
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.

Este proyecto comenzó como una forma de mostrar texto de 80 columnas en una pantalla LCD adecuada para ejecutar un procesador de texto antiguo como Wordstar. Se agregaron varias otras pantallas que varían en tamaño desde 0,96 hasta 6 pulgadas. Las pantallas usan una sola PCB, así como un boceto / programa Arduino.
Hay una conexión serie RS232 para la conexión a una computadora y una toma PS / 2 para un teclado. Las pantallas fueron elegidas para representar las comúnmente disponibles a precios razonables. Dependiendo de la memoria necesaria, las pantallas usan un Arduino Nano, Uno o Mega.
Paso 1: Resumen de pantallas

Hay varias pantallas con una resolución de 480x320. Esto permite una fuente de 9x5 y 80 columnas de texto. Hay varios tableros con resolución de 320x240, con fuentes de 9x5 y también una fuente muy pequeña de 7x3 para permitir 80 columnas de texto. También hay placas más pequeñas con 160x120 y 128x64 píxeles. También visualizaciones de texto de 20x4 y 16x2, y finalmente un panel de visualización starburst de catorce segmentos de 12x2.
Algunas pantallas usan I2C, algunas son SPI y, para las pantallas más grandes, un bus de datos de 16 bits para velocidades de actualización más rápidas.
Las pantallas más pequeñas usan Arduino Uno. Las placas más grandes necesitan más memoria y, por lo tanto, usan un Mega. El tablero de visualización Starburst utiliza un Nano.
En este punto, podría mencionar que las fotos no le hacen justicia a muchas de las exhibiciones. La pequeña pantalla blanca oled es muy nítida y brillante, lo que dificulta el enfoque de la cámara, y la pantalla LED Starburst se ve mucho más nítida en la vida real.
Paso 2: hardware

