
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.


El Arduino es un microcontrolador fácil y divertido de usar que podría utilizarse en muchos proyectos diferentes. ¡Hoy usaremos el microcontrolador Arduino junto con un teclado 4x4 para crear una calculadora básica que puede sumar, restar, dividir y multiplicar! Este proyecto es muy útil y se puede utilizar en casa, en la escuela o incluso en el lugar de trabajo, es muy rápido y eficiente a la hora de resolver pequeños problemas matemáticos. ¡Espero que aprendas y te diviertas mientras creas esta calculadora! ¡Disfrutar!
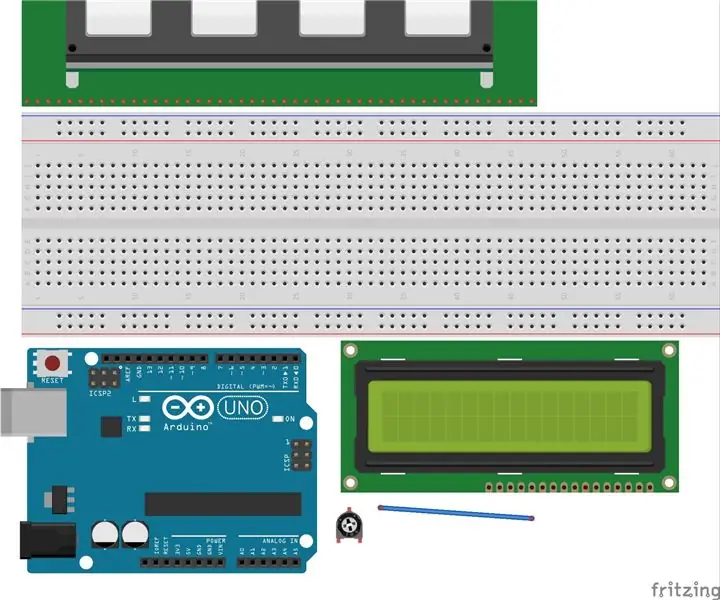
En primer lugar, echemos un vistazo a algunos de los suministros que necesitará para crear esta calculadora básica.
Suministros
1. Microcontrolador Arduino (1)
2. Teclado 4x4 (1)
3. LCD 16x2 (1)
4. Resistencia de 200Ω (1)
5. Alambres (22)
Paso 1: Materiales necesarios



Hay algunos componentes principales que se necesitan para crear este proyecto. En primer lugar, necesitamos un microcontrolador Arduino. El Arduino es el componente más importante de este circuito, ya que se puede comprar haciendo clic en este enlace.
En segundo lugar, también necesitaremos un teclado 4x4. Esto permitirá al usuario ingresar su problema matemático en la calculadora. Este también es un componente muy importante para crear este proyecto. Este teclado se puede comprar haciendo clic en este enlace.
En tercer lugar, necesitaremos una pantalla LCD de 16x2. Esta es la pantalla que mostrará la pregunta y la respuesta matemáticas. Este componente se puede adquirir a través de este enlace.
En cuarto lugar, necesitamos una resistencia de 200 Ω. Las resistencias son bastante fáciles de usar y son extremadamente importantes para este proyecto. Puede comprar estas resistencias en este enlace.
Por último, necesitaremos 22 cables para completar el circuito. Estos cables se pueden comprar desde este enlace.
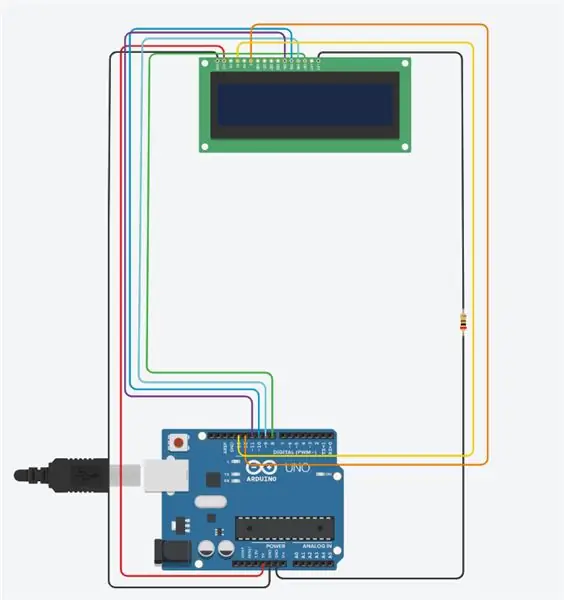
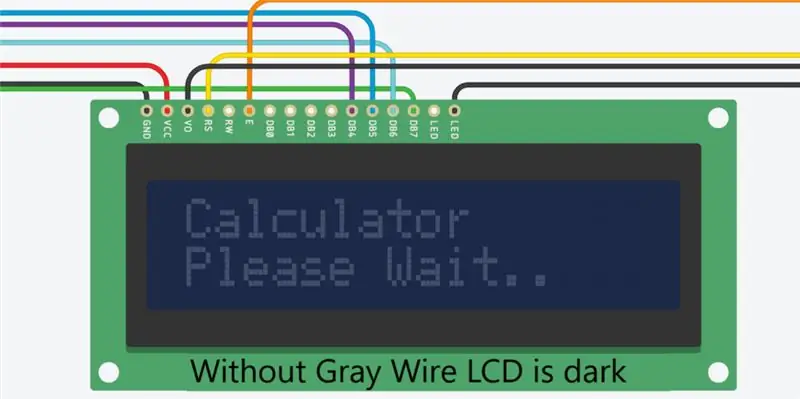
Paso 2: conecte GND y 5V



