
Tabla de contenido:
- Paso 1: Abra el espacio de trabajo
- Paso 2: Diseñar la interfaz de usuario
- Paso 3: crear funciones de clic
- Paso 4: Función GetWinner
- Paso 5: Llamar a la función GetWinner
- Paso 6: obtenga la elección de la CPU
- Paso 7: Escribe RandomPick
- Paso 8: determinar el ganador
- Paso 9: registrar los resultados
- Paso 10: ¡Termina
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.

Propósito: Después de completar esto, aprenderá cómo hacer un juego simple de Piedra, Papel y Tijeras desde cero usando Code.org.
Materiales / Requisitos necesarios: Comprensión básica de la sintaxis de Javascript, una computadora, una cuenta de Code.org.
Paso 1: Abra el espacio de trabajo

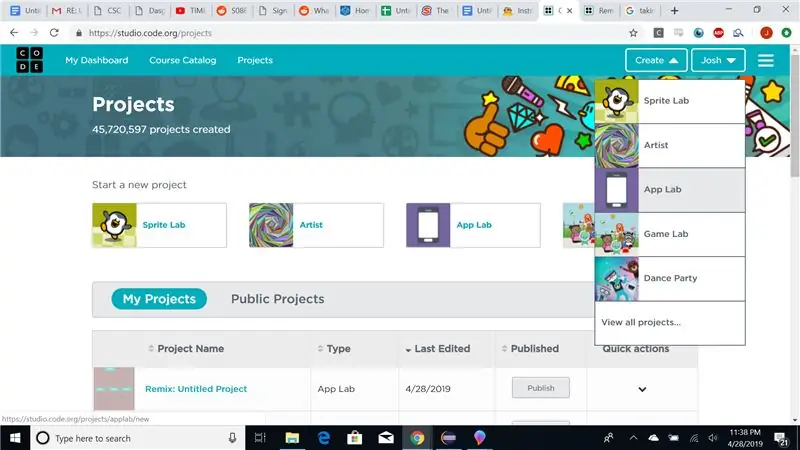
1. Comience abriendo code.org, haga clic en crear un proyecto y haga clic en laboratorio de aplicaciones.
Paso 2: Diseñar la interfaz de usuario

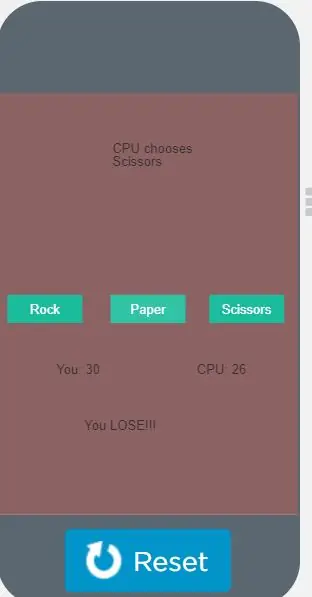
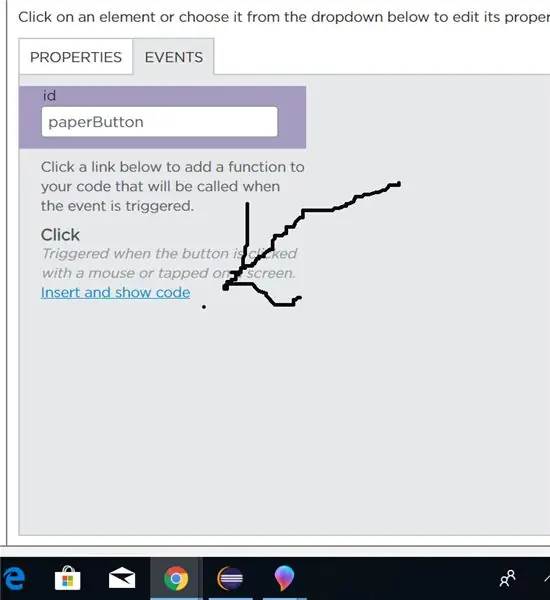
2. Haga clic en la pestaña de diseño en la esquina superior izquierda del entorno de codificación y arrastre tres botones (Piedra, Papel, Tijeras). Etiquételos y cambie sus identificaciones en consecuencia. Además, en la pestaña de diseño, arrastre las etiquetas para: elección de CPU, elección de jugador y un indicador de ganar o perder. Identifíquelos en consecuencia, el resultado final debe verse como la imagen de arriba.
Paso 3: crear funciones de clic

