
Tabla de contenido:
- Paso 1: Materiales Que Necesitamos
- Paso 2: Iniciando Con Raspberry Pi
- Paso 3: Conectando Sensores Y Actuadores Al Raspberry Pi
- Paso 4: Preparando Node-RED En El Raspberry Pi
- Paso 5: Programando El Sistema Cognitivo
- Paso 6: Conectando a Watson
- Paso 7: Inteligencia Artificial
- Paso 8: Construyendo Un Hardware
- Paso 9: Imprimiendo El Mecanismo De Dispensado
- Paso 10: Cortando En Láser El Case
- Paso 11: Ensamblando El Hardware
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.


En este Instructable aprenderemos como hacer un dispensador de alimento para sus mascotas, por lo general, o al menos en mi caso siempre he querido hacer un dispensador automático, sin embargo, tengo un perro y un gato. Por ende no tengo una forma de saber cuál animal es para dispensar el alimento adecuado.
He encontrado la solución, se trata de un sistema cognitivo que hace uso de la Inteligencia Artificial para que, por medio una cámara haga un procesamiento de imagen para reconocer, de cuál animal se trata y dispensar el alimento adecuado.
Lógica del sistema:
- La mascota se acerca y es detectada por un sensor de distancia
- El sistema toma una foto del animal
- La procesa y decide qué animal es
- Saluda a la mascota (Con voz humana)
- Dispensa el alimento respectivo
- Envía un correo al dueño indicando que ya le ha dispensado alimento
Paso 1: Materiales Que Necesitamos



Este proyecto lo vamos a realizar en conjunto, así que es momento de vayas a comprar, pedir, buscar o la manera que tengas en mente, los siguientes materiales:)
- 1 Raspberry Pi, les recomiendo el modelo 3, pero las anteriores tambien funcionan!
- 1 cámara para frambuesa pi
- 1 sensor ultrasónico HC-SR04
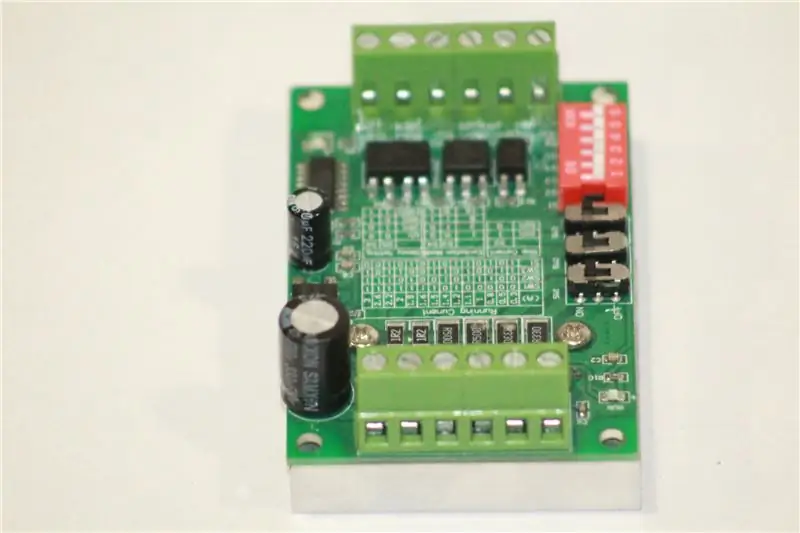
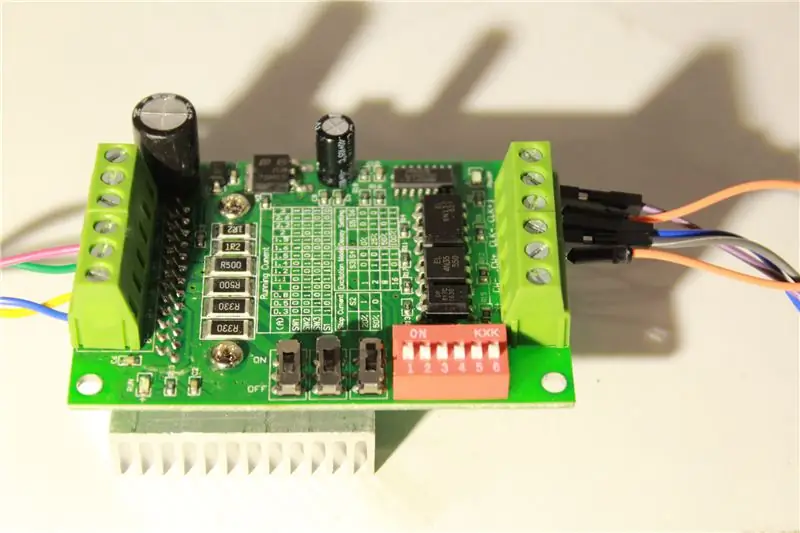
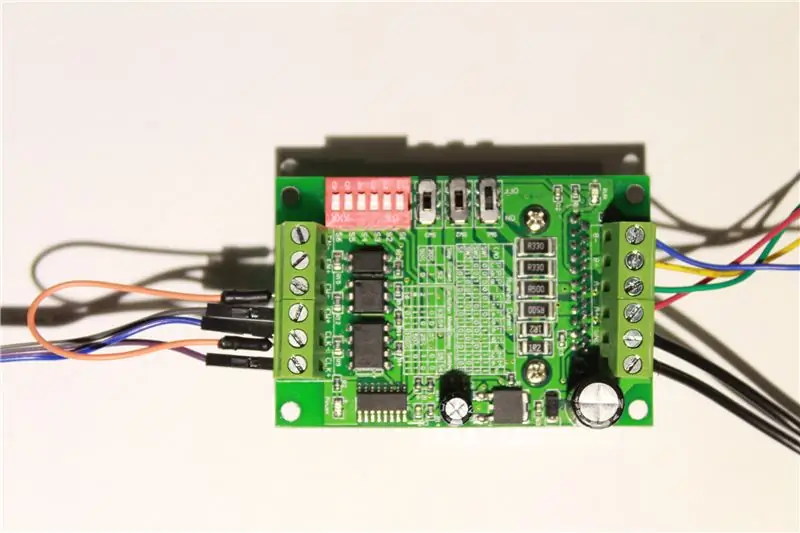
- 2 Driver motor (pueden utilizar cualquier otro, yo usé este porque era el que tenía una mano!)
- 2 motores paso a paso
- 1 Ponente (Parlantes)
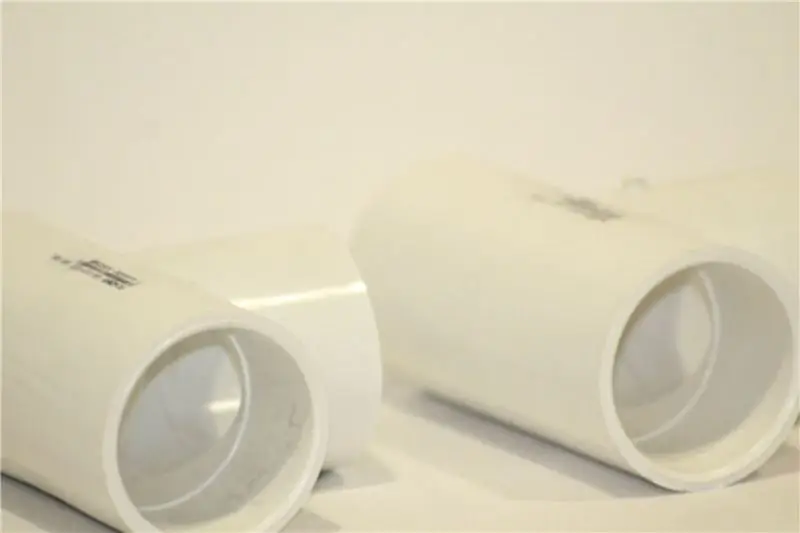
- 2 tubos T de PVC de pulgada y media (Las encuentran en cualquier ferretería por menos de 2000 colones cada una.)
- Una lámina de acrílico de 3mm para cortar, yo utilicé acrílico, ustedes pueden usar cualquier otro material, como MDF.
- Una impresora 3D y cortadora láser que en Costa Rica, pueden encontrar en Inventoría LEAD.
Paso 2: Iniciando Con Raspberry Pi