La PCB ha sido diseñada para funcionar con tantas pantallas como sea posible. Es fácil cambiar entre Mega y Uno usando cuatro puentes. Hay resistencias divisoras de voltaje para pantallas que funcionan con 3V. Los pines I2C se colocan en un grupo para que las pantallas se puedan conectar directamente. El terminal funciona a 9600 baudios, y aunque esto se puede aumentar, muchas de las pantallas más grandes no se volverán a dibujar mucho más rápido que esto. El teclado PS2 se conecta a una toma DIN6. Los teclados USB también funcionarán con un enchufe adaptador económico. Puede hacer una prueba de bucle invertido simple uniendo los pines 2 y 3 en el D9 y luego los caracteres escritos en el teclado aparecerán en la pantalla.
En algunos casos, no se necesita una PCB y es posible hacer que las cosas funcionen con módulos prefabricados disponibles en eBay, por ejemplo, adaptadores PS2, placas adaptadoras RS232 y pantallas que se conectan directamente a las placas arduino.
También hay una placa separada para la pantalla LED Starburst; consulte más adelante en este Instructable.
Paso 3: software
A continuación se muestra un archivo llamado Package.txt. En realidad, es un archivo.zip, así que descárguelo y cámbiele el nombre (Instructables no permite archivos zip). Se incluye el boceto / programa Arduino y este es un solo programa utilizado por todas las pantallas. También hay todos los archivos.zip para cada una de las pantallas.
Al comienzo del programa hay una serie de declaraciones #define. Descomente el que corresponda a la pantalla. Utilice Herramientas / Tablero para seleccionar Uno, Mega o Nano. Cambiar de tablero es tan simple como cambiar una línea en el código.
Uno de los desafíos al trabajar con muchas pantallas es que todas parecen necesitar sus propios controladores de software. Todos estos están incluidos en el paquete. Las pruebas incluyeron tomar el paquete y reinstalarlo en una máquina nueva completamente desde cero. También puede obtener código de Github y Adafruit y LCDWiki. Hay un par de casos en los que las versiones más nuevas no funcionan, por lo que todas las versiones de trabajo están incluidas en el zip. Ocasionalmente, hubo casos en los que un controlador detuvo a otro en funcionamiento, ya que usaban el mismo nombre de archivo pero versiones diferentes. Hay una descripción en los comentarios en la parte superior del programa que muestra cómo instalar cada controlador. La mayoría se instalan desde el IDE de Arduino con Sketch / Incluir biblioteca / Agregar biblioteca ZIP y esto toma el archivo zip y lo coloca en c: / users / computername / mydocuments / arduino / libraries.
Si solo está utilizando una pantalla, no será necesario instalar algunas de estas bibliotecas. Como mínimo, necesita los dos archivos de teclado y el de la pantalla en particular. Algunas pantallas comparten código. Hay instrucciones más detalladas en los comentarios en la parte superior del programa, incluida la obtención de la biblioteca gfx de Adafruit.
Como todas las pantallas usan el mismo boceto de Arduino, cambiar las pantallas es solo una cuestión de descomentar una de las siguientes líneas:
// Pantallas diferentes, deje una de las siguientes sin comentar /3.5inch_Arduino_Display-Mega2560. Más lento que algunas de las opciones a continuación, pero una fuente más legible y una pantalla más grande, arranque en 5 segundos // # define DISPLAY_480X320_MCUFRIEND_ILI9486 // 3.5 ", 480x320, texto 80x32, mega, fuente 5x9, solo para mega pero usa solo los pines uno, power, D0-D14, A0-A5, fuente más agradable que el módulo ssd1289 de 40 pines pero mucho más lento https://www.arduinolibraries.info/libraries/mcufriend_kbv https://github.com/adafruit/Adafruit -GFX-Library // # define DISPLAY_320X240_MCUFRIEND_ILI9341 // 2.4 ", 320x240, text 53x24, mega // # define DISPLAY_320X240_SSD1289_40COL // 3.5", 320x240, text 40x20, mega, biblioteca UTFT (sin fuentes menores a 8x12). Rápido // # define DISPLAY_320X240_SSD1289_53COL // 3.5 ", 320x240, texto 53x24, mega, fuente 9x5, puede editar fuente. Rápido // # define DISPLAY_320X240_SSD1289_80COL // 3.5", 320x240, texto 80x30, mega, fuente pequeña 7x3, puede editar fuente, controlador más rápido que los dos anteriores, el más rápido de todos estos como unidad directa de 16 bits a la pantalla en lugar de spi / i2c // # define DISPLAY_160X128_ST7735 // 1.8 ", 160x128, text 26x12, uno (ILI9341) SPI 128x160 // # define DISPLAY_128X64_OLED_WHITE // 0.96 ", 128x64, texto 21x6, mega, I2C, oled blanco sobre negro (la biblioteca tft para esta placa más todo el código más el teclado se queda sin almacenamiento de programa, aunque las necesidades de RAM son muy pequeñas, por lo que solo se ejecuta en un mega) // # define DISPLAY_20X4 // texto 20x4, uno, LCD con I2C, texto LCD https://www.arduino.cc/en/Reference/LiquidCrystal // # define DISPLAY_16X2 // texto 16x2, uno, se conecta a uno, usa los pines 4 a 10 // # define DISPLAY_STARBURST // texto 12x2, nano, pantalla starburst con controlador nano // # define DISPLAY_320X240_QVGA_SPI_ILI9341 / / 2.2 ", 320x240, texto 11x8, uno, fuente grande, uno, señales de 3v, pantalla SPI de 9 pines, consulte las Instrucciones de Bodmer - uno https://www.instructables.com/id/Arduino-TFT-display-and-font- library / obtenga el zip en la parte inferior y coloque manualmente el gfx y 9341 en la carpeta de la biblioteca arduino
Paso 4: el estándar ANSI

