
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.




En este instructable
Necesitará
- Casco de buceo o equivalente
- Anillo LED compatible con Neopixel (usé un anillo con 38 LED)
- Placa Wemos ESP32 (o equivalente)
- impresora 3d
Paso 1: imprima estas piezas
Estas partes pueden necesitar una adaptación si está usando un casco de buceo diferente, aprendí que el que tengo es bastante común.
Paso 2: cargue el código
Coloque su ssid y contraseña en el código y luego cárguelo en su tablero. Esto está ahí para permitir que OTA cargue un nuevo código después de ensamblar el proyecto. Deberá instalar NeoPixelBus de Makuna disponible aquí https://github.com/Makuna/NeoPixelBus También deberá instalar las definiciones de la placa ESP32 en el entorno arduino para poder utilizar esta placa.
// Wifi Jazz #include #include #include #include bool wifi_timout = 0; const char * ssid = "SSID"; const char * contraseña = "Contraseña"; // Neopixel jazz #include const uint16_t PixelCount = 38; const uint8_t PixelPin = 19; int colorSaturation = 50; int Brillo = 50; int R = 0; int G = 0; int B = 0; int Pulse = 1600; // La mitad del tiempo entre pulsaciones RgbColor black (0); // Botón Jazz float Button1_total = 0; int suavizado = 50; const int debounce = 5; Float Button1 [antirrebote]; bool PWR = 0; Anillo NeoPixelBus (PixelCount, PixelPin); configuración vacía () {Serial.begin (115200); Serial.println ("Arranque"); Modo WiFi (WIFI_STA); WiFi.begin (ssid, contraseña); while (WiFi.waitForConnectResult ()! = WL_CONNECTED) {Serial.println ("¡Conexión fallida!"); retraso (5000); //ESP.restart (); } OTA_init (); touch_pad_init (); touchSetCycles (0x6000, 0x6000); // touch_pad_set_cnt_mode (0, TOUCH_PAD_SLOPE_7, TOUCH_PAD_TIE_OPT_HIGH); ring. Begin (); ring. Show (); } bucle vacío () {if (millis () <600000) {ArduinoOTA.handle ();} else if (wifi_timout == 0) {ArduinoOTA.end (); wifi_timout = 1; Modo WiFi (WIFI_OFF); btStop (); } if (button1_capture () == 1) {ring. ClearTo (negro); ring. Show (); PWR =! PWR; } if (millis () <1500) {PWR = 0;} if (ring. CanShow () && PWR == 1) {Light (0);} delay (10); } void OTA_init () {ArduinoOTA.onStart ( () {String type; if (ArduinoOTA.getCommand () == U_FLASH) type = "sketch"; else // U_SPIFFS type = "filesystem"; // NOTA: si actualizando SPIFFS este sería el lugar para desmontar SPIFFS usando SPIFFS.end () Serial.println ("Iniciar actualización" + tipo);}).onEnd ( () {Serial.println ("\ nEnd");}).onProgress ( (unsigned int progress, unsigned int total) {Serial.printf ("Progreso:% u %% / r", (progress / (total / 100)));}).onError ( (ota_error_t error) {Serial.printf ("Error [% u]:", error); if (error == OTA_AUTH_ERROR) Serial.println ("Auth Failed"); else if (error == OTA_BEGIN_ERROR) Serial.println ("Comenzar Failed "); else if (error == OTA_CONNECT_ERROR) Serial.println (" Connect Failed "); else if (error == OTA_RECEIVE_ERROR) Serial.println (" Receive Failed "); else if (error == OTA_END_ERROR) Serial. println ("Error al finalizar");}); ArduinoOTA.begin (); Serial.println ("Listo"); Serial.print ("dirección IP:"); Serial.println (WiFi.localIP ()); } int button1_capture () {for (int i = 0; i <(debounce-1); i ++) {Button1 = Button1 [i + 1]; } Button1 [debounce-1] = (touchRead (T0)); corriente flotante = MaxArray (Button1); float Button1_smooth = Button1_total / suavizado; // corriente flotante = AveArray (Button1); Serial.print (Button1_smooth); Serial.print (""); Serial.print (actual); Serial.print (""); Serial.println (Button1 [debounce-1]); if (actual <(0.85 * Button1_smooth)) {Button1_total = 0; // funciona como un retorno antirrebote 1; } else {Button1_total = current + Button1_total -Button1_smooth; } return 0; } float MaxArray (float MaxMe ) {float mxm = MaxMe [0]; mnm flotante = MaxMe [0]; para (int i = 0; imxm) {mxm = MaxMe ; }} return mxm; } float AveArray (float AveMe ) {float total = 0; flotador ave = 0; para (int i = 0; i
Paso 3: Montaje

