
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:40.



En el tutorial de hoy, usaremos un ESP-01, que es el ESP8266 en la configuración 01 (con solo 2 GPIO), para las lecturas de temperatura y humedad del sensor DHT22. Les mostraré un esquema eléctrico y la parte de programación ESP con un Arduino. El ejemplo es simple, fácil de entender y también viene con el PDF utilizado en el video para ayudar en el ensamblaje.
En el diseño tenemos entonces el ESP01, la fuente que convierte 110 o 220 en 5 voltios, un regulador de voltaje de 3v3, y el DHT22, que es el sensor. En la pantalla del teléfono inteligente, tendrá la dirección IP local además del código JavaScript proporcionado por el ESP. Por tanto, esta pantalla recibirá los parámetros de temperatura y humedad e imprimirá estos valores, que se actualizarán cada cinco segundos. Para hacer esto, no necesitará ninguna aplicación en teléfonos y tabletas, y esto se aplica tanto al SO Android como al IOS.
Paso 1: Montaje
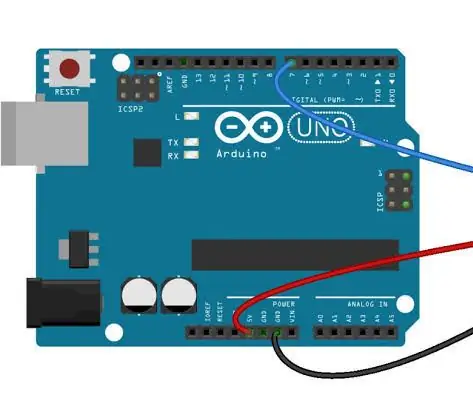
El esquema eléctrico es bastante sencillo, al igual que la parte del montaje, que implicará al ESP01 como servidor. El ESPO1 se programará como si fuera un Arduino: a través del lenguaje C. Señalo que parte del código se imprime desde el navegador. Esto significa que envía código JavaScript al navegador. A continuación, explicaré mejor cómo funciona esto.
Volviendo al diagrama de cableado, puse una fuente conmutada de 5 voltios conectada a un regulador de voltaje 3v3 para alimentar el ESP01. Todavía tenemos el DHT22 con cuatro pines. Uno de estos, los datos, no se utiliza. Sin embargo, se necesita una resistencia pull up.
Paso 2: Código
El primer paso es incluir las librerías que usaremos. La biblioteca DHT se puede agregar mediante la opción Sketch> Incluir biblioteca> Administrar bibliotecas …
En la ventana que se abre, busque la biblioteca de sensores DHT.
Posteriormente, creamos una variable del tipo ESP8266WebServer que será nuestro servidor y responderá a las solicitudes HTTP (puerto 80).
También creamos una variable DHT con los parámetros 0 (que es el pin GPIO 0) y el tipo (en nuestro caso DHT22).
#include #include #include #include // Criamos uma variável do tipo ESP8266WebServer que já posui funções // que auxiliam na criação das rotas que o ESP8266 vai responder ESP8266WebServer server (80); // Variável do tipo DHT que posibilita funciones para controlarmos o módulo dht // permitindo ler a temperatura e umidade DHT dht (0, DHT22);
Paso 3: configuración
En la configuración, inicializaremos el Serial solo para que tengamos un registro. Esto ocurrirá si el ESP8266 está conectado a la computadora a través del serial para usar el monitor serial.
Haremos que el ESP8266 se conecte a nuestra red. En nuestro caso usamos la red TesteESP con la contraseña 87654321, pero tendrás que cambiarla según la red que uses.
// Inicialize a Serial apenas caso esteja com o ESP8266 conectado ao computador pela serla queira ter um log // para facilitar saber o que está acontecendo com o ESP8266 Serial.begin (115200); // Instrução para o ESP8266 se conectar à rede. // No nosso caso o nome da rede é TesteESP e a senha é 87654321. // Você deve alterar com as informações da sua rede WiFi.begin ("TesteESP", "87654321"); // Feedback caso esteja usando o Monitor Serial Serial.println (""); Serial.print ("Conectando");
Esperamos a que el ESP8266 se conecte a la red y, una vez que se conecta, enviamos la configuración de la red. Cambie según su red.
// Esperamos que el módulo se conecte à rede while (WiFi.status ()! = WL_CONNECTED) {delay (500); Serial.print ("."); } // Configurações do IP fixo. Você pode alterar conforme a sua rede IPAddress ip (192, 168, 3, 11); Puerta de enlace IPAddress (192, 168, 3, 1); Subred de dirección IP (255, 255, 255, 0); Serial.print ("Configurando IP fixo para:"); Serial.println (ip); // Envia una configuración WiFi.config (ip, puerta de enlace, subred);
