
Tabla de contenido:
- Suministros
- Paso 1: Conhecendo O Sonoff
- Paso 2: Configurando un IDE De Desenvolvimento
- Paso 3: Instalando O Driver Da Placa
- Paso 4: Criando O Programa Para a Placa
- Paso 5: Fazendo O Upload Do Programa Para a Placa
- Paso 6: Conectando O Sonoff À Luminária
- Paso 7: Criando O Aplicativo Android
- Paso 8: Testando a Luminária
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.

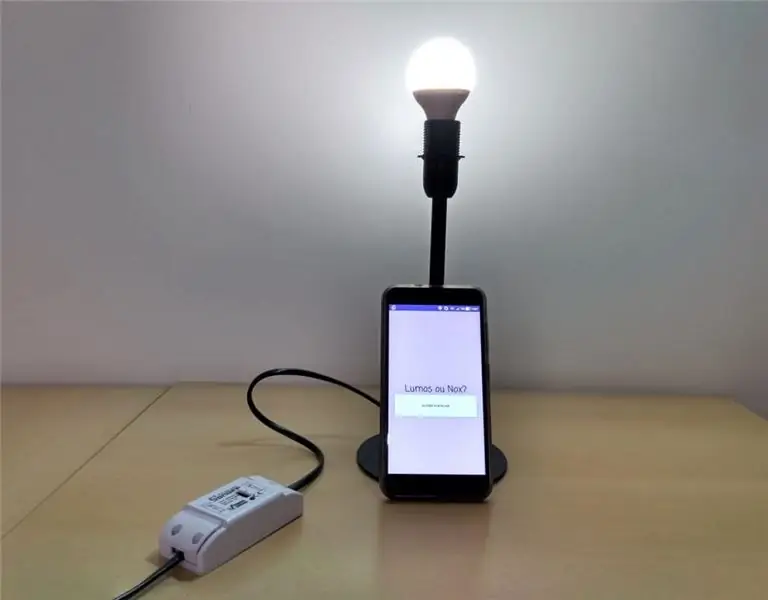
El proyecto Lumos consiste en la construcción de una luminária controlada a partir de un teléfono inteligente conectado a otro móvil o WiFi. Para controlar una luminária para desenvolvirse en un aplicativo Android, que permite apagar y encender una luz utilizando todos los botones, comandos de voz, gracias a una integración con el Asistente de Google.
Aplicabilidade: o projeto pode ser aplicado em ambientes residenciais para projetos de automação residencial.
Suministros
Para a realização deste projeto forram used os seguintes itens:
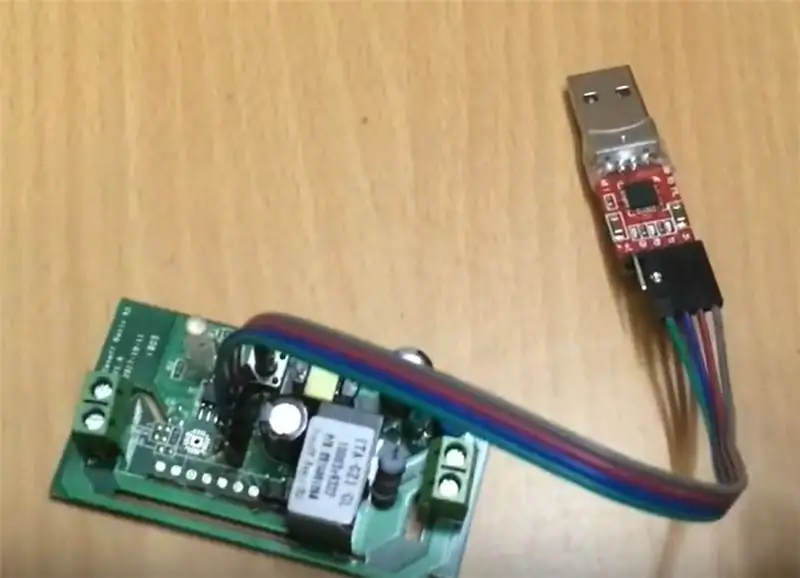
- Sonoff básico
- Módulo Conversor Usb 2.0 Para Rs232 Ttl Cp21024
- Jerséis Fêmea / Fêmea
- Smartphone Android
- Luminária comum
Paso 1: Conhecendo O Sonoff

