
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:40.
- Última modificación 2025-01-23 14:39.

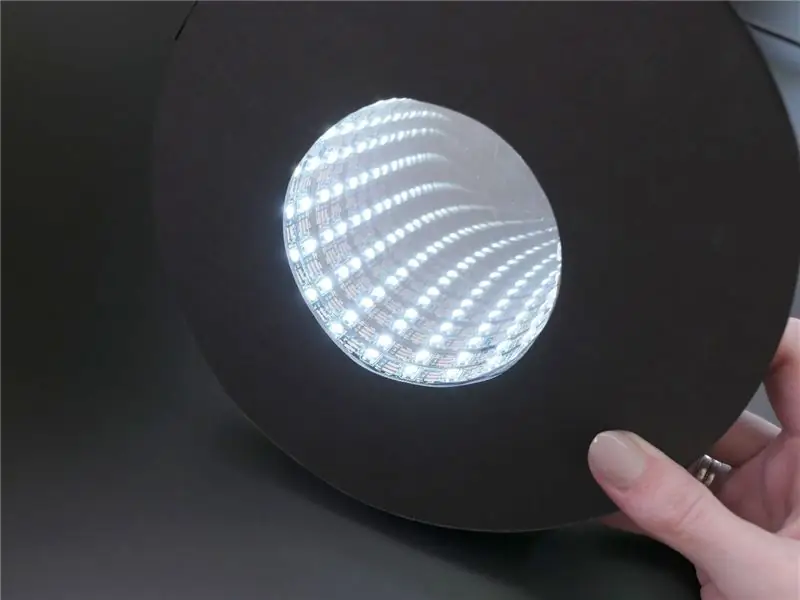
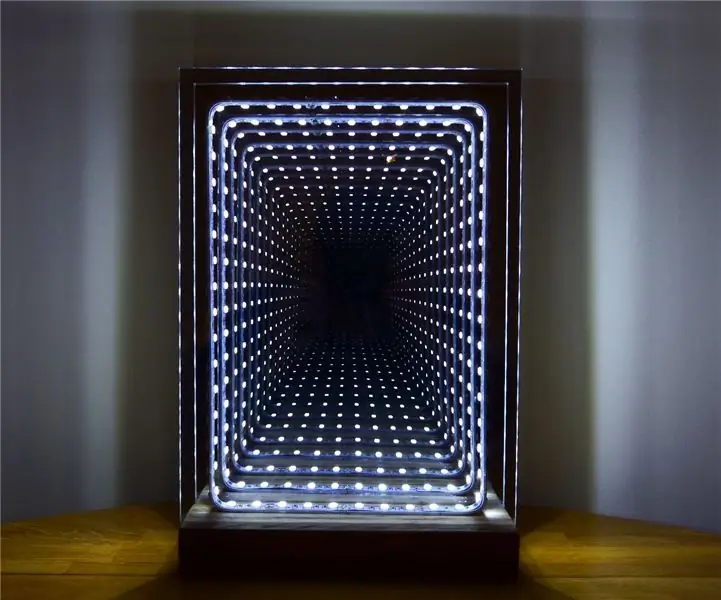
¡Mirad! ¡Mire profundamente en el espejo infinito encantador y engañosamente simple! Una sola tira de LED brilla hacia adentro en un sándwich de espejo para crear el efecto de un reflejo sin fin. Este proyecto aplicará las habilidades y técnicas de mi introducción Arduino Class, y lo pondrá todo junto en una forma final usando una placa Arduino Gemma más pequeña.
¡Vea un seminario web de este proyecto! ¡Eche un vistazo a este seminario web que dirigí el 28 de junio de 2017 para verme completar esta compilación!
Para estar al día en lo que estoy trabajando, sígueme en YouTube, Instagram, Twitter, Pinterest y suscríbete a mi boletín.
Paso 1: Suministros

Para seguir esta lección, necesitará:
- Cuchillo de uso general afilado
- Regla de metal o escuadra en T
- Estera de corte o cartón de desecho
- Impresora para brújula de dibujo de plantilla o círculo
- Cuchillo de puntuación de plástico (opcional pero agradable)
- Pistola de pegamento termofusible o adhesivo para manualidades E6000 / Quick Hold
- Pinza para la ropa (opcional, para usar como abrazadera de pegamento)
- Espejo redondo de 4"
- Plástico de espejo transparente
- Tablero de espuma negra, grosor de 3/16"
- Placa de pruebas Arduino Uno y sin soldadura en una placa de montaje
- Cable USB A-B
- Botón pulsador pequeño (que soldaste antes)
- Alambres para protoboard
- Tira RGBW NeoPixel (u otra tira de LED RGBW WS2812b) (19 píxeles, usa la misma tira que soldaste anteriormente)
- Soldador y soldadura
- Pelacables
- Cortadores diagonales al ras
- Herramienta de tercera mano
- Multímetro (opcional)
- Alicates pequeños de punta fina
- Pinzas
- Placa Arduino Gemma
- Cable micro USB
- Concentrador USB, si su computadora solo tiene puertos USB 3 (como Mac más recientes)
- Cable de extensión USB (opcional)
- Adaptador de corriente USB
- Batería y cargador Lipoly (opcional)
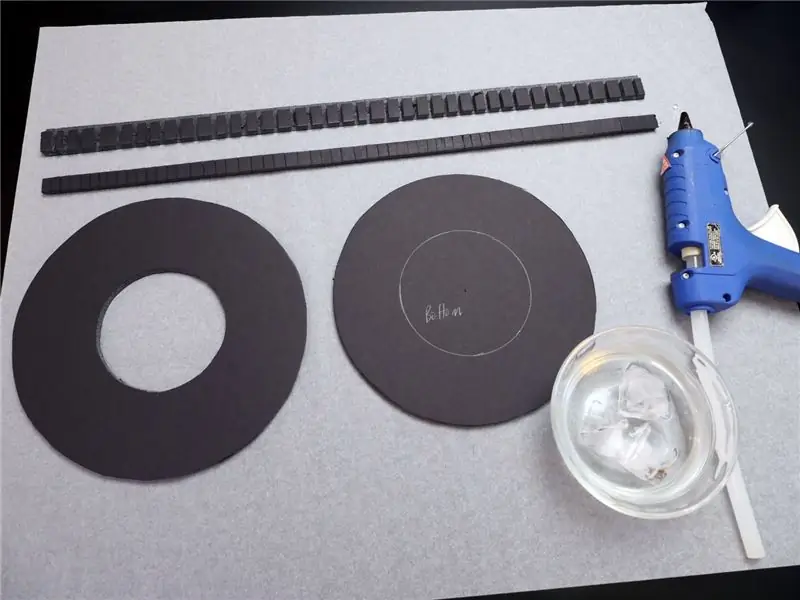
Este proyecto lo guía a través de la construcción de un gabinete para dispositivos electrónicos a partir de una tabla con núcleo de espuma, que requiere una superficie de trabajo protegida (tapete para cortar o varias capas de cartón de desecho), una regla de metal y un cuchillo afilado. Puede usar una pistola de pegamento caliente para ensamblar las piezas u optar por un adhesivo artesanal como E6000. Un espejo de vidrio redondo se encuentra en el centro del espejo infinito, y una pieza de plástico de espejo transparente es el ingrediente secreto para el efecto de túnel infinito. Si no tiene un cuchillo de puntuación de plástico, puede usar un par de tijeras resistentes para cortar el plástico del espejo, pero deje un margen más amplio de lo que cree que necesitará, ya que la película del espejo tiende a descascararse un poco alrededor de la tijera. bordes cortados. Tenga cuidado al usar herramientas afiladas, mantenga un recipiente con agua helada cerca de cualquier proyecto de pegamento caliente para un tratamiento rápido de quemaduras y use una ventilación adecuada para cualquier adhesivo.

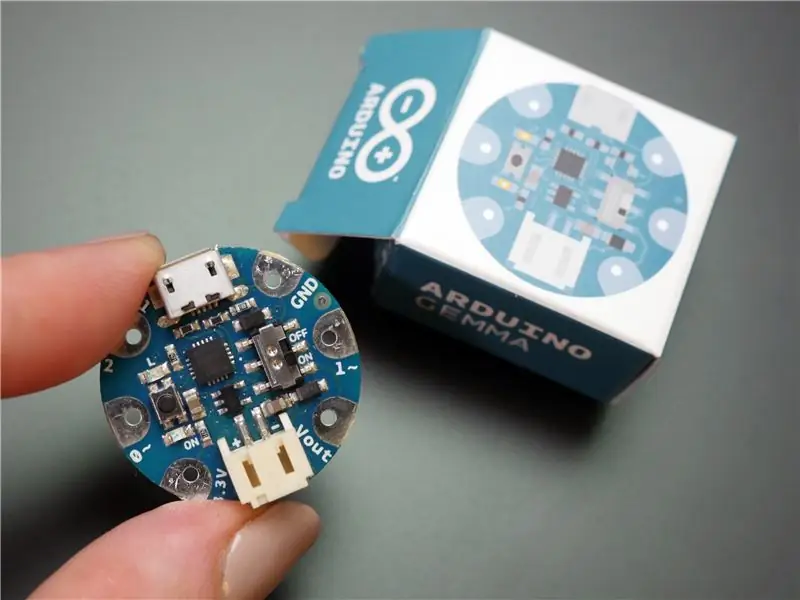
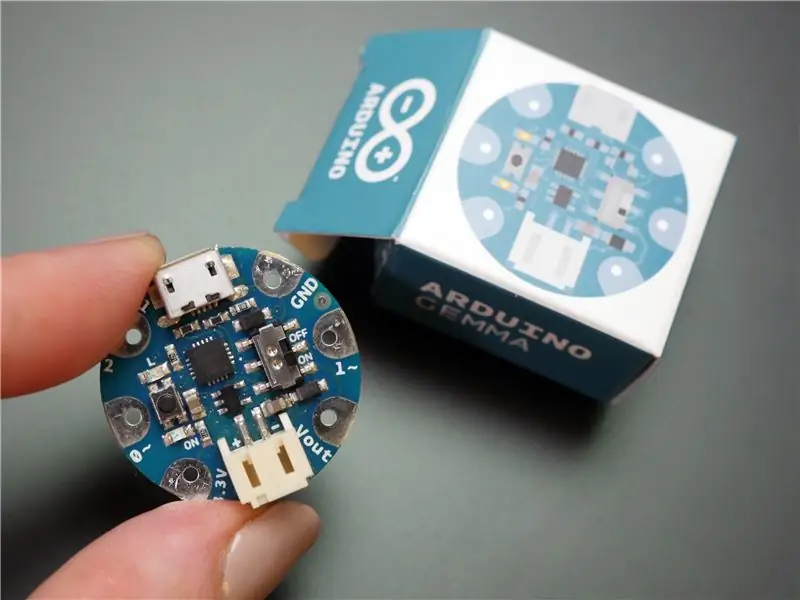
Arduino Gemma: el proyecto de espejo infinito miniaturiza el circuito Arduino sustituyendo el Arduino Uno por un Arduino Gemma. Gemma es una placa pequeña construida alrededor del microcontrolador ATTiny85, que tiene menos memoria y menos funciones que el Atmega328 de Uno, pero también es más pequeña y de menor costo. Las almohadillas grandes son muy fáciles de soldar (y coser con hilo conductor, pero ese es un tema para una clase diferente). Gemma usa un cable micro USB para conectarse a su computadora y tiene un puerto JST para conectar una batería. Aprenderá a programar Gemma desde el software Arduino y lo integrará en el proyecto final. También puede usar Adafruit Gemma en su lugar, pero deberá realizar un paso adicional para configurar el software Arduino.

