
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.


Este Instructable comparte algunas ideas sobre cómo construir un medidor de luz incidente simple, pequeño y económico.
Como Instructables no me permite insertar mis propios videos, prueba este enlace:
www.youtube.com/embed/avQD10fd52s
El objetivo para mí era un fotómetro para acompañar a mi cámara de película de formato medio Bronica ETRSi.
Cosas que quería que incluyera:
- solo ASA (100) porque casi solo uso película ASA 100
- lo más pequeño posible
- solo dame combinaciones que mi Bronica pueda reproducir, lo que significa f2.8-f22 y 1seg a 1/500th sec
- sin características sin sentido, excepto tiempos simples y valores de apertura
Cosas que usé:
- Luxómetro digital Adafruit (Vishay) VEML 7700 (alrededor de 5 $)
- Microcontrolador Adafruit Trinket M0 (alrededor de 9 $)
- Pantalla OLED de 128x32 (alrededor de 10 $)
- un botón para encenderlo temporalmente (algunos centavos)
- una pequeña pieza de tablero de tiras, porque trato de no usar cables, pero ciertamente también puedes usar cables
Paso 1: Cálculos básicos | Lux a EV


El sensor que compré usa dos características que me permiten decidirlo:
- emite valores de lux de 16 bits en lugar de valores de luz "sin dimensiones"
- emite los valores a través de I2C
Un fotómetro fotográfico usa valores de exposición (EV), el sensor que compré usa valores de lux, que es una escala completamente diferente. Entonces, el primer paso es obtener EV a partir de los valores de Lux proporcionados por el sensor.
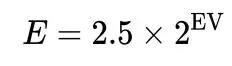
Un vistazo rápido a wikipedia y puede encontrar una fórmula para la medición de incidentes y convertir EV en Lux:
E = 2,5 * 2 ^ EV
donde E se mide en Lux.
Como ya obtuvimos el valor de Lux del sensor y queremos el valor de EV, tenemos que volver a formar la fórmula, lo que nos lleva a:
EV = log2 (E / 2.5)
Así que ese es el primer cálculo que se debe hacer para obtener valores fotográficos del medidor de luz.
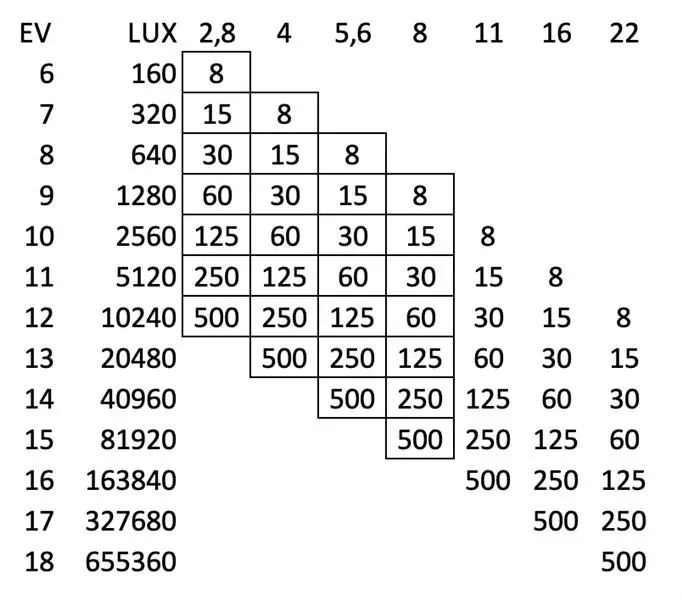
En la tabla de búsqueda adjunta puede ver todos los valores que se utilizarán en este medidor de luz, junto con los valores de Lux y EV correspondientes.
Paso 2: Presentación de los valores en la pantalla | Biblioteca Adafruit GFX



