
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.


Ce tutoriel montre comment configurer un shield Arduino en tant que serveur Web hébergeant une page Web HTML a la carta SD du shield donc dans un réseau local. La página Web permet de saisir un texte dans une zone didier a ca. Lorsque on clique sur le bouton de la page Web "submit", el texto será enviado a la carta arduino qui sera afficher sur l'écran LCD TFT conectado a l'Arduino.
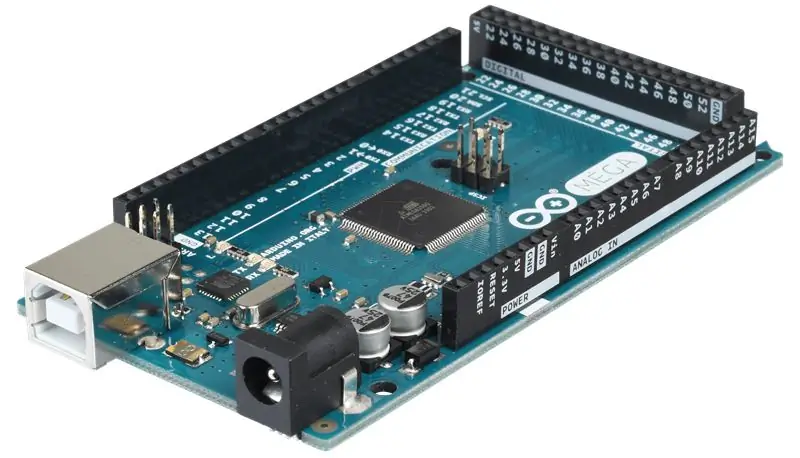
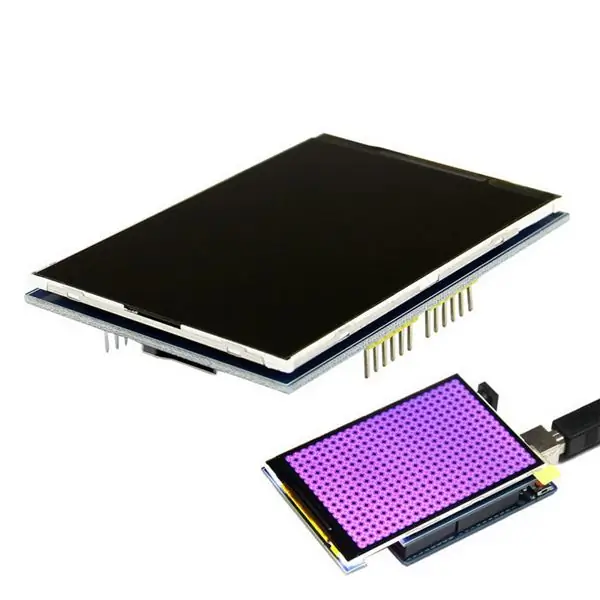
Un Arduino Mega (ou on peut utiliser une autre carte du même genre que la l'arduino Mega mais il faudrait revoir un peu le code), un blindage (shield) WIFI et un écran LCD TFT 3.5 '' sont nécessaires pour ce montage (ou comme pour la carte de programmation, un material similar compatible).
Les photos ci-dessous montre le projet smi-final en cours de test
Paso 1: Liste des Composants:




Nous aurons besoin de plusieur eligió pour le projet, donc les composants essentiel sont:
Mega 2560 R3 ATmega
www.amazon.fr/Elegoo-Carte-ATmega2560-ATM…
Escudo Wifi ARDUINO
www.amazon.com/Compatible-Connects-Interne…
l'ecrant LCD TFT de 3,5"
fr.aliexpress.com/item/Free-shippping-LCD-…
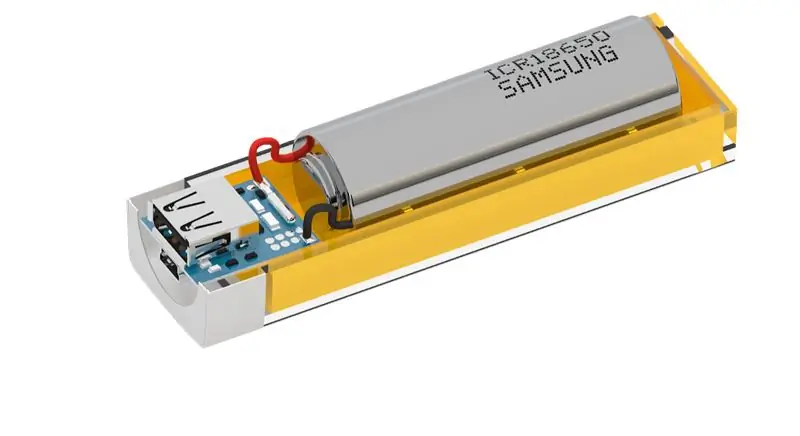
Baterías para la alimentación
es.aliexpress.com/item/3-7v-4200mah-Batter…
Tablero del PWB del banco de energía móvil de 1.0A DIY
m.aliexpress.com/item-desc/1980898343.html
Un fer à souder
fr.aliexpress.com/item/New-Arrival-Best-P….
Une boite ou un coffre (comme ici):
french.alibaba.com/wholesale/Vente-en-gro…
No más hablar, hagámoslo !!!!
Paso 2: Montaje



