
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.


Necesitará: Una computadora Un micro-bit Un cable USB miro Eso es todo lo que necesita, pero preferiblemente debería tener todo el kit de Micro-bit para hacer esto. Para realizar la codificación, también debe ir al sitio web makecode. Si no está familiarizado con este sitio web, debería probarlo.
Paso 1: haz el pájaro

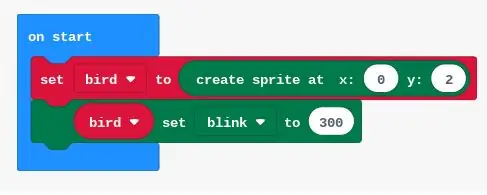
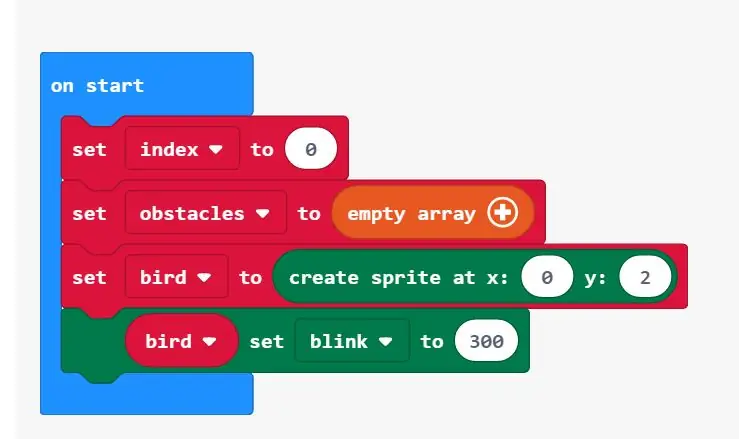
Para hacer el pájaro, primero debes hacer una variable "pájaro", luego llegaste a la categoría "variables" y desplázate hacia abajo y encontrarás "establecer sprite en" blanco "" luego ir a "juego" y encontrarás "crear sprite en x en blanco, y en blanco ". Establezca x en 0 ey en 2. Ahora debería tener un punto allí, pero queremos que parpadee para que sea más interesante. Así que volvemos a la categoría de variable y allí debería encontrar "espacio en blanco establecido en blanco para" en el espacio en blanco, regrese a las variables y ponga "pájaro" en el primer espacio en blanco y en el segundo bloque elija parpadear. El código debe verse como la imagen de arriba.
Paso 2: haz que el pájaro se mueva

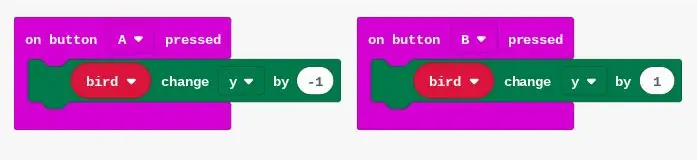
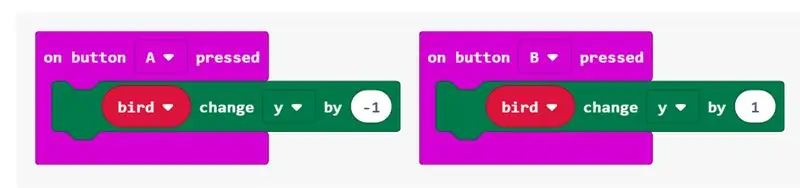
Así que queremos que el pájaro suba y queremos que el pájaro baje. Para hacer eso es simple, vaya a "entrada", allí encontrará "en el botón A presionado", debe poner eso en su código. Luego vaya a la categoría llamada "juego", allí encontrará "cambio de sprite x por 1", tome eso y póngalo dentro "en el botón A presionado", luego cambie la xay y el 1 a -1. Haz lo mismo pero cambia la A en "en el botón A presionado" a B y cambia el -1 a 1. Eso debería permitirte mover tu pájaro. La imagen del código estará en las imágenes de arriba.
Paso 3: Haz los obstáculos