Los siguientes comandos son solo en el caso de que tenga ESP8266 conectado a la computadora a través del serial, para que tenga retroalimentación del Serial Monitor.
Puede verificar la IP que recibió el ESP8266 para ver si es la misma que en la configuración.
// Mostramos no Monitor Serial o ip com o qual o esp8266 se conectou para ver se está de acordo com o que configuramos Serial.println (""); Serial.println ("Conectado"); Serial.print ("IP:"); Serial.println (WiFi.localIP ());
Aquí, comenzamos a definir qué funciones se ejecutarán para cada solicitud.
En la siguiente instrucción, cada vez que ESP8266 recibe una solicitud HTTP del tipo GET en la ruta / temperatura, se ejecutará la función getTemperature.
// Aqui definimos qual a função será ejecutada para o caminho e tipo dado. // Nesse caso quando houver uma requisição http do tipo GET no caminho https://192.168.2.8/temperature // (pode ser outro ip dependendo da sua configuração) a função getTemperature será ejecutada server.on ("/ temperature", HTTP_GET, getTemperature);
En esta otra declaración, cada vez que ESP8266 reciba una solicitud HTTP de tipo GET en la ruta / humedad, se ejecutará la función getHumidity.
// Nesse outo caso quando houver uma requisição http do tipo GET no caminho https://192.168.2.8/humidity // (pode ser outro ip dependendo da sua configuração) a função getHumidity será ejecutada server.on ("/ humedad", HTTP_GET, getHumidity);
En esta instrucción, cada vez que ESP8266 reciba una solicitud HTTP de tipo GET en la ruta / monitor, se ejecutará la función showMonitor.
La función showMonitor se encarga de devolver el html principal que mostrará los valores de temperatura y humedad.
// Nesse caso quando houver uma requisição http do tipo GET no caminho https://192.168.2.8/monitor // (pode ser outro ip dependendo da sua configuração) una función showMonitor será ejecutada. // Esta función retornará a la página principal que muestra los valores // da temperatura e información de temperatura y recarga eses información de tempos en tempos server.on ("/ monitor", HTTP_GET, showMonitor);
Aquí está la definición de la función que debe ejecutarse cuando no se encuentra la ruta solicitada.
// Aqui definimos qual função será ejecutada caso o caminho que o cliente requisitou não tenha sido registrado server.onNotFound (onNotFound);
Aquí inicializamos nuestro servidor que declaramos previamente en el puerto 80.
Este es el final de la configuración.
// Inicializamos el servidor que criamos na porta 80 server.begin (); Serial.println ("Servidor HTTP iniciado"); }
Paso 4: bucle
Gracias a lib ESP8266WebServer, no necesitamos verificar en el bucle si hay clientes y cuál es la ruta de solicitud. Solo necesitamos llamar a handleClient (), y el objeto verificará si algún cliente está haciendo alguna solicitud y lo redireccionará a la función correspondiente que registramos antes.
bucle vacío () {// Verifica si alguma requição de algum cliente server.handleClient (); }
Paso 5: Solicitud no encontrada
Esta es la función que previamente registramos para ejecutar cuando el cliente realiza solicitudes que no han sido registradas.
La función solo devuelve el código 404 (código predeterminado para cuando no se encuentra un recurso), el tipo de datos devuelto (en el caso de texto sin formato) y un texto con las palabras "No encontrado".
// Função que definimos para ser chamada quando o caminho requisitado não foi registrado void onNotFound () {server.send (404, "text / plain", "Not Found"); }
Paso 6: Devolver la temperatura
Esta es la función que devolverá un json con los datos de temperatura cuando el cliente realice una solicitud GET en / temperature.
// Função que definimos que será ejecutada quando o cliente fizer uma requisição // do tipo GET no caminho https://192.168.2.8/temperature (pode ser outro ip dependendo da sua configuração) void getTemperature () {// Fazemos a leitura da temperatura através del módulo dht float t = dht.readTemperature (); // Cria um json com os dados da temperatura String json = "{" temperature / ":" + String (t) + "}"; // Envia o json para o cliente com o código 200, que é o código quando un requisito para realizar con éxito el servidor.send (200, "application / json", json); }
