
Tabla de contenido:
- Paso 1: diagrama de bloques
- Paso 2: lógica del sensor
- Paso 3: Selector de contactos
- Paso 4: Lógica del botón Compartir
- Paso 5: Vista previa de la aplicación en un dispositivo real
- Paso 6: Seleccionar contacto
- Paso 7: Envío de la ubicación
- Paso 8: compartir la aplicación y probar
- Paso 9: archivo.apk para probar
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.

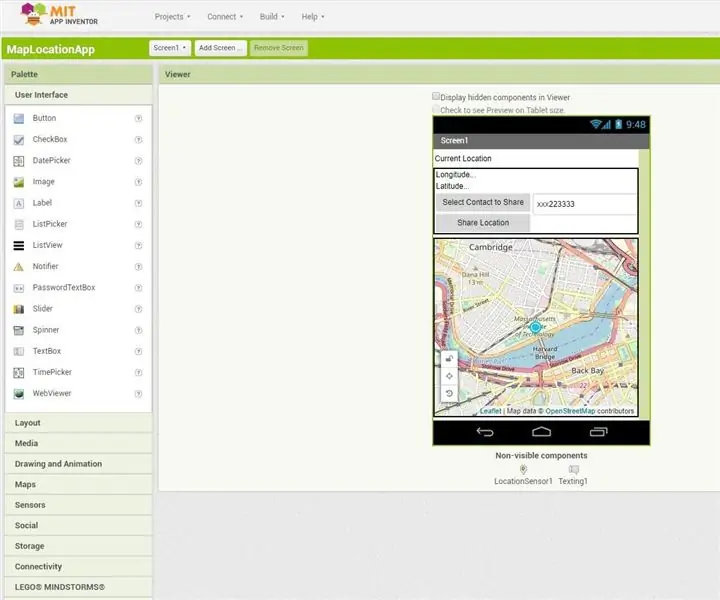
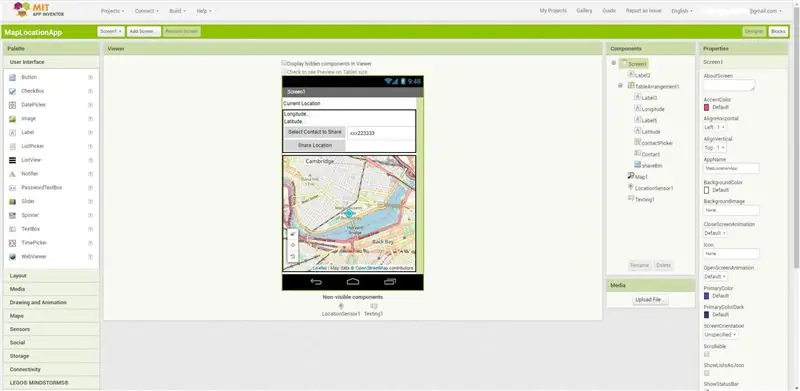
Este es el diseño que he creado para esta aplicación para compartir ubicación.
En la primera sección de esta pantalla, el usuario puede obtener la Longitud y Latitud de su ubicación actual.
Al seleccionar el botón Seleccionar contacto para compartir, la aplicación de contacto predeterminada del teléfono se abre y permite que el usuario seleccione el contacto con el que compartir la ubicación y el siguiente campo (cuadro de texto) se completa con el número de contacto del destinatario seleccionado o el usuario puede escriba directamente el número de contacto del destinatario en el cuadro de texto.
Al presionar el botón Compartir ubicación, la aplicación de mensajería predeterminada del teléfono se abre y permite que el usuario envíe los detalles de la ubicación al destinatario.
Para crear esta aplicación, utilicé MIT App Inventor, un entorno de programación visual e intuitivo que permite a todos, incluso a los niños, crear aplicaciones completamente funcionales para teléfonos inteligentes y tabletas.
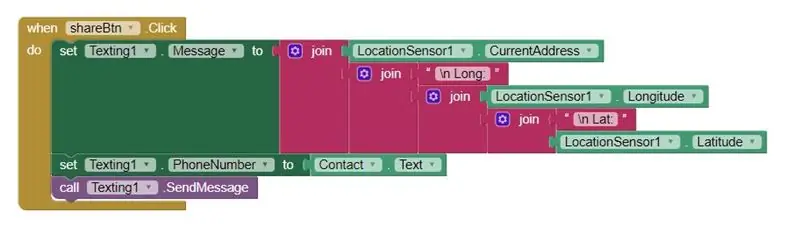
Paso 1: diagrama de bloques