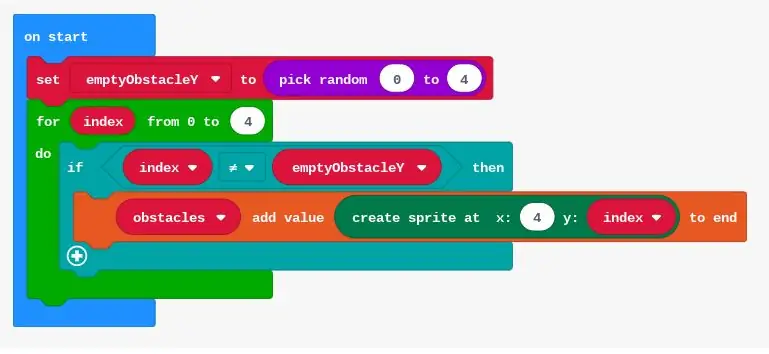
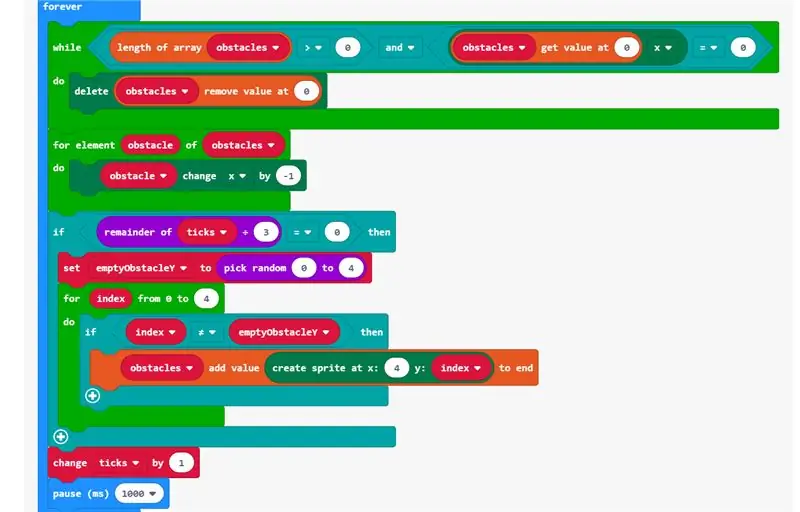
Ok, este será un paso largo y muy complicado. Entonces empecemos. Para comenzar con esto, necesitamos todos los obstáculos en una matriz o una línea. Así que vamos a hacer una variable llamada "obstáculos", luego debes desplazarte hacia abajo para encontrar el botón "establecer (elegir la variable) en (en blanco)", debes elegir la variable como "obstáculos" y luego debes ir a la categoría "matrices" allí debe desplazarse hacia abajo para encontrar "matriz vacía" debe tomar eso y ponerlo en el espacio en blanco. Luego, desea que los obstáculos sean aleatorios y también desea un agujero en los obstáculos para que pase el pájaro. Para hacer eso, primero vamos a hacer el hoyo. Primero vamos a crear una variable llamada "obstáculo vacío". Luego vamos a usar el mismo "set (escoge la variable) a (en blanco)" en la variable vamos a usar la variable "emptyobstacles" en el blanco vamos a ir a la categoría "matemáticas" ahí deberías tener "elegir al azar de 0 a 10" tomar eso y ponerlo en el espacio en blanco. Luego cambie el 10 a 4. Ahora, esto permite que el hoyo sea aleatorio. Ahora vamos a hacer el ciclo "for" para crear un obstáculo para cada espacio abierto en la matriz. Para hacer eso, vamos a los bucles de categoría y allí tenemos un "índice de 0 a 4", necesitamos este, así que lo colocamos en "al inicio", luego vamos a la lógica y tomamos el "si es cierto, entonces". y lo ponemos en el "índice de 0 a 4", luego volvemos a la categoría lógica y tomamos el "blanco = blanco" y reemplazamos verdadero con él. En el primer espacio en blanco ponemos "índice" y en el segundo espacio en blanco ponemos "obstáculos vacíos". y cambiamos el signo "=" al signo no igual ". Después de eso, vamos a la categoría" matriz "y luego tomamos" agregar una variable agregar valor en blanco para terminar "elegimos la variable como" obstáculos "y luego vamos a la categoría "juego" y allí tomamos "crear sprite en x: en blanco, y: en blanco", luego lo ponemos en el espacio en blanco. Después de eso, reemplazamos el espacio en blanco en la categoría de juego, reemplazamos el espacio en blanco x con 4 y el otro con índice. Ahora deberías tener un pájaro y obstáculos. El código estará arriba en las imágenes y verifica si lo hiciste correctamente.
Paso 4: Mueva los obstáculos