Connexion du shield WiFi à l'Arduino:
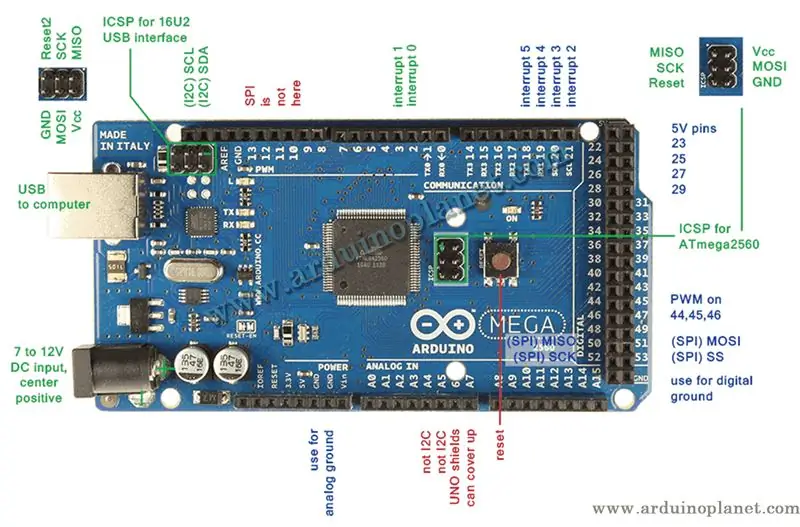
la connection se fait par le billet de port spécifique dans l'arduino soit pour un ESP8 avec les pin Tx et Rx ou dans notre cas avec le shield WiFi arduino R3 la connexion se fait via les port ICSP, qui se fait facilement et cuasi automatique Le point à retenir est de biens voir les pin de connection selon votre matériel
Connexion de l'écran LCD à l'Arduino:
Les broches par défaut utilisées pour l'écran LCD son différente par rapport au type, la marca y el modelo du dysplay, donc il faut voir avec les constructeur des composants à acheter. Vierta el conector de la pantalla LCD en el Arduino y luego pase a utilizar en el momento en que el blindaje WIF est branché sur l'Arduino. Les broches utilisées pour l'écran LCD doivent être modifiées afin qu'elles ne soient pas utilisées à la fois par le blindage WIFI et l'Arduino.
Dans l'esquisse de ce projet, les broches de données suivantes sont connectées à l'écran LCD:
LCD_CS A3
LCD_CD A2
LCD_WR A1
LCD_RD A0
LCD_RESET A4
Ces broches correspondent au code suivant utilisé pour initialiser l'écran LCD:
Adafruit_TFTLCD tft (LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET);
Paso 3: Le Code Finalement



