
Tabla de contenido:
- Suministros
- Paso 1: Paso 2: Preparación de los botones
- Paso 2: Paso 3: Preparación de los LED
- Paso 3: Paso 4: Preparación del zumbador / música
- Paso 4: Paso 5: Preparación del código
- Paso 5: Paso 6: Creación de la pantalla de bienvenida
- Paso 6: Paso 7: Creación de declaraciones While True
- Paso 7: Paso 8: Creación de funciones
- Paso 8: Paso 10: ¡Corre
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.

¡El propósito de esto es crear un juego en el raspberry pi usando música, botones, luces y un timbre! el juego se llama Ases y el objetivo es acercarse lo más posible a 21 sin pasarse
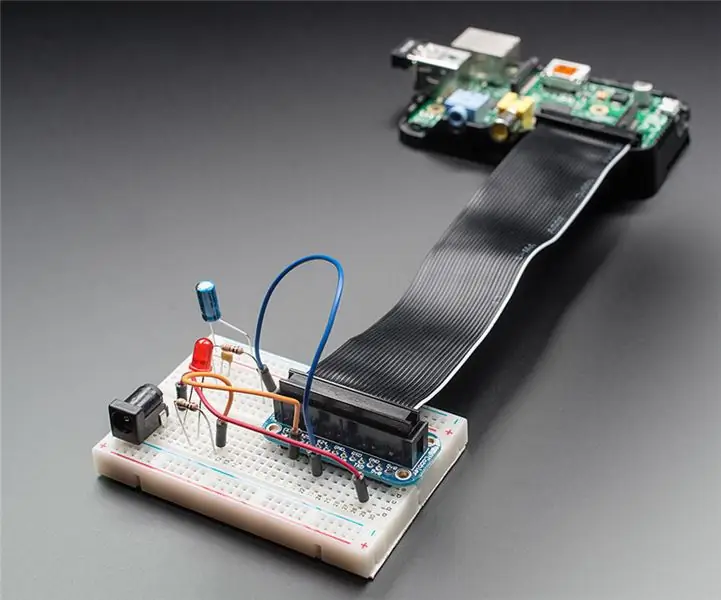
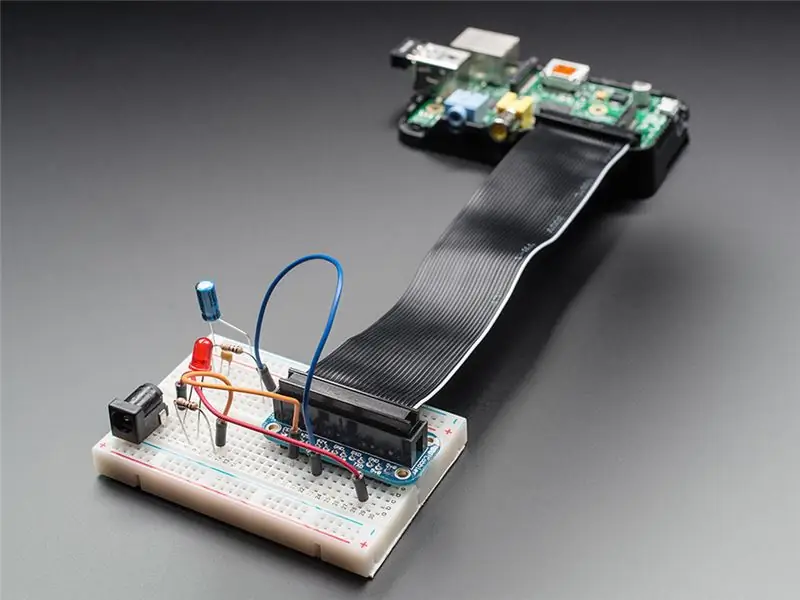
Paso 1: Preparación de la Raspberry Pi Obtenga la Raspberry Pi y conecte un teclado, mouse, cable ethernet y monitor
Ahora conecte el cable de alimentación
Ahora conecte el cable plano y la placa de pruebas
Suministros
Materiales
1 LED rojo
1 LED amarillo 1 LED verde 1 Zumbador 1 Raspberry pi Monitor Ratón Teclado Altavoz 6 cables macho / macho
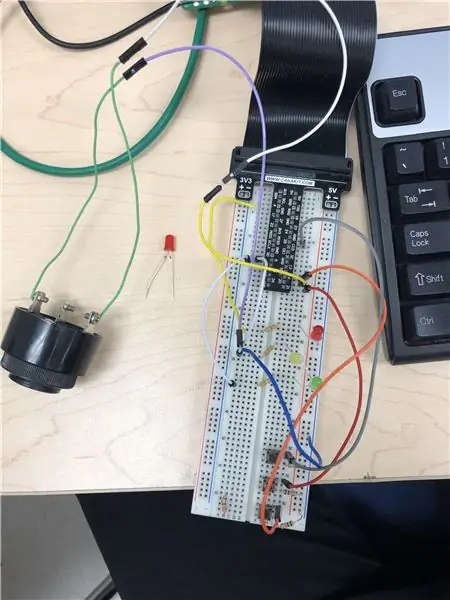
Paso 1: Paso 2: Preparación de los botones