Primero intenté presentar los valores en pasos completos, porque eso es a lo que puedo configurar mi Bronica, pero eso me llevó a un problema:
Supongamos que el sensor Lux genera un valor de exactamente 20480, eso significaría que es exactamente EV 13, por lo que podría, por ejemplo, configurar mi cámara en f4 y 1/500 de segundo y estaría listo para comenzar
A continuación, supongamos que el sensor Lux generaría 20479 Lux, 1 Lux por debajo de EV13, que generaría un valor EV de 12, pero está a solo un Lux de distancia de EV13
Así que pondría mi cámara en f2.8 y 1/500 de segundo, lo que sobreexponía 1 parada sin que yo supiera lo cerca que estaba de EV13.
Conclusión: necesitamos algún tipo de visualización analógica de los valores para al menos ver qué tan cerca o lejos está el medidor del paso EV siguiente o anterior.
Después de intentar usar las letras y fuentes integradas de la biblioteca GFX, decidí usar dos gráficos personalizados que se moverán por la pantalla OLED.
Uno para los valores de apertura, uno para los tiempos.
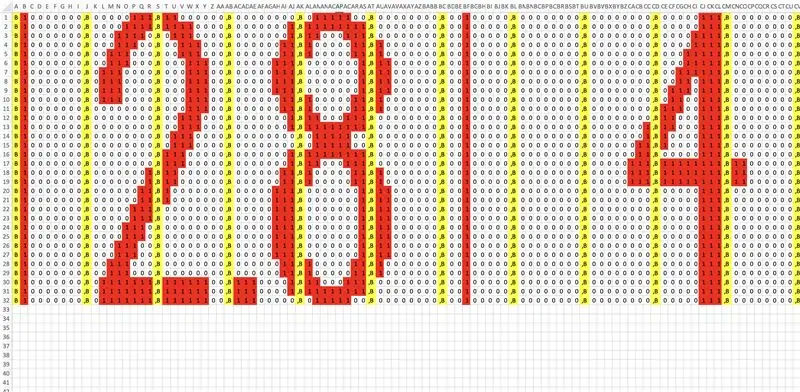
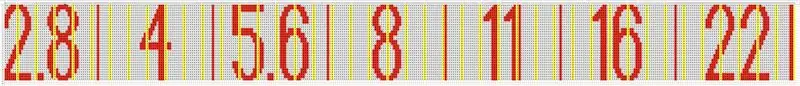
La biblioteca GFX usa valores de 8 bits para presentar gráficos, así que hice una hoja xls (ver imagen arriba).
- cada valor tiene exactamente la misma cantidad de píxeles por valor
- los tiempos y las aperturas tienen exactamente la misma cantidad de valores por fila
- Agregué la "B" necesaria al principio de cada byte y la "," al final
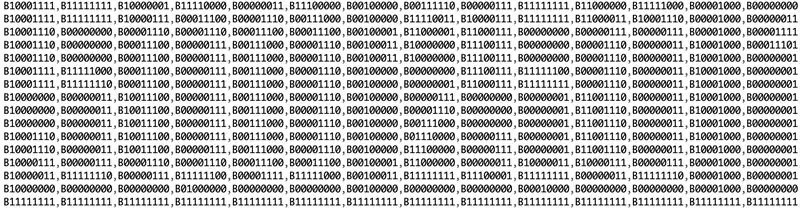
- Luego lo exporté a texto sin formato y listo: tengo el tercer gráfico adjunto
Los valores de tiempo comienzan en 1/8 de segundo y los valores de apertura comienzan en f2.8
Usando la tabla de búsqueda del paso anterior sabemos que esto representa 160 Lux o EV6.
Los valores más oscuros serían entonces f22 y 1/500 de segundo
Nuevamente, a través de la tabla de búsqueda, podemos ver que significa 655360 Lux o EV18
Hasta aquí todo bien.
Entonces, en EV6, el gráfico de apertura debe estar en el extremo izquierdo, los tiempos en el extremo derecho y viceversa en EV18.
Paso 3: lectura y compensación de los valores de lux | VEML7700


