
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:40.
- Última modificación 2025-01-23 14:39.


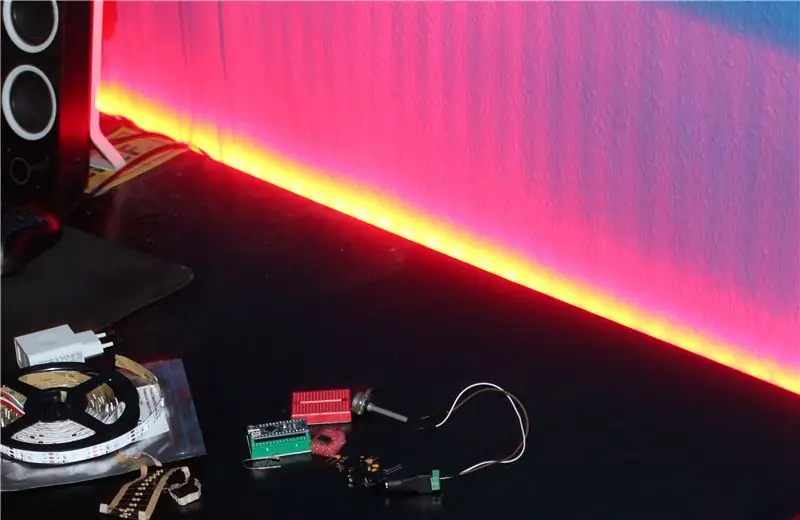
Bienvenido a mis Instructables sobre cómo construir una retroiluminación LED RGB para, por ejemplo, la parte posterior de su televisor o escritorio.
El esquema en sí es muy simple ya que las tiras de LED WS2812 son muy fáciles de interactuar con, por ejemplo, un Arduino Nano.
Nota: no es necesario que utilice el circuito analizador de audio MSGEQ7 adicional si solo desea la retroiluminación LED sin visualización de audio.
Proporcioné una lista detallada de las piezas usadas y dónde puede comprarlas:
- Arduino Nano / Uno (Amazon / AliExpress)
- Tira de LED RGB WS2812 (Amazon / AliExpress), tenga en cuenta que IP representa la protección (por ejemplo, resistente al agua si lo necesita) y el número representa la cantidad de LED por metro que tiene la tira (importante para la fuente de alimentación)
- Fuente de alimentación de 5 V (Amazon) (depende de cuántas tiras de LED tiene) -> cada LED toma ~ 20 mA, la tira utilizada en este instructable tiene 45 LED (30 por metro), por lo que necesito 45 * 20 mA ~ 1, suministro de 5 amperios (Arduino, MSGEQ7 también necesita algo), conecté una fuente de alimentación que proporciona 3A, que definitivamente es suficiente para nosotros ahora
- Conector de audio de 3,5 mm (Amazon / AliExpress)
- Potenciómetro 10kOhm (Amazon / AliExpress)
- Botón pulsador (Amazon / AliExpress)
- Resistencia (1x 10kOhm, 1x 220Ohm, para MSGEQ7: 2x100kOhm)
- Condensadores (1x 1000yF electrolítico (Amazon / AliExpress), 2x 10nF, para MSGEQ7: 2x 0.1yF, 1x33pF (Amazon / AliExpress)
- Diodo simple (Amazon / AliExpress)
- Conector DC (Amazon / AliExpress)
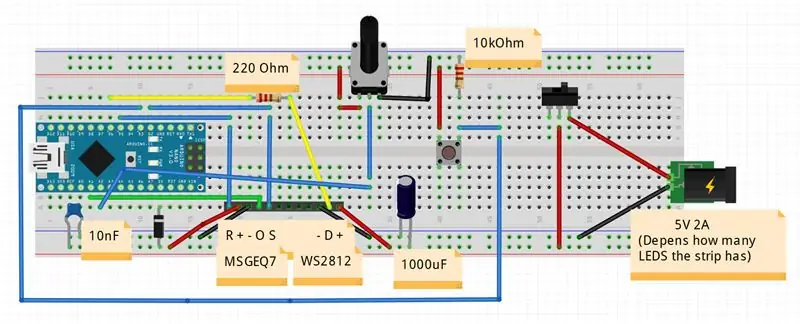
Paso 1: construya el esquema



