
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:40.
- Última modificación 2025-01-23 14:39.




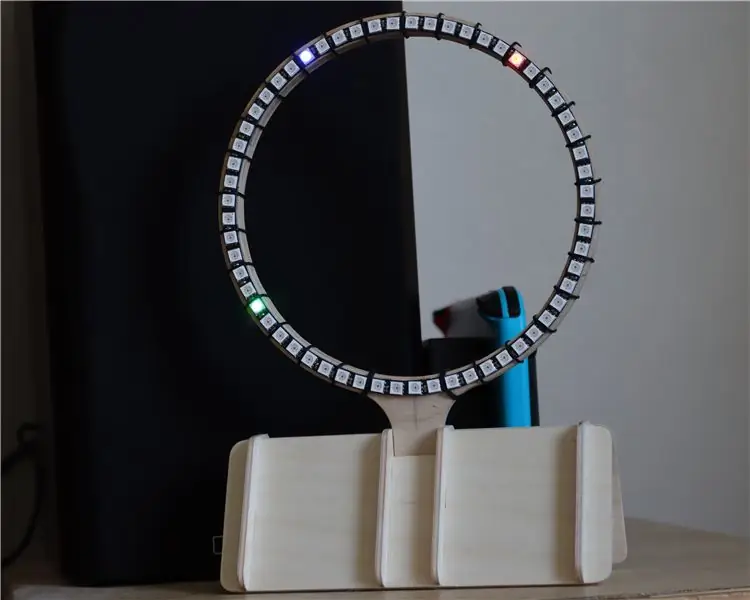
Bienvenido a mi instructivo sobre cómo hacer un reloj LED usando 60 Neopixels.
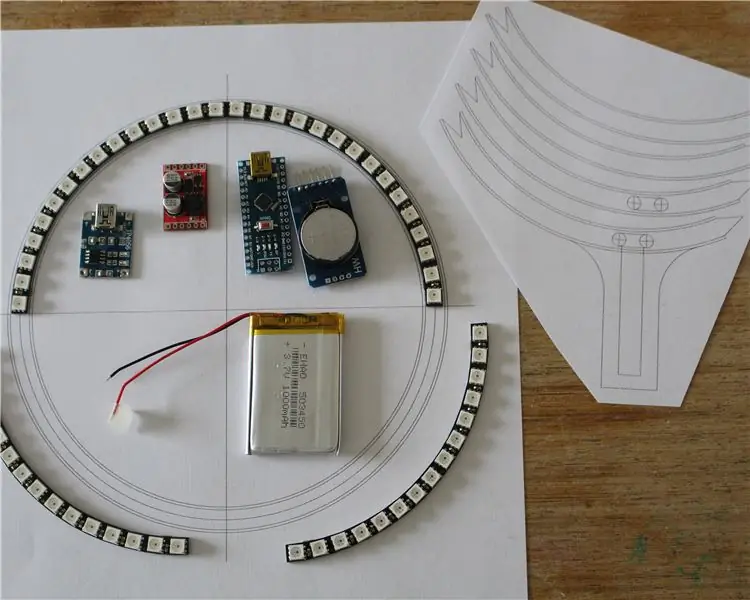
Encontrará 3 PDF adjuntos, uno es para los segmentos del reloj, otro es para la base y, por último, uno es una plantilla para ayudar a pegar las secciones.
Entonces, para completar esto, necesitará lo siguiente
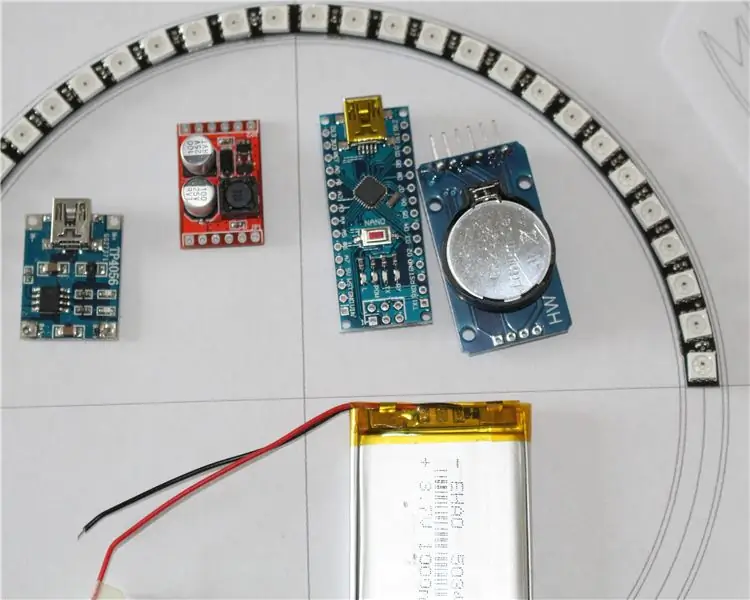
- El anillo de 60 neopíxeles viene en 4 cuartos. buscar "ws2812 ring 60" (£ 12.00)
- Búsqueda de RTC para "módulo DS3231" (£ 2.50)
- Arduino Nano (£ 4)
- Madera contrachapada de 3 mm / 1/8 ".
