
Tabla de contenido:
- Paso 1: video
- Paso 2: Cosas que necesitamos
- Paso 3: construyendo los ladrillos
- Paso 4: Fabricación en depósito
- Paso 5: plataforma giratoria
- Paso 6: RotorBlock
- Paso 7: Sección de motor mediano
- Paso 8: Bloque de peso ranurado
- Paso 9: Montaje
- Paso 10: cableado
- Paso 11: Configuración
- Paso 12: Registro del bloque EV3 como gadget de Alexa
- Paso 13: Preparación del bloque Ev3
- Paso 14: Registro y configuración
- Paso 15: ¿Cómo configurar Echo Dot?
- Paso 16: Emparejamiento de Echo con Brick
- Paso 17: crea tu habilidad de Alexa
- Paso 18: Definir el modelo de interacción de habilidades
- Paso 19: Implementación de la lógica de habilidades
- Paso 20: Código Python
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.

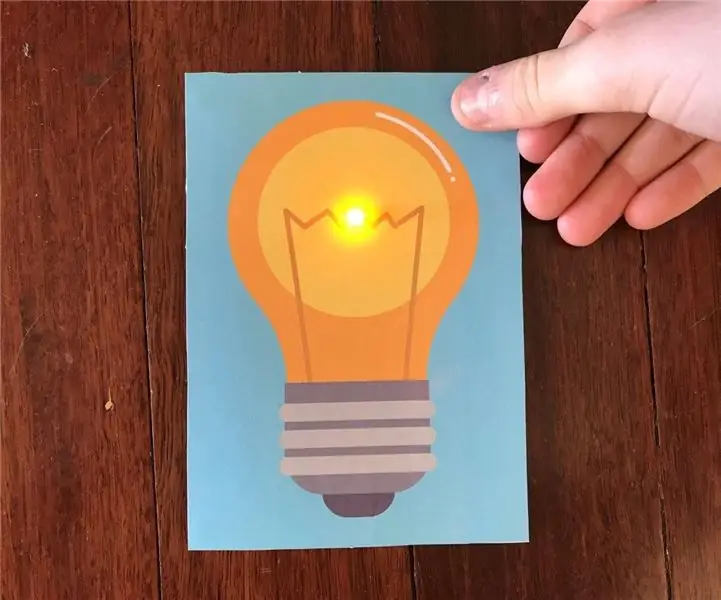
La mayoría de la gente juega a los juegos de cartas por valor de entretenimiento, pero también brindan varios beneficios para nuestra salud emocional y mental. Es una de las actividades de interior más populares.
La mayoría de los juegos de cartas como Rummy y Poker necesitan un crupier. Así que aquí presentamos a nuestro conversador distribuidor de tarjetas de lego. Puede manejar las cartas simplemente hablándole y también proporciona las respuestas de voz, al igual que las de los crupieres humanos.
Este es un juguete educativo increíble que se puede construir en el hogar con el altavoz Alexa y el kit Lego.
Paso 1: video
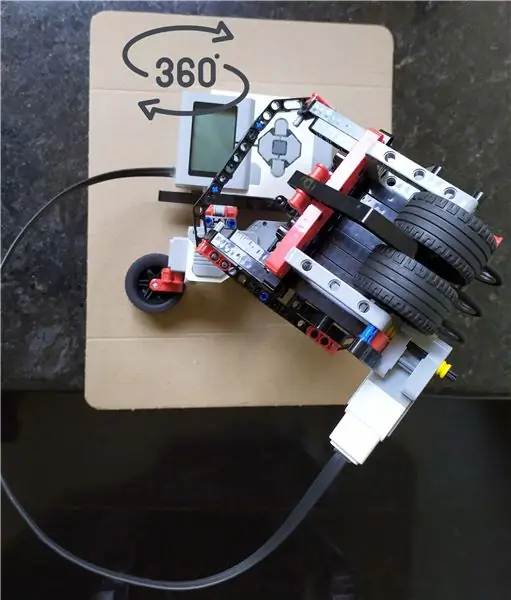
Veamos cómo funciona, antes de empezar a hacer. ¡Aquí empieza la diversión!
Paso 2: Cosas que necesitamos
- Bloque / Kit de programación LEGO MindStorms EV3 x 1
- Amazon Alexa Echo Dot x 1
- Panasonic eneloop BK-3HCCE / 4BN batería recargable x 2
- Jugando a las cartas x 1
- Sandisk U1 A1 98Mbps 16GB Tarjeta de memoria Ultra MicroSDHC (MicroSD) x 1
Paso 3: construyendo los ladrillos

Estamos construyendo el distribuidor de cartas con el kit Lego Mindstorms ev3 31313. En aras de la simplicidad en la construcción, el distribuidor de tarjetas se hace ensamblando varios bloques con varios pasos. Estamos haciendo cada bloque por separado y, por fin, lo combinaremos. El hecho interesante es que solo necesita un kit de Lego Mindstorms ev3 para construir el conjunto.
Puedes consultar el catálogo de Lego Mindstorms ev3 31313 aquí para conocer los ladrillos disponibles en este kit. Luego, aquí viene la fabricación de bloques por separado.
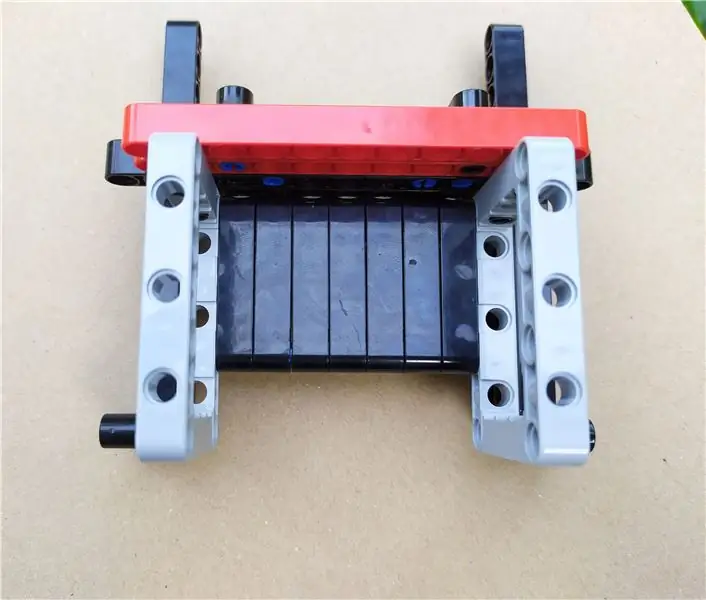
Paso 4: Fabricación en depósito