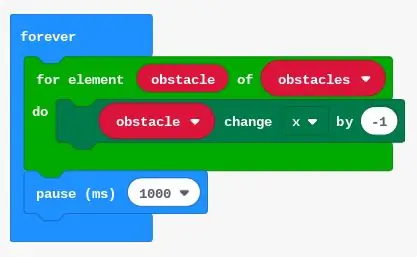
Ahora necesitamos que los obstáculos se muevan porque entonces el juego puede continuar. Así que ahora, para hacer eso primero, necesitamos crear otros "obstáculos" variables. Luego vamos a la categoría de bucle y allí tomamos el "para elemento en blanco de elegir una variable hacer", luego lo ponemos en "para siempre" y luego vamos a la categoría de juego y tomamos "elegir una variable cambiar x por espacio en blanco" elegimos la variable como "obstáculo" y ponemos -1 en blanco. Luego vamos a la categoría "básico" y ahí ponemos "pause ms blank" y reemplazamos el blanco con 200. Ahí está el 4º paso. La imagen del código estará arriba.
Paso 5: hacer desaparecer los obstáculos

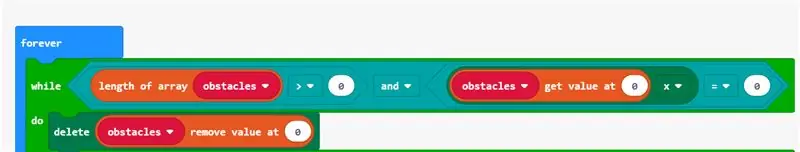
Ahora tenemos que hacer desaparecer los obstáculos pasados. Para hacer eso, primero tenemos que ir a la categoría "bucle" y allí tomar "mientras que en blanco hacer" y ponerlo en "para siempre", luego tenemos que ir a la lógica y poner "en blanco y en blanco" en el blanco. Luego tenemos que volver y poner el "espacio en blanco = en blanco" en ambos espacios en blanco del bloque lógico. Luego tenemos que ir a la categoría "matriz" y allí tomamos la "longitud de la matriz en blanco" y reemplazamos el blanco con la variable "obstáculos" y cambiamos el signo igual a mayor que y escribimos 0 en el blanco. Luego vamos a "juego" y tomamos "x en blanco", luego vamos a la lógica y obtenemos el mismo bloque que antes, luego vamos a "matriz" y tomamos "obtener valor en blanco" ponemos 0 en el espacio en blanco. luego ponemos = y reemplazamos el espacio en blanco con 0. Luego regresamos al "juego" y obtenemos "eliminar el espacio en blanco". Luego vamos a la categoría "matriz" y buscamos "valor de eliminación en blanco en 0" y lo colocamos en el espacio en blanco. Ahora esto hará que los obstáculos desaparezcan en x = 0 y el juego no estará limitado por el número de obstáculos. La imagen del código estará en la parte superior.
Paso 6: genera más obstáculos

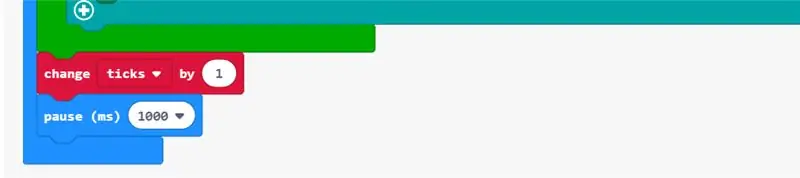
Ahora tenemos que generar más obstáculos, por lo que debemos poner todo el código relacionado con los obstáculos en el bloque para siempre. Ahora necesitamos tener espacio entre los obstáculos y para hacer eso solo necesitamos agregar garrapatas. Podemos hacer eso yendo a la categoría "variables" y poniendo "cambiar tics por 1" y también lo ponemos en el bloque para siempre y luego deberíamos tener espacios entre los obstáculos. El bloque para siempre estará en la imagen de arriba.
Paso 7: Fin del juego

