
Tabla de contenido:
- Suministros
- Paso 1: Preparar las cosas
- Paso 2: Configurar el RPi
- Paso 3: Conexión de sensores y adición de código
- Paso 4: diseño de una interfaz de usuario web
- Paso 5: creación de la base de datos
- Paso 6: Codificación del sitio web: Frontend (html Css)
- Paso 7: Codificación del sitio web: Backend (eventlet) + Frontend de codificación (javascript)
- Paso 8: hacer una carcasa
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.

Mientras buscaba un gran proyecto para mi primer año escolar, tenía muchas ideas de qué hacer, pero ninguna de ellas me resultó desafiante.
Más tarde pensé en hacer una estación meteorológica que tuviera algo especial. Quería poder almacenar todos mis datos y luego usarlos para estadísticas. Este proyecto estaría especialmente diseñado para personas que tengan interés por la meteorología y quieran una estación meteorológica hecha en casa que no cueste tanto como las disponibles en el mercado. El proyecto también está diseñado para mantener la capacidad de agregar o quitar sensores en cualquier momento.
Me alegré mucho cuando vi mi resultado final, que resultó mejor de lo esperado.
Está hecho de una Raspberry Pi 4 que ejecuta Linux.
- Sitio web de Apache (html css js)
- Eventlet (sitio web del servidor backend)
- MariaDB (servidor de base de datos)
Suministros
-
Raspberry Pi 4:
tarjeta sd (mínimo 16 gb)
-
Sensores:
- Sensor de velocidad del viento QS-FS
- Sensor de viento Salida de señal de jardín Aleación de aluminio Sensor de dirección del viento Instrumento de medición de velocidad de veleta https://www.banggood.com/Wind-Sensor-Garden-Signal-Output-Aluminum-Alloy-Wind-Direction-Sensor-Wind-Vane-Speed -Instrumento-de-medición-p-1624988.html? Rmmds = myorder & cur_warehouse = CN
- DHT22 (humedad)
- BMP280 (presión de aire)
- DS18B20 (temperatura)
-
Fuente de alimentación
- Fuente de alimentación de 5v (RPi)
- Fuente de alimentación de 9v (en una fuente de alimentación de placa de prueba externa)
-
Placa de pruebas (x2)
T-cobbler plus para RPi 4
- cables de puente
-
IC
- MCP3008
- PCF8574AN
- Pantalla LCD 16x2
- LED (rojo
-
Carcasa (opcional)
- cajas de vino
- poste de madera (2 m)
- tabla de madera (1m)
Paso 1: Preparar las cosas
Siempre es de gran importancia obtener todos los elementos que necesita antes de comenzar a trabajar en un paso. Esto le ahorrará mucho tiempo mientras trabaja en él.
Así que primero
Que necesitas:
-
Raspberry Pi 4:
tarjeta sd (mínimo 16 gb)
-
Sensores:
- Sensor de velocidad del viento QS-FS
- Sensor de viento Salida de señal de jardín Aleación de aluminio Sensor de dirección del viento Instrumento de medición de velocidad de veleta
- DHT22 (humedad)
- BMP280 (presión de aire)
- DS18B20 (temperatura)
-
Fuente de alimentación
- Fuente de alimentación de 5v (RPi)
- Fuente de alimentación de 9v (en una fuente de alimentación de placa de prueba externa)
- Placa de pruebas (x2)
- T-cobbler plus para RPi 4
- cables de puente
-
IC
- MCP3008
- PCF8574AN
- Pantalla LCD 16x2
- LED (rojo)
-
Carcasa (opcional)
- cajas de vino
- tabla de madera (1m)
- poste (2 m)
Puede encontrar todos los enlaces donde los compré en la sección de suministros debajo de la introducción.
Paso 2: Configurar el RPi

