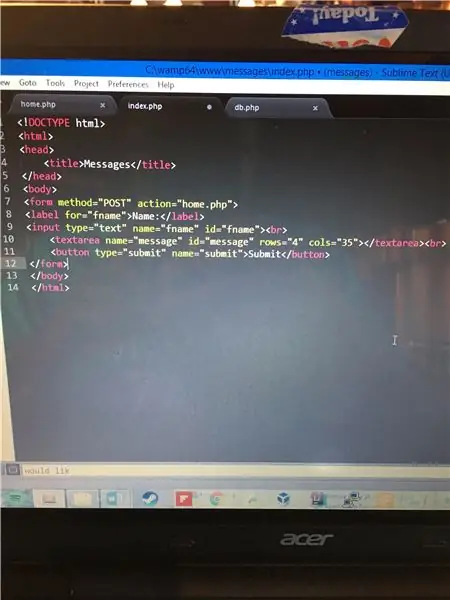
3. A continuación, creemos index.php. Este archivo es donde creamos la sala de chat. Usaremos el campo de entrada de html para el nombre, textarea para el mensaje y un elemento div para contener los mensajes. Usaremos CSS (Cascase Style Sheet) para colocar los elementos de la página y decorar el contenido de la página.
código para index.php
? phprequire_once ('db.php');
if (isset ($ _ POST ['enviar'])) {$ hora = fecha ("g: i: s A"); $ fecha = fecha ("n / j / Y"); $ msg = $ _POST ['mensaje']; $ nombre = $ _POST ['fname']; $ resultado = ""; if (! empty ($ msg) &&! empty ($ name)) {// nombre hora fecha mensaje $ consulta = "INSERT INTO comments ("; $ query. = "nombre, hora, fecha, comentario"; $ consulta. = ") VALUES ("; $ consulta. = "'{$ Nombre}', '{$ hora}', '{$ fecha}', '{$ mensaje}'"; $ consulta. = ")"; $ resultado = mysqli_query ($ conexión, $ consulta); }}?>
textarea {radio del borde: 2%; } # hilo {borde: 1px # d3d3d3 sólido; altura: 350px; ancho: 350px; desbordamiento: desplazamiento; }
? php $ select = "SELECT * FROM comments"; $ q = mysqli_query ($ conectar, $ seleccionar); while ($ fila = mysqli_fetch_array ($ q, MYSQLI_ASSOC)) {echo $ fila ['nombre']. ":". $ fila ['comentario']. ""; }?> Nombre: Enviar
4. Usaremos la función incorporada de php date () para obtener la fecha y la hora en que se publicó el mensaje y está vacío () para asegurarnos de que los usuarios no ingresen un mensaje o nombre vacío.
5. Una vez que se envíen los datos del formulario, insertaremos el nombre, el mensaje, la hora y la fecha en la base de datos.
6. Ahora consultaremos desde la base de datos y obtendremos todos los comentarios. Los comentarios se almacenarán en un div.
?>
Paso 4: Complete los archivos Db.php e Index.php



1. El db.php (db abreviatura de base de datos) usa el nombre de usuario y la contraseña que utilicé una vez que se creó la base de datos cuando emití el comando "OTORGAR TODOS LOS PRIVILEGIOS".
La función define en la parte superior del archivo indica que las variables DB_SERVER, DB_USER, DB_PASSWORD, DB_NAME son constantes (no cambian de valor). Las sentencias if verifican si la conexión a la base de datos falló o no.
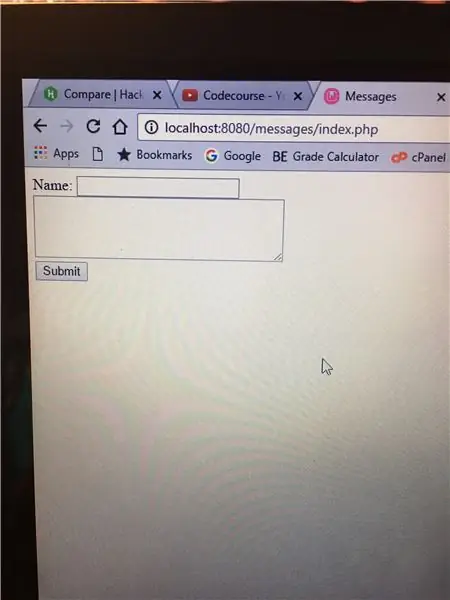
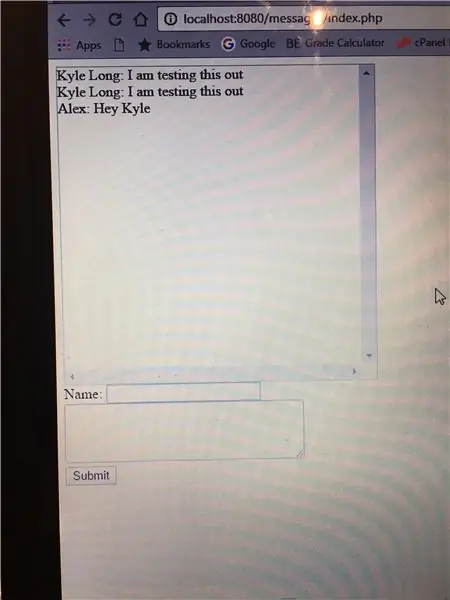
2. En el archivo index.php, usaremos la función require de php para conectar la página a la base de datos. A continuación, cree un campo de entrada para el nombre. Luego crea el área de texto para el mensaje. Una vez creados, visite https:// localhost: 8080 / messages / index.php (es posible que no tenga un número de puerto, es decir, 8080) para asegurarse de ver el cuadro de entrada y el área de texto.
3. A continuación, recopilemos los datos del formulario y luego insertemos en la base de datos.
4. Ahora, agreguemos la consulta a la base de datos y generemos todos los mensajes en un div.
5. Para darle un estilo un poco mejor a las cosas, agreguemos algo de CSS para hacerlo un poco más bonito.
PD: Tuve un error tipográfico. Cambie 'mensaje' por un comentario cerca del comando INSERT para la variable $ query.
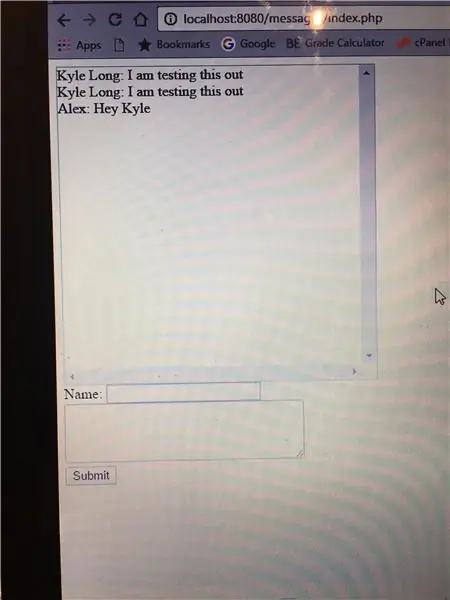
Paso 5: Paso 5: Ejemplo y pasos siguientes