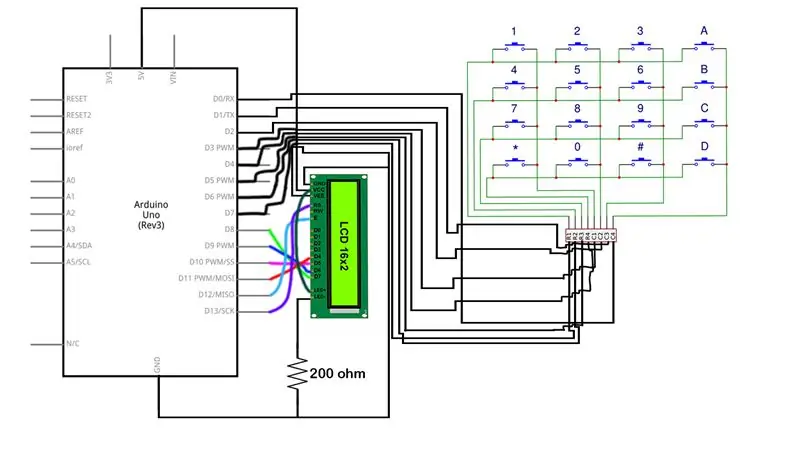
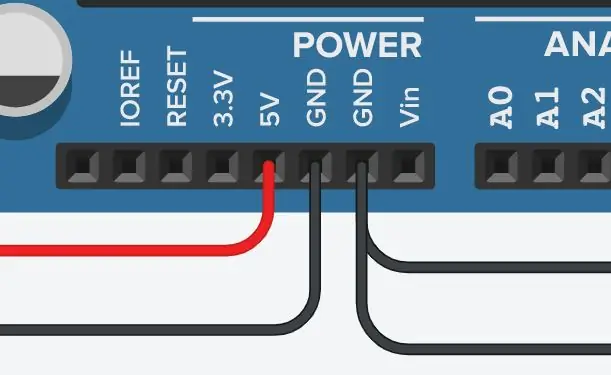
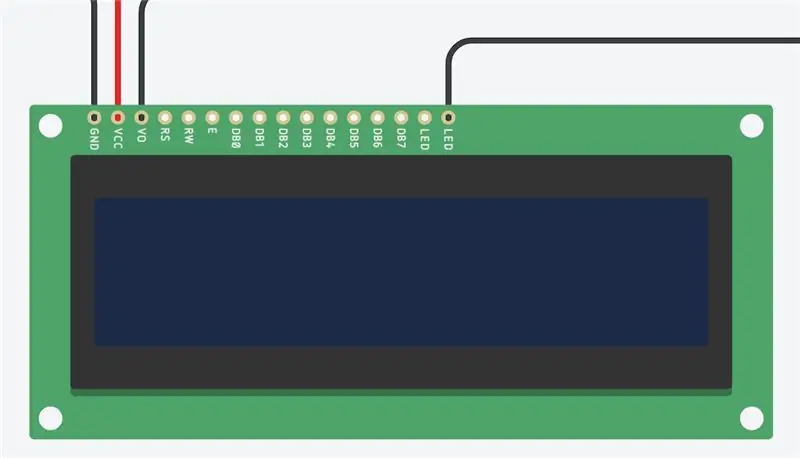
Después de reunir todos los materiales, debemos pasar al siguiente paso. Este paso consiste en conectar la pantalla LCD de 16x2 al Arduino. Debemos permitir que la pantalla LCD obtenga energía y tierra del microcontrolador Arduino. Para hacer esto, necesitaremos 4 cables, una resistencia de 200 Ω y la pantalla LCD de 16x2. En primer lugar, comencemos conectando el pin de 5V en el Arduino al VCC en la pantalla LCD. Esto permitirá que la pantalla LCD obtenga energía del Arduino, ya que el conector VCC también se conoce como colector común de voltaje. El siguiente paso es conectar el pin de tierra (GND) en el Arduino al conector de tierra en la pantalla LCD (GND). Para el siguiente paso, necesitaremos un cable más y la resistencia de 200 Ω. Esto nos permitirá conectar el pin GND en el Arduino al pin LED en la pantalla LCD de 16x2. Debemos usar la resistencia para reducir el flujo de corriente a la pantalla LCD, ya que sin la resistencia, la pantalla LCD no funcionaría correctamente ya que estaría recibiendo demasiado flujo de corriente. Por último, debemos hacer una conexión GND más, esto conectará el pin GND del Arduino al V0, también conocido como el punto de conexión de Contraste.
Una vez que tengamos los 4 cables conectados correctamente, podemos pasar al siguiente paso.
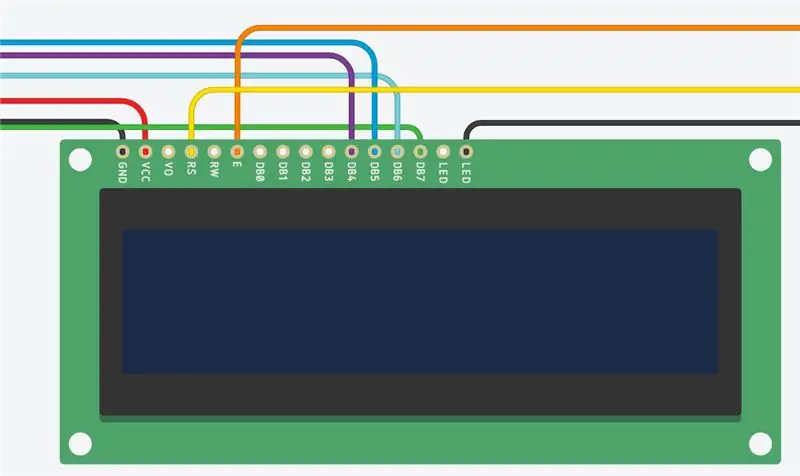
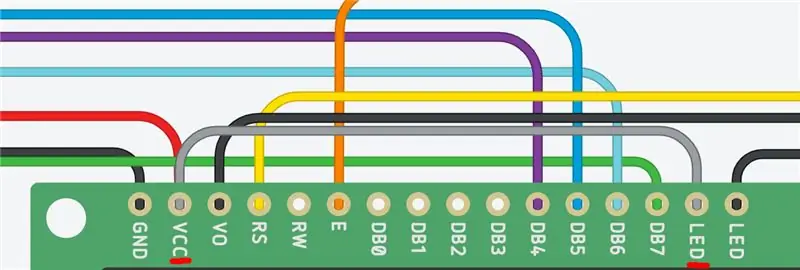
Paso 3: Conexiones de la pantalla LCD