- pedazos de alambre. ¿Ojalá tengas algo cerca?
- Unidad de alimentación USB de 5v. El tipo en el que sus hijos habrán destruido el conector.
A continuación se muestran los elementos que funcionan con batería de Lipo, pero después de la prueba, el reloj consumió demasiada energía, por lo que la batería se redujo a favor de una fuente de alimentación USB de red.
- convertidor dc-dc buscar "convertidor boost" (£ 3)
- Circuito de carga TP4056 busque "tp4056" (£ 2)
- LiPo 1000Mah de una sola celda. buscar "1000mah lipo 3.7" O "503450 lipo" (£ 8.00)
El número de LiPo es 503450 y sería bueno saber que esto significa 50 mm de largo, 34 mm de ancho y 5,0 de profundidad.
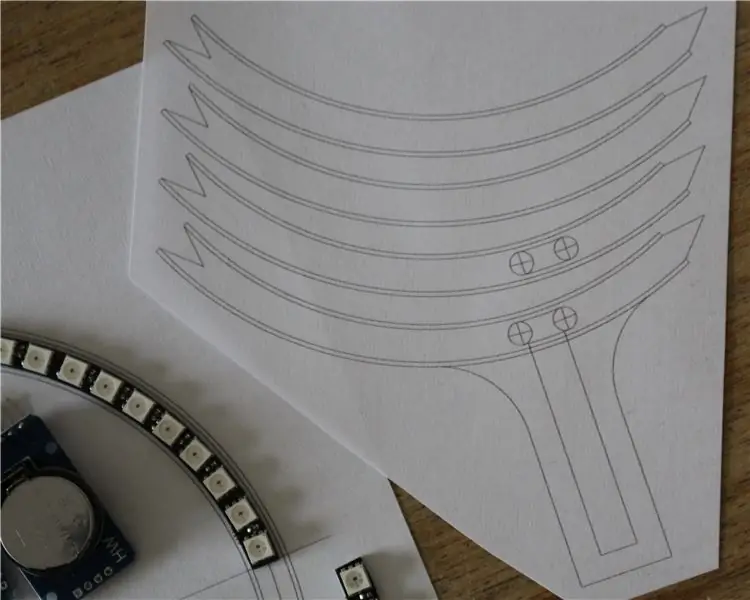
Paso 1: las brocas de madera



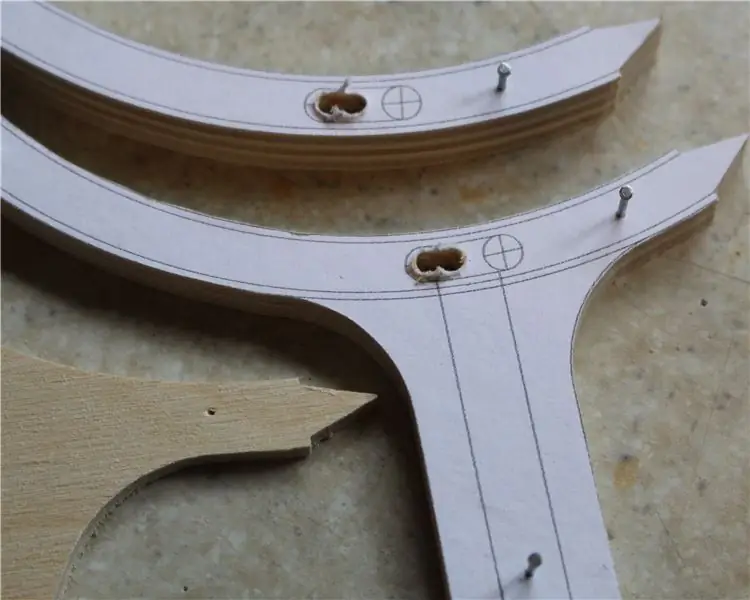
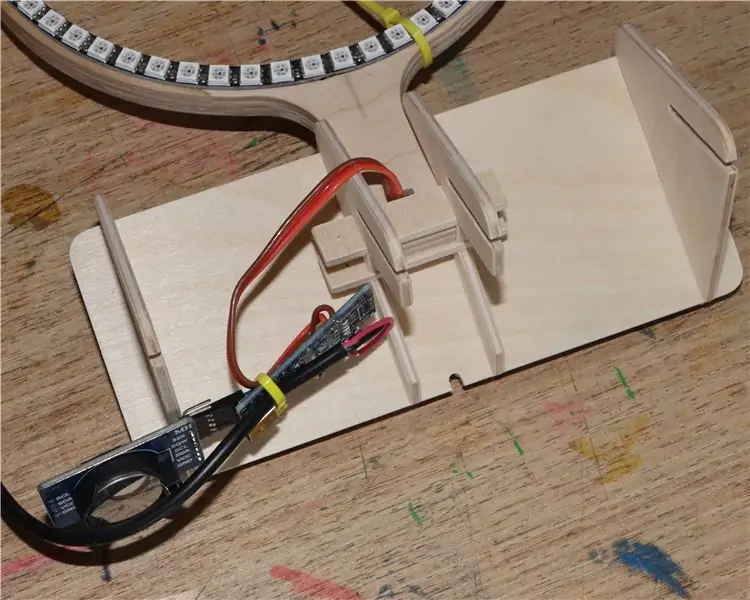