Este es el bloque donde almacenamos las tarjetas, y también se distribuyen desde aquí.
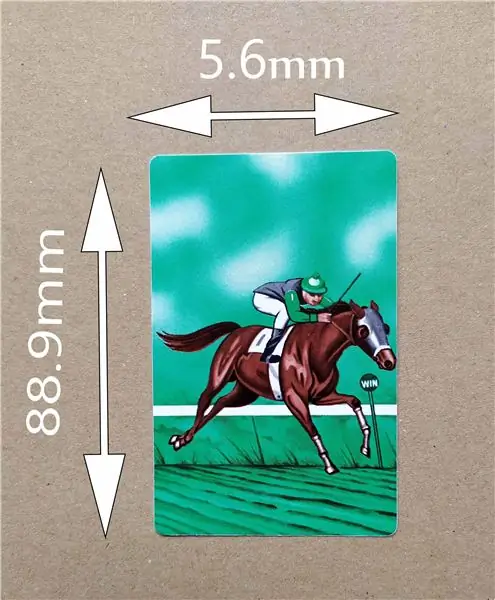
Aquí estoy usando las cartas de puente para hacer la obra. Las cartas puente son uno de los dos tamaños estándar de una carta de juego; el otro son cartas de póquer. Las cartas puente miden 3,5 pulgadas de alto y 2,25 pulgadas de ancho (88,9 mm x 56 mm). Esto es un poco más estrecho que las cartas de póquer que miden 3,5 pulgadas por 2,5 pulgadas (88,9 mm x 63,5 mm).
Puede ajustar el tamaño del depósito de acuerdo con el tipo de tarjeta, ya sea de póquer o de bridge, simplemente agregando o quitando este bloque (4142135).
El motor mediano está conectado al Depósito para distribuir tarjetas. Entonces el primer bloque ha terminado. Entonces podemos pasar al segundo.
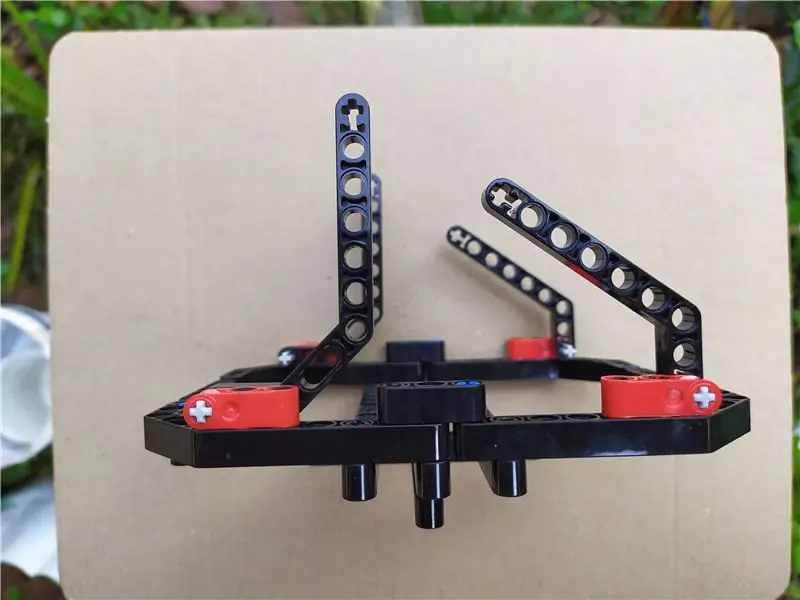
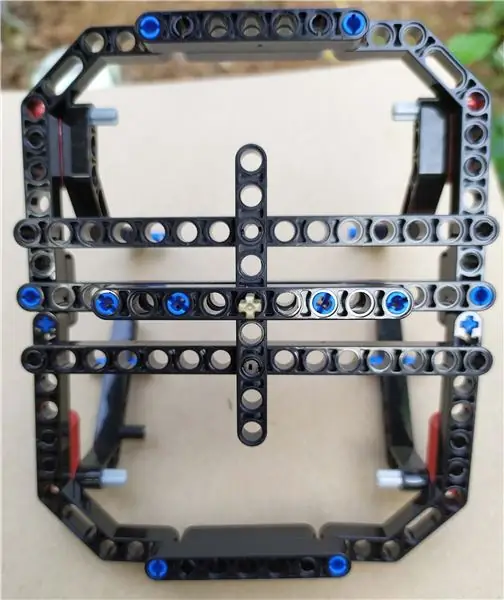
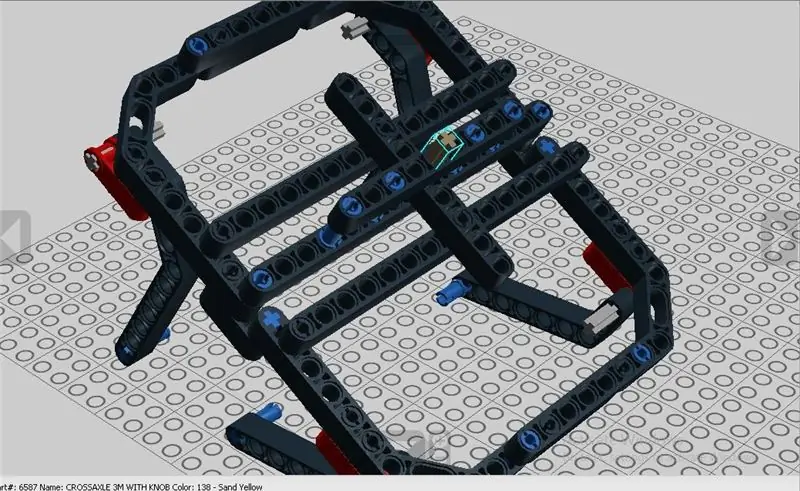
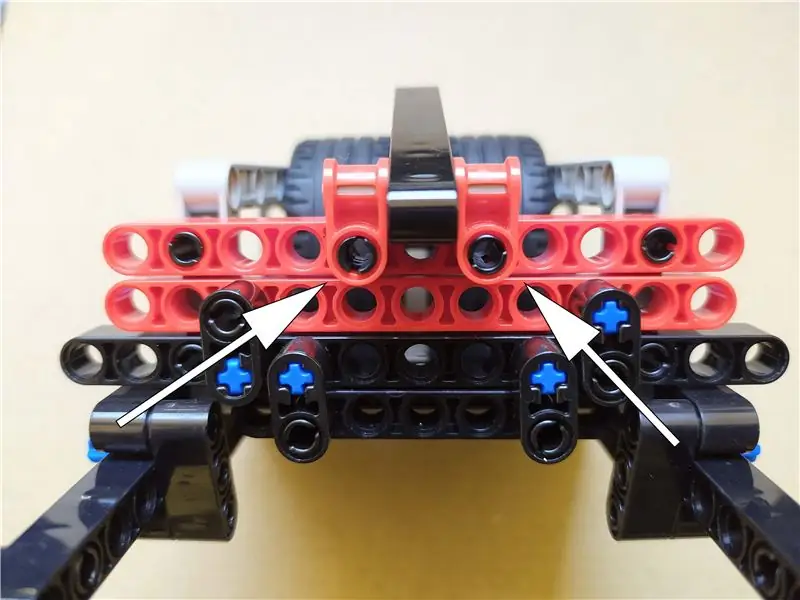
Paso 5: plataforma giratoria