Raspberri Pi es un microprocesador muy poderoso que nos permite desarrollar proyectos que requieran un alto poder computacional. Es similar a un Arduino con la diferencia que Raspberry Pi nos permite correr un Sistema Operativo dentro de la tarjeta de desarrollo.
En este caso yo usaré raspbian que es una distribución de linux, Open Source, desarrollada especialmente para correr sobre Raspberry Pi.
-
Primeros pasos con Raspbery Pi
- El primer paso es descargar el raspbian como zip.
-
Ahora debemos quemarlo en una micro SD, para ello: Usuarios MAC / Linux:
- Abrimos la terminal o consola del sistema, como se muestra en la foto.
-
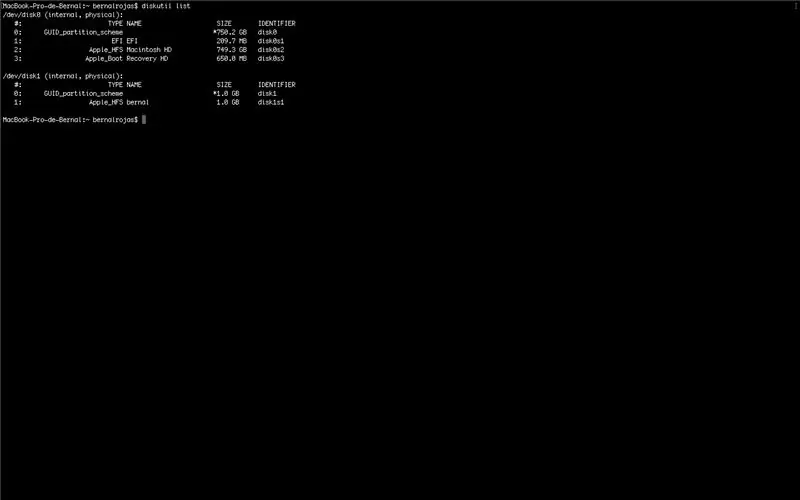
Usaremos ciertos comando que explicaré para familiarizarnos y al final daré un ejemplo de uso. diskutil list => Este comando me devuelve la lista de todos los discos que encuentre la pc (una SD puede tomarse como un disco externo.) Debemos buscar cuál es el nombre asignado a las SD, por lo general puede ser "disk1", para efectos de este turorial le llamaremos "TuDisco". diskutil eraseDisk JHFS + UntitledUFS <TuDisco> => Permite borrar y formatear el disco escogido (TuDisco).
diskutil unmountDisk / dev / <TuDisco> => Desmonta el disco para no poder utilizarlo.
sudo dd if = of = / dev / <TuDisco> bs = 1m => Quema el sistema operativo dentro de la SD, podría durar hasta 1 hora en este paso.
diskutil eject / dev / <TuDisco> => Expulsa el Disco
Un ejemplo de uso de este, se encuentra adjunto en las fotos, la sintáxis del ejemplo sería así
lista de diskutil
diskutil eraseDisk JHFS + UntitledUFS disk1 diskutil unmountDisk / dev / disk1 sudo dd if = / Users / bernalrojas / Downloads / 2017-11-29-raspbian-stretch.img of = / dev / disk1 bs = 1m diskutil eject / dev / disk1
Usuarios Windows: pueden usar Win32Disk, que es una herramienta sencilla o cualquier otra de su elección
-
Ver sistema operativo
- Debes conseguir una pantalla, un cable HDMI, mouse y teclado.
- Conectalos y enciende la raspberry pi, verás que al igual que una computadora normal este va iniciar de la misma sencilla manera que cualquier otra (recordemos que es una computadora).
- Ahora puedes continuar trabajando como una computadora normal o pueden accesar remotamente, así que lo haremos de esta ultima forma, para no depender de una pantalla para poder trabajar.
- Vamos a hacer uso de ssh para accesar remotamente, antes de quitar la pantalla abrimos vamos a ir a nuestra terminal y escribimos "ifconfig" este comando nos va devolver la dirección IP de nuestro raspberry pi (guardelan porque la necesitaremos en el futuro). Ahora pueden desconectar la pantalla.
- Vamos a ir a nuestra computadora y abrimos la terminal de la misma manera, y escribimos ssh pi @ donde es la dirección que acabamos de recuperar en el paso anterior, deben sustituir por los números que les retornó. Pueden ver un ejemplo en las fotos para no perse en este paso.
- Nos va pedir la contraseña del equipo y una más de la frambuesa que por defecto es "frambuesa". Esto nos abrirá la terminal inmediatamente.
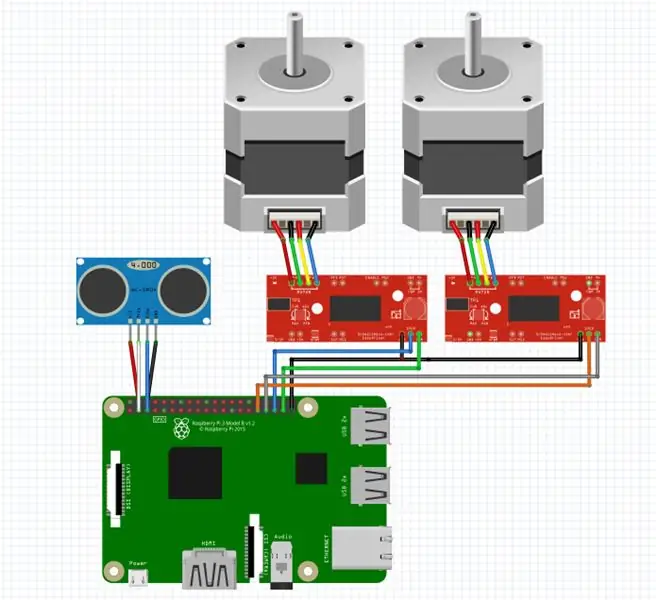
Paso 3: Conectando Sensores Y Actuadores Al Raspberry Pi