Debería poder ver en las imágenes que imprimí el diseño y lo pegué también en la madera contrachapada. Lo que podría no ser obvio es que corté 3 secciones a la vez y la sección inferior se cortó primero alrededor del perímetro, luego se quitó una sección (desde la parte posterior), luego se cortó el orificio en las dos secciones restantes y luego se cortó otra sección se quitó dejando solo la broca frontal restante, luego se cortó la ranura para los cables.
Cuando se hayan cortado todas las partes, primero debe verificar cómo encajan todas y luego pegarlas todas. Construí las 3 capas sobre un plano del reloj para asegurarme de que todo fuera correctamente circular. También asegúrese de colocar las brocas inferiores en la orientación correcta y de que la rebanada media completa esté montada al revés para que pueda traslapar las uniones.
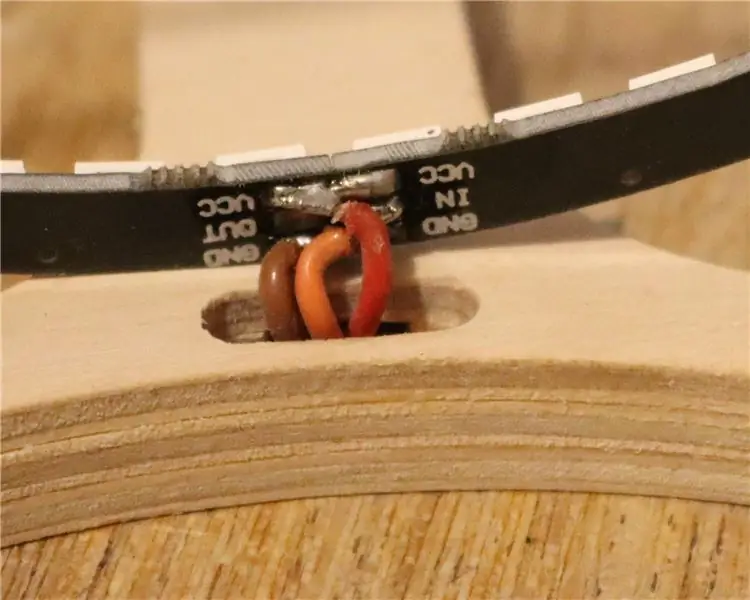
Los orificios en las secciones frontales permiten que las juntas soldadas en los cuartos se asienten. Y la sección inferior permite que pasen los cables.
La serie de imágenes también muestra cómo se ensambla la base.