El depósito que se hizo arriba está unido a la plataforma giratoria para que las cartas puedan ser distribuidas fácilmente para los jugadores por la plataforma giratoria a través de los ángulos correspondientes. Esto también se adjunta al motor grande para rotaciones. La imagen de arriba muestra los conectores a los que se conecta Depot.
También hay un eje en la plataforma giratoria para la conexión con el motor grande como se muestra arriba.
Así que el segundo bloque ha terminado. Pasemos al siguiente.
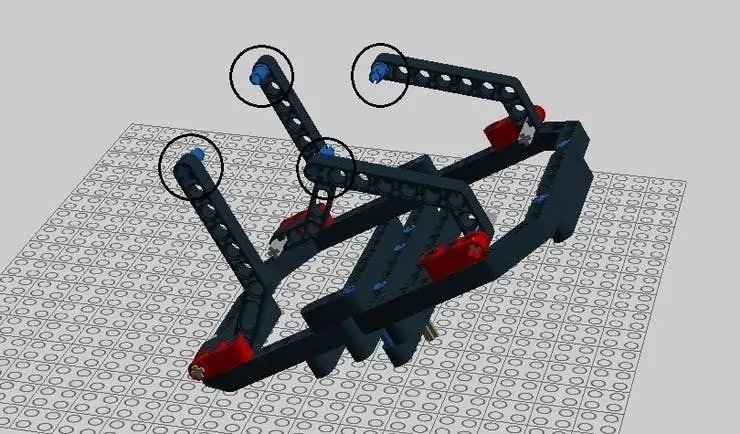
Paso 6: RotorBlock


Aquí en este bloque, estamos uniendo el Motor Medio con el ladrillo Ev3 Inteligente. Esta sección forma el cerebro del repartidor de cartas.
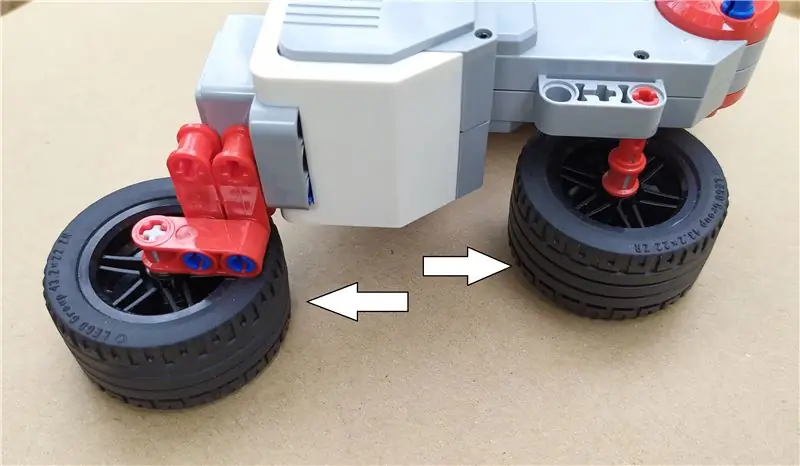
Cuando la plataforma gira, debemos equilibrar el lado del motor grande, de lo contrario, dará lugar a rotaciones incorrectas. Entonces estamos usando las ruedas de goma a propósito. Esta sección no se mueve (parte estacionaria). Entonces podemos pasar a la siguiente sección.
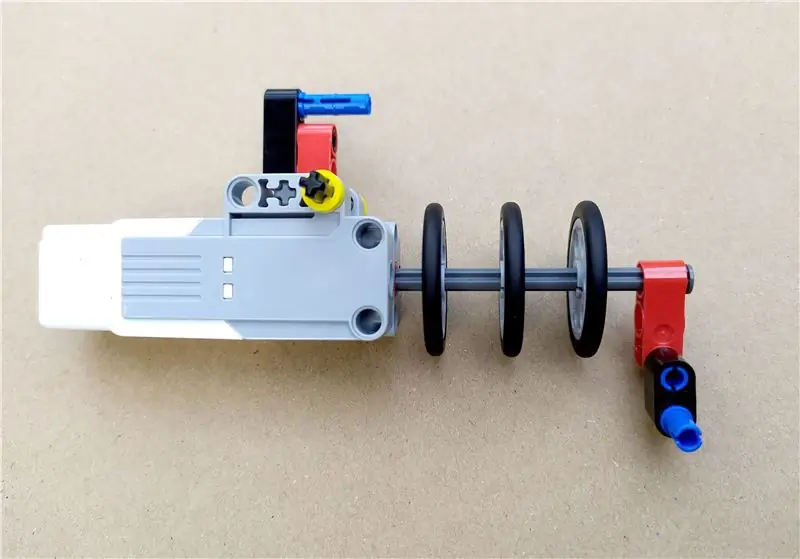
Paso 7: Sección de motor mediano