Esquema principal:
Entonces, interconectar la WS2812 Strip con un Arduino es bastante sencillo usando la biblioteca Adafruit_NeoPixel.
La tira de LED tiene 3 pines: VCC, DATA, GND. VCC está conectado a 5V, GND a tierra y el pin DATA en el medio está conectado al pin LED_DATA D6 en el Arduino. Ahora, cada LED en la tira tiene un chip WS2812 que toma los datos que recibe del Arduino y los pasa al siguiente LED, por lo tanto, solo necesitamos alimentar los datos del LED una vez al primer LED en la tira.
La lógica del botón pulsador para cambiar los modos y el potenciómetro para controlar el brillo se explica en el siguiente paso.
El esquema exacto se puede encontrar en la captura de pantalla del archivo fritzing que también está disponible para descargar.
Tenga en cuenta que es muy importante conectar solo el Pin Arduino 5V a la Fuente de Alimentación a través del diodo, para que el Arduino no se dañe si enchufamos el Cable USB para programarlo. El 10nF y 1000uF también son por razones de seguridad, para que no haya escasez de energía.
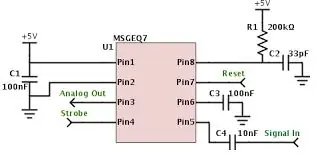
Para el circuito MSGEQ7:
Este es el circuito más común para conectar un MSGEQ7 a un Arduino. Aquí también es donde necesita el conector de audio de 3,5 mm. El pin central de la mayoría de los conectores de audio es GND, los pines de la izquierda / derecha son los canales estéreo que se conectan a través de un condensador de 10nF al pin de entrada de señal del MSGEQ7 como se muestra en el esquema. Además, puede agregar un potenciómetro al pin de entrada de señal para controlar la sensibilidad de la señal de audio, pero en realidad no es necesario. El MSGEQ7 está conectado al Arduino con el pin de salida analógica conectado a A1 (MSGEQ_OUT), el pin estroboscópico a D2 (STROBE), el pin de reinicio a D5 (RESET).
Paso 2: el código



Enlace de GitHub para completar Sketch: PhilKes / RGB_Audio_Backlight
Notas sobre el código:
En el código declaramos el objeto WS2812 Strip con un nuevo objeto Adafruit_NeoPixel, pasando el número de Leds (cambie NUM_LEDS para su configuración), el Pin Arduino conectado al pin LED_DATA y el tipo de codificación + velocidad de transmisión de los valores de color.
Una vez hecho esto, configuramos el Brillo predeterminado en setup () a través de setBrightness (0-255) y encendemos la tira con begin (). Ahora podemos configurar cada Pixel / LED individual a un Color RGB específico con setPixel (LED, Color). Cuando terminamos de configurar todos los LED a nuevos valores, actualizamos la tira con strip.show (). Esa es básicamente toda la lógica del código que necesitamos para programar cualquier animación que queramos. Ahora, para controlar realmente las animaciones / modos, agregamos un botón pulsador / interruptor táctil al Arduino. Por lo tanto, conectamos un extremo del Button a VCC y el otro al Pin D3 de Arduino y con una resistencia de 10kOhm a GND. Adjuntamos una interrupción a este Pin en el setup (), que activa una llamada al método changeMode () cada vez que presionamos el botón. En changeMode () simplemente cambiamos al siguiente modo y le decimos a la animación actual que se rompa. Una vez que eso suceda, el loop () se ejecutará nuevamente y reproducirá la nueva Animación / Modo.
Las animaciones proporcionadas incluyen: desvanecimiento del color del arco iris, rojo, verde, azul, color blanco, modo analizador de música
Además agregué un potenciómetro de 10kOhm para controlar el brillo de la tira. el método checkBrightness () comprueba la salida del potenciómetro conectado al pin A2 (pin medio del potenciómetro) y actualiza el brillo de la tira en consecuencia.
Para el modo musicAnalyzer () a través de MSGEQ7:
Este modo visualiza la señal de audio conectada a Signal In del MSGEQ7. El MSGEQ emite una señal analógica que muestra una sola banda de audio (8 bandas, de frecuencias bajas a altas). El método musicAnalyzer () obtiene los valores actuales de las bandas de audio restableciendo el MSGEQ y luego almacenando en búfer los valores analógicos proporcionados. La banda que se está emitiendo se puede cambiar colocando un flanco alto en el Pin Strobe. Después de que las 8 bandas se hayan almacenado en búfer, el método desplaza todos los valores de píxeles del LED hacia atrás y calcula el nuevo valor para el LED 0. El color se compone de: color rojo de baja frecuencia (graves), color verde de frecuencia media y color azul de alta frecuencia. El cambio del valor antes de cargar el nuevo valor nos da una bonita animación sincronizada sin problemas.
Paso 3: Configure el audio en la PC