Paso 2: Cableado del anillo LED




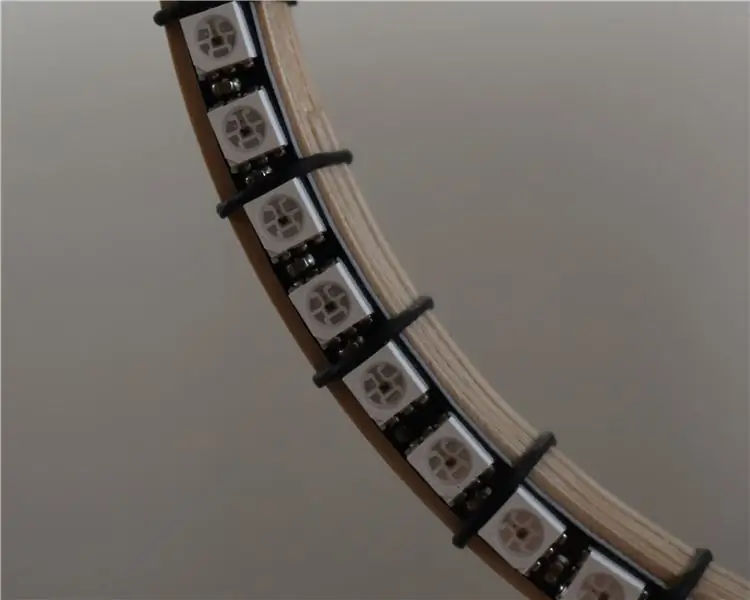
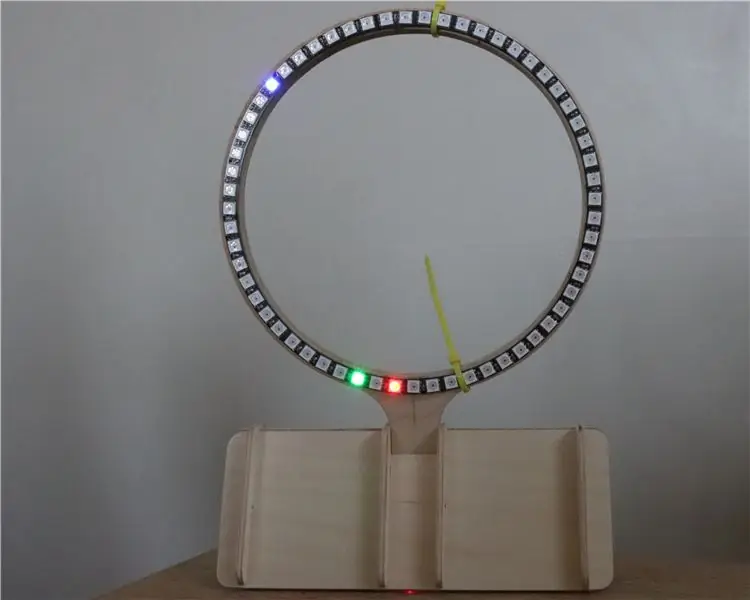
No hay mucho que decir sobre este paso, pero en caso de que no haya usado una tira de WS2812LED, son inteligentes, por lo que cada uno tiene una entrada y salida de datos. En los arcos de 15 LED's la PCB maneja todas las conexiones pero cuando vienes a unir las secciones tienes que hacer las conexiones de energía y los datos. No puede obtener las conexiones incorrectas porque están en un círculo; sin embargo, cuando haya terminado el círculo, debería faltar un enlace en la ENTRADA / SALIDA de datos para permitirle conectar los cables a la ENTRADA de datos. Donde los cables se conectan a la entrada de datos será el primer LED o como está correctamente numerado CERO.
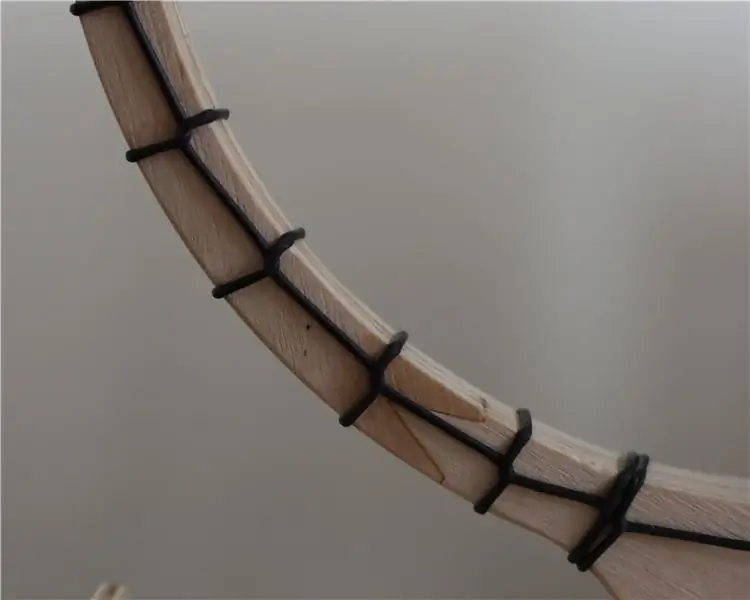
Me preguntaba cuál era la mejor manera de fijar el anillo de LED al anillo de madera. pero al final decidí usar un cable que se avecina y telar alrededor de la circunferencia saltando un LED cada vez.