El servomotor medio EV3 es ideal para aplicaciones de menor carga y mayor velocidad y cuando se necesitan tiempos de respuesta más rápidos y un perfil más pequeño, es por eso que elijo el motor mediano aquí, también todos sabemos que pesa menos que el motor grande. Por lo tanto, reduce en gran medida el peso total de la plataforma giratoria, lo que probablemente conducirá a un movimiento suave de la plataforma.
Este motor se utiliza para distribuir las cartas a los jugadores. Está conectado con el depósito.
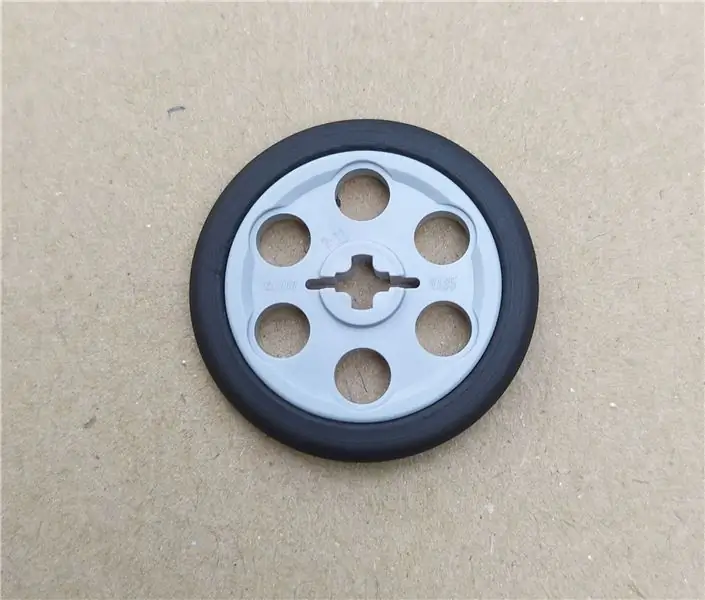
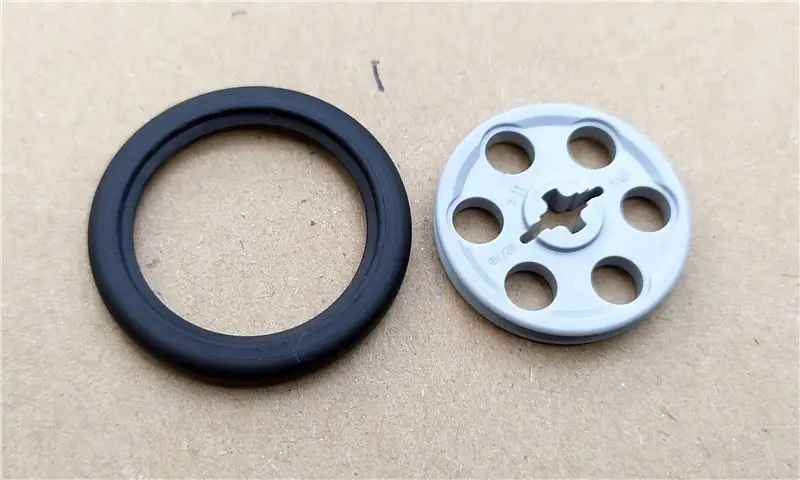
El Wedge-Belt-Wheel y el neumático son la parte clave de esta sección, porque están empujando la tarjeta del depósito. Usamos tres aquí, para movimientos más rápidos. Creo que en las instrucciones para hacer este bloque. No puede encontrar el neumático de goma con la rueda (porque falta la pieza 602841 en el estudio de diseño de lego). Así que no olvide colocar el neumático con la rueda.
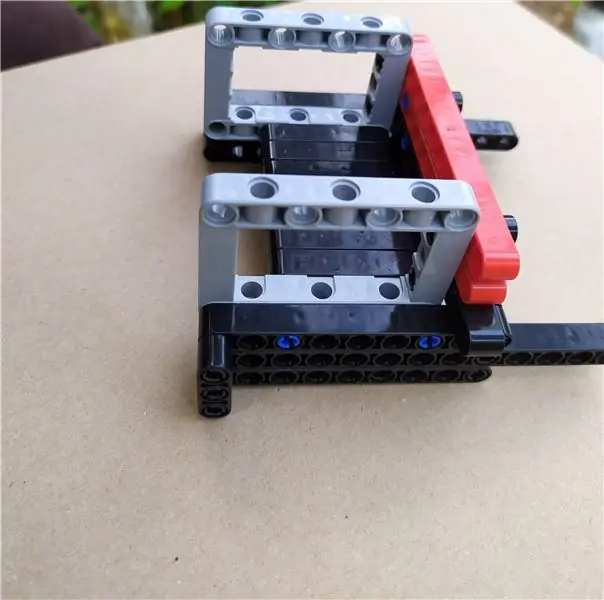
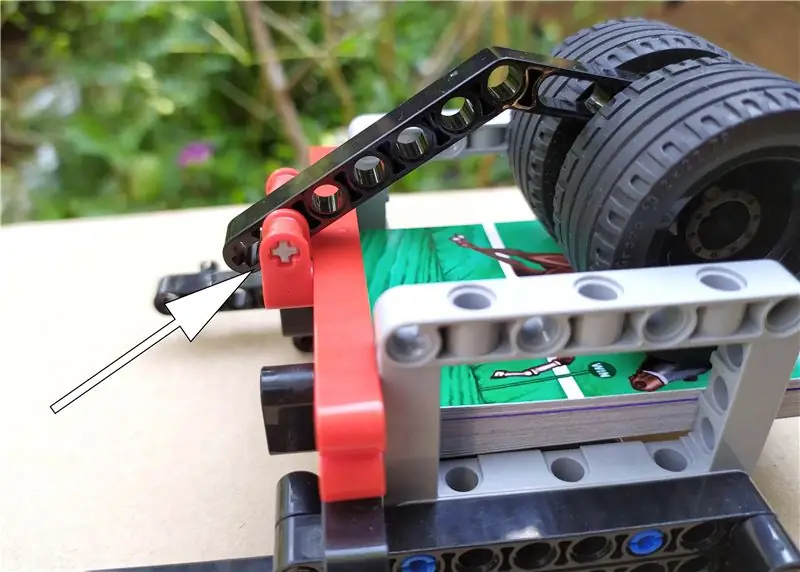
Paso 8: Bloque de peso ranurado