Cómo sabemos Raspberry Pi es una tarjeta de desarrollo que posee pines GPIO que podemos configurar como entradas y salidas para nuestros sensores y actuadores.
- Para el sensor de distancia usaremos un sensor ultrasónico. Este sensor funciona por ultrasonidos, como un murcielago… Funciona emitiendo una honda (Trigger pin) que rebotará en un objeto, el sensor el tiempo de vuelta (Echo pin) y estimará el tiempo que duró en regresar. Pueden ver la imagen adjunta que tomé de Zona Maker donde tienen un excelente tutorial para entender a fondo como funciona este sensor
- Para la visión artificial el sistema usará una cámara.
- Como motor usaremos un motor paso a paso.
- Para mover el motor usaremos Driver motor. En mi caso no tenía disponibles de estos pequeños, así que usaré los que tenía a mano, estos (La diferencia es que estos permiten manejar una corriente mayor). * Nota: * El diagrama adjunto se muestra otro driver (El rojo, es un easy driver) distinto a que él utilizó, esto fue para generalizar, ya que la mayoría de los controladores tienen esa nomenclatura (dir y paso). Con el que yo estoy utlizando (el TB6560) los pines "dir" y "paso" los reemplazamos por "CW +" y "CLK +" respectivamente. Y los 2 GND los reemplazamos por CLK- y CW-.
Paso 4: Preparando Node-RED En El Raspberry Pi




Ahora vamos a comenzar a preparar todos los paquetes necesarios para hacer que nuestro sistema funcione con Node-RED, que es un IDE de programación gráfico muy sencillo de utilizar.
Antes de comenzar a preparar todo es necesario tener nuestro equipo actualizado, para ello ejecutaremos los siguientes comandos en nuestra terminal:
sudo apt-get update
sudo apt-get dist-upgrade update-nodejs-and-nodered
Estos comandos nos actualizaran nuestro equipo. El último comando, nos permite tener nuestro entorno Node-RED actualizado para poder instalar las dependencias que vamos a necesitar en este paso, es importanteno saltarse esta actualización.
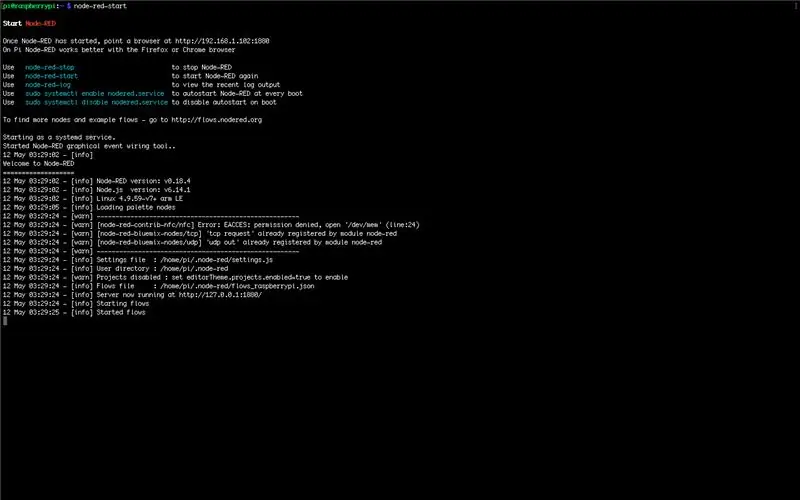
- Node-RED viene precargado en raspbian por default, así que solo debemos iniciarlo, para esto vamos a ir a la terminal y escribimos "node-red-start" esto nos va ejecutar un servidor bajo la misma red, ahora debes asegurarte que tu computadora esté conectada a la misma red o wifi que las raspberry pi.
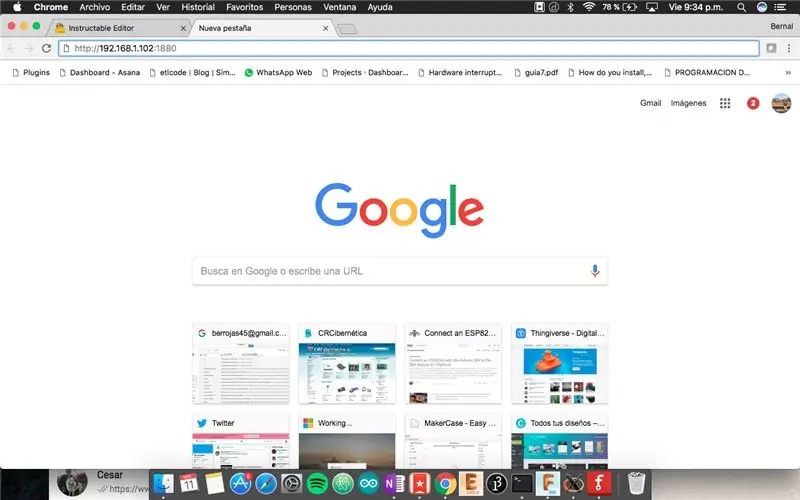
- Vas a ver una linea que dice algo similar a "Una vez que Node-RED se ha iniciado, apunte un navegador a https://192.168.1.102:1880" esto quiere decir que ha abierto un servidor a esa en esa dirección, por supuesto, la dirección de ustedes será diferente a la mía.
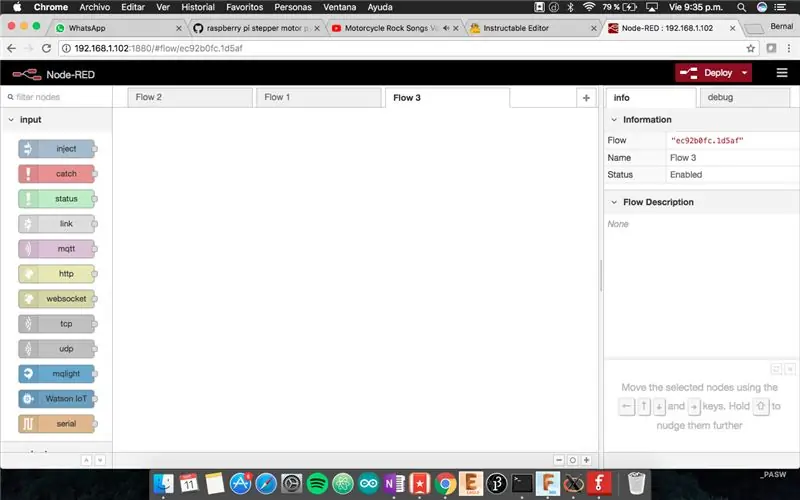
- Entraremos a nuestro navegador web y copiamos la dirección, esto nos va a abrir el IDE de Node-RED
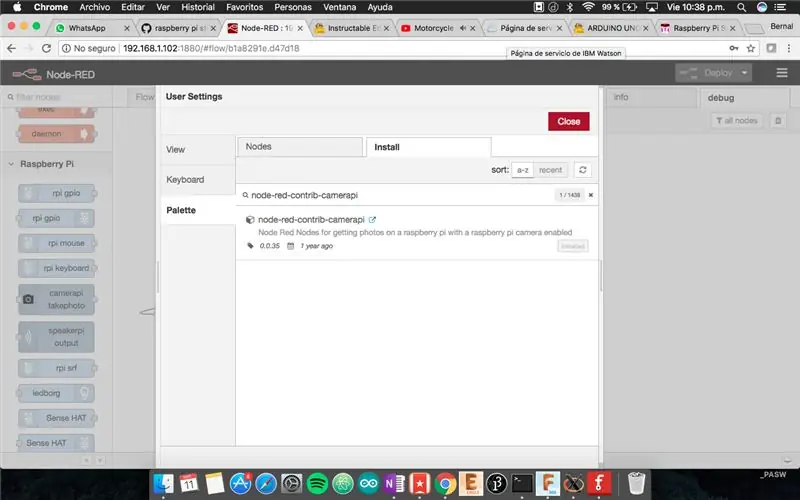
- Ahora vamos a instalar los paquetes que necesitamos, para ello vamos a ir a: botón de menú arriba a la derecha => administrar paleta => Instalar. librerías en código.
-
Ahora vamos a instalar varios paquetes, esto lo haremos copiando el nombre del paquete que les dejaré abajo y dandole al botón instalar. Esto debe hacerse para cada uno de los paquetes que les dejo abajo
- node-red-contrib-camerapi => Para la camara
- node-red-node-pisrf => Para sensor ultrasónico
- node-red-contrib-speakerpi => Para hablantes
- node-red-node-watson => Para Watson
- node-red-contrib-ibm-watson-iot => Para Watson
- node-red-bluemix-nodes => Servicios de IBM cloud
- node-red-contrib-python-function => Interpretar de Pytho
Paso 5: Programando El Sistema Cognitivo