Mientras me desplazaba por la hoja de datos de los usos de Vishay VEML7700 Adafruit para su tablero, encontré un aviso bastante perturbador:
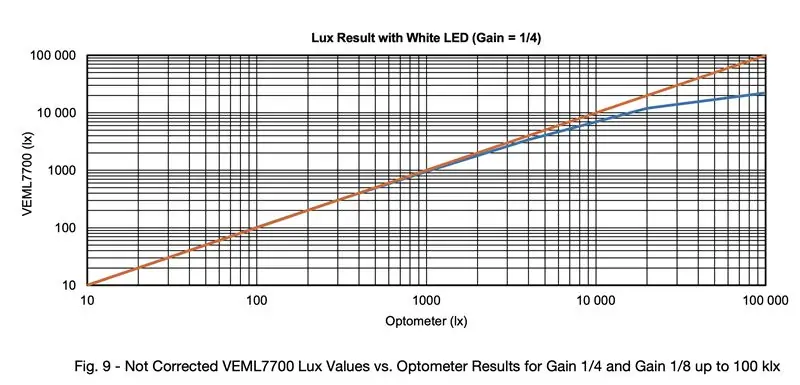
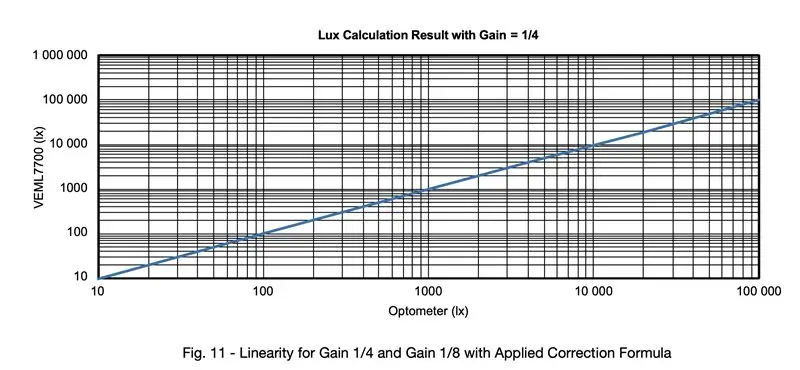
El sensor solo funciona lineal entre 0 y 1000Lux (!)
vea la captura de pantalla con la línea naranja (lineal) y la línea azul (salida real del sensor)
La luz solar (EV15) ronda los 80.000 Lux, lo que significa que sin compensación de la parte no lineal del sensor sería completamente inútil como fotómetro.
Vishay lo sabe, por lo que les proporcionó a sus clientes otro pdf llamado Diseño del VEML7700 en una aplicación.
En este pdf puede encontrar una fórmula para compensar la no linealidad de los sensores:
LUX_CORR = 6.0135e-13 * pow (LUX, 4) -9.3924e-9 * pow (LUX, 3) + 8.1488e-5 * pow (LUX, 2) + 1.0023 * LUX
Donde LUX_CORR es el valor de lux corregido y LUX es el valor que emite el sensor.
Esas son las variables que utilicé, las diferentes utilizadas en su hoja.
Lo que me molesta un poco es que Adafruit no menciona esto con una sola palabra en su página, su documentación, su biblioteca o en otro lugar.
Así que los primeros días me preguntaba por qué mi medidor de luz solo produce un máximo de 20000 Lux incluso con luz solar directa.
Si echas un vistazo al gráfico con la línea roja y azul, puedes ver por qué: porque no puede subir más sin la fórmula de compensación.
Pero hay otra pista oculta en la documentación del sensor:
Esta fórmula de compensación solo funciona si configura el sensor en 25 ms y una relación de ganancia de 1/8.
Eso se hace con bastante facilidad con la biblioteca Adafruits agregando:
veml.setGain (VEML7700_GAIN_1_8); veml.setIntegrationTime (VEML7700_IT_25MS);
en su configuración vacía ()
Entonces, después de configurarlo en 1/8 y 25 ms y agregar la fórmula de compensación, puede medir hasta 120000 lux, lo suficiente para cubrir la luz solar a 80-100k Lux
Paso 4: código Arduino / C
Como depende de su pantalla utilizada y controlador preferido, no entraré en detalles, solo algunos pensamientos y sugerencias para agregar, especialmente cuando se usan las bibliotecas Adafruit y el OLED de 128x32 px:
en la configuración vacía:
configuré la parte de la biblioteca VEML en:
veml.setGain (VEML7700_GAIN_1_8);
veml.setIntegrationTime (VEML7700_IT_25MS);
veml.setLowThreshold (10000);
veml.setHighThreshold (20000);
veml.interruptEnable (verdadero);
en el bucle vacío:
asegúrese de agregar la compensación:
int LUX_CORR = 6.0135e-13 * pow (LUX, 4) -9.3924e-9 * pow (LUX, 3) + 8.1488e-5 * pow (LUX, 2) + 1.0023 * LUX;
para obtener vehículos eléctricos de Lux use esta línea:
flotador EV = log2 ((LUX_CORR / 2.5));
moviendo los mapas de bits
para asegurarse de que los mapas de bits solo se muevan cuando los valores estén entre 160Lux y 655360Lux como se indicó en un paso anterior, envuélvalo en una cláusula if como esa:
si (LUX_CORR> 159 && LUX_CORR <655361)
A continuación, necesitamos mapear los valores de EV a las coordenadas, ya que el rango de los EV son de dos dígitos y queremos moverlos fuera de la pantalla en 128px en toda la pantalla, necesitamos valores más grandes.
Como ya tenemos un número flotante, lo multiplicamos por 100 y usamos ese número entero para mapear las coordenadas
int EV_DSPL = EV * 100;
y:
HORA = mapa (EV_DSPL, 600, 1900, -260, 39); APERTURA = mapa (EV_DSPL, 600, 1900, 39, -260);
Como puedes ver en mi caso la posición mínima del mapa de bits sería -260px y la máxima sería 39px
Lo que también se puede ver aquí es que cambié las coordenadas para que los dos mapas de bits se muevan en la dirección opuesta
A continuación, necesitamos mover los mapas de bits de acuerdo con las coordenadas de la siguiente manera:
display.drawBitmap ((HORA), (0), TIMES_bmp, 352, 16, 1); display.drawBitmap ((APERTURA), (15), APERTURES_bmp, 352, 16, 1);
Y eso es todo lo que hay que hacer
Como beneficio adicional, muestro valores EV y Lux directos cuando el sensor genera valores por debajo de 160Lux, solo porque quería ver cosas al probarlo.
Paso 5: Armado