Tira RGBW NeoPixel: esta tira direccionable digitalmente contiene chips WS2812b que controlan LED compuestos en rojo, verde, azul y blanco. NeoPixel es el nombre de la marca Adafruit, pero también puede encontrar esta tira buscando "WS2812b RGBW strip" en el sitio de su proveedor favorito. El código de muestra proporcionado en esta clase no funcionará con tira RGB (sin blanco), tira de LED analógica o con cualquier otro tipo de chip de control digital (como APA104 también conocido como DotStar)
Paso 2: corte las piezas del marco

¡Prepárate para hacer manualidades en papel! Este paso implica herramientas afiladas y requiere atención a los detalles, así que asegúrese de estar bien descansado, pero tampoco demasiado cafeinado. Use iluminación brillante y una superficie de trabajo grande y limpia protegida por una estera de corte o cartón de desecho.
Si eres nuevo en cortar y pegar tablas con núcleo de espuma, obtén más para practicar y cometer errores: un paquete de tres tablas de 16x20 pulgadas debería ser suficiente (y puedes hacer otros proyectos con ellas si te sobra más). Para evitar lesiones, use una hoja afilada, una regla de metal, un ritmo lento y mucha precaución. Es normal rehacer algunas piezas debido a un deslizamiento o enganche de la hoja errante.
Hay dos formas de crear las formas que va a cortar: imprima la plantilla o dibuje las formas con una brújula de dibujo circular. No hay ninguna ventaja clara en ninguno de los dos, pero sus habilidades y herramientas pueden influir en usted de una forma u otra. La plantilla está disponible como un PDF en mosaico para papel de tamaño carta, que pegará con cinta adhesiva y usará una barra de pegamento para adherirlo a su núcleo de espuma. También hay una versión sin mosaicos del archivo de plantilla en caso de que desee imprimirlo en una impresora de gran formato o realizar cambios.


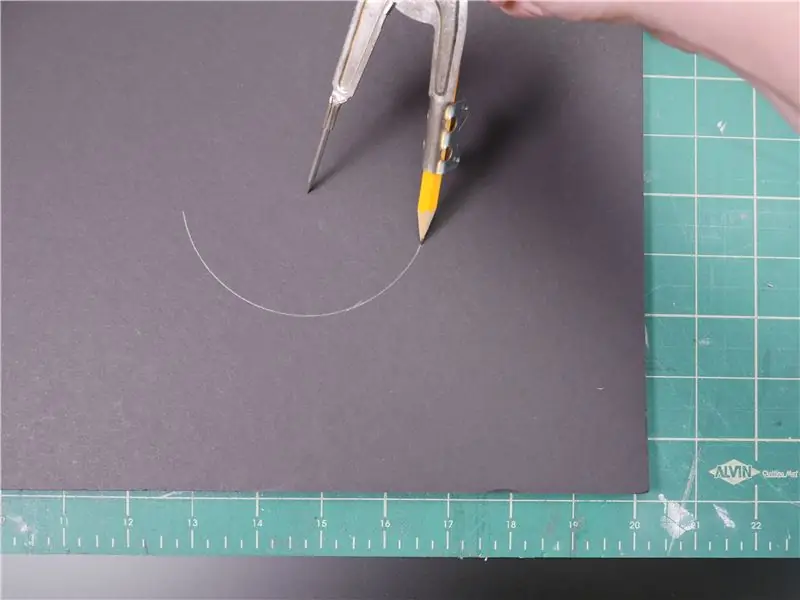
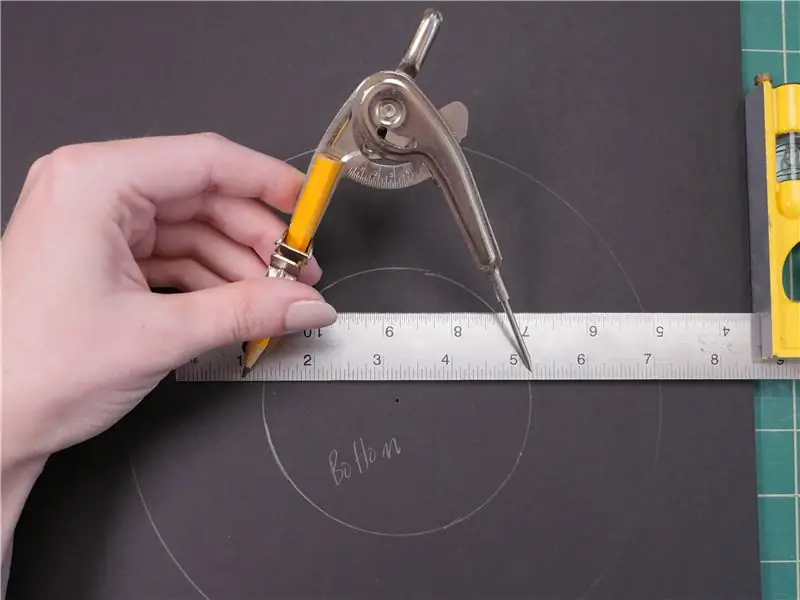
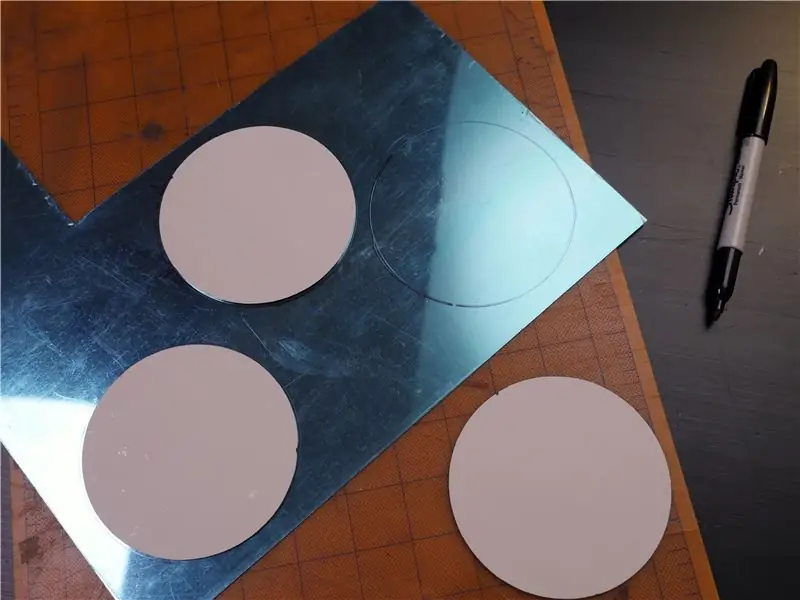
Sin embargo, es muy sencillo dibujar las formas a mano, ¡lo prometo! Primero dibuje un círculo para que coincida con el tamaño de su espejo colocando la brújula en su radio (espejo de 4 "= radio de 2") y dibujando un círculo en su núcleo de espuma al menos a 5 pulgadas de cada borde. Claro, podrías trazar la circunferencia del espejo, ¡pero luego tendrías que encontrar y marcar el centro! La brújula hace una muesca en el punto central que es útil para hacer el segundo círculo concéntrico.


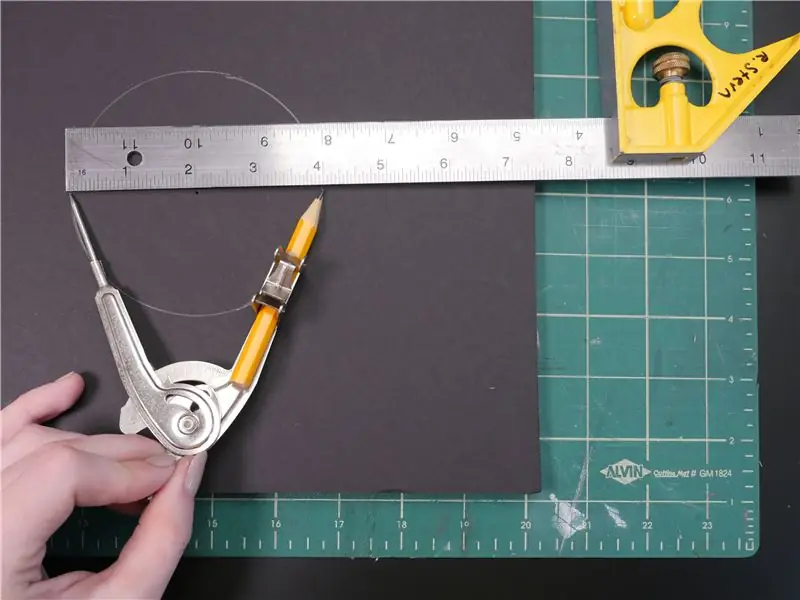
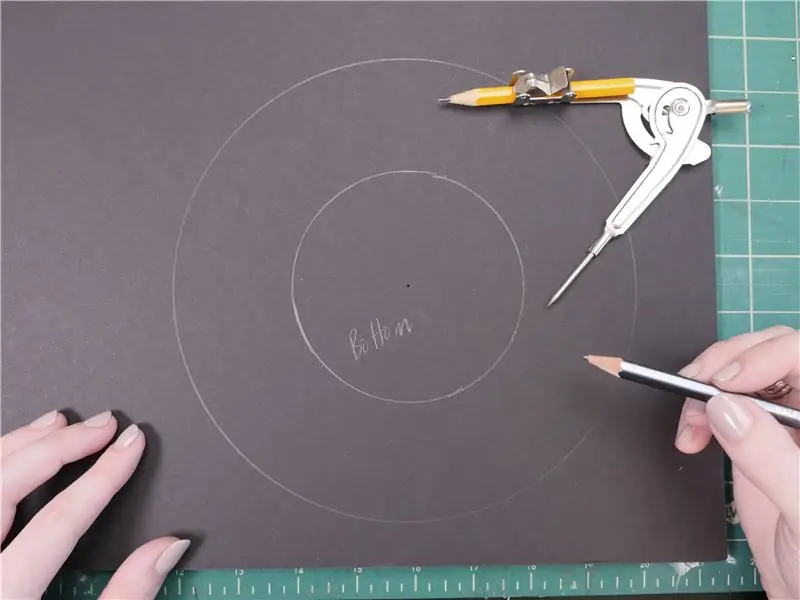
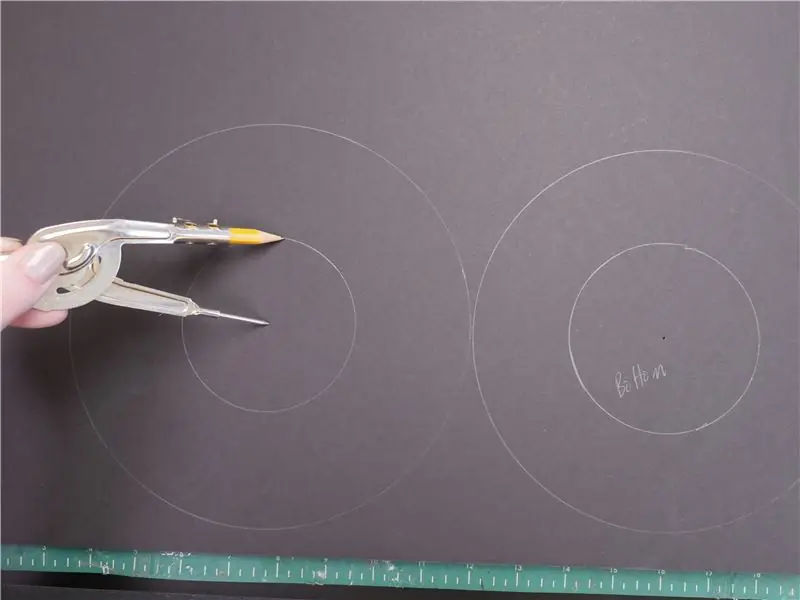
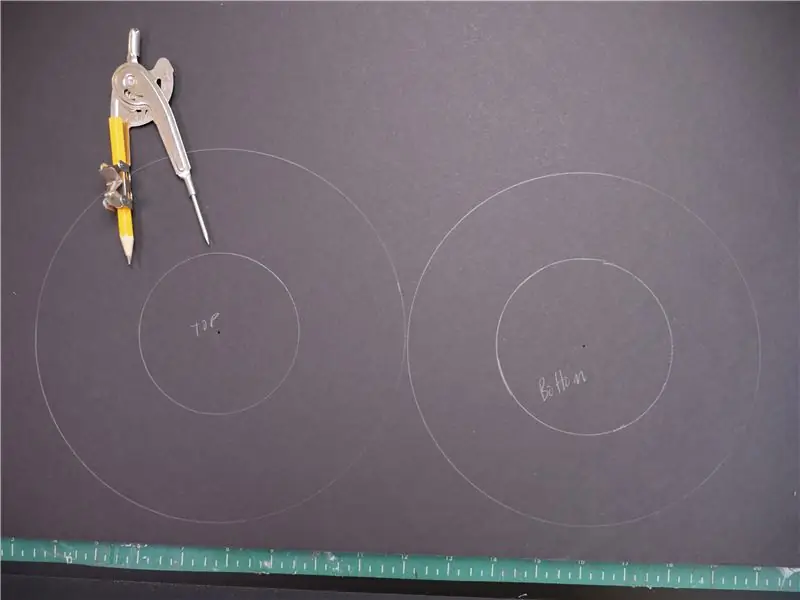
Ahora ensancha tu brújula a 4 y dibuja el círculo más grande alrededor del primero. Esta es la parte inferior / trasera completa de tu espejo; etiquétala como tal.