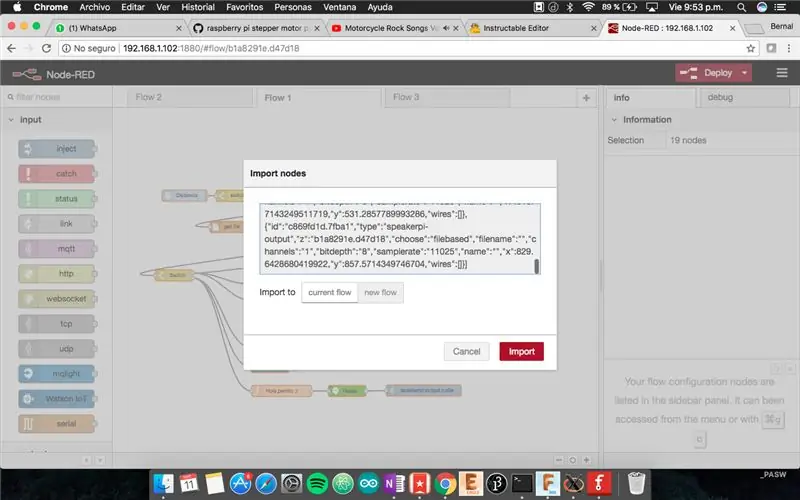
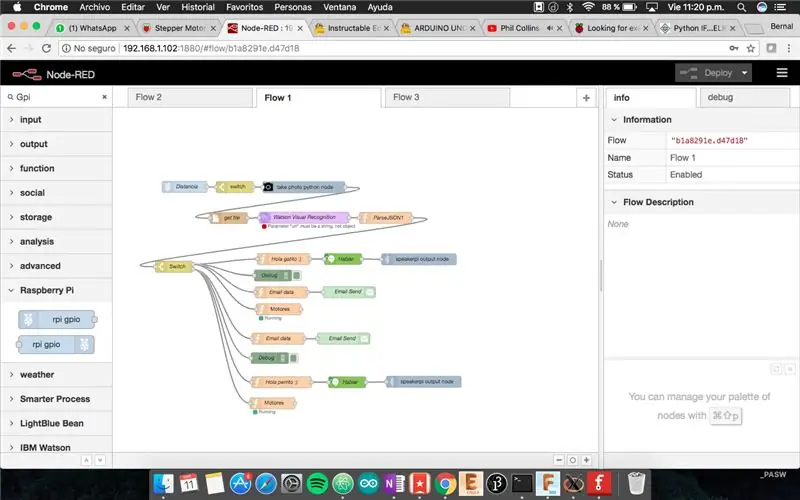
Node-RED permite importar un programa por medio de copiar u código que les dejo adjunto.
Deben ir a botón de menú arriba a la derecha => importar => portapapeles => pegar el código => importar.
Configuración de bloques:
- Para el primer bloque, que dice "Distancia", le daremos doble clic y nos aseguraremos que los parámetros sean los mismos de la fotografía adjunta.
- Para "tomar una foto del nodo de python", haga doble clic e igual verificamos los parametros al adjunto. * Importante garantizado de que "Nombre de archivo" le hemos puesto "image.jpg" *
- Para enviar correo electrónico, haga doble clic y aquí debemos colocar nuestros datos, en Para: sería a qué dirección de correo quiero enviar el mailUserid: Sería la dirección de correo de la persona que envíaPassword: La clave de esta última dirección de correo.
- El último paso es configurar los servicios de Watson que haremos a continuación en el siguiente paso.
Paso 6: Conectando a Watson