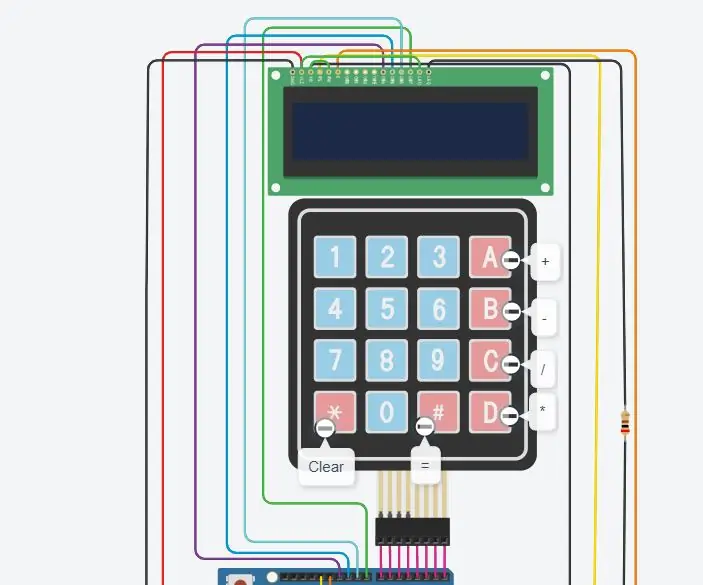
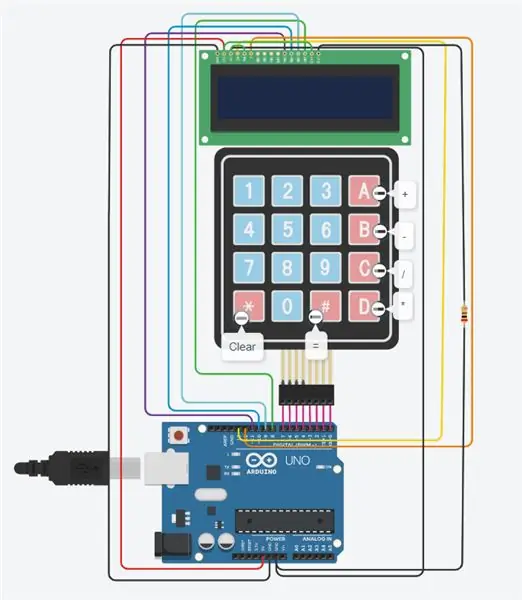
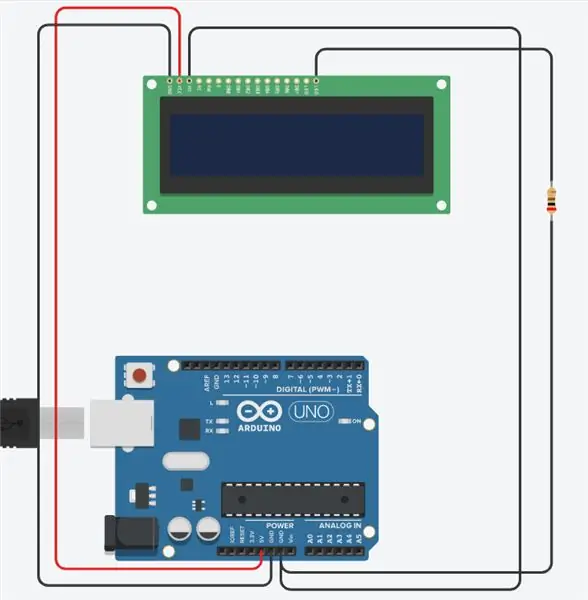
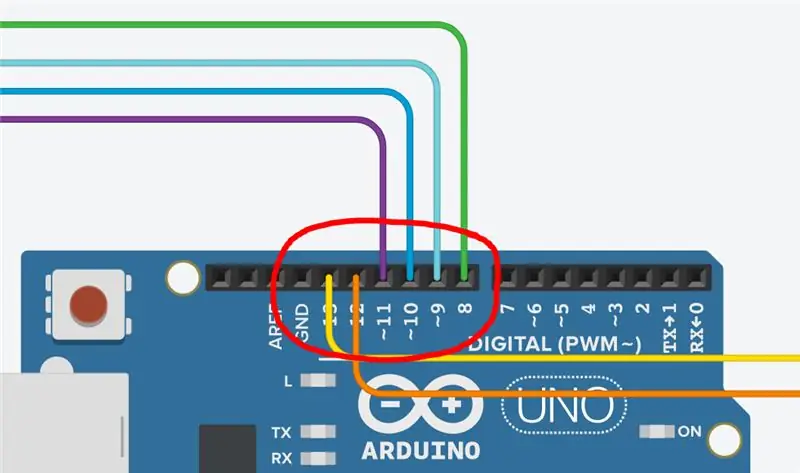
Para el tercer paso, debemos terminar todas nuestras conexiones de LCD. Debemos conectar de manera adecuada y precisa cada cable para que el Arduino se vincule correctamente con la pantalla LCD. En este paso, necesitaremos 6 cables más para conectar los pines digitales del Arduino a la pantalla LCD de 16x2. La primera conexión que haremos conectará el pin digital 8 al DB7 (cable verde). A continuación, conectaremos el pin ~ 9 al DB6 (cable turquesa) y también conectaremos el pin ~ 10 al DB5 (cable azul). A continuación, debemos conectar el pin ~ 11 del Arduino a DB4. A continuación, debemos conectar el pin 12 a E en la pantalla LCD. El conector "E" de la pantalla LCD también se denomina Habilitar. Por último, conectaremos el pin 13 al conector RS. El conector "RS" también se conoce como Register Select.
Una vez realizadas todas estas conexiones, el circuito debe verse como la imagen que se muestra arriba. ¡Casi terminamos!
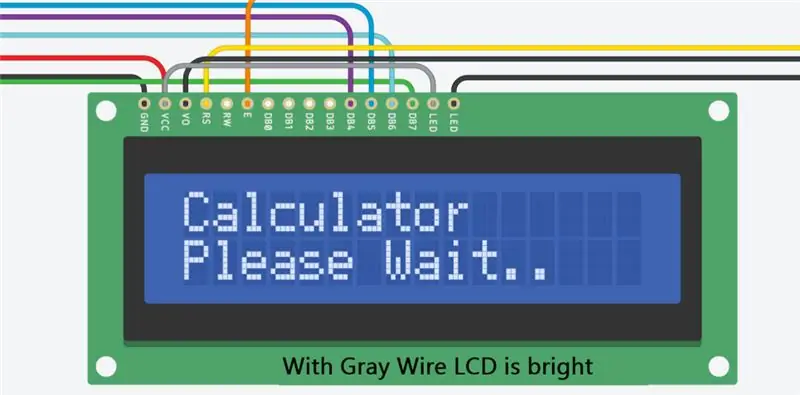
Paso 4: finalizar las conexiones de la pantalla LCD