O Sonoff é um dispositivo IoT (Internet das coisas) que permite acionar cargas AC através do WiFi. A versão Basic possui um relé, um chip ESP8285, um regulador de tensión AC DC que permite alimentar una placa e memoria flash. Este dispositivo já vem de fábrica com um firmware que é capaz de fazer com que o módulo se conecte ao servidor na nuvem através de uma rede WiFi e permite que todo o controle da placa seja feito remotamente a partir de aplicativo eWeLink disponível para descargar na aplicación Store e no Google Play. Este dispositivo foi escolhido para o projeto, pois utiliza uma placa que já possui um módulo WiFi integrado e é um produto de mercado completo com bom acabamento externo e preço justo. Porém, firmware de fábrica no utilizado, apenas hardware. Desta forma, o primeiro passo a ser realizado é una construcción del programa que será enviado para una placa de Sonoff.
Paso 2: Configurando un IDE De Desenvolvimento

Para el desenvolvimento del programa, utilizado o software de código abierto Arduíno IDE. Nele é possível desenvolver e realizar la carga del programa directamente para una placa conectada ao computador.
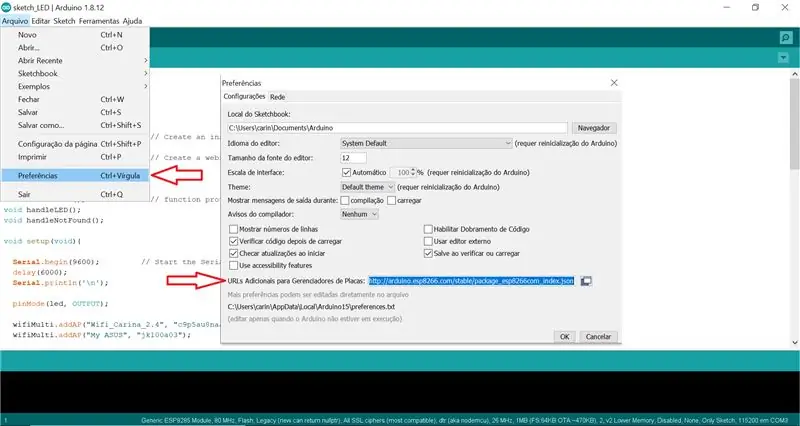
Porém por padrão a IDE no posui as configurações necessárias para una placa que estamos utilizando, visto isso precisamos adicionar uma nova URL de Gerenciadores de Placas nas Preferencias del Sistema e então fazer o descargar la placa ESP8266 (semelhante à ESP8285) pelo Gerenciador de Placas.
Após a finalização do download é necesario realizar como seguintes configurações no menu Ferramentas:
- Placa: "Módulo ESP8285 genérico"
- Modo de flash: DOUT
- Tamaño del flash: 1 MB (FS: 64 KB OTA: ~ 470 KB)
Paso 3: Instalando O Driver Da Placa
Antes de conectar una placa nossa ao computador, es necesario instalar el controlador seu.
É possível encontrá-lo neste site para diversos sistemas operacionais.
Paso 4: Criando O Programa Para a Placa