Watson es un servicio de IBM muy sencillo de utilizar que funciona por medio de API.
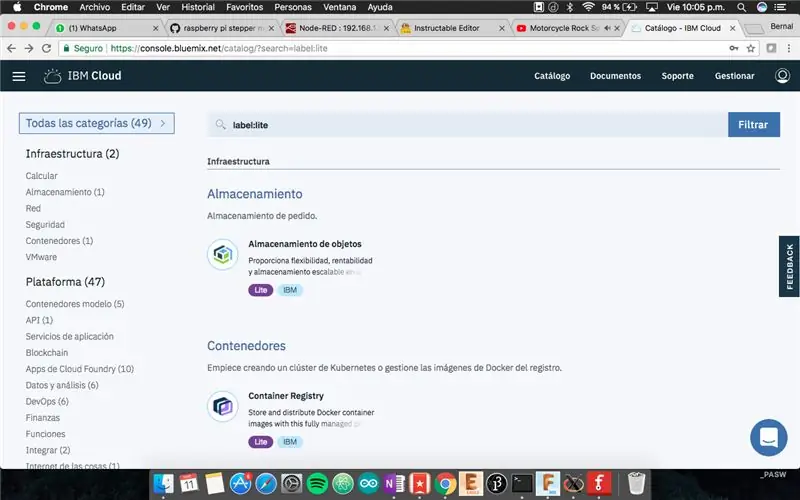
- En primer paso es crearse una cuenta en el IBM Cloud. (IBM les dará un mes de prueba, para tener en cuenta)
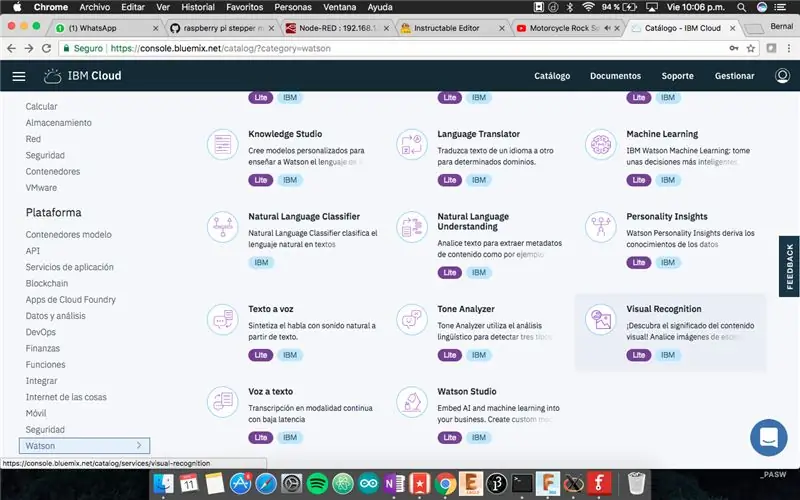
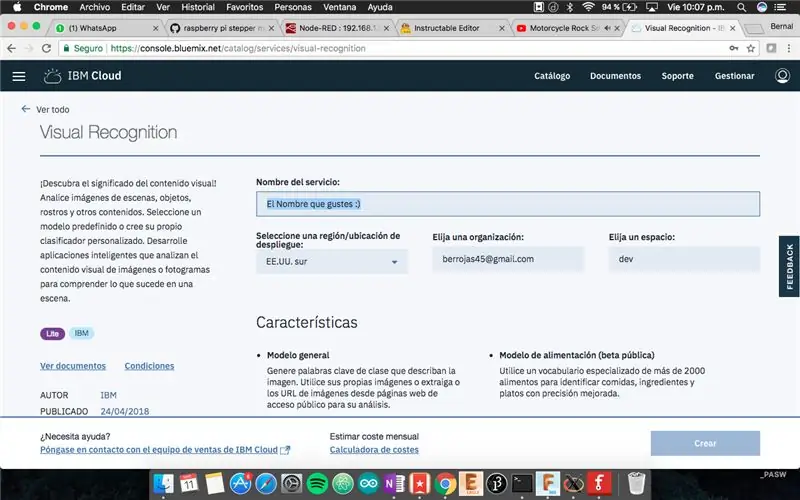
- Una vez dentro verán algo como en la foto, aquí buscaremos abajo a la izquierda Watson => Reconocimiento visual => Pondremos un nombre único y le damos a crear. Como se muestra en las fotografías adjuntas.
- Una vez que estén dentro, pueden observar que han generado una API, ahora le dan al botón que dice "mostrar" (Ver cuarta foto) y deben copiar las credenciales, donde dice "api_key".
- Van de vuelta al IDE de Node-RED y doble clic en el bloque "Watson Visual Recognition", se aseguran de pegar sus credenciales en el espacio correcto y ajustar los parametros al igual que la foto.
- Esto mismo debe hacerse para el texto a voz, Watson => Texto a voz => Pondremos un nombre único y le damos a crear. Como se muestra en las fotografías adjuntas.
- Hemos generado una API nuevamente, ahora le dan al botón que dice "mostrar" (Ver cuarta foto) y deben copiar las credenciales "nombre de usuario" y "contraseña". Vamos de vuelta al IDE de Node-RED y haga doble clic en el bloque "Hablar", se aseguran de pegar sus credenciales en el espacio correcto y ajustar los parametros al igual que la foto. * Esto debe hacerse para los bloques que dicen hablar *
Y listo, así de sencillo ya tienen su sistema funcionando!:) Posible error:
Si cuando se debe tomar la foto nos retorna un error y la luz (roja) de la cámara no enciende, debemos revisar la carpeta / home / pi / Pictures. Ahora debemos ver si la foto está en negro o tiene 0KB, si es así
Nuestro sistema está establecido para guardar las fotos en la carpeta / home / pi / Pictures,. En caso de que no exista foto o la foto no se pueda abrir (0KB), es posible que la cámara este mal conectada o que no esté habilitada. Para habilitar la cámara nos vamos al botón de inicio del Raspbian “/ Preferencias / Raspberry Pi / Configuración” y vamos a “Interfaces”. Ahí debemos asegurarnos que “Cámara” está en “Habilitada”.
Paso 7: Inteligencia Artificial


