
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.

Para algunos proyectos que hizo, debe usar Arduino, ya que proporciona una plataforma de creación de prototipos fácil, pero mostrar gráficos en el monitor en serie de Arduino puede llevar bastante tiempo e incluso es difícil de hacer. Puede mostrar gráficos en el monitor serie Arduino, pero los gráficos no son lo único que necesita mostrar. Todos los objetos interactivos como controles deslizantes, botones, programas con salida 2D, 3D, PDF o SVG y también puede crear animaciones fácilmente. El modo de programación predeterminado para el procesamiento es Java, pero puede cambiarlo a Android, p5.js, REPL, CoffeeScript y JavaScript. Sin embargo, en este Instructable usaremos el modo de programación Java.
Todo el contenido y el código también están disponibles en mi github aquí.
Paso 1: uso de Processing.serial
Código de procesamiento
Las dos primeras líneas de código serán
procesamiento de importación.serie. *; Serial myPort;
Aquí en la primera línea estamos importando la biblioteca - procesando y en la segunda línea estamos creando un objeto de la clase Serial llamado myPort, puedes nombrarlo como quieras siguiendo las reglas de nombrar un identificador.
En el procesamiento, tenemos void setup () y void draw () donde void es el tipo de retorno de la función, también puede cambiarlo a int setup () e int draw () u otro tipo de datos que desee, pero deberá devolver un valor que tiene el mismo tipo de datos que el tipo de datos que usa antes de las funciones.
en setup () escribimos las declaraciones que necesitamos ejecutar una vez, mientras que en draw () escribimos las declaraciones que necesitamos ejecutar varias veces. Las dos líneas de código mencionadas anteriormente deben escribirse sobre void setup () porque necesitan tener acceso global.
En la configuración void () inicializaremos el objeto myPort.
configuración vacía () {
tamaño (800, 800);
myPort = new Serial (esto, "COM18", 9600);
}
El tamaño de la línea (800, 800); define el tamaño de la pantalla que es de 800 píxeles por 800 píxeles.
La palabra clave new en la segunda línea se usa para reservar espacio para el objeto en la memoria, el argumento this es una variable de referencia que se refiere al objeto actual. El argumento COM18 es el puerto de Arduino conectado, lo necesitamos ya que transportaremos los datos a través de la interfaz en serie. El número 18 puede ser diferente en su caso, puede encontrarlo en Herramientas> Puerto en el IDE de Arduino y 9600 es la velocidad en baudios que puede cambiar tanto en Arduino como en Procesamiento.
Paso 2: comprender la clase serial
El constructor de Serial
Serie (padre, nombre de puerto, velocidad en baudios, paridad, bits de datos, bits de parada)
Argumentos:
padre: normalmente usa "esto"
baudRate (int): 9600 es el valor predeterminado
portName (String): nombre del puerto (COM1 es el predeterminado)
parity (char): 'N' para ninguno, 'E' para par, 'O' para impar, 'M' para marca, 'S' para espacio ('N' es el valor predeterminado)
dataBits (int): 8 es el valor predeterminado
stopBits (flotante): 1.0, 1.5 o 2.0 (1.0 es el valor predeterminado)
Métodos importantes:
- myPort.available (): devuelve el número de bytes disponibles.
- myPort.clear (): vacía el búfer y elimina todos los datos almacenados allí.
- myPort.read (): devuelve un número entre 0 y 255 para el siguiente byte que está esperando en el búfer.
- myPort.readString (): devuelve todos los datos del búfer como una cadena o nulo si no hay nada disponible.
- myPort.write ("prueba"): escribe bytes, caracteres, entradas, bytes , cadenas en el puerto serie.
- myPort.stop () - Stps la comunicación de datos en el puerto.
Paso 3: Clase de serie Arduino
No es necesario importar la clase serial en Arduino antes de usarla.
En Arduino hay 2 funciones llamadas setup () y loop (), la configuración se ejecuta solo una vez, pero el ciclo se ejecuta varias veces. En setup () necesitamos escribir, use el método begin () para iniciar la comunicación en serie. En Arduino, a diferencia del procesamiento, no necesitamos mencionar el puerto como los argumentos del método begin () ya que ya especificamos el puerto mientras cargamos el boceto en Arduino.
Entonces, la configuración () se verá así:
configuración vacía () {
Serial.begin (9600); // iniciar la comunicación en serie
}
9600 aquí especifica la velocidad en baudios que también habíamos mencionado en el archivo de procesamiento. Para una comunicación adecuada, ambas velocidades en baudios deben ser iguales o puede que vea la salida en serie como algo sin sentido.
Ahora veamos la parte de loop (). Esta parte del código se ejecuta varias veces. Si queremos leer algunos datos por el puerto usaremos el método Serial.read (). Esta función devuelve nulo si no hay datos disponibles, por lo que llamaremos a este método solo cuando tengamos algunos datos disponibles en la secuencia serial.
Para verificar si hay algunos datos disponibles, usaremos el método Serial.available (). Si devuelve un valor mayor que 0, hay algunos datos disponibles.
Entonces, la parte loop () se verá así:
bucle vacío () {
if (Serial.available ()> 0) {// si algunos datos están disponibles en el puerto serie
char estado = Serial.read (); // lee el valor
// declaraciones if o cambiar mayúsculas y minúsculas
}
}
Ahora podemos usar if ladder o si hay muchos resultados posibles, también podemos usar switch case para el estado variable.
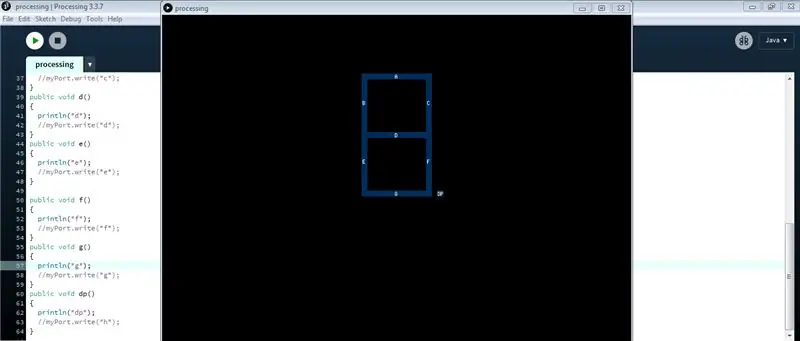
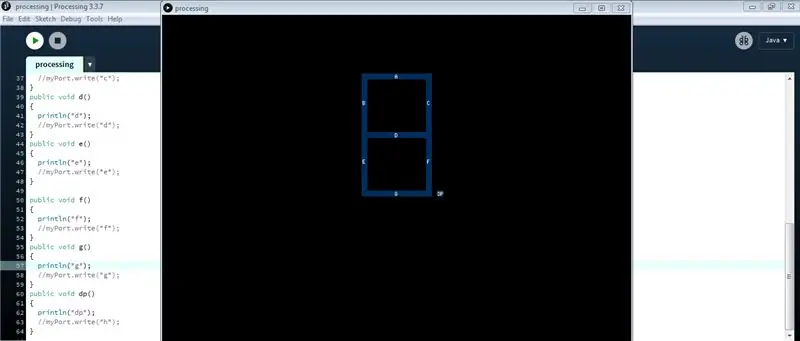
Paso 4: Construya un controlador de segmento GUI de 7