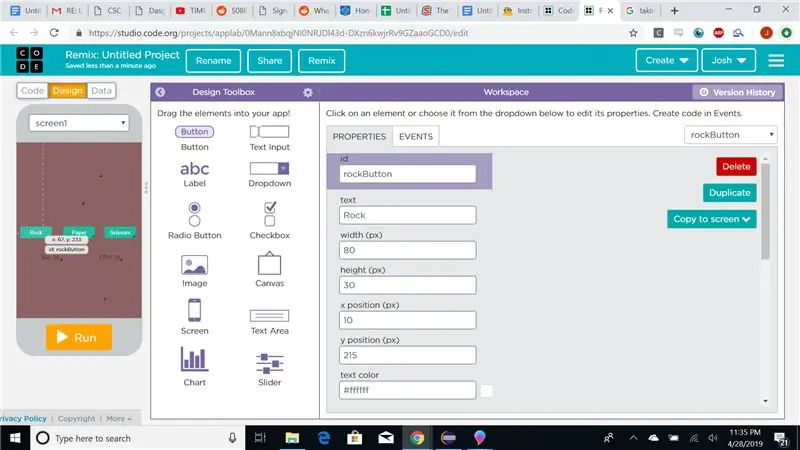
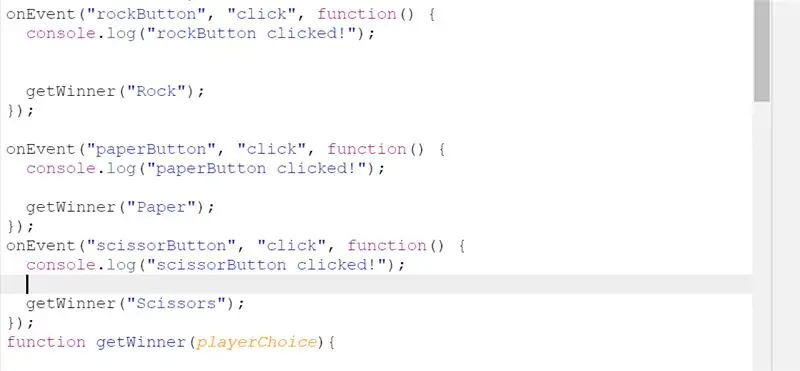
Crear funciones de eventos que se ejecutan cuando se hace clic en cada uno de los botones. Para hacer esto, haga clic en el botón deseado en la pestaña de diseño, luego haga clic en insertar código debajo de la pestaña de eventos en el espacio de trabajo de diseño.
Paso 4: Función GetWinner

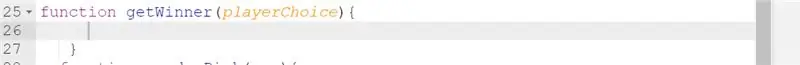
Escriba una función llamada getWinner con el parámetro "playersChoice".
Paso 5: Llamar a la función GetWinner

En cada función Click Event, llame a la función getWinner, enviando una cadena con el nombre del elemento correspondiente a la función.
Paso 6: obtenga la elección de la CPU

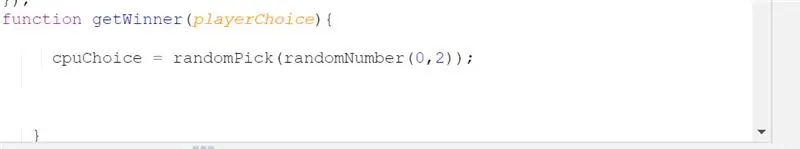
En la función getWinner, inicialice una variable “cpuChoice, y haga que envíe un número aleatorio de 0 a 2 a una nueva función randomPick. Cree la función randomPick con un parámetro int.
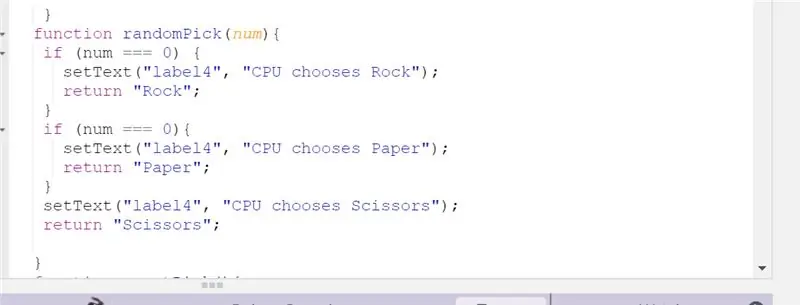
Paso 7: Escribe RandomPick