Este es un paso muy simple pero importante en este circuito. En la imagen de arriba, verá un cable gris, este cable debe usarse para permitir que la pantalla LCD se vea mejor. Cuando conectamos el conector VCC al conector LED permite que el LCD se vuelva más brillante, haciendo que la pantalla tenga mejor visibilidad. Aunque se trata de una conexión opcional (ya que la pantalla LCD funciona sin ella), es una buena adición a cualquier circuito de calculadora, ya que permite que la pantalla LCD se vuelva mucho más brillante como se ve en las imágenes de arriba.
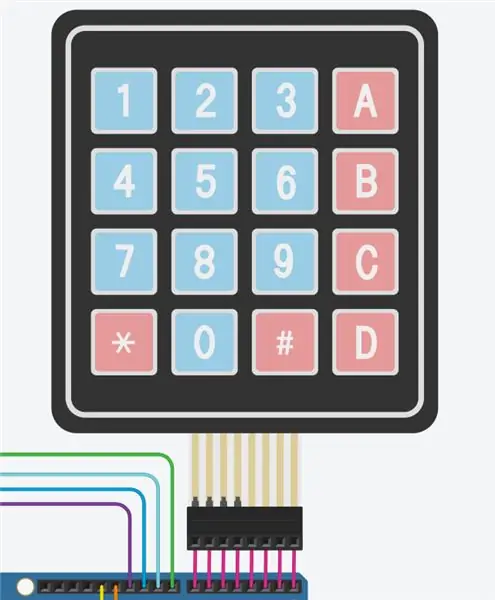
Paso 5: conecte el teclado 4x4


