
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.


En este tutorial, lo guiaré a través de una guía simple paso a paso de cómo hacer que una figura LED se destaque de cartón corrugado y un módulo Arduino para controlar las luces. Es realmente simple y fácil y tiene grandes efectos cuando se hace, especialmente en la oscuridad.
Suministros
Esenciales:
Cartones ondulados
Alambres
Luces LED (los colores son opcionales)
Figura o modelo de exhibición
Módulo Arduino
Resistencias 10K
(tenga en cuenta que la cantidad de luces LED y resistencias es la misma)
Tablero de circuitos
Pistola de pegamento caliente o pegamento
Opcional:
Fondo impreso
Arcilla
Soldar
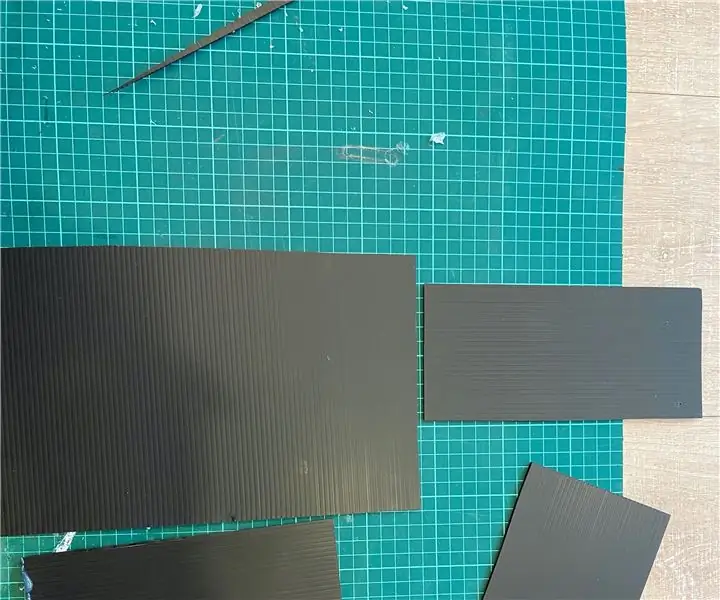
Paso 1: preparación


