
Tabla de contenido:
- Paso 1: Desmantelamiento y decisiones
- Paso 2: Código de cromo
- Paso 3: Controles de TV
- Paso 4: Desplazarse
- Paso 5: dormir y despertar
- Paso 6: tiempo frente a la pantalla
- Paso 7: Plantillas translúcidas
- Paso 8: más botones
- Paso 9: Cortar la caja
- Paso 10: una manija colgante
- Paso 11: retoques y montaje
- Paso 12: Selección del sitio
- Paso 13: Pensamientos finales
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:40.





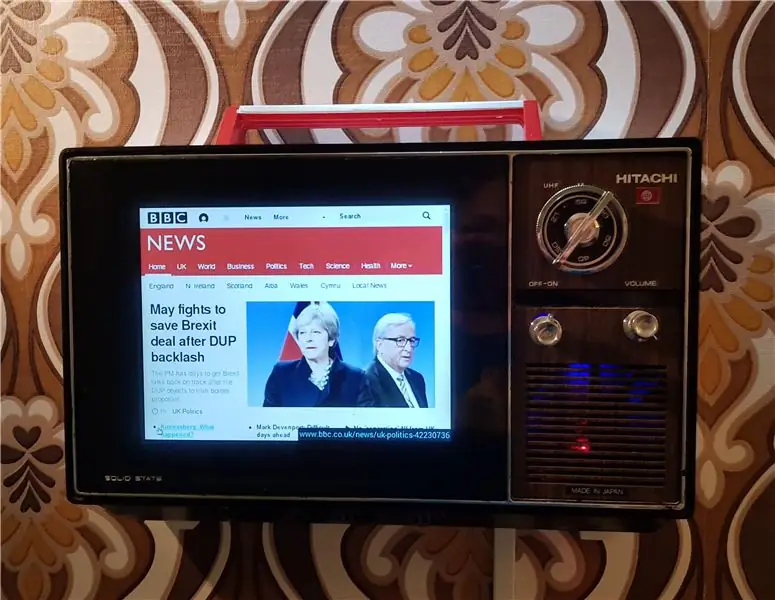
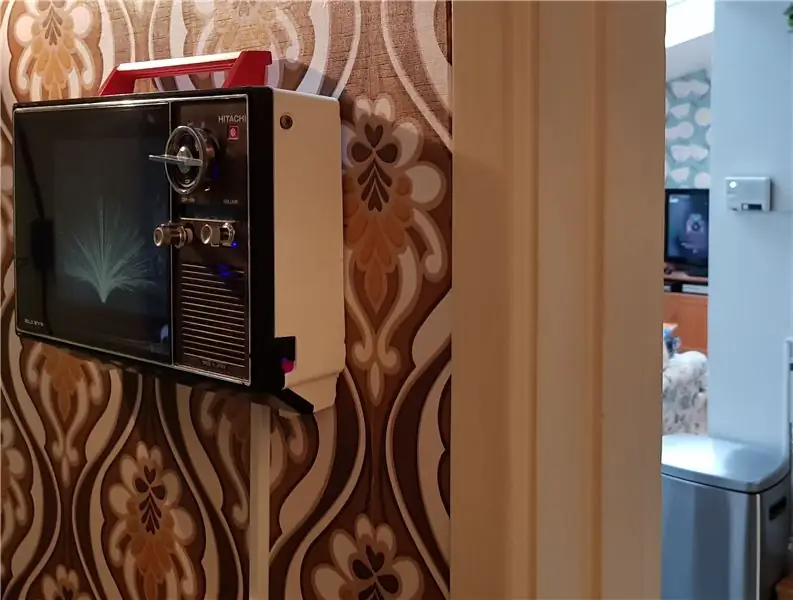
¡Este es un pequeño y dulce televisor portátil Hitachi I-89-311 que he convertido en una estación de información retro montada en la pared! Muestra contenido útil en una serie de pestañas de Chrome a pantalla completa, y al girar el dial de sintonización se cambia entre las páginas, tal como cambiaría originalmente los canales de TV. El botón de volumen controla el desplazamiento, el botón de encendido y apagado actualiza la página y tiene un sensor de movimiento PIR para que la pantalla se apague cuando te alejes.
Utiliza una pantalla Pimoroni de 8 4: 3 y una Raspberry Pi 3 para mostrar el contenido, y algunos interruptores personalizados permiten utilizar todos los controles de TV originales.
En caso de que no pueda ver el video incrustado, está en:
Paso 1: Desmantelamiento y decisiones