La pieza superior / frontal debe ser un poco más grande, así que ensancha la brújula a 4 3/16 y sácala a una distancia segura de la pieza inferior.


La ventana de visualización debe ser un poco más pequeña que el espejo, aunque no importa exactamente cuánto. Configura la brújula aproximadamente 1/8 de pulgada más pequeña que el radio del espejo y luego dibuja el círculo usando el mismo punto central que el perímetro frontal / superior más grande.

Etiqueta esta pieza dentro del círculo más pequeño, que se cortará en unos momentos.


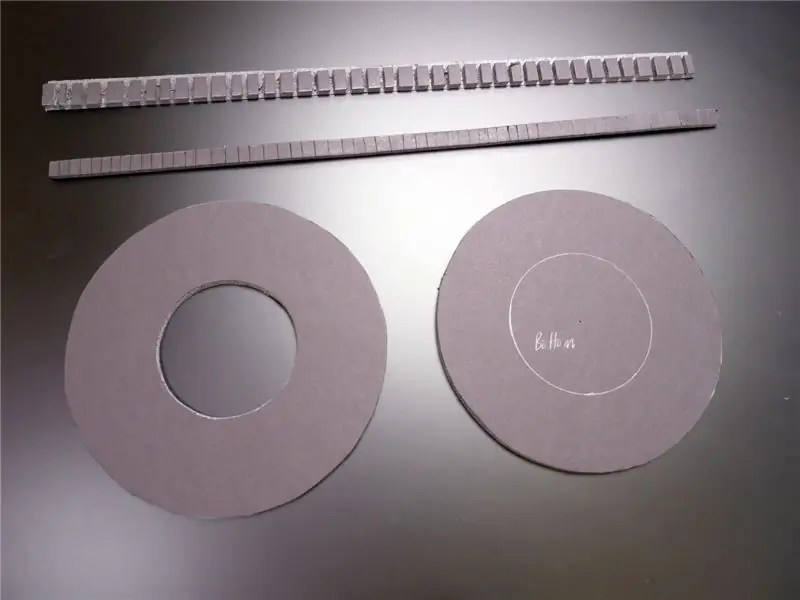
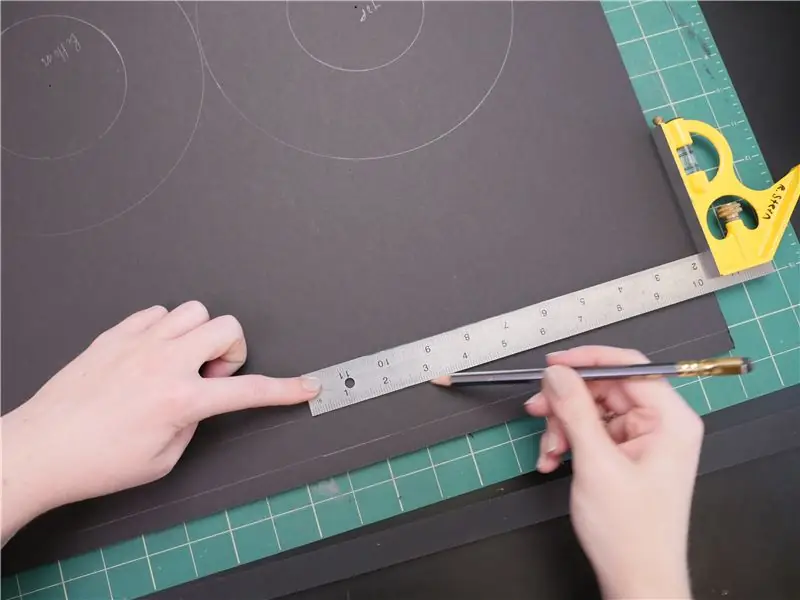
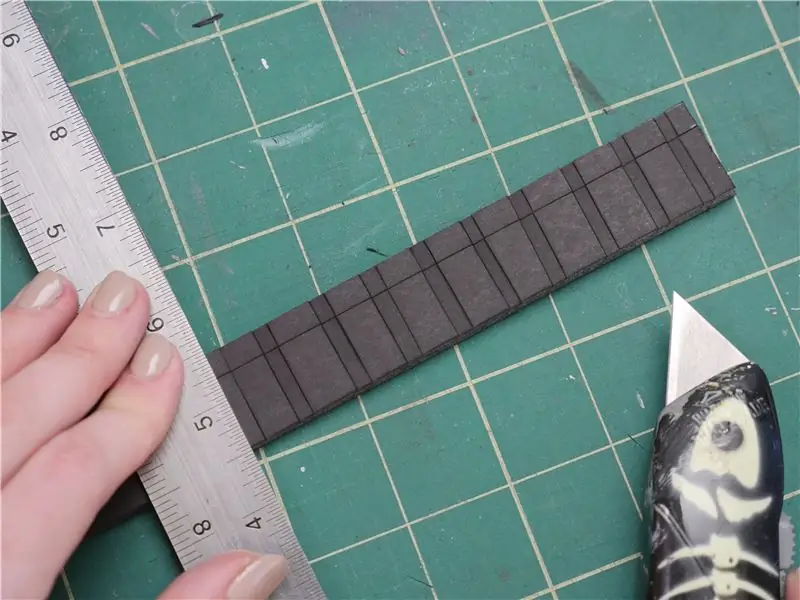
A lo largo de un lado largo de su núcleo de espuma, marque y corte una tira de 1/2 "de ancho y otra de 1" de ancho.

La tira estrecha abrazará el espejo y apoyará su tira NeoPixel, mientras que la más ancha formará la pared exterior del marco circular.


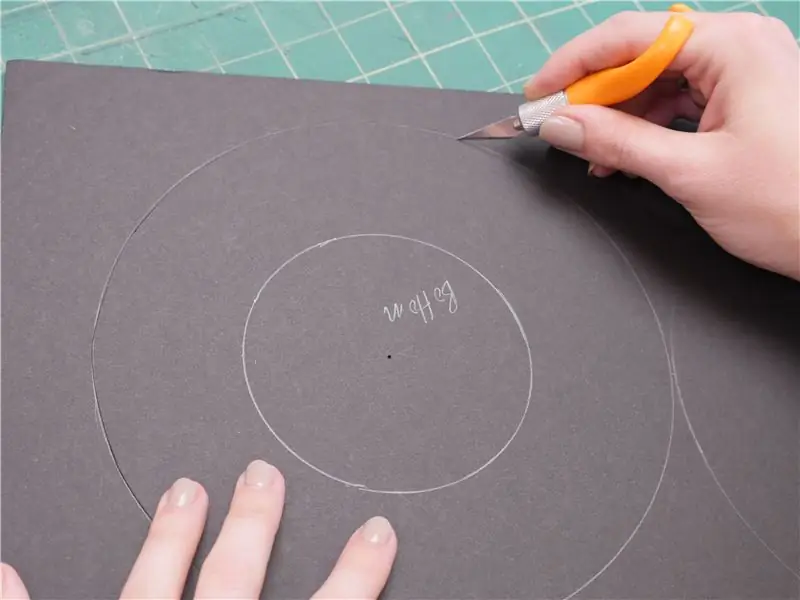
¡Para cortar los círculos! Un poco de delicadeza y paciencia son útiles aquí. Me gusta usar un cuchillo artesanal más pequeño para cortar círculos porque siento que tengo más control. El cuchillo en particular que estoy usando aquí toma hojas X-acto regulares, y lo encontré en el pasillo de álbumes de recortes.
Primero, arrastre ligeramente su cuchillo alrededor de toda la circunferencia de la pieza inferior, solo perforando la capa superior de papel. Durante esta pasada, puede inclinar la hoja, sin embargo, es más cómodo y produce la forma más precisa.
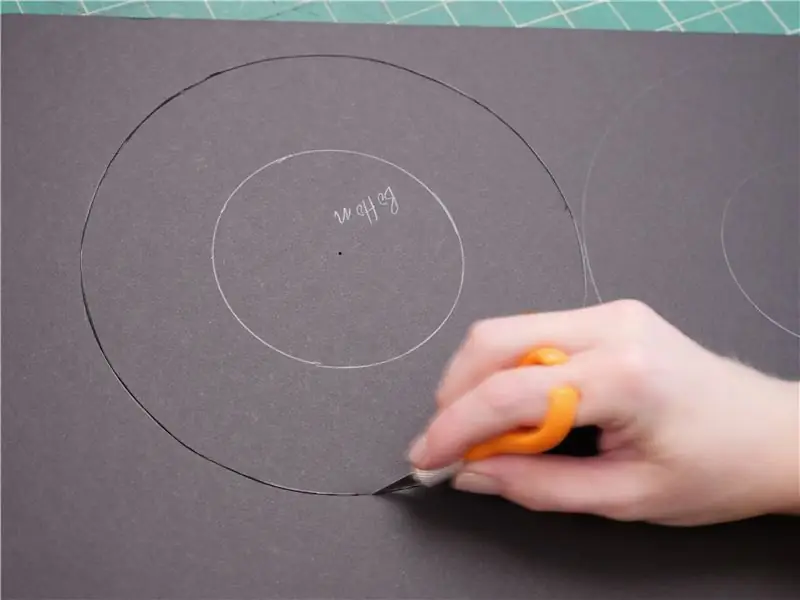
Corta alrededor del círculo una vez más, trazando la línea que hiciste en la pasada anterior. Esta vez, preste atención al ángulo de la hoja, que debe ser de 90 grados (hacia arriba y hacia abajo). Presione firmemente mientras realiza este corte y mantenga los dedos fuera del recorrido de la hoja. Coge tu tabla y comprueba si has cortado completamente. Haga una pasada más con su hoja para cortar cualquier punto restante a lo largo del perímetro.


