
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.


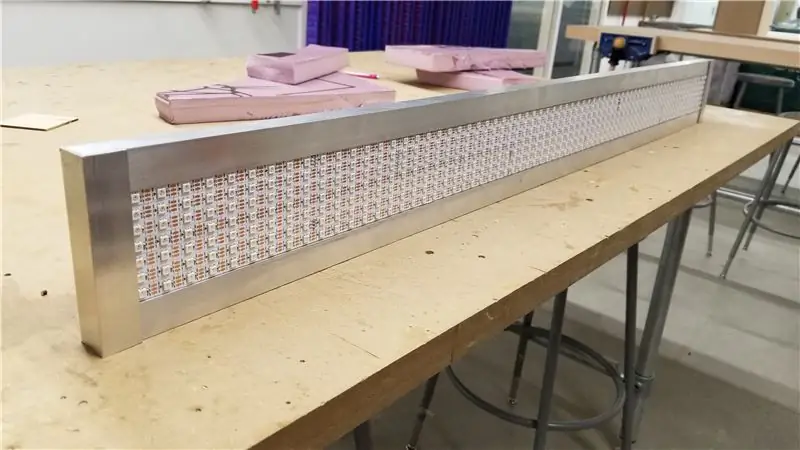
Este instructivo lo guiará a través del proceso de creación de un tablero de mensajes a partir de tiras LED NeoPixel direccionables individualmente. Este proyecto es una versión adaptada de un letrero producido por Josh Levine, que se puede encontrar en
Este proyecto comenzó como la mayoría, con un objetivo ambicioso y un plazo ajustado. Como estudiante de posgrado que estudia Arquitectura, a mí también me sorprendió encontrarme inscrito en una clase de programación. El objetivo original de este proyecto era crear un tablero de mensajes automatizado que pudiera mostrar actualizaciones en tiempo real para cualquier estación de metro de la ciudad de Boston. Cuando la realidad se estableció y Covid-19 se apoderó del mundo, me vi obligado a reducir mis expectativas de este proyecto. Después de pasar horas y horas trabajando en este proyecto, quedó claro que no iba a poder alcanzar todas mis metas en este proyecto. Es posible que la versión final del letrero no haya cumplido con el objetivo original que tenía en mente, pero me enseñó muchas lecciones a lo largo del camino.
Disfrute del desglose paso a paso de mi tablero de mensajes LED programable.
Suministros
(1) Arduino Nano (o placa equivalente de imitación)
(1) Fuente de alimentación de 5v 15a con enchufe adaptador hembra
(1) placa PCB
(15 metros) NeoPixel tiras de LED direccionables individualmente
(1) Tablero
(2) Hierro en ángulo de aluminio
Alambre adicional
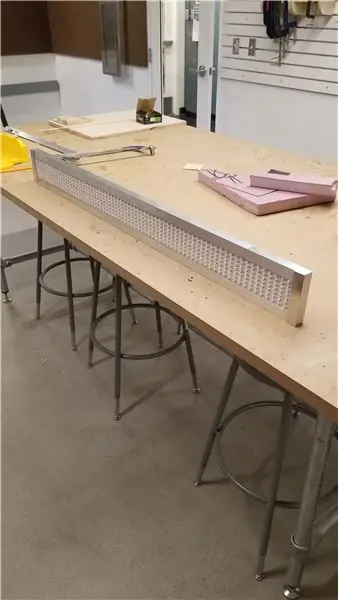
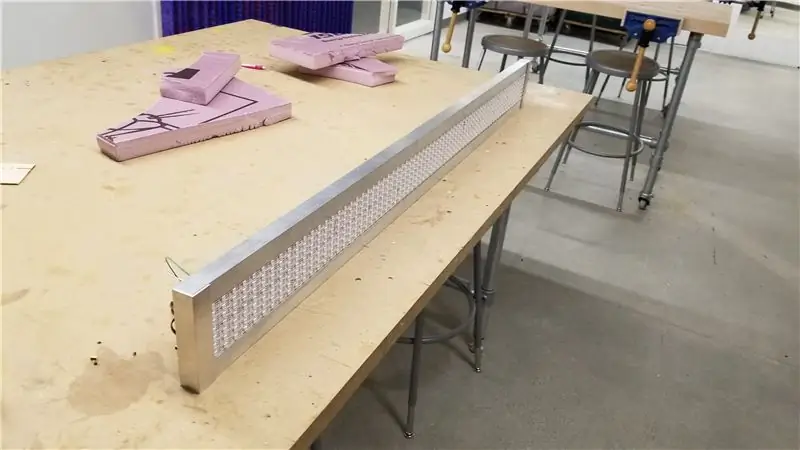
Paso 1: Montaje