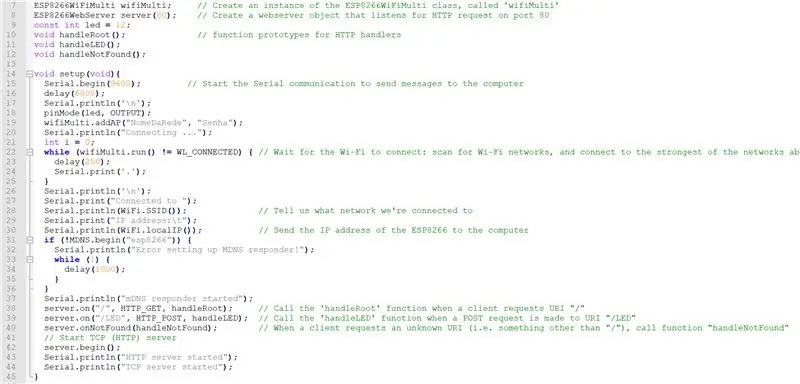
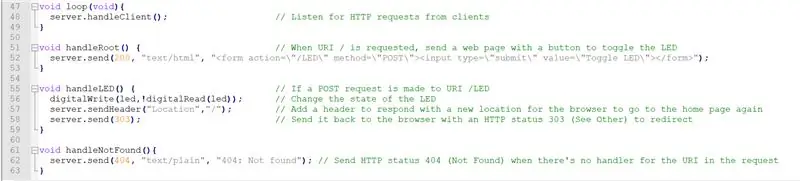
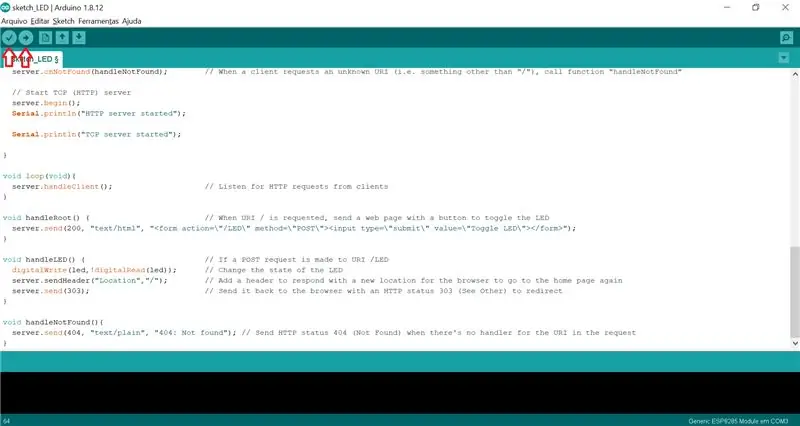
O programa representado nas imagens deste passo é composto por 5 métodos e abaixo explico cada um deles.
Configuración:
Este es el método principal a ser ejecutado para conectar una placa a una fuente de energía. A primeira ação a ser realizada é a conexão da placa à uma rede WiFi utilizando nome e senha informados sin código, aquí es posible informar mais de uma rede como opção e a placa se conectará a rede com maior sinal disponível. En el caso de que la placa se conecte con sucesso à alguma rede, se iniciará en un servidor HTTP conteniendo una API que expõe los métodos POST y GET. Esta API es accesible a partir de la IP de la placa en la que no se muestra el logotipo de la consola y la conexión.
círculo:
Esta é uma função padrão que ejecuta los comandos que são colocados nela infinitamente enquanto a placa estiver conectada na energia. O comportamento desejado neste caso, es que una placa fique en estado de espera aguardando pelos solicitudes feitos pelos clientes conectados a API.
handleRoot:
Este método é chamado quando é realizada um request com o método GET na API. Ele é responsável por exibir uma página HTML conteniendo um botão que ejecuta o método handleLED. Este método permite testar o programa utilizando um browser.
manejarLED:
Este es el método principal del programa, ele é chamado quando é realizado um request com o método POST na API y también quando o botão do HTML exibido a partir del método handleRoot é acionado. Ele é responsável por inverter o estado do relé conectado à placa, ou seja, caso o relé esteja aberto, ao acionar a função ele é fechado. Caso o mesmo esteja fechado, ao acionar a função ele é aberto. Após conectar o Sonoff à luminária, isto fará com que a mesma acenda ou apague a lampada.
handleNotFound:
Este método envia uma resposta HTTP 404, caso seja feito um request para uma URI no existente.
Paso 5: Fazendo O Upload Do Programa Para a Placa


Após finalizar o desenvolvimento del programa, es necesario realizar o cargar el mesmo para una placa para que posamos testar o que foi feito.
O primeiro passo é open o Sonoff e connect a sua placa ao conector USB utilizando os jumpers (vide seção de supplies deste tutorial). É importante lembrar que os pinos da placa devem ser conectados aos seus seleccionados pinos sin conector USB, sólo o pino de 5V no será utilizado.
El segundo paso es conectar una placa ao computador utilizando o modo flash, para esto es necesario seguro o botão de reinicio existente en la placa enquanto o conector é ligado a puerto USB do computador.
Após conectado, é possível no Arduíno IDE selecionar a porta em que a mesma está ligada. Feito isso, compile o código utilizando o botão "Verificar" e faça o upload usando o botão "Carregar".
Paso 6: Conectando O Sonoff À Luminária

A luminária escolhida para o projeto é uma luminária comum que possui um switch em seu fio. Este interruptor foi substituído pelo Sonoff.
Para conectar los cabos, es necesario que se intenten los lados de Sonoff que están indicados como "Entrada" e "Salida". Sendo que no lado "Input" deve ser conectado a ponta que vem da tomada e do lado "Output", a ponta que vai para a lampada.
Outro ponto importante, é que os fios não devem se cruzar, ou seja, se o fio azul foi conectado do lado direito no lado "Input", deve ser conectado también do lado direito no lado "Output".
Paso 7: Criando O Aplicativo Android