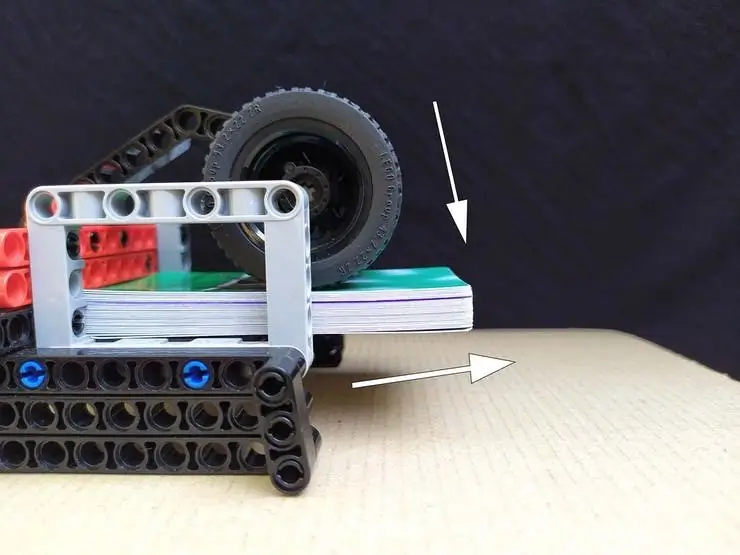
Este bloque está conectado con el depósito. Estos se utilizan para dar peso a las tarjetas, colocadas en el depósito. Por lo tanto, la tarjeta de abajo se sacará fácilmente del depósito. Cuando se saca una tarjeta, la gravedad baja automáticamente el peso.
El mecanismo de bisagra está allanando el camino para que las ranuras de peso se muevan hacia arriba y hacia abajo. (Consulte la imagen de arriba)
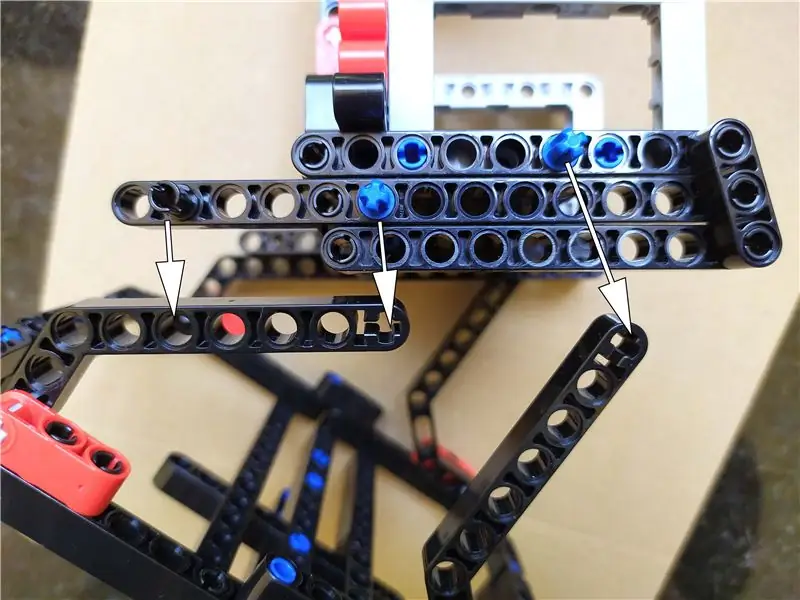
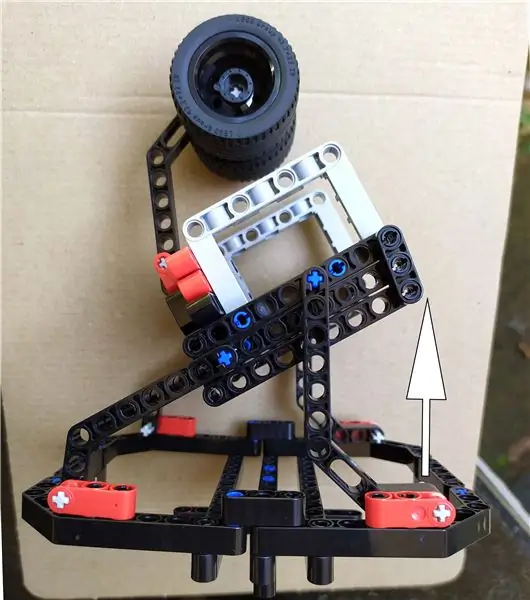
Paso 9: Montaje