ANSI permite comandos simples para limpiar la pantalla, mover el cursor y cambiar colores. En algunas de las fotos hay una demostración que muestra todos los colores de primer plano y de fondo. Estos son rojo, amarillo, verde, azul, cian, magenta, negro, blanco, gris oscuro, gris claro y los colores pueden ser brillantes o tenues, por lo que hay 16 colores de primer plano y 16 de fondo.
Es muy posible pensar en agregar un modo 'gráfico' en el que pueda dibujar imágenes con una resolución mucho más alta a nivel de píxeles y con 256 o más colores. Las principales limitaciones son la memoria interna del Arduino y el tiempo que se tarda en enviar una imagen por un enlace serie a 9600 baudios.
El código necesita un byte para almacenar el carácter y un byte para almacenar los colores (3 bits para el primer plano, 3 para el fondo, uno para brillante / tenue y uno para negrita). Entonces, una pantalla de 80x30 necesitará 2400x2 = 4800 bytes, que encajarán en un Mega pero no en uno.
Paso 5: pantallas



Arriba están las fotos de cada exhibición individual. Hay fotos de la parte delantera y trasera de cada pantalla y representan muchas de las marcas disponibles en ebay o similares. Algunos son I2C, algunos son paralelos, algunos tienen fuentes más grandes, algunos pueden mostrar 80 columnas completas adecuadas para Wordstar y otros programas de procesamiento de texto antiguos. Hay más detalles en el texto del código arduino.
Paso 6: Esquema
A continuación se muestran dos archivos. Se denominan.txt ya que Instructables no maneja archivos.zip. Descárguelos y cámbieles el nombre a.zip.
Existe el esquema y el diseño de la placa como archivos pdf. También hay un paquete para Seeed PCB. Estos son los gerbers y si vas a Seeed y subes esto, debería mostrar los gerbers y luego puedes hacer los PCB. La placa de 14 segmentos es grande y cuesta un poco más, pero la más pequeña encaja en el formato preferido de Seeed de 10x10 cm, por lo que es bastante razonable para 5 o 10 placas; de hecho, el envío cuesta más que las placas.
Es muy posible utilizar muchas de las pantallas sin necesidad de una placa de circuito impreso. Hay módulos de enchufe PS2, escudos / módulos RS232, todos disponibles en ebay o similares. Algunas pantallas como las I2C solo pueden usar algunos cables de conexión. Algunas, como las pantallas SSD1289, vienen con placas adaptadoras y se pueden conectar directamente a un Mega.
Paso 7: Pantalla Starburst