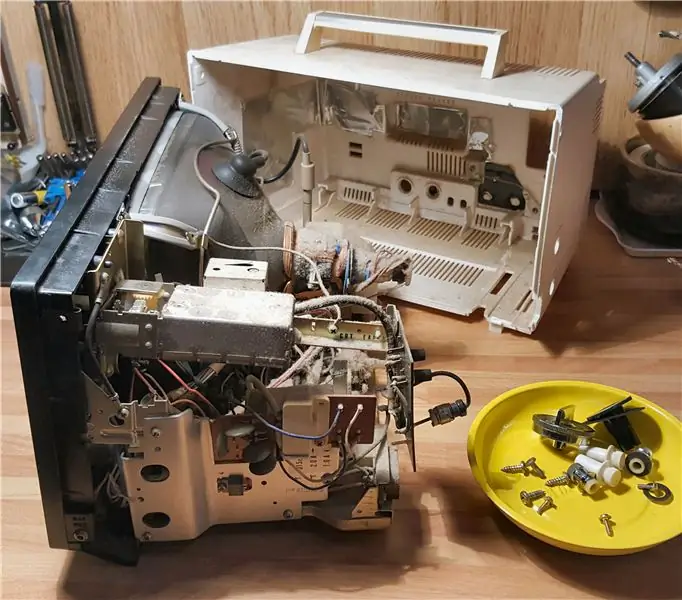
Este televisor me costó cinco libras esterlinas en una oferta durante el verano, y estaba ansioso por llegar a casa y desmantelarlo. Tenía en mente simplemente desarmarlo, cortarlo, reemplazar la pantalla con mi vieja tableta de 10 y colgarla en la pared - ¡un proyecto rápido y agradable! El desmontaje ciertamente fue bien, todo se deshizo muy limpio y gracias a un nueva bandeja de piezas magnéticas No perdí ninguno de los tornillos por una vez. Una vez que sostuve la tableta contra el estuche desmontado, sin embargo, era obvio que nunca encajaría, el bisel alrededor de la pantalla era demasiado grueso para caber en el estuche.
Me había imaginado simplemente personalizar una pantalla de inicio de Android con widgets para mostrar las próximas citas del calendario, el clima, las noticias, etc., pero con eso fuera de la ventana, recurrí a las opciones de Raspberry Pi. Primero comencé a buscar software para mostrar paneles de control, ya que esto parecía ser más o menos lo que estaba buscando. Probé dashing.io después de las recomendaciones, pero me pareció un poco complicado de instalar y configurar. Muchas de las otras opciones estaban más centradas en los negocios, por lo que era menos probable que tuvieran características como mostrar una transmisión de cámara web CCTV en vivo. Después de un tiempo, decidí crear mi propia página web para mostrar solo el contenido que quería, pero luego se me ocurrió la idea, ¿por qué no tener varias páginas web y poder desplazarme entre ellas usando los controles del televisor? Esto significaría menos compromisos en torno a lo que cabría en la pantalla pequeña y facilitaría mucho la adición o eliminación de elementos. Después de este momento "Eureka", todo lo que tenía que hacer era hacerlo realidad, y no era demasiado complicado.
Paso 2: Código de cromo

Para que la idea de las páginas web funcionara, lo primero que tenía que hacer era averiguar cómo abrir la pantalla completa del navegador Chromium al arrancar, con varias pestañas predefinidas. Gracias a la flexibilidad de Pi y Chromium, esto fue bastante fácil de lograr, solo un caso de editar el archivo de inicio automático:
sudo nano.config / lxsession / LXDE-pi / autostart
… Y agregando
@ chromium-browser --noerrdialogs --start-fullscreen https:// url1 https:// url2 https:// url3
… Al final del archivo, guardando los cambios.
A continuación, tuve que encontrar una manera de usar los botones del televisor para controlar las pestañas del navegador. Planeaba tener una combinación de teclado y mouse inalámbricos separados cerca, así que no usé el modo quiosco y no estaba interesado en los movimientos del mouse o hacer clic, pero quería poder hacer la información básica "Me voy a trabajar" -Agarrar usando los controles de TV originales. Sabía que probablemente conectaría los interruptores al GPIO de Pi y los controlaría en Python, así que busqué un código que imitara las pulsaciones de teclas, de modo que pudiera aprovechar un script para enviarlos a través de la entrada de un interruptor físico.
Después de rastrear un poco, me encontré con xdotool, que era perfecto para el trabajo, ya que te permite simular las pulsaciones de teclas utilizando un código que se puede incrustar fácilmente en Python. Primero lo instalé …
sudo apt-get install xdotool
… luego usando la terminal modificada con un comando para cambiar las pestañas en Chrome, imitando el atajo de teclado CTRL-TAB:
xdotool search --onlyvisible --clase "chromium" windowfocus && tecla xdotool ctrl + Tab
Luego hice lo mismo para crear un fragmento de código para realizar la acción "Actualizar", imitando una pulsación de tecla F5:
xdotool search --onlyvisible --class "chromium" windowfocus && xdotool key F5
Ahora que tenía los bits básicos de código funcionando, el siguiente trabajo era ordenar los botones físicos, conectarlos al GPIO y crear un script de Python para que controlaran el navegador.
Paso 3: Controles de TV