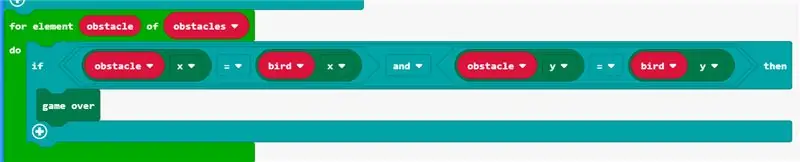
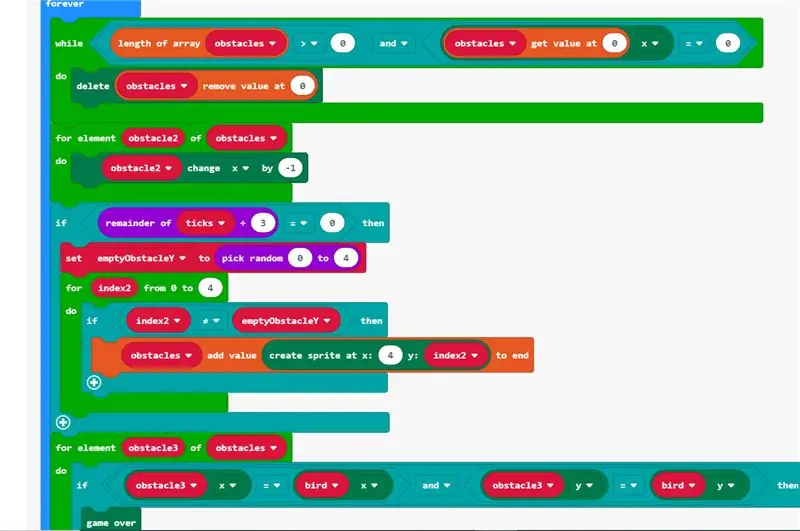
Ahora necesitamos que el juego termine si el pájaro toca los obstáculos. Para hacer eso, necesitamos ahora fo a la categoría de "bucle" y allí tenemos que tomar "para el elemento en blanco o en blanco hacer". Luego, debemos poner la variable "obstáculo" en el primer espacio en blanco y luego en el siguiente espacio en blanco. poner la variable "obstáculos". Ahora tenemos que ir a la categoría "lógica" y tomar "si es cierto, entonces hazlo" y poner eso en hacer. Luego volvemos a la "lógica" y obtenemos "en blanco y en blanco" y lo reemplazamos con verdadero. Luego tomamos "blanco = blanco" de la categoría lógica y lo colocamos en ambos espacios en blanco. Luego vamos a "juego" y tomamos "sprite x" y lo ponemos en el primer espacio en blanco del "espacio en blanco = espacio" y lo tomamos de nuevo y lo ponemos en el otro espacio en blanco también. Luego cambiamos el primer sprite con la variable pájaro y el otro sprite con la variable obstáculo. Luego, en el otro espacio en blanco del "espacio en blanco y en blanco" hacemos lo mismo pero cambiamos la xay para ambas variables. Después de eso, vamos a la categoría de juego nuevamente y tomamos el juego sobre el bloque y lo colocamos en el bloque "si entonces" debajo de "entonces". Ahora tu juego termina cuando el pájaro toca los obstáculos. Este código también debería estar en el bloque forever. La imagen de este código estará en la imagen en la parte superior.
Paso 8: La caída del pájaro




Ahora también necesitamos que el pájaro caiga, por lo que es más difícil para el jugador. Puedes hacerlo yendo a la categoría del juego y tomando el "sprite cambiar x por 1" y cambiar "sprite" con la variable pájaro yxay y poner eso para siempre. El Código final estará en imágenes. Algunos cambios que puedes hacer son tener una canción de fondo o tener un contador de puntuación.
Recomendado:
Flappy Bird con músculos: 9 pasos (con imágenes)

Muscle Powered Flappy Bird: es posible que recuerdes cuando Flappy Bird conquistó el mundo y finalmente se volvió tan popular que su creador lo eliminó de las tiendas de aplicaciones para evitar publicidad no deseada. Este es Flappy Bird como nunca antes lo habías visto; mediante la combinación de algunos componentes listos para usar
Floppy Bird: 3 pasos

Floppy Bird: Hoy haremos un juego usando una pantalla LCD TFT. Esto parecería un juego que es muy popular y mucha gente todavía juega a este juego. El juego se llama Flappy Bird, pero este juego es un poco diferente porque la interfaz de usuario es diferente, así como el
Máquina de juego Pocket Flappy Bird: 5 pasos

Pocket Flappy Bird Game Machine: esta es una consola de juegos basada en microcontroladores nodemcu esp8266 que puede jugar flappy bird y muchos otros juegos.Esta máquina también se puede usar para hacer deauther basado en el código de spacehuhns en https://github.com/SpacehuhnTech/esp8266_deauther
Arduino Flappy Bird - Arduino 2.4 "TFT Touchscreen SPFD5408 Proyecto de juego de aves: 3 pasos

Arduino Flappy Bird | Arduino 2.4 "TFT Touchscreen SPFD5408 Bird Game Project: Flappy Bird fue un juego demasiado popular allá en pocos años y mucha gente lo creó a su manera, yo también, creé mi versión de Flappy Bird con Arduino y el barato 2.4 " TFT Pantalla táctil SPFD5408, así que comencemos
Juego Arduino Flappy Bird: 6 pasos

Arduino Flappy Bird Game: este es un juego Arduino 16 * 2 Lcd muy simple que se puede jugar con el clic de un botón Easy & Simple ………….. Si te gusta este instructivo, suscríbete a mi canal https://www.youtube.com/ZenoModiff