Aquí estamos ensamblando todos los bloques que hemos construido antes. En realidad, es bastante simple.
Primero, podemos conectar el bloque de peso ranurado con el depósito. Ahora constituye el Depósito.
Entonces podemos conectar el Depósito con la Plataforma Giratoria. Como puede ver, el Depósito no está alineado directamente con la plataforma (la sección frontal está levantada en ciertos ángulos) Hay algo de lógica detrás de esto. Con esta configuración, distribuirá solo una tarjeta a la vez. Supongamos que cuando lo alineamos en línea recta, conducirá a una distribución incorrecta de las tarjetas. Luego, esta plataforma se une con el bloque rotador (sección de motor grande).
El edificio de ladrillos ha terminado. Aquí proporcioné imágenes de montaje porque es muy fácil visualizar las situaciones que las instrucciones normales. Luego podemos dirigirnos al cableado del ladrillo ev3 a los motores.
Nota: Las instrucciones de compilación para cada bloque se adjuntan en el repositorio de GitHub como PDF
Paso 10: cableado


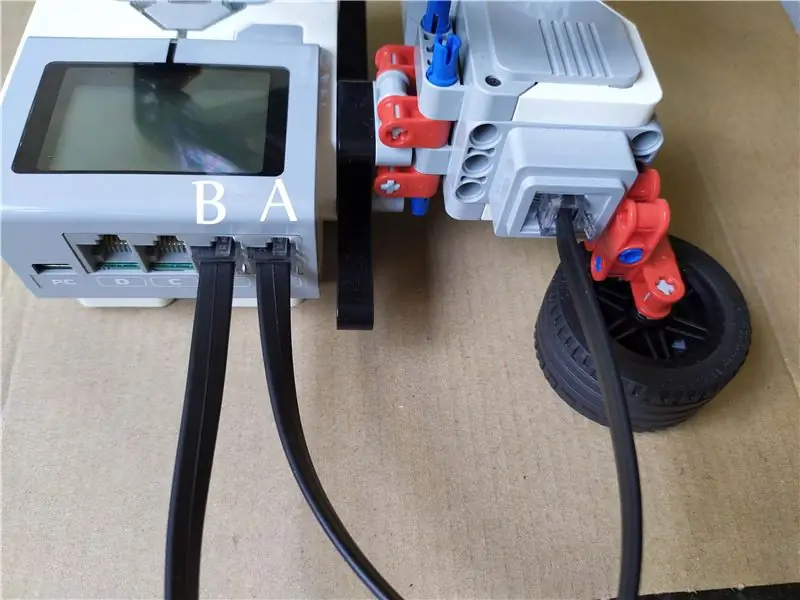
Aquí el hardware real comprende un motor mediano y grande y también un ladrillo ev3. Los motores deben estar conectados a cualquiera de los puertos (A, B, C, D) del ladrillo ev3 para su correcto funcionamiento. Las conexiones se realizan utilizando los cables que vienen en el kit. Como puede ver en el kit, el mismo tipo de cable está disponible en tres longitudes diferentes. Estamos usando
Cable de 1 x 50 cm para motor mediano Cable de 1 x 25 cm para motor grande Como puede ver, el motor mediano necesita cables largos para hacer una rotación de al menos 360 grados. Por eso estoy usando el cable de 50 cm para eso, de lo contrario, detiene el movimiento de la plataforma. Para el motor grande, el cable de 25 cm es suficiente.
Las conexiones son Puerto A - Motor medio
Puerto B --- Motor grande
El cableado acaba de terminar. Entremos en la parte del software.
Paso 11: Configuración



Configurar el dispositivo es muy fácil.
- Instale ev3dev para programar su Bloque EV3
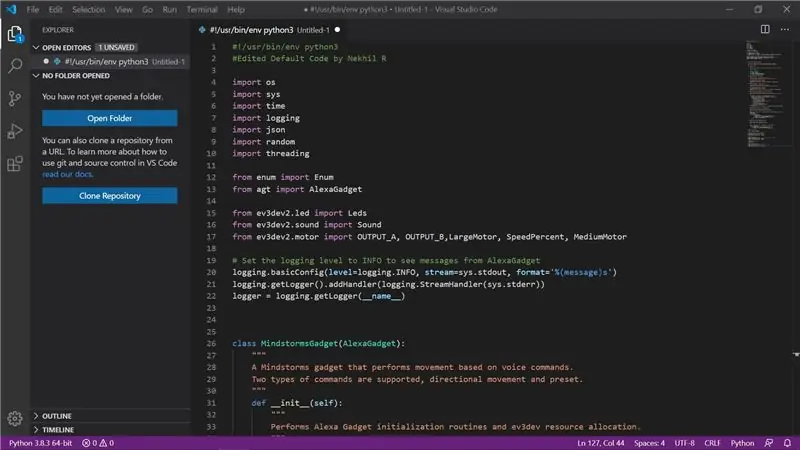
- Instale Visual Studio Code para editar código
- Instale el software Python de Alexa Gadgets en su bloque EV3
Cuando descargó el software ev3, debe actualizarlo a una tarjeta SD. Prefiero las tarjetas SD de clase 10. Para el flasheo usamos Etcher o Rufus. Para arrancar, debe colocar la tarjeta SD en el ladrillo. Para colocar la tarjeta SD, las manos desnudas son suficientes, pero cuando la retire, preferiré las pinzas.
Entonces, para el ladrillo ev3, necesita 6 pilas AA que tengan cada una de 1,5 V. Prefiero baterías recargables que tengan una alta capacidad de almacenamiento de energía (alta mah). Cuanto mayor sea la clasificación de mAh de una batería, más durará. mAH es una unidad de carga eléctrica. Para este proyecto, estoy usando una batería recargable Panasonic Eneloop que tiene una capacidad de hasta 2550 mah.
Luego, encienda el bloque ev3 presionando prolongadamente el botón central.
Si no tiene idea acerca de los conceptos básicos del ladrillo ev3, vaya aquí. Luego, debe conectar el ladrillo ev3 a Internet compartiendo la conectividad a Internet de su computadora. Para conectarse a la computadora hay diferentes métodos, aquí estoy usando el cable USB que viene con el kit. Creo que es un método sencillo. Eche un vistazo aquí para conectarse a Internet a través de USB. Estas son las otras formas de trabajo en red.
Recomendará extensiones que faciliten la conexión y la programación de su Bloque EV3. Como puede ver cuando descarga el archivo cardealer.zip y lo abre con el editor de código de Visual Studio, automáticamente recomendará las extensiones. Así que instale la extensión del navegador ev3dev que se muestra. Si tiene Python instalado en su computadora, también puede instalar esa extensión. (No lo instale si no tiene Python ya instalado). Python es el lenguaje que se usa aquí para la programación.
Paso 12: Registro del bloque EV3 como gadget de Alexa