Para nuestro proyecto, necesitamos un RPi con el software dado instalado.
- Sitio web de Apache (html css js)
- Flask Socket-IO (sitio web del servidor backend)
- MariaDB (servidor de base de datos)
Antes de instalarlo, siempre es útil asegurarse de tener instalado el software más reciente en su RPi. Para hacer esto, simplemente ejecute el siguiente comando:
actualización de sudo apt
Apache:
Primero hablemos de Apache. Apache es un servidor web que se utiliza en todo el mundo. Ejecuta su sitio web sin problemas. Lo único que necesita hacer es instalarlo y poner su sitio web en la carpeta correcta y ahí está.
sudo apt install apache2 -y
¡Eso es todo!
Para asegurarse de que todo esté instalado correctamente, navegue hasta la dirección IP de su raspberry pi en su navegador y vea si obtiene el sitio web predeterminado. Si tiene algún problema con respecto a este paso, puede consultar el sitio web de RPi aquí.
Eventlet:
Ahora instalemos Eventlet. Ejecutará nuestro servidor backend y hará la conexión desde nuestros sensores a nuestro sitio web. Para eso necesitamos un par de paquetes.
Matraz-socketIO:
pip3 instalar flask-socketio
Eventlet:
pip3 instalar eventlet
Gevent:
pip3 instalar gevent
Mariadb:
Mariadb es una base de datos basada en MySQL que crea bases de datos relacionales. Se usa a menudo en RPi y, por lo tanto, hay mucha ayuda que puede encontrar en Internet. Para obtener más información, puede ir a este enlace.
apto instalar mariadb-server
Paso 3: Conexión de sensores y adición de código



Para conectar los sensores a nuestro RPi podemos utilizar un T-Cobbler plus. Esta es una pequeña herramienta útil que hace posible usar todos sus pines en su RPi en una placa de pruebas.
En mi proyecto tengo 5 sensores:
- Sensor de velocidad del viento QS-FS
- Sensor de viento Salida de señal de jardín Aleación de aluminio Sensor de dirección del viento Instrumento de medición de velocidad de veleta
- DHT22 (humedad)
- BMP280 (presión de aire)
- DS18B20 (temperatura)
Sensor de velocidad del viento:
En primer lugar, comencé con el sensor de velocidad del viento porque estaba más emocionado con este sensor. Es un sensor con una señal analógica de salida 0-5v y necesita un voltaje mínimo de 7 voltios para funcionar. Elijo el adaptador de 9 voltios para alimentarlo.
Para leer en este sensor utilicé un MCP3008 que es un IC para leer en señales analógicas. El IC puede funcionar con 3.3V o 5V, pero elijo 3.3V para hacerlo compatible con el RPi. Esto significaba que necesitaba cambiar el voltaje de salida de 5V a 3.3V. Hice esto agregando un divisor de voltaje creado por 2 resistencias (2k y 1k ohm).
Sensor de dirección del viento:
La dirección del viento es tan importante como la velocidad del viento, por lo que conectaré esto a continuación.
Este sensor tiene la misma especificación que el sensor de velocidad del viento. También funcionará con 9V y tiene un voltaje de salida de 5 voltios. También este sensor lo conectaremos al MCP3008 mediante un divisor de voltaje.
DHT22 (humedad):
El DHT22 lee la humedad. Le da un valor en porcentaje y su valor se puede leer utilizando el protocolo I2C en el RPi. Por lo tanto, debe habilitar los puertos I2C en Raspi-config. Más info aquí.
BMP280 (presión de aire):
El BMP280 se utiliza para leer la presión del aire. Su valor se lee a través del bus SPI en el RPi. Este protocolo también debe estar habilitado en Raspi-config. Para mi código utilicé la biblioteca Adafruit.
DS18B20 (temperatura):
El último sensor mide la temperatura. este sensor es de Dallas y si ha tenido un poco de experiencia con Dallas probablemente ya debería saber que usan el bus 1Wire. No se sorprenda si digo que este protocolo también debe estar habilitado en Raspi-config.
Cómo conecté los sensores:
Como pdf, cargué un esquema eléctrico y de tablero para hacerlo un poco más fácil.
Después de poder conectar los sensores correctamente y agregar el código requerido para leer todos los sensores, puede continuar y pasar al siguiente paso. Si desea dejar un sensor o desea agregar más, puede hacerlo.
Paso 4: diseño de una interfaz de usuario web



Ahora que conectamos los sensores necesitamos un diseño para nuestro sitio web.
Queremos que el sitio web cree una apariencia sencilla mientras muestra todos los datos en tiempo real de los sensores.
También queremos poder ver el historial de estos valores medidos por intervalo de tiempo.
Entonces, primero comencé a buscar en la web algo de inspiración. Sobre todo donde solo había sitios de información sobre el agua sin realmente el diseño que estaba buscando. Las estaciones meteorológicas que ya estaban en el mercado probablemente tenían una pantalla. Y de esa exhibición surgió mi inspiración. La mayoría de las pantallas tienen un diseño con aspecto de cuadrícula. Esto me dio la idea de crear la página de inicio donde se mostrarían todos los sensores.
Pero, también dije que quería hacer una página donde se pueda ver el historial de cada sensor y sus valores.
Por esa razón también hice una segunda página en mi diseño que contiene esto. En esta página pude ver información adicional sobre mi sensor que no se mostraría en mi página principal y, por supuesto, en la parte del historial.
¡Después de unas horas tenía mi diseño completo elaborado!
El diseño se realizó con Adobe XD.
Paso 5: creación de la base de datos