La pantalla Starburst es una placa más grande y utiliza un Nano y varios chips 74xx para realizar la multiplexación. Hubo muchos experimentos para determinar cuántas pantallas se podían multiplexar antes de que se volvieran demasiado tenues o el parpadeo se volviera demasiado notable. Las pantallas provienen de Futurlec https://www.futurlec.com/LEDDisp.shtml Las pantallas de 14 segmentos también pueden escribir letras minúsculas y estas se pueden modificar en el código si es necesario. Cambie el nombre de estos archivos de.txt a.zip
Paso 8: agregar código para otras pantallas
Es posible agregar código para otras pantallas. El primer paso es mostrar algo, cualquier cosa. Puede ser un píxel o una letra. Esto implica principalmente buscar controladores, descargar uno, probarlo, encontrar que no se compilará, luego desinstalar ese controlador para que no cause confusión más adelante y luego probar uno nuevo. El siguiente paso es hacer que una letra se muestre en el color correcto, ya que algunas pantallas que parecen idénticas en realidad invertirán los colores. Afortunadamente, por lo general, solo un número en el código de inicio solucionará este problema. El siguiente paso es escribir algunas líneas para definir si usar uno o mega, el ancho, alto, tamaño de fuente, pines del teclado y qué archivos de controlador usar. Estos comienzan en la línea 39 del código y puede copiar el formato de las pantallas existentes.
Lo siguiente es bajar a la línea 451 y agregar el código de inicio. Aquí es donde establece el color de fondo y la rotación e inicia la visualización.
Lo siguiente es ir a la línea 544 y agregar el código para mostrar un carácter. En algunos casos, esto es solo una línea, p. Ej.
my_lcd. Draw_Char (xPixel, yPixel, c, tftForecolor, tftBackcolor, 1, 0); // x, y, char, fore, back, size, mode
Lo siguiente es ir a la línea 664 y agregar el código para dibujar un píxel. Nuevamente, a veces esto es solo una línea, por ejemplo:
tft.drawPixel (xPixel, yPixel, tftForecolor);
Finalmente, vaya a la línea 727 y agregue el código para dibujar una línea vertical para el cursor, por ejemplo
tft.drawFastVLine (xPixel, yPixel, fontHeight, tftForecolor);
El programa clasifica cosas como cuánta memoria asignar para el búfer de pantalla en función del ancho de la pantalla y el tamaño de la fuente.
Paso 9: demostración de Wordstar
Esto se hizo usando una computadora CP / M, y hay muchas opciones disponibles aquí. Necesitaba algo rápido de configurar, así que usé una emulación en un ESP32 (Google ESP32 CP / M). Hay muchas otras computadoras retro disponibles, por ejemplo, la emulación FPGA de Grant Searle y la RC2014 para aquellos que prefieren usar una Z80 real. Muchas retrocomputadoras tienden a usar un programa de terminal en una PC como pantalla, por ejemplo, Teraterm. Una gran cantidad de depuración de este proyecto ANSI implicó ejecutar un programa de terminal y el programa ANSI en paralelo y asegurarse de que las pantallas parecieran idénticas.
Paso 10: Pensamientos adicionales
A medida que las pantallas aumentan de tamaño, se vuelven cada vez más lentas. Volver a dibujar un personaje implica volver a dibujar cada píxel de ese carácter, ya que también se debe dibujar el color de fondo, por lo que todo se reduce a la rapidez con la que se puede dibujar un píxel. Hay algunos ajustes, por ejemplo, si una pantalla no puede seguir el ritmo de los datos que ingresan, simplemente almacene el texto en el búfer de pantalla y luego vuelva a dibujar la pantalla completa cuando no ingrese más texto. rebajas muestran una imagen bonita en la pantalla, pero lo que pueden no mostrar es cuánto tiempo tomó mostrar esa imagen y, en algunos casos, puede ser de 5 segundos o más. I2C y SPI son excelentes para las pantallas más pequeñas, pero cualquier cosa de más de 50 columnas necesita un bus de datos de 8 o 16 bits.
Wordstar es un poco difícil de manejar a 9600 baudios y 19200 es mucho más útil para desplazarse por el texto, pero las pantallas realmente no pueden seguir el ritmo.
La pantalla más rápida que he usado fue en el chip Propeller con dos chips de RAM de 512k externos de 8 bits, para crear un bus de datos paralelo de 16 bits. Cada fuente estaba precargada en la memoria RAM. Se utilizó una cascada de chips de contador 74xx para registrar los datos en la pantalla. Esto significaba que no había procesamiento interno dentro de la CPU para obtener y enviar datos, y la frecuencia de actualización era tan rápida como el chip Propeller podía cambiar un pin. Sorprendentemente, las pantallas pudieron mantenerse al día con esto, incluso a 20Mhz, por lo que fue posible hacer una actualización de pantalla completa en solo 30 milisegundos. Ese tipo de velocidad es lo suficientemente rápida como para desplazarse sin problemas, como se ve en los teléfonos móviles.
El chip Propeller fue de vanguardia hace más de diez años, y ahora hay más opciones, incluidos el ESP8266 y el ESP32, que tienen una gran cantidad de memoria RAM interna. Sin embargo, esos chips todavía no tienen una gran cantidad de pines, por lo que aún podría ser conveniente usar la forma tradicional de un chip ram externo que se sincroniza con la pantalla.
Para pantallas más grandes, puede ser más económico usar una pantalla de TV LCD o una pantalla VGA y mirar algunos de los emuladores ANSI que han sido codificados, por ejemplo, el ESP32, que maneja VGA directamente.
Espero que este proyecto le resulte útil.
James Moxham
Adelaida, Australia
Recomendado:
Una calabaza de Halloween de IoT - LED de control con una aplicación Arduino MKR1000 y Blynk ???: 4 pasos (con imágenes)