Los archivos se adjuntan aquí. Nota: Para procesar, también necesitará instalar la biblioteca de control p5 que he usado para crear botones interactivos GUI.
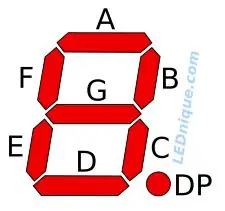
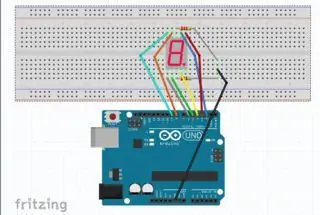
Números de pin
7 segmentos (en orden alfabético) consulte la imagen
a - pin digital 2
b - pin digital 3
c - pin digital 4
d - pin digital 5
e - pin digital 6
f - pin digital 7
g - pin digital 8
dp - pin digital 9
Todo el contenido y el código también están disponibles en mi github aquí.
Recomendado:
Guía de conexión PLSD: Conexión a Apple TV a través de AirPlay [no oficial]: 10 pasos
![Guía de conexión PLSD: Conexión a Apple TV a través de AirPlay [no oficial]: 10 pasos Guía de conexión PLSD: Conexión a Apple TV a través de AirPlay [no oficial]: 10 pasos](https://i.howwhatproduce.com/images/009/image-24281-j.webp)
Guía de conexión PLSD: Conexión a Apple TV a través de AirPlay [No oficial]: La siguiente guía se proporciona para ilustrar el proceso de conexión a los Apple TV de la sala de conferencias a través de AirPlay. Este recurso no oficial se proporciona como cortesía para la administración, el personal y los invitados autorizados del Distrito Escolar Local de Perkins
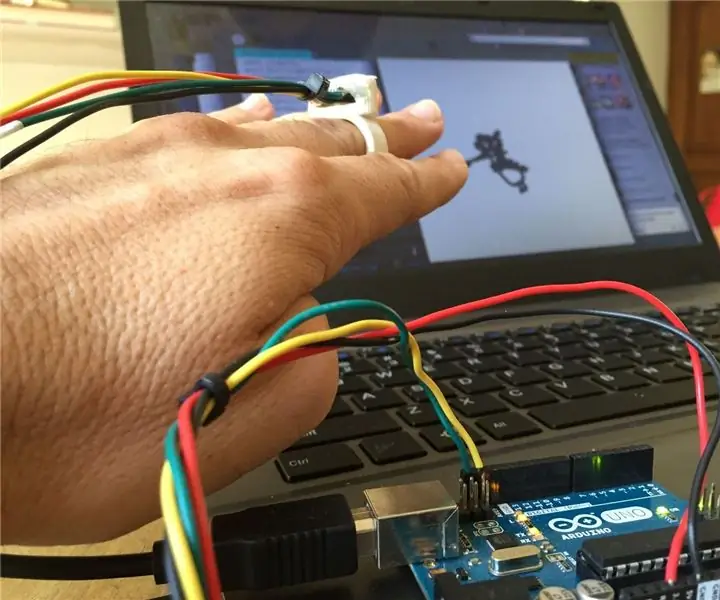
Conexión Serial Arduino a Processing (acelerómetro En Anillo): 5 Pasos