La estrella del espectáculo en cuanto a botones fue el encantador dial de sintonización grande, así que trabajé en eso primero. Necesitaba que la acción giratoria del dial se tradujera en pulsaciones de teclas disparadas por GPIO para activar el interruptor de la pestaña del navegador, de modo que al girarlo cambiaría de "canal". Convenientemente, había hecho algo similar antes, para mi proyecto de Neon Infinity Television, así que decidí usar el mismo método.
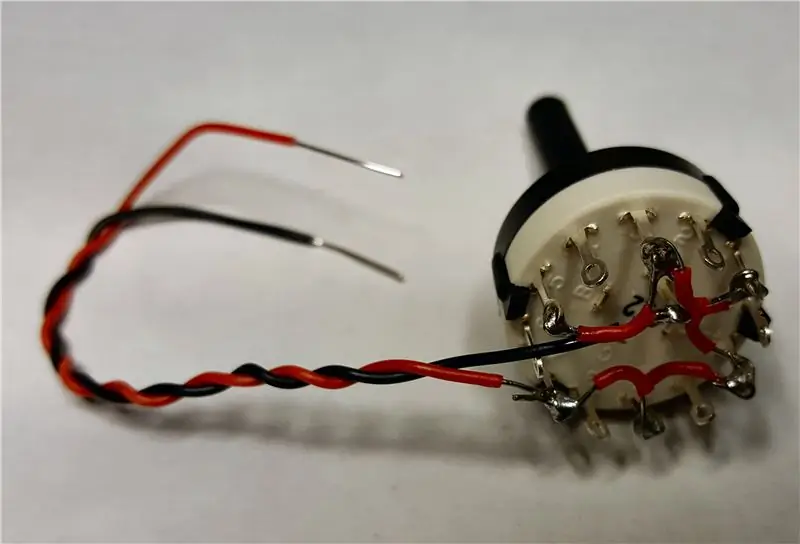
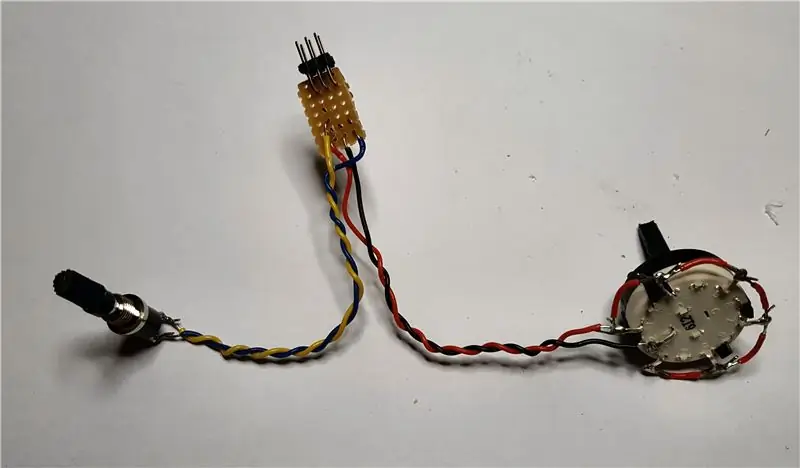
Para comenzar, tomé un interruptor giratorio de un solo tiro de 12 polos y soldé terminales alternativos entre sí, de modo que 6 de ellos estuvieran conectados a un solo cable. El otro cable estaba conectado al nodo del interruptor, de modo que cada clic giratorio lo moviera entre un estado abierto y cerrado. Esto significaba que cada cambio de canal requeriría 2 "clics", uno para hacer clic en el interruptor "cerrado" y otro para abrirlo nuevamente.
Después de probarlo con un multímetro, pasé al siguiente botón (Encendido / Apagado); solo quería que esto "actualizara" la página, por lo que usé un interruptor estándar de presionar para activar.
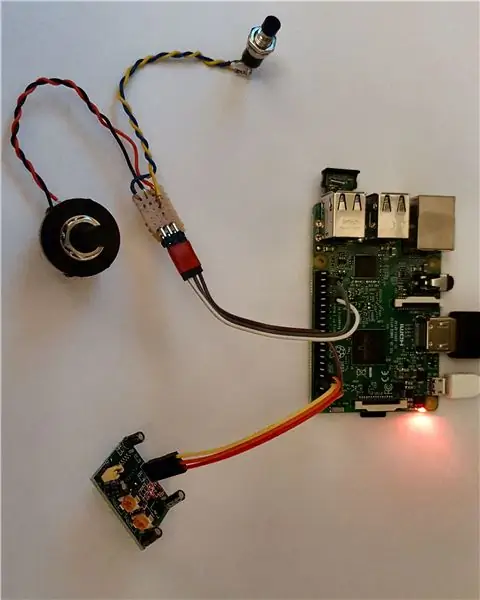
Con ambos terminados, los soldé a un pequeño trozo de protoboard junto a un encabezado de puente, para que el cableado fuera más fácil. A continuación, los conecté al Pi (GPIO6, GPIO26 y 3v) y armé un script de Python para traducir sus movimientos físicos en pulsaciones de teclas para controlar la ventana del navegador. El script que utilicé es bastante simple y está disponible en GitHub. Una vez que funcionó por completo, lo configuré para que se iniciara automáticamente agregando en la línea …
@sudo python /home/pi/tabswitch.py
… al archivo de inicio automático, justo debajo de donde había agregado el comando @ chromium-browser anteriormente.
¡Eso fue dos botones abajo, uno para ir!
Paso 4: Desplazarse

Realmente quería que el tercer botón (Volumen) desplazara la página del navegador hacia arriba y hacia abajo para escanear los titulares y el pronóstico del tiempo; ¡ese era un gran concepto, pero difícil de lograr! Exploré diferentes opciones, pero volví a una de mis favoritas: ratones USB baratos. Un viaje al maletero del coche produjo cuatro chirridos viejos en varios estados (alrededor de 50p cada uno), y esperaba que uno de ellos tuviera una placa de circuito pirateable que pudiera colocar en la carcasa, conectando la rueda de desplazamiento a la perilla de volumen y al Cable USB al Pi.
Sin embargo, no fue tan fácil, ya que todos los ratones tenían la rueda de desplazamiento fija a 90 grados con respecto a la placa de circuito principal, lo que tiene mucho sentido para un mouse, ¡pero no es bueno para colocarlo en una caja de TV ajustada! Para hacer las cosas más flexibles, corté el control giratorio de un mouse y lo conecté a la placa de circuito de un segundo, dejando cables en el medio para poder fijarlo en el ángulo que quisiera. A pesar de que los ratones eran de diferentes fabricantes, ¡esto funcionó bien!
Paso 5: dormir y despertar