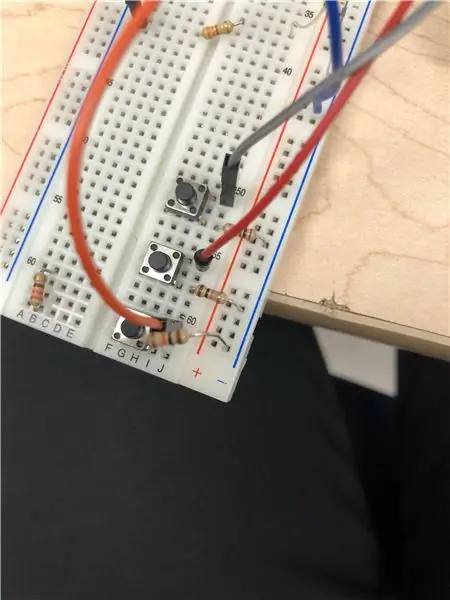
Tome los 3 botones y alinee al final de su tablero
Luego conecte una resistencia a cada uno de los botones y haga que la resistencia vaya a tierra Luego conecte un cable a cada botón (los cables deben estar conectados a los pines GPIO)
Paso 2: Paso 3: Preparación de los LED

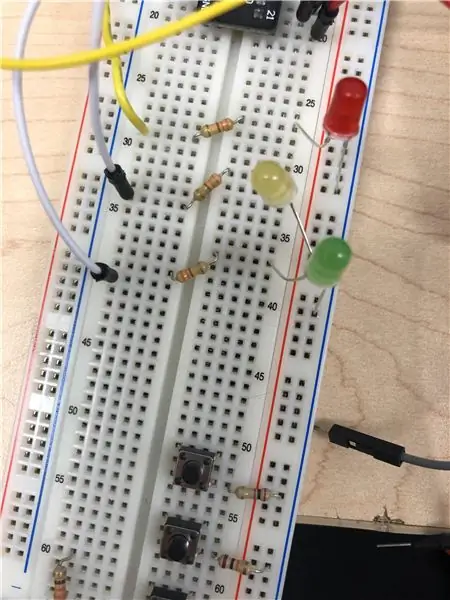
Configura los LED en una fila
Asegúrese de que los leds sean rojos, amarillos, verdes para que se vea más atractivo visualmente
Conecte una resistencia en cada circuito
Conecte los cables a los pines gpio y luego a la resistencia / LED (si es necesario, pines de conexión a tierra)
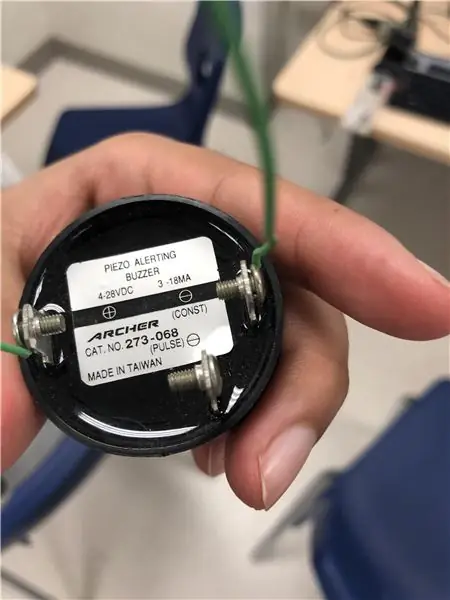
Paso 3: Paso 4: Preparación del zumbador / música

Mire la parte inferior del zumbador y determine el cable positivo y negativo
Conecte el cable positivo a un gpio y el negativo a un pin de tierra
Si es necesario, agregue cables macho / hembra adicionales
(Opcional)
-Conecte un dispositivo Bluetooth a la raspberry pi en la sección de Bluetooth para escuchar música
Paso 4: Paso 5: Preparación del código