Procesar una imagen no es algo sencillo de hacer, requiere inteligencia artificial para detectar patrones en esa imagen de los cuales puedan generar una o varias predicciones de objetos que podrían ser el que se está mostrando en la imagen. Este tipo de algoritmos pueden hacerse de varias maneras, una de ellas es usando redes neuronales profundas que en la actualidad requiere un poco de tiempo para poder sentarse a construir la arquitectura y programar esta red, el nombre específico para el tipo de red que se utilizaría es Redes Neuronales Convolucionales, que es el algoritmo que más se asemeja a las neuronas en la corteza visual humana. En estos algoritmos siempre se debe entrenar el sistema, con un conjunto de datos certeros y uno falso, es decir muchas fotos con el objeto que queremos reconocer y otro montón de fotos agrupadas, sin el objeto que queremos reconocer.
Una de las ventajas de usar de Watson, es que hace este trabajo pesado por nosotros incluyendo que el algoritmo esté entrenado para reconocer objetos universales, por supuesto dispone de una herramienta o "campo de entrenamiento" para entrenar nuestro sistema a objetos un poco menos comunes, en este caso, los gatos y perro los reconoce por default.
A continuación haré un paréntesis donde explicaré como funciona una red neuronal artificial, con fines meramente didacticos, No es necesario para la realización del instructable. (Si tu interés es replicar el proyecto rápidamente, puedes saltarte hasta el fin del paréntesis).
Cómo funciona una Red Neuronal Básica (Inicio Opcional Informativo)
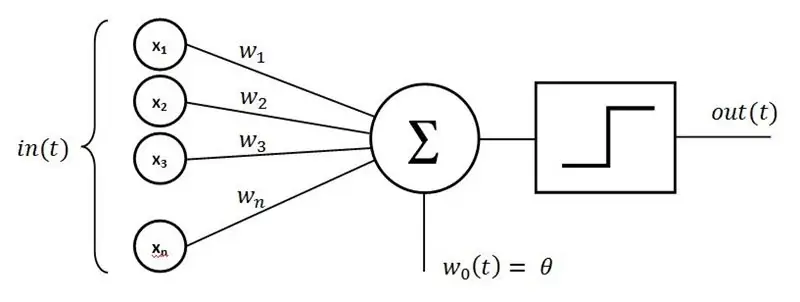
Una red está compuesta de varios elementos indivuales (la unidad básica) que se llama perceptron o lo que equivaldría a una neurona en nuestro cerebro. Está compuesta de 3 partes principales:
- Entradas
- Función de suma (Σ)
- Función de activación
Entradas:
Estas son las representadas en la imagen como x1, x2, x3, x… Serán multiplicadas por un peso w (con un valor random al inicio)
Función de suma (Σ):
En este punto ocurre una suma de todas las entradas multiplicadas por su peso w respectivo, al finalizar la operación, envía el resultado a la función de activación.
Función de activación:
Funciona como umbral o umbral, es decir, si el valor del resultado supera cierto número (por lo general 0) se activará la salida de la neurona. Podemos decir que es como una llave que deja pasar el agua o cierra el paso del agua. Solo que en este caso, hablamos de la salida de una neurona.
Ahora que conocemos la unidad básica de una red neuronal (perceptrón) estamos listos para ver cómo operan en una red. Como observan en la segunda imagen, está compuesta de 3 capas principales:
- Capa de entrada
- Capa oculta
- Capa de salida
Capa de entrada:
Aquí es donde recibe todas las entradas, pueden existir un número indefinido de neuronas.
Capa oculta:
Recibe la salida de cada neurona que existe en la primera capa, realiza el mismo proceso en cada percetrón y su salida se la entrega a la capa de salida.
Capa de salida:
Esta es la capa de clasificación, aquí existe el número de neuronas igual al número de clasificadores que necesites, es decir si quieres saber si es un gato o perro necesitarías 2 neuronas, una para gatos y otra perros.
Todo esto es muy lindo, pero ¿Dónde ocurre realmente el aprendizaje? Esto ocurre en cada perceptrón por individuo, el algoritmo resulta que en calcular correctamente y ajustar los pesos w (Que tenían un valor aleatorio). Esto puede hacerse mediante aprendizaje no supervisado o aprendizaje supervisado, la manera más sencilla, es calcular el error, es decir, la diferencia entre el valor de la salida que yo esperaba y el que realmente me dio.
(Fin del Opcional Informativo)
Watson está creado usando muchos algoritmos como el que acabamos de ver, pero con una mayor profundidad y complejidad por supuesto, ante esto usar el Visual Recognition API, o API de reconocimiento visual, (Que ahora sabemos que se trata de redes neuronales convolucionales y algunos otros algoritmos más), resulta muy sencillo de usar, esto porque cuando configuremos el bloque con nuestra credenciales y hagamos el procesamiento de una imagen, Watson nos va devolver un archivo tipo JSON con un motón de posibilidades de objetos que pueden estar presentes en esa fotografía. Es decir, cuando procesamos la foto, Watson hace su análisis y nos devuelve una lista con probables objetos que han detectado en esa foto, así de sencillo es usar Watson!
Luego solo usamos un script para recorrer todas esas opciones posibles y si en esa lista encuentra conciencia con un perro o un gato le avisará al resto del sistema para que dispense la comida correcta:)
Es necesario que se den cuenta que la inteligencia artificial no es algo tan complejo, especialmente cuando existen servicios como Watson que hacen el trabajo pesado por nosotros!:)
Paso 8: Construyendo Un Hardware



Este paso lo hemos realizado en la Inventoría LEAD (Ver laboratorio) el cual es un maker space en Costa Rica desarrollado por Fundación Costa Rica para la Innovación.
En el laboratorio contamos con impresoras 3D y cortadora láser entre otro montón de herramientas y tecnologías a disposición de nosotros, la comunidad, para prototipar y desarrollar nuestras ideas y proyectos de la mano con expertos en el área.
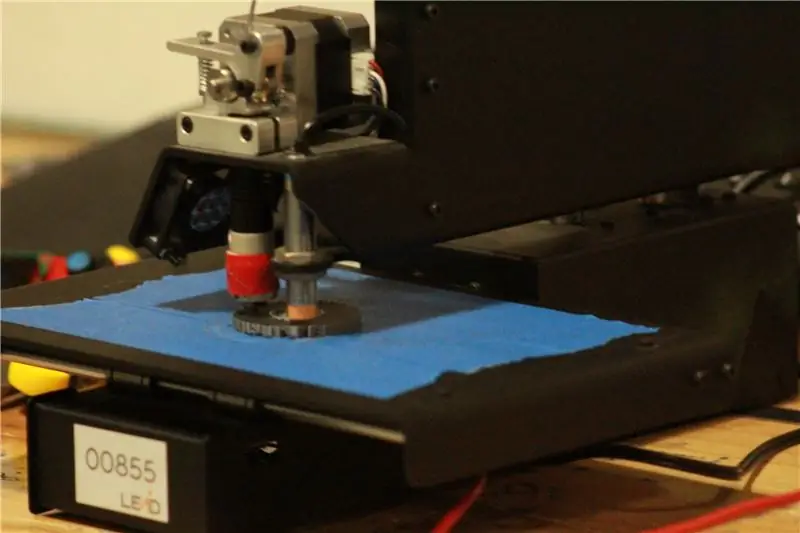
Paso 9: Imprimiendo El Mecanismo De Dispensado