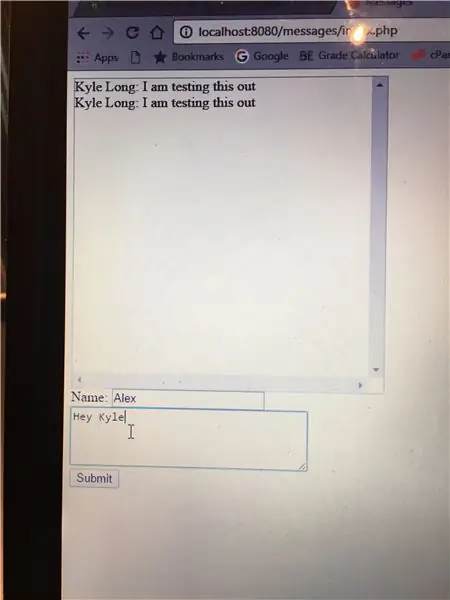
Con suerte, verá algo similar a lo que se muestra arriba después de agregar el CSS y probarlo.
Próximos pasos: agregue más CSS para hacer que el sitio sea más atractivo.
Recomendado:
Cómo hacer un sitio web básico usando el Bloc de notas: 4 pasos

Cómo hacer un sitio web básico usando el Bloc de notas: ¿Alguien se ha preguntado " ¿cómo puedo hacer un sitio web con un programa de escritura básico? &Quot; Bueno, obviamente, no específicamente … De todos modos, aquí le mostraré cómo hacer un sitio web usando solo el bloc de notas
Tablero de mensajes con tira de LED: 3 pasos

Tablero de mensajes de tira de LED: este instructivo lo guiará a través del proceso de creación de un tablero de mensajes a partir de tiras de LED NeoPixel direccionables individualmente. Este proyecto es una versión adaptada de un letrero producido por Josh Levine, que se puede encontrar en https://github.com/bigjo
Cómo hacer un sitio web elegante y simple con Bootstrap 4: 7 pasos

Cómo hacer un sitio web elegante y simple con Bootstrap 4: el propósito de este Instructable es brindarles a los familiarizados con la programación, HTML o de otro tipo, una introducción simple para hacer un portafolio en línea con Bootstrap 4. Lo guiaré a través de la configuración inicial del sitio web, cómo crear algunos
Tablero de mensajes LED IoT RPi: 3 pasos (con imágenes)

Tablero de mensajes LED de IoT RPi: en este Instructable, he creado un tablero de mensajes LED con conexión wifi usando una Raspberry Pi (RPi). Los usuarios se conectarán al servidor web de la Raspberry Pi utilizando sus navegadores para enviar mensajes cortos que se mostrarán en la pantalla LED de 8x8. Desde interfaz
Cómo controlar el LED usando ESP8266 NodemCU Lua WiFi desde el sitio web: 7 pasos

Cómo controlar el LED usando ESP8266 NodemCU Lua WiFi desde el sitio web: Este tutorial le enseñará algunos conceptos básicos sobre el uso de ESP8266 NodemCU Lua WiFi para controlar el LED desde la web.Antes de comenzar, asegúrese de tener todos los materiales necesarios: ESP8266 Puente de placa de pruebas LED WiFi de NodeMCU Lua (si es necesario)