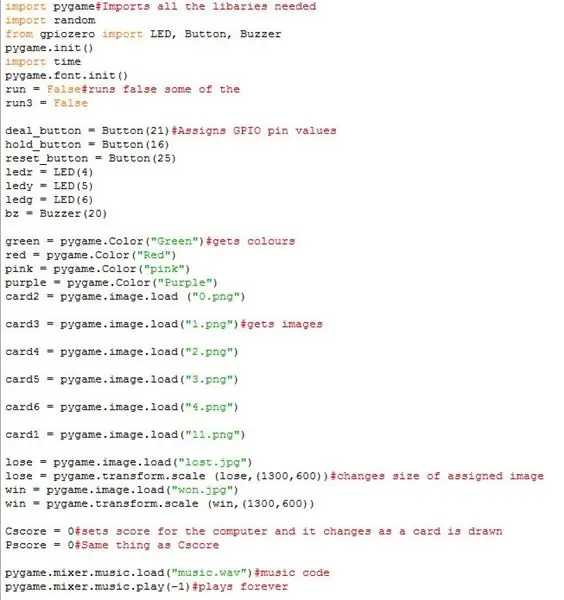
Importe las bibliotecas necesarias que se muestran a continuación en la imagen
Asignarle LEDS, botones y zumbador un valor de pin gpio
Prepare las imágenes que desea usar guardándolas en la misma ubicación en la que guardó su código de Python
Agregue la imagen al código usando pygame.image.load y asígnela a una variable
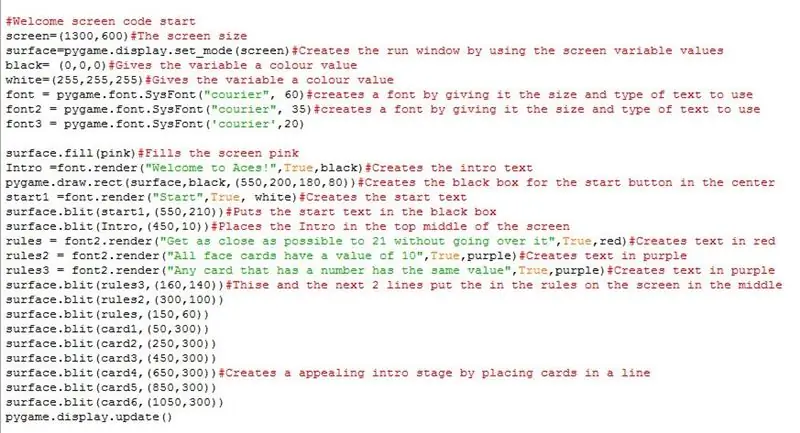
Paso 5: Paso 6: Creación de la pantalla de bienvenida

Copie el código que se muestra en el y lea los comentarios sobre lo que hace cada línea
Ajusta las coordenadas en el comando surface.blit donde quieras colocar tus imágenes. (idealmente unas coordenadas similares funcionarían mejor)
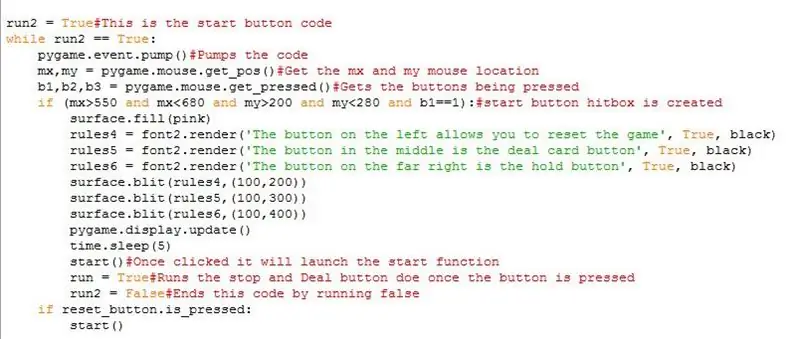
Paso 6: Paso 7: Creación de declaraciones While True


