
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.

Muchos me preguntan cómo conectar la información que viene por puerto serial de Arduino a Processing. Acá les muestro la manera en que yo lo resuelvo, no es la única, pero es bastante efectiva, ya que en Processing, la recepción de datos ocurre como un evento, lo que significa que no hay problemas de sincronización con Arduino. Utilizo un acelerómetro LSM 303 para el ejemplo, pero puede ser con cualquier sensor.
Materiales
- Arduino UNO
- LSM303 Flora (cualquier)
Paso 1: Conexiones en Arduino




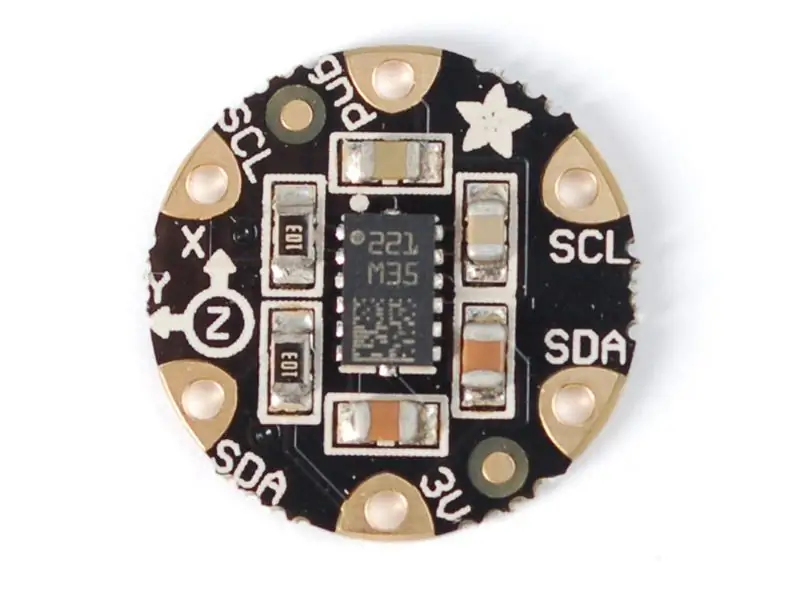
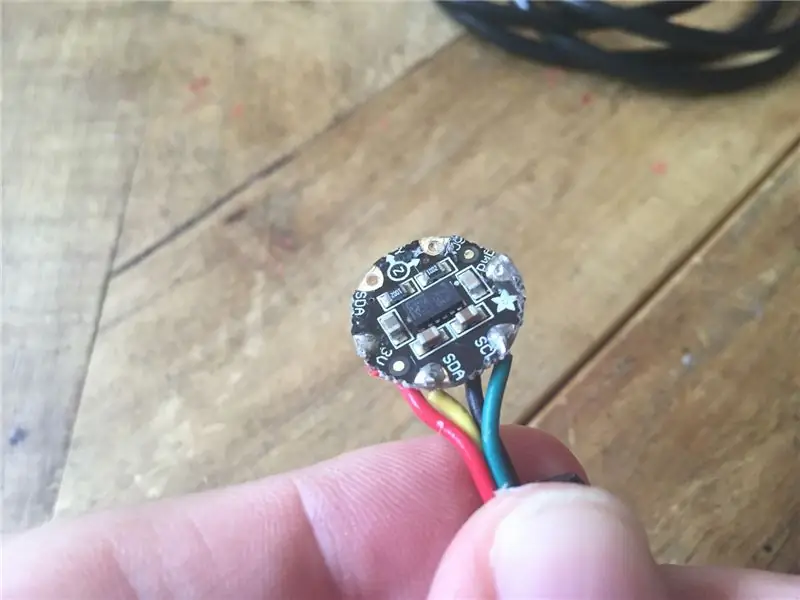
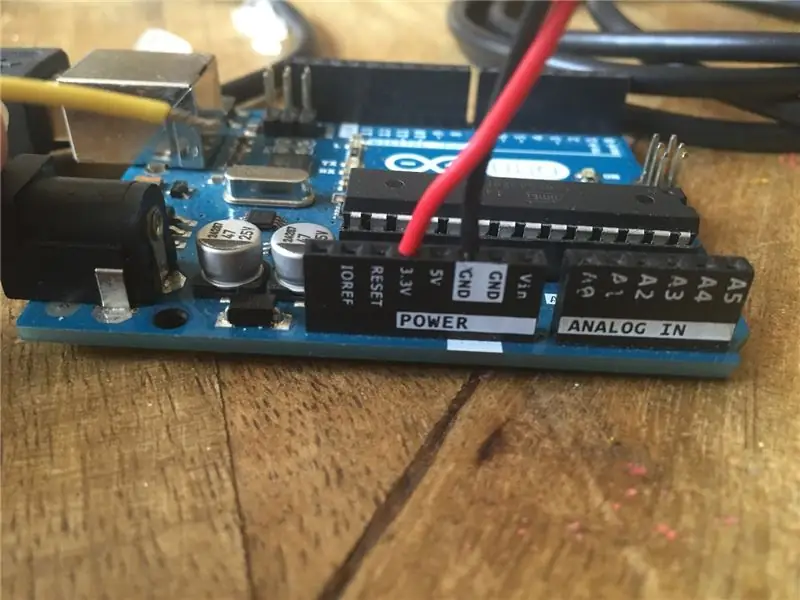
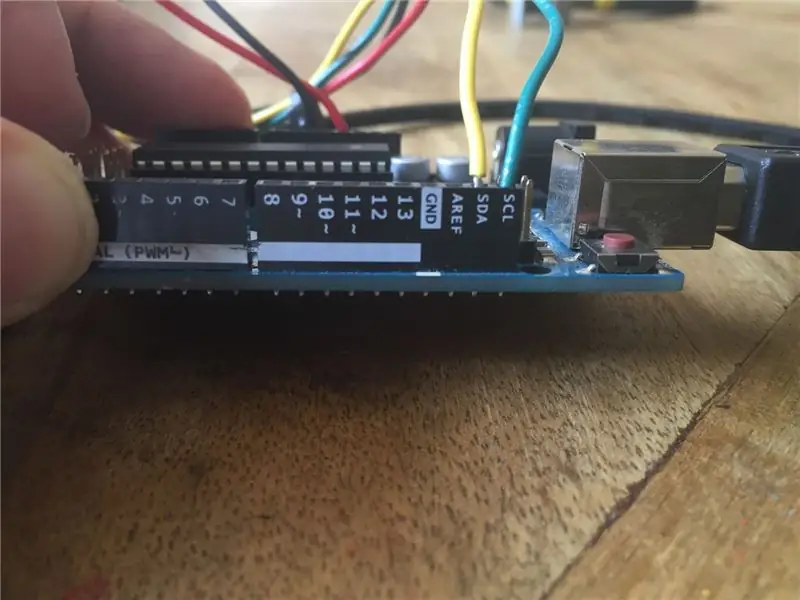