Como comentábamos en Inventoría LEAD tenemos una disposición de nosotros impresos en 3D, de las cuales hicimos uso en este proyecto para hacerlo realidad. Adjunto encontrarán los archivos listos para imprimir, les recomiendo seguir Este instructable el cuál explica paso a paso como hacer uso de las impresoras 3D de Inventoría, ya que en estos espacios buscan que todos nosotros aprendamos a hacer las cosas por nosotros mismos y no que alguien más nos las haga, por ello con este instructable aprenderán a utilizar estas máquinas y poner a imprimir las piezas por ustedes mismos.
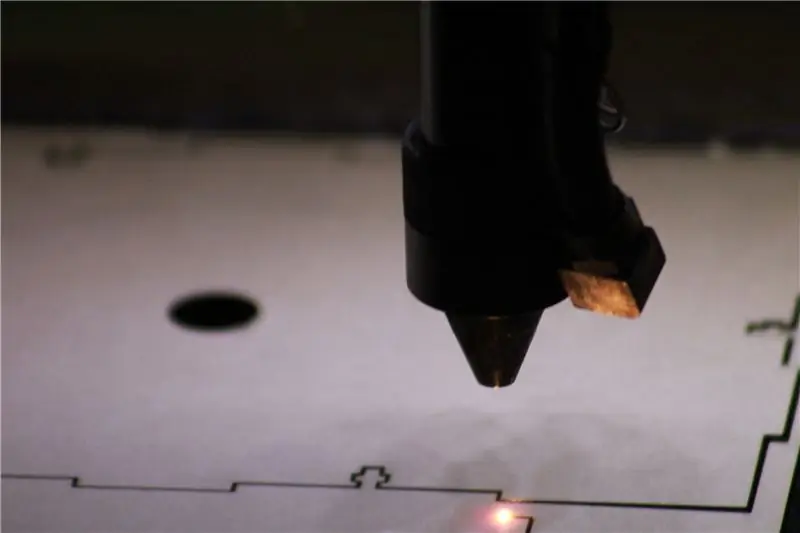
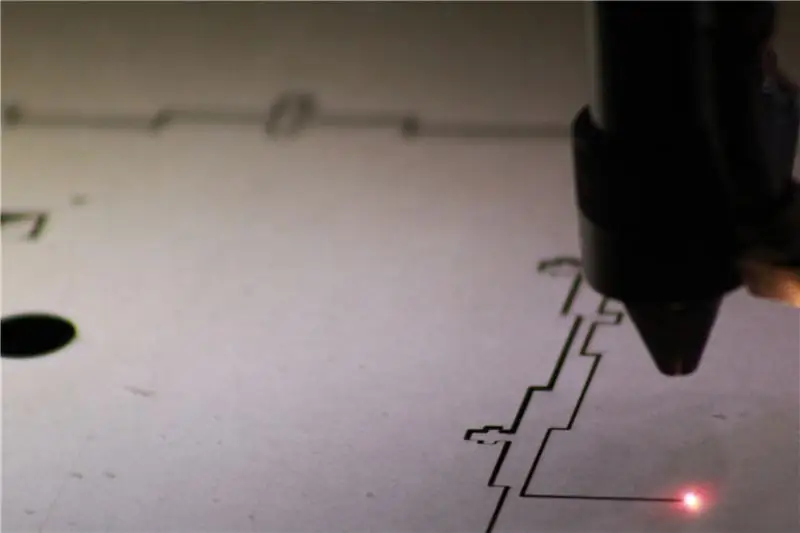
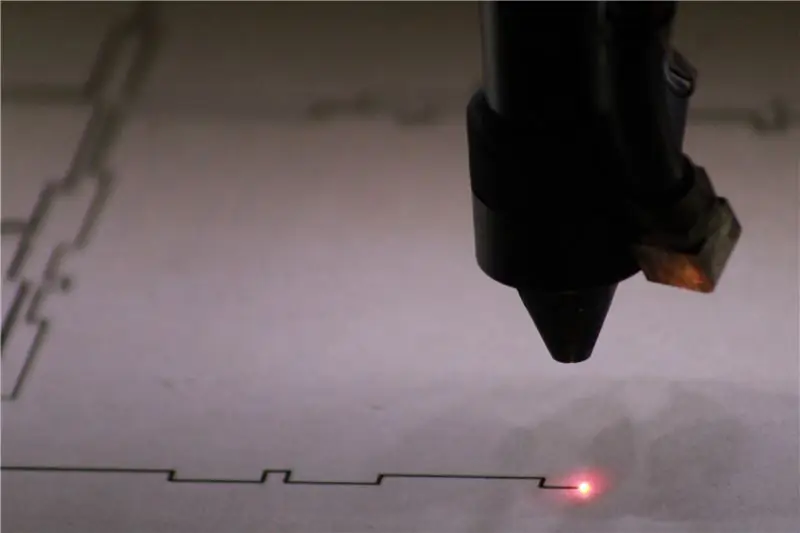
Paso 10: Cortando En Láser El Case




De la misma forma, hicimos uso de la cortadora láser, donde el diseño fue realizado usando inkscape el cual es una versión Open Source de programas de diseño gráfico que nos permite generar vectores., sin embargo, este gcode debe ser generado por un software, en este caso generamos un archivo.svg que son lineas de dibujo, con el cual, el software propio de la cortadora láser puede convertir en una trayectoria para los motores de la maquina.
El material: Para este diseño es importante saber que debemos usar material de 3mm, uno mayor puede hacer que las piezas no calcen adecuadamente. trabajos con mucho oficio y elegancia, y este material crea un efecto visual muy interesante, de lejos puede confudirse con aluminio negro, lo cual le da mucha elegancia al proyecto.
Ustedes pueden utilizar el material que deseen, si buscan realizar algo de bajo costo, pueden hacer uso de MDF de 3mm el cual es un material muy económico y da acabados muy bonitos también.
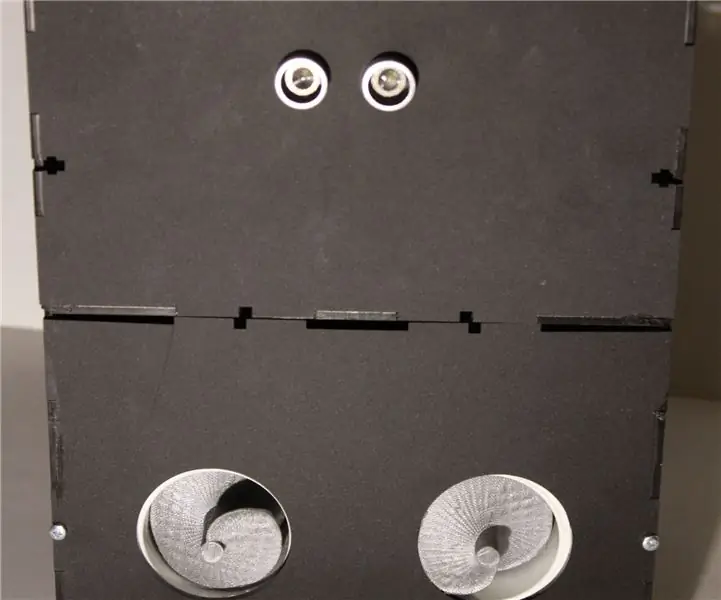
Paso 11: Ensamblando El Hardware