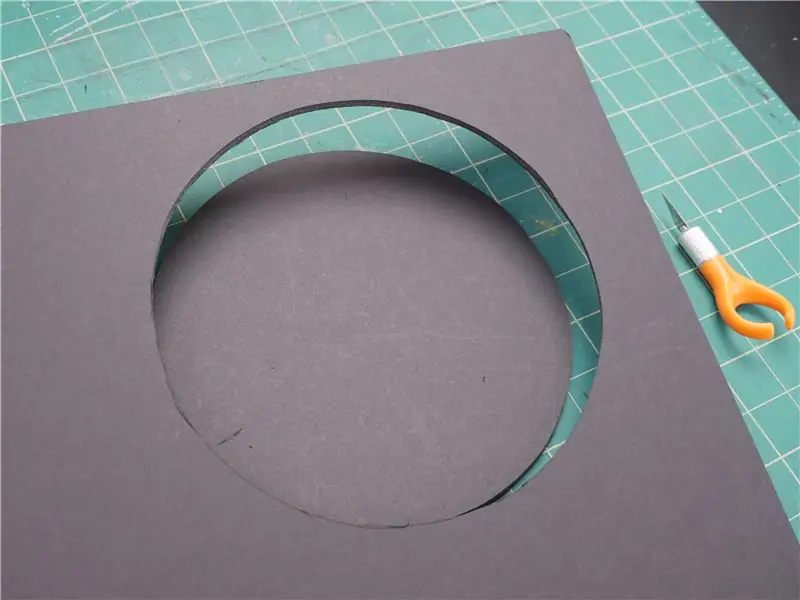
A continuación, corte la pieza superior y luego corte su círculo interior. Esta pieza se ve más que cualquier otra, así que límpiala un poco más para enderezar los bordes que estén desiguales.


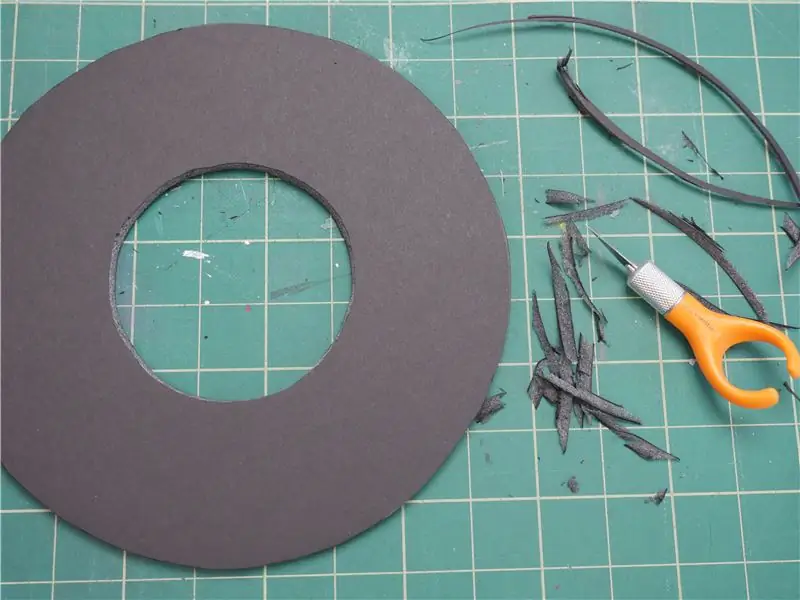
Para el anillo interior curvo, haga cortes transversales cada 1/4 aproximadamente a lo largo de la tira de núcleo de espuma más delgada, ¡pero no corte completamente! Es más fácil de lo que parece; solo haga dos pasadas ligeras y obtendrá el Estos cortes permiten que la pieza se curve al mismo tiempo que proporciona una superficie interior lisa.


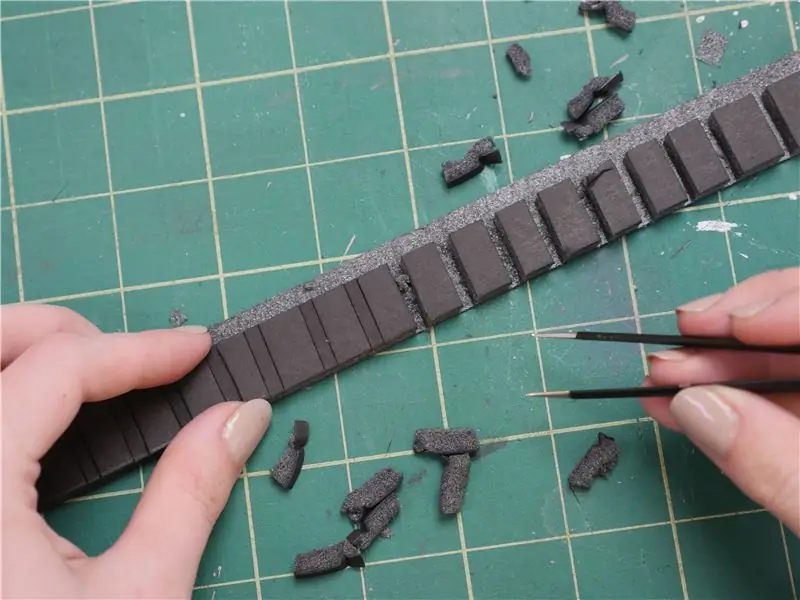
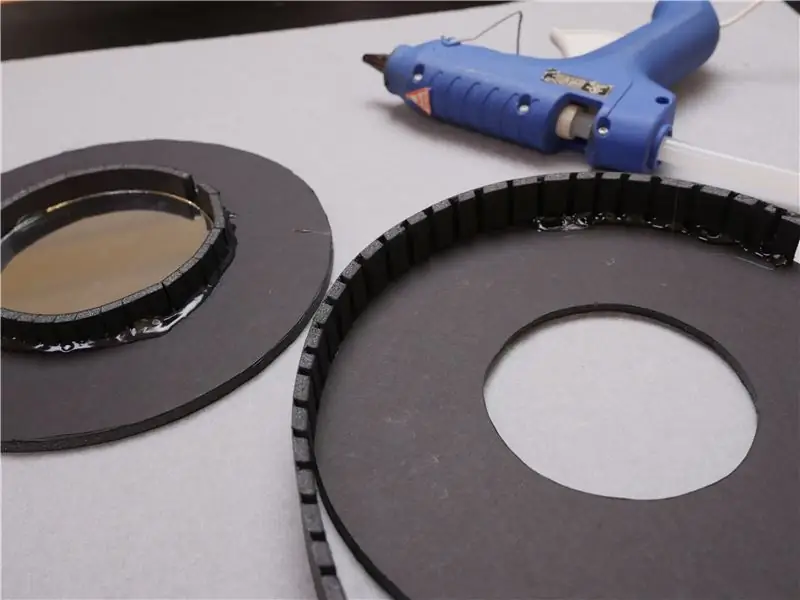
La pieza del marco exterior debe colocar su mejor cara hacia afuera, por lo que haremos cortes transversales en un patrón ligeramente diferente. En primer lugar, prepare la junta traslapada marcando una línea de 3/16 "desde el borde. Haga cortes transversales suaves a lo largo de la tira, alternando secciones gruesas y delgadas de aproximadamente 3/8" y 1/8 ", respectivamente.

Para quitar el material donde se trasladará el borde, coloque la tira a lo largo del borde de la superficie de corte y deslice el cuchillo horizontalmente para eliminar el exceso de espuma, dejando intacta la capa inferior de papel.

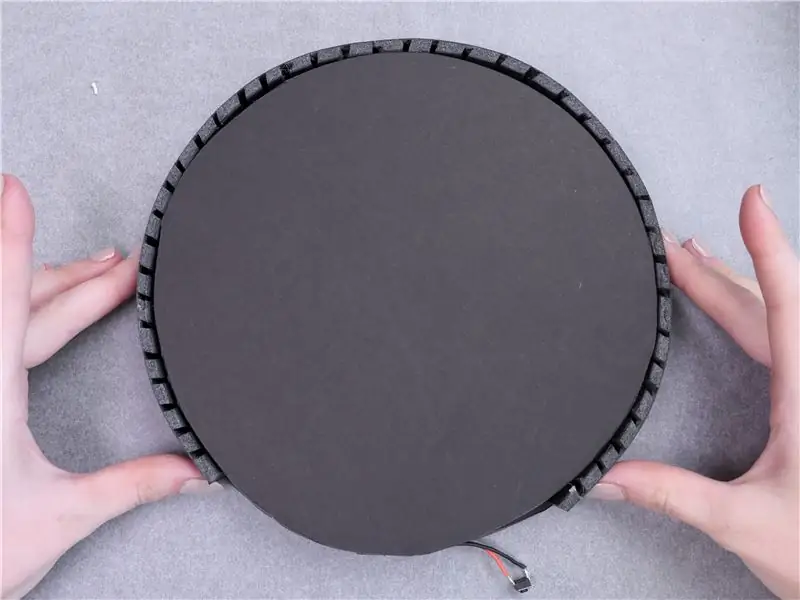
Ahora retire las secciones delgadas tirando de ellas con un par de pinzas o alicates. Se liberan con un satisfactorio estallido. Con ese espacio adicional, la tira ahora puede curvarse sobre sí misma y formar la capa exterior limpia del proyecto.


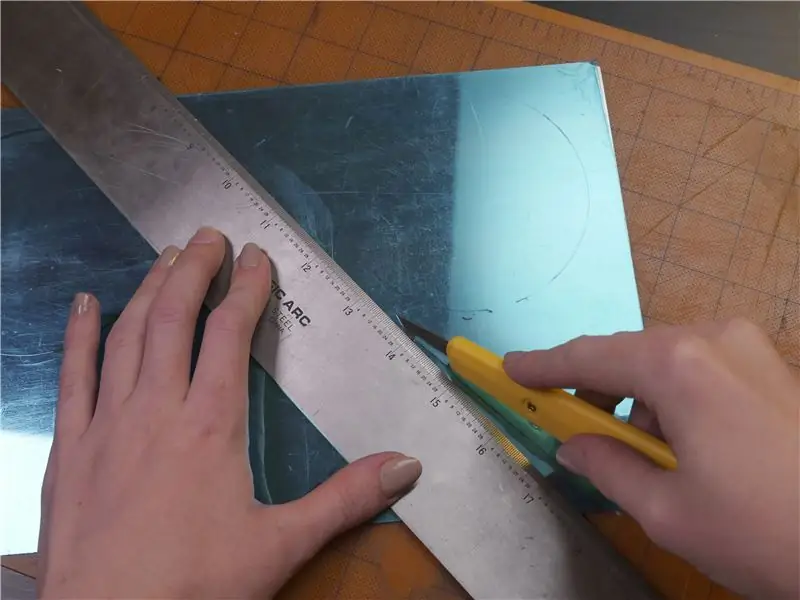
Corta un pedazo de plástico transparente para espejos para que sea más grande que tu espejo, pero más pequeño que el marco exterior. No se moleste en intentar cortarlo en círculo. Si tiene un cuchillo de puntuación de plástico, es lo mejor. Arrastra la gubia a lo largo de la regla unas cuantas veces y luego rompe el plástico a lo largo de la ranura. Sin embargo, una navaja corta fácilmente este material delgado también, aunque con algunas escamas del material del espejo a lo largo del borde cortado, que de todos modos quedará oculto dentro del marco.
Paso 3: ensamblar el marco


Proteja su superficie de trabajo con algún material de desecho. Calienta tu pistola de pegamento y prepara un recipiente con agua helada para tenerlo cerca, en caso de que te quemes. Puede utilizar diferentes adhesivos para este proyecto si lo prefiere.