Después de obtener todo el material, lo primero que debe hacer es determinar el tamaño de la figura. El tamaño de la figura ayudará a determinar la cantidad de cartón ondulado y la longitud de los cables. Después de averiguar el tamaño de la figura y el modelo. crea una caja de cartón ondulado con el color que elijas. Luego elija dónde irán las ubicaciones de las luces y taladre los orificios para que entren las luces LED.
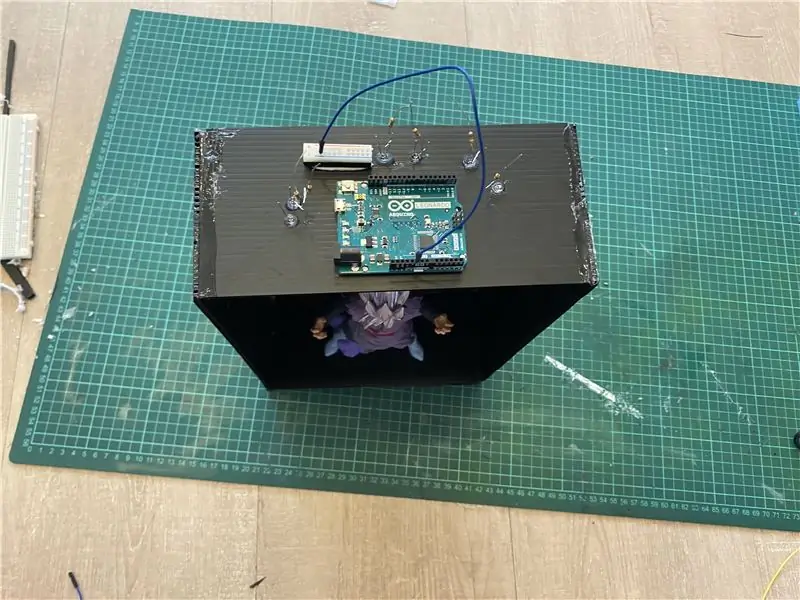
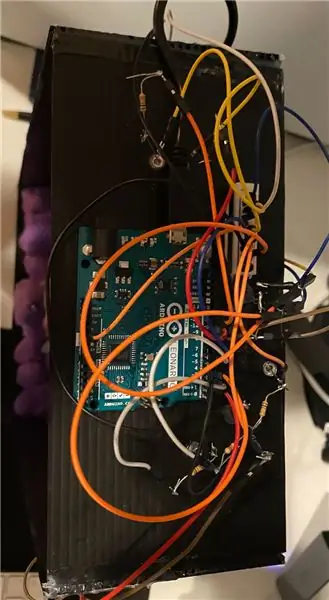
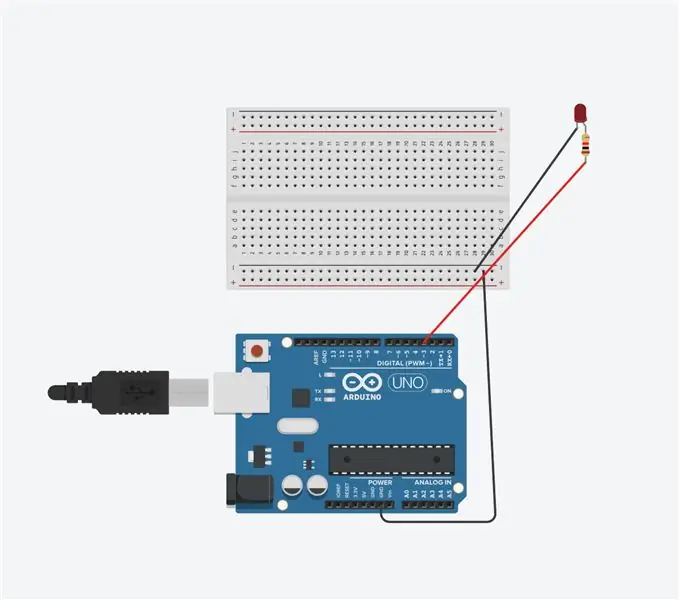
Paso 2: instalación

Después de la planificación inicial de todas las medidas y dónde irá todo, pegue el módulo Arduino y la placa en la caja y comience a insertar las luces LED en los orificios. Después de insertar las luces LED en los orificios, agregue un poco de pegamento o pegamento caliente para que el LED se adhiera a la superficie. Luego, simplemente suelde o conecte todos los cables a las luces LED y conecte las resistencias en el extremo positivo o negativo de las luces LED. Luego inserte un extremo en un pin D y el otro extremo en una fuente de alimentación de su respectiva positividad.
Paso 3: Código

El tercer paso es el código. El código es el corazón del proyecto y el código controlará las luces y hará que la pantalla sea SIGUIENTE NIVEL. El código aquí es realmente fácil y he hecho anotaciones que permitirán a cualquiera cambiar el código para su propio uso.
Paso 4: agregar efectos




Después de agregar el código, básicamente todo está hecho y todo lo que necesita hacer para llevar el proyecto al siguiente nivel es agregar algo de creatividad. Agregué un fondo y un poco de arcilla púrpura en el suelo para hacerlo más atractivo. También bloqueé todos los cables de la vista para mejorar toda la pantalla.
Paso 5: terminado

Listo, puedes ver el video que hice de mi proyecto y ver los resultados !!
Recomendado:
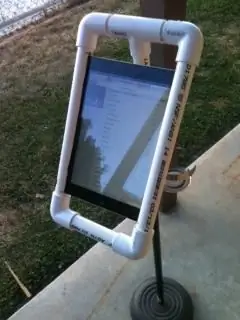
Soporte para iPad para soporte de micrófono de PVC: 4 pasos