Una vez que tenemos todas las piezas completas, la electrónica y software listo, podemos comenzar a ensamblar.
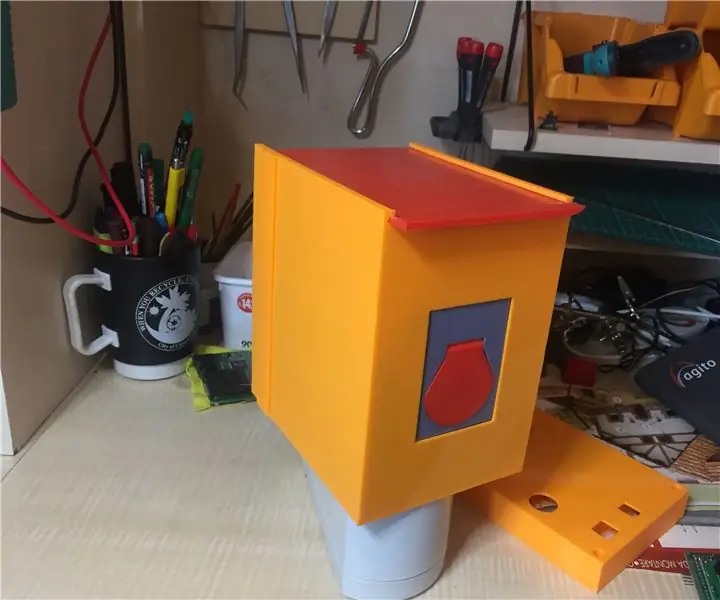
En las fotos adjuntas verán el proceso!:)
-
Pasos para armado:
- Armar las dos cajas y pegarlas con cinta (esto porque pueden desarmarse), como comentabamos usamos acrílico, para pegar este material es necesario usar pegamento de acrílico o, para parecer más interesantes e intelectuales ante otra persona, podemos decir Cloruro de metileno… Luego me agradecen el tip;) jaja
-
Aplicar el cloruro de metileno: -Este pegamento es un ácido que es muy peligroso, se recomienda aplicarlo con una jeringa y guantes.
-El proceso debe realizarse con calma y cuidado, ya que una gota en un lugar equivocado puede dañar la estética de nuestro acrílico. Como recomendación personal, siempre que hagan un proyecto realicenlo con mucho oficio y detalle. Cuidar los cables es algo importante, un proyecto limpio y agradable a la vista tiene un impacto mayor que uno con cables desordenados, que se vea desordenado, complejo o sucio.
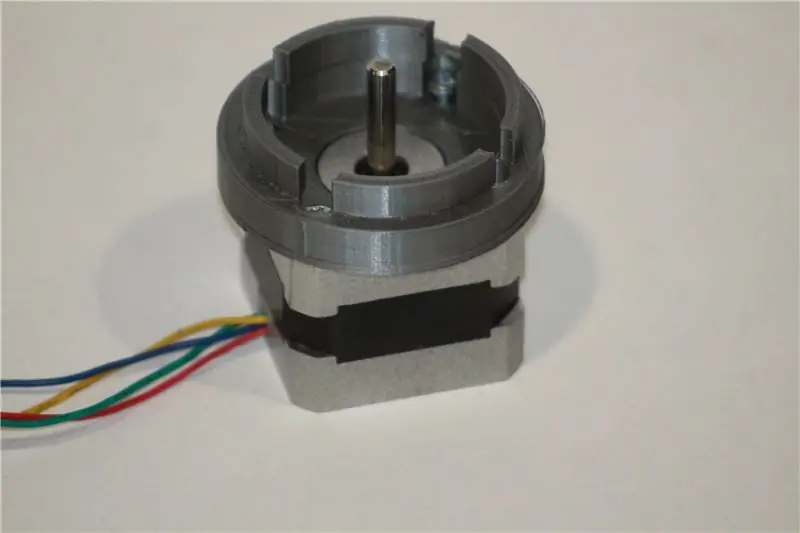
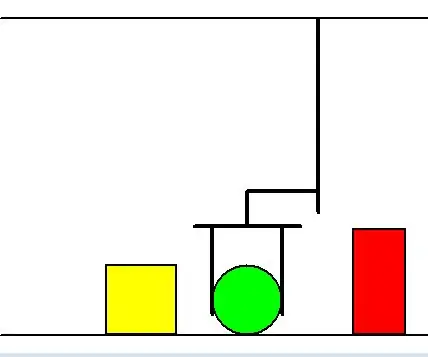
* Ensable de la caja 1, la dispensadora (Con los motores) -En este punto debemos tomar el acople de los motores que imprimimos en 3D y atornillarlos al motor, tal y como se muestra en la foto. Pueden utilizar tornillos con medida M3, el largo no importa… -Ahora debemos tomar la espiral y, a presión, debemos hacer calzar el hueco que tiene por debajo con el rotor (palito que gira) del motor y deberá quedarnos como se muestra en las fotos.-Ahora insertamos la pieza completa dentro del Tubo de PVC. (Este sistema es muy utilizado en la industria como máquina de inyección, un ejemplo de aplicación es en las máquinas de inyección de platisco, adjunto econtrarán un diagrama de como funcionan estas máquinas) -Hacemos la inserción de las dos piezas completas dentro de la caja de modo que nos quede un acople correcto entre los huecos de salida de la caja y la salida del tubo de PVC-Colocamos la tapa superior o cobertor cobertor. * Ensamble de la caja 2, la de la electrónica.-Colocamos el sensor ultrasónico en los orificios. Con contadoble cara fijamos la cámara a la pared de acrílico.-Acomodamos la electrónica, esto lo hice como se muestra en la foto, pero ustedes pueden acomodarlo a su gusto. por completo, le sugiero algunos retos:
- Ajustar a sus mascotas (por tipo de animal)
- Construir un case con más sistemas de dispensado, para más animales, así como configurar el sistema para reconocer más animales
- Conectar con IBM IoT para controlar el sistema desde cualquier parte del mundo
- Agregar un dispensador de agua
- Hacerle cualquier cambio que sea oportuno para ti:)
* Este instructable fue realizado por Bernal Rojas con Cesar Rodriguez Bravo como co-autor *
Recomendado:
Inteligencia artificial y reconocimiento de imágenes con HuskyLens: 6 pasos (con imágenes)

Inteligencia artificial y reconocimiento de imágenes con HuskyLens: ¡Hola, chicos! Akarsh aquí de CETech. En este proyecto, vamos a echar un vistazo a HuskyLens de DFRobot. Es un módulo de cámara impulsado por inteligencia artificial que es capaz de realizar varias operaciones de inteligencia artificial como el reconocimiento facial
Dispensador automático de alimento para gatos: 7 pasos (con imágenes)

Dispensador automático de alimento para gatos: si no controlas la cantidad de alimento que come tu gato, esto puede provocar problemas de sobrepeso y sobrealimentación. Esto es especialmente cierto si está fuera de casa y deja comida extra para que su gato consuma en su propio horario. Otras veces puede que r
Inteligencia artificial para tu robot: 7 pasos

Inteligencia artificial para tu robot: hacer que tu robot se mueva y hacer que piense son tareas diferentes. En los seres humanos, los movimientos finos están controlados por el cerebelo, mientras que las acciones y la toma de decisiones, lo hace el gran cerebro. Si está leyendo esto, probablemente ya tenga un robot y pueda administrar
Talk to Pick y chat de inteligencia artificial con Cleverbot: 14 pasos (con imágenes)

Talk to Pick y chat de inteligencia artificial usando Cleverbot: aquí intento no solo el comando de voz, sino también el chat de inteligencia artificial con la computadora usando Cleverbot. En realidad, la idea surgió cuando descubrieron que los niños mezclaban colores en el cuadro para colorear cuando tomaban el color de un color al más cercano. Pero finalmente impleme
Dispensador de golosinas IoT para mascotas: 7 pasos (con imágenes)

Dispensador de golosinas IoT para mascotas: Tengo dos gatos y tener que darles golosinas unas 3 veces al día se convirtió en una molestia. Me miraban con sus caras lindas y miradas intensas, luego corrían hacia una caja llena de gatos verdes, maullando y suplicando por ellos. Había decidido