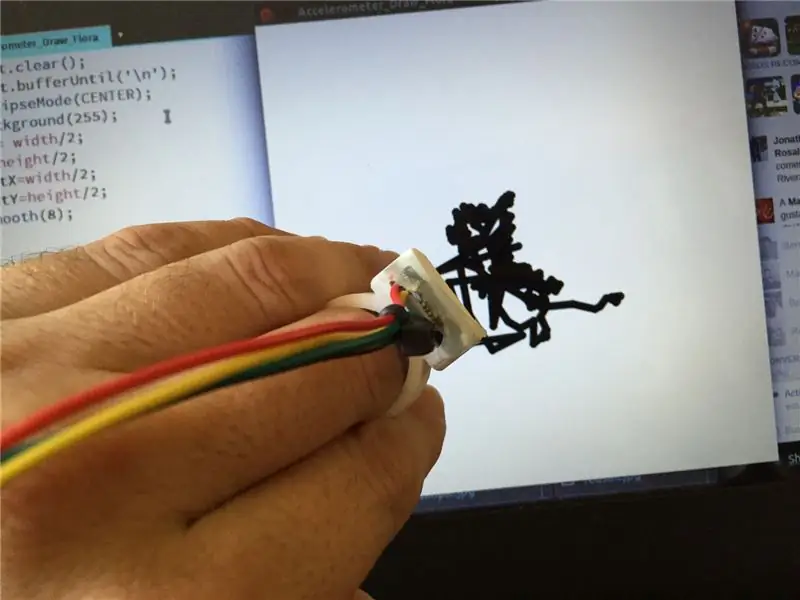
El acelerómetro LSM303 tiene 4 conexiones. SDA, SCL, vin, y gnd, Como se ve en la foto. Yo soldé un cable amarillo al SDA, un cable verde al SCL, uno rojo a 3V, y uno negro a GND.
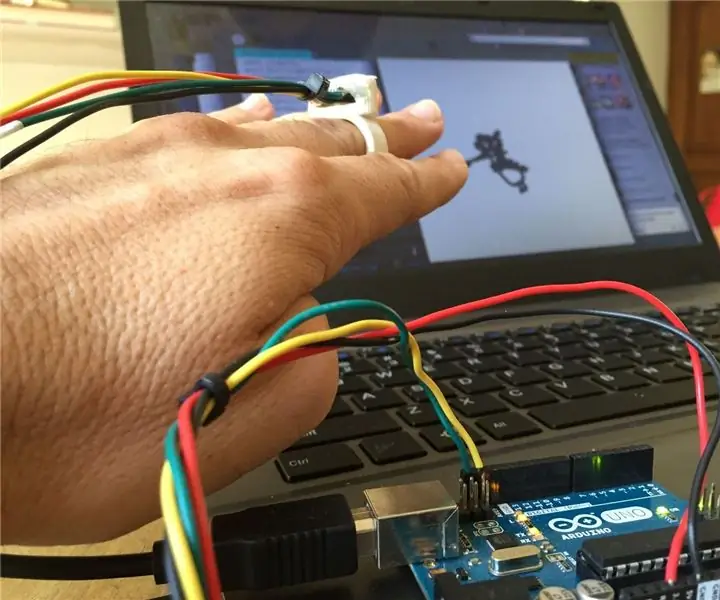
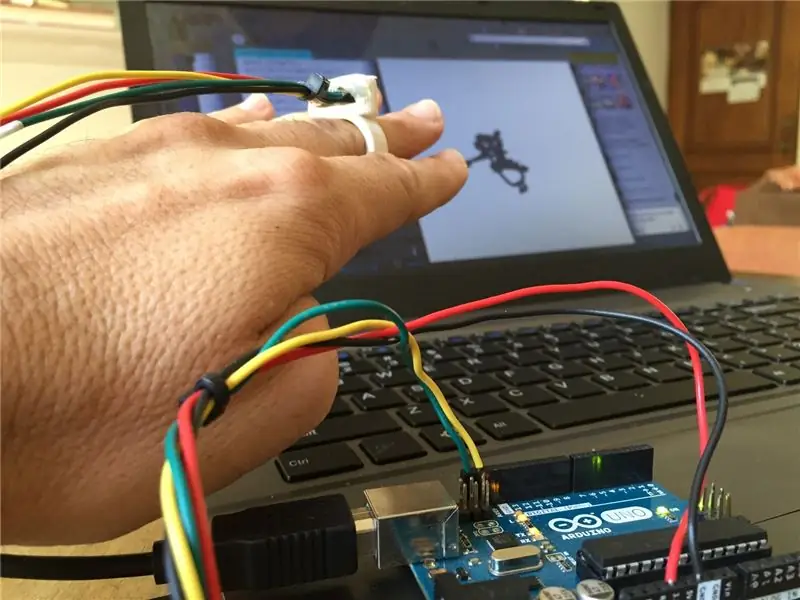
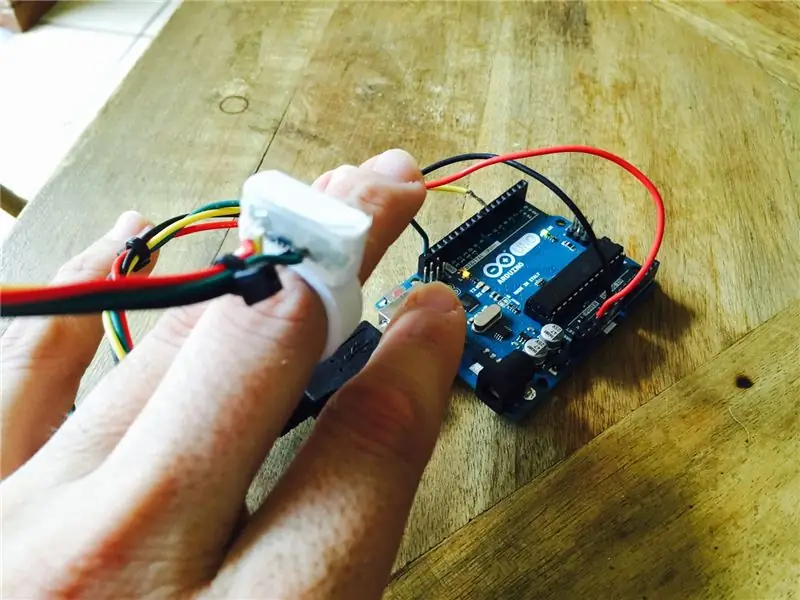
Conectar el sensor al Arduino como se muestra en las fotos. Básicamente, en la foto, el cable amarillo es SDA y se conecta al SDA del arduino, el cable verde es SCL, y se conecta al SCL del arduino. El cable rojo a 3.3V, y el negro a GND en el Arduino. En este ejemplo lo conecto directo a la placa de arduino, pero pueden hacerlo a través de un breadboard.
Paso 2: El Anillo