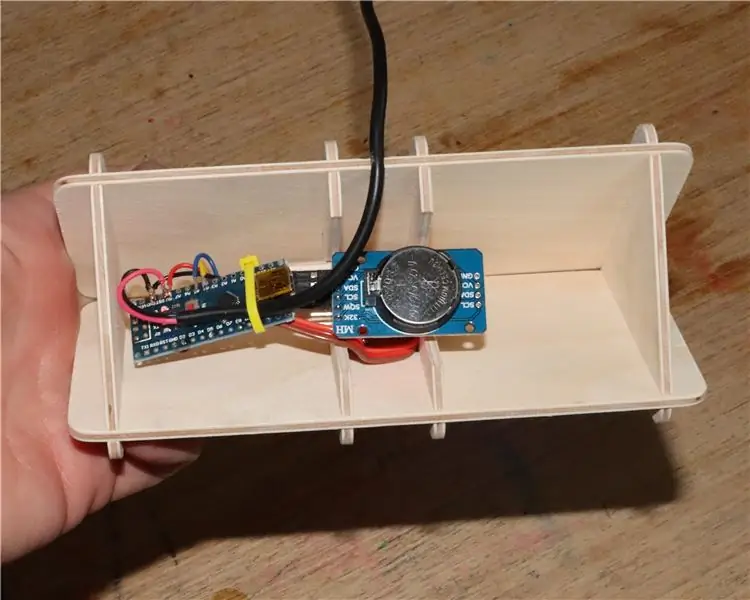
Paso 3: cableado del Arduino Nano y la alimentación



Inicialmente decidí usar un LiPo en este proyecto, pero cuando lo probé, la batería se agotó durante la noche. Al principio pensé que la batería podría haber sido mala, así que medí la corriente y descubrí que el circuito estaba consumiendo 73 mA, lo que significa que en la batería iba a ser más. De hecho, medí la corriente en la batería (antes del convertidor elevador) y descubrí que era de más de 110 mA. Así que era evidente que este reloj no iba a funcionar con batería.
Entonces, en su lugar, elijo usar un cargador USB de 5V. Tiendo a tener un montón de cargadores USB muertos debido al abuso de los conectores por parte de dos niños pequeños.
Entonces, debido a que estamos usando LED WS2812, solo tenemos 3 conexiones al Arduino Nano.
- Poder
- Suelo
- Datos IN. Naranja a D2 en Nano
A continuación tenemos el RTC que solo tiene 4 cables.
- Potencia 5 voltios
- Suelo
- SCL (reloj I2C) Azul a A5 en Nano
- SDA (Datos I2C) Amarillo a A4 en Nano
Por último, necesitamos energía y esta va al terminal de alimentación de 5 V en el Nano … el Vin está diseñado para tener un voltaje superior a 5 voltios (es decir, 7-12 voltios) y la tierra.
Paso 4: el programa
Realmente disfruto programando, simplemente no soy muy bueno en eso.
Problema 1
Los segundos y minutos se presentan correctamente como un número del 0 al 59. Sin embargo, el primer LED y, por tanto, el cero está en la parte inferior. Entonces esto necesitaba ser corregido.
void correctPos (int A)
{si (A 30) {A = A - 31; }} temp = A; }
Problema 2
Intenté borrar todos los LED antes de mostrar la nueva posición, sin embargo, esto hizo que los LED parpadearan. Así que decidí encender el siguiente LED y luego apagar el anterior. ¿Esto funcionó bien? NOPE porque si la nueva posición fuera cero, intentaría apagar -1. de modo que se trató al mismo tiempo.