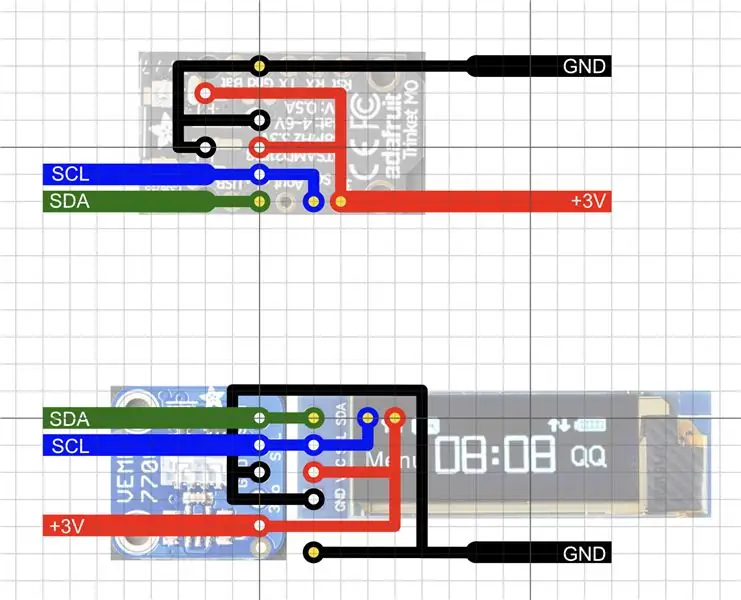
Como tanto la pantalla como el sensor utilizan I2C para comunicarse, construir el hardware real es tan simple como puede ser.
Simplemente conecte las líneas de datos, tierra del reloj y 3V con el Arduino y estará listo para comenzar.
Agregué un gráfico de cómo lo hice con un stripboard, pero como se dijo anteriormente, puede usar cables o incluso construir un ala, todo depende del controlador y la pantalla que use.
En mi gráfico, se supone que los puntos blancos están conectados a la pantalla y al sensor y los puntos amarillos se conectan al Trinket.
La única excepción sería el pin de datos de la línea I2C que se conecta a la pantalla, ese pin también se conecta al pin de datos de Trinkets.
Elegí no usar un interruptor de encendido / apagado, sino un botón y dos celdas de botón de 3V para encenderlo temporalmente mientras presione el botón. Se enciende en menos de 1/10 de segundo, por lo que es lo suficientemente rápido como para ahorrar un botón y hacerlo más pequeño.
Recomendado:
Medidor de voltaje CC de bolsillo para bricolaje: 5 pasos

Medidor de voltaje de CC de bolsillo para bricolaje: en este instructivo, le mostraré cómo hacer un medidor de voltaje de CC de bolsillo para bricolaje con zumbador piezoeléctrico para que usted mismo compruebe el circuito. Todo lo que necesitas son conocimientos básicos de electrónica y un poco de tiempo. Si tienes alguna pregunta o problema puedes c
Medidor de oxígeno en sangre de bricolaje: 5 pasos (con imágenes)

Medidor de oxígeno en sangre de bricolaje: en 2020, el mundo se enfrentó a un monstruo invisible llamado Corona Virus. Este virus enfermó gravemente a la gente & débil. Mucha gente perdió los buenos. Al principio, había un gran problema, el problema era la falta de disponibilidad de equipo médico adecuado como el
Tacómetro de bricolaje (medidor de RPM): 5 pasos

Tacómetro de bricolaje (medidor de RPM): En este proyecto te mostraré cómo funciona un sensor de distancia IR de 3 € y cómo podemos usarlo para construir un tacómetro de bricolaje adecuado que funcione correctamente. ¡Empecemos
Cómo construir una CAJA DE LUZ FOTOGRÁFICA: 7 pasos (con imágenes)

Cómo construir una CAJA DE LUZ PARA FOTOS: Las cajas de luz son una excelente manera de capturar fotos de primer nivel. Estos pueden estar hechos de casi cualquier material. Incluso puedes crear uno con cartón. Para mí, necesito algo resistente y duradero. Aunque sería genial desglosarlo, no tengo un
Cómo hacer una luz de flash súper brillante con LED - Bricolaje: Luz súper brillante: 11 pasos

Cómo hacer una luz de flash súper brillante con LED - Bricolaje: Luz súper brillante: vea el video al principio