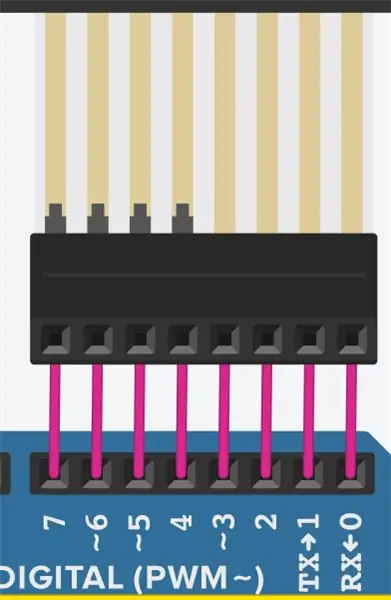
Ahora debemos conectar el teclado 4x4 al Arduino. Debemos conectar los pines digitales 0 a 7 a los 8 conectores diferentes del teclado. En primer lugar, debemos conectar D0 en el Arduino a la columna 4 en el teclado. A continuación, debemos conectar D1 a la columna 3 del teclado. Luego adjuntaremos D2 a la columna 2 y conectaremos D3 a la columna 1. El pin D4 se vinculará con la fila 4 en el teclado, D5 se conectará con la fila 3, D6 con la fila 2 y D7 con la fila 1.
Una vez realizadas todas estas conexiones, el teclado 4x4 se configurará correctamente y estará listo para usarse. El teclado es tan importante que sin él el usuario no podrá escribir su problema matemático en la calculadora. Como resultado, asegúrese de conectar con cuidado el teclado al Arduino.
Si los cables están conectados incorrectamente, el formateo del teclado no tendrá sentido, causando que la calculadora sea extremadamente confusa de usar.
Después de que todos los cables estén conectados correctamente, el circuito debe verse como las fotos que se muestran arriba.
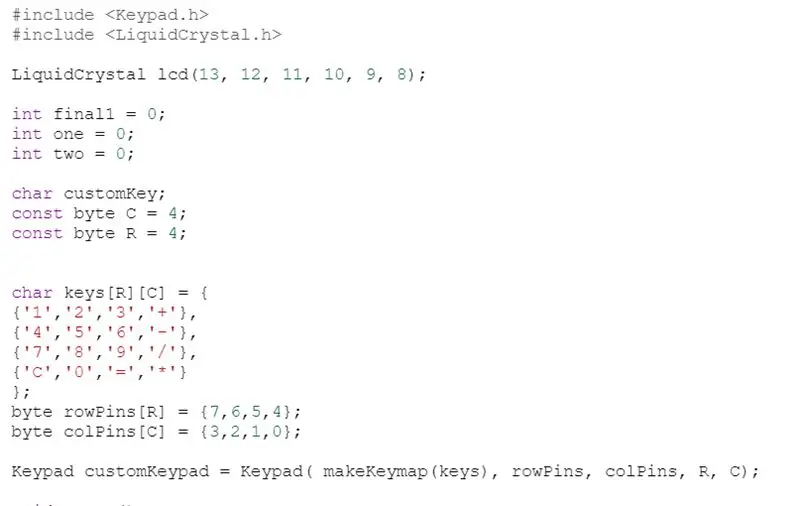
Paso 6: ¡Codifiquemos