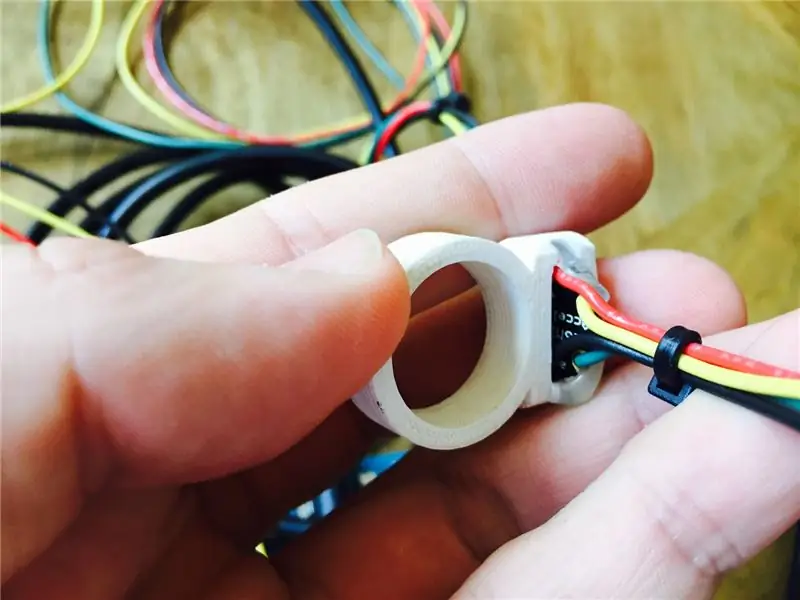
Para poder hacer un programa de dibujo en Processing, donde a través del movimiento de la mano se pueda dibujar. Metemos el acelerómetro dentro de un anillo impreso en impresora 3D.
El modelo sencillo del anillo está acá. Pueden modificarlo allí mismo en tinkercad si hacen una cuenta. Se puede pegar con una pistola de goma caliente o a presión.
Paso 3: El Código Arduino