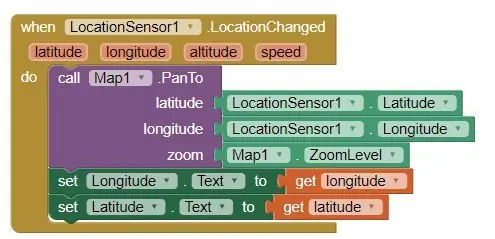
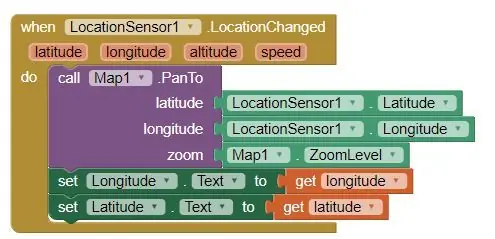
Este es el diagrama de bloques para construir la lógica de la aplicación.
Paso 2: lógica del sensor

En esta aplicación, el sensor de ubicación se utiliza para obtener la ubicación del usuario. Proporciona la longitud y la latitud de la ubicación actual y estas entradas se envían al mapa y otras etiquetas para mostrar los valores respectivos.
Paso 3: Selector de contactos

Cuando se hace clic en el botón Selector de contactos y se selecciona cualquier contacto, el campo Contacto se completa con el número del destinatario. O el usuario puede escribir directamente el número de contacto del destinatario en el campo Contacto.
Paso 4: Lógica del botón Compartir

Después de presionar el botón Compartir ubicación:
1. Se crea la propiedad Mensaje del objeto Texting y se le asigna el valor de Dirección actual, Longitud, Latitud.
2. Se crea la propiedad PhoneNumber del objeto Texting y se le asigna el valor del número de teléfono del campo Contact.
y luego se llama al procedimiento SendMessage, que invoca la aplicación de mensajería predeterminada del teléfono para enviar la ubicación a través de un mensaje de texto.
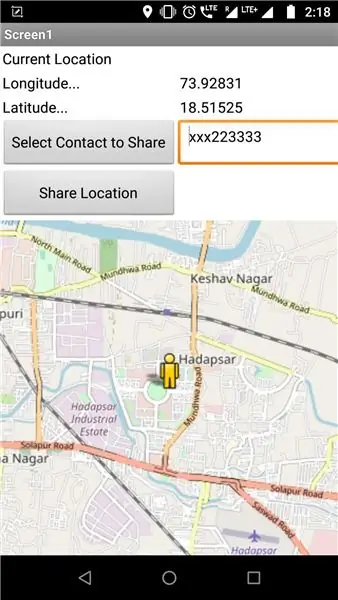
Paso 5: Vista previa de la aplicación en un dispositivo real

Esto da la vista previa cuando la aplicación se carga en un dispositivo real.
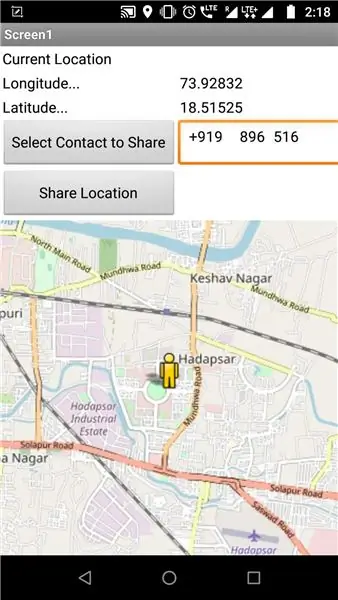
Paso 6: Seleccionar contacto