Sabía que la televisión iba a estar en la pared del pasillo, así que no quería que estuviera encendida las 24 horas del día, los 7 días de la semana, pero al mismo tiempo quería poder mirarla de pasada y no tener que hacerlo. presione un botón para encender la pantalla. Decidí usar un sensor PIR para detectar movimiento cercano, por lo que la pantalla permanecería apagada (o al menos en un protector de pantalla en blanco) a menos que alguien estuviera frente a ella.
No había usado un sensor PIR con el Pi antes, así que seguí el excelente tutorial del Detector de padres y obtuve el código que necesitaba funcionando bastante rápido, al menos en la terminal.
El sensor PIR fue sencillo de conectar al GPIO de Pi (5v, GND y GPIO4), pero tomó algo de experimentación con los complicados "trimpots" para obtener el retardo y la sensibilidad a la perfección.
El siguiente paso fue hacer que la pantalla se enciende cuando se detecta movimiento. Nuevamente, hay varias opciones para esto, pero decidí hacerlo de manera que el movimiento detectado por el sensor PIR simplemente apagara el protector de pantalla. Había asumido que podría usar xdotool nuevamente para enviar cualquier pulsación de tecla anterior y eso despertaría la pantalla, pero desafortunadamente eso no funcionó.
Para darme más control sobre el tipo de protector de pantalla y las opciones, instalé xscreensaver:
sudo apt-get install xscreensaver
Esto fue perfecto, ya que ahora podía controlar completamente el tiempo de retardo del protector de pantalla a través del menú Preferencias; lo que fue aún más útil es que xscreensaver tiene muchas opciones de línea de comandos, lo que significa que podría usar el código …
xscreensaver-command -deactivate
… Para despertar la pantalla. Agregué este comando al script PIR (también en GitHub) y una vez que estuvo funcionando agregué …
@sudo python /home/pi/PIR.py
… al archivo de inicio automático, justo debajo de las entradas anteriores para los comandos Chromium y tabswitch.
Así que ahora la mayor parte del trabajo de Pi estaba completo, y con el sensor PIR, el botón pulsador, el interruptor giratorio y el mouse USB masacrado, todos conectados, pasé a la parte complicada: hacer que funcione con una pantalla pequeña y colocarlo todo en el estuche.
Paso 6: tiempo frente a la pantalla



Encontrar una pantalla adecuada para este proyecto siempre iba a ser complicado, ya que el "agujero" tenía un tamaño incómodo de 9 a 10 pulgadas y también en formato 4: 3.
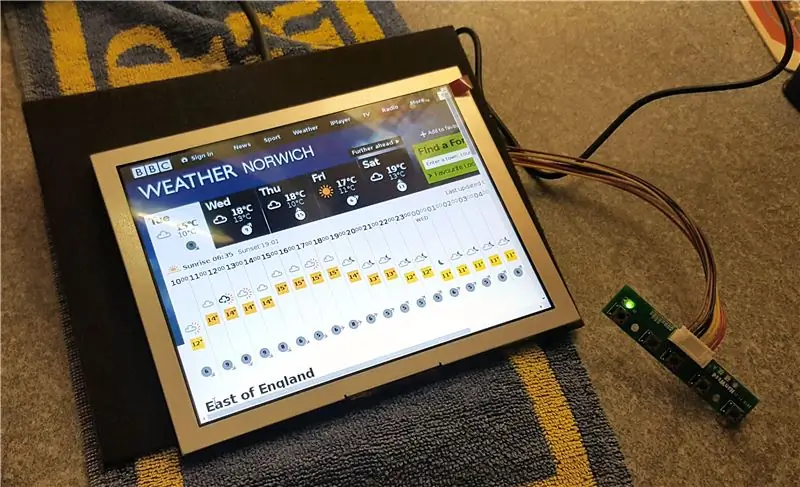
Después de un período de búsqueda infructuosa de gangas, decidí comprar algo nuevo, principalmente porque quería que fuera una adición práctica a mi hogar, por lo que necesitaba tener confianza en que estaría enchufado la mayor parte del tiempo. Finalmente comencé a buscar paneles LCD de 800x600 y 1024x768, y subí la pantalla Pimoroni de 8 . Esta era la opción ideal ya que me gustaba el minorista, la pantalla estaba bien revisada y la forma perfecta; el único compromiso era que era un poco más pequeña de lo que me hubiera gustado, pero eso realmente no afectó la construcción final.
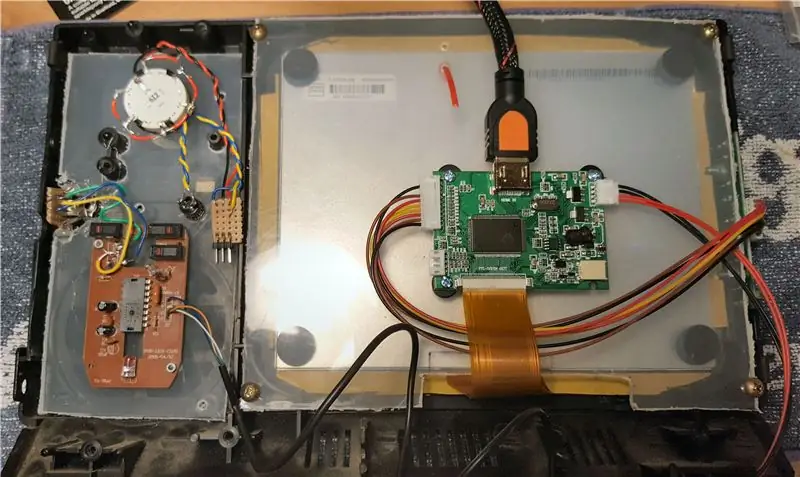
El kit de pantalla venía con su propia placa de controlador y botones de menú, y estos se conectaron fácilmente para una pequeña prueba en el banco de trabajo. Leí para mi deleite que la pantalla podría ser alimentada desde la propia Pi, así que enciéndala y ¡nada! Probé diferentes puertos USB para la alimentación, luego diferentes cables HDMI, pero simplemente no se encendió. Después de mucho rascarme la cabeza, encontré la solución en línea, debido a que estaba siendo alimentado por el USB del Pi, no se mostraba como "Presente" lo suficientemente temprano en el proceso de arranque para que el Pi se diera cuenta de que estaba allí. Todo lo que tenía que hacer era editar el archivo.
/boot/config.txt
y descomenta la opción
hdmi_force_hotplug = 1
y ¡Hey Presto! Funcionó de inmediato. Siempre me sorprende lo simples que pueden ser algunas soluciones, estaba convencido de que había frito la pantalla de alguna manera, pero un pequeño ajuste marcó la diferencia. Ahora que todo funcionó en el banco, solo necesitaba encajarlo en el estuche y de alguna manera mantenerlo funcionando.
Aunque era del tamaño ideal, hubo un par de problemas: el bisel del panel LCD era plateado brillante y también había espacios en el exterior donde se había curvado el tubo de TV original. Primero pensé en pintar con aerosol el bisel de negro, especialmente porque todavía tenía su protector de pantalla en su lugar, lo que hubiera sido un enmascaramiento ideal. Después de pensarlo un poco, logré matar dos pájaros de un tiro y agregué tiras de fieltro autoadhesivo negro grueso alrededor de los bordes de la pantalla, que cubrieron las tiras plateadas y se superpusieron lo suficiente como para llenar los huecos.
Paso 7: Plantillas translúcidas