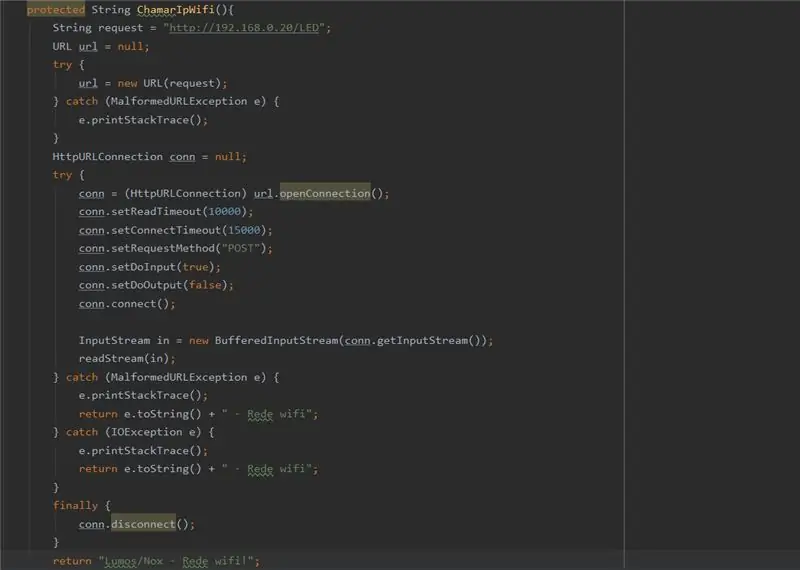
Conforme explicado anteriormente, para que se pueda encender o apagar una lámpara de iluminación y sea necesario realizar una solicitud en una exposición de la API en la placa. Para realizar esta chamada, foi desenvolvido um aplicativo Android integrado ao Google Assistente que permite abrirlo utilizando comandos de voz.
Para o desenvolvimento do aplicativo para uso utilizado en IDE Android Studio, que permite programar aplicativos Android nativos utilizando un lenguaje de programación Java.
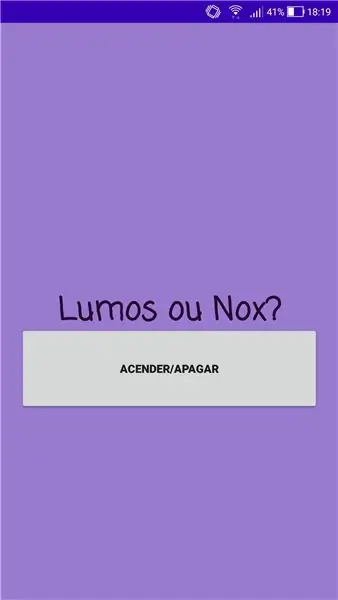
Una interfaz de aplicativo é simple y posible con sólo un botón que permite acender ou apagar una lampada. Este botão realiza uma chamada POST ao método handleLED da API exposta no IP da placa conectada à internet.
É importante lembrar que para que o método funcione, o smartphone necesita estar conectado a mesma rede da placa, visto que estamos utilizando o IP como forma de identificación de API.
Para que o aplicativo tenha integração com o Asistente de Google, basta adicionar um "filtro de intención" ao arquivo de manifiesto do aplicativo (vide seção Referências).
Por fim, para enviar o aplicativo para um smartphone conectado ao computador é preciso y modo desenvolvedor no dispositivo, conectá-lo ao computador y clicar en la opción "Ejecutar aplicación" disponible en IDE.
Recomendado:
Projeto IoT - Sistema Detector De Fumaça: 5 pasos

Projeto IoT - Sistema Detector De Fumaça: IntroduçãoO Sistema Detector de Fumaça consiste en una solución de IoT como objetivo de permitir el seguimiento de alarmas de incêndio de residuos através de um aplicativo Android. O projeto é baseado em um microcontrolador que se comunica com a nu
Pequeno Projeto De Uma Casa Inteligente: 5 Pasos

Pequeno Projeto De Uma Casa Inteligente: O projeto que faremos é de uma casa inteligente. Possui básicamente hay grupos de funcionalidades: · De monitorización de iluminación y temperatura de dos modos. · De monitorización de lista de alimentos e nível de agua filtrada na geladeira.Não escrever
Lumos el árbol de Navidad: 3 pasos

Lumos the Christmas Tree: Mis hijos y yo construimos este proyecto para traer un poco de magia de Universal Studios a casa con nosotros. Recientemente visitamos el parque temático y compramos varitas en la tienda de varitas de Ollivander y nos divertimos mucho recorriendo el parque activando diferentes s
Projeto CoCoa: Um Colete De Comunicação Alternativa: 8 pasos

Projeto CoCoa: Um Colete De Comunicação Alternativa: El Proyecto CoCoA es un chaleco portátil conectado a Internet que permite el acoplamiento de símbolos táctiles de comunicación alternativa para ayudar a personas con discapacidades del habla o no verbales. O Colete de Comunicação Alternativa (CoCoA) consi
Projeto Fila Fácil: 7 pasos

Projeto Fila Fácil: Em nosso dia a dia vamos diversas vezes em locais onde é need á ria uma gest ã o de senhas de clientes para organizar e agilizar atendimentos. Em alguns estabelecimentos podemos demorar alguns minutos ou at é mesmo horas esp