Conexión Serial Arduino a Processing (acelerómetro En Anillo): Muchos me preguntan cómo conectar la información que viene por puerto serial de Arduino a Processing. Ac á les muestro la manera en que yo lo resuelvo, no es la ú nica, pero es bastante efectiva, ya que en Processing, la recepc
Haga un controlador de transformador barato: 7 pasos

Haga un controlador de transformador barato: para este instructivo (que es el primero, por cierto) le mostraré cómo hacer un controlador de transformador de bajo costo usando un arduino y algunos otros componentes. Tenga en cuenta que solo tengo 10 años, así que si no explico algo en profundidad
Conexión correcta de los LED en serie Vs Conexión en paralelo: 6 pasos

Cableado de LED correctamente en serie Vs Conexión en paralelo: En este instructable estamos hablando de LED - Diodos emisores de luz y cómo podemos conectarlos si tenemos varias unidades. Esta es una lección que desearía saber desde el principio porque cuando comencé a jugar con los circuitos electrónicos construí algunos
HAGA que el controlador persista el efecto de la visión con LED: 4 pasos

HAGA el efecto de persistencia de visión del controlador con LED: Hola, este es mi primer instructable y espero que les guste. Es un proyecto simple, usando MAKE Controller (un controlador muy útil de www.makezine.com), que hace un efecto de persistencia de la visión usando LED. Cuando mueves el tablero rápidamente puedes