Ahora que hemos terminado el componente de hardware de nuestro proyecto, pasemos al software.
En primer lugar, echemos un vistazo a las bibliotecas necesarias que debemos incorporar a este código. Necesitamos dos bibliotecas principales para que este código funcione. Necesitamos, Keypad.hy LiquidCrystal.h. Cada una de estas bibliotecas puede parecer confusa, sin embargo, son muy simples de entender y usar. Keypad.h nos permite conectar el teclado que usamos al código fila-columna, lo que nos permite codificar lo que hace cada tecla en el teclado. A continuación, LiquidCrystal.h permite que el microcontrolador Arduino utilice y controle correctamente la pantalla LCD (pantalla de cristal líquido).
En segundo lugar, podemos echar un vistazo más de cerca al formato del teclado (donde la biblioteca keypad.h se vuelve importante). Podemos usar RowPins junto con ColPins para permitir que el circuito comprenda qué pines digitales se utilizan como pines de fila y pines de columna. En este caso, los RowPins son 7, 6, 5, 4, mientras que los ColPins son 3, 2, 1, 0.
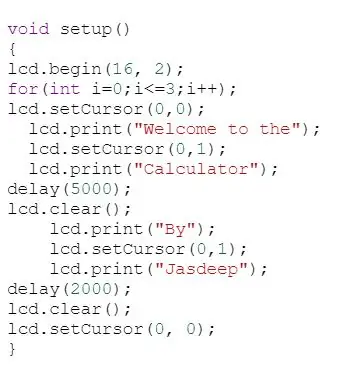
En tercer lugar, en la función void setup () podemos ver cuáles son los mensajes de inicio. Estos mensajes simplemente se imprimen en la pantalla LCD mediante lcd.print.
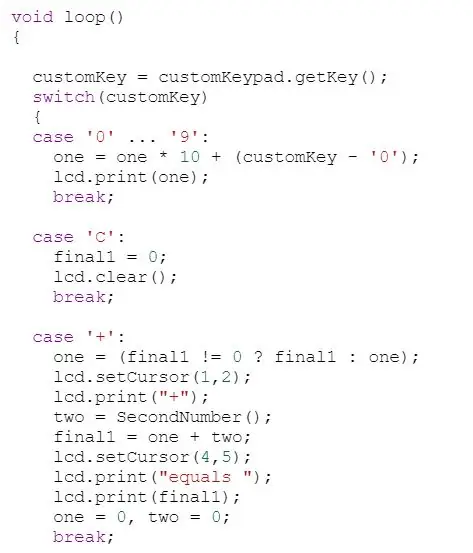
En cuarto lugar, podemos ver que dentro de la función void loop () hay muchas líneas de código, y dentro de estas líneas, utilicé una declaración de cambio. Esto permite que el circuito comprenda que si se hace clic en -, +, / o *, entonces lo que deben hacer. Proporciona al circuito una serie de instrucciones según el botón en el que haga clic el usuario.
Una vez realizados todos estos pasos, el código debería verse como las fotos de arriba. Este código puede parecer complejo, pero es bastante fácil de entender y aprender.
Paso 7: ¡Disfruta