Paso 7: retorno de la humedad
Esta es la función que devolverá un json con los datos de humedad cuando el cliente haga una solicitud GET en / humedad.
// Função que definimos que será ejecutada quando o cliente fizer uma requisição // do tipo GET no caminho https://192.168.2.8/humidity (pode ser outro ip dependendo da sua configuração) void getHumidity () {// Fazemos a leitura da umidade através do módulo dht float h = dht.readHumidity (); // Cria um json com os dados da umidade String json = "{" humedad / ":" + String (h) + "}"; // Envia o json para o cliente com o código 200, que é o código quando un requisito para realizar con éxito el servidor.send (200, "application / json", json); }
Paso 8: HTML
Esta es la función que devolverá el html cuando el cliente acceda / monitorice. Esta página mostrará los valores de temperatura y humedad, y volverá a cargar los datos de vez en cuando. La parte que está entre y y el estilo>
define la apariencia de la página y puede cambiarla como desee.
// Função que definimos que será ejecutada quando o cliente fizer uma requisição // do tipo GET no caminho https://192.168.2.8/monitor (pode ser outro ip dependendo da sua configuração) void showMonitor () {String html = "" "" ""
"Monitor DHT"
"cuerpo{"
"padding: 35px;"
"color de fondo: # 222222;" "}"
Paso 9: continuación del estilo HTML
"h1 {" "color: #FFFFFF;" "familia de fuentes: sans-serif;" "}" "p {" "color: #EEEEEE;" "familia de fuentes: sans-serif;" "tamaño de fuente: 18px;" "}" ""
Aquí tenemos la parte principal de html. En él, tenemos dos párrafos que mostrarán la temperatura y la humedad. Preste atención a los identificadores de los párrafos, porque es a través de ellos que recuperaremos estos párrafos para ingresar los valores de temperatura y humedad después de las requisiciones.
Monitor DHT
Temperatura:
Humedad:
Paso 10: JavaScript
Aquí comenzamos a definir el guión que de vez en cuando leerá los valores de temperatura y humedad. La función refresh () llama a las funciones refreshTemperature () y refreshHumdity (), y setInterval llama a la función de actualización cada 5000 milisegundos (5 segundos).
"actualizar();" "setInterval (actualizar, 5000);" "función refrescar ()" "{" "refrescarTemperatura ()" "refrescarHumedad ();" "}"
La función refreshTemperature () realiza una solicitud en / temperature, analiza la información contenida en json y agrega en el párrafo la temperatura de identificación.
"function refreshTemperature ()" "{" "var xmlhttp = new XMLHttpRequest ();" "xmlhttp.onreadystatechange = function () {" "if (xmlhttp.readyState == XMLHttpRequest. DONE && xmlhttp.status == 200) {" "document.getElementById ('temperatura'). innerHTML = 'Temperatura:' + JSON. analizar (xmlhttp.responseText).temperature + 'C'; " "}" "};" "xmlhttp.open ('OBTENER', 'https://192.168.2.8/temperature', verdadero);" "xmlhttp.send ();" "}"
La función refreshHumidity () realiza una solicitud a / humedad, analiza la información contenida en json y agrega en el párrafo la humedad de identificación. Y con eso, terminamos el html que enviaremos en las solicitudes en / monitor.
"function refreshHumidity ()" "{" "var xmlhttp = new XMLHttpRequest ();" "xmlhttp.onreadystatechange = function () {" "if (xmlhttp.readyState == XMLHttpRequest. DONE && xmlhttp.status == 200) {" "document.getElementById ('humedad'). innerHTML = 'Humedad:' + JSON. analizar (xmlhttp.responseText).humedad + '%'; " "}" "};" "xmlhttp.open ('OBTENER', 'https://192.168.2.8/humedad', verdadero);" "xmlhttp.send ();" "}"
"";
Paso 11: Finalización de ShowMonitor
Ahora que la cadena con el html que enviaremos está lista, podemos enviarla al cliente. Esto completa la función showMonitor y el código.
// Envia o html para o cliente com o código 200, que é o código quando un requisito para realizar con éxito el servidor.send (200, "texto / html", html); }
Paso 12: Prueba