Para que su música / audio ingrese al MSGEQ7 pero aún así se reproduzca en sus parlantes, debe usar la función RealtekHD Stereomix o conectar la entrada de audio MSGEQ a, p. Ej. salida de altavoz trasero de su tarjeta de sonido / placa base.
Para habilitar Stereomix en Win10, haga clic derecho en el icono del altavoz en la parte inferior derecha y haga clic en "Sonidos", aquí puede activar Stereomix en la pestaña "Grabación" (clic derecho -> activar). Si el Stereomix no está visible, haga clic derecho y elija "Mostrar dispositivos deshabilitados". Ahora abra la configuración del Stereomix y dígale que escuche y copie el audio de sus altavoces principales.
Si desea utilizar la salida del altavoz trasero, abra la configuración de su altavoz principal en el menú "Sonidos", pestaña "Mejoras" y luego seleccione "Entorno" de la lista y elija "Habitación" en el menú desplegable a continuación.
Esto ahora habilita la salida de audio en paralelo de sus parlantes y el MSGEQ7.
Paso 4: notas
Como el esquema no es tan complicado ni de gran tamaño, logré poner todo el circuito en una pequeña caja con orificios para el conector USB, el conector de audio, el conector de CC, el potenciómetro y el botón pulsador. Simplemente puede usar encabezados de clavija macho / hembra y conectar los 3 cables a la tira WS2812 a través de cables de puente.
Recomendado:
Visualizador de audio de tira de LED RGB no direccionable: 6 pasos (con imágenes)

Visualizador de audio de tira de LED RGB no direccionable: ¡He tenido una tira de LED RGB de 12v alrededor de mi gabinete de TV durante un tiempo y está controlada por un controlador de LED aburrido que me permite elegir uno de los 16 colores preprogramados! mucha música que me mantiene motivado, pero la iluminación no me ajusta
Visualizador de sonido con lápiz láser: 3 pasos (con imágenes)

Visualizador de sonido con lápiz láser: en esta guía, descubrirá cómo crear su propio visualizador de sonido con recursos simples. ¡Permitiéndole ver una representación visual de sonido, música o lo que sea que pueda conectar a un altavoz! TENGA EN CUENTA: esta guía utiliza un lápiz láser que puede
Visualizador de audio de tira de LED retro: 4 pasos (con imágenes)

Visualizador de audio de tira de LED retro: como músico y estudiante de ingeniería eléctrica, me encanta cualquier proyecto que se cruce entre estos dos campos. He visto algunos visualizadores de audio de bricolaje (aquí, aquí, aquí y aquí), pero cada uno se había perdido al menos uno de los dos objetivos que me propuse: un p
Visualizador de audio LED de 7 bandas: 4 pasos (con imágenes)

Visualizador de audio LED de 7 bandas: este es un proyecto que toma una señal analógica continua, generalmente música, y la usa para iluminar un visualizador LED de 7 bandas. Utiliza el chip MSGEQ7 para analizar la señal de música para obtener las magnitudes de frecuencia y la asigna a las tiras de led. Las tiras de Led
Cómo hacer un visualizador de audio de frecuencia para un disfraz (proyecto Arduino): 8 pasos (con imágenes)

Cómo hacer un visualizador de audio de frecuencia para un disfraz (Proyecto Arduino): En este Instuctable, proporcionaré consejos, planes y códigos para hacer un visualizador de audio emocionante integrado en un traje de espuma de fibra de vidrio. En el camino, compartiré pasos útiles y códigos adicionales que algunos desean implementar bibliotecas arduino FFT en t