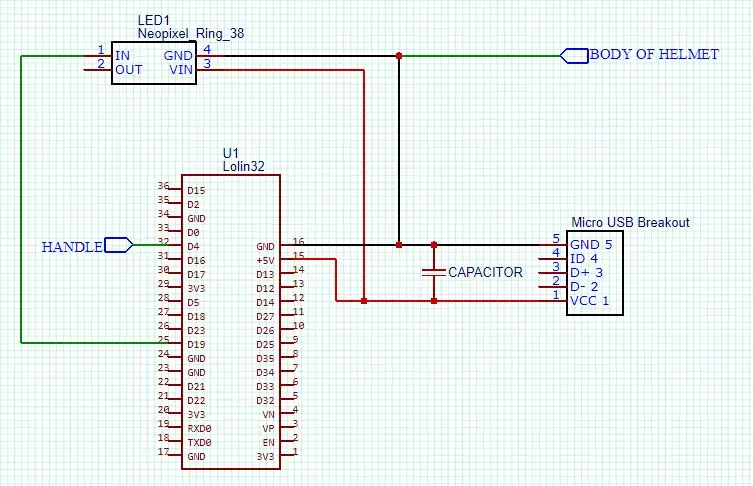
Conecte su tablero como se muestra y verifique que funcione.
La red conectada al 'mango' actuará como un botón táctil. En mi placa, el ESP32 T0 está conectado a D4. Deberá comprobar esto si utiliza una placa diferente.
Conectar un cable desnudo a este pin se comportará de la misma manera. Si lo presiona dos veces, se encenderá como una luz nocturna. 3 veces un poco más brillante y 4 veces blanca.
Paso 4: ensamble las piezas en el casco


Para encender la lámpara estaremos utilizando el mango del casco como sensor táctil. Esto significa que debe estar aislado del resto del casco. Retire la manija y cubra la cara de contacto con cinta aislante. Usé cinta marrón para que se mezclara, está resaltada en azul en la imagen. Taladre los agujeros para que los tornillos queden libres y se puedan volver a sellar con algunas arandelas de plástico en el otro lado.
Conecte su pasador de botón a uno de los tornillos de las manijas usando un conector de engarzado.
Si planea usar una fuente de alimentación flotante (prácticamente todas), deberá conectar un pin GND al cuerpo del casco de la misma manera. Ahora para encender la lámpara, coloque una mano en el casco y toque el mango con la otra.
Paso 5: conecte la energía



Atornille la placa de conexión micro USB al conector de mamparo impreso en 3D y luego asegúrelo en su lugar con la tuerca.
En su lugar, se puede usar cualquier fuente de alimentación de 5 V CC, pero los cargadores USB abundan en mi casa. Usé un cable USB trenzado para imitar un viejo flex y completar el look.
Eso es todo, has terminado.
Si desea modificar el código para probar colores, efectos o temporizadores adicionales, estará disponible como un dispositivo arduino OTA durante los primeros 10 minutos cada vez que se conecte. Esto luego se apagará para ahorrar energía.
Recomendado:
¡Un truco genial para el panel táctil de la computadora portátil para proyectos Arduino !: 18 pasos (con imágenes)

¡Un truco genial del panel táctil de la computadora portátil para proyectos Arduino !: Hace un tiempo, cuando estaba jugando con un panel táctil PS / 2 con un microcontrolador Arduino, descubrí que dos de sus conexiones integradas se pueden usar como entradas digitales. En este Instructable, aprendamos cómo podemos utilizar el complemento de un panel táctil PS / 2
Temporizador para lámpara [Temporizador De Apagado De Lampara]: 3 Pasos
![Temporizador para lámpara [Temporizador De Apagado De Lampara]: 3 Pasos Temporizador para lámpara [Temporizador De Apagado De Lampara]: 3 Pasos](https://i.howwhatproduce.com/images/010/image-27948-j.webp)
Timer for Light Fixture [Temporizador De Apagado De Lampara]: Ha pasado mucho tiempo desde que publiqué mi último instructable, así que decidí publicar otro de mis proyectos electrónicos. Tengo una luminaria de dos tipos de modo de iluminación, uno para estudio que son dos tubos fluorescentes T5 de 28 vatios que están fríos wh
Tres circuitos de sensor táctil + circuito de temporizador táctil: 4 pasos

Circuitos de tres sensores táctiles + circuito del temporizador táctil: el sensor táctil es un circuito que se enciende cuando detecta el toque en los pines táctiles. Funciona de forma transitoria, es decir, la carga estará ENCENDIDA solo durante el tiempo que se toque los pines. Aquí, le mostraré tres formas diferentes de hacer un sensor táctil
INTERRUPTOR TÁCTIL - Cómo hacer un interruptor táctil usando un transistor y una placa de pruebas: 4 pasos

INTERRUPTOR TÁCTIL | Cómo hacer un interruptor táctil usando un transistor y una placa de pruebas: El interruptor táctil es un proyecto muy simple basado en la aplicación de transistores. En este proyecto se utiliza el transistor BC547 que actúa como interruptor táctil. ASEGÚRESE DE VER EL VIDEO QUE LE DARÁ TODOS LOS DETALLES SOBRE EL PROYECTO
TECHNO VIKING! Bocinas LED en un casco vikingo espacial: indicador de volumen + casco vikingo traslucido: 6 pasos

TECHNO VIKING! Bocinas LED en un casco vikingo espacial: indicador de volumen + casco vikingo traslucido: ¡Sí! Este es un casco para Space Vikings. *** Actualización, este debería ser rebautizado como Techno Viking Helmet *** Pero es octubre de 2010 y acabo de enterarme del Techno Viking hoy. Muy por detrás de la curva de los memes. Whateva 'Aquí está con mayor productio