Si bien se requieren declaraciones verdaderas para verificar siempre si se presiona un botón
La declaración while verdadera a continuación muestra run2 que crea un hitbox para la pantalla de bienvenida que permite a los usuarios continuar en el juego de cartas.
Ignore el inicio () por ahora lo necesitaremos más tarde
Una vez que se ha presionado el botón digital, pasamos a la declaración principal mientras que es verdadera
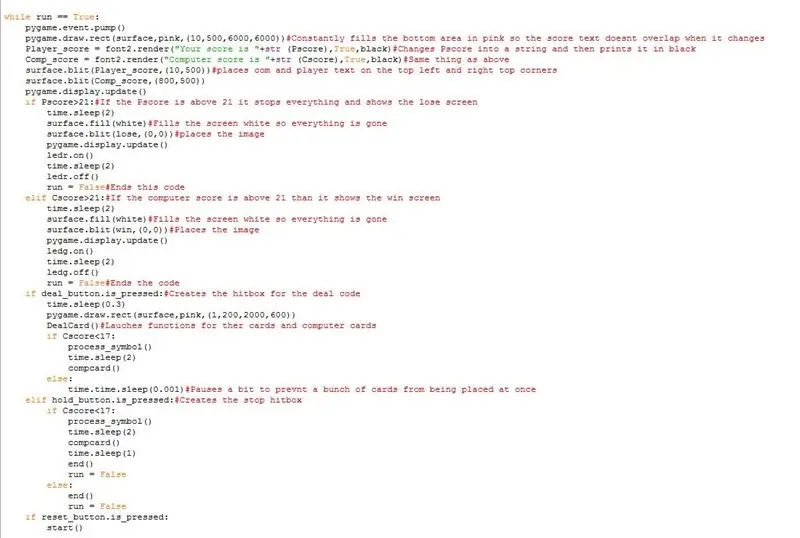
A continuación se muestra el código de declaración principal, aunque verdadero, que necesita copiar y que interactúa con botones y funciones.
Paso 7: Paso 8: Creación de funciones



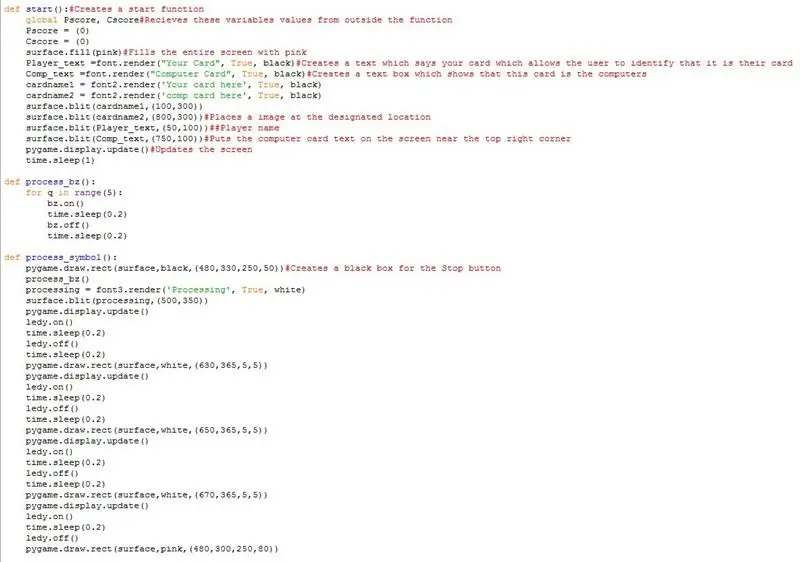
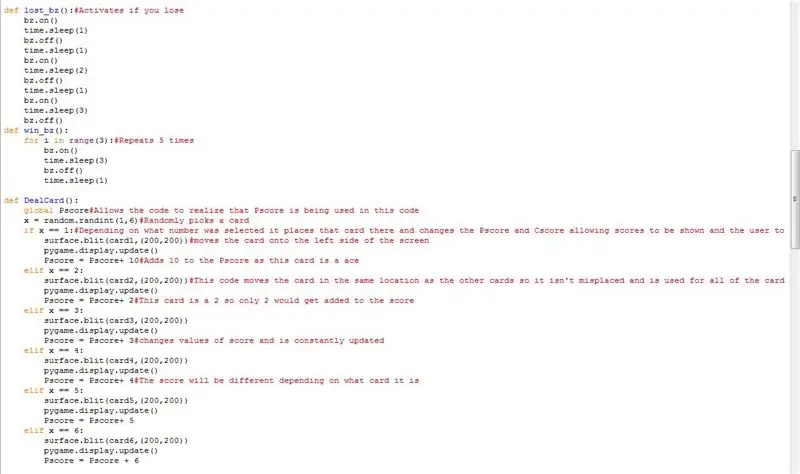
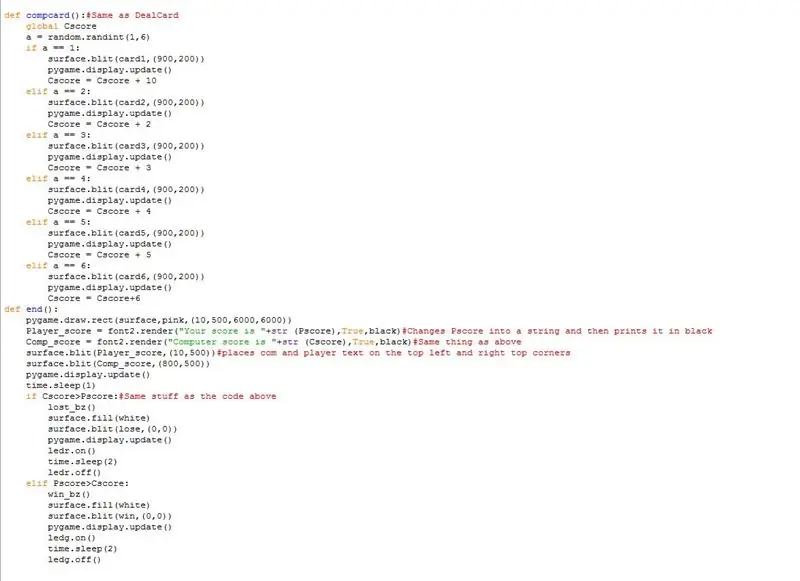
Necesita crear numerosas funciones que incluyen start, process_bz, process_symbol, lost_bz, win_bz, Dealcard, Compcard y end
Estas funciones están en las imágenes a continuación y vienen con comentarios.
Copie el código y colóquelo encima del código de la pantalla de bienvenida de carga pero debajo de los códigos de variable
-Copie TODAS las funciones anteriores, ya que todas juegan un papel vital en el juego. -Cada función viene con comentarios para explicar qué hace el código
Paso 8: Paso 10: ¡Corre