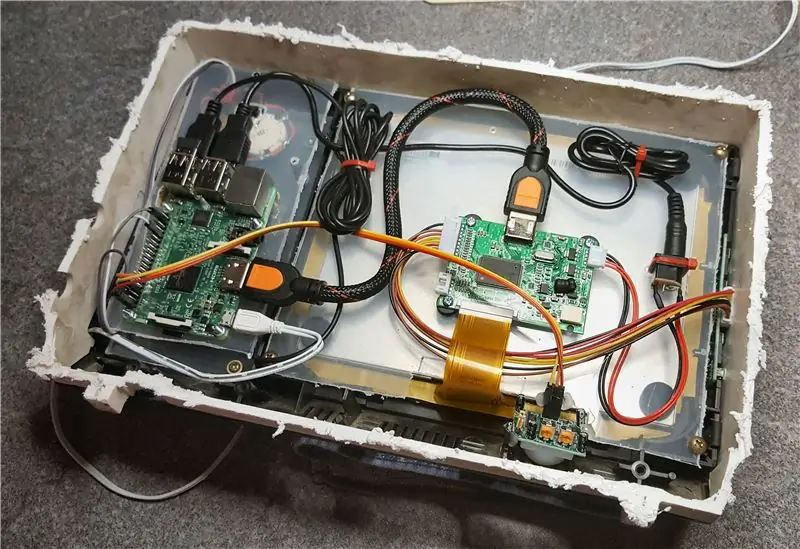
¡Con la pantalla fija en su lugar, los botones, Pi y cables fueron los siguientes!
Para asegurar la pantalla, corté una sección de plástico translúcido de la tapa de una caja de almacenamiento vieja, usando los tornillos y postes de tornillos originales de la TV para fijarla firmemente en su lugar, así que decidí hacer lo mismo para sujetar los botones.. La belleza de hacer soportes con este tipo de plástico es que puede colocarlo sobre la carcasa y ver a través de él para marcar exactamente dónde deben estar los orificios de los tornillos.
Corté una pequeña sección de plástico para sostener los controles del televisor y primero marqué y taladré los agujeros para asegurarlo a las fijaciones originales del televisor. A continuación, atornillado a la caja, marqué el centro de los ojales desde el exterior para asegurarme de que estuvieran alineados correctamente al pasar a través de la caja. Esto fue bastante bien para los interruptores giratorios y pulsadores, solo tuve que recurrir al pegamento caliente para colocar la "rueda del mouse" en el lugar correcto.
A continuación, construí otra "plataforma" para sentarme sobre los interruptores y sostener la Raspberry Pi, usando el mismo método que antes y más de los postes roscados originales. Esto funcionó bien, pero desafortunadamente la parte posterior del interruptor giratorio se atascó demasiado alto, por lo que tuve que volver a soldarlo después de doblar los terminales con su base. Por último, pegué ligeramente el sensor PIR en su lugar detrás de un respiradero, aún sin saber si funcionaría sin estar completamente expuesto.
Ahora que todas las partes se fijaron en sus posiciones "finales", tuve que agregar las perillas de control. El interruptor giratorio fue fácil ya que tiene una forma estándar y solo necesitaba un ajuste para adaptarse al dial. Para el interruptor de encendido / apagado utilicé parte del eje original del televisor y lo pegué al interruptor de empuje. La rueda del mouse fue un poco más complicada, nuevamente utilicé un eje original del televisor, unido al eje de la rueda del mouse con un "manguito" de plástico.
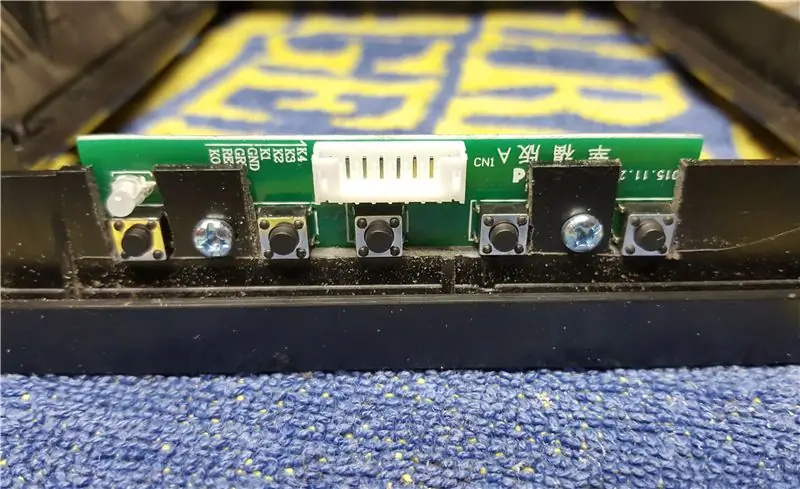
Paso 8: más botones