Ahora que hemos terminado con los componentes de hardware y software de este proyecto, ¡hemos terminado oficialmente! ¡Gracias por ver mi tutorial y espero que lo hayan disfrutado!
Recomendado:
Bluetooth50g: un proyecto de reciclaje para una calculadora HP50G rota: 7 pasos

Bluetooth50g: un proyecto de ciclo ascendente para una calculadora HP50G rota: Las rutas de conducción a la pantalla están rotas debido a una fuga de la batería. La batería goteó y corroyó las rutas. La calculadora funciona por sí misma, pero los resultados no se muestran en la pantalla (solo líneas verticales). El sistema emula un teclado bluetooth y
Cómo agregar una pantalla de tinta electrónica a su proyecto: 12 pasos (con imágenes)

Cómo agregar una pantalla de tinta electrónica a su proyecto: muchos proyectos implican el monitoreo de algún tipo de datos, como datos ambientales, a menudo utilizando un Arduino para el control. En mi caso, quería controlar el nivel de sal en mi ablandador de agua. Es posible que desee acceder a los datos a través de su red doméstica
Proyecto Arduino: Controle la electrónica a través de Internet utilizando la base de datos y el sitio web Nodejs + SQL: 6 pasos

Proyecto Arduino: Control de electrónica a través de Internet usando Nodejs + Base de datos SQL y sitio web .: Proyecto de: Mahmed.tech Fecha de realización: 14 de julio de 2017 Nivel de dificultad: Principiante con algunos conocimientos de programación. Requisito de hardware: - Arduino Uno, Nano, Mega (creo que la mayoría de MCU con conexión en serie funcionarán) - LED único y amp; Res. Límite actual
Proyecto de electrónica aplicada: 4 pasos

Proyecto de Electrónica Aplicada: En primer lugar, durante nuestro segundo Máster tuvimos que hacer un proyecto que respondiera a un problema de la vida cotidiana utilizando un Arduino o una Raspeberry Pi. Decidimos trabajar en moto porque la mecánica y la moto son el centro de atención
Calculadora Arduino - Proyecto final: 4 pasos

Calculadora Arduino - Proyecto final: Para este proyecto, hice una calculadora usando el Arduino Uno, una pantalla LCD y el teclado numérico 4x4. Aunque usó botones de clic en lugar del teclado numérico, la idea de este proyecto junto con la ayuda con parte del código proviene de esta lección f