Para descansar de la parte de diseño, comencé con mi base de datos.
Esta base de datos contendría todos los sensores (5), todos los actuadores (2) y los valores que tenían esos sensores.
La base de datos es bastante sencilla y tiene algunas relaciones.
Puedes ver el modelo de la base de datos en la foto.
Paso 6: Codificación del sitio web: Frontend (html Css)
¡De vuelta al sitio web!
Ahora que tengo un diseño, puedo comenzar a codificarlo como html css para usarlo realmente.
En la página de inicio:
Empecé por considerar cada sensor como un elemento de mi sitio web. Para que luego pueda dejar que esta parte se genere con mi código Javascript.
También inserté clases de soporte JS aleatorias en los elementos. Estos permitirían cambiar el contenido de ese elemento.
Esto me tomó mucho tiempo porque no soy tan bueno en este idioma en particular.
Habiendo hecho la página de inicio, era hora de comenzar en la página del historial.
En la página de historial:
Esta página fue un poco más fácil de recrear. En esta página también había js-titulares para obtener la información sobre el sensor, una ranura de valor en tiempo real y para mostrar la tabla con todos los valores medidos.
Para crear una opción de pestaña en mi sitio web para elegir entre Tabla o Gráfico, tuve que agregar un poco de Javascript para que los elementos no se muestren o se muestren.
¿Ahora tenemos un sitio web impresionante pero no podemos mostrar nada en él? Arreglemos eso.
Puede encontrar mi código en mi repositorio de github:
Paso 7: Codificación del sitio web: Backend (eventlet) + Frontend de codificación (javascript)
Backend:
Si bien el servidor backend ya está instalado, aún necesitamos implementar esto en nuestro proyecto. Primero necesitamos agregar algunas importaciones para que todo funcione correctamente.
desde flask import Flask, request, jsonify from flask_socketio import SocketIO desde flask_cors import CORS
Para hacer que el servidor se inicie necesitamos agregar lo siguiente:
socketio.run (aplicación, debug = False, host = '0.0.0.0')
Ahora el servidor está en línea, pero no podrá hablar con la interfaz.
No recibe ni devuelve nada. Cambiemos eso.
Para solicitar todos los sensores en la base de datos, agregaremos una ruta:
@ app.route (punto final + '/ sensores', métodos = ['GET']) def get_sensors (): if request.method == 'GET': s = DataRepository.get_sensors () return jsonify (sensores = s), 200
Este código usa una clase llamada DataRepository y habla con la base de datos. Aquí nos devuelve los sensores que pedimos.
También necesitamos una ruta para pedir la información sobre 1 sensor específico y otra para los valores de un sensor dado.
Todas estas son rutas, pero para hacer posibles los datos en tiempo real. Necesitamos enviar a cada intervalo los datos que los sensores acaban de leer. Para hacer esto usamos la conexión Socket-IO. Es una conexión que se establece desde el momento en que alguien carga el sitio web con JS y mantiene abierta esta conexión. Esta es una conexión full-duplex, lo que significa que es una conexión que funciona en ambos sentidos (enviar y recibir) al mismo tiempo. Para usar esto, necesitamos agregar el siguiente código.
@ socketio.on ('connect') def initial_connection (): print ('Un nuevo cliente se conecta') socketio.send ("U bent geconnecteerd") # # ¡Enviar al cliente!
Esta tranquilidad de código se ejecuta cuando un cliente se conecta.
Para recibir cualquier mensaje de la interfaz, puede usar este código.
@ socketio.on ('mensaje') def message_recieved (): pass
También puede enviar mensajes. Esto se hace de la siguiente manera.
socketio.emit ('Update_RTD', dict_results, broadcast = True)
El primer argumento dado puede ser cualquier cosa que desee, pero corresponderá a lo que ponga en su JS y también puede enviar objetos con él. Esto es opcional.
Javascript:
Es importante agregar un poco de JS para conectar el servidor con el servidor backend para poder mostrar los datos actuales y obtener información de la base de datos.
Llamaremos a las funciones socketIO que hicimos para recibir y enviar datos.
Cuando recibamos datos como un Objeto Json, los desmontaremos para obtener la información que queremos y luego los colocaremos en los soportes JS que colocamos en nuestro sitio web.
Puede encontrar mi código en mi repositorio de github:
Paso 8: hacer una carcasa