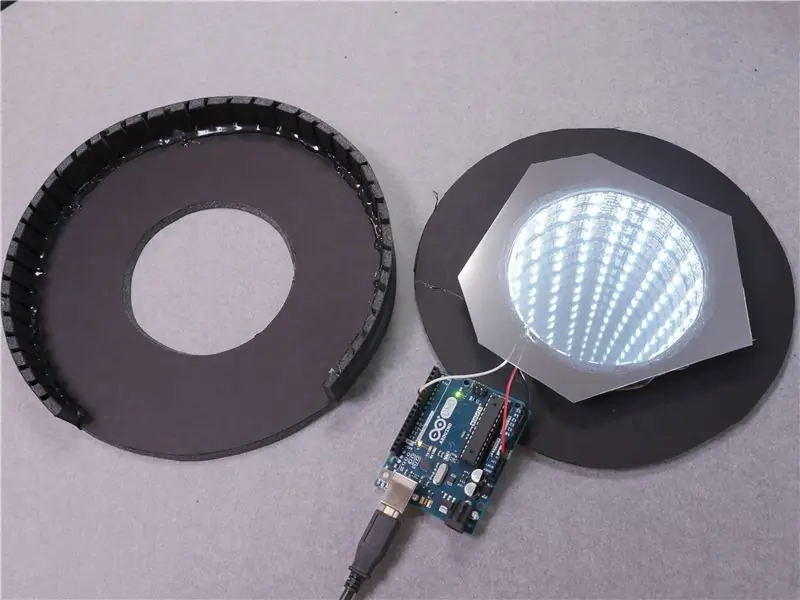
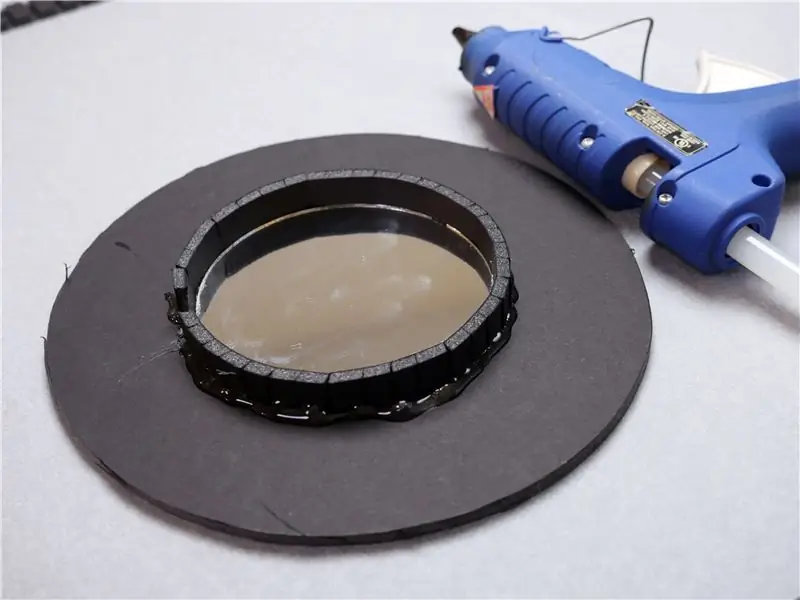
Aplica una cucharada de pegamento en el centro del círculo inferior y pégale el espejo. Gire y apriete suavemente el espejo contra el núcleo de espuma, alineándolo con el círculo marcado. Luego pegue su tira delgada al perímetro del espejo y corte cualquier exceso, dejando un pequeño espacio para que pasen los cables.


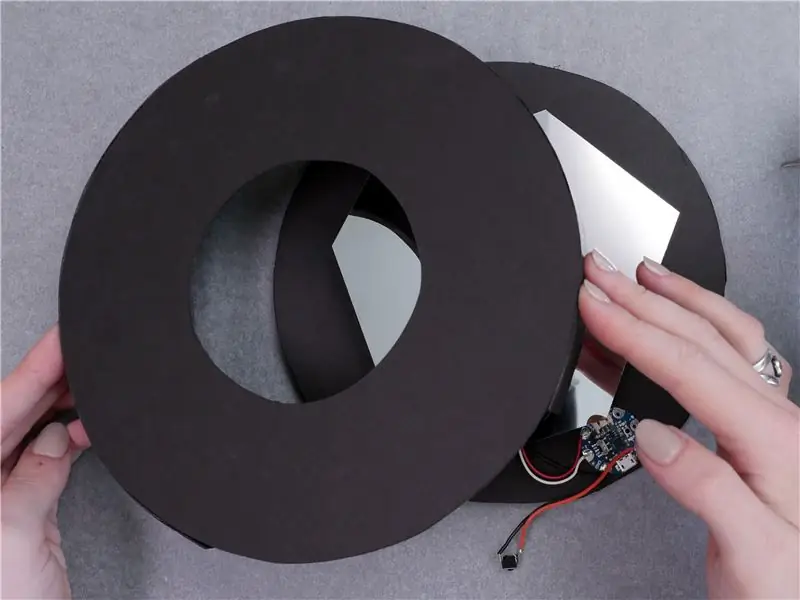
Coloque su pieza de "rosquilla" frontal boca abajo sobre la superficie de trabajo y péguela en el borde traslapado. Presione repetidamente estas piezas juntas y hacia abajo sobre la superficie de trabajo mientras pega sobre la marcha, para que el borde frontal quede agradable y limpio. El borde exterior no girará por completo y está bien; puede optar por cerrar este espacio más tarde si lo desea.


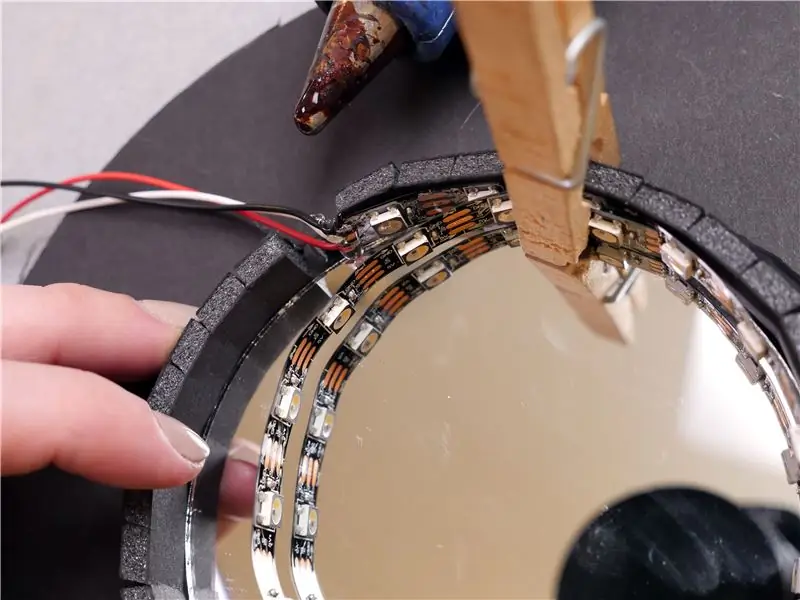
Pase los cables de la tira de NeoPixel a través del pequeño espacio en el borde del espejo y péguelo al interior. Opcionalmente, use una pinza para la ropa para sujetar la tira mientras se enfría el pegamento. Trate de evitar que se manche el espejo con pegamento caliente, pero si lo hace, ¡está bien! Un poco de alcohol isopropílico liberará su agarre en superficies no porosas como el vidrio.


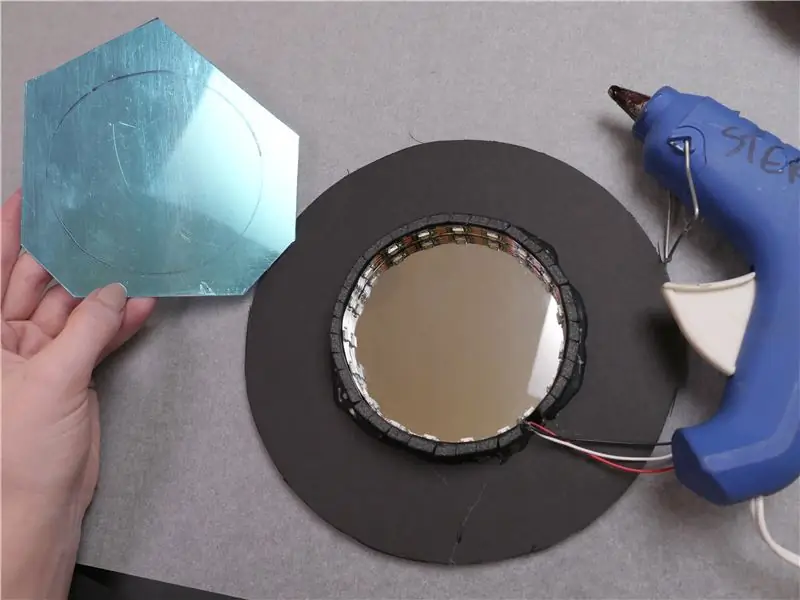
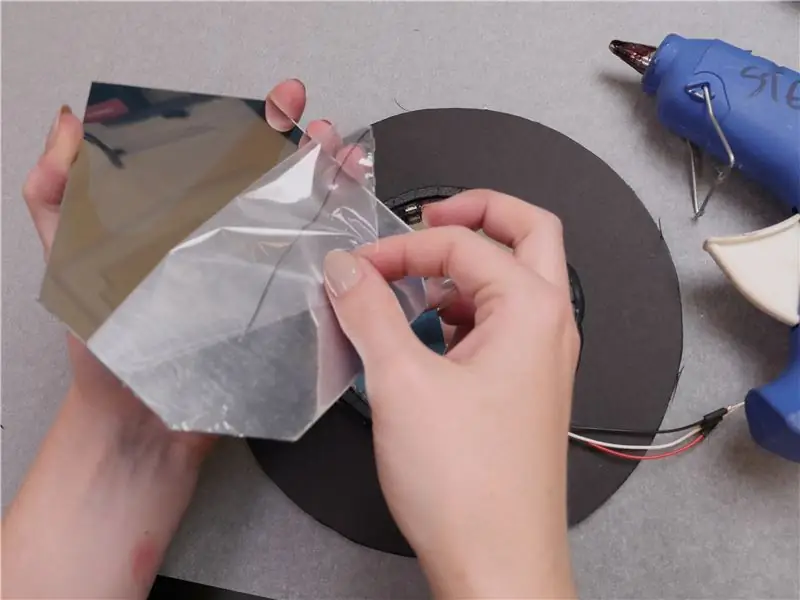
Limpie su área de trabajo para eliminar el polvo y los trozos de espuma. Use un paño que no suelte pelusa para limpiar el espejo por completo, luego agarre el espejo transparente y retire la cubierta protectora de un lado. Aplique una pequeña cantidad de pegamento en cuatro puntos alrededor de la pared interior (evite que los movimientos de la pistola de pegamento se arrastren sobre el espejo para evitar hebras sueltas) y pegue el espejo transparente en su lugar. Ahora sus superficies reflectantes están selladas y protegidas del polvo.