El campo junto a Seleccionar contacto para compartir se completa con el número de contacto del destinatario.
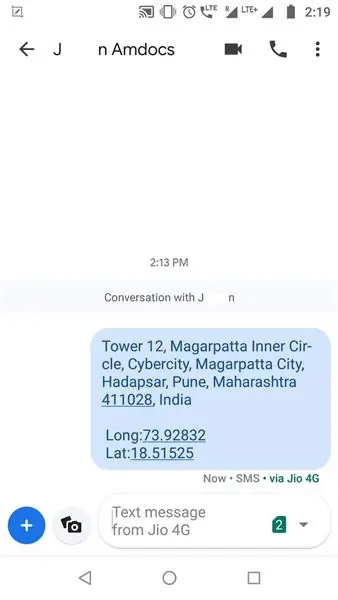
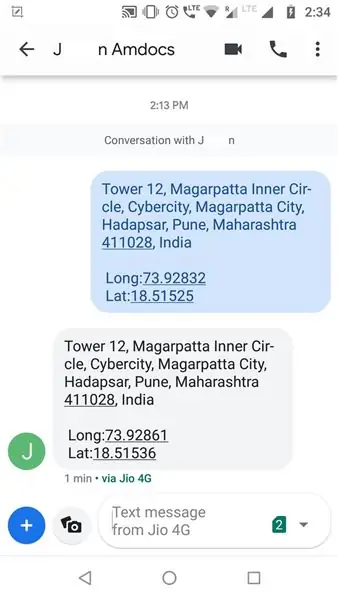
Paso 7: Envío de la ubicación

Después de presionar el botón Compartir ubicación, se invoca la aplicación de mensajería predeterminada del teléfono y se envían los detalles de la ubicación.
Paso 8: compartir la aplicación y probar

Compartí esta aplicación con mi amigo e intenté obtener la ubicación desde su teléfono.
Paso 9: archivo.apk para probar
Utilice este archivo.apk para instalar la aplicación en su teléfono Android e intente probarla.
Recomendado:
Cómo hacer una antena 4G LTE Doble BiQuade Pasos sencillos: 3 pasos

Cómo hacer una antena 4G LTE Doble BiQuade Pasos sencillos: La mayoría de las veces que me enfrenté, no tengo una buena intensidad de señal para mis trabajos diarios. Entonces. Busco y pruebo diferentes tipos de antena pero no trabajo. Después de perder el tiempo, encontré una antena que espero hacer y probar, porque es un principio de construcción, no
Diseño de juegos en Flick en 5 pasos: 5 pasos

Diseño de juegos en Flick en 5 pasos: Flick es una forma realmente sencilla de hacer un juego, especialmente algo como un rompecabezas, una novela visual o un juego de aventuras
Detección facial en Raspberry Pi 4B en 3 pasos: 3 pasos

Detección de rostros en Raspberry Pi 4B en 3 pasos: En este Instructable vamos a realizar la detección de rostros en Raspberry Pi 4 con Shunya O / S usando la Biblioteca Shunyaface. Shunyaface es una biblioteca de reconocimiento / detección de rostros. El proyecto tiene como objetivo lograr la velocidad de detección y reconocimiento más rápida con
¿Cómo hacer un contador de pasos ?: 3 pasos (con imágenes)

¿Cómo hacer un contador de pasos ?: Solía desempeñarme bien en muchos deportes: caminar, correr, andar en bicicleta, jugar al bádminton, etc. Me encanta andar en bicicleta para viajar en poco tiempo. Bueno, mira mi corpulento vientre … Bueno, de todos modos, decido volver a hacer ejercicio. ¿Qué equipo debo preparar?
Espejo de tocador de bricolaje en sencillos pasos (usando tiras de luces LED): 4 pasos

Espejo de tocador de bricolaje en sencillos pasos (usando tiras de luces LED): En esta publicación, hice un espejo de tocador de bricolaje con la ayuda de las tiras de LED. Es realmente genial y debes probarlos también