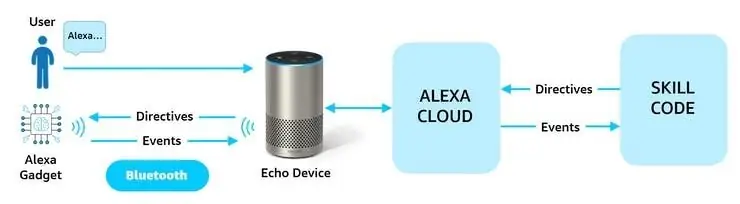
Para que su Bloque EV3 funcione con Alexa y su dispositivo Echo como un gadget de Alexa, deberá registrar su dispositivo en la Consola de desarrollador de Alexa. El registro de su dispositivo vincula su dispositivo único a su cuenta y es necesario para que su creación funcione correctamente con Alexa. Un gadget de Alexa es un accesorio conectado a Alexa que interactúa con dispositivos Amazon Echo compatibles a través de Bluetooth.
Se debe anotar el ID de Amazon y el secreto de Alexa Gadget, porque identifica de manera única nuestro dispositivo. La figura anterior muestra cómo un dispositivo interactúa con un dispositivo Echo y dónde encajan las interfaces de Alexa Gadgets.
Cuando hayas registrado correctamente tu gadget de Alexa. Preparemos el ladrillo ev3
Paso 13: Preparación del bloque Ev3

Su Bloque EV3 se conectará a su dispositivo Echo mediante Bluetooth, que deberá habilitar en su Bloque para que el código de muestra funcione correctamente. Una vez que Bluetooth esté habilitado, ¡estará listo para trabajar con algún código!
En este punto, puede cambiar al Espacio de trabajo de código visual que creó durante las instrucciones de configuración. El panel del Explorador debería mostrar las carpetas de misiones que se encuentran en su computadora.
Paso 14: Registro y configuración

Dentro de la carpeta carddealer, verá un archivo INI y un archivo Python. Abra el archivo carddealer.ini, que incluye los siguientes detalles de configuración:
[GadgetSettings]
amazonId = YOUR_GADGET_AMAZON_ID
alexaGadgetSecret = YOUR_GADGET_SECRET
[GadgetCapabilities]
Alexa. Gadget. StateListener = 1.0 - wakeword
El archivo INI (o inicialización) define los parámetros de cómo su Bloque EV3 debería funcionar como un gadget. Configuración de gadget: especifica el ID de Amazon y el secreto de gadget de Alexa que recibió cuando creó su gadget en la Consola para desarrolladores de Amazon. Autentica su Bloque EV3 y le permite conectarse a su dispositivo Echo y Alexa.
Paso 15: ¿Cómo configurar Echo Dot?

Antes de la configuración, descargue o actualice la aplicación Alexa en la tienda de aplicaciones de su dispositivo móvil.
- Abre la aplicación Alexa.
- Ir al menú de configuración
- Seleccione Agregar dispositivo.
- Seleccione Amazon Echo y luego Echo Dot
- Conecta tu dispositivo
- Siga las instrucciones para configurar su dispositivo
Paso 16: Emparejamiento de Echo con Brick

Para trabajar con Alexa, el Bloque EV3 necesita establecer una conexión Bluetooth con el dispositivo Echo.
El dispositivo Echo y el dispositivo se encuentran a través de Bluetooth clásico de la siguiente manera:
- El usuario pone el gadget en modo de emparejamiento. Este procedimiento depende del dispositivo. Por ejemplo, un gadget de botón puede necesitar una pulsación larga. Si su dispositivo tiene una pantalla táctil, un usuario podría habilitar el emparejamiento a través de una opción en la pantalla.
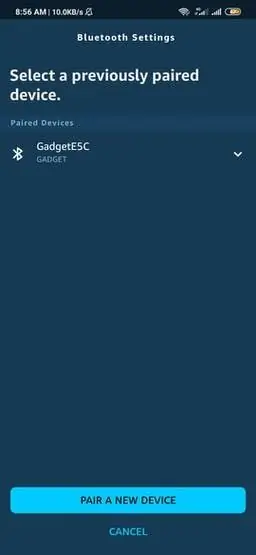
- El usuario pone el dispositivo Echo en modo de emparejamiento. Para los dispositivos Echo sin pantalla, un usuario puede poner un dispositivo Echo en modo de emparejamiento usando la aplicación Amazon Alexa. En la aplicación Alexa, el usuario va a Configuración, selecciona el dispositivo Echo y luego selecciona Emparejar dispositivo Alexa en Dispositivos conectados. Si el dispositivo Echo tiene una pantalla, el usuario sigue las instrucciones en pantalla para iniciar el emparejamiento. (las capturas de pantalla se dan como referencia)
Simplemente haga clic en "emparejar un nuevo dispositivo", tenga paciencia, tomará algún tiempo. Aquí estoy usando el echo dot de tercera generación
Paso 17: crea tu habilidad de Alexa