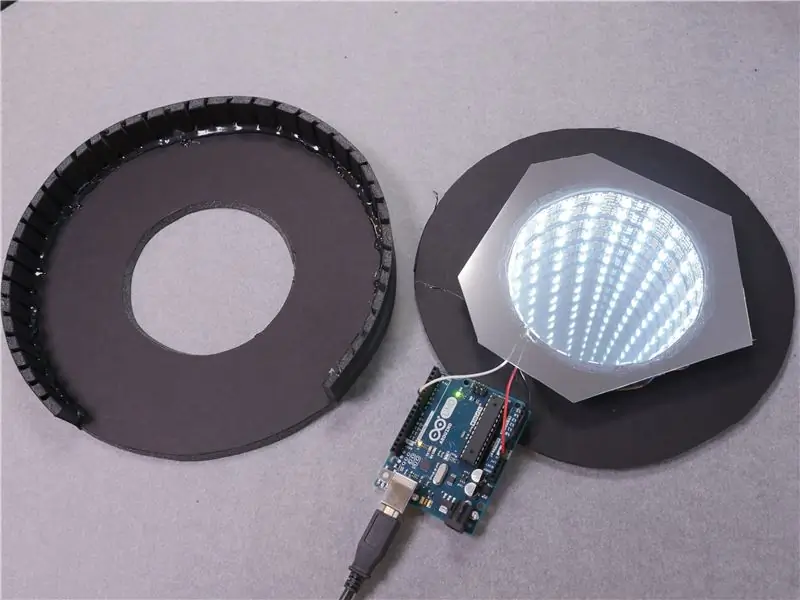
Disfrute de la doble reflectividad conectando su tira NeoPixel a su placa Arduino ejecutando el código de muestra de NeoPixel descrito en mi lección Arduino Class sobre el tema.
Paso 4: diagrama de circuito y pseudocódigo

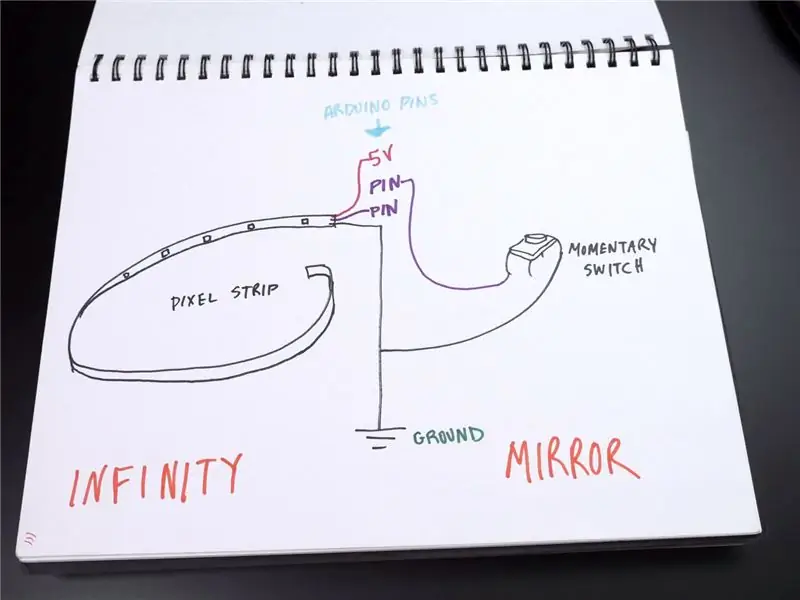
Aunque puedes hacer referencia al diagrama que se muestra aquí a lo largo de tu compilación, te animo a que dibujes el tuyo propio. Tendrá una referencia de un vistazo mientras construye su placa de pruebas y prototipos finales, y la diagramación de sus circuitos facilitará el diseño de sus propios proyectos en el futuro. El propósito de un diagrama de circuito es mostrar todas las conexiones eléctricas en un circuito, no necesariamente sus posiciones u orientaciones físicas.
Las conexiones son las siguientes:
NeoPixel 5V -> Arduino 5V
NeoPixel GND -> Arduino GND
NeoPixel Din (entrada de datos) -> Pin de E / S digital Arduino (configurable)
un lado del interruptor de botón momentáneo -> Pin de E / S digital Arduino (configurable)
otro lado del interruptor de botón momentáneo -> Arduino GND
Este circuito combina la tira NeoPixel con un botón para activar diferentes animaciones LED y utilizará una resistencia pull-up interna como vio en la lección de entrada / salida. Usando toda esta información, podemos escribir una maqueta legible por humanos de nuestro programa Arduino, llamada "pseudocódigo:"
Variables: número de pin de NeoPixel, número de pin del botón, cuántos LED hay, qué tan brillantes deben ser los LED
Tareas únicas: inicializar el pin del botón como entrada con una resistencia pull-up interna, inicializar la tira NeoPixel, describir animaciones LED
Tareas en bucle: compruebe si se ha presionado el botón y, si lo ha hecho, cambie a una animación LED diferente
Puede parecer simple, pero tomarse el tiempo para escribir pseudocódigo para su proyecto lo ayudará a escribir su boceto final de Arduino más rápido y con menos confusión. ¡Funciona un poco como una lista de tareas pendientes, así como una guía de referencia para cuando estás nadando en código y no puedes recordar lo que estás tratando de lograr!
Paso 5: Prototipo de placa de pruebas

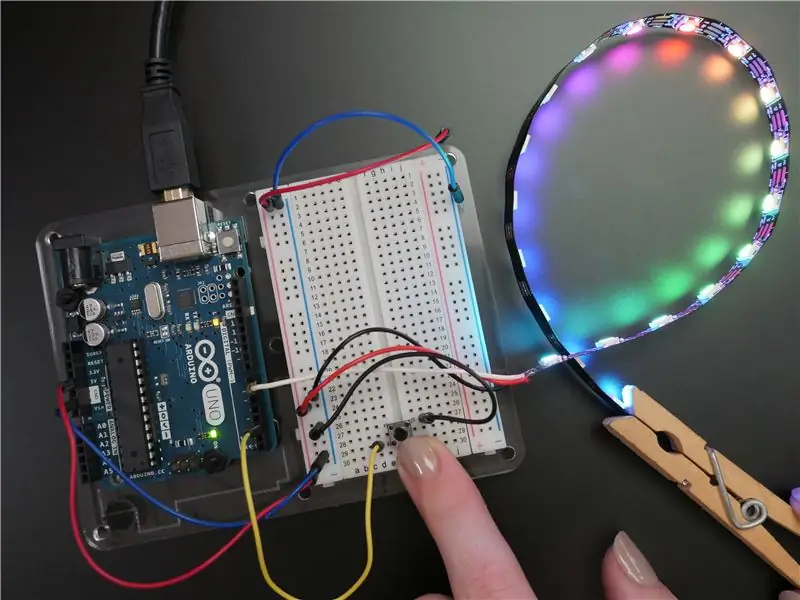
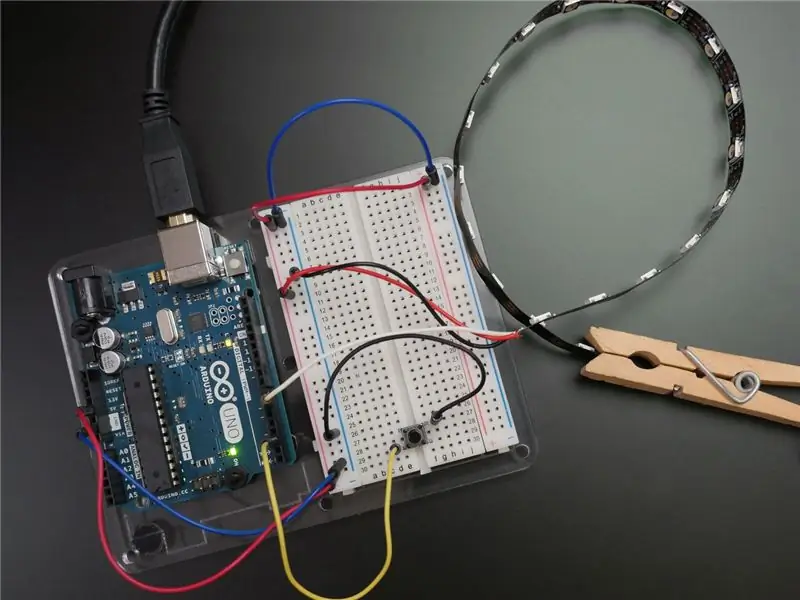
Toma tu Arduino y tu protoboard, y asegúrate de que el cable USB esté desenchufado. ¿Siguen conectados sus NeoPixels desde antes? ¡Excelente! De lo contrario, conéctelos: 5 V al riel de alimentación, Din al pin 6 de Arduino, GND al riel de tierra.
Luego agregue un botón pulsador momentáneo a su tablero, a caballo entre la línea divisoria central. Conecte una pata al riel de tierra y la pata vecina al pin 2 de Arduino. Descargue el código para este proyecto directamente o en el módulo de Autodesk Circuits de arriba, haga clic en el botón "Editor de código", luego en "Descargar código" y abra el archivo en Arduino, o copie y pegue el código en un nuevo boceto Arduino en blanco.