Soporte para iPad para soporte de micrófono De PVC: muchos músicos ahora usan iPads como hojas de letras / tablas de acordes. Los titulares comerciales, como el iKlip, pueden costar $ 30 o más. Hice este por $ 5. Quiero dar crédito a replayerreb, cuyo soporte para iPad para usar en tiendas de campaña fue la inspiración
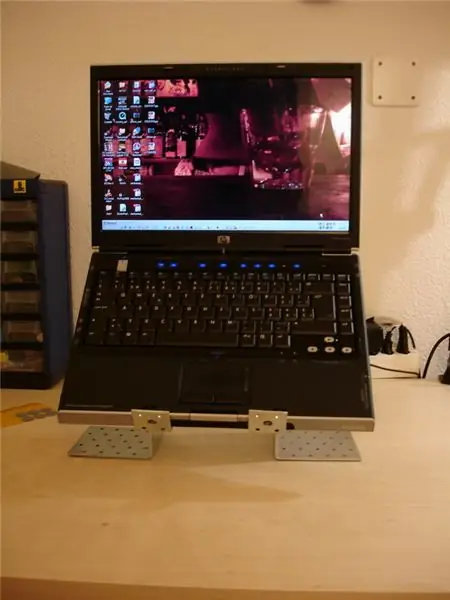
Soporte de escritorio / soporte para portátil (2 en 1) Mecano: 4 pasos

Soporte de escritorio / soporte para portátil Mecano (2 en 1): ¿Atascado en casa? ¿Estirado en su asiento todo el día usando la computadora? Aquí está la solución perfecta: Un soporte de rack para computadora portátil (convertible en un soporte de escritorio). Esto se hace usando partes de un juguete llamado Meccano, disponible en casi todas partes (Costco, Walmart, Toys R
Soporte y soporte para Kindle: 12 pasos

Soporte y soporte para Kindle: sigue estos pasos para crear un soporte para Kindle 3D con una base de cartón
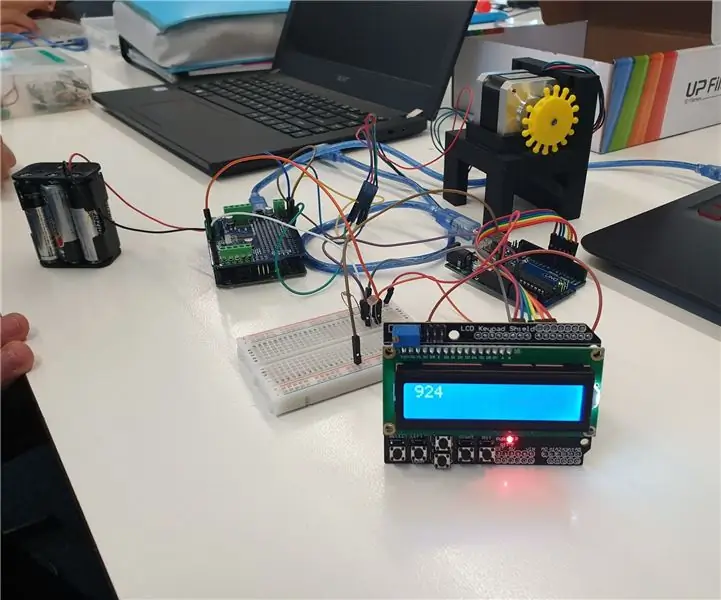
Motor paso a paso con control de luz + soporte de pared / soporte: 6 pasos

Motor paso a paso controlado por luz + soporte de pared / soporte: este soporte se utiliza para alojar un motor paso a paso controlado por Arduino, diseñado para controlar automáticamente una cortina de acuerdo con el nivel de luz en la habitación. También puede agregar una pantalla LCD para imprimir el nivel de luz. El equipo 3D es solo para demostración, un
Soporte para portátil con soporte en ángulo: 7 pasos

Soporte para computadora portátil con soporte en ángulo: Nunca me sentí tan feliz con usar una computadora portátil sobre el escritorio: es realmente malo para tu postura. Miré los soportes para portátiles y hay algunos buenos, pero caros y tienen características como inclinación y giro que no me sirven para nada. He probado bo