En la función randomPick, devuelve un elemento diferente para cada número aleatorio de 0 a 2. Ej. si x = 0 devuelve “Rock”. Establecer el texto de una etiqueta en "CPU elige" && elemento
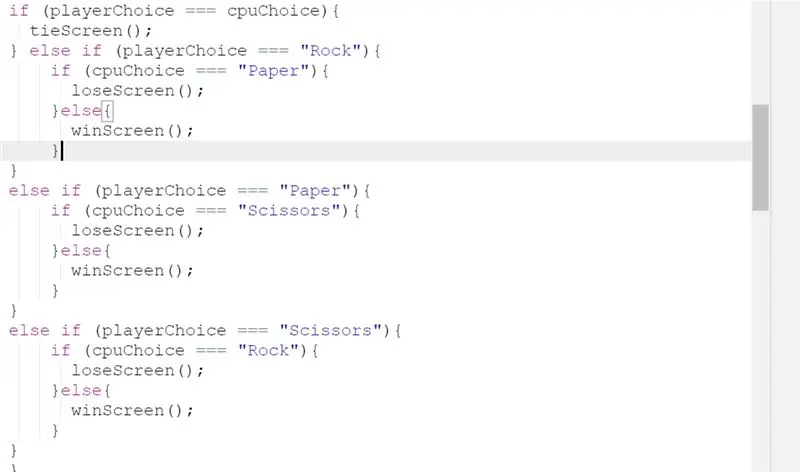
Paso 8: determinar el ganador

De vuelta en la función getWinner, compare playerChoice con cpuChoice usando declaraciones if else para determinar el ganador. Inicializa un booleano que se establece en verdadero si se determina que el jugador es el ganador, y permanece falso en caso contrario. Precaución: compruebe primero si hay un empate.
Paso 9: registrar los resultados
Al final de la función getWinner, establezca una variable global para el recuento de victorias de la CPU y el recuento de victorias del jugador y ajuste cada variable en consecuencia. Ajuste la etiqueta correspondiente al final de la función getWinner (una vez que se haya determinado el ganador). Cambie la etiqueta principal a "Usted gana" o "Usted pierde" aquí también.
Paso 10: ¡Termina
En este punto, su programa debería estar terminado, haga clic en ejecutar y juegue el juego para asegurarse de que funcione correctamente.
Recomendado:
Soporte de batería de papel fácil: 5 pasos

Soporte de batería de papel fácil: si le resulta difícil encontrar un soporte para batería de celda de moneda mientras realiza pequeños proyectos con sus hijos o estudiantes como yo, entonces este Instructables es solo para usted. Este portapilas también tiene una posición de ENCENDIDO o APAGADO dependiendo de cómo lo cierre
Juego de piedra, papel y tijera: 6 pasos

Stone Paper Scissor Game: Este es mi primer instructable. Quería escribir uno durante mucho tiempo, pero no tenía ningún proyecto entre manos que pudiera publicar aquí. Entonces, cuando se me ocurrió la idea de este proyecto, decidí que este es el indicado. Así que estaba navegando en el sitio de tensorflow.js, yo
Juego de tijeras de mano Arduino Paper Rock con pantalla LCD 20x4 con I2C: 7 pasos

Juego de tijeras de mano Arduino Paper Rock con pantalla LCD de 20x4 con I2C: Hola a todos o tal vez debería decir "¡Hola mundo!" Este es un juego de mano Arduino Paper Rock Scissors que usa una pantalla LCD I2C 20x4. I
Piedra, papel, tijera AI: 11 pasos

Rock Paper Scissor AI: ¿Alguna vez te has sentido aburrido solo? Juguemos piedra, papel y tijeras contra un sistema interactivo que funciona con inteligencia
Programación Orientada a Objetos: Creación de Objetos Aprendizaje / Método / Técnica de Enseñanza Usando Tijeras: 5 Pasos

Programación Orientada a Objetos: Creación de Objetos Método / Técnica de Aprendizaje / Enseñanza Usando Tijeras: Método de aprendizaje / enseñanza para estudiantes nuevos en la programación orientada a objetos. Esta es una forma de permitirles visualizar y ver el proceso de creación de objetos a partir de clases. Partes: 1. Tijeras (cualquier tipo servirá). 2. Trozo de papel o cartulina. 3. Marcador
