
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.

¿Y si te dijera que ahora es posible hablar sin abrir la boca? ¡El traductor que proponemos nosotros está al alcance de tu mano! Con pocos materiales algo de código puedes construir un guante que traduzca la lengua de signos por un altavoz o una pantalla para que la convivencia se haga un poco más amena. El proyecto que proponemos únicamente sirve para el abecedario, pero te animamos a que lo sigue para conseguir traducir palabras y así entre todos podemos hacer un producto que pueda ser realmente para todo el mundo. Los materiales que vamos a utilizar son:
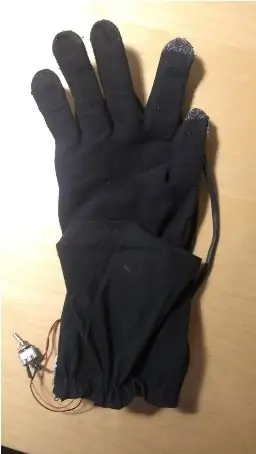
- Un guante. Nosotros hemos utilizado uno que tenga la opción de escribir en pantallas táctiles para que el día a día sea algo más ameno.
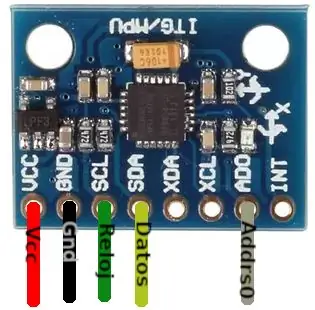
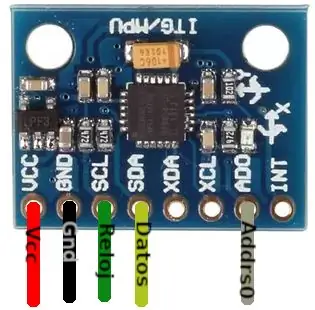
- 6 acelerómetros. Elegimos los MPU6050 por ser los más fáciles de encontrar en el mercado, pero realmente te vale cualquier otro que encuentres.
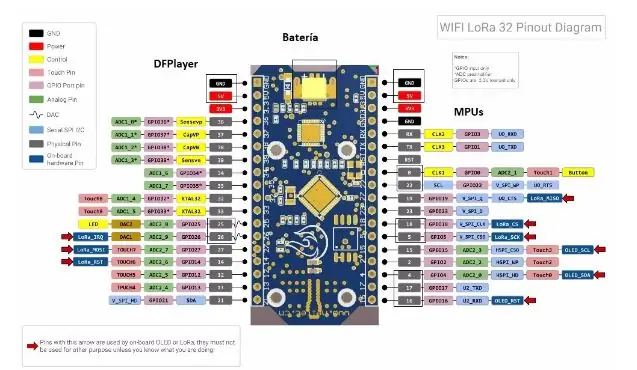
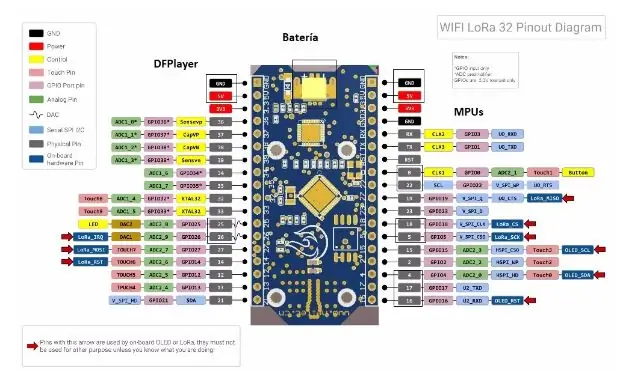
- Un microprocesador. El SP32 Heltec nos ha servido por tener pantalla incorporada. Además, se puede programar en el IDE de Arduino, el más popular en estos tiempos que corren.
- Un altavoz de 8 ohmios de resistencia interna para aprovechar al máximo la potencia.
- Un módulo para tarjetas SD. Obtendrá el audio de cada símbolo que guardemos. Hemos utilizado el DFPlayer mini MP3 por su facilidad de uso.
- Batería. Una batería de litio de 9000mAh será suficiente para nuestro proyecto, no ocupa mucho y permite una vida larga al proyecto. Si añadimos un switch podemos encender y apagar el dispositivo cuando queramos.
-
Cable. Aunque parezca una tontería, siempre es el elemento que se nos olvida al empezar un proyecto y es de lo más elemental. Recomendamos cable fino y hay que tener en cuenta que cada acelerómetro usa 5 cables. No os preocupéis, es realmente barato.
- Una placa de inserción. Nos sirve con 4 columnas cortocircuitadas por 8 pines cada una, lo que es bastante pequeña para no notarse en el guante. Es opcional, pero nos hace la vida realmente más fácil.
- Soldador y estaño para unirlo todo.
- Hilo y aguja para coser nuestros sensores al guante.
También va a ser necesario un poco de código, pero eso os lo ofrecemos nosotros, como regalo, al final del proyecto.
Como veis son todo materiales baratos y fáciles de conseguir, ¡este proyecto está al alcance de todo el mundo!
Paso 1: Comprobar Que Los Acelerómetros Funcionan