El montaje es bastante sencillo. Rompí mi tablero para encajar las tiras de LED perfectamente en el centro entre mis soportes de aluminio en ángulo. Algunas de las tiras tuvieron que ser desoldadas para alinear perfectamente las luces LED. Para adherir las luces, solo utilicé el respaldo adhesivo provisto en las tiras y me aseguré de limpiar el tablero antes de aplicarlo.
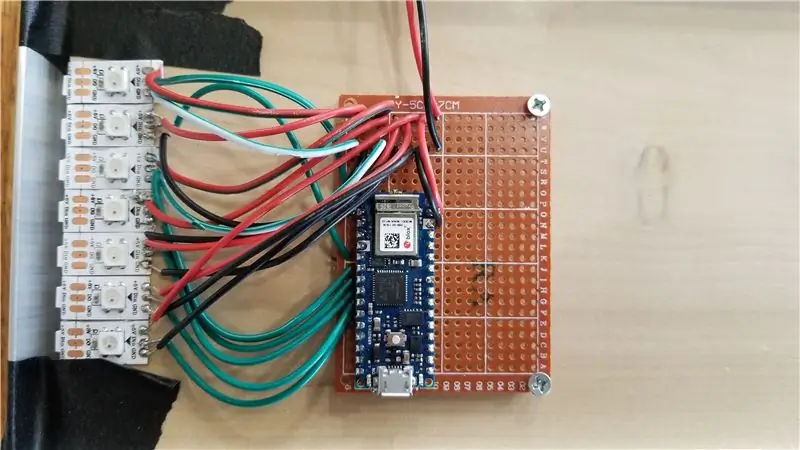
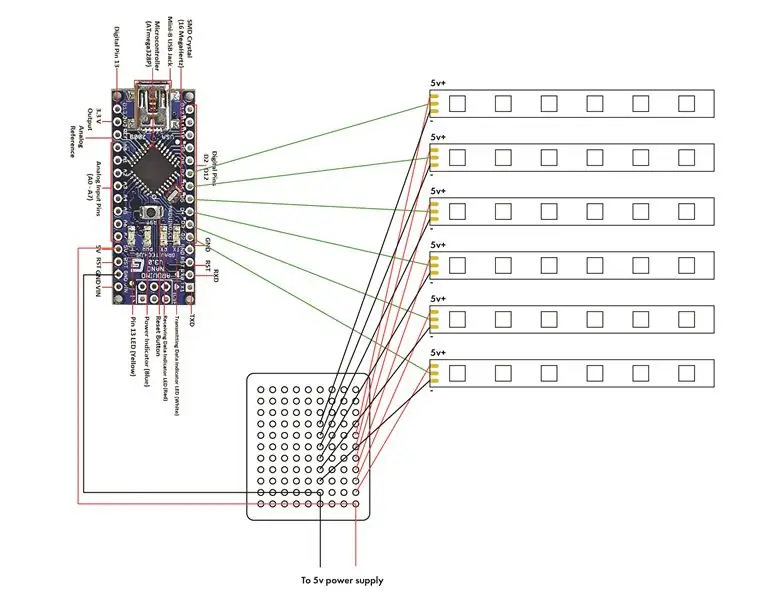
Paso 2: cableado


Para lograr velocidades de actualización rápidas, el código se escribe para escribir en el puerto D del Arduino Nano. Conectar los cables de datos de las tiras de Neopixel a los pines digitales 1-7 en el Nano permitirá que se escriban simultáneamente. El código para probar el letrero se adjunta a este paso.
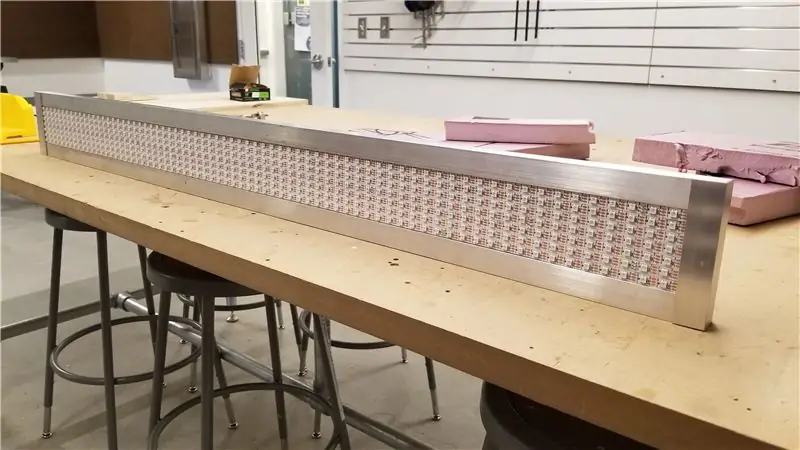
Paso 3: Toques finales