Uno pensaría que habría sido suficiente jugar con los botones, ¡pero había más por venir! La pantalla LCD tenía su propio conjunto de 5 microinterruptores en una placa para controlar el brillo, el color, etc., así que quería que fueran accesibles sin tener que quitar el televisor de la pared.
Con un poco de corte, había suficiente espacio para colocar la tabla en el borde de la caja "interior", todo lo que tuve que hacer fue cortar agujeros en la caja "exterior" para que los microinterruptores fueran accesibles. También necesitaba encontrar algún tipo de botones físicos para atravesar la carcasa y alinearlos con los microinterruptores. En el pasado, he usado "pulsadores de lápiz" plateados para esto, pero esta vez no tuve suerte en encontrar unos baratos. Al final, corté las patas de algunos LED viejos y los coloqué en los orificios que había perforado en la carcasa; estos eran perfectos ya que la base acampanada del LED evitaba que se salieran y tenían la forma y el tamaño correctos. Sin más perforaciones, respiré hondo y pasé al "gran corte".
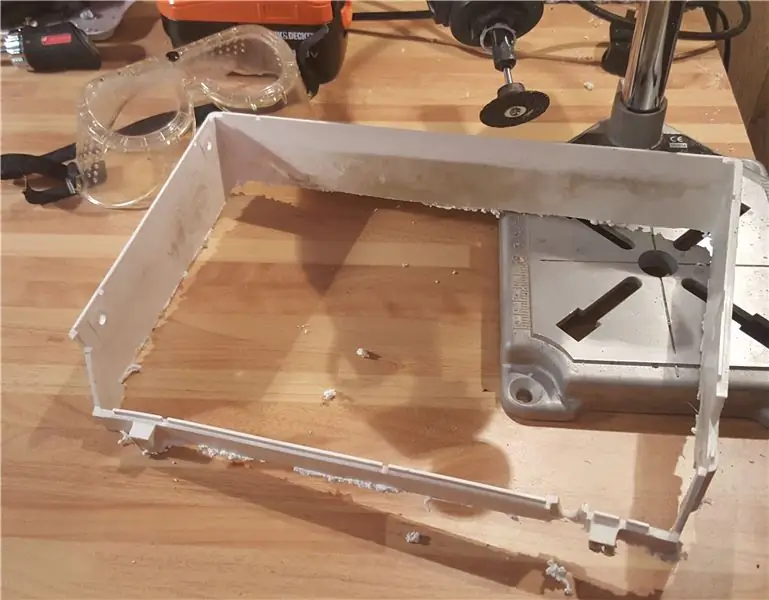
Paso 9: Cortar la caja



Con todas las placas, la pantalla y los interruptores instalados, ahora podía ver exactamente qué tan profunda debía ser la carcasa exterior del televisor, o más bien qué tan delgada podía hacerla. Dejando un espacio de un par de centímetros entre las placas de circuito y lo que sería la pared, marqué la caja y la corté con una herramienta giratoria. Este fue, con mucho, el momento más estresante, ya que era muy ruidoso y un desliz podría haber arruinado el caso. Sin embargo, el corte final fue bastante bueno y solo necesitaba un poco de lijado y recorte alrededor de los bordes para terminarlo antes de pintar; la "parte posterior" del televisor era originalmente blanca, pero se había amarilleado con los años.
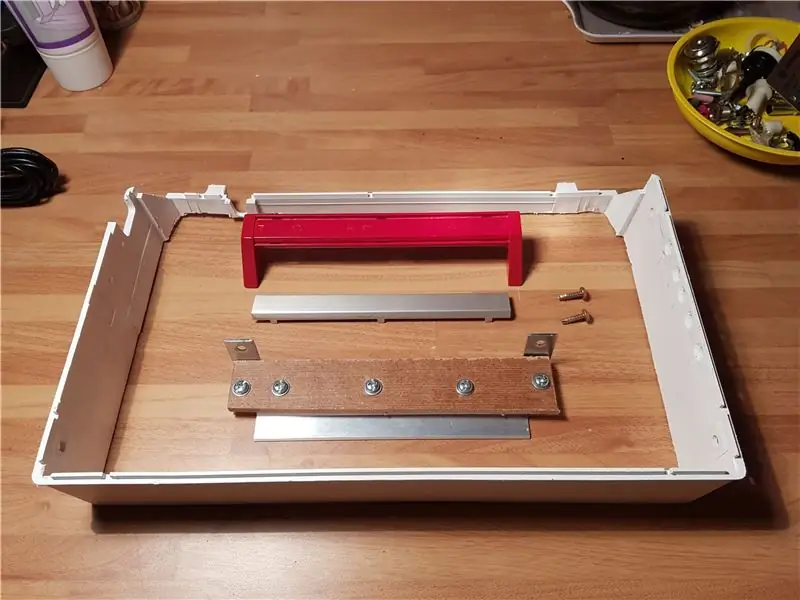
Paso 10: una manija colgante