La carcasa requirió mucho trabajo y se puede hacer de la forma que desee. Así es como lo hice.
Tomé algunas cajas de vino.
Uno de ellos lo usé como caja para contener mi RPi y la mayoría de mis sensores.
El sensor de velocidad del viento y el sensor de dirección del viento, por supuesto, no se colocaron dentro, sino encima de una barra transversal colocada en un poste. En este poste colgué esa caja de vino donde también hice una puerta.
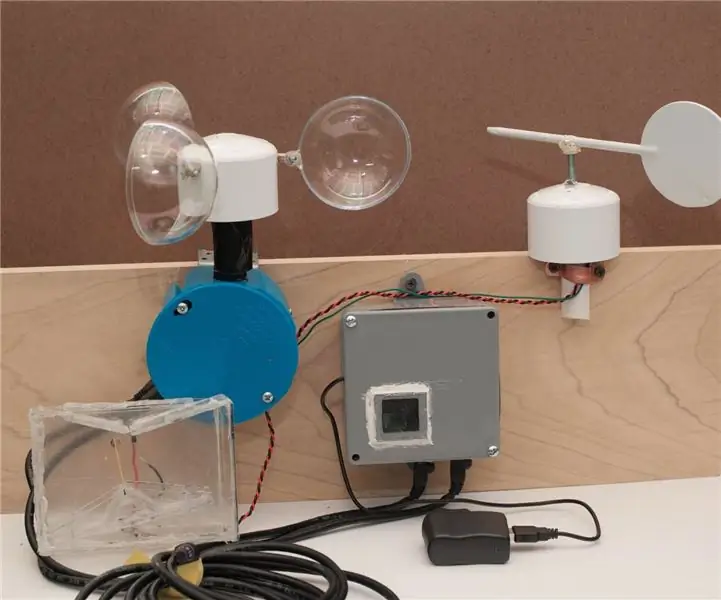
Puedes ver cómo terminé mi proyecto mirando las fotos.
Este es, por supuesto, un ejemplo de cómo puede hacerlo. Puedes hacer con él lo que quieras.
Recomendado:
Estación meteorológica profesional con ESP8266 y ESP32 DIY: 9 pasos (con imágenes)

Estación meteorológica profesional con ESP8266 y ESP32 DIY: LineaMeteoStazione es una estación meteorológica completa que se puede interconectar con sensores profesionales de Sensirion, así como con algunos componentes de instrumentos Davis (pluviómetro, anemómetro) El proyecto está diseñado como una estación meteorológica de bricolaje, pero solo requiere
Estación de soldadura portátil de material reciclado. / Estación De Soldadura Portátil Hecha Con Material Reciclado .: 8 Pasos (con Imágenes)

Estación de soldadura portátil de material reciclado. / Estación De Soldadura Portátil Hecha Con Material Reciclado .: Papá era un gran artista y aventurero tanto como un gran fanático de la cultura del bricolaje. Él solo hizo muchas modificaciones en la casa, que incluyen mejoras en muebles y armarios, reciclaje de lámparas antiguas e incluso modificó su furgoneta VW kombi para viajar
Estación meteorológica NaTaLia: estación meteorológica con energía solar Arduino hecha de la manera correcta: 8 pasos (con imágenes)

Estación meteorológica NaTaLia: estación meteorológica con energía solar Arduino hecha de la manera correcta: después de 1 año de operación exitosa en 2 ubicaciones diferentes, estoy compartiendo los planes del proyecto de mi estación meteorológica con energía solar y explicando cómo evolucionó a un sistema que realmente puede sobrevivir durante mucho tiempo períodos de energía solar. Si tu sigues
Estación meteorológica de bricolaje y estación de sensor WiFi: 7 pasos (con imágenes)

Estación meteorológica de bricolaje y estación de sensor WiFi: en este proyecto, le mostraré cómo crear una estación meteorológica junto con una estación de sensor WiFi. La estación de sensores mide los datos de temperatura y humedad locales y los envía, a través de WiFi, a la estación meteorológica. La estación meteorológica muestra t
Estación meteorológica completa de bricolaje Raspberry Pi con software: 7 pasos (con imágenes)

Estación meteorológica completa de bricolaje Raspberry Pi con software: a fines de febrero vi esta publicación en el sitio de Raspberry Pi. http://www.raspberrypi.org/school-weather-station-… Habían creado estaciones meteorológicas Raspberry Pi para escuelas. ¡Quería uno totalmente! Pero en ese momento (y creo que todavía al momento de escribir