Después de terminar el cableado y probar el letrero, usé una sierra de mano para cortar mis soportes angulares de aluminio para terminar todo. Simplemente utilicé un epoxi de dos partes para adherir el aluminio a la madera y dejé secar durante 24 horas.
Recomendado:
Tira de LED de bricolaje: cómo cortar, conectar, soldar y encender la tira de LED: 3 pasos (con imágenes)

Tira de LED de bricolaje: cómo cortar, conectar, soldar y encender la tira de LED: guía para principiantes para hacer sus propios proyectos de luz con tiras de LED.Flexibles, confiables y fáciles de usar, las tiras de LED son la mejor opción para una variedad de aplicaciones. los conceptos básicos sobre la instalación de una tira de LED interior simple de 60 LED / m, pero el
Juegos de tira de LED individuales para dos jugadores con tablero de puntuación: 10 pasos

Juegos de tira de LED individuales para dos jugadores con tablero de puntuación: en primer lugar, reza al dios por todos los pueblos del mundo, Dios solo puede ayudarnos y darnos paz en este momento. Todos estamos encerrados y no tenemos adónde ir. No tengo más trabajos que hacer, así que empiece a estudiar Python en línea y no puedo pensar en nada
Tablero MXY - Tablero de robot de dibujo de trazador XY de bajo presupuesto: 8 pasos (con imágenes)

Tablero MXY - Tablero de robot de dibujo de plotter XY de bajo presupuesto: Mi objetivo era diseñar el tablero mXY para hacer que la máquina de dibujo del plotter XY sea de bajo presupuesto. Así que diseñé una placa que se lo pone más fácil a quienes quieran realizar este proyecto. En el proyecto anterior, mientras usaba 2 motores paso a paso Nema17, esta placa u
Cómo hacer un sitio web de tablero de mensajes usando PHP y MYSQL: 5 pasos

Cómo hacer un sitio web de tablero de mensajes usando PHP y MYSQL: este instructivo le mostrará cómo crear un sitio web de tablero de mensajes usando php, mysql, html y css. Si es nuevo en el desarrollo web, no se preocupe, habrá explicaciones detalladas y analogías para que pueda comprender mejor los conceptos. Estera
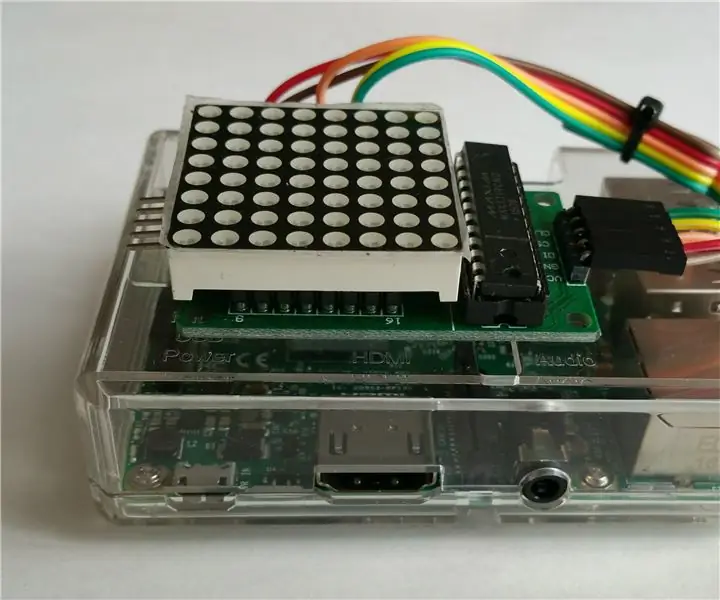
Tablero de mensajes LED IoT RPi: 3 pasos (con imágenes)

Tablero de mensajes LED de IoT RPi: en este Instructable, he creado un tablero de mensajes LED con conexión wifi usando una Raspberry Pi (RPi). Los usuarios se conectarán al servidor web de la Raspberry Pi utilizando sus navegadores para enviar mensajes cortos que se mostrarán en la pantalla LED de 8x8. Desde interfaz