El siguiente problema fue cómo colgar el televisor en la pared, asegurándose de que estuviera nivelado y seguro, pero al mismo tiempo fácil de quitar para el mantenimiento. Había leído sobre el uso de "tacos franceses" o "soportes en Z" para colgar cuadros grandes antes, pero nunca los había probado, así que pedí algunos en Amazon, ¡resultaron ser absolutamente ideales! El paquete incluso venía con su propio nivel de burbuja diminuto.
Fijar el soporte de pared fue fácil, lo atornillé a la pared del taller para probarlo en minutos, luego tuve que averiguar cómo encajar su número opuesto al televisor. La carcasa exterior estaría atornillada a la parte frontal del televisor en cuatro lugares, por lo que era bastante resistente, decidí que este sería el mejor lugar para el soporte. La dificultad radicaba en fijar el soporte en el lugar correcto, para que no interfiriera con las tablas o los cables. Tampoco quería que se vieran tornillos a través de la parte superior de la carcasa.
En algún momento, mi cerebro se dio cuenta de que podía reutilizar el mango original del televisor, convertirlo en una característica y también usarlo para sujetar el soporte en el lugar correcto. Después de medir cuidadosamente, perforé nuevos orificios para el mango, luego lo coloqué en el soporte en Z usando un par de pequeños soportes en ángulo recto y un corte de piso de madera, todos atornillados firmemente entre sí.
Paso 11: retoques y montaje



Para los toques finales, lijé y pinté con aerosol la caja exterior y el asa, haciendo esto último en rojo para contrastar y como un guiño al interior de la frambuesa. Una vez que la pintura se había endurecido, todas las piezas estaban bien ensambladas, las perillas y la cubierta de la pantalla con la etiqueta "Estado sólido" se colocaron por última vez en su lugar. La cubierta de la pantalla estaba ligeramente ahumada, pero después de modificar el brillo y el contraste (me alegro de haber incluido esos botones LCD), la pantalla se veía tan brillante como antes.
Paso 12: Selección del sitio


En poco tiempo moví el soporte en Z de la pared del taller a su casa "final" en el pasillo y colgué el televisor, agregando un conducto de plástico delgado para ordenar el cable de alimentación de la Pi. Ahora que estaba instalado, llegó la parte divertida: ¡decidir qué páginas web mostrar!
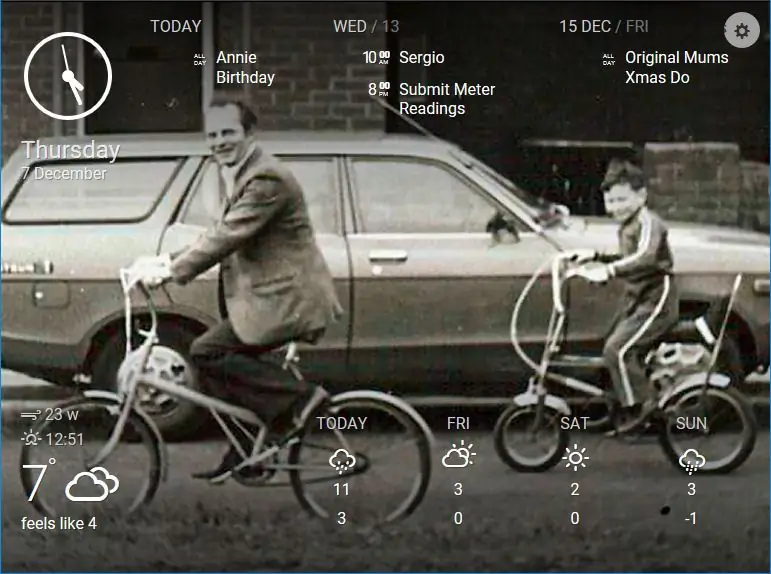
Mientras investigaba las opciones del tablero, me encontré con Dakboard, un tablero basado en la web que puede vincular a su calendario en línea para mostrar citas, un servicio de noticias y el clima. Lo descarté por ser demasiado simple en ese momento, pero esto era ideal para una de mis páginas. Lo que más me gusta es poder mostrar mi propio álbum de fotos de Google, especialmente porque muestra felizmente-g.webp
Las siguientes decisiones de pestañas fueron bastante predecibles, BBC News y BBC Weather, ambas esenciales para verificar antes de salir de casa.
A continuación, agregué un enlace a la transmisión en vivo de una de mis cámaras Pi Zero; esto ya ha demostrado ser útil para vigilar al cartero o las entregas de compras.
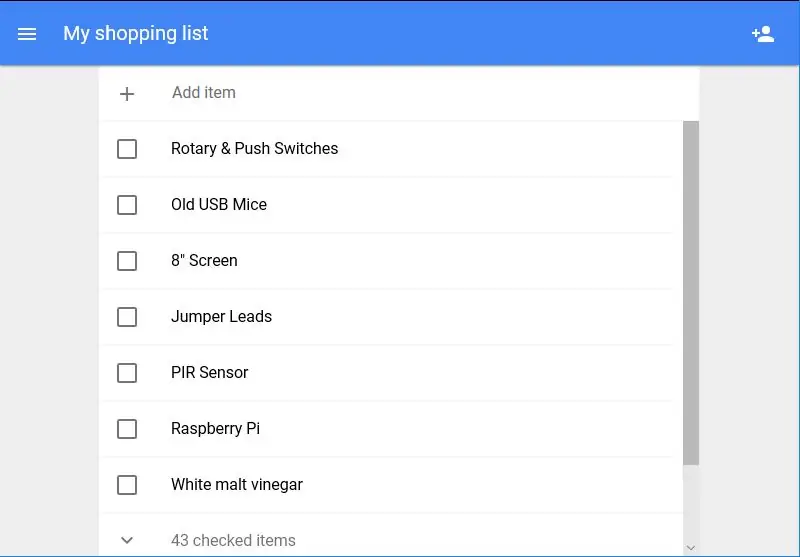
Por último, agregué a nuestra Lista de compras de Google: tenemos el hábito de usar Google Pi Intercom para agregar elementos a la lista, por lo que vale la pena verificarlo antes de salir.
Clasifiqué las URL de la computadora portátil en un documento de bloc de notas y las copié en el Pi, luego las agregué a la línea @Chromium en el archivo de inicio automático (consulte el paso 2 anterior).
Paso 13: Pensamientos finales