Siempre es importante comprobar que el material que estamos usando funciona, por eso de tener claro que las cosas funcionan antes de que haya que empezar de nuevo el proyecto.

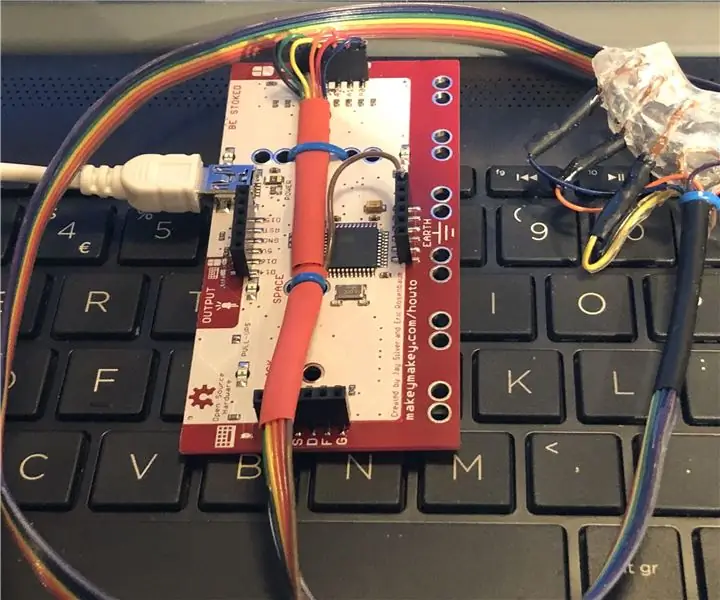
Podemos probar los sensores sin soldar primero, pero nos arriesgamos a muchos fallos debidos a malas conexiones. El otro extremo de los cables valdrá con conectarlos a una protoboard para poder conectarlos y desconectarlos con facilidad. Conectaremos los cables con el microcontrolador de la forma que VCC se conecte a 5V y GND con GND, SCL con el pin 21, SDA con el pin 22 (es recomendable buscar un mapa de pines de la placa que estamos usando digitales y asegurar de que dichos pines nombrados se corresponden con los que nos interesan) y AD0 a cualquiera de los pines. En el caso de la placa SP32 Heltec hay que tener cuidado con no utilizar los pines 4, 15 y 16, que son los que utiliza para la pantalla. Si utilizamos uno de estos, quizás no podamos usarla en nuestro proyecto. Aunque os recomendamos comprobar con el modelo que usáis por si acaso no coincida, el esquema de pines de nuestra placa es el siguiente:

Utilizaremos el protocolo I2C para comunicarnos con todos los sensores, por lo que podemos utilizar las librerías abiertas que hay en internet para utilizar en este protocolo y son realmente sencillas de usar. github.com/tfeldmann/5411375 Copiamos el código. Nos ayuda a identificar las direcciones en las que estamos leyendo. Estos dispositivos vienen por defecto con la dirección 168, pero si ponemos a nivel alto el pin AD0 de nuestro sensor podemos cambiar la dirección a la 169. Hay que comprobar que se activan las dos direcciones.
Descargamos el zip y en el IDE de Arduino vamos a Programa> Incluir Librería> Añadir librería Zip. Con esto ya tendremos la librería para manejar los MPU, pero además se nos ha incluido un programa de ejemplo para leer los sensores. Para acceder a él, podemos ir a Abrir> Ejemplos> MPU6050> MPU6050_raw.ino. Al abrir el monitor serial cambiamos los baudios a 38400 y al cargarse el programa deberíamos obtener la lectura de los seis parámetros que nos ofrece el sensor: tres de la aceleración relativa y otros tres de la aceleración de la gravedad. Estos últimos son los que usaremos para comprobar la posición de cada giróscopo, pero lo veremos en un paso posterior.
Paso 2: Leer De Todos Los Acelerómetros Al Mismo Tiempo



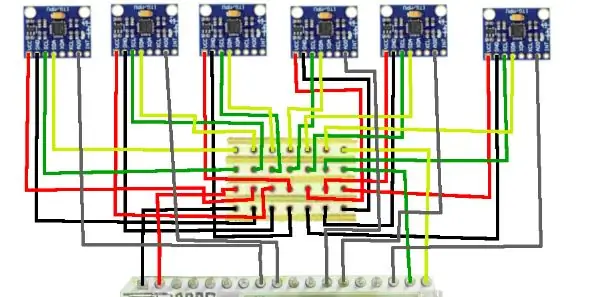
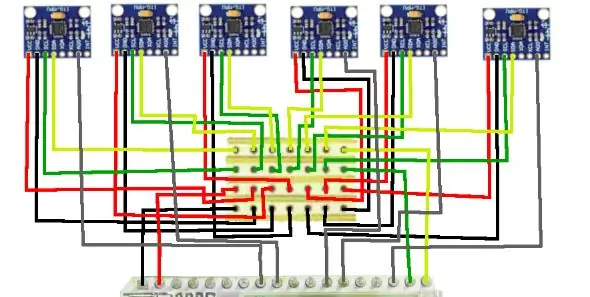
Una vez comprobado que cada sensor nos funciona por separado, hay que comprobar que nos funcionan todos al mismo tiempo. SDA) y reloj (SCL). Los pines AD0 los conectaremos a pines digitales diferentes para poder decidir cuál activamos en cada momento. Es importante mirar como son los pines que utiliza la placa que estamos utilizando para comunicarse con la pantalla, como ya hemos dicho, ya que si utilizamos alguno de estos pines no nos funcionará. Debería quedar de una forma parecida al siguiente esquema (haga clic para ampliar):

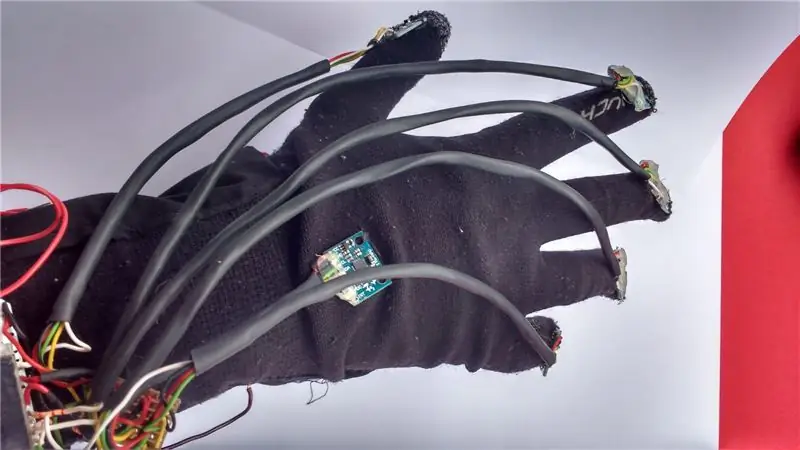
Parece una maraña de cables, pero podemos ver que todos los cables del mismo color están cortocircuitados y llevados a su pin correspondiente, menos los de AD0, que se conecta directamente a la placa. antes para leer los datos de cada uno de los sensores. Hemos calculado que tardamos 2ms en leer cada sensor, por lo que cada 4ms (para dar un margen de seguridad) cambiaremos de sensor que leemos poniendo a nivel alto el pin AD0 del sensor de lectura y el resto a nivel bajo, leyendo así de la dirección por defecto. De todas formas el código completo lo facilitaremos en un próximo apartado y se podrán ver todos estos detalles. En este punto del proyecto debemos estructurar bien la posición de cada sensor en el guante, de la placa de inserción y del microcontrolador, porque el siguiente paso es soldarlo todo y coserlo al guante. Es muy importante pensar en las tensiones que van a recibir los cables cuando la mano está cerrada, ya que se trata de un romperse con tremenda facilidad si no cuidamos este detalle. Es preferible que sobre cable y quede algo feo que tener que llevar a cabo un soldador en el bolsillo cada vez que quieras utilizar el producto final. A la hora de coser los acelerómetros muy importante dejarlos bien fijos, lo que nos facilitará el camino de fijar rangos de valores en un futuro no muy lejano. No olvidarse del acelerómetro de referencia en el dorso de la mano, éste debe quedar bien fijo, aunque es el más difícil de coser. En nuestro guante quedó de la siguiente manera:


El pegamento lo utilizamos para que los cables no se rompieran, no tiene nada que ver con la fijación al guante. No se ve muy bien porque usamos hilo negro (justamente para que no se note), pero lo que hicimos fue aprovechar los agujeros libres que teníamos del propio acelerómetro para fijarlo, y luego darle un remate para fijar los cables para que siguieran una guía recta por el dedo.
Paso 3: Sacar Resultados Por Pantalla


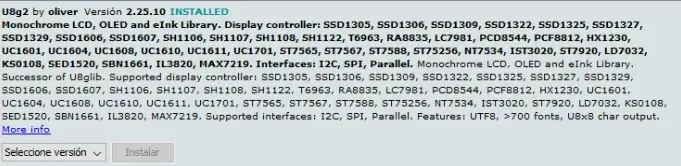
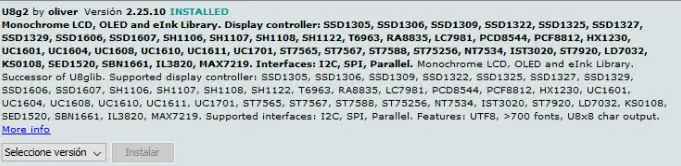
No queremos depender continuamente del ordenador, y menos si tenemos una pantalla conectada a nuestro microprocesador. Nosotros hemos optado por la librería “U8g2”, que se puede descargar e instalar desde el mismo IDE de Arduino:

En concreto, se utilizará el paquete, que se incluirá al principio del código. El uso de la librería es muy sencillo. Para mostrar la pantalla del ESP32, utilizaremos la función u8x8.drawString (), cuyo parámetro de entrada será el valor a mostrar. Para ajustar el número de dígitos a mostrar, podemos usar la función sprintf, que nos permite variar la precisión con la que mostrar nuestras medidas. Un sencillo ejemplo sería:
sprintf (buf, "% 06d", ax); u8x8.drawString (0, 0, buf);
Como queremos sacar los datos que hemos obtenido en el paso anterior, os vamos a facilitar ya el código con el que se puede hacer, que es una combinación de las librerías que hemos ido viendo con nuestros ajustes.
Al este paso, el proyecto quedaría prácticamente hecho, pues solamente queda los márgenes de posición que debemos poner para cada letra e ir adaptándolos para que las letras sean correctas con la posición de la mano.
Paso 4: Fijar Rangos De Valores