En el código de Arduino es importante abrir el puerto serial y la velocidad (en el ejemplo 9600) debe ser igual en el código de procesamiento.
Código en el Arduino:
#incluir
#include // libreria de Adafruit
Adafruit_LSM303 lsm; // prepara el objeto
configuración vacía () {
Serial.begin (9600); // inicializa el acelerometro
lsm.begin ();
}
bucle vacío () {
lsm.read (); // lee la información del sensor
// manda la lectura a serial
Serial.print ((int) lsm.accelData.x);
Serial.print (",");
Serial.print ((int) lsm.accelData.y);
Serial.print (",");
Serial.println ((int) lsm.accelData.z);
retraso (50);
}
Paso 4: Procesamiento de Código En
En Processing, la estrategia es escribir un evento para el puerto serail, de esa manera cada vez que entra infromación, Processing en el fondo lo almacena en variables, sin importar la velocidad de los cuadros del cuerpo principal del código de procesamiento.
Código:
// creado por Tomas de Camino Beck // para sensor de movimiento de la mano
procesamiento de importación.serie. *; Puerto serial;
float coord = new float [3]; // arreglo para almacenar los datos
Datos de cadena = "0, 0, 0"; // cadena que almacena del puerto serial
flotar x, y, antX, antY; // para crear el dibujo
configuración vacía () {
tamaño (600, 600);
println (Serial.list ());
puerto = nueva serie (este, "/ dev / ttyACM0", 9600);
port.clear ();
port.bufferUntil ('\ n');
x = ancho / 2;
y = altura / 2;
antX = ancho / 2;
antY = altura / 2;
liso (8);
}
vacío dibujar () {
strokeWeight (10);
flotante x = ancho-mapa (coord [0], -2000, 2000, 0, ancho);
float y = altura-mapa (coord [1], -2000, 2000, 0, altura);
si (coord [2] <0) {
fondo (255);
x = ancho / 2;
y = altura / 2;
antX = ancho / 2;
antY = altura / 2;
} demás {
llenar (0, 150);
línea (antX, antY, x, y);
hormiga X = x;
antY = y;
}
}
void serialEvent (puerto serie) {
datos = puerto.readString (); // serie lee del puerto
coord = flotar (dividir (datos, ',')); // separa por comas los datos y los almacena en el arreglo
}
Paso 5: Poner a Dibujar