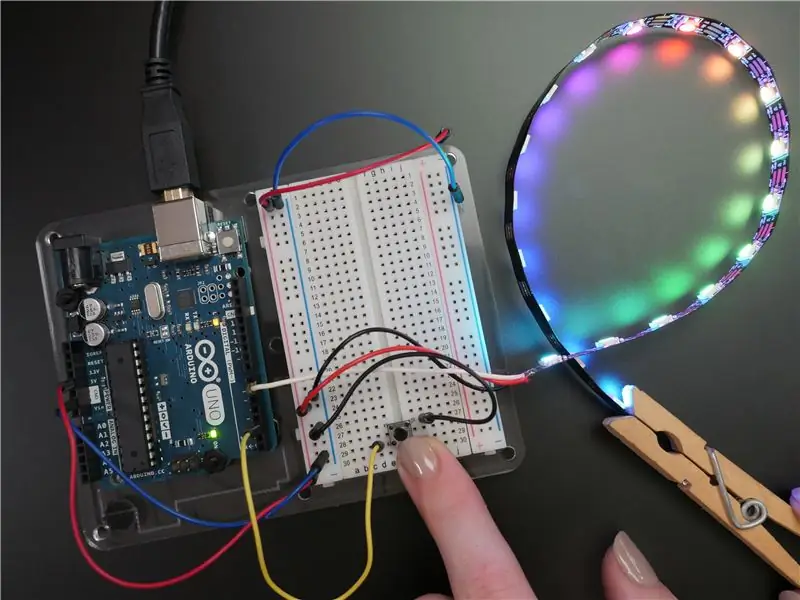
Conecte su cable USB y cargue el código en su placa Arduino. Presiona el botón; debería activar una nueva animación para reproducir en los NeoPixels. El riel de 5 V es suficiente para estos pocos píxeles con brillo limitado, pero para proyectos futuros con más LED, necesitará una fuente de alimentación separada, como se discutió en la lección de habilidades de mi introducción a la clase Arduino.
Paso 6: Código
Examinemos el código con más detalle:
#define BUTTON_PIN 2 // Pin de E / S digital conectado al botón. Esto será
// accionado con una resistencia pull-up, por lo que el interruptor debería // tirar del pin a tierra momentáneamente. En una transición alta -> baja //, se ejecutará la lógica de pulsación de botón. #define PIXEL_PIN 6 // Pin de E / S digital conectado a los NeoPixels. #define PIXEL_COUNT 19 #define BRIGHTNESS 100 // 0-255 // Parámetro 1 = número de píxeles en la tira // Parámetro 2 = número de pin (la mayoría son válidos) // Parámetro 3 = marcas de tipo de píxel, sume según sea necesario: / / NEO_RGB Los píxeles están conectados para el flujo de bits RGB // NEO_GRB Los píxeles están conectados para el flujo de bits GRB, correcto si los colores se intercambian durante la prueba // NEO_RGBW Los píxeles están conectados para el flujo de bits RGBW // NEO_KHZ400 400 KHz bitstream (p. Ej., Píxeles FLORA) // NEO_KHZ800 800 KHz flujo de bits (por ejemplo, tira de LED de alta densidad), correcto para la barra de neopixel Adafruit_NeoPixel strip = Adafruit_NeoPixel (PIXEL_COUNT, PIXEL_PIN, NEO_GRBW + NEO_KHZ800); bool oldState = HIGH; int showType = 0;
Similar al código de ejemplo de NeoPixel, esta primera sección configura la tira de NeoPixel y las variables para el pin de botón, pin de control de píxeles, etc.
configuración vacía () {
pinMode (BUTTON_PIN, INPUT_PULLUP); strip.setBrightness (BRILLO); strip.begin (); strip.show (); // Inicializar todos los píxeles en 'desactivado'} La función de configuración establece el pin 2 en una entrada con su resistencia pull-up interna activada, establece el brillo global de los píxeles e inicia la conexión de datos de píxeles.
bucle vacío () {
// Obtiene el estado actual del botón. bool newState = digitalRead (BUTTON_PIN); // Verifique si el estado cambió de alto a bajo (presione el botón). if (newState == LOW && oldState == HIGH) {// Retraso corto para el botón antirrebote. retraso (20); // Compruebe si el botón sigue bajo después de la eliminación de rebotes. newState = digitalRead (BUTTON_PIN); if (newState == LOW) {showType ++; if (showType> 6) showType = 0; startShow (showType); }} // Establece el estado del último botón en el estado anterior. oldState = newState; }
La función de bucle primero verifica el estado actual del botón y lo almacena en una variable booleana (puede ser uno de dos estados: ALTO o BAJO). Luego verifica y verifica dos veces para ver si ese estado va de ALTO a BAJO. Si lo hizo, showType se incrementa en uno y se llama a la función startShow, con el showType actual pasado como argumento (showType está restringido a 0-6). La variable oldState se actualiza para reflejar cuál fue el último estado del botón.
void startShow (int i) {
cambiar (i) {caso 0: colorWipe (strip. Color (0, 0, 0), 50); // Descanso en negro / apagado; caso 1: colorWipe (strip. Color (255, 0, 0), 50); // Rotura roja; caso 2: colorWipe (strip. Color (0, 255, 0), 50); // Rotura verde; caso 3: colorWipe (strip. Color (0, 0, 255), 50); // Rotura azul; caso 4: pulseWhite (5); rotura; caso 5: rainbowFade2White (3, 3, 1); rotura; caso 6: fullWhite (); rotura; }}
La función startShow contiene una declaración switch / case, que es solo una forma rápida y elegante de apilar un montón de declaraciones if / else. El caso del interruptor compara la variable i con los valores de cada caso, luego ejecuta el código en esa declaración. La palabra clave
rotura;
sale de la instrucción switch / case. Este interruptor / caso se usa para llamar a diferentes funciones de animación cada vez que presiona el botón.

Ahora que tiene un prototipo de tablero funcional, es hora de convertirlo en un proyecto terminado mediante el uso de un Arduino Gemma, que es más pequeño, con menos funciones y de menor costo que el Arduino Uno. También puede usar Adafruit Gemma en su lugar, pero deberá realizar un paso adicional para configurar el software Arduino.
Primero, cambie la variable pin de NeoPixel de 6 a 1 en su código:
#define PIXEL_PIN 1 // Pin de E / S digital conectado a los NeoPixels.
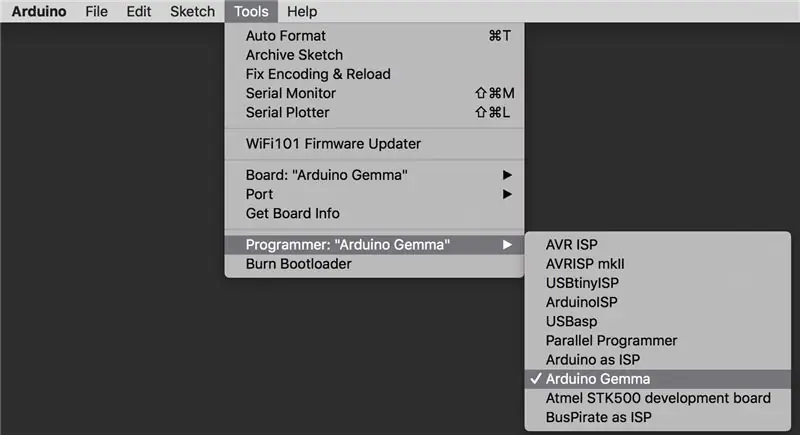
Conecte su Arduino Gemma a su computadora con un cable USB y seleccione "Arduino Gemma" como tipo de placa en el menú Herramientas de Arduino.

Las funciones limitadas del microcontrolador ATTiny85 a bordo no admiten un puerto serie de la misma manera que el Uno, por lo que no tiene que seleccionar nada en el menú Puerto. Sin embargo, asegúrese de seleccionar "Arduino Gemma" en el elemento de menú Programador.

El tablero necesita un poco de ayuda para saber cuándo está intentando programarlo, así que presione el botón de reinicio en el tablero, y mientras el LED rojo está parpadeando, presione el botón Cargar para cargar su boceto en el Gemma. Si su LED rojo no parpadea cuando presiona el botón de reinicio, su cable USB puede ser solo de energía y debe cambiarse por un cable USB que tenga conexiones de datos y energía. Otra razón por la que su LED puede no parpadear es si está utilizando un puerto USB 3 (todas las Mac más nuevas), que tiene problemas para reconocer el gestor de arranque Gemma. Use un puerto USB 2 en su computadora o un concentrador USB entre su computadora y Gemma.
Paso 7: circuito de soldadura


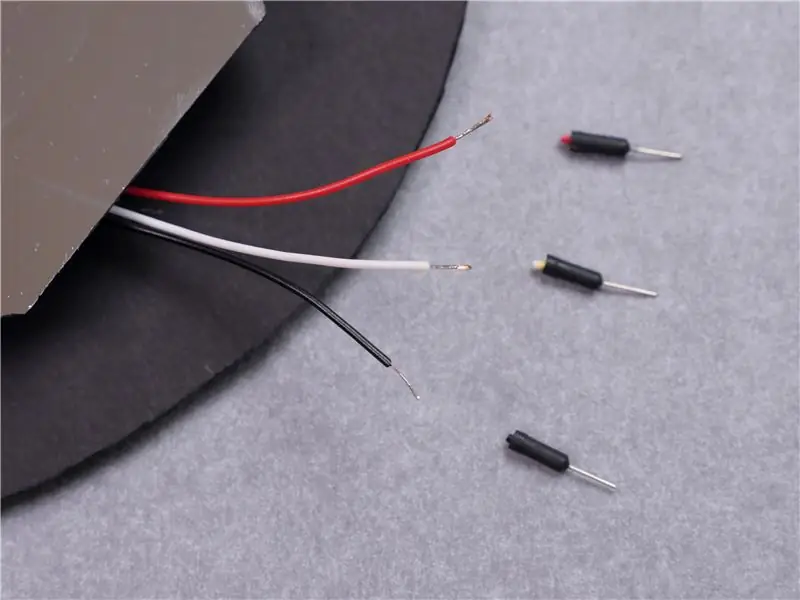
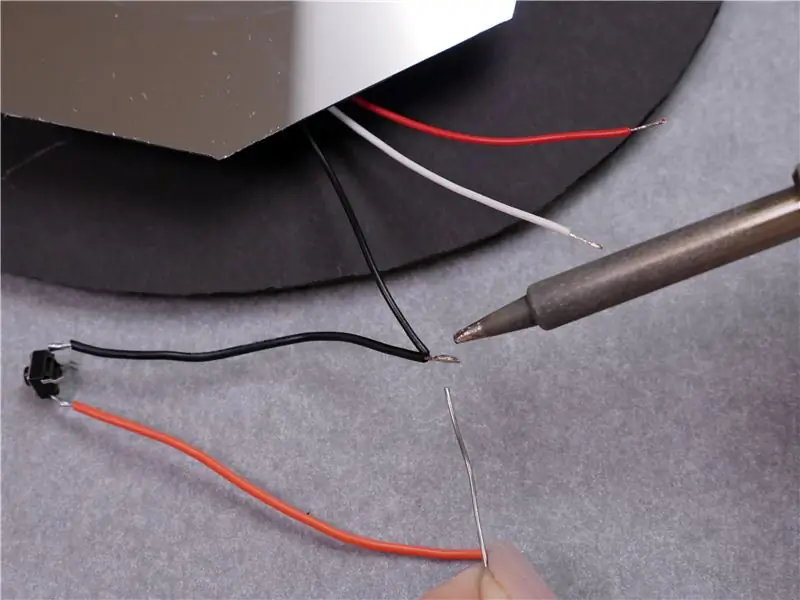
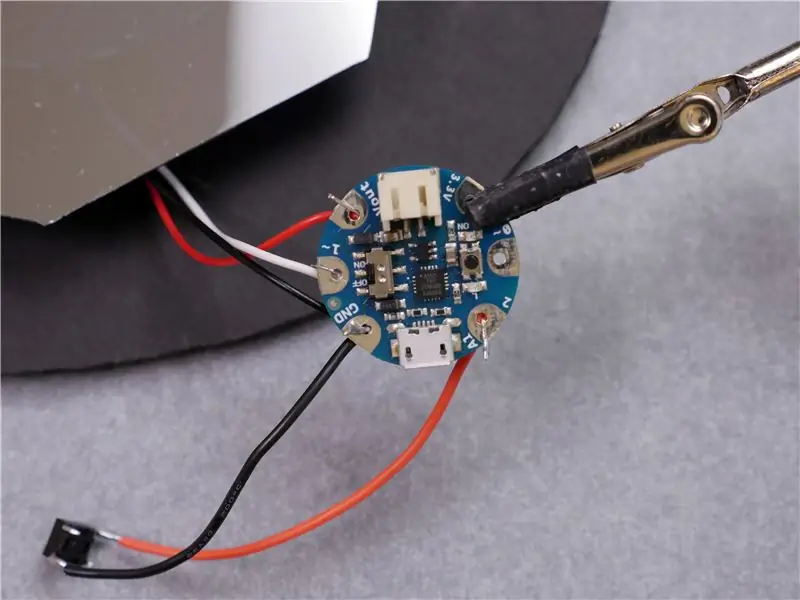
Para ejecutar el circuito con su Gemma, soldaremos los cables directamente a las almohadillas de la placa. Corte el conector de la placa de pruebas y pele, retuerza y estañe los cables de los cables de pelado de NeoPixel. Suelde los cables en los cables diagonales de un botón pulsador de la misma manera (puede usar el botón de la lección de soldadura). Gire y suelde los dos cables de tierra.