Repasemos los pasos para crear su habilidad:
1. Inicie sesión en developer.amazon.com.2. En el encabezado superior, coloque el cursor sobre Alexa y haga clic en Alexa Skills Kit.
3. En la esquina superior derecha de la pantalla, haga clic en Crear habilidad.
4. Introduzca un nombre de habilidad, tal vez "DISTRIBUIDORES DE TARJETAS". El nombre que le dé a su Habilidad también será la forma en que abra la Habilidad. Por ejemplo, "Alexa, abrir distribuidores de tarjetas".
5. Seleccione su idioma predeterminado. Asegúrese de que la selección de idioma coincida con el idioma utilizado en su dispositivo Echo.
6. Seleccione Personalizado para la opción "Elija un modelo para agregar a su habilidad".
7. Seleccione Alojado por Alexa para la opción "Elija un método para alojar los recursos de backend de su habilidad".
8. Haga clic en Crear habilidad en la parte superior derecha.
9. Una vez que haga clic en Crear habilidad, verá un modal mientras se prepara su habilidad para personalizarla.
Luego, debemos habilitar el controlador de interfaz personalizado en la consola. ¡Eso es todo! Con el Controlador de interfaz personalizado activado, puede escribir código que envíe directivas personalizadas a su Bloque EV3 y programar cómo desea que reaccione.
Paso 18: Definir el modelo de interacción de habilidades
El modelo de interacción de habilidades define cómo puede hablar con su habilidad y a qué tipo de comandos puede esperar responder. El modelo de interacción incluye intenciones, espacios, expresiones de muestra que usted define y programa en el código de su habilidad.
1. En Alexa Developer Console, en Modelo de interacción, haga clic en Editor JSON.
2. En la carpeta carddealer, verá una carpeta llamada skill-nodejs. Dentro de esa carpeta, hay un archivo model.json. Copie el modelo de interacción JSON de ese archivo y péguelo en el editor, o arrastre y suelte el archivo JSON en la zona de colocación para cargarlo.
Después de pegar el JSON en el editor JSON de habilidades de Alexa, haga clic en Guardar modelo y luego en Crear modelo que se muestra en la parte superior de la interfaz de la consola. Es posible que el modelo tarde un poco en construirse, así que tenga paciencia.
Paso 19: Implementación de la lógica de habilidades

Hay mucho que aprender sobre la creación de habilidades, pero para el propósito de esta misión, lo guiaremos a través del uso de la opción de habilidad alojada en Alexa que seleccionó anteriormente y compartiremos recursos adicionales al final. Con una habilidad alojada en Alexa, puede comenzar a escribir código para su habilidad directamente en la Consola de desarrollador de Alexa.
1. Haga clic en Código en la barra de navegación superior de Alexa Developer Console.
2. En VS Code, abra el archivo index.js en la carpeta carddealer / skill-nodejs / lambda.
3. Copie el código del archivo index.js en el archivo index.js en el Editor de código de la Consola para desarrolladores de Alexa.
4. Copie el contenido de los archivos package.json y util.js en los archivos respectivos en el Editor de código de habilidad de Alexa.
5. Cree un nuevo archivo haciendo clic en el icono de Nuevo archivo en la parte superior izquierda del Editor de código y complete la ruta y el nombre del archivo como /lambda/common.js
6. Con el archivo common.js creado, asegúrese de que el archivo esté abierto y luego copie el código en el archivo common.js desde la carpeta carddealer / skill-nodejs / en VS Code al archivo common.js en Alexa Skill Editor de código.
Puede probar la habilidad implementándola. Cuando esté probando la habilidad, cambie la prueba de Desactivado a Desarrollo usando el menú desplegable debajo de la barra de navegación.
Paso 20: Código Python

El código Python anterior configura los motores conectados al Bloque EV3 y le dice a EV3RSTORM cómo moverse cuando recibe comandos de la habilidad de Alexa, que incluyen:
- Las tarjetas se distribuirán mediante las rotaciones combinadas de motores grandes y medianos en la dirección especificada.
- Las cartas se regalarán solo por las rotaciones del motor mediano
El código completo se proporciona en el repositorio de GitHub.
¡El proyecto está listo, simplemente baraja las cartas y colócalas en el depósito y disfruta del juego!


Finalista en el desafío de juguetes y juegos
Recomendado:
Lector de tarjetas SD inalámbrico [ESP8266]: 10 pasos (con imágenes)
![Lector de tarjetas SD inalámbrico [ESP8266]: 10 pasos (con imágenes) Lector de tarjetas SD inalámbrico [ESP8266]: 10 pasos (con imágenes)](https://i.howwhatproduce.com/images/001/image-2708-11-j.webp)
Lector de tarjetas SD inalámbrico [ESP8266]: se suponía que el USB era universal, y el objetivo principal era hacer un dispositivo intercambiable en caliente y superfácil de interconectar con otros dispositivos, pero con el paso de los años la idea se volvió loca. Hay tantas variantes diferentes de estos puertos USB que es tan frustrante en
DIY Build BB-8 en India -- Hablador y controlado por Android -- Tamaño real: 19 pasos (con imágenes)

DIY Build BB-8 en India || Hablador y controlado por Android || Tamaño real: SUSCRÍBETE a mi canal para ver más proyectos. Este proyecto trata sobre cómo construir un droide Starwars BB-8 que funcione, de tamaño real, hablador y controlado por arduino. sólo vamos a utilizar materiales domésticos y un pequeño circuito Arduino. En esto estamos
Distribuidor automático de tarjetas: 7 pasos

Distribuidor automático de tarjetas: He elegido un distribuidor de tarjetas inteligentes como mi primer proyecto porque me gusta jugar un juego de cartas. Lo que más me disgusta es repartir cartas. Tienes que recordar para cada juego cuántas cartas recibe cada persona. Eso se vuelve confuso cuando sabes un lo
Tarjetas LED iluminadas: 8 pasos (con imágenes)

Tarjetas LED iluminadas: Hola chicos, es oso hormiguero de nuevo para otro Instructable. Esta es una forma menos costosa de hacer una tarjeta iluminada que otros métodos en línea. Creo que este proyecto es una forma divertida de enseñar a los niños y niñas adolescentes sobre la electricidad. Espero que disfrutes y te diviertas
Alimentador de tarjetas para una máquina de tarjetas comerciales: 10 pasos (con imágenes)

Alimentador de cartas para una máquina de cartas coleccionables: Alimentador de cartas para una máquina de cartas coleccionables Los antecedentes Cuando era joven, coleccionaba toneladas de cartas coleccionables, pero durante algunos años, la pasión por coleccionar ha ido disminuyendo. Mientras tanto tengo hijos y, poco a poco, ellos también empiezan a tener