Ahora simplemente dibujar. Al dar vuelta por completo el anillo, se borra todo lo dibujado.
Recomendado:
Hacer un reloj de anillo OLED Arduino: 5 pasos

Hacer un reloj de anillo OLED Arduino: He comprado una pequeña pantalla OLED, su limpieza y claridad me llaman la atención. Pero, ¿qué puedo hacer con él?? En realidad, el punto es cómo puedo lucirlo … Lol. Bueno, cuando miré el póster de El señor de los anillos, que es mi serie de películas favorita
Guía de conexión PLSD: Conexión a Apple TV a través de AirPlay [no oficial]: 10 pasos
![Guía de conexión PLSD: Conexión a Apple TV a través de AirPlay [no oficial]: 10 pasos Guía de conexión PLSD: Conexión a Apple TV a través de AirPlay [no oficial]: 10 pasos](https://i.howwhatproduce.com/images/009/image-24281-j.webp)
Guía de conexión PLSD: Conexión a Apple TV a través de AirPlay [No oficial]: La siguiente guía se proporciona para ilustrar el proceso de conexión a los Apple TV de la sala de conferencias a través de AirPlay. Este recurso no oficial se proporciona como cortesía para la administración, el personal y los invitados autorizados del Distrito Escolar Local de Perkins
Conexión de Processing y Arduino y haga un controlador GUI de 7 segmentos y servo: 4 pasos

Conectando Processing y Arduino y Make 7 Segment y Servo GUI Controller: Para algunos proyectos que hizo, debe usar Arduino, ya que proporciona una plataforma de creación de prototipos fácil, pero mostrar gráficos en el monitor en serie de Arduino puede llevar bastante tiempo e incluso es difícil de hacer. Puede mostrar gráficos en el Arduino Serial Monitor bu
Sensor de distancia ultrasónico de anillo LED Arduino: 8 pasos

Sensor de distancia ultrasónico de anillo LED Arduino: En este tutorial aprenderemos cómo usar un anillo LED con un módulo ultrasónico para medir la distancia
Conexión correcta de los LED en serie Vs Conexión en paralelo: 6 pasos

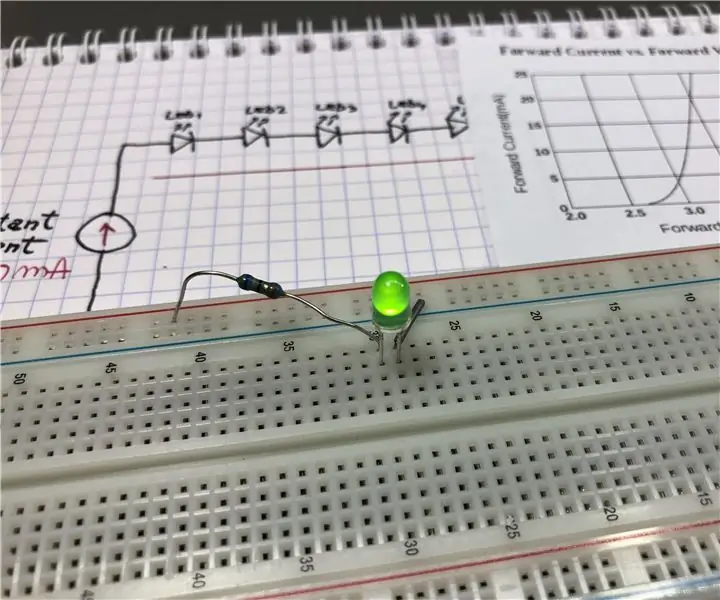
Cableado de LED correctamente en serie Vs Conexión en paralelo: En este instructable estamos hablando de LED - Diodos emisores de luz y cómo podemos conectarlos si tenemos varias unidades. Esta es una lección que desearía saber desde el principio porque cuando comencé a jugar con los circuitos electrónicos construí algunos