Los grandes orificios de Gemma facilitan el montaje de este circuito sin piezas adicionales; simplemente pase los cables estañados a través de los orificios y envuelva el exceso alrededor de la almohadilla de soldadura. Las conexiones son las siguientes:
- NeoPixel 5V -> Gemma Vout
- NeoPixel Din -> Gemma 1 ~ (pin digital 1)
- NeoPixel GND -> un lado del botón pulsador -> Gemma GND
- otro lado del pulsador -> Gemma 2 (pin digital 2)
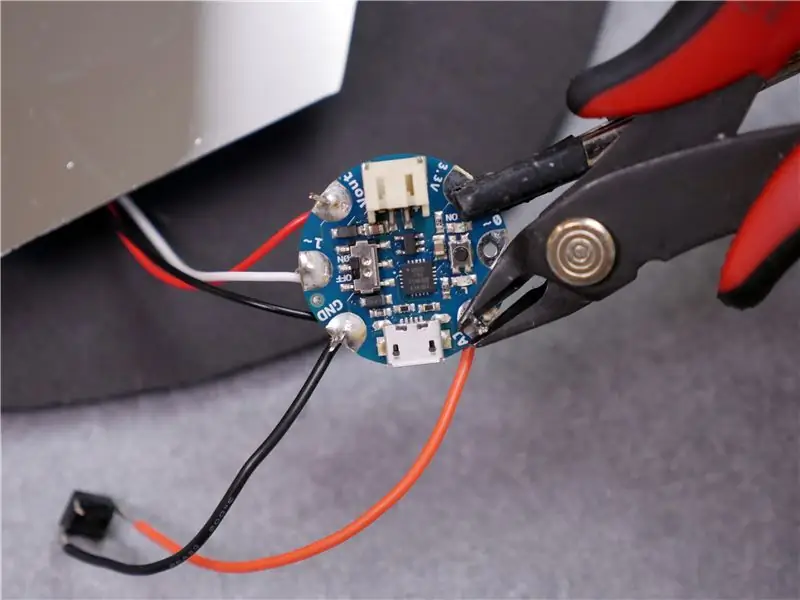
Instale su placa de circuito en una herramienta de tercera mano y caliente las conexiones con su soldador antes de aplicar un poco más de soldadura para envolver la almohadilla y el cable. Una vez que todas las conexiones se hayan enfriado, recorte el exceso de cable con las tijeras al ras.


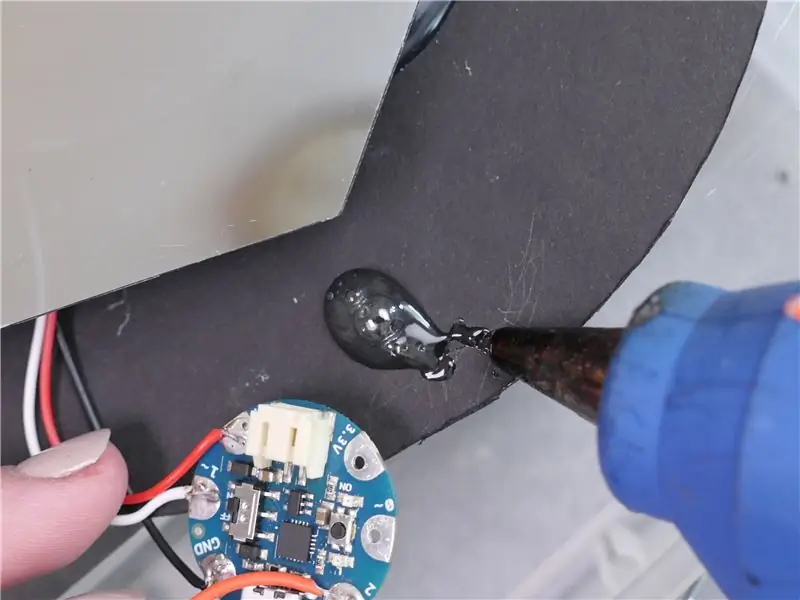
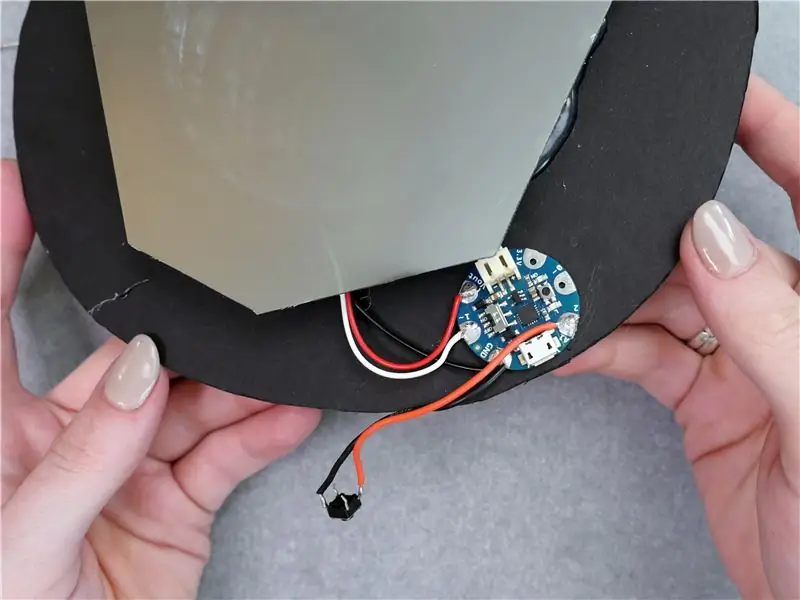
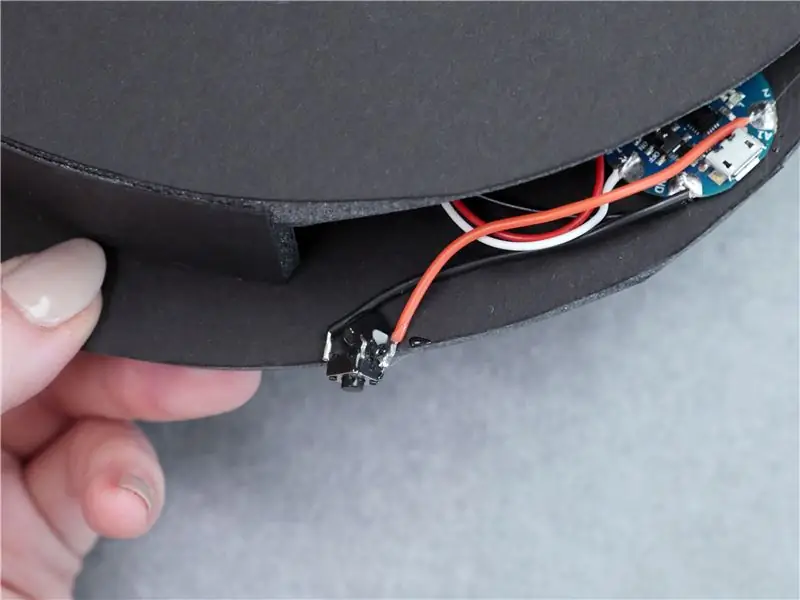
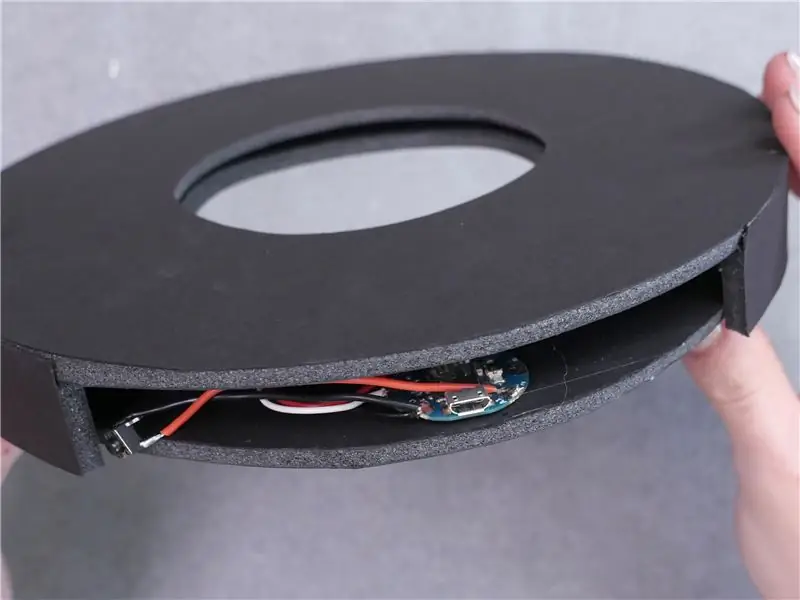
Pega tu Gemma en su lugar con el puerto USB hacia el borde del círculo.





Aplique la cubierta frontal / superior y manipule el borde para asentar las piezas juntas limpiamente. Es posible que tenga que recortar un poco el círculo inferior para que encaje, y también abrir el borde para acomodar a su pareja. Pega el botón en su lugar donde quieras.
Paso 8: ¡Úselo
Conecte un cable USB, presione el botón y ¡disfrute! Puede cambiar los colores y animaciones cambiando el código. Utilice un adaptador de corriente USB si desea montarlo en una pared. En este punto, puede hacer otra pequeña pieza de borde de núcleo de espuma para cerrar el espacio restante, si lo desea. Algunos usos sugeridos: cuélguelo en la pared, guárdelo en su escritorio, ¡déselo a un amigo!

Puede ejecutar fácilmente este proyecto con una batería interna en lugar de conectar un cable USB. La orientación en la que pegue la Gemma determinará el acceso al puerto de la batería, por lo que es posible que desee volver a pegarla en un ángulo diferente. 19 píxeles RGBW multiplicados por 80 ma de consumo máximo de corriente (más ~ 10 ma para el Gemma) equivalen a 1530 ma, lo que significa que técnicamente necesitamos una batería con al menos esa cantidad de mAh. Sin embargo, el código para el espejo no se acerca a usar los LED de los cuatro píxeles a pleno brillo juntos, por lo que en realidad el consumo máximo de corriente es mucho menor. Un compromiso de batería saludable es una batería lipoly recargable de 1200 mAh.

¡Gracias por seguir este proyecto de Arduino! Para aprender más conceptos básicos, consulte mi clase introductoria de Arduino. No puedo esperar a ver sus versiones en los comentarios y agradezco sus opiniones y comentarios.
Recomendado:
Luz LED de escritorio inteligente - Iluminación inteligente con Arduino - Espacio de trabajo de Neopixels: 10 pasos (con imágenes)

Luz LED de escritorio inteligente | Iluminación inteligente con Arduino | Espacio de trabajo de Neopixels: Hoy en día pasamos mucho tiempo en casa, estudiando y trabajando virtualmente, así que ¿por qué no ampliar nuestro espacio de trabajo con un sistema de iluminación personalizado e inteligente basado en Arduino y LEDs Ws2812b? Aquí te muestro cómo construir tu Smart Luz LED de escritorio que
Infinity Mirror Illusion Magic: 3 pasos

Infinity Mirror Illusion Magic: Hola amigos, ¡Hagamos un espejo Infinity, que es una ilusión mágica
Reloj LED con Neopixels: 4 pasos (con imágenes)

Reloj LED usando Neopixels: Bienvenido a mi instructable sobre cómo hacer un reloj LED usando 60 Neopixels. Encontrará 3 PDF adjuntos, uno es para los segmentos del reloj, otro es para la base y, por último, uno es una plantilla para ayudar con el pegado. las secciones juntas. Así que para
Montaña rusa Infinity Mirror: 8 pasos (con imágenes)

Montaña rusa con espejo infinito: en este proyecto, te mostraré cómo construir una montaña rusa con espejo infinito con una carcasa impresa en 3D personalizada
Lámpara de mesa Led Infinity Mirror moderna: 19 pasos (con imágenes)

Lámpara de mesa moderna con espejo infinito LED: © 2017 techydiy.org Todos los derechos reservados No puede copiar ni redistribuir el video o las imágenes asociadas con este instructivo. En este instructivo, voy a describir cómo hacer un espejo infinito de estilo moderno, que también funciona realmente así como un