Una calabaza de Halloween de IoT | LED de control con una aplicación Arduino MKR1000 y Blynk ???: Hola a todos, Hace unas semanas fue Halloween y siguiendo la tradición tallé una bonita calabaza para mi balcón. Pero teniendo mi calabaza al aire libre, me di cuenta de que era bastante molesto tener que salir todas las noches para encender la vela. Y yo
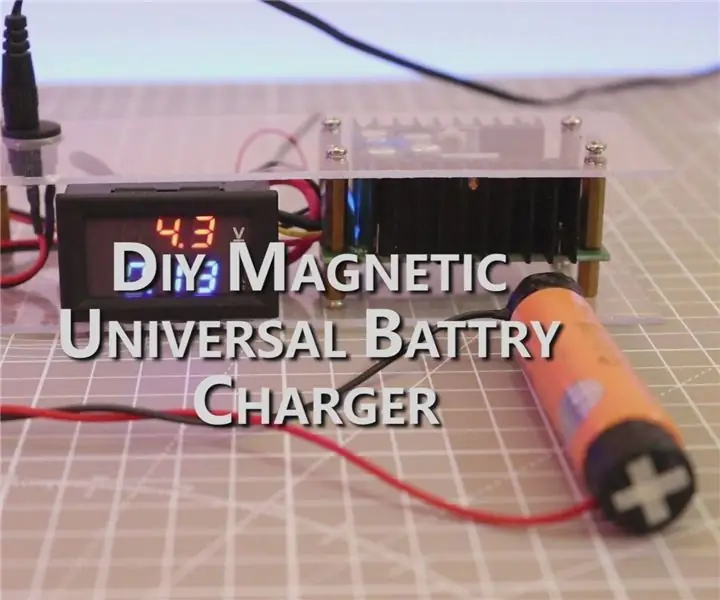
Cargador de batería universal DIY con terminales magnéticos: 5 pasos

Cargador de batería universal de bricolaje con terminales magnéticos: Hola a todos, este es mi segundo instructivo, por lo que sus comentarios serán realmente útiles para mejorar aún más. También echa un vistazo a mi canal de YouTube para ver más proyectos. Hoy les voy a mostrar cómo hacer un cargador de batería universal con Magneti
Máquina de recompensas de colección de juguetes: 6 pasos

Máquina de recompensas de colección de juguetes: Introducción de la máquina: esta es una máquina de recompensas de colección de juguetes. Si pones el juguete en la caja de juguetes. La máquina de recompensas detectará que hay algo en la caja y luego proporcionará iluminación y sonido como recompensa. Los niños se sentirían inspirados por
Cómo reparar terminales de batería corroídos: 12 pasos (con imágenes)

Cómo reparar terminales de batería corroídos: muchas veces me las he arreglado para poner mis manos en algún aparato electrónico solo para encontrar que el compartimiento de la batería está totalmente corroído. Por lo general, es una de las principales razones por las que creo que la gente tira juguetes y cualquier otra cosa les quita las pilas. La corrosión es
Cómo actualizar una CPU PORTÁTIL (y otras cosas interesantes) para convertir una computadora portátil LENTA / MUERTA en una computadora portátil RÁPIDA: 4 pasos

Cómo actualizar una CPU PORTÁTIL (y otras cosas interesantes) para convertir una computadora portátil LENTA / MUERTA en una computadora portátil RÁPIDA!: ¡Hola a todos! Recientemente adquirí una computadora portátil Packard Bell Easynote TM89, que tenía especificaciones demasiado bajas para mi gusto, básicamente muy desactualizado … La pantalla LCD se rompió y el disco duro principal se había bloqueado, por lo que la computadora portátil estaba prácticamente muerta … Ver la foto y