void deletePrevious (int B)
// borra el led anterior, si era cero entonces // apaga 59 de lo contrario solo resta 1 // y apaga ese. {if (B == 0) {strip.setPixelColor (59, 0, 0, 0); // All off} else {strip.setPixelColor (B - 1, 0, 0, 0); // all off}}
Problema 3
Hacer lo anterior funcionó muy bien hasta que la nueva segunda posición estuvo en el lugar del antiguo minuto. ¡Lo que significaba que el minuto que se actualizó después de los segundos lo apagó! Lo mismo para la hora / minuto también
si (segundos == minutos-1)
{strip.setPixelColor (minutos-1, 0, 30, 0); }
Problema 4
Las cosas están empezando a verse bien, así que mezclemos los colores cuando caigan en la misma posición.
si (minutos == segundos)
{strip.setPixelColor (min, 15, 13, 0); // verde y rojo para hacer amarillo. }
Problema 5
Las horas comienzan en formato de 24 horas. entonces esto necesita ser corregido primero
si (horas> 12)
{horas = horas -12; }
Problema 6
Y no olvidemos que hay 24 horas en un día y tengo 60 LED. Fácil realmente lo multiplica por 5
horas = horas * 5;
Problema 7
Habiendo hecho lo anterior, ahora tenemos la hora saltando 4 LED, se vería mucho mejor si usara todos los LED y mostrara fracciones de hora correctamente. Nuevamente, esta fue una solución fácil, simplemente agregué el número de minutos original dividido por 12 a las horas.
horas = horas + (addMin / 12);
Problema 8
Cuando el led de las horas o los minutos está en la parte inferior, los segundos desaparecen por un segundo antes.
horas = si (minutos == 0)
{if (segundos == 59) {strip.setPixelColor (59, 0, 30, 0); // verde}} if (horas == 0) {if (segundos == 59) {strip.setPixelColor (59, 0, 30, 0); // verde}}
Problema 9
Fijando la hora. Decidí mantener esta compilación muy simple, por lo que no incluí botones para ajustar el tiempo. Entonces, es solo cuestión de conectar el reloj a su computadora y cargar una nueva hora. Simplemente descomente la sección a continuación y configure el tiempo requerido y luego cargue el programa. Una vez correcta, vuelva a comentar la línea y vuelva a enviar el programa; de lo contrario, si pierde energía, volverá a ejecutar la configuración y volverá a cargar el tiempo anterior.
// 12 de abril de 2020 a las 11:20 pm llamaría:
//rtc.adjust(DateTime(2020, 4, 12, 23, 20, 0));
Recomendado:
Reloj de jubilación / Cuenta ascendente / Reloj Dn: 4 pasos (con imágenes)

Reloj de jubilación / Count Up / Dn Clock: Tenía algunas de estas pantallas de matriz de puntos LED de 8x8 en el cajón y estaba pensando qué hacer con ellas. Inspirado por otros instructables, tuve la idea de construir una pantalla de cuenta regresiva / ascendente para contar regresivamente hasta una fecha / hora futura y si el tiempo objetivo p
Reloj despertador inteligente: un reloj despertador inteligente hecho con Raspberry Pi: 10 pasos (con imágenes)

Reloj despertador inteligente: un reloj despertador inteligente hecho con Raspberry Pi: ¿Alguna vez has querido un reloj inteligente? Si es así, ¡esta es la solución para usted! Hice Smart Alarm Clock, este es un reloj que puede cambiar la hora de la alarma de acuerdo con el sitio web. Cuando suene la alarma, habrá un sonido (zumbador) y 2 luces
Reloj Vortex: un reloj de pulsera con espejo infinito: 10 pasos (con imágenes)

Vortex Watch: un reloj de pulsera con espejo infinito: el objetivo de este proyecto era crear una versión portátil de un reloj con espejo infinito. Utiliza sus LED RGB para indicar el tiempo asignando horas, minutos y segundos a las luces roja, verde y azul respectivamente y superponiendo estos tonos t
Reloj de red ESP8266 sin ningún RTC - Reloj Nodemcu NTP Sin RTC - PROYECTO RELOJ DE INTERNET: 4 Pasos

Reloj de red ESP8266 sin ningún RTC | Reloj Nodemcu NTP Sin RTC | PROYECTO DE RELOJ DE INTERNET: En el proyecto se realizará un proyecto de reloj sin RTC, se tomará tiempo de Internet usando wifi y lo mostrará en la pantalla st7735
Reloj binario usando Neopixels: 6 pasos (con imágenes)

Reloj binario usando Neopixels: Hola amigos, me encanta todo lo relacionado con los LED y también me gusta usarlos de diferentes formas interesantes. crea tu propio reloj. Me encanta