Ejecuta el juego y disfrútalo
Recomendado:
(2) Empezar a hacer un juego: hacer una pantalla de bienvenida en Unity3D: 9 pasos

(2) Comenzar a hacer un juego: hacer una pantalla de presentación en Unity3D: en este Instructable, aprenderá a crear una pantalla de presentación simple en Unity3D. Primero, ¡abriremos Unity
Escáner de cartas para una máquina de cartas coleccionables: 13 pasos (con imágenes)

Escáner de tarjetas para una máquina de tarjetas comerciales: Escáner de tarjetas para una máquina de tarjetas comerciales El registro de cambios se puede encontrar en el último paso. Pero en resumen, mis hijos y yo hemos acumulado una gran cantidad de Trading Cards b
Clasificador de cartas para una máquina de cartas coleccionables (actualización 2019-01-10): 12 pasos (con imágenes)

Clasificador de cartas para una máquina de cartas coleccionables (Actualización 2019-01-10): Clasificador de cartas para una máquina de cartas coleccionables El registro de cambios se puede encontrar en el último paso. Pero en resumen, mis hijos y yo hemos acumulado una gran cantidad de Trading Card
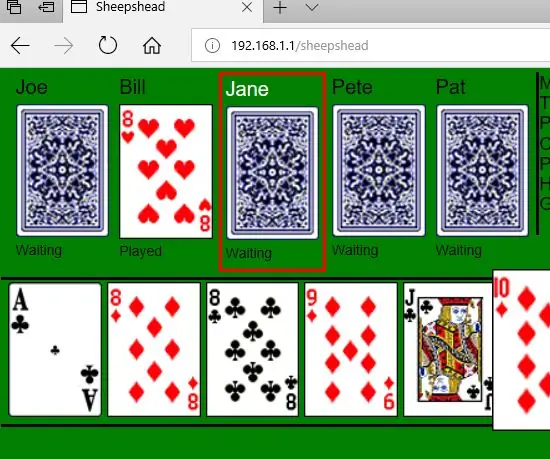
Juego de cartas Sheepshead con Esp8266: 4 pasos

Juego de cartas Sheepshead con Esp8266: Sheepshead es un juego de cartas que mis tíos y tías jugaban durante las reuniones familiares. Es un juego de cartas de truco que se originó en Europa. Hay varias versiones, por lo que mi versión puede ser un poco diferente a la que juegas. En la versión que implem
Hacer una unidad USB con el tema de las cartas de juego: 7 pasos

Haga una unidad USB con el tema de los naipes: sea amable, este es mi primer Instructable. ¡Disfruta! :) ¿Estás cansado de tu vieja y aburrida unidad USB? La mayoría de ellos no tienen colores tan creativos; el blanco y negro son los colores habituales que se utilizan para diseñar estos prácticos dispositivos. ¡No te canses más! En esta tutoria facil