Avant de commencer le program et de se dir que le code est déjà fait donc il ya pas de soucis c'est la qu'on tombe dans le piège parce que avant de commencer à faire les le noyau du code il faut tout d'abord chercher les bonnes bibliothèques pour chaque composants dans le circuit ca vous évitera d'écrire des disent ou même des centaine de ligne de code supplémentaire donc les libraires sont primordiale.
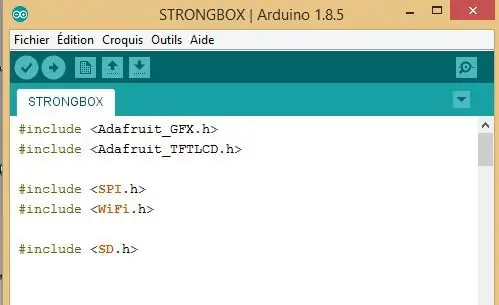
la première capture d'écran représente un bref récapitulatif du code une partie essentiel les librairies
pour l'écran LCD
#incluir
#incluir
pour le WiFi
#incluir
#incluir
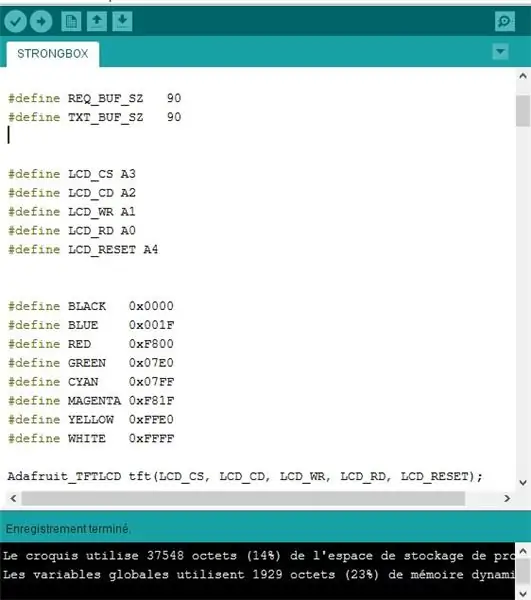
pour la carte SD #include la deuxième capture d'écran représente un bref récapitulatif du code une autre partie celle des point a definire (tel que les pin, les commande pour les requêtes HTML #define REQ_BUF_SZ 90 #define TXT_BUF_SZ 90
#define LCD_CS A3
#define LCD_CD A2
#define LCD_WR A1
#define LCD_RD A0
#define LCD_RESET A4
#define NEGRO 0x0000
#define AZUL 0x001F
#define RED 0xF800
#define VERDE 0x07E0
#define CYAN 0x07FF
#define MAGENTA 0xF81F
#define AMARILLO 0xFFE0
#define BLANCO 0xFFFF
Adafruit_TFTLCD tft (LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET);
la troisième capture d'écran représente un bref récapitulatif du code pour connecter l’arduino et le shield wifi au réseau
char ssid = "rahim"; // nom du réseau SSID
char pass = "contraseña secreta"; // mot de passe
int keyIndex = 0;
int status = WL_IDLE_STATUS;
Servidor WiFiServer (80);
Archivo webFile;
char HTTP_req [REQ_BUF_SZ] = {0};
char req_index = 0;
char txt_buf [TXT_BUF_SZ] = {0};
et pour la dernière capture d'écran:
Obtenir el texto de la página Web La fonction GetLcdText () dans l'esquisse recordsupère le texte pour l'écran LCD à partir de la requête HTTP GET entrante qui est envoyée depuis le navigateur Web lorsque l'utilisateur clique sur le bouton de la page Web.
Tous les espaces du texte envoyés sont convertis en% 20 par le navigateur avant d'être envoyés. Colgante que le code récupère les lignes de texte, il convertit les espaces encodés en caractères d'espace réels pour les afficher sur l'écran LCD.
Ceci est juste une démonstration simple qui utilizar GET pour envoyer du texte via un shield WiFi et afficher sur un LCD de 3.5.
mercis
Recomendado:
Caja Fuerte Digital: 4 pasos

Caja Fuerte Digital: Una caja fuerte es un compartimiento se seguridad. Su sistema de seguridad es muy difícil, haciendo de este un objeto muy seguro y complicado de abrir o romper de maneras incorrectas. En este se pueden guardar cualquier tipo de objetos, siempre y cu
Construya una caja fuerte usando un Rpi: 12 pasos

Construya una caja fuerte usando un Rpi: ¿Quiere aprender cómo convertir su Raspberry pi en una caja fuerte en pleno funcionamiento? Luego, siga estas instrucciones de 12 pasos para aprender cómo hacerlo. La caja fuerte tendrá un teclado en pleno funcionamiento y un sistema de bloqueo, para que pueda mantener sus pertenencias a salvo
B-Safe, la caja fuerte portátil: 8 pasos (con imágenes)

B-Safe, la caja fuerte portátil: *** 4 de septiembre de 2019: subí un nuevo archivo 3D de la caja. Parecía que mi cerradura estaba 10 mm demasiado alta para un buen cierre *** El problema Imagina esto: Te despiertas una mañana y el clima es realmente bueno. Quieres ir a la playa, porque no
Caja fuerte clave de Angela: 5 pasos

Caja fuerte para llaves de Angela: Inspirada en: https://www.instructables.com/id/Key-Safe/ Una caja fuerte para llaves bien estructurada para guardar sus pertenencias personales. Hice algunos ajustes basados en la versión original. Añadiendo 3 contraseñas más, " A ", " B ", " C " y &
Caja fuerte RFID Bank: 3 pasos

Caja fuerte de banco RFID: RFID es identificación por radiofrecuencia. Una caja fuerte bancaria es una caja fuerte para objetos de valor. Poner dos juntos hace que la caja fuerte de un banco sea aún más segura. Aquí está cómo construir uno con componentes Arduino y un poco de trabajo de garaje