Ahora abra su navegador e ingrese https://192.168.2.8/monitor (es posible que necesite una IP diferente dependiendo de su configuración).
Recomendado:
Cómo monitorear la distancia ultrasónica con ESP8266 y AskSensors IoT Cloud: 5 pasos

Cómo monitorear la distancia ultrasónica con ESP8266 y AskSensors IoT Cloud: este instructivo presenta cómo monitorear la distancia desde un objeto usando el sensor ultrasónico HC-SR04 y el nodo ESP8266 MCU conectado a la nube AskSensors IoT
¡Automatizando un invernadero con LoRa! (Parte 1) -- Sensores (temperatura, humedad, humedad del suelo): 5 pasos

¡Automatizando un invernadero con LoRa! (Parte 1) || Sensores (temperatura, humedad, humedad del suelo): en este proyecto les mostraré cómo automaticé un invernadero. Eso significa que les mostraré cómo construí el invernadero y cómo conecté la electrónica de potencia y automatización. También te mostraré cómo programar una placa Arduino que usa L
ESP8266 Monitorización de temperatura Nodemcu mediante DHT11 en un servidor web local - Obtenga la temperatura y la humedad ambiente en su navegador: 6 pasos

ESP8266 Monitorización de temperatura Nodemcu mediante DHT11 en un servidor web local | Obtenga la temperatura y la humedad de la habitación en su navegador: Hola chicos, hoy haremos una humedad & sistema de control de temperatura mediante ESP 8266 NODEMCU & Sensor de temperatura DHT11. La temperatura y la humedad se obtendrán del sensor DHT11 & se puede ver en un navegador qué página web se administrará
Cómo usar el sensor de temperatura DHT11 con Arduino y temperatura de impresión Calor y humedad: 5 pasos

Cómo utilizar el sensor de temperatura DHT11 con Arduino y temperatura de impresión Calor y humedad: El sensor DHT11 se utiliza para medir la temperatura y la humedad. Son aficionados a la electrónica muy populares. El sensor de humedad y temperatura DHT11 hace que sea realmente fácil agregar datos de humedad y temperatura a sus proyectos de electrónica de bricolaje. Es por
Cómo hacer un dispositivo de IoT para controlar dispositivos y monitorear el clima usando Esp8266: 5 pasos

Cómo hacer un dispositivo de IoT para controlar dispositivos y monitorear el clima usando Esp8266: Internet de las cosas (IoT) es la interconexión de dispositivos físicos (también conocidos como " dispositivos conectados " y " dispositivos inteligentes "), edificios, y otros elementos - integrados con electrónica, software, sensores, actuadores y