Dependiendo de cómo hayamos cosido los sensores al guante habrá unos valores u otros, por lo que no podemos ofrecer los datos que nos sirvieron a nosotros. De todas formas, la manera de conseguirlos no es nada complicada. Consiste en utilizar unos umbrales que delimitan las distintas posiciones de los dedos y asignan un valor a cada dedo (que nos indicará la posición de dicho dedo). El programa tiene estas fases:
-
Muestreo: en esta etapa obtenemos los valores de los acelerómetros. Para ello vamos mirando cíclicamente cada uno y guardamos su valor. Una vez obtenida los datos de los acelerómetros utilizamos unos umbrales para simplificar la detección de cada letra posteriormente. Dentro de los acelerómetros tenemos 3 comportamientos diferentes, y por ello 3 tipos de umbrales distintos, estos son:
- Acelerómetro de referencia: será el colocado en el reverso de la mano y nos indicará cómo está orientada la mano. Con los umbrales utilizados diferenciamos entre 3 posiciones: arriba, abajo y tamaño.
- Pulgar: en función del resultado de referencia obtenido en el acelerómetro de utilizaremos unos umbrales u otros. En todos los casos miraremos hacia donde está el pulgar orientado.
- Resto de dedos: al igual que en el pulgar miraremos cómo están colocados los dedos respecto al acelerómetro de referencia. La diferencia está en que en este caso solo miramos si está estirado, curvado, doblado o muy doblado.
-
Detección de letra: una vez obtenidas las posiciones de los dedos comparamos uno a uno los dedos para ver si cumplen o no una posición de una mano. Para ello utilizamos una lista de prioridad, por lo que evitamos que se cumplan varias letras en caso de error asegurando así que el programa sigue funcionando de forma correcta. Para asegurarnos de que una letra es correcta y no ha sido un error hemos creado un algoritmo de seguridad (ya que es probable que sin quererlo la persona su mano pase por una letra sin querer). Dicho algoritmo tiene dos funciones:
- Evitar detectar una letra de forma errónea: para que se considere que una letra es correcta esta debe mantenerse constante durante aproximadamente 1 segundo.
- Evitar detectar de forma periódica una letra: una vez detectada la letra no se volverá a detect a no ser que varíe la position de la mano, es decir, si se mantiene el gesto de la letra "a" durante 10 segundos solo se detectará una "a". Si queremos poner dos veces la misma letra, debemos mover la mano levemente para que deje de detectarse como “a” y volver a hacerla.
-
Reproducción: en esta fase reproduciremos la letra que hayamos detectado anteriormente, para ello utilizamos el DF Player realizando los siguientes pasos:
- Inicializar el puerto serie
- Crear un objeto de tipo player utilizando la librería “DFRobotDFPlayerMini.h”
- Inicializar el reproductor
- Configurar el volumen seleccionar la pista correspondiente a la letra detectada
- seleccionar la pista correspondiente a la letra detectada
Una vez establecido por primera vez el reproductor solo debemos seleccionar qué pista reproducir
- Monitor: el monitor tiene dos funciones, durante la fase de desarrollo nos servirá para tener un feedback inmediato sobre la posición de los dedos para que, si no sale alguna letra, podamos ver qué dedo está fallando y así corregirlo más fácilmente modificando levemente los valores de los umbrales. Durante la fase de venta del producto la pantalla se utilizará para que el usuario tenga un comentario inmediato, sabiendo que lo que ha dicho ha sido correctamente interpretado por el guante.
Paso 5: audio


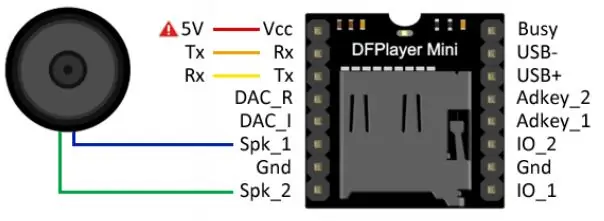
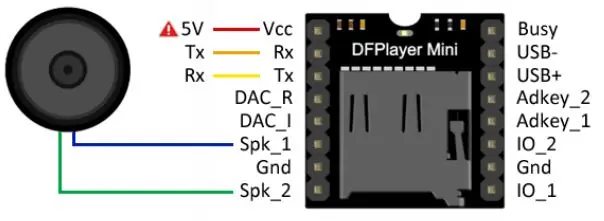
¡Sólo nos queda incluir la etapa de audio a nuestro proyecto y ya tendremos nuestro traductor de signos guante! Necesitaremos únicamente los pines Tx y Rx de nuestro microcontrolador. Mediante una conexión como enseña la figura conectamos la placa, el lector de tarjetas y nuestro altavoz:

Sin olvidar que el pin Tx del DFPlayer necesita una resistencia de 1Kohm para funcionar correctamente. el Tx y Rx por defecto del microprocesador se utiliza para la entrada de datos del microUSB con el que estamos programando, por lo que si queremos utilizarlo habría que conectarlo a una batería externa y comprobar que funciona de esta forma. Nos pareció una manera poco práctica de funcionamiento, por lo que utilizamos la siguiente librería:
github.com/DFRobot/DFRobotDFPlayerMini
Que nos permite utilizar cualquier pin digital como transmisor y receptor. En nuestro caso elegimos el 25 y el 26. Por lo tanto el código queda de la siguiente forma:
github.com/DFRobot/DFRobotDFPlayerMini
Este será el código final que usaremos y todas las funciones están ya implementadas.
Paso 6: Último Paso


Si hemos llegado a este paso quiere decir que sólo falta hacer este proyecto portátil: conectando nuestro microcontrolador con una batería ya podemos desprendernos de nuestro ordenador. Un consejo, si añadimos un interruptor en el cable positivo de la alimentación podemos encenderlo y apagarlo a voluntad.

De esta forma nos aseguramos que el altavoz quede orientado hacia la palma de la mano. Así es como queda el proyecto que hemos propuesto:
drive.google.com/file/d/1vr76rb4KjsyfqO1U7v-mywLYcgoDTNO8/view?usp=sharing
Una mejora que nos gustaría proponer es una coraza que proteja la electrónica del agua y de los golpes. Para un lenguaje de signos más completo que permita un repertorio de palabras más completo necesidades dos guantes que se comunicaran entre sí. Por lo que otra de las mejoras sería el implementar el sistema de comunicaciones entre los guantes. La placa que hemos utilizado tiene un módulo de internet incorporado, lo que puede llegar a ser útil para esta tarea. También puede utilizar un pequeño módulo BLE (Bluetooth Low Energy) para la misma función, realmente se puede hacer de muchas formas, ¡sé creativo!
Y finalmente nos gustaría despedirnos y agradeceros que se haya seguido hasta el final este proyecto. Esperamos que le sirva a mucha gente y que nos mandéis de alguna forma el resultado de vuestro proyecto. Es más, nos encantará ver si alguno ha implementado las mejoras propuestas.
¡Mucha suerte y fuerza, compañeros!
Recomendado:
Escribir en la lengua con un mouse con la boca: 11 pasos (con imágenes)

Escribir en la lengua con un mouse con la boca: Sin duda, la placa Makey Makey ha abierto muchas posibilidades para interactuar con una PC o computadora portátil. Si bien tocar el piano con plátanos y disparadores de papel plateado es divertido y educativo, quería encontrar una aplicación que fuera diferente y, con suerte, co
Cómo hacer un traductor de código Morse con Arduino: 10 pasos

Cómo hacer un traductor de código Morse con Arduino: descripción general La comunicación de forma codificada, además de ser tan fascinante, tiene muchas aplicaciones en varios campos. Uno de los métodos más comunes de comunicación de código es el código Morse. En este tutorial, aprenderá cómo hacer un intérprete para enviar y re
ChatterBox - el traductor de objetos: 6 pasos

ChatterBox: el traductor de objetos: ¡un dispositivo que hace que cualquier objeto hable! Úselo con precaución
Ratón asistido operado por la lengua (ATOM): 7 pasos (con imágenes)

Ratón asistido operado por la lengua (ATOM): este proyecto comenzó inicialmente como una tarea de clase para un curso introductorio que tomé como estudiante de primer año de ingeniería. Después de completar el curso, reuní a un pequeño equipo compuesto por mí y dos estudiantes de arte / diseño y continuamos de
Signos de Arduino Nano Multiplicación / División: 9 pasos (con imágenes)

Arduino Nano Multiplication / Division Signs: Los Arduino Nano Multiplication / Division Signs pueden ser una excelente herramienta para la enseñanza en los niveles de la escuela primaria porque se pensó que su diseño mostraba el resultado de combinaciones de signos en operaciones matemáticas de multiplicación & división