Realmente disfruté esta construcción, hacer algo que sé que usaré a diario realmente me impide tomar atajos, incluso si me lleva mucho más tiempo. Lo que más me gusta es ese gran dial para cambiar de canal, es realmente satisfactorio usar el mecanismo original.
Lo que funcionó mucho mejor de lo esperado fue el sensor PIR, que estaba convencido de que no funcionaría escondido dentro de la ventilación de la carcasa; realmente no quería exponer todo el sensor, así que estoy muy contento de que esto haya funcionado. Es bastante sensible y todos disfrutamos tratando de pasarlo sin que la pantalla se encienda. Sin embargo, fue realmente difícil fotografiar, ¡esa cubierta de pantalla ahumada es tan reflectante!
Me encanta cómo se ve en el pasillo y funciona tal como esperaba: unos pocos clics hacia adelante y hacia atrás y un poco de pergamino suelen ser suficientes para sacarme por la puerta por la mañana con toda la información que necesito..
Si te gusta este proyecto y quieres ver más, puedes visitar mi sitio web para ver las actualizaciones del proyecto en progreso en bit.ly/OldTechNewSpec, únete a Twitter @OldTechNewSpec o suscríbete al creciente canal de YouTube en bit.ly/oldtechtube - give algunos de sus Old Tech una nueva especificación!
Recomendado:
Oficina con pilas. Sistema solar con paneles solares y turbina eólica con conmutación automática Este / Oeste: 11 pasos (con imágenes)

Oficina con pilas. Sistema solar con paneles solares y turbina eólica con conmutación automática de este a oeste: El proyecto: Una oficina de 200 pies cuadrados debe funcionar con baterías. La oficina también debe contener todos los controladores, baterías y componentes necesarios para este sistema. La energía solar y eólica cargará las baterías. Hay un pequeño problema de solo
Cómo: Instalación de Raspberry PI 4 Headless (VNC) con Rpi-imager e imágenes: 7 pasos (con imágenes)

Cómo: Instalar Raspberry PI 4 Headless (VNC) con Rpi-imager e imágenes: planeo usar este Rapsberry PI en un montón de proyectos divertidos en mi blog. No dudes en comprobarlo. Quería volver a usar mi Raspberry PI, pero no tenía un teclado ni un mouse en mi nueva ubicación. Ha pasado un tiempo desde que configuré una Raspberry
Inteligencia artificial y reconocimiento de imágenes con HuskyLens: 6 pasos (con imágenes)

Inteligencia artificial y reconocimiento de imágenes con HuskyLens: ¡Hola, chicos! Akarsh aquí de CETech. En este proyecto, vamos a echar un vistazo a HuskyLens de DFRobot. Es un módulo de cámara impulsado por inteligencia artificial que es capaz de realizar varias operaciones de inteligencia artificial como el reconocimiento facial
Reconocimiento de imágenes con placas K210 y Arduino IDE / Micropython: 6 pasos (con imágenes)

Reconocimiento de imágenes con placas K210 y Arduino IDE / Micropython: ya escribí un artículo sobre cómo ejecutar demostraciones de OpenMV en Sipeed Maix Bit y también hice un video de demostración de detección de objetos con esta placa. Una de las muchas preguntas que la gente ha hecho es: ¿cómo puedo reconocer un objeto que la red neuronal no está tr
Cómo desmontar una computadora con sencillos pasos e imágenes: 13 pasos (con imágenes)

Cómo desmontar una computadora con sencillos pasos e imágenes: esta es una instrucción sobre cómo desmontar una PC. La mayoría de los componentes básicos son modulares y se quitan fácilmente. Sin embargo, es importante que se organice al respecto. Esto ayudará a evitar que pierda piezas y también a que el reensamblaje sea más fácil
